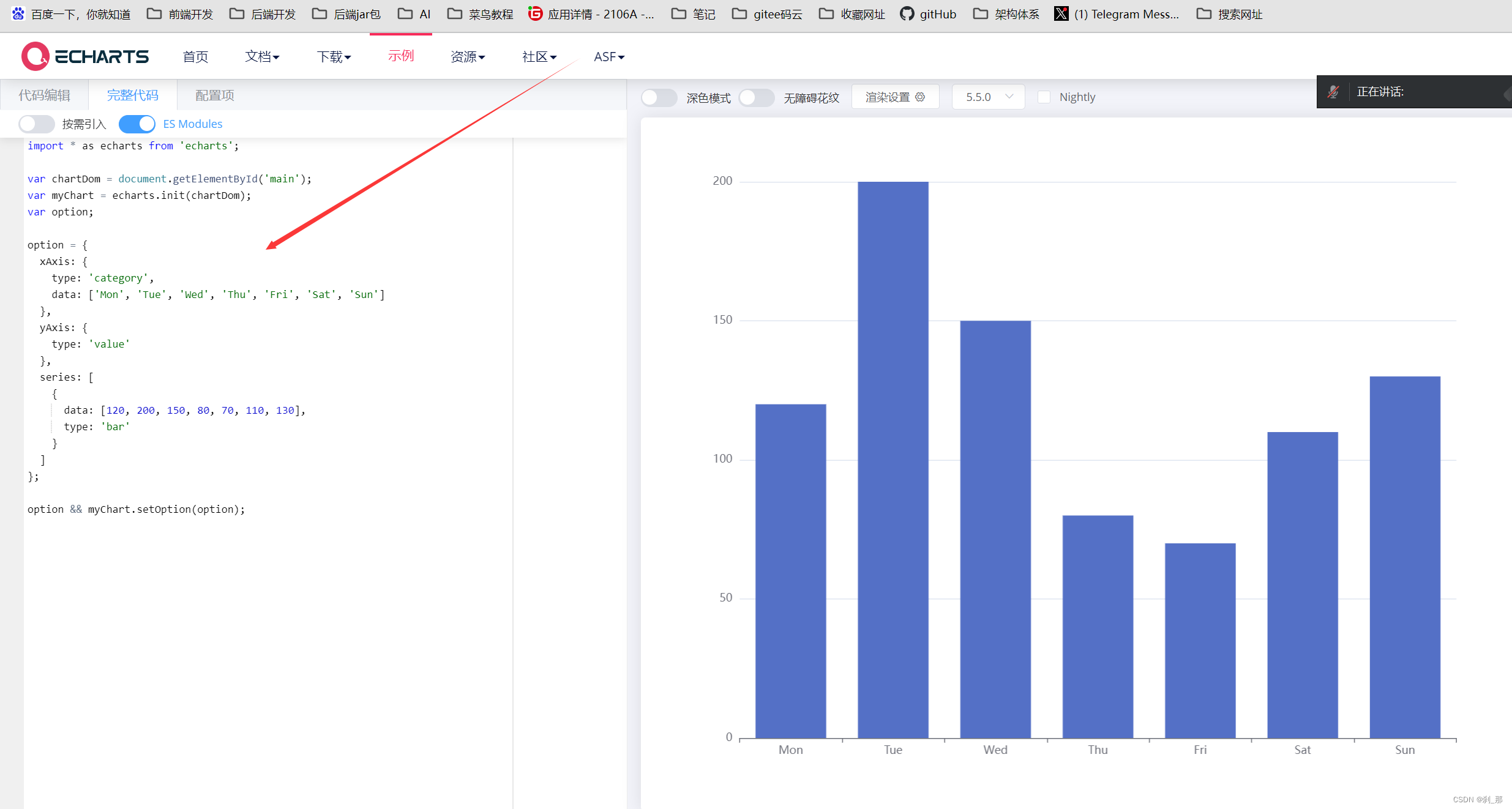
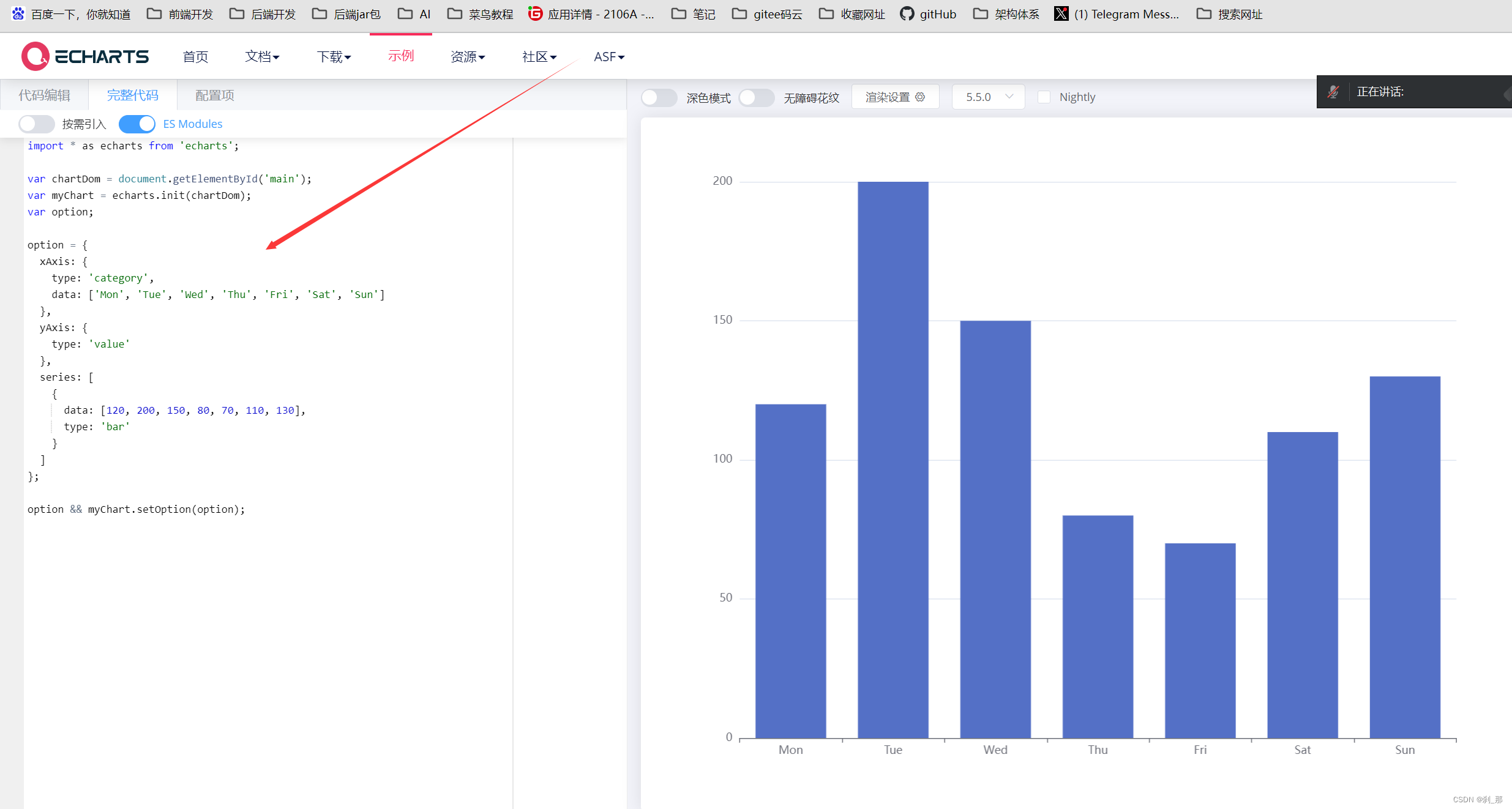
首先打开网址https://echarts.apache.org/examples/zh/index.html
进入Echars官网找到自己想要的图形我这里选择的是柱形图

点开完整代码直接cv大法
下载Echars的npm
npm install echarts

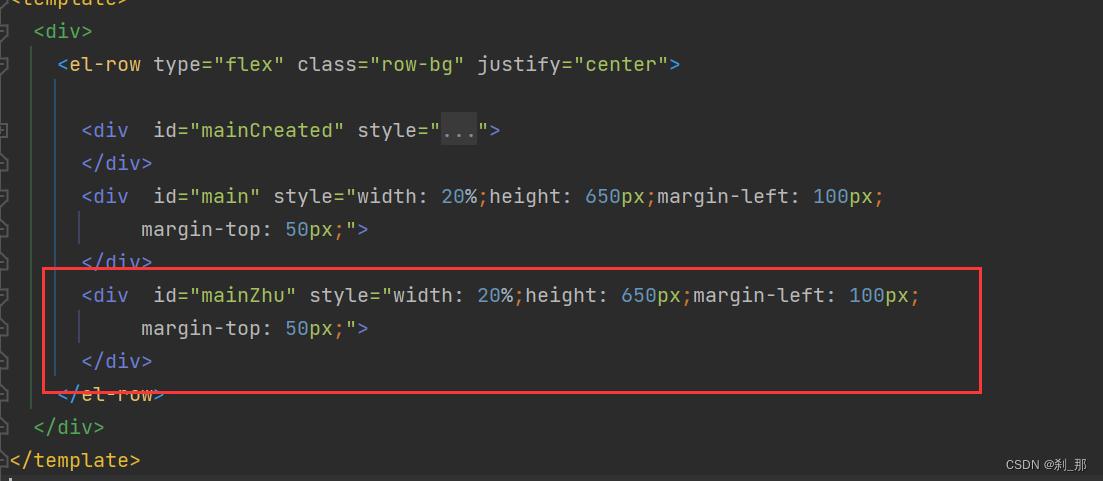
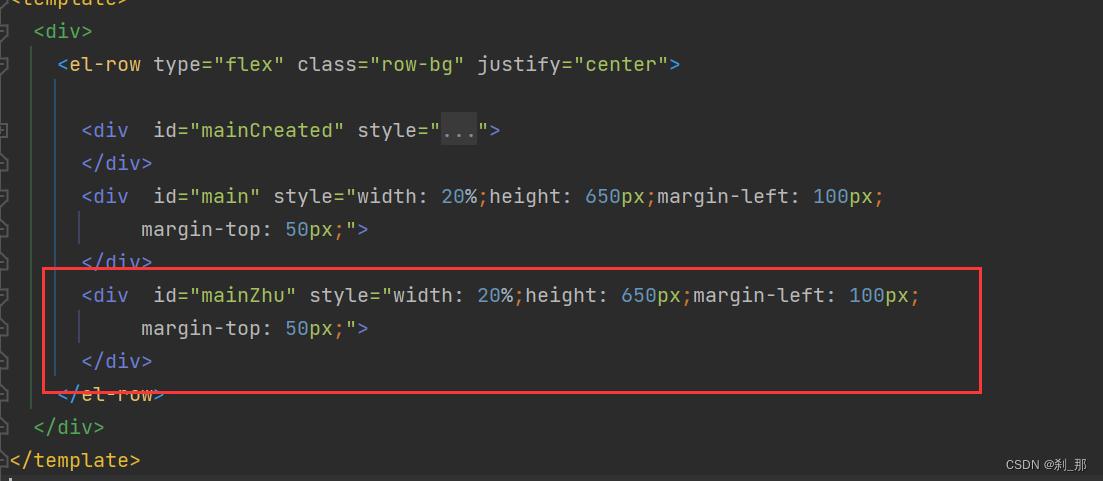
在vue里面挂在个div

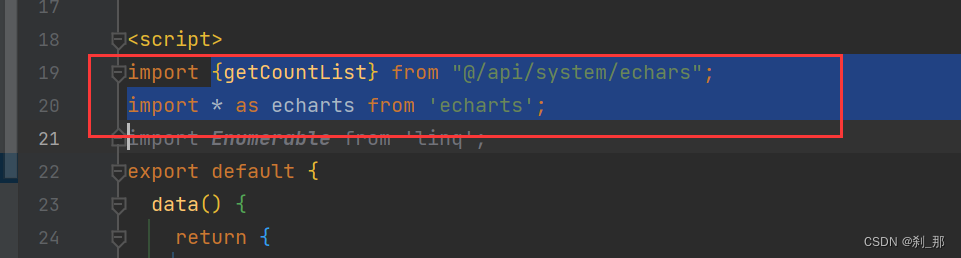
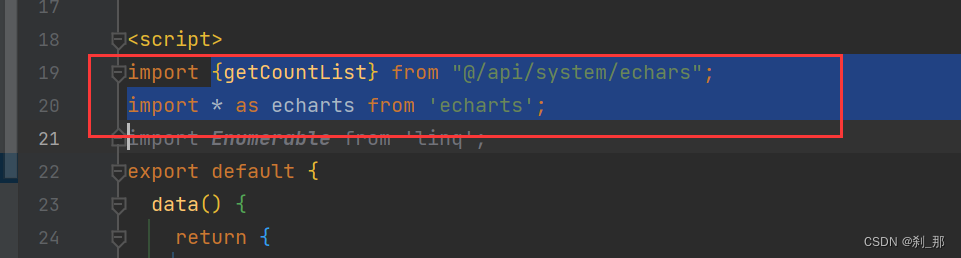
导入相关包

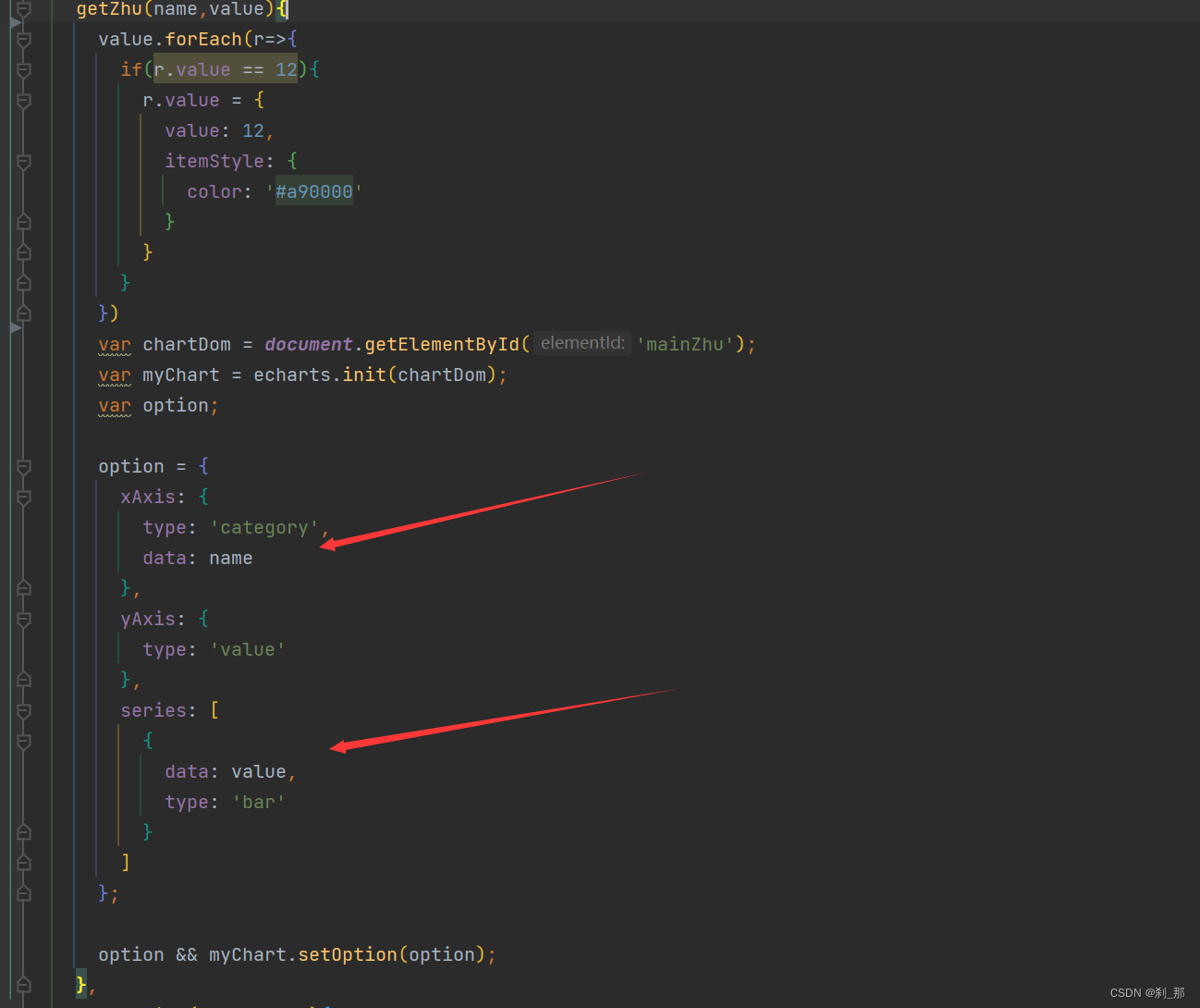
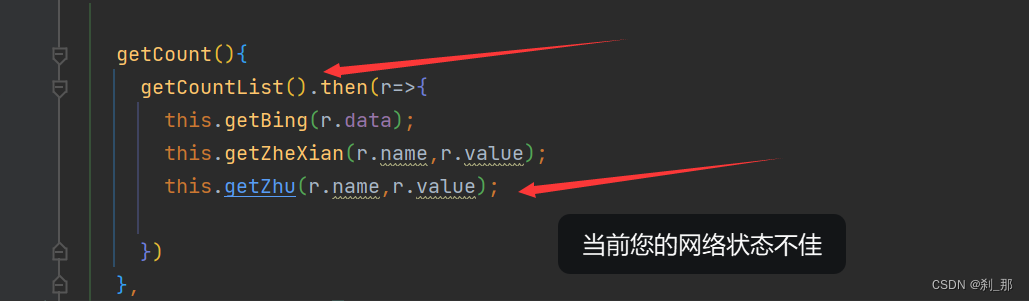
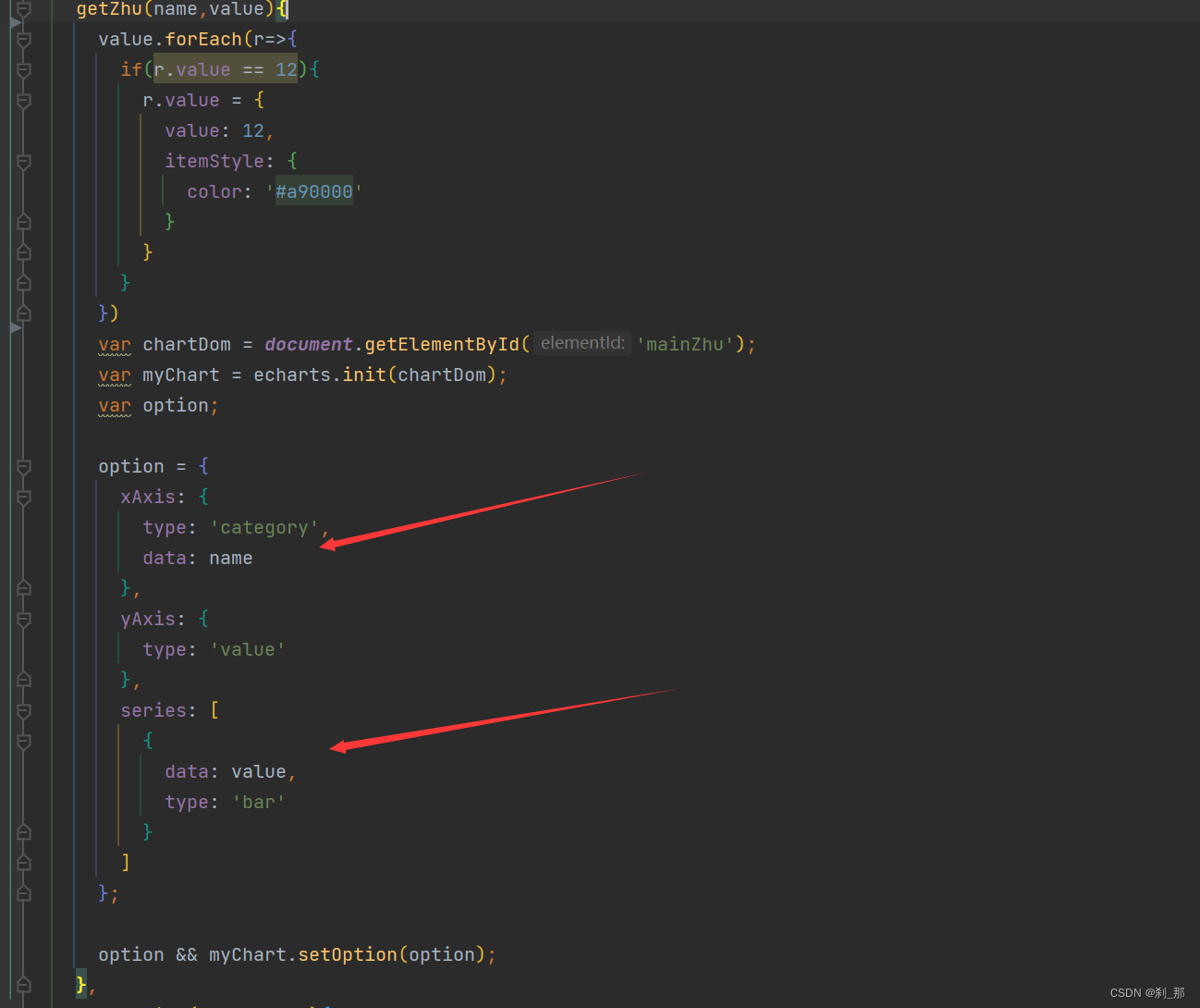
写个方法 就是cv过来的 然后改成后端传过来的值

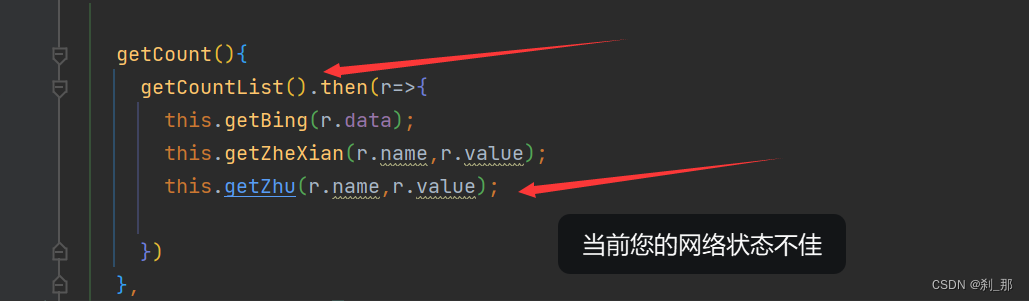
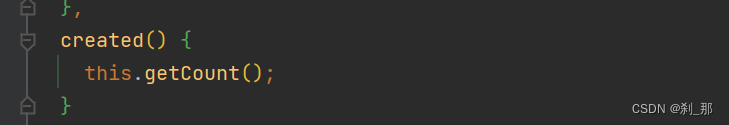
我这里就是直接访问后端的一个方法 然后把这个方法放入create生命周期

到这里就结束了
首先打开网址https://echarts.apache.org/examples/zh/index.html
进入Echars官网找到自己想要的图形我这里选择的是柱形图

点开完整代码直接cv大法
下载Echars的npm
npm install echarts

在vue里面挂在个div

导入相关包

写个方法 就是cv过来的 然后改成后端传过来的值

我这里就是直接访问后端的一个方法 然后把这个方法放入create生命周期

到这里就结束了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/640922.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!