🌹作者主页:青花锁 🌹简介:Java领域优质创作者🏆、Java微服务架构公号作者😄
🌹简历模板、学习资料、面试题库、技术互助
🌹文末获取联系方式 📝

系列文章目录
第一章 芋道 Spring Boot 快速入门
第二章 芋道 yudao-cloud Spring微服务框架运行
文章目录
- 系列文章目录
- 前言
- 1、回顾上一章的动作
- 2、启动member系统
- 2.1、修改配置文件
- 2.2、运行
- 3、启动后端管理系统
- 3.1、找到后端管理系统源码
- 3.2、下载到Idea
- 3.3、编译、运行
- 3.3.1、编译
- 3.3.2、运行
- 3.3.3、浏览器查看结果
- 总结
- 往期热门专栏回顾
前言
芋道 Spring Boot是一款国产的SpringCloud微服务框架,包括Outh2.0、微服务网关、微服务注册中心、配置中心、消息队列、任务调度、链路追踪、服务保障等。
上一章节讲解了Gateway系统、System系统在Idea中的部署启动,今天接下来把member系统运行起来, 并把后台管理系统部署起来(vue3项目)。
1、回顾上一章的动作
第二章 芋道 yudao-cloud Spring微服务框架运行
已经成功启动了Gateway系统、System系统。

2、启动member系统
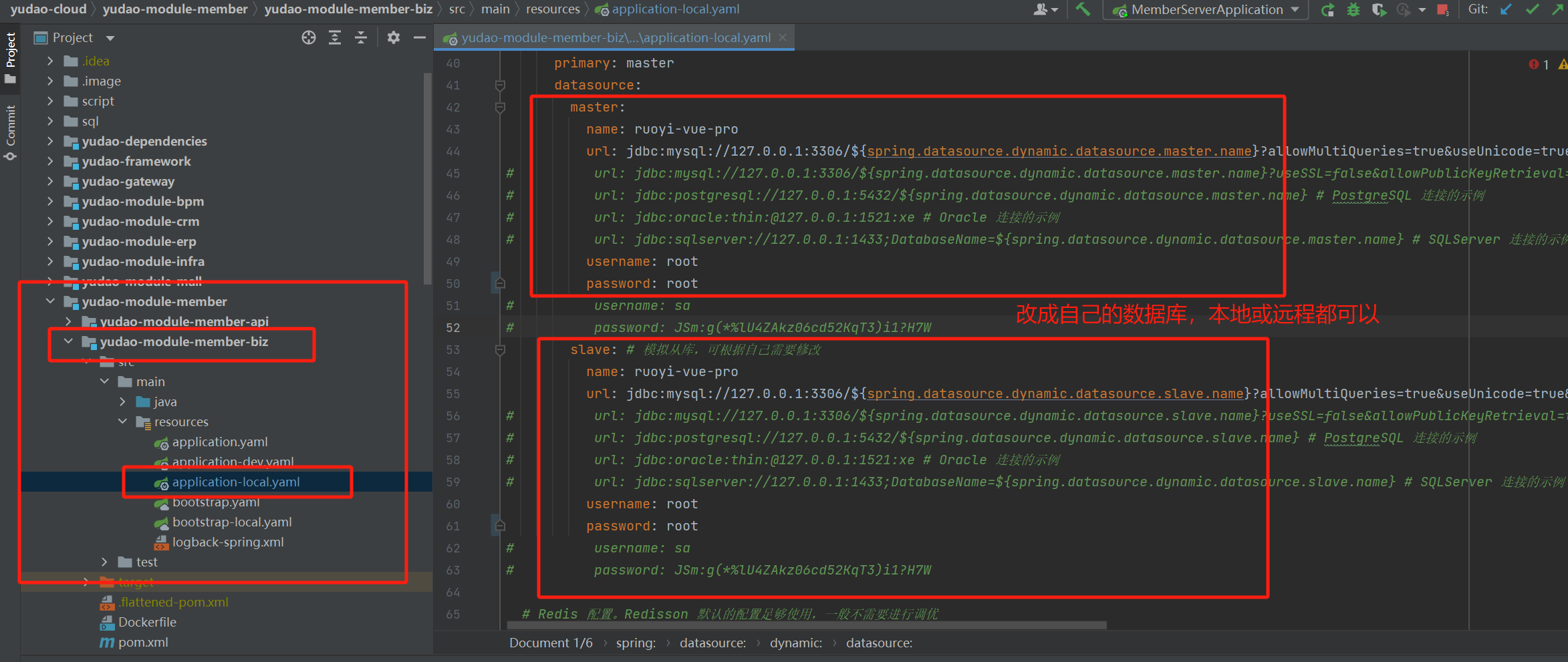
2.1、修改配置文件
修改数据库连接、用户名、密码。注意:主从都需要修改,如果不开主从可把slave删除。

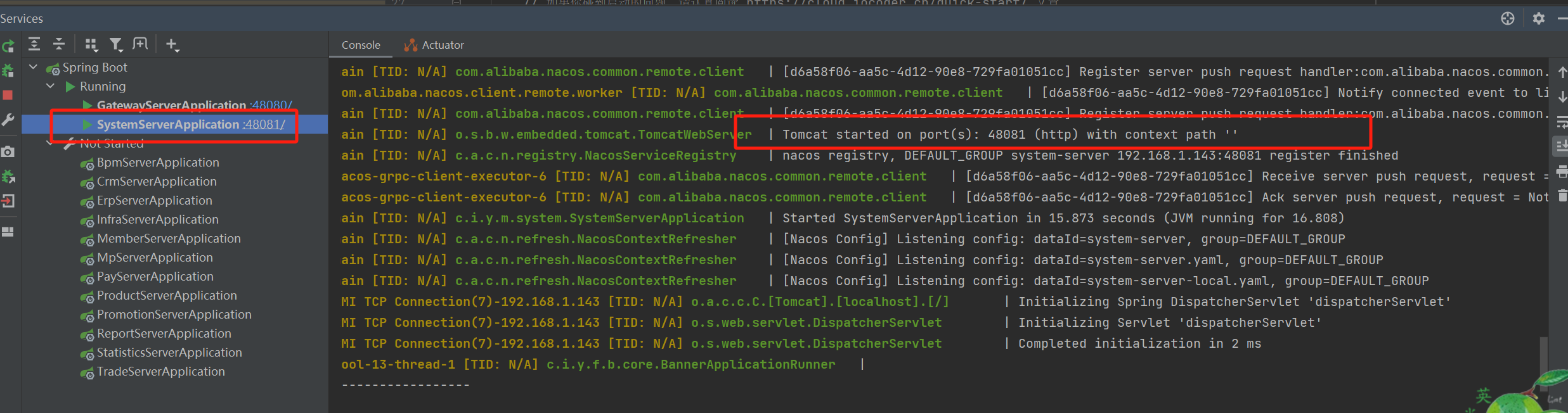
2.2、运行
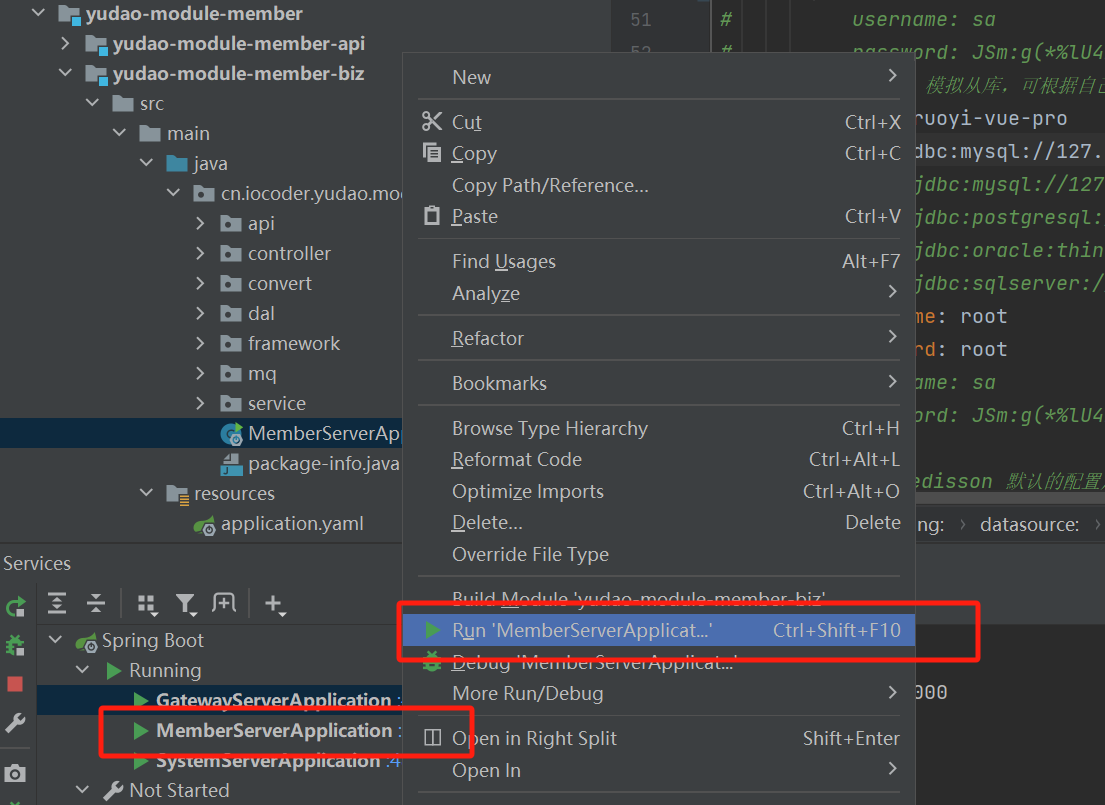
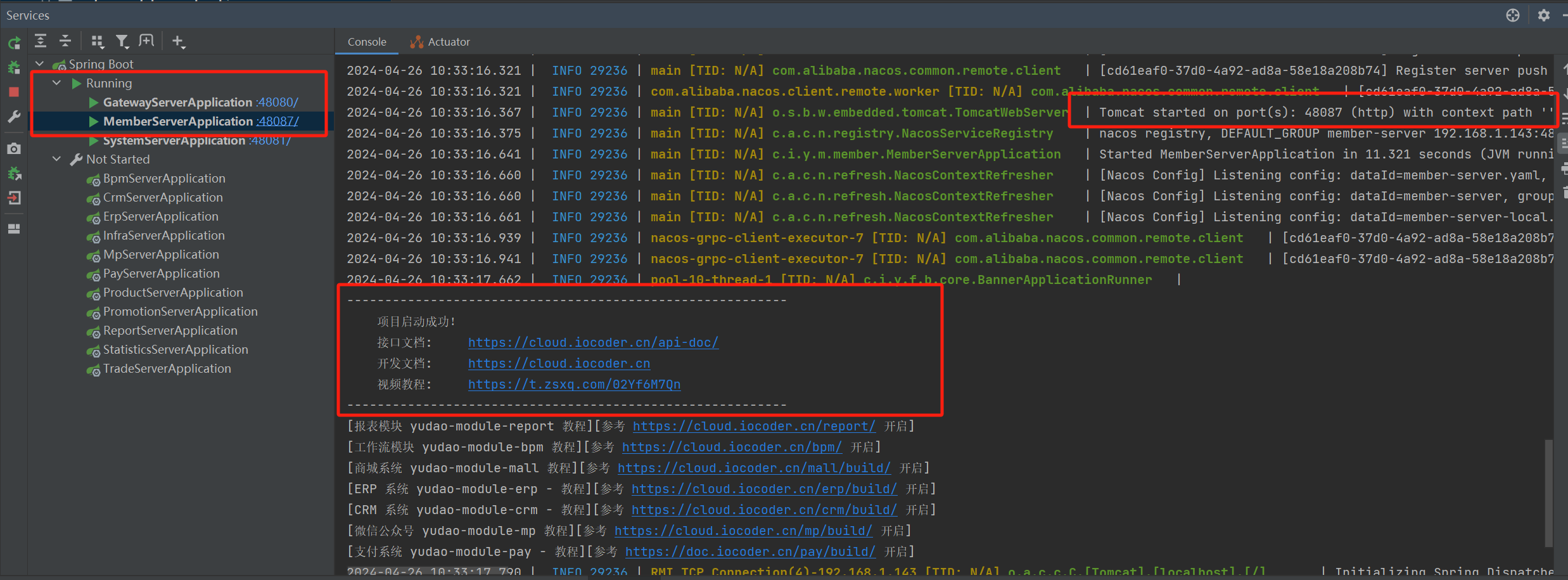
运行yudao-module-member ->yudao-module-member-biz 下的Spring boot启动文件:MemberServerApplication(需要调试可选Debug模式运行)


3、启动后端管理系统
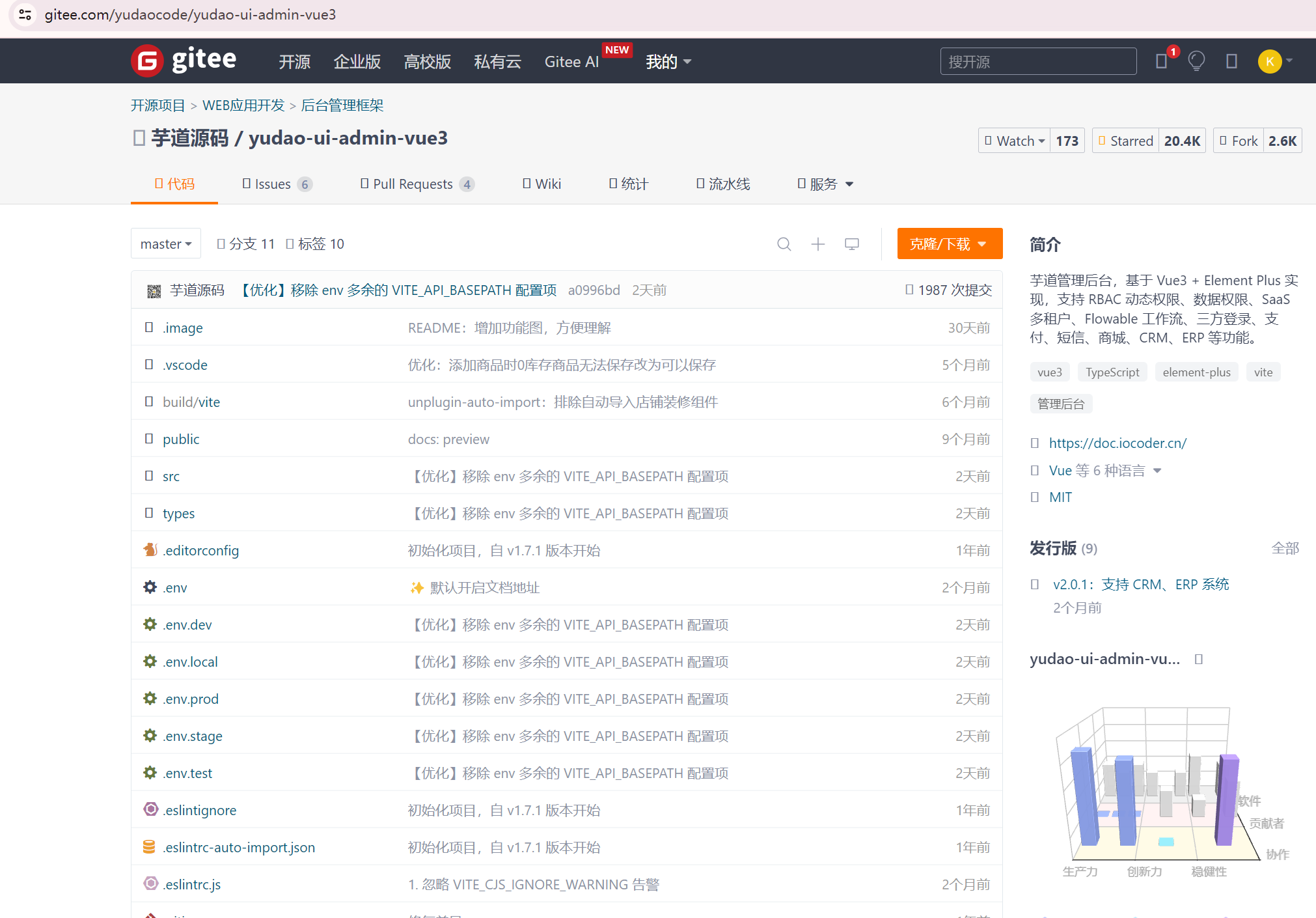
3.1、找到后端管理系统源码
我这里使用的是vue3的版本:https://gitee.com/yudaocode/yudao-ui-admin-vue3

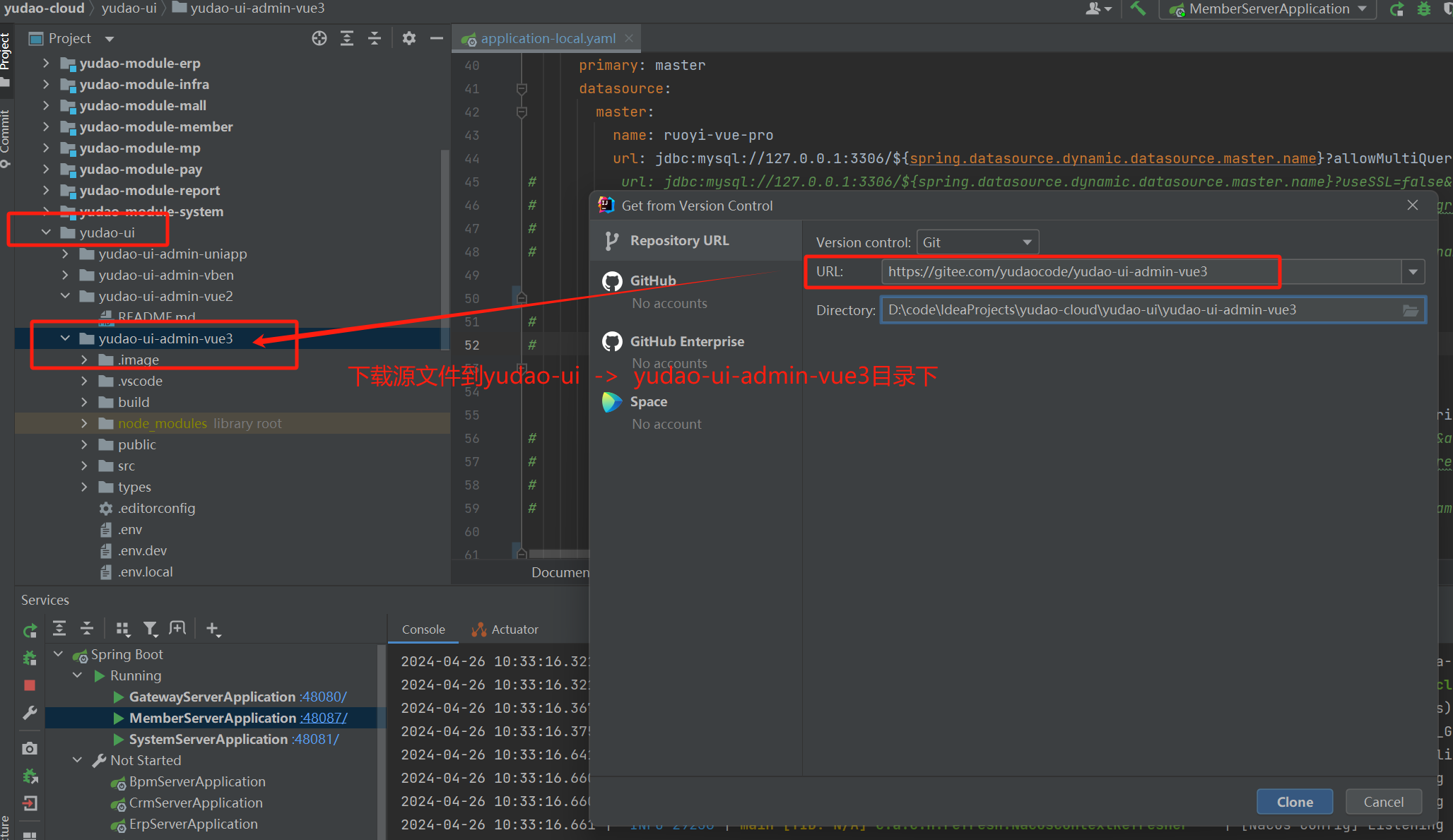
3.2、下载到Idea
通过git clone远程gitee库到本地。

3.3、编译、运行
3.3.1、编译
npm install

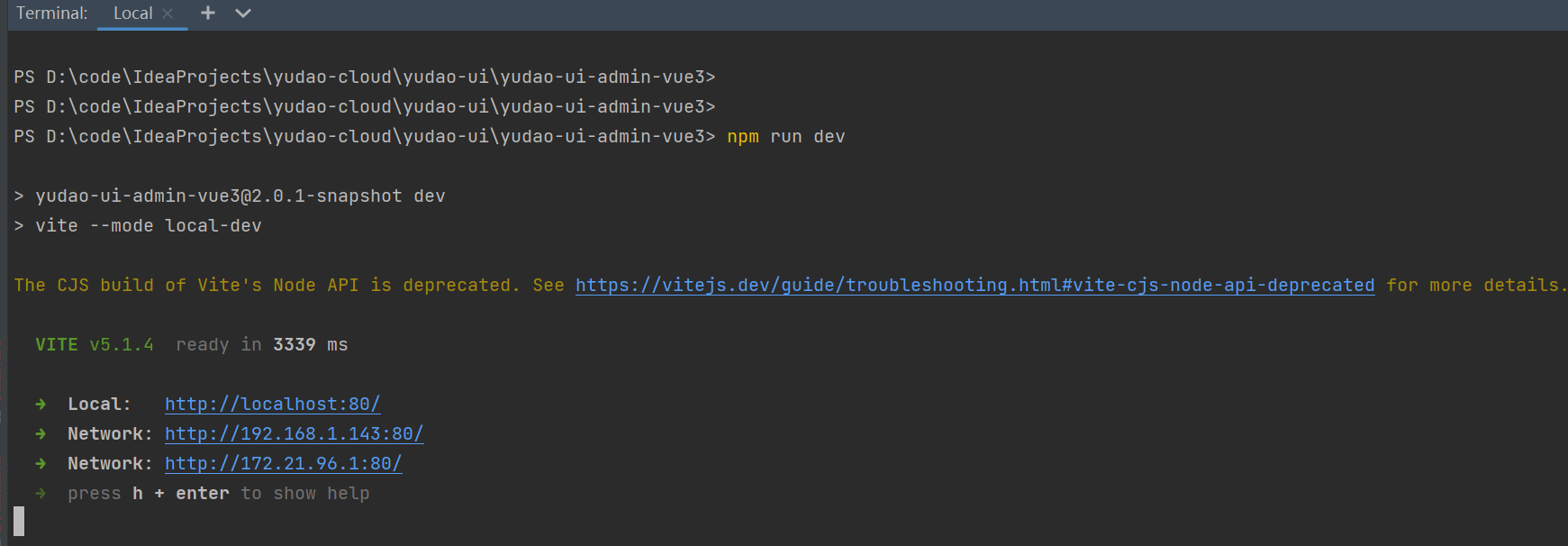
3.3.2、运行
npm run dev

3.3.3、浏览器查看结果
根据3.3.2的结果,本地访问:http://localhost:80/

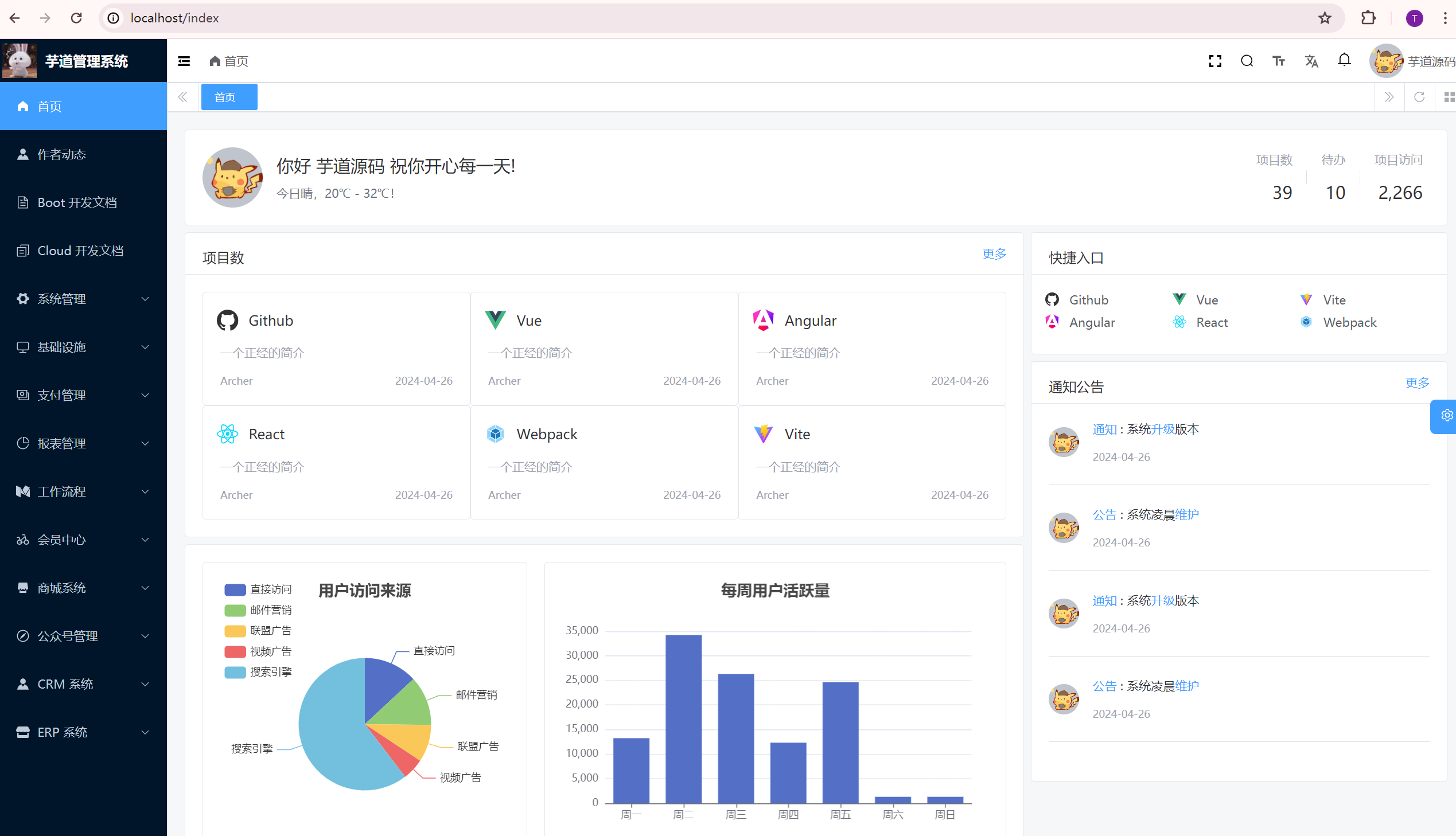
登录成功之后的页面:

总结
这一章节就讲解到这里,我们的后端API 和 后台管理系统已经成功的连接起来, 用户可以看到前端页面效果了。这里大家可以去探索下yudao-cloud的功能,如多租户、菜单、用户管理等。
往期热门专栏回顾
| 专栏 | 描述 |
|---|---|
| Java项目实战 | 介绍Java组件安装、使用;手写框架等 |
| Aws服务器实战 | Aws Linux服务器上操作nginx、git、JDK、Vue |
| Java微服务实战 | Java 微服务实战,Spring Cloud Netflix套件、Spring Cloud Alibaba套件、Seata、gateway、shadingjdbc等实战操作 |
| Java基础篇 | Java基础闲聊,已出HashMap、String、StringBuffer等源码分析,JVM分析,持续更新中 |
| Springboot篇 | 从创建Springboot项目,到加载数据库、静态资源、输出RestFul接口、跨越问题解决到统一返回、全局异常处理、Swagger文档 |
| Spring MVC篇 | 从创建Spring MVC项目,到加载数据库、静态资源、输出RestFul接口、跨越问题解决到统一返回 |
| 华为云服务器实战 | 华为云Linux服务器上操作nginx、git、JDK、Vue等,以及使用宝塔运维操作添加Html网页、部署Springboot项目/Vue项目等 |
| Java爬虫 | 通过Java+Selenium+GoogleWebDriver 模拟真人网页操作爬取花瓣网图片、bing搜索图片等 |
| Vue实战 | 讲解Vue3的安装、环境配置,基本语法、循环语句、生命周期、路由设置、组件、axios交互、Element-ui的使用等 |
| Spring | 讲解Spring(Bean)概念、IOC、AOP、集成jdbcTemplate/redis/事务等 |
资料获取,更多粉丝福利,关注下方公众号获取