核心思想
虚拟DOM/Virtual DOM,是数据驱动视图的一种解决方案。核心思想:使用 js对象的形式来表现html的dom结构。
背景
由于现代网络和浏览器的发展,网页的内容也变得很复杂,ajax 诞生让用户可以在不刷新页面的条件下获取到数据。但是 新的数据的渲染需要操作dom,这个是比较耗性能的。所以人们想出来, 将dom转化成js也称为vdom,通过跑js程序,对比出来新vdom 和 老vodm,拿到需要更新变化的vdom,这样就可以通过dom操作,需要变化的内用。从而达到节省性能的目的。
简单来说,不再因为一部分的改动就把整体的dom重新渲染,通过筛选出来变动的内容,只渲染变动的内容。节省性能。
vue VDom的简单例子
这个是一段 简单html dom元素
<li class="list"><a class="href-a"> 链接 </a> </li>
vue 中将其转化成vdom后变成(在vue中转化vdom对象, 还有很多属性,本文只是简单使用了三个,tag props children)
var vdom = {tag: 'li',props: {className: 'list',},children: [{tag: 'a',props: {className: 'href-a'},childern: ['链接']}]
}VNode详情
Virtual DOM是通过什么类表达的?
用Vnode 类来表达vdom, 在 vue中每一个元素或者组件都对应个vnode对象。
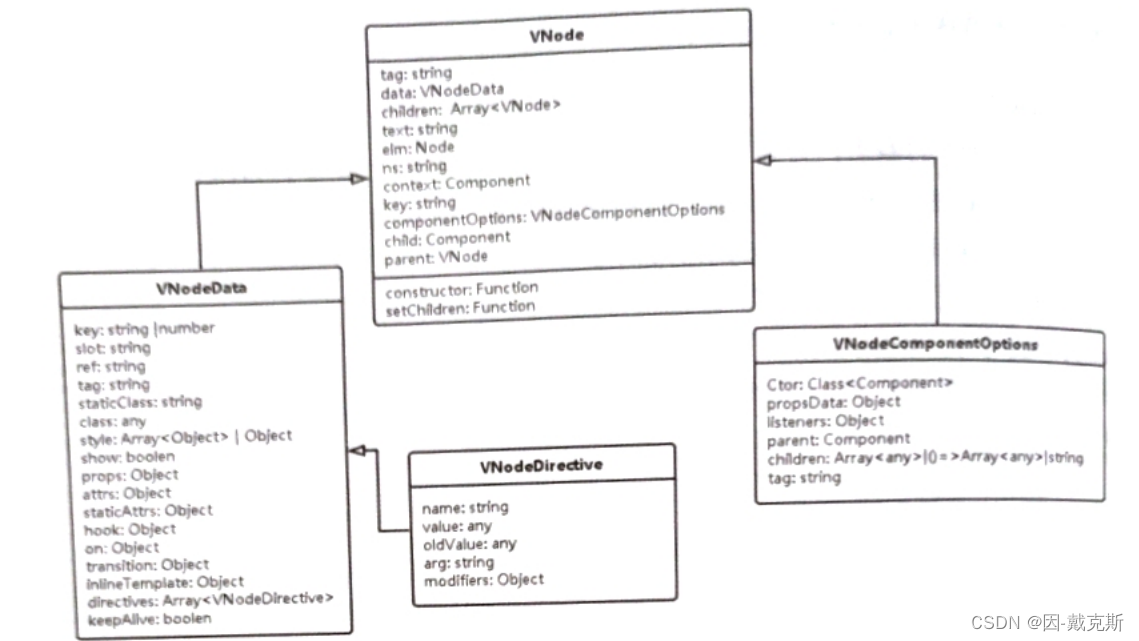
VNode 的数据结构,还包含了VNodeData 、VNode Directive VNodeComponentOptions 等数据结构。
(I) VNode
VNode 用来描述DOM节点的主要信息,包括tag、text、elm、data、parent 、children等。
它主要有两种生成方式,一种是由普通DOM元素生成;另一种是由Vue组件生成这两种方式生成的VNode 对象的区别主要是在componentOptions 的值上,如果是普通DOM素生成的VNode 对象,该值为空。
(2) VNodeComponentoptions
VNode 中componentOptions 属性的数据类型用来描述通过Vue组件生成VNode 对象的些组件相关参数,包括Ctor、propData 、listeners.、parent 、children 、tag等属性。
(3) VNodeData
VNode 中data属性的数据类型用来描述VNode 包含的一些节点数据,包括slot、mstaticclass 、style 、class 、props 、attrs 、transition 、directives 等。
(4) VNodeDirective
VNodeData 中directives 属性的数据类型用来描述VNode 存储的指令数据,包括name value oldvalue 等
Vnode 数据结构可以参考下图:

Virtual DOM库Snabbdom
Vue2.x内部使用的Virtual DOM就是改造的Snabbdom, 有兴趣的朋友可以自行了解。https://github.com/snabbdom/snabbdom.git
参考书籍《Vue.js权威指南》