使用cesium开发的小伙伴们,分屏对比功能是视图功能中比较常见的一个需求。
这篇文章我们来教会大家如何实现这个功能。
首先我们要准备一左一右2个div容器,用来挂在两个cesium实例。
其实分屏对比的关键就在于左右两个视图如何联动起来。
那么我们需要借助相机之间的参数传递来实现这个过程。
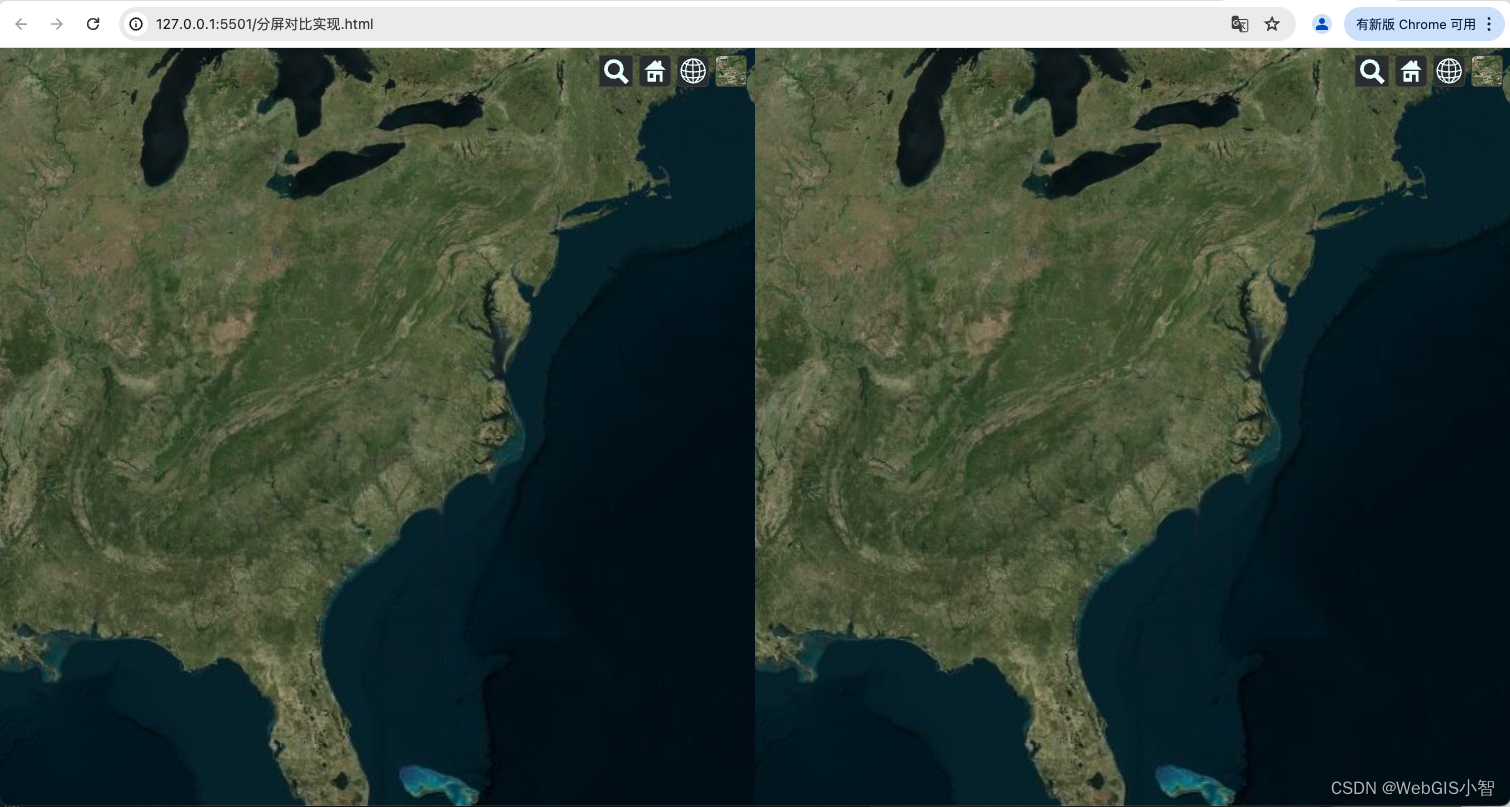
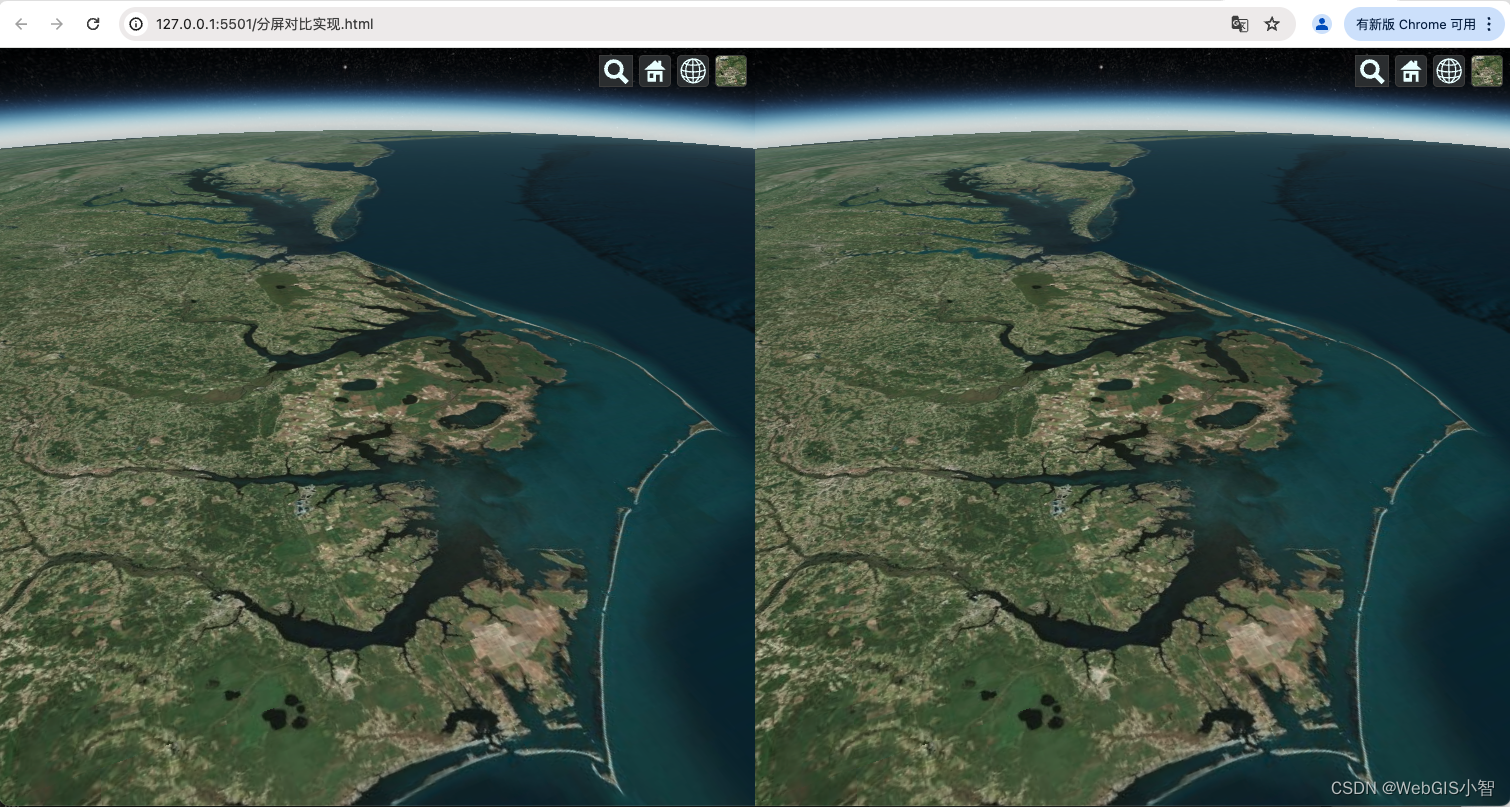
先来给大家看一下效果:


因此我们需要对相机camera的改变事件做一个监听。
首先我们创建2个viewer,分别叫leftViewer和rightViewer。代表左右。
//准备左右两个相同大小的容器const leftViewer = new Cesium.Viewer("leftContainer", {navigationHelpButton: false,timeline: false,fullscreenButton: false,animation: false,});const rightViewer = new Cesium.Viewer("rightContainer", {navigationHelpButton: false,timeline: false,fullscreenButton: false,animation: f