如何使用渐变块创建自定义聊天机器人
文章目录
- 如何使用渐变块创建自定义聊天机器人
- 一、介绍
- 二、参考示例
- 1、一个简单的聊天机器人演示
- 2、将流式传输添加到您的聊天机器人
- 3、喜欢/不喜欢聊天消息
- 4、添加 Markdown、图像、音频或视频
一、介绍
**重要提示:**如果您刚刚开始,我们建议您使用gr.ChatInterface创建聊天机器人 - 它是一种高级抽象,可以快速创建漂亮的聊天机器人应用程序,通常只需一行代码。在这里相关信息。
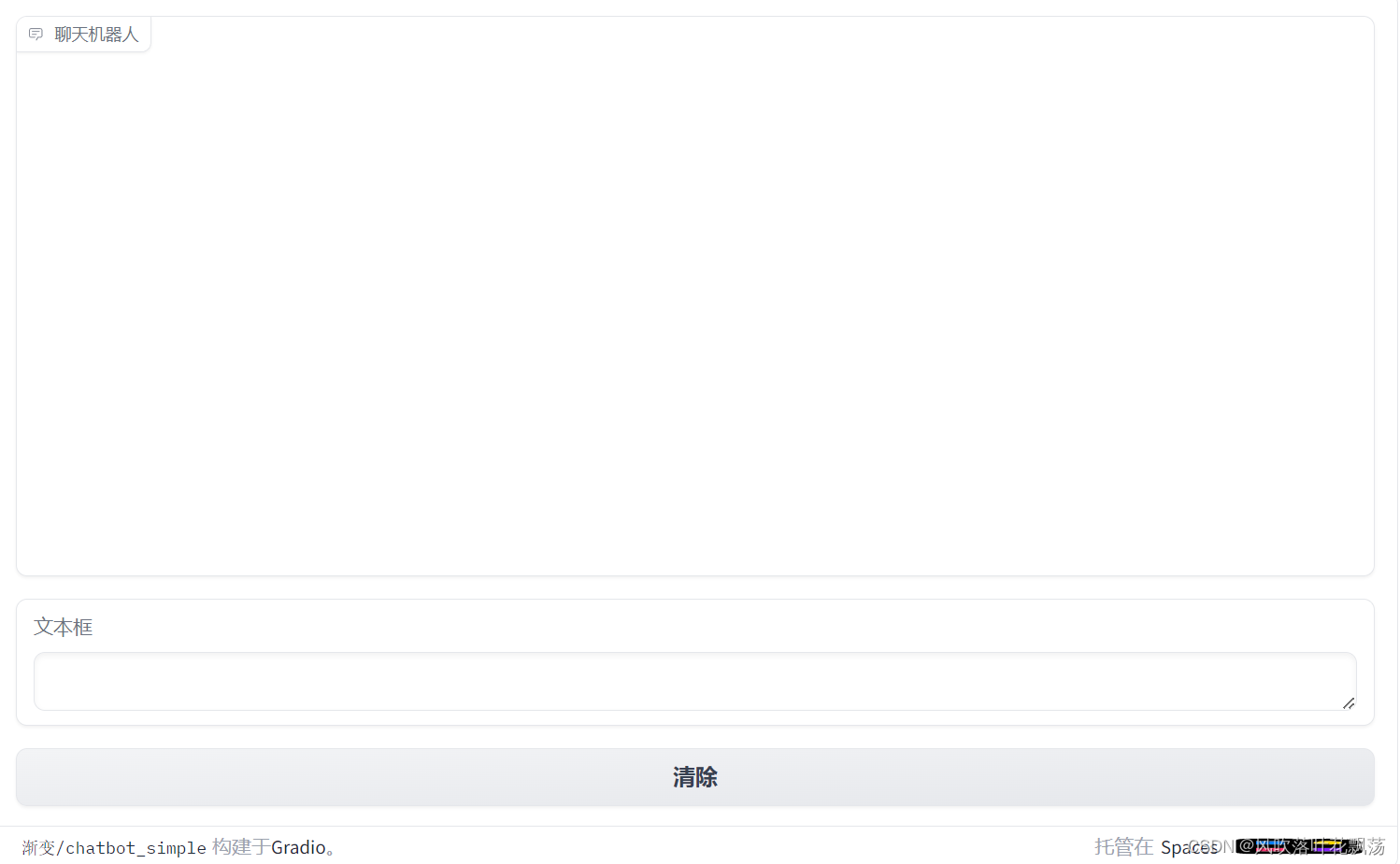
本教程将展示如何使用 Gradio 的低级 Blocks API 从头开始制作聊天机器人 UI。这将使您能够完全控制您的聊天机器人用户界面。首先,您将创建一个简单的聊天机器人来显示文本,第二个聊天机器人用于流文本响应,最后创建一个也可以处理媒体文件的聊天机器人。我们创建的聊天机器人界面将如下所示:

**先决条件:**我们将使用该类gradio.Blocks来构建我们的聊天机器人演示。如果您还不熟悉,可以先阅读《块指南》 。另请确保您使用的是最新版本的 Gradio pip install --upgrade gradio:。
二、参考示例
1、一个简单的聊天机器人演示
让我们从重新创建上面的简单演示开始。您可能已经注意到,我们的机器人只是对任何输入随机响应“你好吗?”、“我爱你”或“我很饿”。以下是使用 Gradio 创建此内容的代码:
import gradio as gr
import random
import timewith gr.Blocks() as demo:chatbot = gr.Chatbot()msg = gr.Textbox()clear = gr.ClearButton([msg, chatbot])def respond(message, chat_history):bot_message = random.choice(["How are you?", "I love you", "I'm very hungry"])chat_history.append((message, bot_message))time.sleep(2)return "", chat_historymsg.submit(respond, [msg, chatbot], [msg, chatbot])demo.launch()
这里有三个 Gradio 组件:
- A Chatbot,其值存储对话的整个历史记录,作为用户和机器人之间的响应对列表。
- 用户可以在其中Textbox键入消息,然后按 Enter/提交以触发聊天机器人响应
- ClearButton用于清除文本框和整个聊天机器人历史记录的按钮
我们有一个函数respond(),它接收聊天机器人的整个历史记录,附加一条随机消息,等待 1 秒,然后返回更新的聊天历史记录。该respond()函数返回时还会清除文本框。
当然,在实践中,您可以替换respond()为自己的更复杂的函数,该函数可能会调用预训练的模型或 API,以生成响应。

2、将流式传输添加到您的聊天机器人
我们可以通过多种方法来改善上述聊天机器人的用户体验。首先,我们可以流式传输响应,这样用户就不必等待很长时间才能生成消息。其次,我们可以让用户消息立即出现在聊天历史记录中,同时生成聊天机器人的响应。这是实现这一目标的代码:
import gradio as gr
import random
import timewith gr.Blocks() as demo:chatbot = gr.Chatbot()msg = gr.Textbox()clear = gr.Button("Clear")def user(user_message, history):return "", history + [[user_message, None]]def bot(history):bot_message = random.choice(["How are you?", "I love you", "I'm very hungry"])history[-1][1] = ""for character in bot_message:history[-1][1] += charactertime.sleep(0.05)yield historymsg.submit(user, [msg, chatbot], [msg, chatbot], queue=False).then(bot, chatbot, chatbot)clear.click(lambda: None, None, chatbot, queue=False)demo.queue()
demo.launch()
您会注意到,当用户提交消息时,我们现在将三个事件事件链接.then()在一起:
-
第一种方法user()使用用户消息更新聊天机器人并清除输入字段。此方法还使输入字段成为非交互式,以便用户在聊天机器人响应时无法发送其他消息。因为我们希望这种情况立即发生,所以我们设置了queue=False,如果启用它,它将跳过任何队列。聊天机器人的历史记录附加有(user_message, None),None表示机器人尚未响应。
-
第二种方法,bot()使用机器人的响应更新聊天机器人历史记录。我们不创建新消息,而是None用机器人的响应替换之前创建的消息。最后,我们逐个字符地构建消息以及yield正在构建的中间输出。 Gradio 会自动将带有该yield关键字的任何函数转换为流式输出接口。
-
第三种方法使输入字段再次交互,以便用户可以向机器人发送另一条消息。
当然,在实践中,您可以替换bot()为自己的更复杂的函数,该函数可能会调用预训练的模型或 API,以生成响应。
最后,我们通过运行启用队列demo.queue(),这是流中间输出所必需的。您可以通过滚动到本页顶部的演示来尝试改进的聊天机器人。
3、喜欢/不喜欢聊天消息
创建 后gr.Chatbot,您可以添加用户喜欢或不喜欢消息的功能。如果您希望用户对机器人的响应进行投票或标记不适当的结果,这可能会很有用。
要将此功能添加到您的聊天机器人,只需将一个.like()事件附加到您的聊天机器人即可。具有该.like()事件的聊天机器人将自动在每条机器人消息旁边显示一个“竖起大拇指”图标和一个“竖起大拇指”图标。
该.like()方法要求您传入一个函数,当用户单击这些图标时调用该函数。在您的函数中,您应该有一个类型为 的参数gr.LikeData。 Gradio 将自动向该参数提供一个包含喜欢或不喜欢的消息信息的对象。以下是如何让用户喜欢或不喜欢聊天消息的简单示例:
import gradio as grdef greet(history, input):return history + [(input, "Hello, " + input)]def vote(data: gr.LikeData):if data.liked:print("You upvoted this response: " + data.value)else:print("You downvoted this response: " + data.value)with gr.Blocks() as demo:chatbot = gr.Chatbot()textbox = gr.Textbox()textbox.submit(greet, [chatbot, textbox], [chatbot])chatbot.like(vote, None, None) # Adding this line causes the like/dislike icons to appear in your chatbotdemo.launch()
4、添加 Markdown、图像、音频或视频
该gr.Chatbot组件支持 Markdown 的子集,包括粗体、斜体和代码。例如,我们可以编写一个函数来响应用户的消息,并用粗体显示“ That’s Cool!”, 像这样:
def bot(history):response = "**That's cool!**"history[-1][1] = responsereturn history
此外,它还可以处理媒体文件,例如图像、音频和视频。您可以使用该MultimodalTextbox组件轻松地将所有类型的媒体文件上传到聊天机器人。要传入媒体文件,我们必须将文件作为两个字符串的元组传入,如下所示:(filepath, alt_text)。是alt_text可选的,因此您也可以只传递带有单个元素的元组(filepath,),如下所示:
def add_message(history, message):for x in message["files"]:history.append(((x["path"],), None)) if message["text"] is not None:history.append((message["text"], None))return history, gr.MultimodalTextbox(value=None, interactive=False, file_types=["image"])
将它们放在一起,我们可以创建一个带有多模式文本框的多模式聊天机器人,供用户提交文本和媒体文件。其余代码看起来与以前几乎相同:
import gradio as gr
import os
import time# Chatbot demo with multimodal input (text, markdown, LaTeX, code blocks, image, audio, & video). Plus shows support for streaming text.def print_like_dislike(x: gr.LikeData):print(x.index, x.value, x.liked)def add_message(history, message):for x in message["files"]:history.append(((x,), None))if message["text"] is not None:history.append((message["text"], None))return history, gr.MultimodalTextbox(value=None, interactive=False)def bot(history):response = "**That's cool!**"history[-1][1] = ""for character in response:history[-1][1] += charactertime.sleep(0.05)yield historywith gr.Blocks() as demo:chatbot = gr.Chatbot([],elem_id="chatbot",bubble_full_width=False)chat_input = gr.MultimodalTextbox(interactive=True, file_types=["image"], placeholder="Enter message or upload file...", show_label=False)chat_msg = chat_input.submit(add_message, [chatbot, chat_input], [chatbot, chat_input])bot_msg = chat_msg.then(bot, chatbot, chatbot, api_name="bot_response")bot_msg.then(lambda: gr.MultimodalTextbox(interactive=True), None, [chat_input])chatbot.like(print_like_dislike, None, None)demo.queue()
demo.launch()
你就完成了!这就是为聊天机器人模型构建界面所需的全部代码。最后,我们将在指南的最后提供一些在 Spaces 上运行的聊天机器人的链接,以便您了解其他可能的功能:
project-baize/Baize-7B:一个风格化的聊天机器人,允许您停止生成以及重新生成响应。
MAGAer13/mPLUG-Owl:一种多模式聊天机器人,允许您对响应进行赞成和反对。