【WEB前端2024】开源元宇宙:乔布斯3D纪念馆-第9课-摆件美化
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的展览馆摆件的效果美化
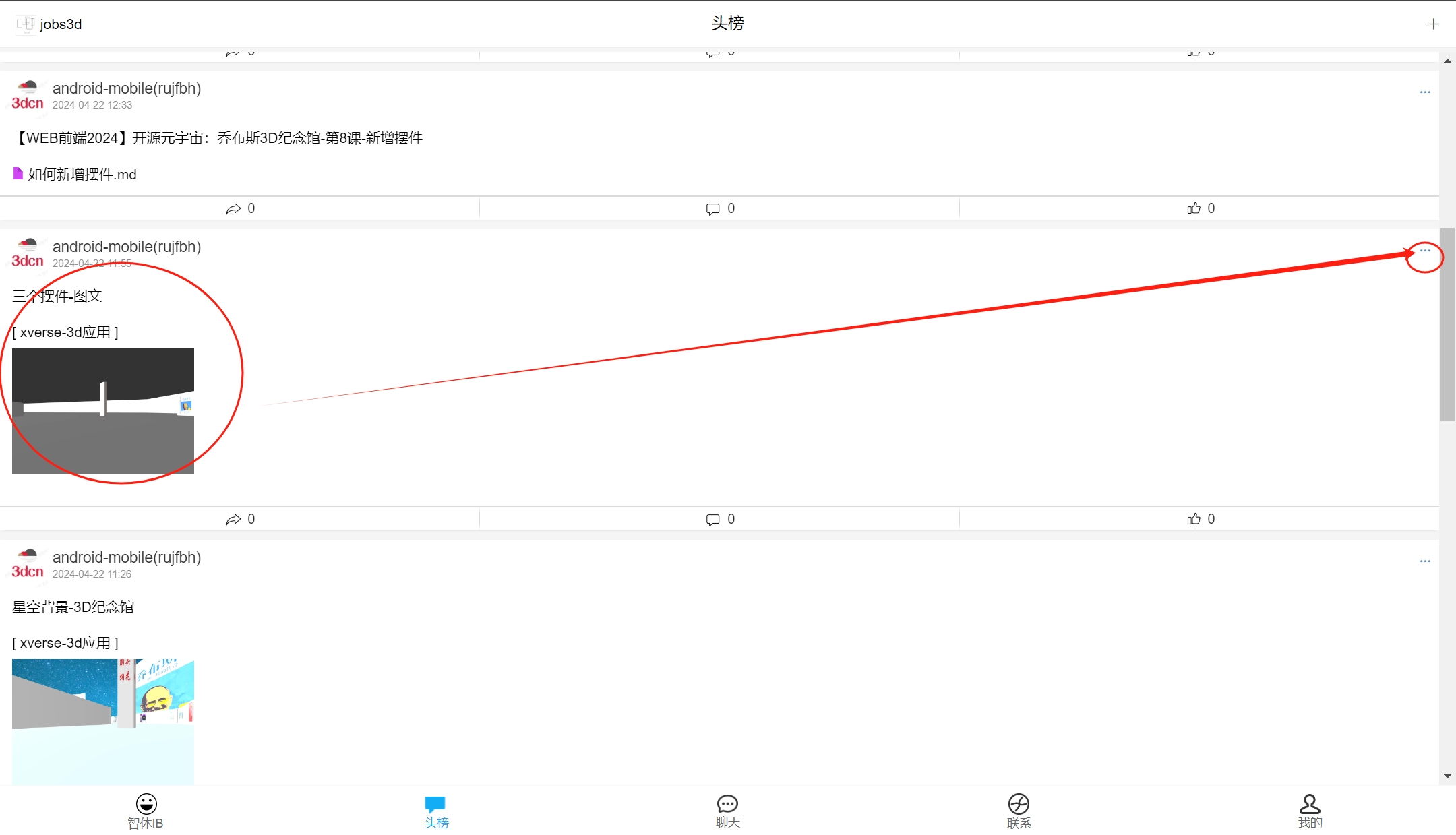
第一步:找到xverse应用,点击它,进入飞碟形的乔布斯3d纪念馆的3D模型游览

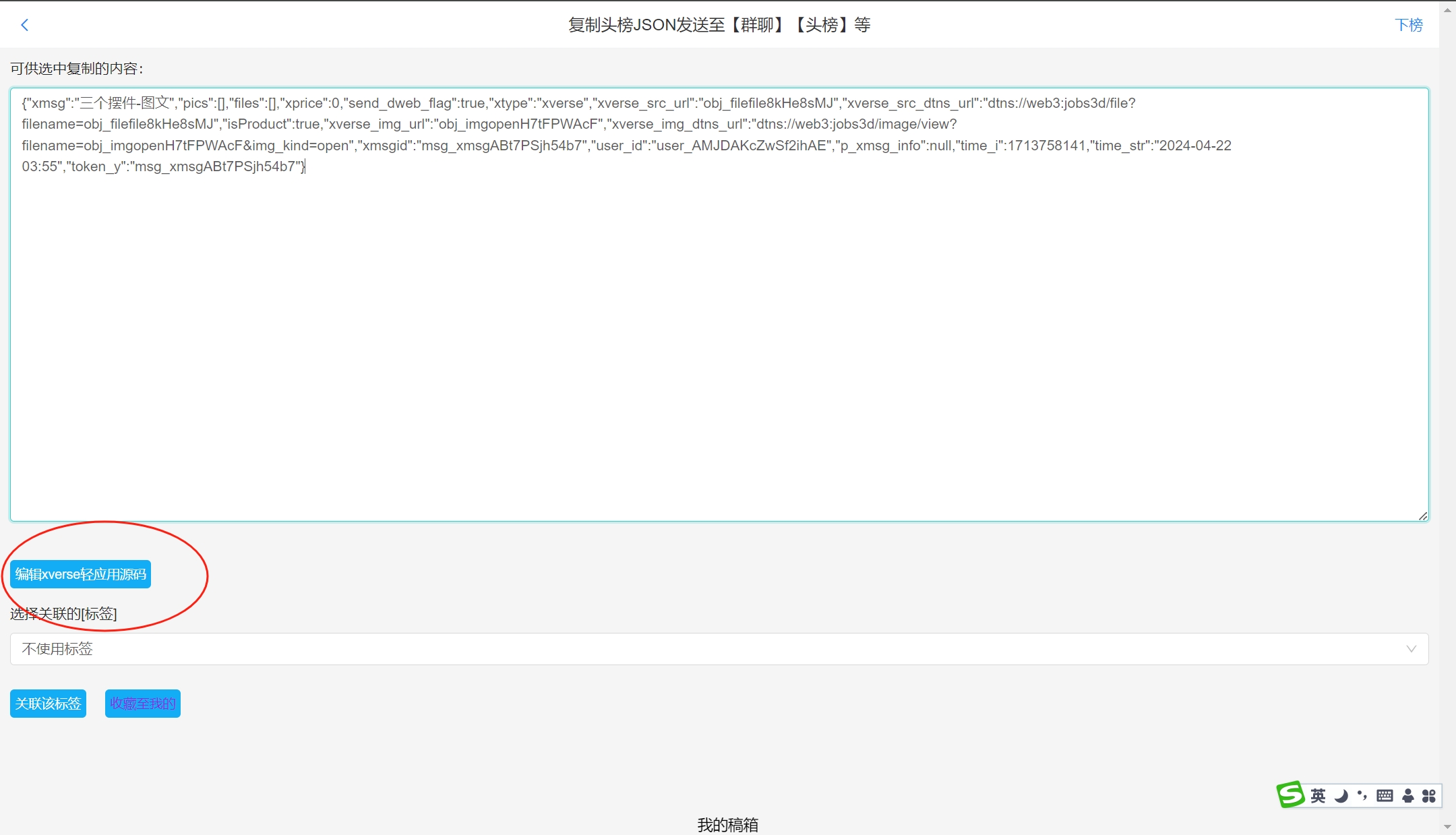
第二步:点击右上角…后,进入编辑xverse应用页面

第三步:编辑xverse源码,进入3D编辑器

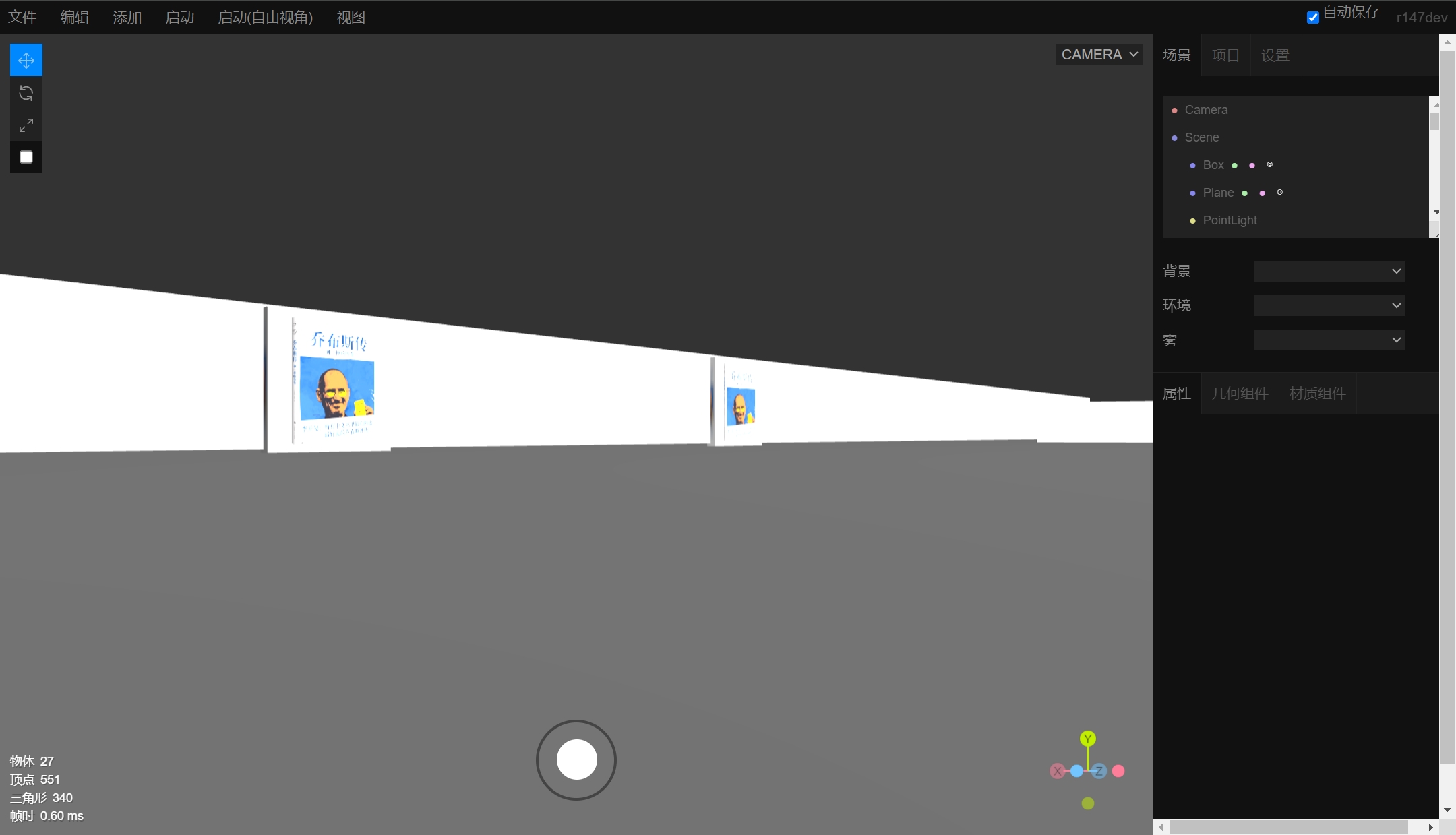
查看到已经添加过的3D纪念馆的摆件,目前未美化,还是比较简陋的状态
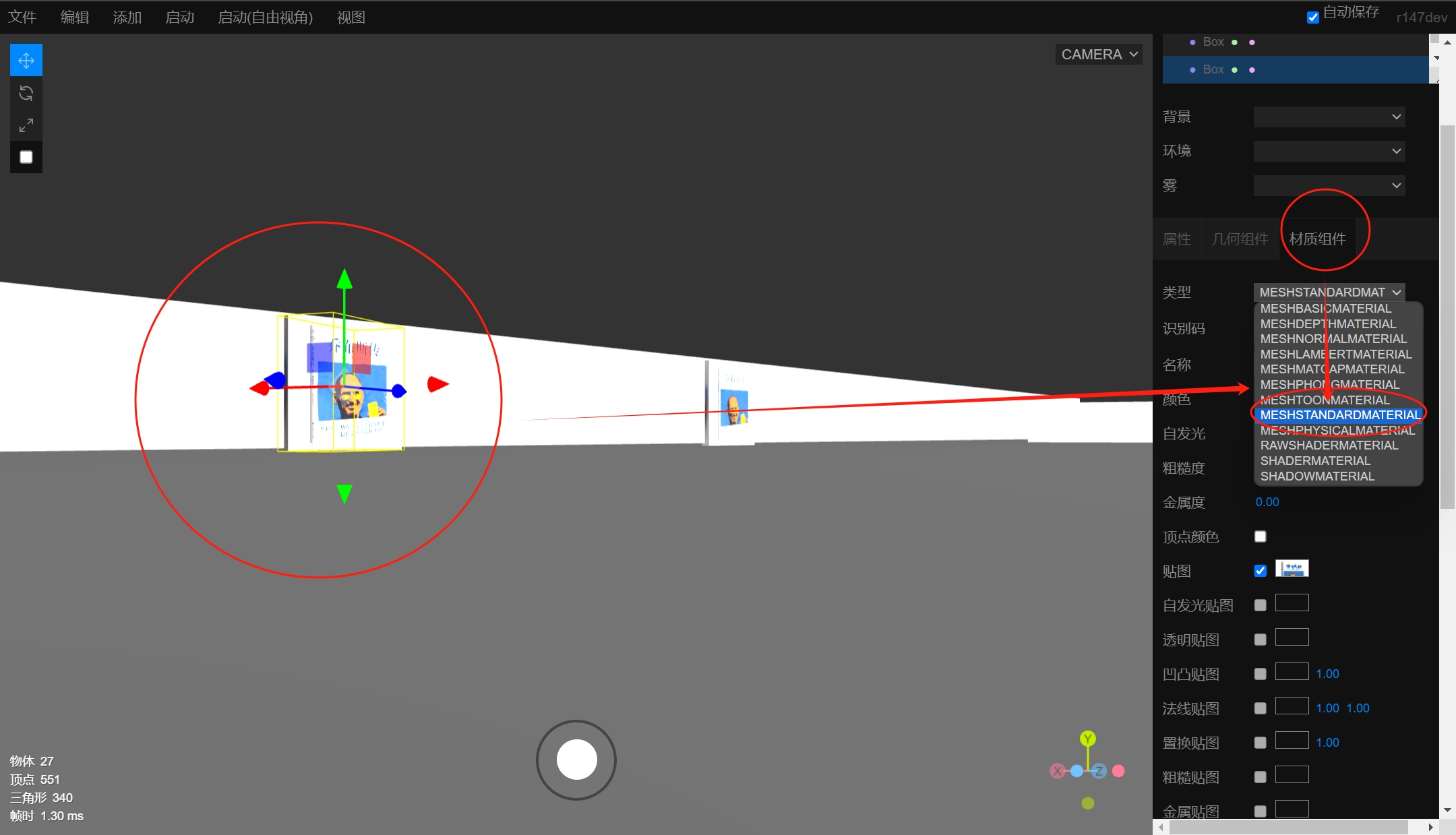
第四步:点击左边第1个摆件,变更材质组件类型

将它修改为任意的非MESHSTANDARDMATERAL材质类型
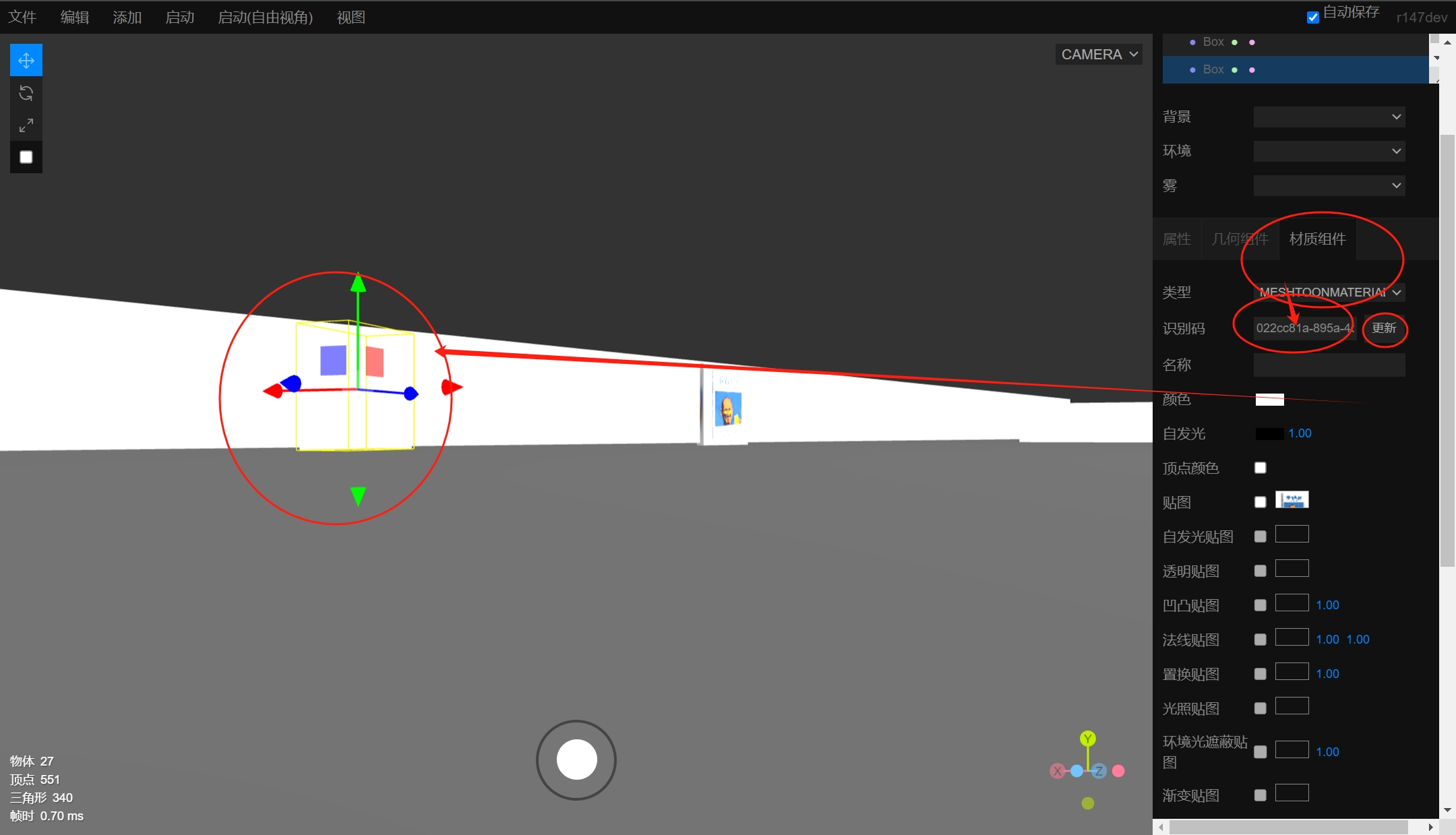
第五步:将识别码更新(这样就区别于其它摆件——可独立修改材质贴图)

可以看到,这个摆件已经被为白色的方块,已无贴图效果
注:通过左上角的组件控制器,可移动位置到合适的位置
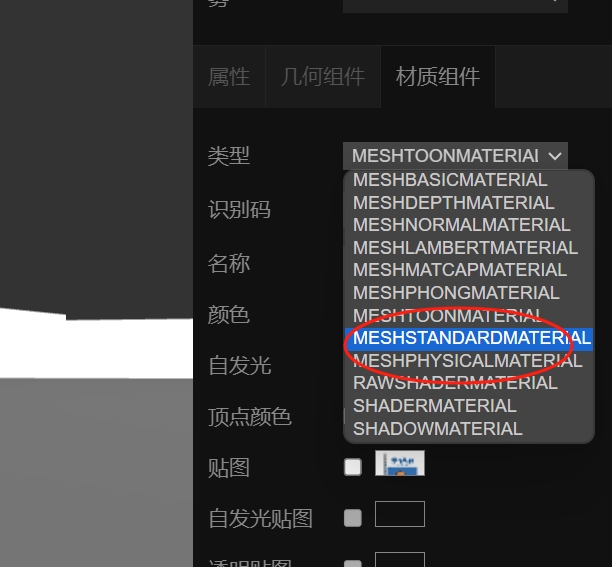
第六步:修改材质组件类型恢复为原来的MESHSTANDARDMATERAL

如上图所示,以便上传新的贴图,使得3个摆件贴图不一样
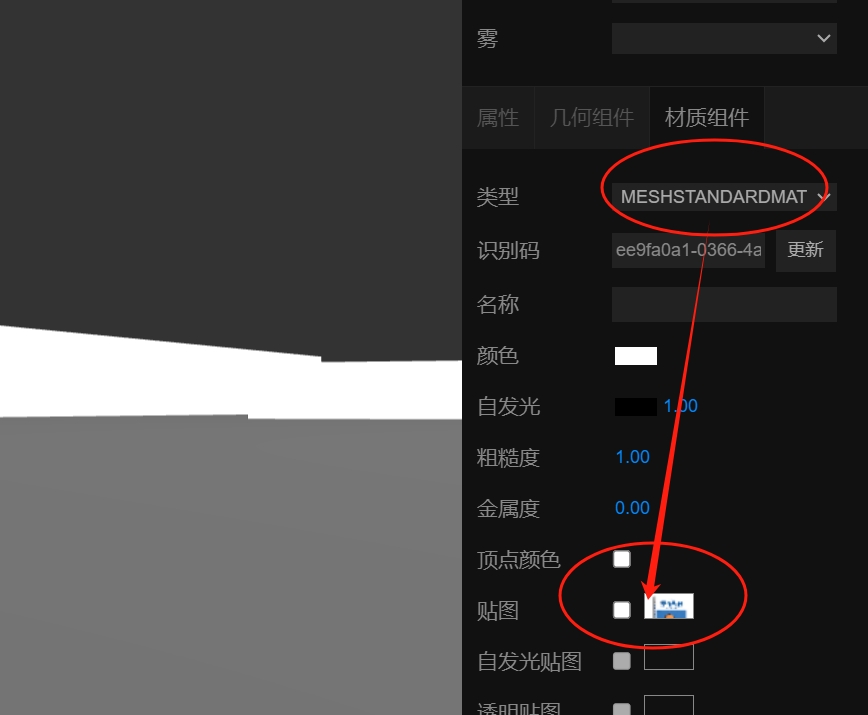
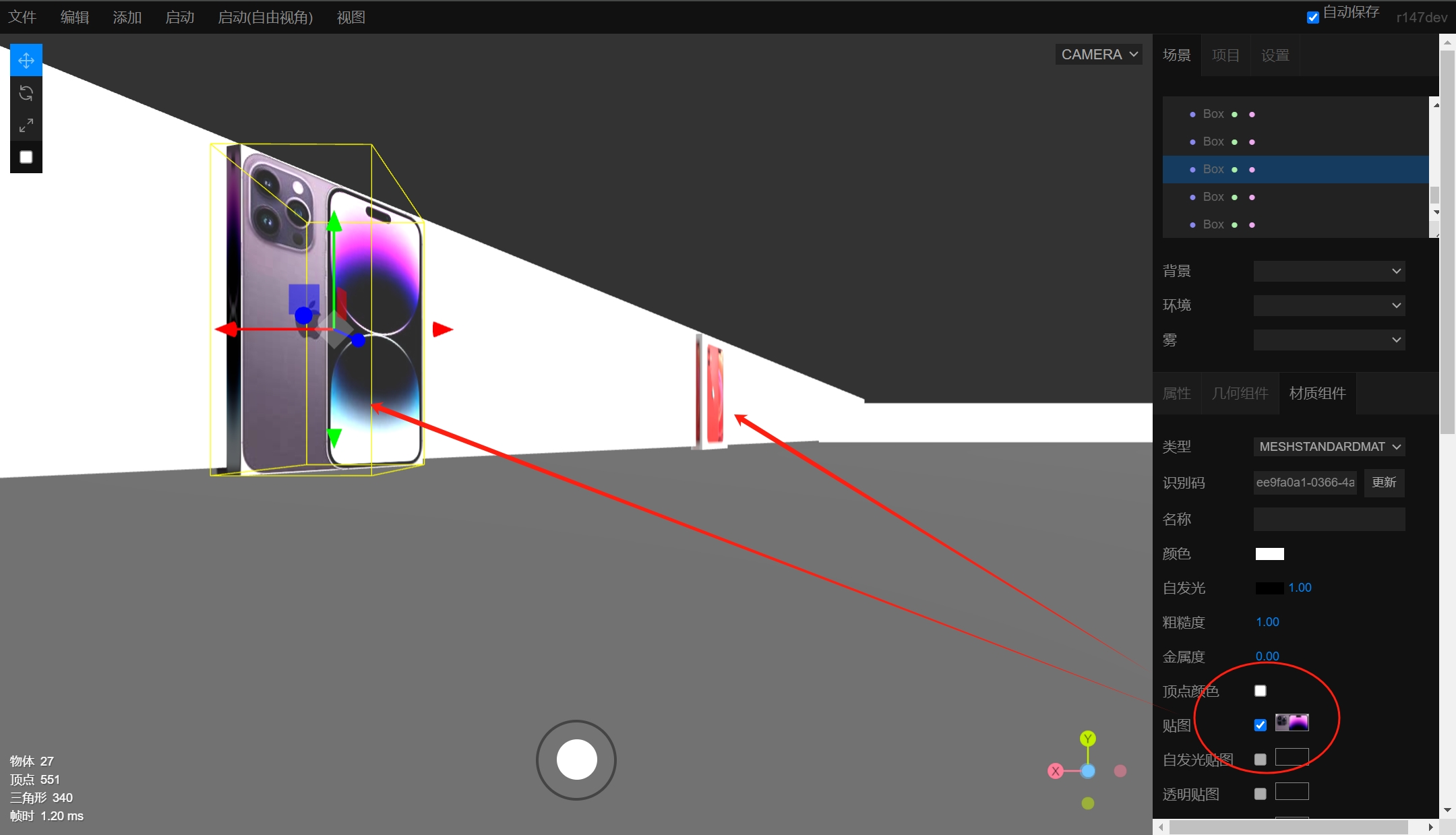
第七步:通过右侧材质组件、上传新的贴图

如上图所示,点击贴图上传新的贴图,如下图所示

我们看到已经将新的贴图变更为Iphone紫色手机
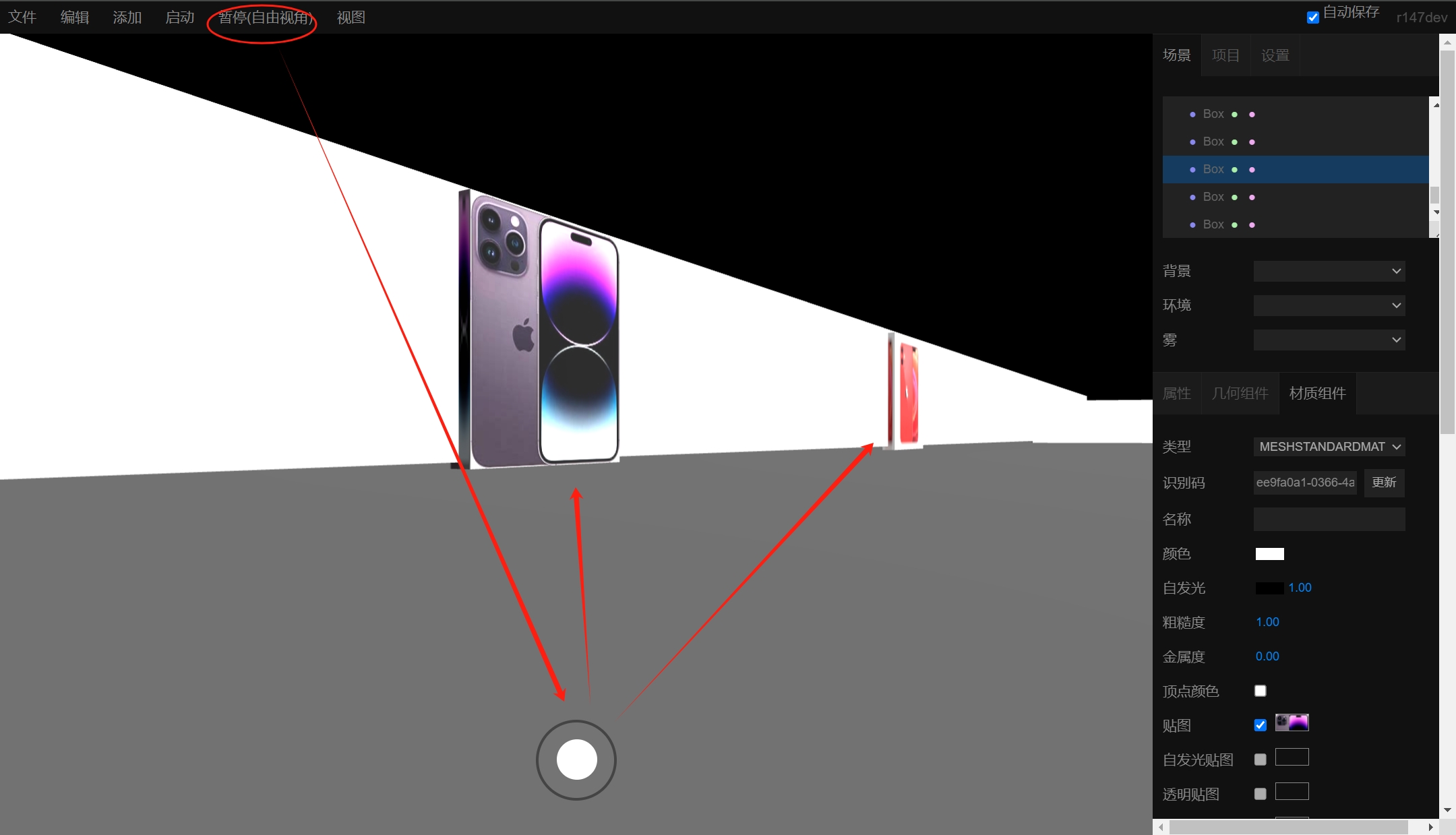
第八步:点击顶部菜单,启动(自由视角),可以玩家身份进行3D纪念馆的新的摆件效果美化后的预览

我们看到,摆件的效果实现了更细致的美化
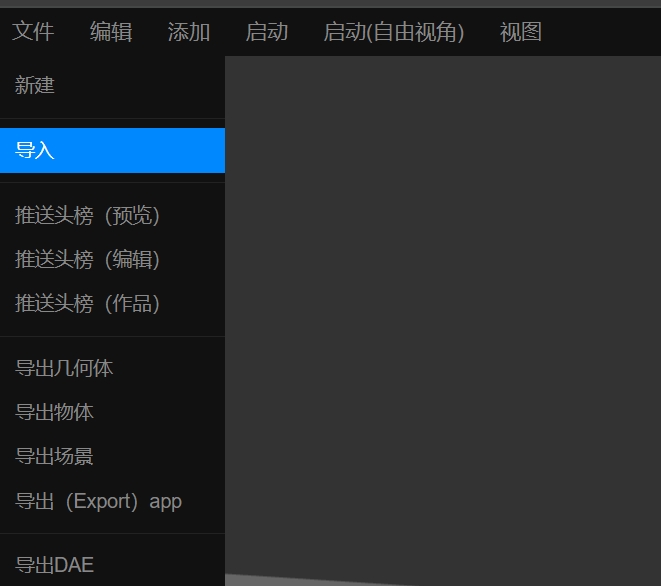
第九步:通过顶部菜单文件-推送头榜(作品),将修改后的3D纪念馆源码json分享给其他用户

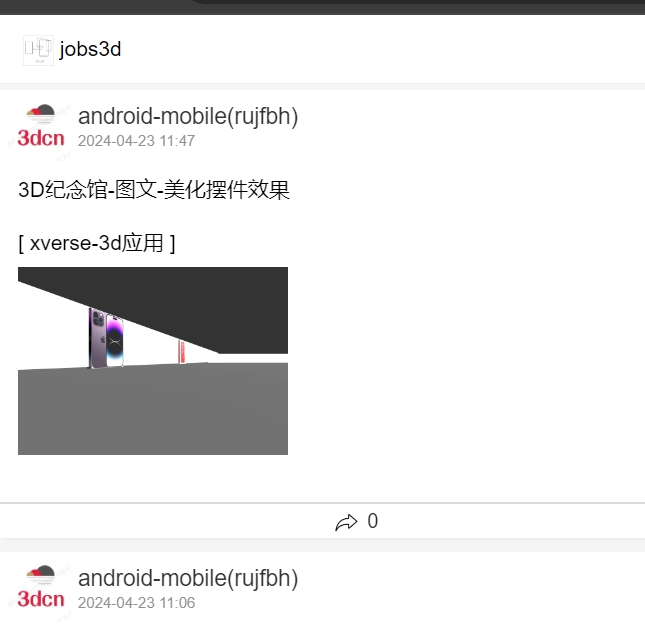
返回头榜,可以看到美化摆件后的3D纪念馆,已经出现在头榜页面(如下图所示)

至此,3个摆件已经成功进行了美化。
通过上述9步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的摆件的美化,实现了纪念馆的展览摆件的贴图进一步美化,实现了每个摆件的独立贴图。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
开源地址:
github地址:https://github.com/dtnsman/dtns
Gitee地址:https://github.com/dtnsman/dtns
官方文档:https://dtns.network.yunapi.org
加入QQ群:279931001
加入微信群: