1. 安装node.js
最新Node.js安装详细教程及node.js配置

(1)默认的全局的安装路径和缓存路径
npm安装模块或库(可以统称为包)常用的两种命令形式:
本地安装(local):npm install 名称全局安装(global):npm install 名称 -g
- 本地安装和全局安装不仅安装方式和安装位置不同,而且本地安装的包需要通过 require() 来引入,全局安装的包可以直接在命令行里使用。本地安装解决了不同项目对不同包的版本依赖问题【本地安装的包的安装路径可以用命令
npm root查看。】 - 若选择全局安装,则在全局安装的默认路径下创建node_modules文件夹,存放安装的包。
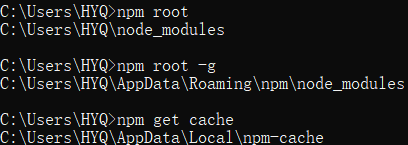
- 可以用命令
npm get prefix(或npm config get prefix)查看包的全局安装路径(也可以用命令npm root -g查看) - 可以用命令
npm get cache(或npm config get cache)查看全局的缓存路径

(2) 修改包的全局的安装路径和缓存路径
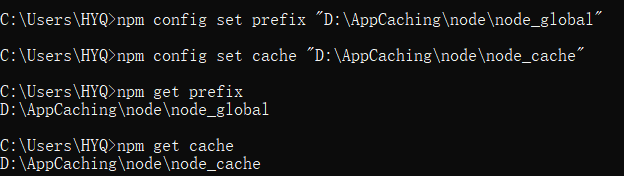
在win11系统中,我们用下面两个命令修改包的全局的安装路径和缓存路径(下面npm config set也可以写成npm set):
npm config set prefix "D:\program\node\node_global"npm config set cache "D:\program\node\node_cache"

2、配置镜像源(镜像站)
- 手动设置镜像源,可以更换为淘宝镜像源:
npm config set registry=https://registry.npmmirror.com/ - 也可以安装镜像源管理工具nrm,通过nrm切换镜像源。
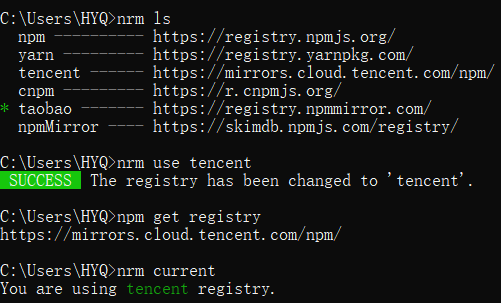
- 安装后可以使用命令
nrm ls查看支持的镜像源,并且通过镜像源名称直接切换镜像源,比如:命令nrm use taobao,即可切换到使用淘宝镜像源,命令nrm current可以查看当前使用的镜像源名名称 npm get registry--显示当前的镜像网址

3、配置包管理工具
上面我们使用npm包管理工具,我们也可以使用其他包管理工具,比如:cnpm、yarn等。我们可以在cmd命令行窗口中输入下面命令分别安装cnpm、yarn包管理工具:
npm install cnpm -gnpm install yarn -g
安装完成后可以在cmd窗口分别使用cnpm -v和yarn -v命令查看版本情况,出现版本信息即表示已安装成功。
npm是node官方的包管理器。
-
cnpm是中国版的npm,通常因网络等各类因素无法使用npm时,cnpm就派上用场了,但cnpm一般只用于安装时候,所以在项目创建、卸载等操作时我们还是使用npm,因而cnpm不能用来卸载包。
-
yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具,是为了弥补 npm 的一些缺陷而出现。
遇到的问题
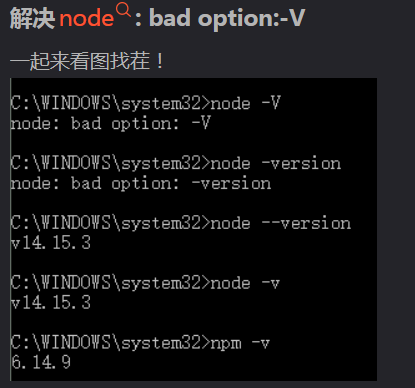
问题:node: bad option:-V
解决: