这一小节,我们针对前端工具包(npm)js-tool-big-box的使用做一些讲解,主要是防抖和节流方面的。
目录
前言
1 安装和引入
2 防抖的调用学习
3 节流的调用学习
4 使用方法总结
前言
在前端项目中,经常涉及到防抖和节流,比如用户频繁的输入进行检索,比如频繁的resize浏览器窗口,比如频繁的下拉刷新,这些都可能涉及到在短时间内多次与服务端进行交互,所以,所以,所以,大家经常在项目内定义一个 utils 目录,里面写上 防抖(debounce)和节流(throttle)的公共方法,进行调用。
现在好啦,js-tool-big-box工具包提供出了这个两个方法,并有专门的团队进行维护公有方法,大家可以直接调用,减少了自己的代码量,可以有更多的时间去专注于自己的业务开发。
1 安装和引入
执行安装命令
npm i js-tool-big-box
项目中引入(Vue项目),工具包对外提供了 eventBox 对象,可以用来调用防抖和节流的方法。
import { eventBox } from 'js-tool-big-box';2 防抖的调用学习
防抖呢,比如说一个人频繁在输入框输入值,然后我们需要去判断它输入的手机号对不对,邮箱对不对,后者拿着这个输入值去发送Ajax请求去查东西,肯定不能输入一个字符就赶紧拿着去查,对吧,所以就需要防抖。
防抖呢就是设定一个时间值,比如2秒,你在这2秒内有操作,就取消,一直到2秒后没有操作了,再去执行任务。
比如等电梯,早上着急打卡的同学们,越着急,越有人按电梯,有人按一下就得等5秒,除非有人急的不行了,按了关闭按钮。所以,等5秒,没人上了,电梯关闭,开始往上走。如果第4秒又有人按按钮,他进来了,那么就再等5秒吧。
<template><div><input @keyup="handleChange" v-model="inputVal" /></div>
</template><script>
import { eventBox } from 'js-tool-big-box';export default {name: 'dj',data () {return {inputVal: ''}},created() {this.myDebounce = eventBox.debounce((data) => {this.sendAjax(data);}, 2000);},methods: {handleChange(event) {const val = event.target.value;this.myDebounce(val);},sendAjax(data) {console.log('发送时间::', new Date().getTime());console.log('发送请求:', data);},}
}
</script>

在截图中,我分别输入了1 222 333 ,其中222和333是频繁输入的,然后只调用了一次
3 节流的调用学习
节流呢,就像坐火车,人来人往的车站,川流不息的人群,但火车有时刻表,隔多久一趟车。下拉刷新就正好用到这个地方。
<script>
import { eventBox } from 'js-tool-big-box';export default {name: 'dj',data () {return {inputVal: ''}},created() {this.myThrottle = eventBox.throttle((data) => {this.sendAjax(data);}, 2000);},methods: {handleChange(event) {const val = event.target.value;this.myThrottle(val);},sendAjax(data) {console.log('发送时间::', new Date().getTime());console.log('发送请求:', data);},}
}
</script>
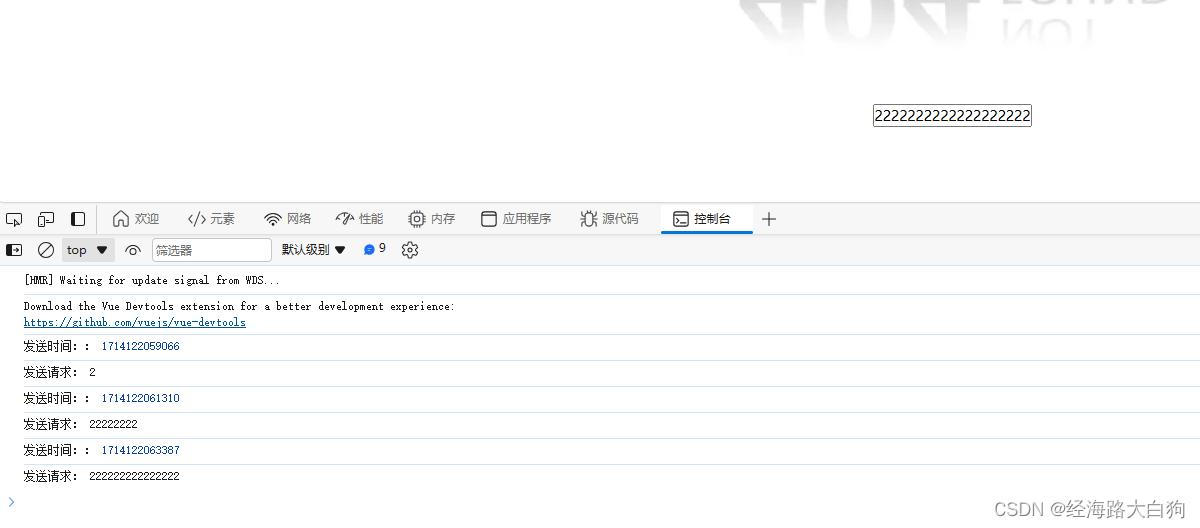
看这个时间戳打印的,我一直在频繁输入,然后他隔一段时间才执行一次,不错不错,节流了。
4 使用方法总结
| 方法名 | 返回值 | 入参 |
| debounce | 传入的执行方法 | 第一个参数必填,表示需要执行的方法, 第二个参数非必填,表示需要延迟执行的时间,可不传,默认300毫秒 |
| throttle | 传入的执行方法 | 第一个参数必填,表示需要执行的方法, 第二个参数非必填,表示需要延迟执行的时间,可不传,默认300毫秒 |