前言
简单记录一下对接Wap支付的问题,alipay和wxpay认证过程差不多,有个体商户或企业即可,前者文档不易懂后者还好,但是wxpay门槛高,个人认为pc网站支付(native支付)就是为了收300认证费!
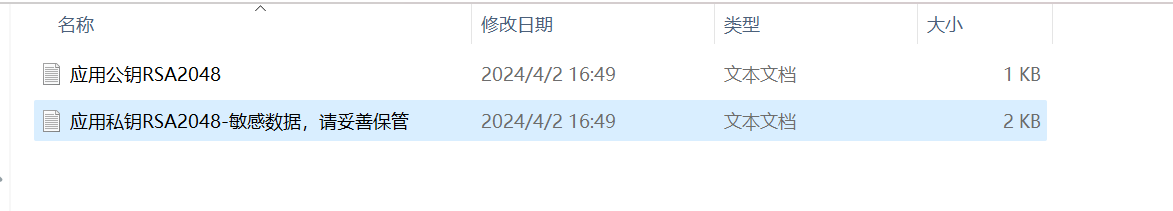
应用公私钥

第一个,用于去支付宝开放平台获取支付宝私钥

第二个,应用私钥RSA2048是商户私钥
开放平台产品绑定问题
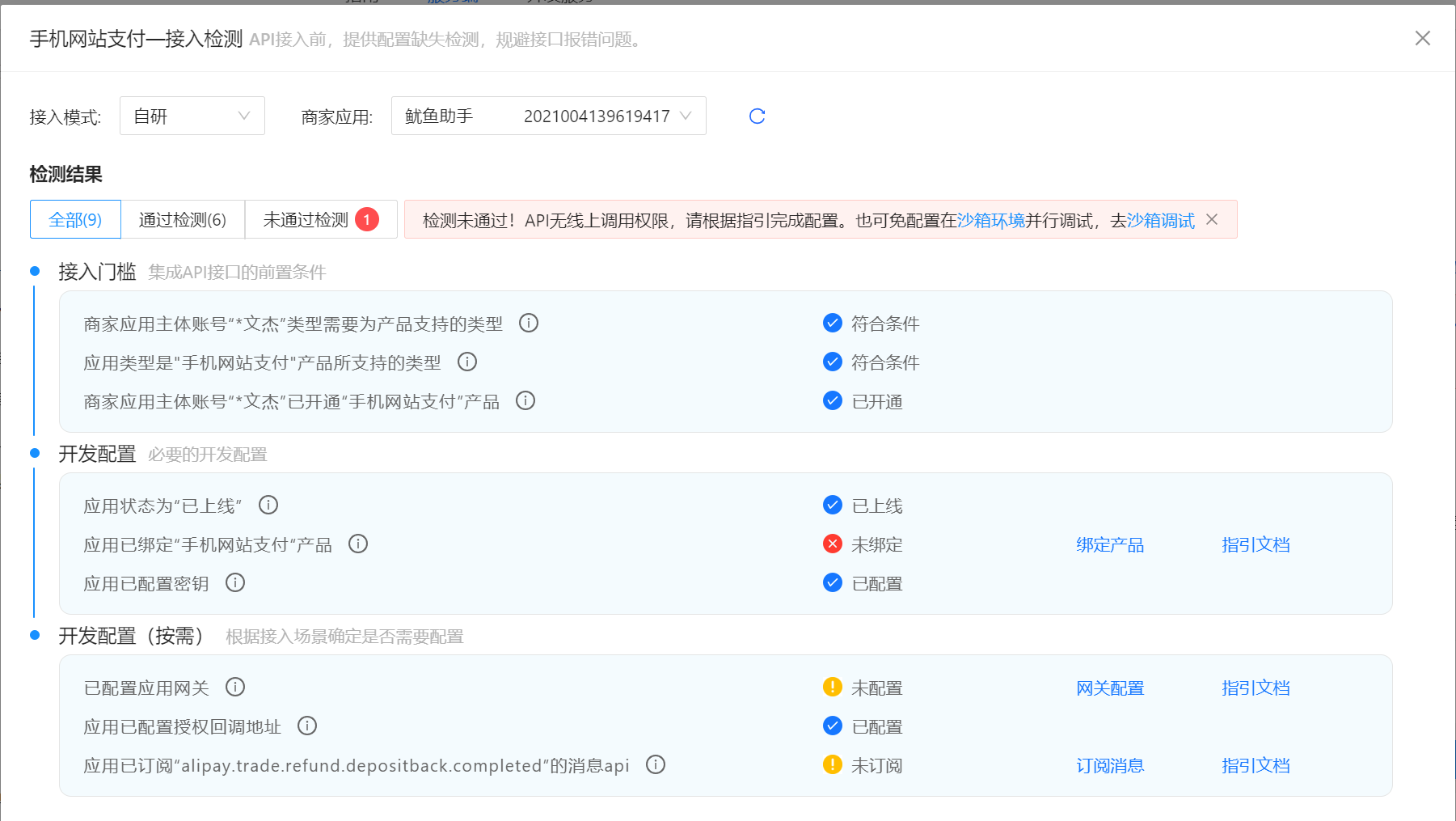
问题:接入检测未通过,显示未绑定,点击绑定后显示绑定成功,并跳转到图三,再次刷新依然没有绑定成功
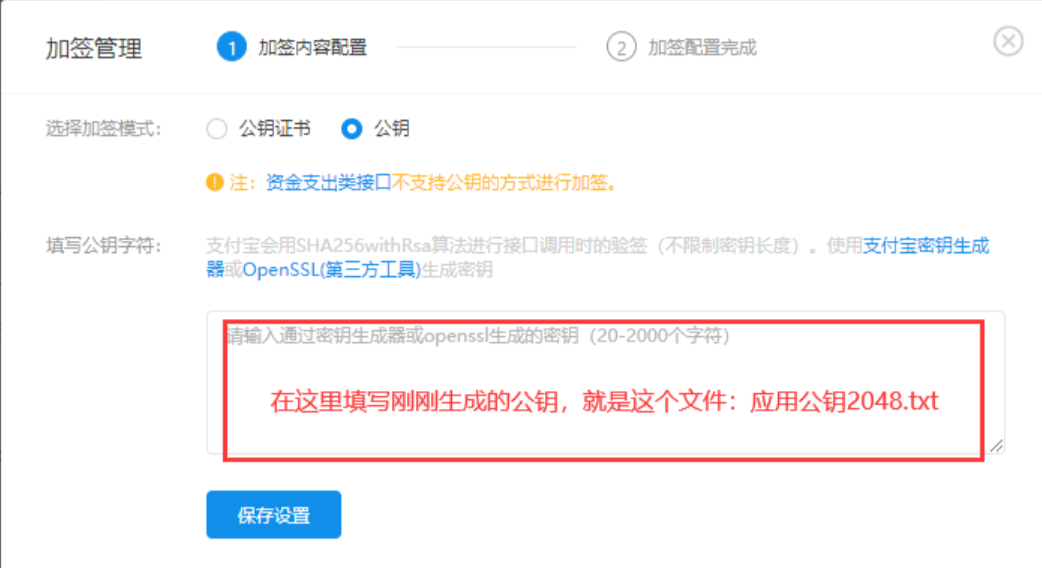
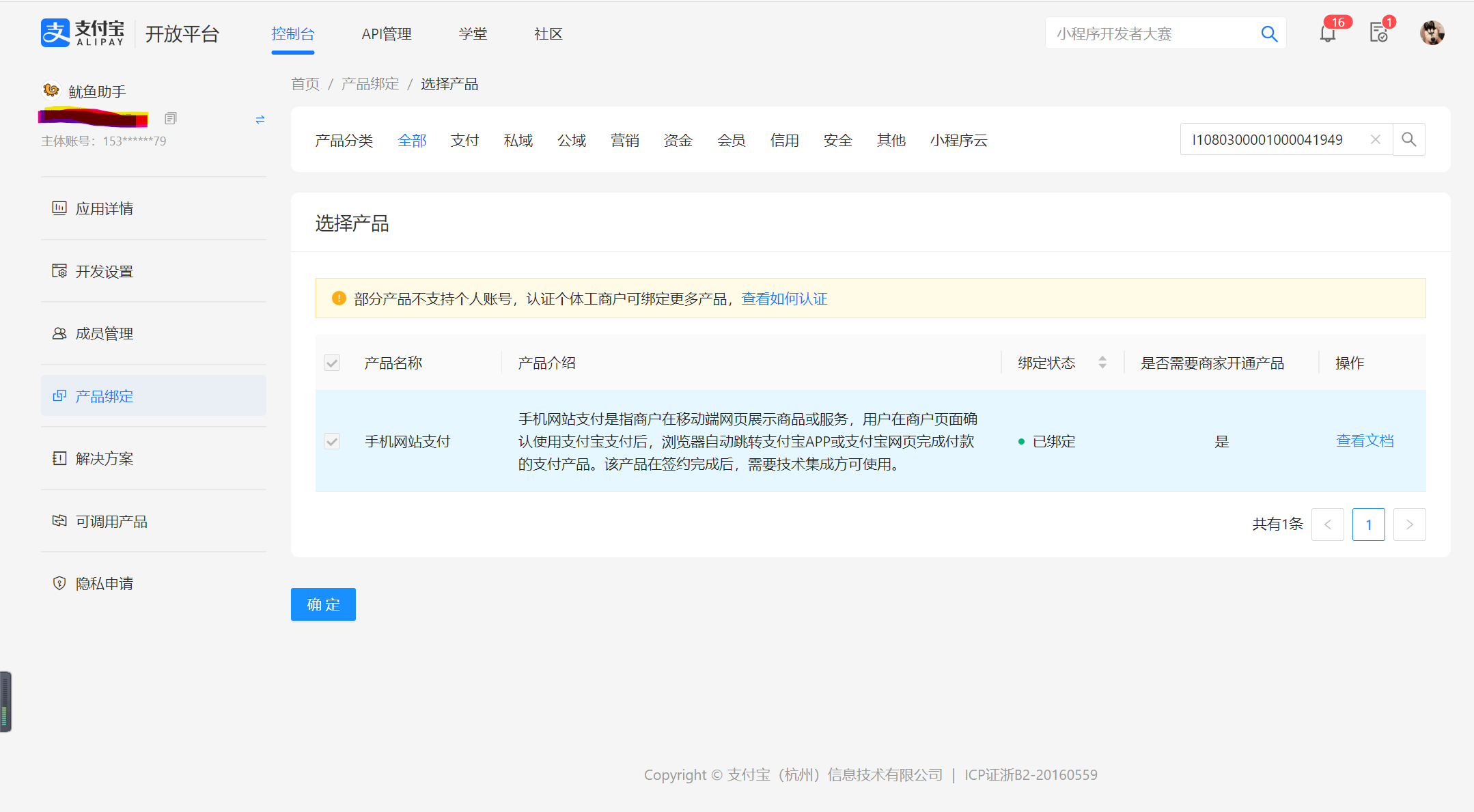
图一:

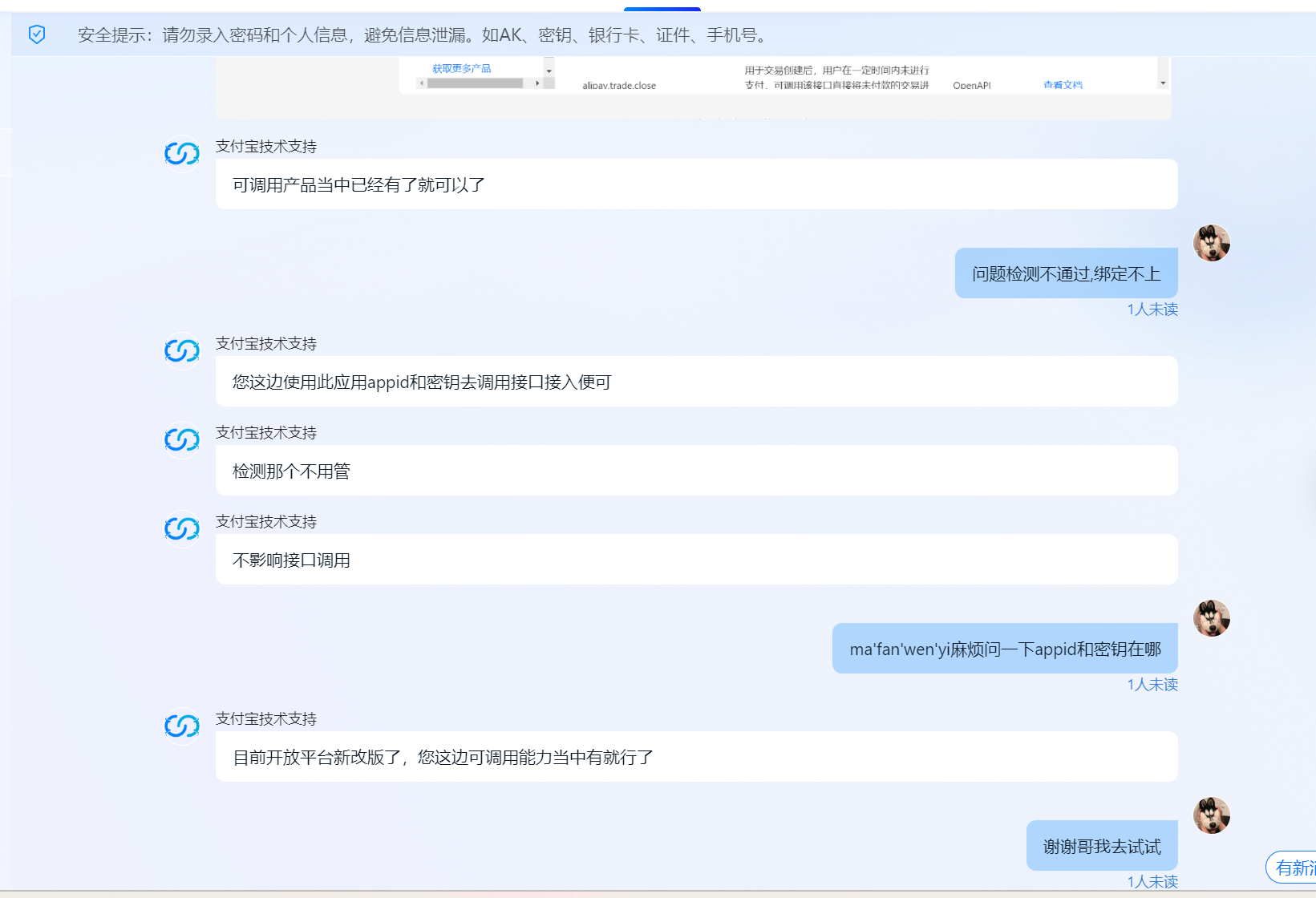
图二:

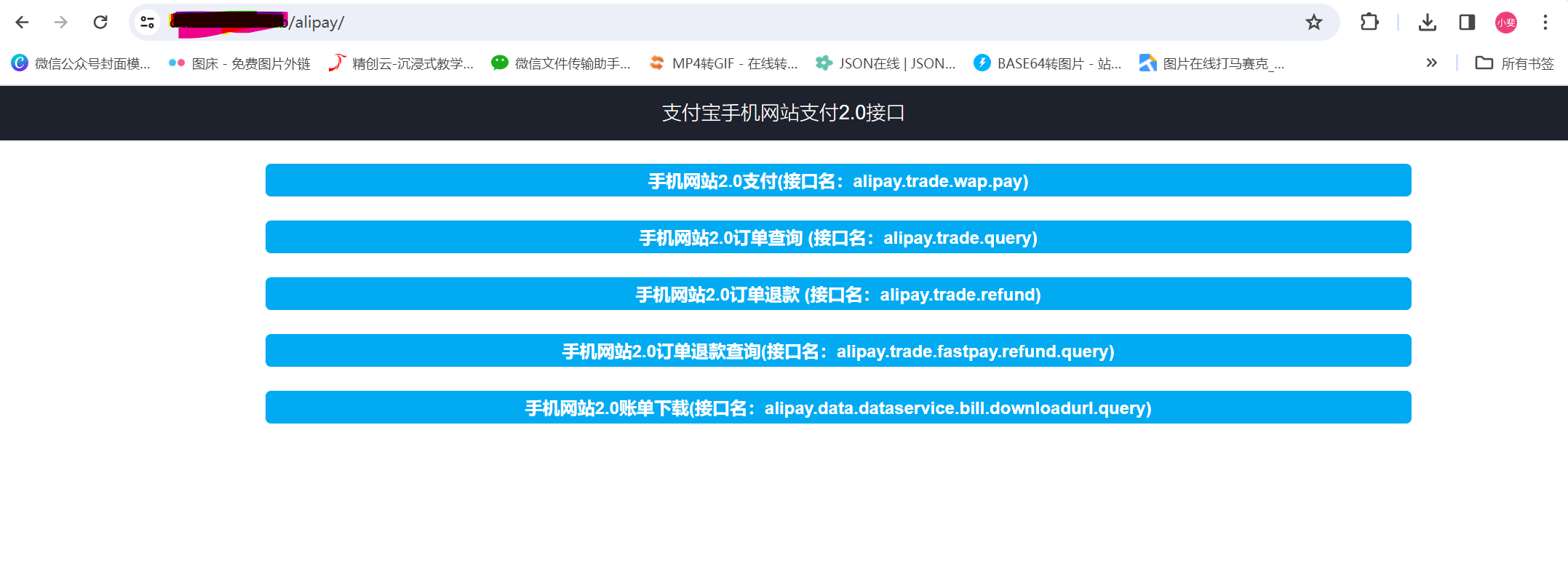
图三:

解决方案:
支付宝工作人员说,不需要去管,显示已开通即可,直接通过代码调用实现即可

对接测试

测试通过,发现没有问题,能在正常拉起支付

支付DEMO
https://opendocs.alipay.com/common/02kkv5?pathHash=17e7ce50
| PHP | 下载 |
|---|---|
| JAVA | 下载 |
| .NET | 下载 |

源码目录结构说明
├─src
│ └─com.alipay
│ └─config
│ ├─AlipayConfig 配置类
│ └─util
│ ├─logFile 日志类
├─WebContent
│ └─META-INF
│ └─ wappay 手机网站支付
│ ├─close.jsp 统一收单交易关闭接口调试入口页面
│ ├─downloadurl.jsp 查询对账单下载地址接口调试入口页面
│ ├─ pay.jsp 支付宝手机网站支付接口(alipay.trade.wap.pay)接口调试入口页面
│ ├─query.jsp 统一收单线下交易查询调试入口页面
│ ├─refund.jsp 统一收单交易退款接口调试入口页面
│ ├─ refundquery.jsp 统一收单交易退款查询调试入口页面
│ └─ META-INF
│ └─ lib 依赖类库
│ ├─alipay-sdk-java-3.3.0.jar
│ ├─alipay-sdk-java-3.3.0-source.jar
│ ├─ commons-logging-1.1.1.jar
│ ├─ commons-logging-1.1.1-sources.jar
│ ├─index.html
│ ├─notify_url.jsp
│ ├─ return_url.jsp
编写业务逻辑
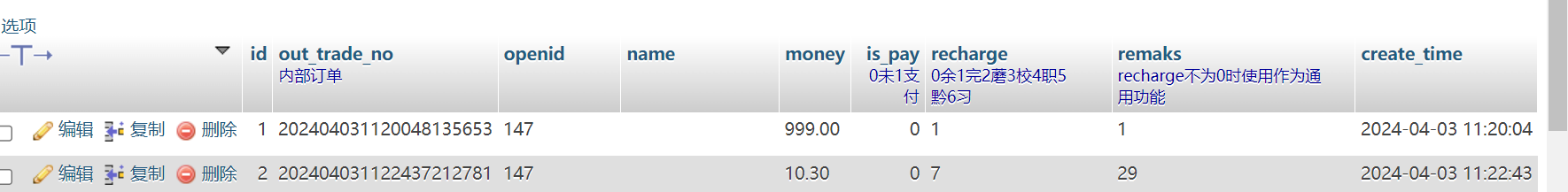
新建数据库,存放下单信息

下单操作
<?php
/* ** 功能:支付宝手机网站支付接口(alipay.trade.wap.pay)接口调试入口页面* 版本:2.0* 修改日期:2016-11-01* 说明:* 以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。请确保项目文件有可写权限,不然打印不了日志。*/header("Content-type: text/html; charset=utf-8");
include '../../api/conn.php';require_once dirname ( __FILE__ ).DIRECTORY_SEPARATOR.'service/AlipayTradeService.php';
require_once dirname ( __FILE__ ).DIRECTORY_SEPARATOR.'buildermodel/AlipayTradeWapPayContentBuilder.php';
require dirname ( __FILE__ ).DIRECTORY_SEPARATOR.'./../config.php';
if (!empty($_GET['openid'])){// 参数接收$out_trade_no =date("YmdHis").mt_rand(100,999).mt_rand(1000,9999);//订单创建$subject = ''; //订单名称,必填$openid= $_GET['openid'];//注册的手机号$recharge= $_GET['recharge'];//recharge 0余额1....$remaks = $_GET['remaks'];//remaks 各续费的服务id$money=$_GET['money'];//recharge为0时生效 付款金额,必填$body = '';//商品描述,可空
if ($recharge==0) {$total_amount=$money;$subject='鱿鱼助手-C币充值';
} else {//查询服务费$sql="SELECT * FROM `funtion` WHERE `id` = '$recharge'";$result = $conn->query($sql);if ($roows=mysqli_fetch_assoc($result)) {//success$total_amount=$roows['price'];$subject='续费'.$roows['name'];} else {die('请求余额出错');
}//查询服务费}// 参数接收//超时时间$timeout_express="1m";$payRequestBuilder = new AlipayTradeWapPayContentBuilder();$payRequestBuilder->setBody($body);$payRequestBuilder->setSubject($subject);$payRequestBuilder->setOutTradeNo($out_trade_no);$payRequestBuilder->setTotalAmount($total_amount);$payRequestBuilder->setTimeExpress($timeout_express);$payResponse = new AlipayTradeService($config);// //创建订单到数据库$insert="INSERT INTO `alipay_order` (`id`, `out_trade_no`, `openid`, `name`, `money`, `is_pay`, `recharge`, `remaks`, `create_time`) VALUES (NULL, '$out_trade_no', '$openid', '$subject', '$total_amount', '0', '$recharge', '$remaks', CURRENT_TIMESTAMP)";$r=$conn->query($insert);// $result=$payResponse->wapPay($payRequestBuilder,$config['return_url'],$config['notify_url']);return ;
}
else{die("参数不正确拉起支付失败");
}
?>异步通知操作
该部分回调简单,可根据自己的业务进行处理,部分构造demo已经提供,开发者做好自己的业务处理即可!
<?php
/* ** 功能:支付宝服务器异步通知页面* 版本:2.0* 修改日期:2016-11-01* 说明:* 以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。*************************页面功能说明************************** 创建该页面文件时,请留心该页面文件中无任何HTML代码及空格。* 该页面不能在本机电脑测试,请到服务器上做测试。请确保外部可以访问该页面。* 如果没有收到该页面返回的 success 信息,支付宝会在24小时内按一定的时间策略重发通知*/
require_once("config.php");
require_once("../api/conn.php");
require_once 'wappay/service/AlipayTradeService.php';$arr=$_POST;
$alipaySevice = new AlipayTradeService($config);
$alipaySevice->writeLog(var_export($_POST,true));
$result = $alipaySevice->check($arr);/* 实际验证过程建议商户添加以下校验。
1、商户需要验证该通知数据中的out_trade_no是否为商户系统中创建的订单号,
2、判断total_amount是否确实为该订单的实际金额(即商户订单创建时的金额),
3、校验通知中的seller_id(或者seller_email) 是否为out_trade_no这笔单据的对应的操作方(有的时候,一个商户可能有多个seller_id/seller_email)
4、验证app_id是否为该商户本身。
*/
if($result) {//验证成功///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////请在这里加上商户的业务逻辑程序代//——请根据您的业务逻辑来编写程序(以下代码仅作参考)——//获取支付宝的通知返回参数,可参考技术文档中服务器异步通知参数列表//商户订单号$out_trade_no = $_POST['out_trade_no'];//支付宝交易号$trade_no = $_POST['trade_no'];//交易状态$trade_status = $_POST['trade_status'];if($_POST['trade_status'] == 'TRADE_FINISHED') {//判断该笔订单是否在商户网站中已经做过处理//如果没有做过处理,根据订单号(out_trade_no)在商户网站的订单系统中查到该笔订单的详细,并执行商户的业务程序//请务必判断请求时的total_amount与通知时获取的total_fee为一致的//如果有做过处理,不执行商户的业务程序//注意://退款日期超过可退款期限后(如三个月可退款),支付宝系统发送该交易状态通知}else if ($_POST['trade_status'] == 'TRADE_SUCCESS') {$sq="UPDATE `alipay_order` SET `is_pay` = '1' WHERE out_trade_no='$out_trade_no'";$r=$conn->query($sq);//判断该笔订单是否在商户网站中已经做过处理//如果没有做过处理,根据订单号(out_trade_no)在商户网站的订单系统中查到该笔订单的详细,并执行商户的业务程序//请务必判断请求时的total_amount与通知时获取的total_fee为一致的//如果有做过处理,不执行商户的业务程序 //注意://付款完成后,支付宝系统发送该交易状态通知}//——请根据您的业务逻辑来编写程序(以上代码仅作参考)——echo "success"; //请不要修改或删除}else {//验证失败echo "fail"; //请不要修改或删除}?>数据库

下单流程
拉起支付时,在下单页面pay.php(/alipay/wappay)中插入订单创建记录到数据库,存储拉起支付的用户及订单信息,通过异步通知notify_url.php (/alipay)进行回调
支付成功将对应的支付订单号,支付状态改为支付成功,最后根据自己的业务进行编写即可
else if ($_POST['trade_status'] == 'TRADE_SUCCESS') {//下单成功操作
$sq="UPDATE `alipay_order` SET `is_pay` = '1' WHERE out_trade_no='$out_trade_no'";
$r=$conn->query($sq);//查询订单数据进行奖励}
最后
《记一次云之家签到抓包》
《记一次视频抓包m3u8解密过程》
《抓包部分软件时无网络+过代理检测 解决办法 安卓黄鸟httpcanary+vmos》
《Python】记录抓包分析自动领取芝麻HTTP每日免费IP(成品+教程)》
《某课抓包视频 安卓手机:黄鸟+某课app+VirtualXposed虚拟框架》
推荐专栏:
《Python爬虫脚本项目实战》
该专栏往期文章:
《【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)》
🥦如果感觉看完文章还不过瘾,欢迎查看我的其它专栏
🥦作者对python有很大的兴趣,完成过很多独立的项目:例如滇医通等等脚本,但是由于版权的原因下架了,爬虫这一类审核比较严谨,稍有不慎就侵权违规了,所以在保证质量的同时会对文章进行筛选
如果您对爬虫感兴趣请收藏或者订阅该专栏哦《Python爬虫脚本项目实战》,如果你有项目欢迎联系我,我会同步教程到本专栏!
🚀Python爬虫项目实战系列文章!!
⭐⭐欢迎订阅⭐⭐
【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)
【Python爬虫项目实战二】Chatgpt还原验证算法-解密某宝伪知网数据接口
⭐⭐欢迎订阅⭐⭐

Python爬虫脚本项目实战