React 简介
React ------- 用于构建用户界面的JavaScript库/一个将数据渲染为HTML视图的开源JavaScript库
React历史
【经典水时长/水字数】
由Facebook开发,且开源
- 起初由
Facebook的软件工程师Jordan Walke创建 【膜拜 React 祖师爷】 - 于
2011年部署于Facebook的newsfeed - 在
2012年部署于Instagram 2013年5月开源
. . . . . .【这里应该加句:我们的故事还在继续...】
为什么要学 React
【生活所迫】
- 原生
JavaScript操作DOM繁琐、效率低(DOM-API操作UI) - 使用
JavaScript直接操作DOM,浏览器会进行大量的重绘重排 - 原生
JavaScript没有组件化编码方案,代码复用率低
【我JUBAO,老师你上vue也是这么说的】
React特点
【经典喝水案例,典典典典典典典典典典典典典典典典典典典】
- 采用组件化模式、声明式编程,提高开发效率及组件复用率
- 在
React Native中可以使用React语法进行移动端开发【出现了,家人们】 - 使用虚拟
DOM+优秀的diffing算法,尽量减少与真实DOM的交互【基操勿六】

React的基本使用
hello react 案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>hello_react</title>
</head>
<body><!-- 准备好一个容器--><div id="test"></div><!-- 引入react库 --><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><!-- 引入babel,将jsx转换成js --><script src="../js/babel.min.js"></script><script type="text/babel">// 1.创建虚拟DOMconst VDOM = <h1>Hello,React</h1>// 2.渲染虚拟DOM到页面ReactDOM.render(VDOM,document.getElementById("test"));</script>
</body>
</html>为什么使用JSX?
使用jsx和js创建虚拟DOM的方式对比【用js也能创建虚拟DOM?涨姿势了(烂梗)】
创建形式
<h1 id='title'><span>Hello,React</span>
</h1>使用jsx
<script type="text/babel">// 1.创建虚拟DOMconst VDOM = (<h1 id='title'><span>Hello,React</span></h1>)// 2.渲染虚拟DOM到页面ReactDOM.render(VDOM,document.getElementById("test"));</script>使用js
api:React.createElement(标签名,标签属性,标签内容):用于创建虚拟dom
【原来是使用react内部的方法进行创建的】
<script type="text/javascript">// 1.创建虚拟DOMconst VDOM = React.creatElement('h1',{id:'title'},React.creatElement('span',{},'Hello,React'))// 2.渲染虚拟DOM到页面ReactDOM.render(VDOM,document.getElementById("test"));</script>总结:
jsx是js在react方面的语法糖【特别好,等于没说😒】
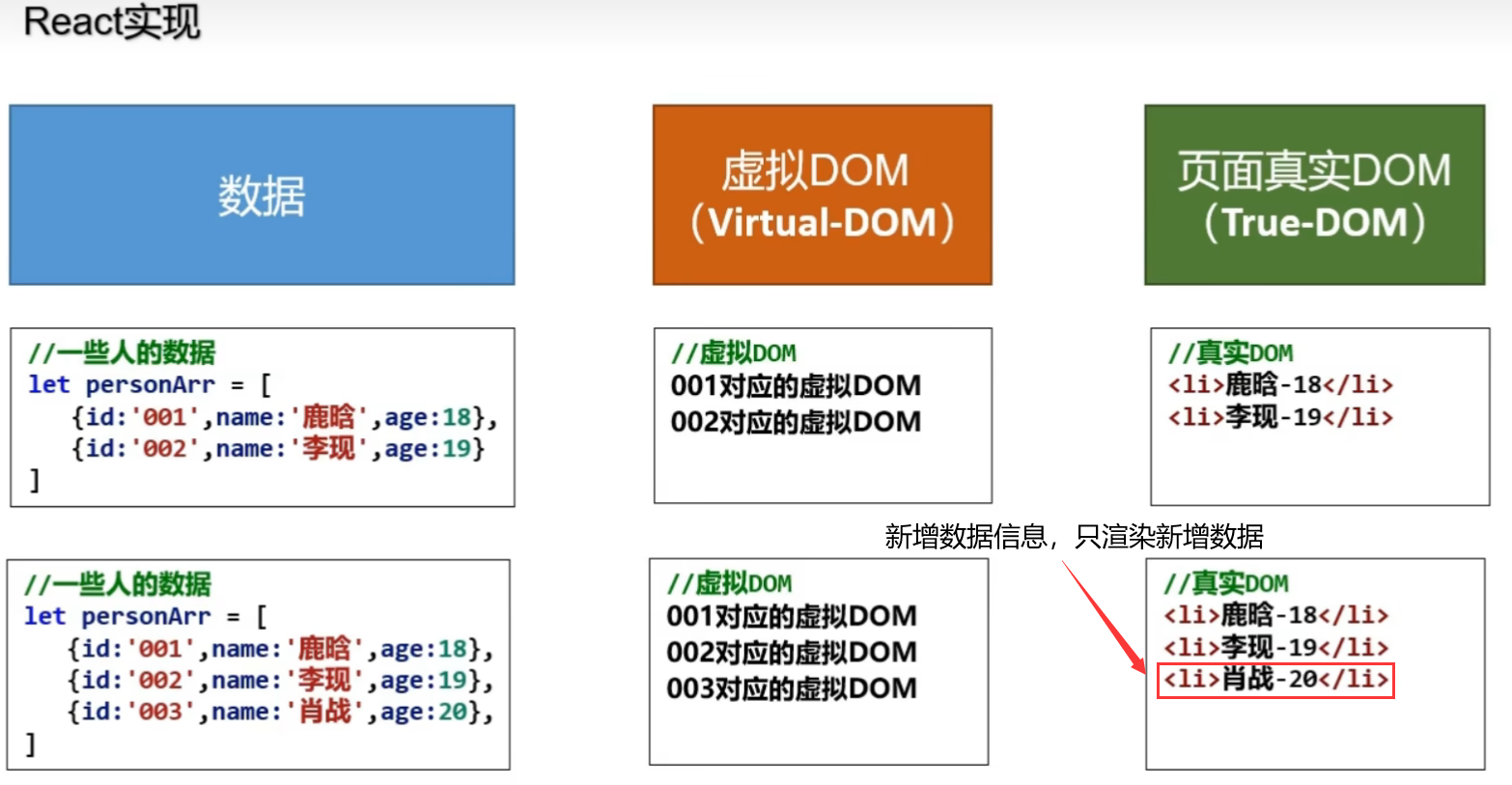
虚拟DOM
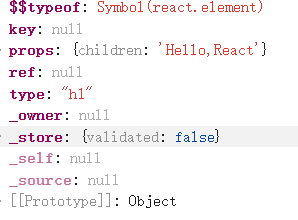
虚拟DOM的本质就是object对象【还以为是啥高级玩意】
关于虚拟DOM【我有以下几点要说】
- 本质是
Object类型的对象(一般对象) - 虚拟
DOM比较“轻”,真实DOM比较重,因为虚拟DOM是React内部在用,无需真实DOM上这么多的属性 - 虚拟
DOM最终会转换成真实DOM,呈现到页面上


JSX语法规则
【前方高能】
// 创建虚拟DOM
const VDOM = (<div><h1>JSX语法规则</h1><div><h2>JSX是什么</h2><p>JSX是一种轻量级的标记语言,它允许你在HTML中定义一个组件,然后在页面中使用这个组件。</p><input type="text"/></div></div>
);
// 渲染虚拟DOM到页面
ReactDOM.render(VDOM, document.getElementById("test"));
规则:
- 定义虚拟
DOM,不要写引号" " - 标签中混入JS表达式时要用
{} - 样式的类名指定不要用
class,要用className
【小尤,你是不是借鉴了】
- 内敛样式,要用
style={{key:value}}的形式写 - 只有一个根标签
- 标签必须闭合
总结
最近在用vue3写项目,抽空看了点关于react的教学视频,感觉vue和react的相似之处还是挺多的,希望后面能够再接再厉把项目写好,把react学的更完善一些