前端css中的transform的使用
- 一、前言
- 二、流程图
- 三、举例
- (一)、平移
- 1.平移,源码1
- 2.源码1运行效果
- (1).视频效果
- (2).截图效果
- 3.平移3d效果,源码2
- 4.源码2运行效果
- (1)、视频效果
- (2)、截图效果
- (二)、旋转
- 1.旋转,源码3
- 2.源码3运行效果
- (1)、视频效果
- (2)、截图效果
- 3.旋转3d效果,源码4
- 4.源码4运行效果
- (1)、视频效果
- (2)、截图效果
- (三)、缩放
- 1.缩放,源码5
- 2.源码5运行效果
- (1)、视频效果
- (2)、截图效果
- 3.缩放3d效果,源码6
- 4.源码6运行效果
- (1)、视频效果
- (2)、截图效果
- (四)、倾斜
- 1.倾斜,源码7
- 2.源码7运行效果
- (1)、视频效果
- (2)、截图效果
- (五)、综合变换
- 1.综合变换,源码8
- 2.源码8运行效果
- (1)、视频效果
- (2)、截图效果
- 四、结语
- 五、定位日期
一、前言
css中transform的属性虽然有多个,其实弄懂了平移(translate)、旋转(rotate)、缩放(scale)、倾斜(skew),后面的那些关于3d效果以及综合变换(如:平移+旋转+缩放等,自由组配)的属性就是这些前面4种效果的延伸和拓展。
在3d的效果下transform-style: preserve-3d; /* 保留 3D 效果 */通常要添加,不然程序有些时候达不到预期的3d视图效果,只显示2d状态效果。通常设置于元素的父集中。
此外,倾斜通常用于2d状态的变换,对于类似倾斜的3d的效果通常由rotate实现。
本文为了让效果更明显,结合“:hover”鼠标悬停效果来举例。
二、流程图
三、举例
(一)、平移
关键词句:transform: translate(-100px, 80px); /* 悬停时图片平移
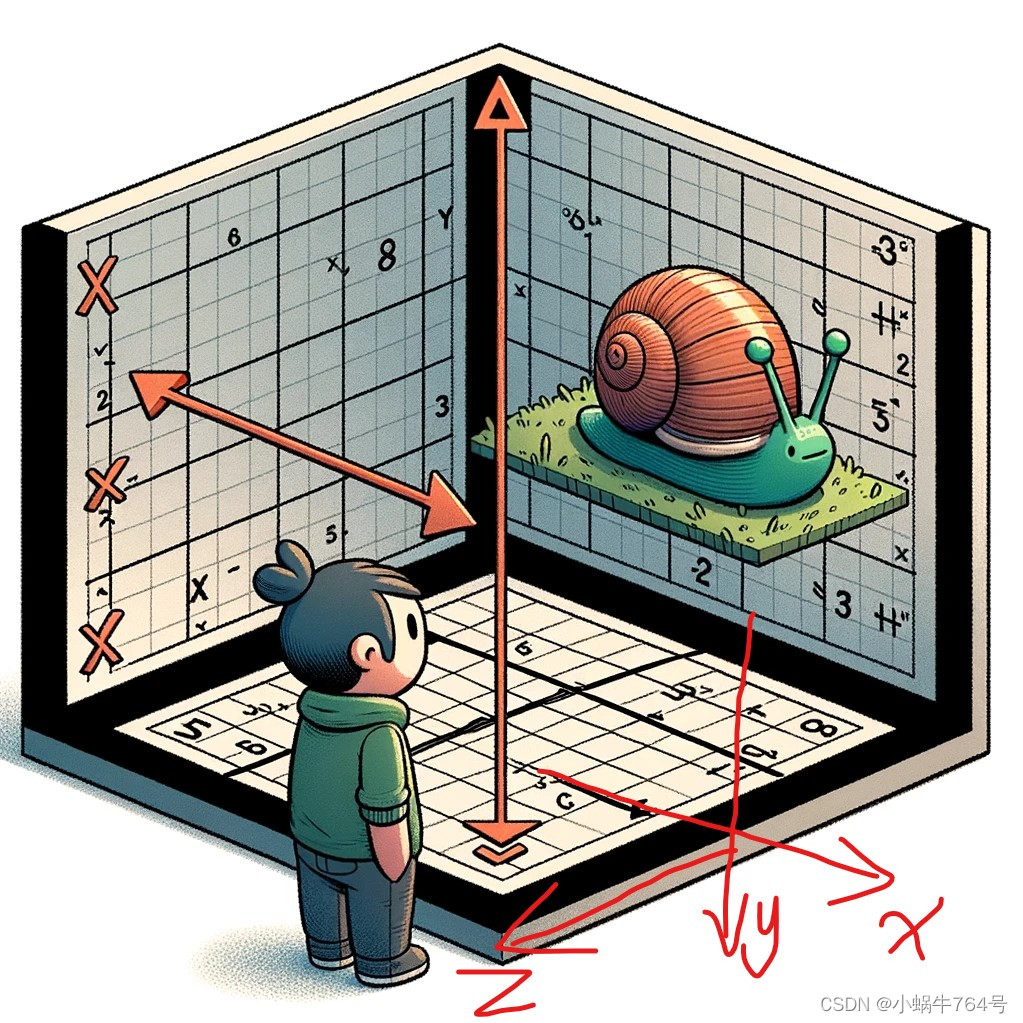
x轴正数向右,y轴正数向下,z轴正数指向屏幕面前的我们。大致下面的效果:

在3d效果下,perspective: 1000px; /* 添加透视效果 */表示的是观众面向组件的距离,这个距离是1000px。此时如果z轴的参数为500px,就相对于组件往我们的方向移动了500px。通过我们平时对物体的观察,物体靠近了它就看起来变大了。反过来也一样,当是-500px说明物理远离我们500px,则看起来就会变小。也因此,3d的平移效果也可以用2d平移+缩放达到类似效果。
1.平移,源码1
<!DOCTYPE html> <!-- 声明文档类型,表明这是一个 HTML5 文档 -->
<html lang="en"> <!-- 指定文档的语言为英文 -->
<head><meta charset="UTF-8"> <!-- 设置文档的字符编码为 UTF-8 --><style>/* 定义容器的样式 */.container {height: 100vh; /* 高度为视窗高度 */width: 90vw; /* 宽度为视窗宽度的 90% */display: flex; /* 弹性布局,方便内容对齐 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */background-color: greenyellow; /* 设置容器的背景颜色 */}/* 定义方块的样式 */.box {width: 200px; /* 固定宽度 */height: 150px; /* 固定高度 */background-image: url('./小蜗牛.jpg'); /* 背景图像 */border-radius: 5px; /* 圆角边框 */background-size: cover; /* 背景图像覆盖整个方块 */transition: transform 0.5s ease-in-out; /* 平滑动画过渡 */}/* 悬停时的效果 */.box:hover {transform: translate(-100px, 80px); /* 悬停时图片平移 */}</style>
</head>
<body><div class="container"> <!-- 容器,包含其他内容 --><div class="box"></div> <!-- 方块,可以悬停触发平移 --></div>
</body>
</html>2.源码1运行效果
(1).视频效果
transform平移效果
(2).截图效果
-
鼠标未悬停在组件上时,效果截图如下:

-
鼠标悬停在组件上时,组件往左下角移动,效果截图如下:

3.平移3d效果,源码2
<!DOCTYPE html> <!-- 声明文档类型,表明这是一个 HTML5 文档 -->
<html lang="en"> <!-- 指定 HTML 文档的语言为英文 -->
<head><meta charset="UTF-8"> <!-- 设置文档的字符编码为 UTF-8 --><style>/* 定义容器的样式 */.container {height: 100vh; /* 高度等于视窗高度 */width: 90vw; /* 宽度等于视窗宽度的 90% */display: flex; /* 弹性布局,方便内容对齐 */justify-content: center; /* 水平居中对齐 */align-items: center; /* 垂直居中对齐 */background-color: greenyellow; /* 设置容器的背景颜色 */perspective: 1000px; /* 添加透视效果 */}/* 定义方块的样式 */.box {width: 200px; /* 固定宽度 */height: 150px; /* 固定高度 */background-image: url('./小蜗牛.jpg'); /* 设置背景图像 */border-radius: 5px; /* 圆角边框,方块的边缘有圆角 */background-size: cover; /* 背景图像覆盖整个方块 */transition: transform 0.5s ease-in-out; /* 平滑动画过渡 */transform-style: preserve-3d; /* 保留 3D 效果 */}/* 悬停时的效果 */.box:hover {transform: translate3d(50px, 20px, 500px); /* 悬停时沿 X 轴平移 50px,Y 轴平移 20px,Z 轴平移 500px */}</style>
</head>
<body><div class="container"> <!-- 容器,包含其他内容 --><div class="box"></div> <!-- 方块,在悬停时进行 3D 平移 --></div>
</body>
</html>4.源码2运行效果
(1)、视频效果
transform平移效果3d
(2)、截图效果
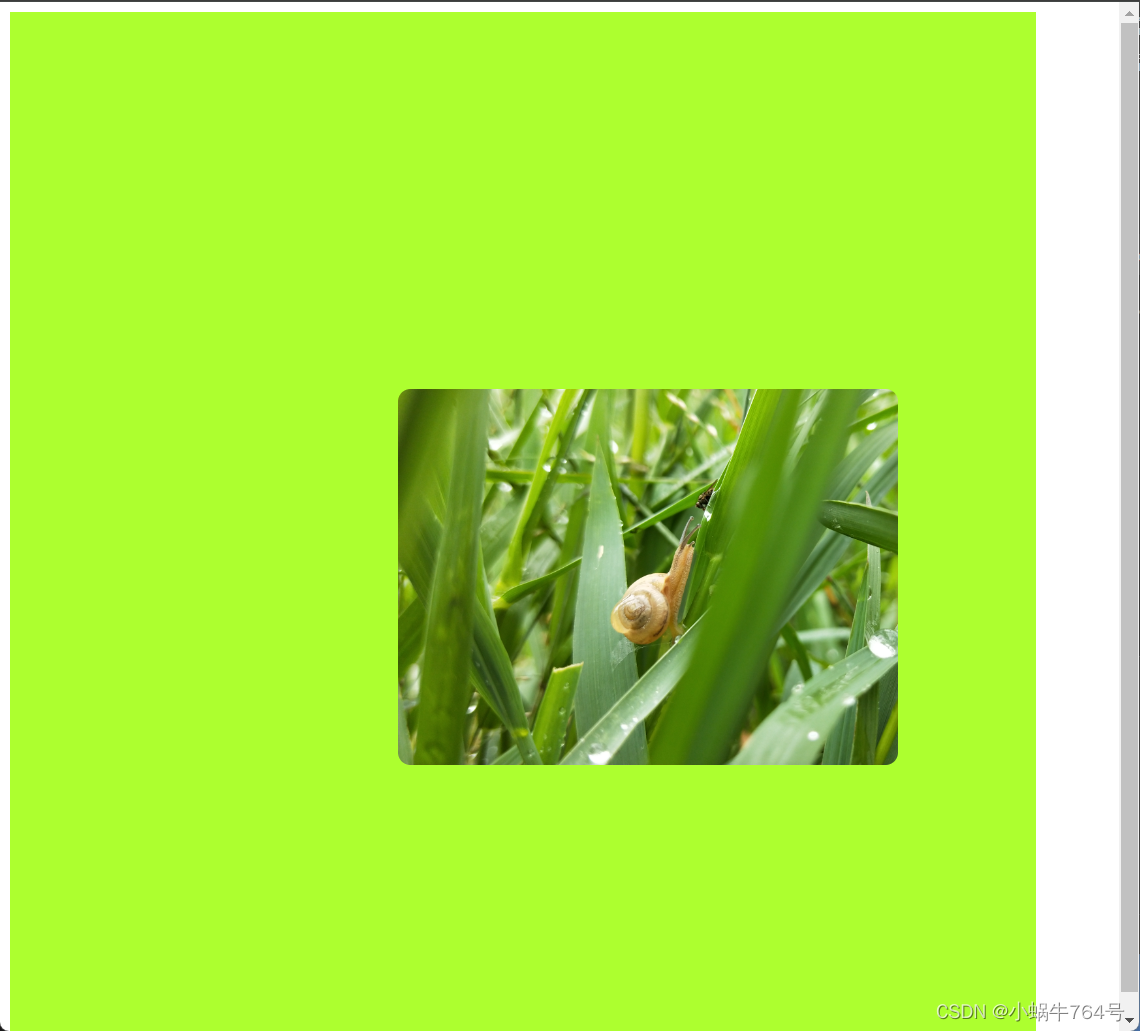
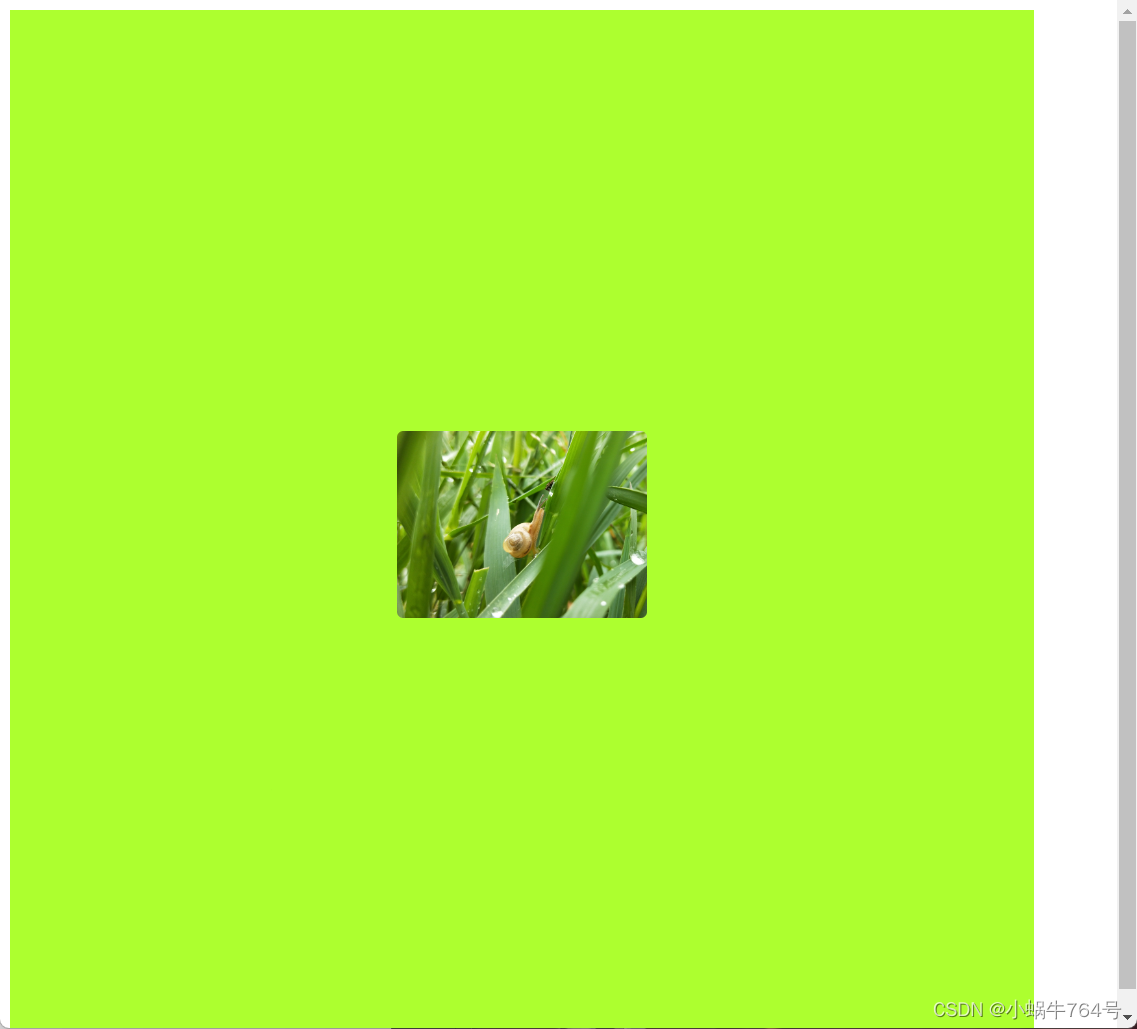
- 鼠标未悬停时,效果截图如下:

- 鼠标悬停时,效果截图如下:

(二)、旋转
关键词句:transform: rotate(-180deg); /* 悬停时旋转 180 度 */
括号里添加角度,正角度为顺时针,负角度为逆时针。
1.旋转,源码3
<!DOCTYPE html> <!-- 声明文档类型 -->
<html lang="en"> <!-- 定义 HTML 文档的语言 -->
<head><meta charset="UTF-8"> <!-- 设置字符编码 --><style>/* 定义容器的样式 */.container {height: 100vh; /* 高度等于视窗高度 */width: 90vw; /* 宽度为视窗宽度的 90% */display: flex; /* 弹性布局,方便对齐和分布 */justify-content: center; /* 内容水平居中 */align-items: center; /* 内容垂直居中 */background-color: greenyellow; /* 容器背景颜色 */}/* 定义方块的样式 */.box {width: 200px; /* 固定宽度 */height: 150px; /* 固定高度 */background-image: url(./小蜗牛.jpg); /* 背景图像 */border-radius: 5px; /* 圆角边框 */background-size: cover; /* 背景图像覆盖整个方块 */transition: transform 0.5s ease-in-out; /* 平滑动画 */transform: rotate(0deg); /* 初始状态下不旋转 */}/* 悬停时的效果 */.box:hover {transform: rotate(-180deg); /* 悬停时旋转 180 度 */}</style>
</head>
<body><div class="container"> <!-- 定义容器,包裹其他内容 --><div class="box"></div> <!-- 定义方块 --></div>
</body>
</html>2.源码3运行效果
(1)、视频效果
transform旋转效果
(2)、截图效果
-
鼠标未悬停在组件上时,效果截图如下:

-
鼠标悬停在组件上时,效果截图如下:

3.旋转3d效果,源码4
<!DOCTYPE html> <!-- 声明文档类型,表明这是一个 HTML5 文档 -->
<html lang="en"> <!-- 定义 HTML 文档的语言 -->
<head><meta charset="UTF-8"> <!-- 设置字符编码 --><style>/* 定义容器的样式 */.container {height: 100vh; /* 高度等于视窗高度 */width: 90vw; /* 宽度为视窗宽度的 90% */display: flex; /* 弹性布局,方便对齐和分布 */justify-content: center; /* 内容水平居中 */align-items: center; /* 内容垂直居中 */background-color: greenyellow; /* 设置容器的背景颜色 */perspective: 1000px; /* 为 3D 效果提供深度感 */}/* 定义方块的样式 */.box {width: 200px; /* 固定宽度 */height: 150px; /* 固定高度 */background-image: url('./小蜗牛.jpg'); /* 背景图像 */border-radius: 5px; /* 圆角边框 */background-size: cover; /* 背景图像覆盖整个方块 */transition: transform 0.5s ease-in-out; /* 平滑动画过渡 */transform-style: preserve-3d; /* 保留 3D 效果 */}/* 悬停时的 3D 旋转效果 */.box:hover {transform: rotate3d(1, 1, 0, 180deg); /* 悬停时沿 (1, 1, 0) 轴旋转 90 度 */}</style>
</head>
<body><div class="container"> <!-- 容器,包含其他内容 --><div class="box"></div> <!-- 方块,悬停时进行 3D 旋转 --></div>
</body>4.源码4运行效果
(1)、视频效果
transform旋转效果3d
(2)、截图效果
- 鼠标未悬停在组件上时,效果截图如下:

- 鼠标悬停在组件上时,效果截图如下:

(三)、缩放
关键词句: transform: scale(2, 3); /* 悬停时将方块在 X 轴上缩放 2 倍,Y 轴上缩放 3 倍 */
2d平面情况下,x,y的系数大于1则图形变大,小于1则图形变小。如果括号里只填一个参数,那么长和宽同比例变大或变小。
1.缩放,源码5
<!DOCTYPE html> <!-- 声明文档类型,表明这是一个 HTML5 文档 -->
<html lang="en"> <!-- 指定 HTML 文档的语言为英文 -->
<head><meta charset="UTF-8"> <!-- 设置文档的字符编码为 UTF-8 --><style>/* 定义容器的样式 */.container {height: 100vh; /* 高度等于视窗高度 */width: 90vw; /* 宽度等于视窗宽度的 90% */display: flex; /* 弹性布局,方便内容对齐 */justify-content: center; /* 水平居中对齐 */align-items: center; /* 垂直居中对齐 */background-color: greenyellow; /* 设置容器的背景颜色 */}/* 定义方块的样式 */.box {width: 200px; /* 固定宽度 */height: 150px; /* 固定高度 */background-image: url('./小蜗牛.jpg'); /* 设置背景图像 */border-radius: 5px; /* 圆角边框,使方块的边缘有圆角 */background-size: cover; /* 背景图像覆盖整个方块 */transition: transform 0.5s ease-in-out; /* 为动画过渡添加平滑效果 */}/* 悬停时的效果 */.box:hover {transform: scale(2, 3); /* 悬停时将方块在 X 轴上缩放 2 倍,Y 轴上缩放 3 倍 */}</style>
</head>
<body><div class="container"> <!-- 容器,包含其他内容 --><div class="box"></div> <!-- 方块,在悬停时缩放 --></div>
</body>
</html>2.源码5运行效果
(1)、视频效果
transform缩放效果
(2)、截图效果
-
鼠标未悬停于组件上时,效果截图如下:

-
鼠标悬停于组件上时,效果截图如下:

3.缩放3d效果,源码6
因为z轴是指向观众的,在缩放的条件下,z方向它变大和变小我们都不容易观察效果。所以3d的缩放效果我们配合3d旋转效果rotate3d展示。源码6是z轴变为原来的7倍scale3d(2, 1.4, 7)效果。运行效果我们先截图z轴不变scale3d(2, 1.4, 1),只旋转的效果,最后再截图7倍的效果。通过下面的效果,可以看出在旋转角度相同的情况下观测,z轴方向的内容缩放因为变大了,当组件旋转向我们时,我们看到的也变大变长。
<!DOCTYPE html> <!-- 声明文档类型,表明这是一个 HTML5 文档 -->
<html lang="en"> <!-- 定义 HTML 文档的语言 -->
<head><meta charset="UTF-8"> <!-- 设置文档的字符编码 --><style>/* 定义容器的样式 */.container {height: 100vh; /* 高度等于视窗高度 */width: 90vw; /* 宽度等于视窗宽度的 90% */display: flex; /* 弹性布局,方便对齐和分布 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */background-color: greenyellow; /* 设置容器的背景颜色 */perspective: 1000px; /* 为 3D 效果提供深度感 */}/* 定义方块的样式 */.box {width: 200px; /* 固定宽度 */height: 150px; /* 固定高度 */background-image: url('./小蜗牛.jpg'); /* 背景图像 */border-radius: 5px; /* 圆角边框 */background-size: cover; /* 背景图像覆盖整个方块 */transition: transform 0.5s ease-in-out; /* 平滑动画过渡 */transform-style: preserve-3d; /* 保留 3D 效果 */}/* 悬停时的 3D 缩放与旋转效果 */.box:hover {transform: scale3d(2, 1.4, 7) rotate3d(1, 1, 0, 45deg); /* 悬停时在 X 轴上缩放 2 倍,Y 轴上缩放 1.4 倍,Z 轴上缩放 7 倍,绕 (1, 1, 0) 轴旋转 45 度 */}</style>
</head>
<body><div class="container"> <!-- 容器,提供透视效果和深度感 --><div class="box"></div> <!-- 方块,悬停时进行 3D 缩放与旋转 --></div>
</body>
</html>4.源码6运行效果
(1)、视频效果
transform缩放效果3d
(2)、截图效果
- 鼠标未悬停时,效果截图:

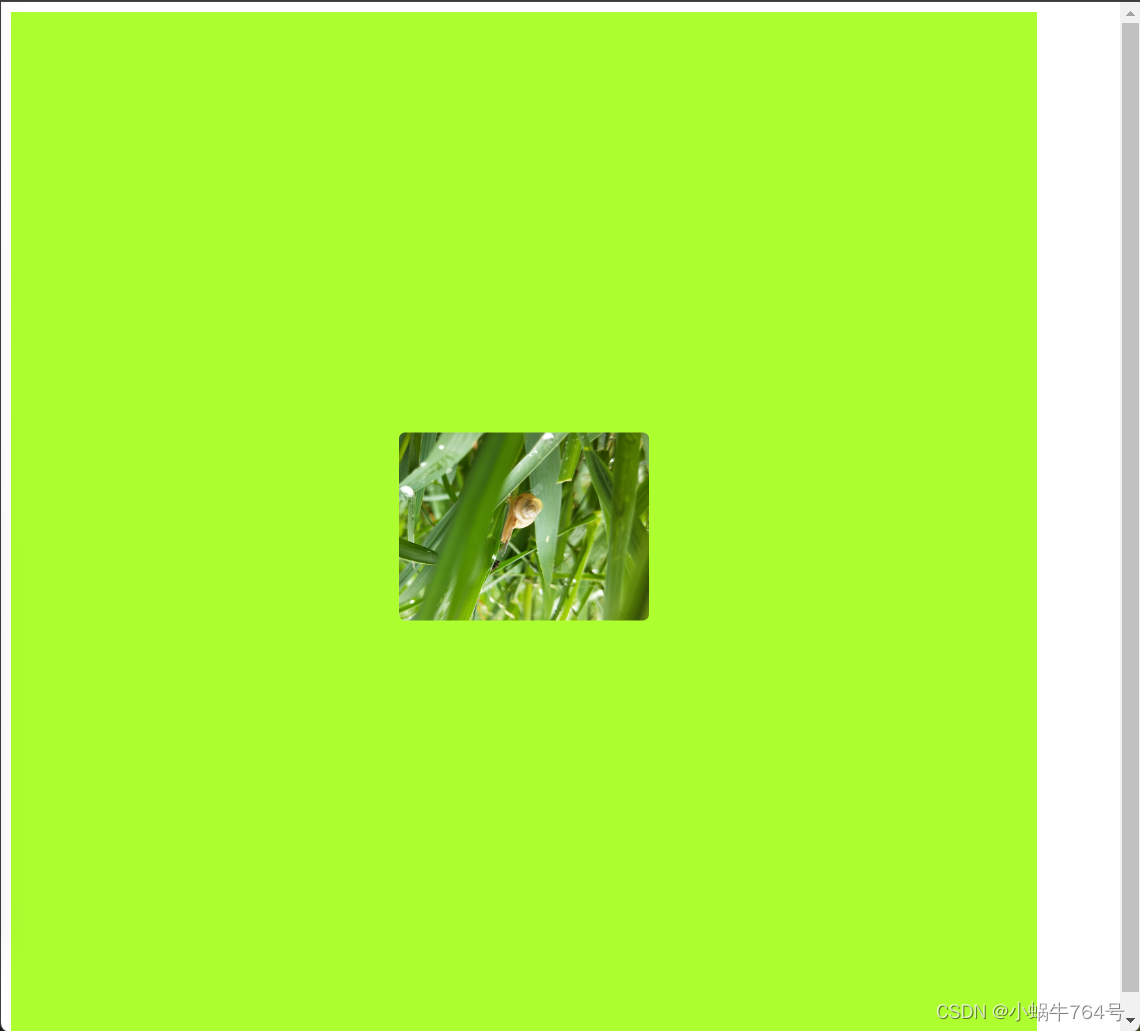
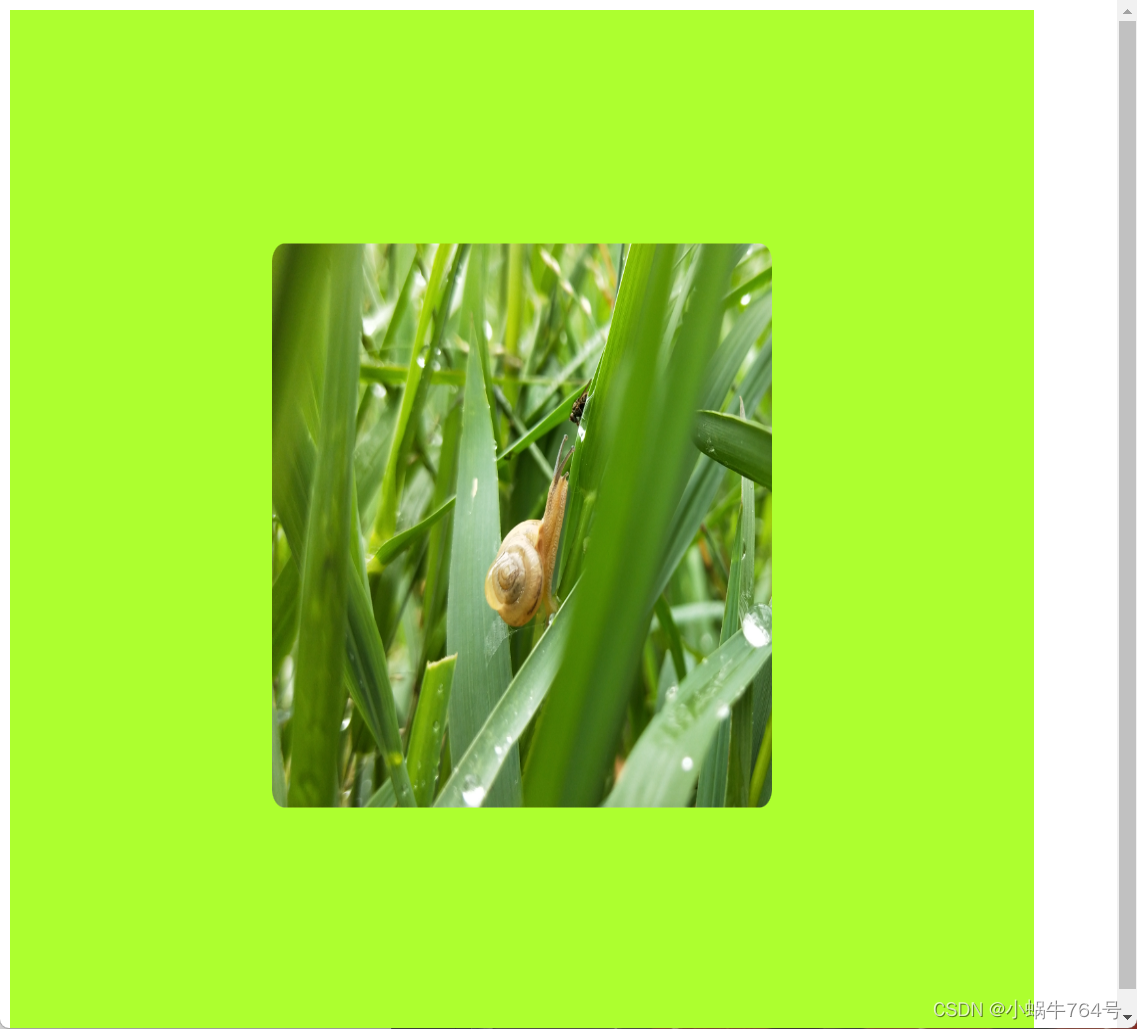
- 鼠标悬停时,且z轴缩放不变,即scale3d(2, 1.4, 1)时,效果截图如下:

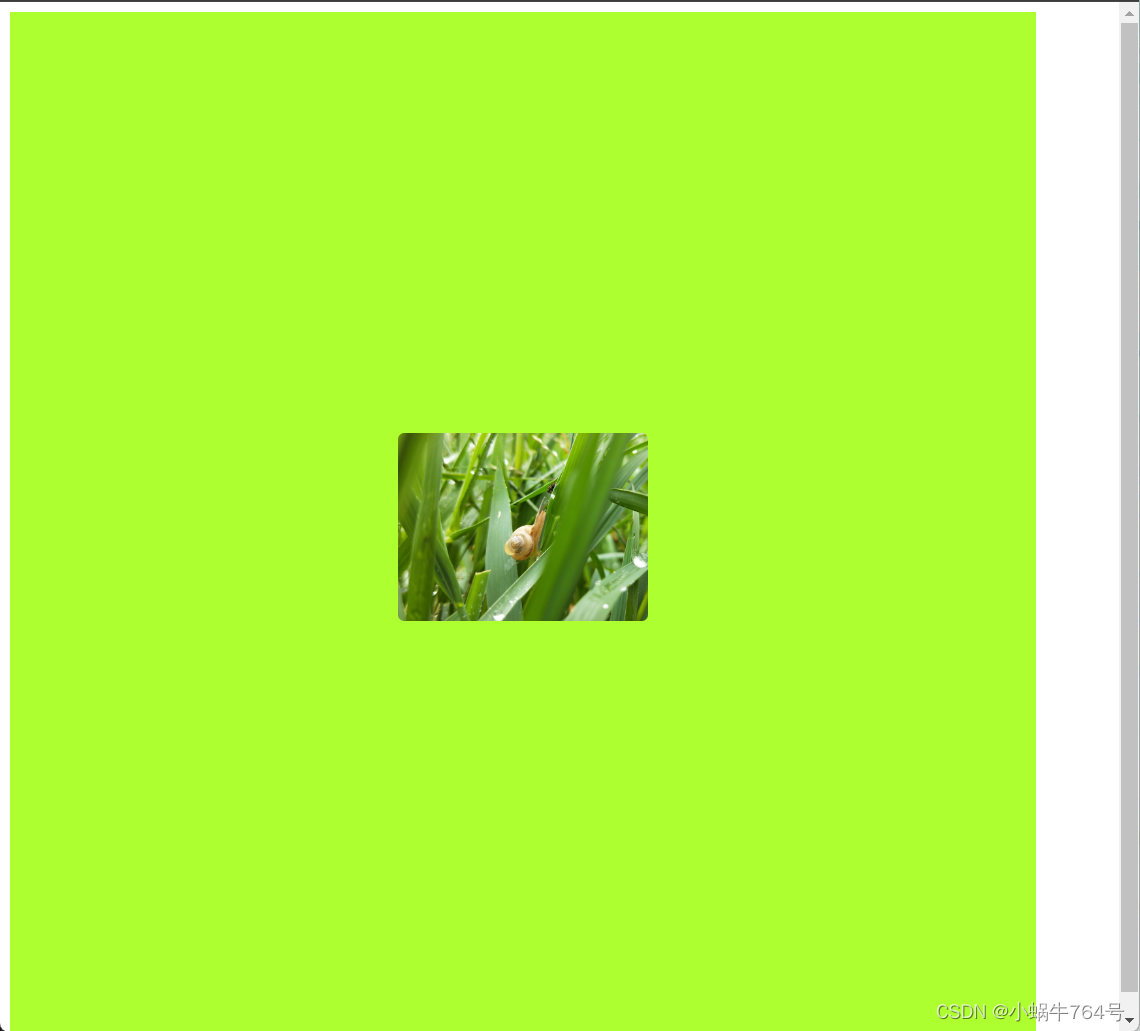
- 鼠标悬停时,且z轴缩放不变,即scale3d(2, 1.4, 7)时,效果截图如下:

(四)、倾斜
关键词句: transform: skew(30deg, -15deg); /* 悬停时在 X 轴上倾斜 30 度,在 Y 轴上倾斜 -15 度 */
- 若括号里只有一个参数,显示的是x轴的倾斜效果。
- 对于 skewX,正数表示向左倾斜,负数表示向右倾斜。
- 对于 skewY,正数表示向下倾斜,负数表示向上倾斜。
倾斜的效果主要用于二维的情况下。它的一下换和选择非常相似,比如在transform: skew(15deg, -15deg);时,看它也是一个旋转效果。
1.倾斜,源码7
<!DOCTYPE html> <!-- 声明文档类型,表明这是一个 HTML5 文档 -->
<html lang="en"> <!-- 指定 HTML 文档的语言为英文 -->
<head><meta charset="UTF-8"> <!-- 设置文档的字符编码为 UTF-8 --><style>/* 定义容器的样式 */.container {height: 100vh; /* 高度等于视窗高度 */width: 90vw; /* 宽度等于视窗宽度的 90% */display: flex; /* 弹性布局,方便内容对齐 */justify-content: center; /* 水平居中对齐 */align-items: center; /* 垂直居中对齐 */background-color: greenyellow; /* 设置容器的背景颜色 */}/* 定义方块的样式 */.box {width: 200px; /* 固定宽度 */height: 150px; /* 固定高度 */background-image: url('./小蜗牛.jpg'); /* 设置背景图像 */border-radius: 5px; /* 圆角边框,方块的边缘有圆角 */background-size: cover; /* 背景图像覆盖整个方块 */transition: transform 0.5s ease-in-out; /* 平滑动画过渡 */}/* 悬停时的效果 */.box:hover {transform: skew(30deg, -15deg); /* 悬停时在 X 轴上倾斜 30 度,在 Y 轴上倾斜 -15 度 */}</style>
</head>
<body><div class="container"> <!-- 容器,包含其他内容 --><div class="box"></div> <!-- 方块,悬停时倾斜 --></div>
</body>
</html>2.源码7运行效果
(1)、视频效果
transform倾斜效果
(2)、截图效果
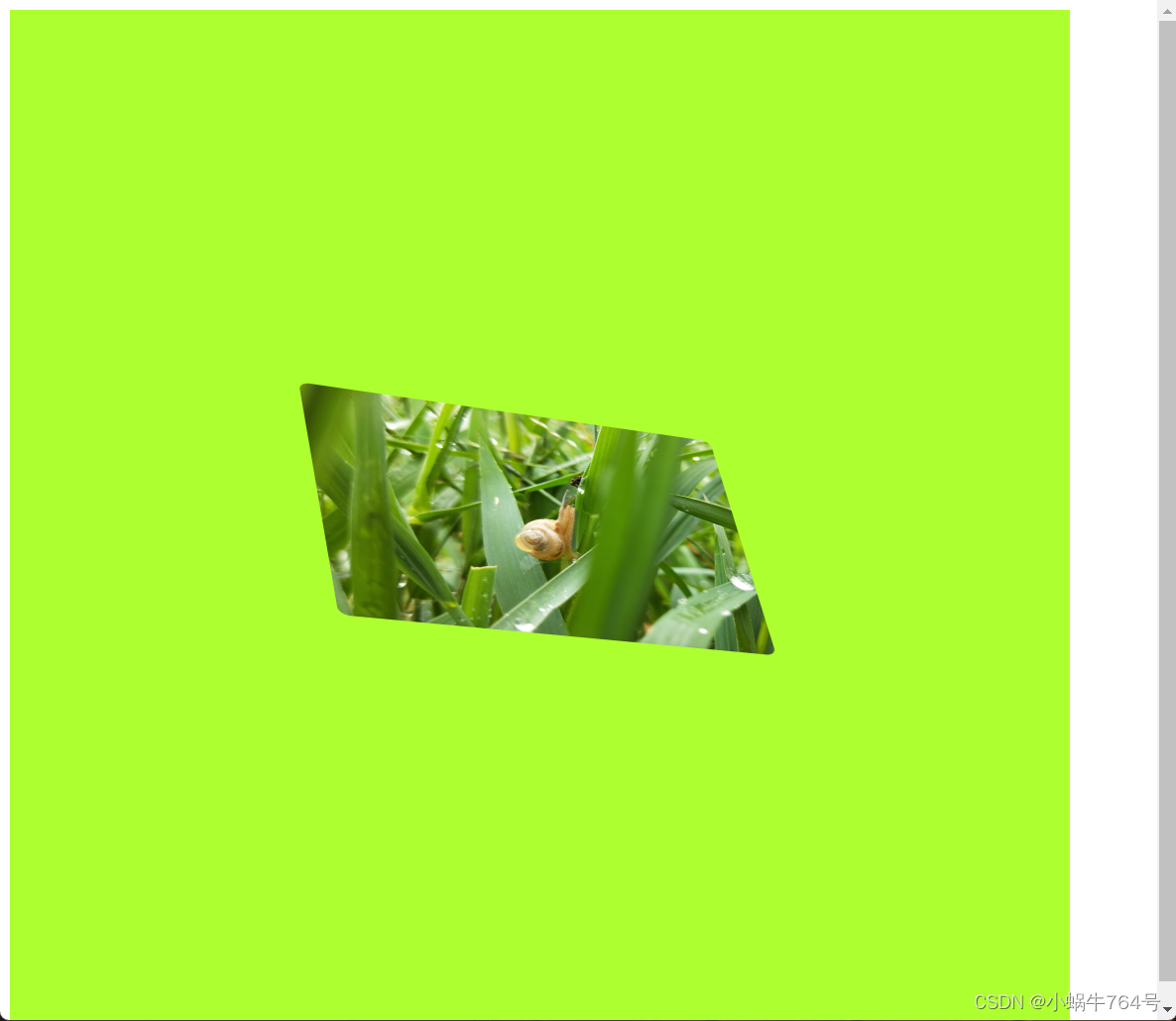
- 鼠标未悬停时,效果截图如下:

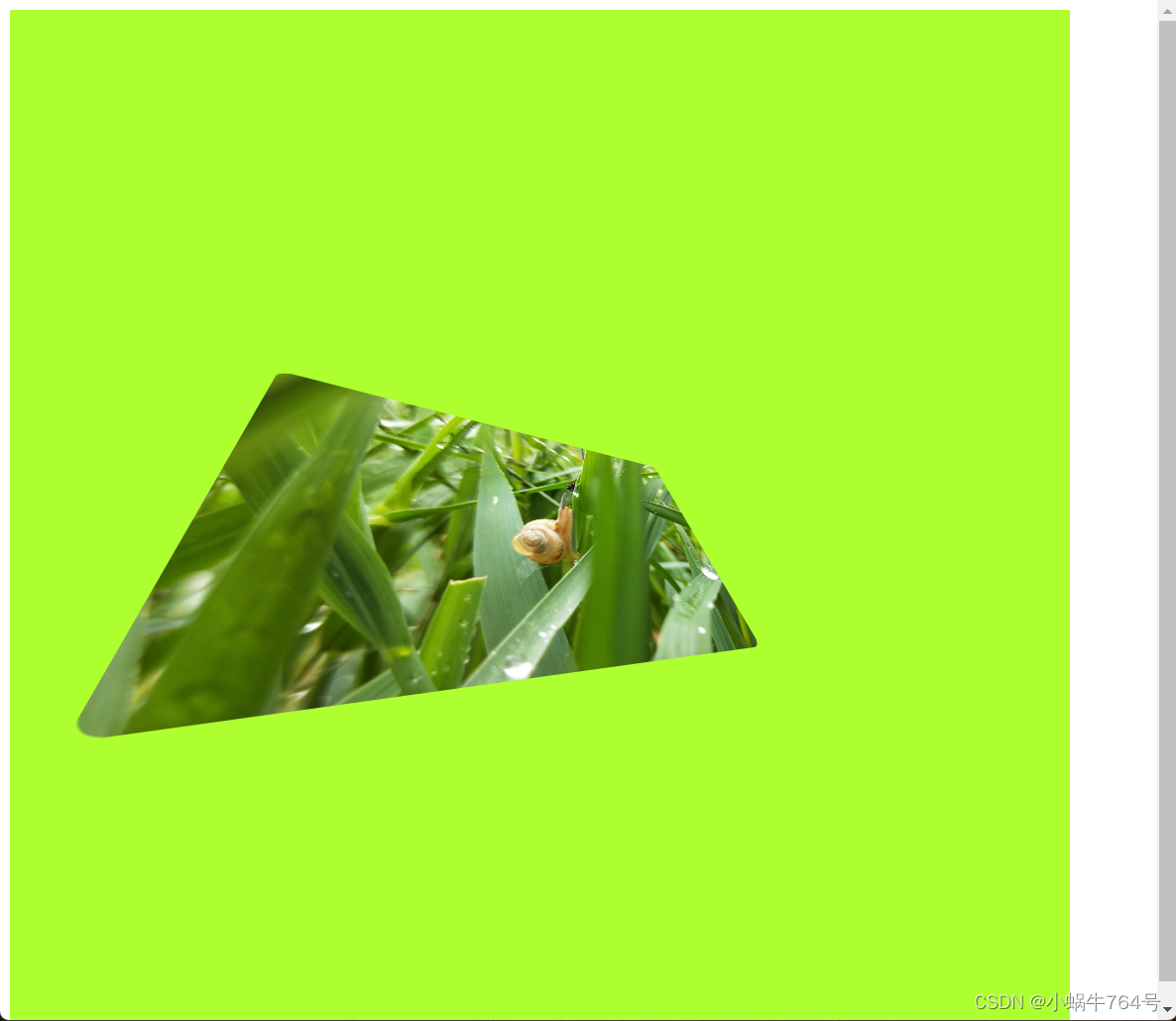
- 鼠标悬停时,效果截图如下:

(五)、综合变换
我们还可以结合不同的属性进行变换,如:旋转+平移+缩放。在transform下添加属性,用空格隔开即可。这里我们只是简单的选了几个功能合并,优秀的读者可以自行搭配自己的想法添加不同的功能进行演示。
关键词句: transform: translateX(100px) rotateY(180deg) scale(1.5, 2); /* 悬停时在 X 轴上平移 100px,绕 Y 轴旋转 180 度,X 轴上缩放 1.5 倍,Y 轴上缩放 2 倍 */
1.综合变换,源码8
<!DOCTYPE html> <!-- 声明文档类型,表明这是一个 HTML5 文档 -->
<html lang="en"> <!-- 指定 HTML 文档的语言为英文 -->
<head><meta charset="UTF-8"> <!-- 设置文档的字符编码为 UTF-8 --><style>/* 定义容器的样式 */.container {height: 100vh; /* 高度等于视窗高度 */width: 90vw; /* 宽度等于视窗宽度的 90% */display: flex; /* 弹性布局,方便对齐 */justify-content: center; /* 水平居中对齐 */align-items: center; /* 垂直居中对齐 */background-color: greenyellow; /* 设置容器的背景颜色 */}/* 定义方块的样式 */.box {width: 200px; /* 固定宽度 */height: 150px; /* 固定高度 */background-image: url('./小蜗牛.jpg'); /* 设置背景图像 */border-radius: 5px; /* 圆角边框,方块的边缘有圆角 */background-size: cover; /* 背景图像覆盖整个方块 */transition: transform 0.5s ease-in-out; /* 平滑动画过渡 */}/* 悬停时的效果 */.box:hover {transform: translateX(100px) rotateY(180deg) scale(1.5, 2); /* 悬停时在 X 轴上平移 100px,绕 Y 轴旋转 180 度,X 轴上缩放 1.5 倍,Y 轴上缩放 2 倍 */}</style>
</head>
<body><div class="container"> <!-- 容器,包含其他内容 --><div class="box"></div> <!-- 方块,悬停时进行平移、旋转和缩放 --></div>
</body>
</html>2.源码8运行效果
(1)、视频效果
综合效果
(2)、截图效果
- 鼠标未悬停在组件上时,效果截图如下:

鼠标悬停在组件上时,效果截图如下:

四、结语
关于transform变换,也是前面学习中遇到过的。虽然它的内容有些多,但殊途同源,会了平移、旋转、缩放,便可以理类推,推出相关的3d用法、混合用法。至于倾斜,以字体倾斜来类推,且属性不多也好记。
这transform今天选择学习它,是因这两天摸索水波ripple功能时多次碰到,加上前面学习的多多少少也碰到过几次,为了学习提升,故此写文。
五、定位日期
2024.4.22
19:18