文章引用图片无法查看,直接查看原文
感兴趣的可以关注或订阅下这个系列,后续会陆续将相关的组件与公共方法进行分享
目前已经完成了的组件有
多行省略pro版,不是简单的多行省略效果

公共方法:
1、图片预览,知乎的图片飞出预览方式(flip动画实现)
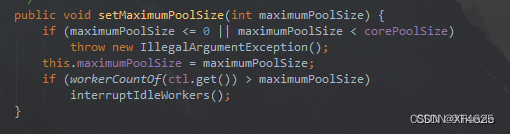
2、异步函数最大并发量限制,并非分批次,而是尽量保持最大的并发数
3、通用的时间处理函数,用于方便处理时间
创建仓库
"vue-loader": "^17.4.2",
安装vue-cli
npm i @vue/cli -g
创建vue2项目
vue create kl-ui
选择依赖,基本啥都不用安装
依赖
npm i style-loader vue-style-loader css-loader vue-loader@15.9.8 -D
本地调试
为仓库生成一个快捷方式
npm link
在业务仓里面执行
npm link king-ui-pro
npm config get prefix
发布流程
打包
npm run build
自动修改版本号
npm version patch
登录
- 不能使用淘宝源
npm login
推送
npm publish
全局组件注册与导出工具函数
- 都需要一个install方法

import * as funs from "../utils/tool.js";
const result = {};// 挂载工具函数
Object.keys(funs).forEach((key) => {result[key] = arr[key];
});const install = (Vue) => {const requireComponent = require.context("./", true, /\.vue$/);requireComponent.keys().forEach((fileName) => {// 获取组件配置const componentConfig = requireComponent(fileName);// 获取组件的 PascalCase 命名const componentName = fileName.split("/").pop().replace(/\.\w+$/, "");const component = componentConfig.default || componentConfig;// 全局注册组件Vue.component(componentName, component);result[componentName] = {install: function (Vue) {Vue.component(componentName, component);},};});
};// 定义install方法
result.install = install;
export default result;
添加按需引入
每个组件都需要一个注入方法

每个组件的js
// 引入vue组件
import klMaxEllPro from './index.vue'// 要提供一个install,将来给Vue.use()函数调用的
klMaxEllPro.install = function (Vue) {// 注册组件Vue.component(klMaxEllPro.name, klMaxEllPro)
}export default klMaxEllPro
注册时
import klMaxEllPro from './klMaxEllPro/index.vue';
import klMaxEllProJs from './klMaxEllPro/index.js';const component = [klMaxEllPro]const install = (Vue) =>{component.map(item =>{Vue.component(item.name, item)})
}export default {install,klMaxEllProJs
}
webpack.config.js 添加每个组件的打包
entry: {// 全部index: './src/components/index.js',// 单个klMaxEllPro: './src/components/klMaxEllPro/index.js',},
页面配置
package.json
{"name": "king-ui-pro","version": "0.1.4","author": "weixijin","description": "vue compnent组件库","main": "dist/index.umd.js","keywords": ["king-ui","ui","vue"],"scripts": {"build": "npx webpack","serve": "vue-cli-service serve","dev": "vue-cli-service serve --open","build-vue": "vue-cli-service build"},"dependencies": {"core-js": "^3.8.3","vue": "^2.6.14","vue-router": "^3.5.1"},"devDependencies": {"@vue/cli-plugin-babel": "~5.0.0","@vue/cli-plugin-router": "~5.0.0","@vue/cli-service": "~5.0.0","css-loader": "^6.8.1","style-loader": "^3.3.3","vue-loader": "^15.9.8","vue-style-loader": "^4.1.3","vue-template-compiler": "^2.6.14","webpack": "^5.88.2","webpack-cli": "^5.1.4"}
}webpack.config.js
const path = require('path');
const { VueLoaderPlugin } = require('vue-loader');module.exports = {mode:'development',entry: {// 全部index: './src/components/index.js',// 单个klMaxEllPro: './src/components/klMaxEllPro/index.js',},output: {path: path.resolve(__dirname, 'dist'),filename: '[name].umd.js',library: 'king-ui', // 组件库libraryTarget: 'umd'},module: {rules: [{test: /\.css$/,use: ['style-loader','vue-style-loader', 'css-loader'],},{test: /\.vue$/,use: [{loader: 'vue-loader'}]}]},plugins: [new VueLoaderPlugin()]
}
使用
安装组件库
npm i king-ui-pro@latest -S
全局注入
import kingUiPro from 'king-ui-pro'
import {klFun} from 'king-ui-pro'
// 全局注入king-ui-pro组件
Vue.use(kingUiPro)// 全局注入king-ui-pro方法
Object.keys(klFun).forEach((key) => {Vue.prototype[key] = klFun[key];
});
按需注入
import {klMaxEllPro,klMoveTo,klFun} from "king-ui-pro"// 挂载工具函数
Object.keys(klFun).forEach((key) => {Vue.prototype[key] = klFun[key];
});Vue.use(klMaxEllPro)
Vue.use(klMoveTo)
直接使用js文件如何使用
- 直接使用js引入的方式,相关组件方法被挂载在window上,对应使用即可
window['king-ui-pro']