文章目录
- Selenium 简介
- Selenium webdriver 文档
- chromedriver(谷歌浏览器驱动)
- chromedriver 下载
- 配置环境变量
- 大麦网购票脚本
- 网页 dom 元素
- 启用远程调试(操作已打开的窗口)
Selenium 简介
Selenium 是一个用于自动化测试的工具,最初是为 Web 应用程序测试而创建的。它提供了一个用于模拟用户在浏览器中的行为的 API,可以用于执行各种自动化任务,包括网页爬取、网站监测、表单填写等。
- 跨平台性:Selenium 可以在多种操作系统(如 Windows、Mac OS、Linux)上运行,并支持多种浏览器(如 Chrome、Firefox、Safari)。
- 支持多种语言:Selenium 提供了多种语言的客户端库,包括 Java、Python、JavaScript、Ruby、C# 等,因此可以根据个人喜好选择适合自己的语言。
- 模拟用户行为:Selenium 可以模拟用户在浏览器中的行为,包括点击链接、填写表单、提交数据等,可以实现各种复杂的自动化任务。
- 强大的定位方式:Selenium 提供了丰富的定位元素的方法,可以通过 ID、类名、标签名、XPath、CSS 选择器等多种方式定位元素。
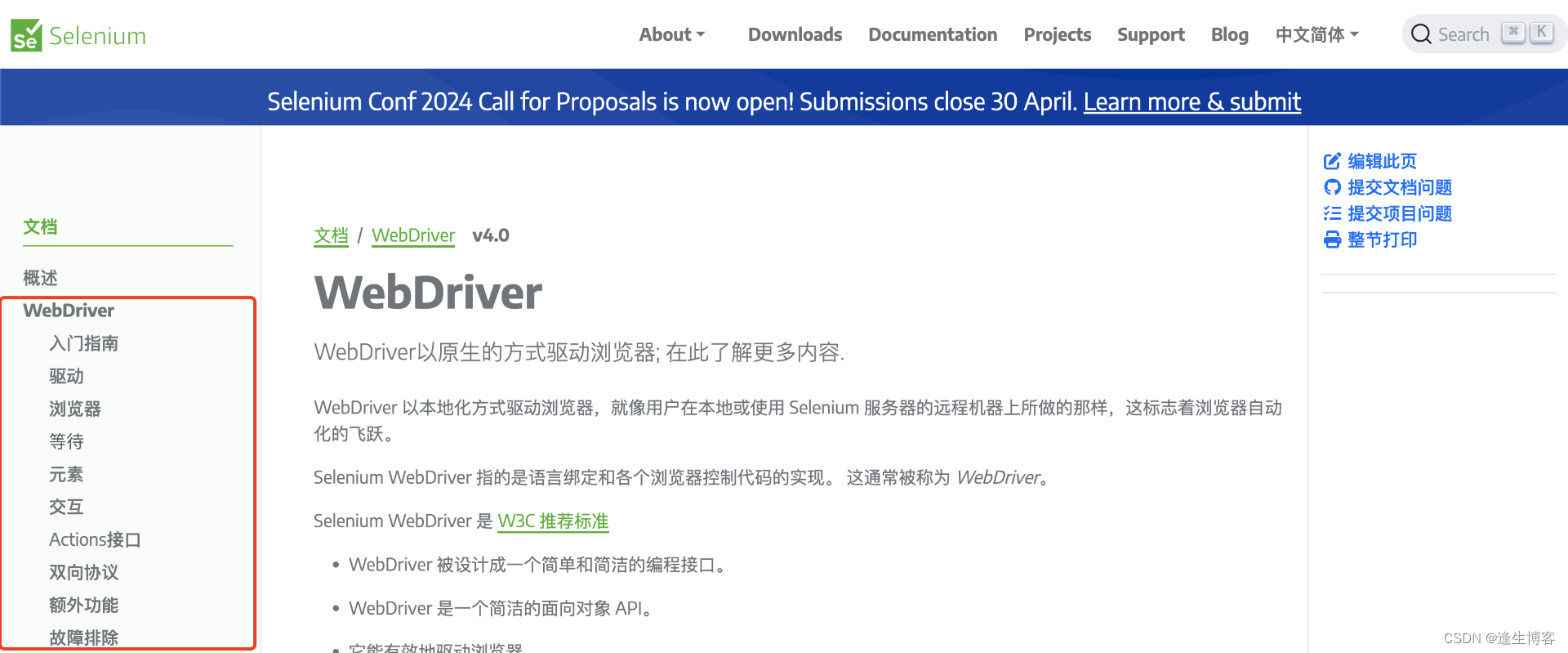
Selenium webdriver 文档
- https://www.selenium.dev/zh-cn/documentation/webdriver/

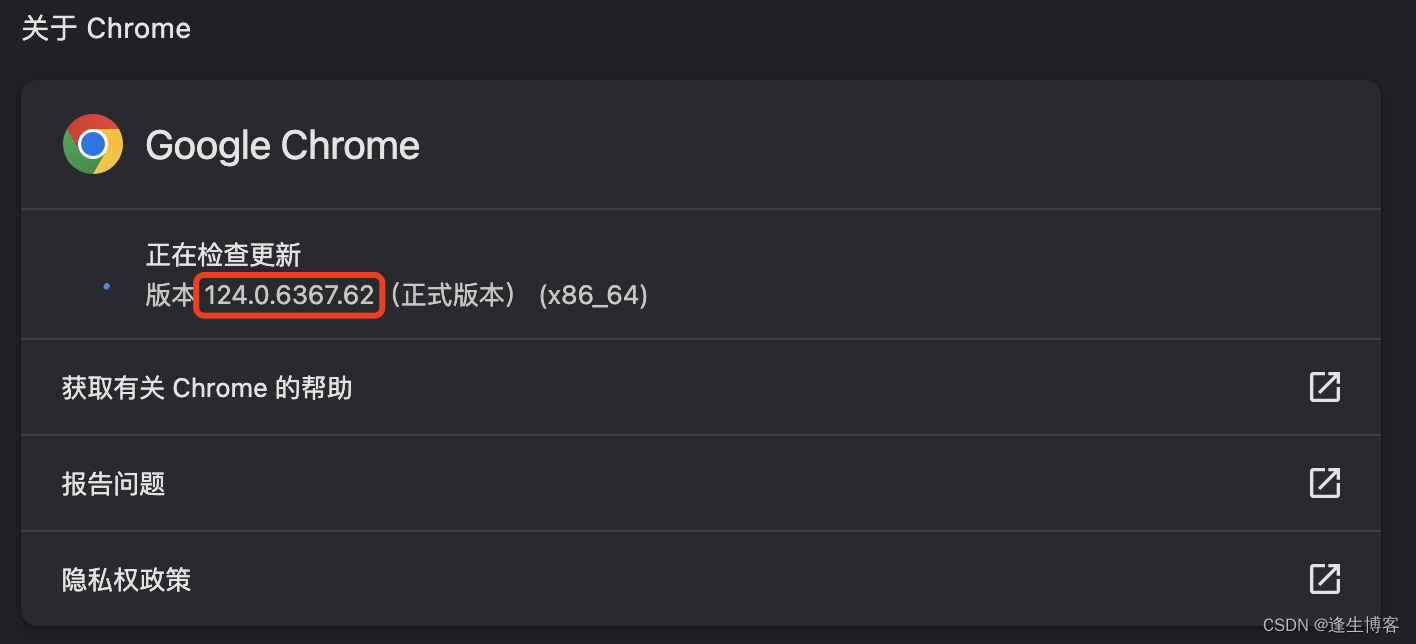
chromedriver(谷歌浏览器驱动)
注意: chromedriver版本必须 >= Chrome版本。
- chrome://settings/help

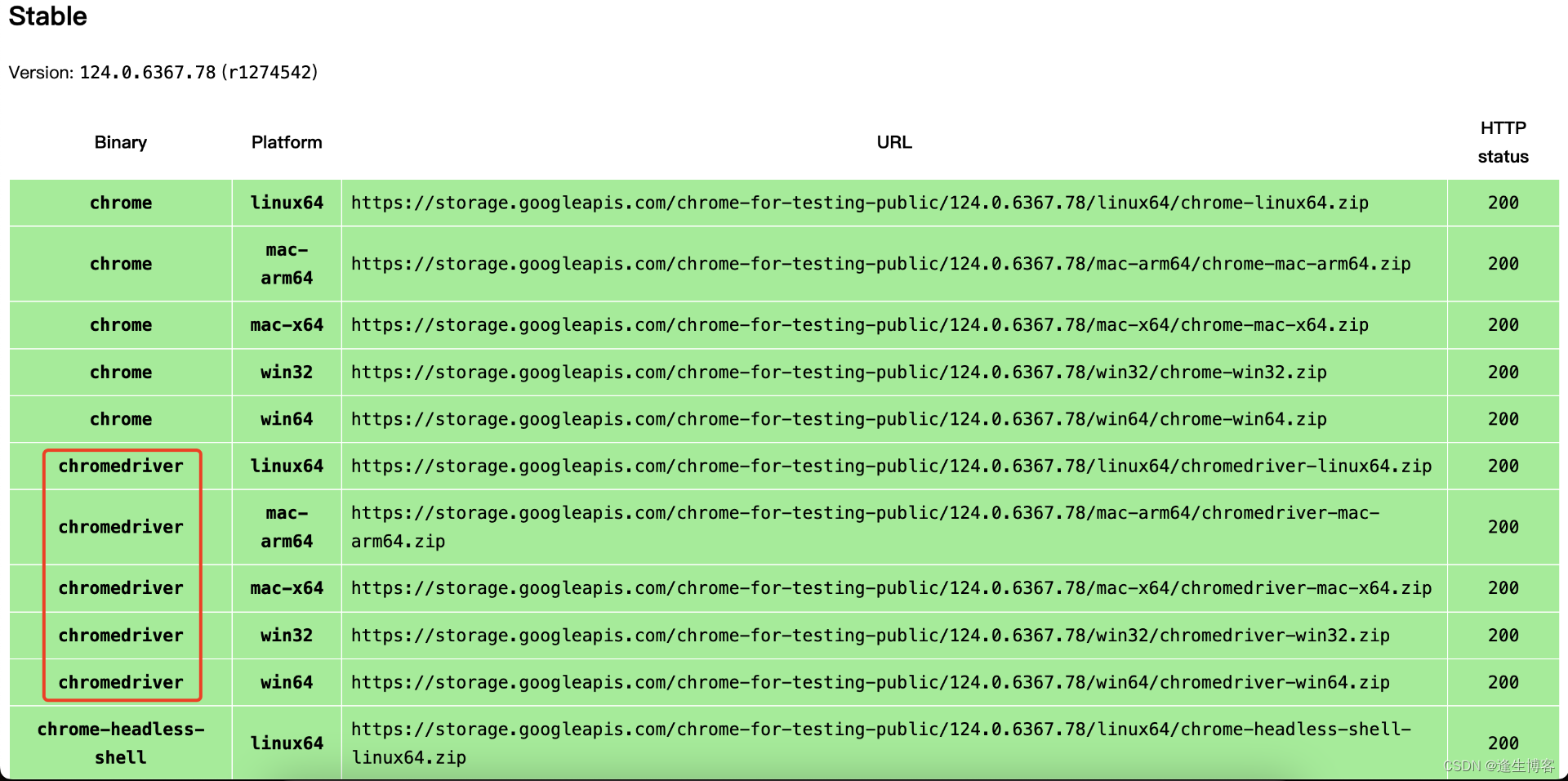
chromedriver 下载
- chromedriver下载:https://chromedriver.chromium.org/downloads

- chromedriver测试版下载:https://googlechromelabs.github.io/chrome-for-testing/

配置环境变量
# 将 chromedriver 复制到该目录
cd /usr/local/bin
# 配置环境变量
echo 'export PATH="$PATH:/usr/local/bin/chromedriver"' >> ~/.zshrc
source ~/.zshrc
# 验证安装
chromedriver --version
大麦网购票脚本
友情提示: 本示例仅供技术交流学习,抢不了票哈。
- 安装 Selenium
pip3 install selenium
- 操作大麦网示例
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeoptions = webdriver.ChromeOptions()
# 保持浏览器的打开状态
options.add_experimental_option("detach", True)
# 设置浏览器窗口最大化
options.add_argument("--start-maximized")
# 隐藏WebDriver等自动化测试工具的特征,以减少被检测到的可能性
options.add_experimental_option('excludeSwitches', ['enable-automation'])# 与正在运行的Chrome实例进行通信,从而进行远程调试、性能分析等操作
#options.add_argument('--remote-debugging-port=9222')
# 无界面模式下运行,使用无界面模式可以加快程序执行速度,节省资源
#options.add_argument('--headless')# 不请求图片模式
# options.add_experimental_option("prefs", {"profile.managed_default_content_settings.images": 2})# 创建WebDriver实例
driver = webdriver.Chrome(options=options)# 选择浏览第一个标签页
driver.switch_to.window(driver.window_handles[0])# 打开大麦网站
driver.get("https://www.damai.cn/")
time.sleep(1)
print("网页标题:", driver.title)# 选择《音乐会》
category_a = driver.find_element(By.XPATH, "//div[@class='category w1200']//a[6]")
print(category_a.text)
category_a.click()
time.sleep(1)# 清空搜索框并输入
driver.find_element(By.XPATH, "//div[@class='search-header']//input").clear()
driver.find_element(By.XPATH, "//div[@class='search-header']//input").send_keys("大提琴" )
time.sleep(1)# 点击搜索按钮
driver.find_element(By.XPATH, "//div[@class='btn-search']").click()
time.sleep(1)# 选择第一个搜索结果
driver.find_element(By.XPATH, "//div[@class='item__box']//div[1]//a").click()
time.sleep(1)# 选择浏览第二个标签页(刚被打开的新页面)
driver.switch_to.window(driver.window_handles[1])
print("网页标题:", driver.title)# 点击二维码下方购买链接
driver.find_element(By.XPATH, "//div[@class='buy-link']").click()
time.sleep(5)# 关闭浏览器
driver.quit()
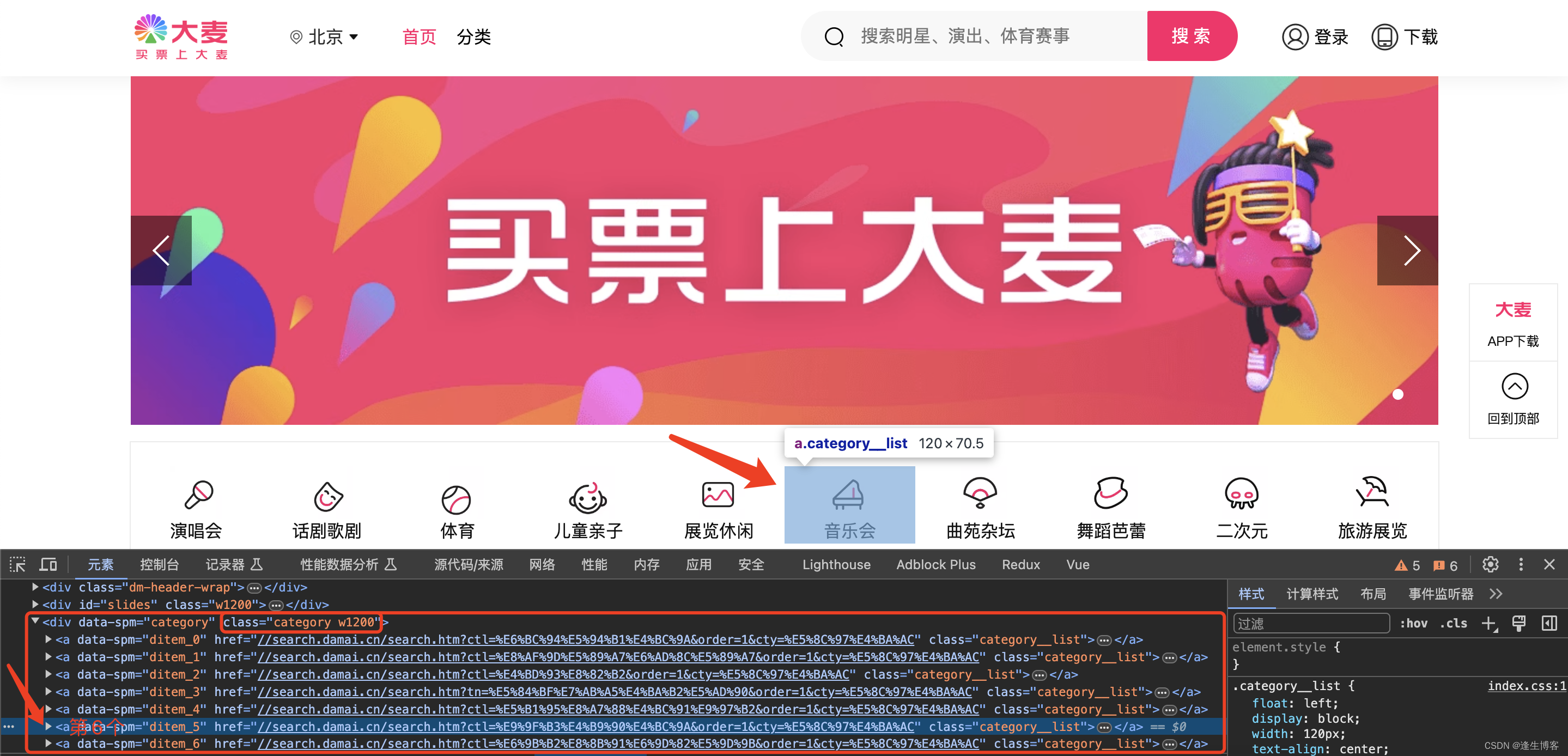
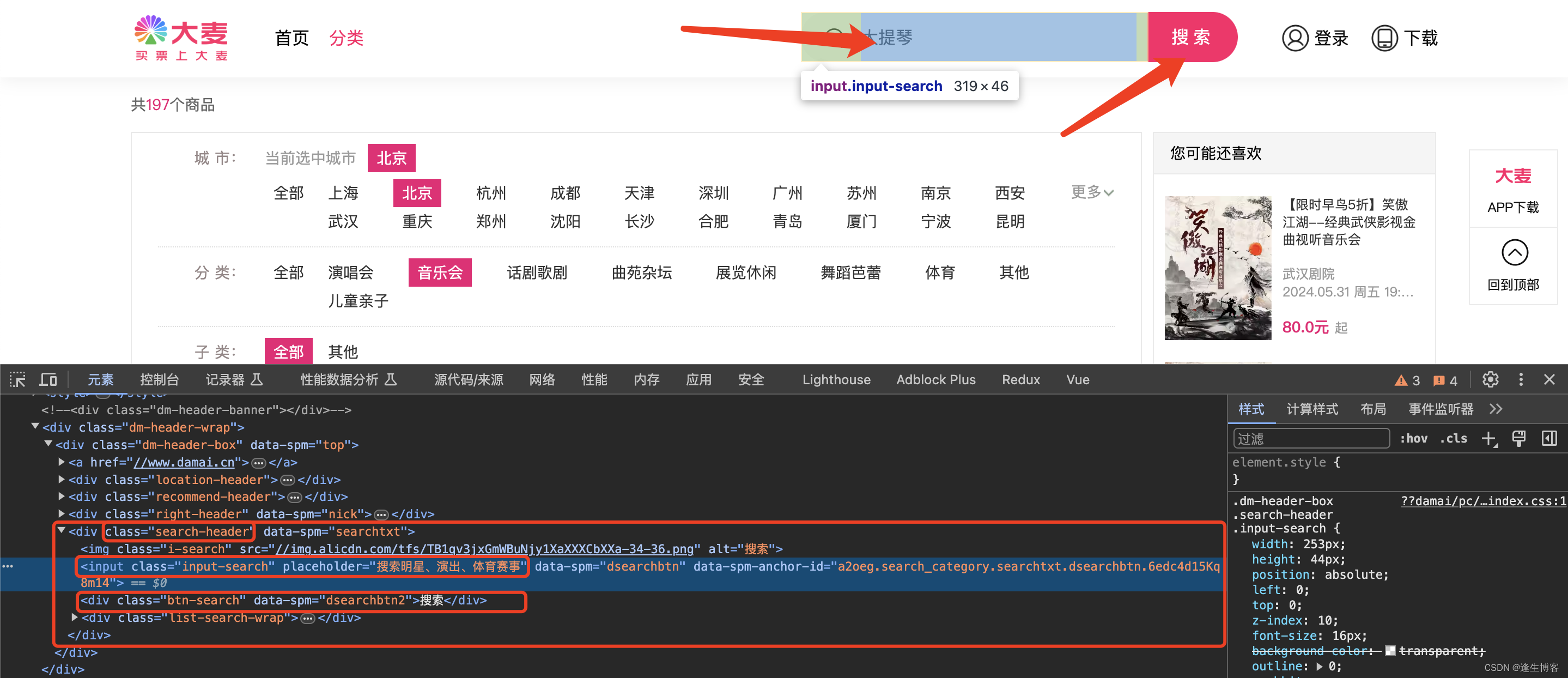
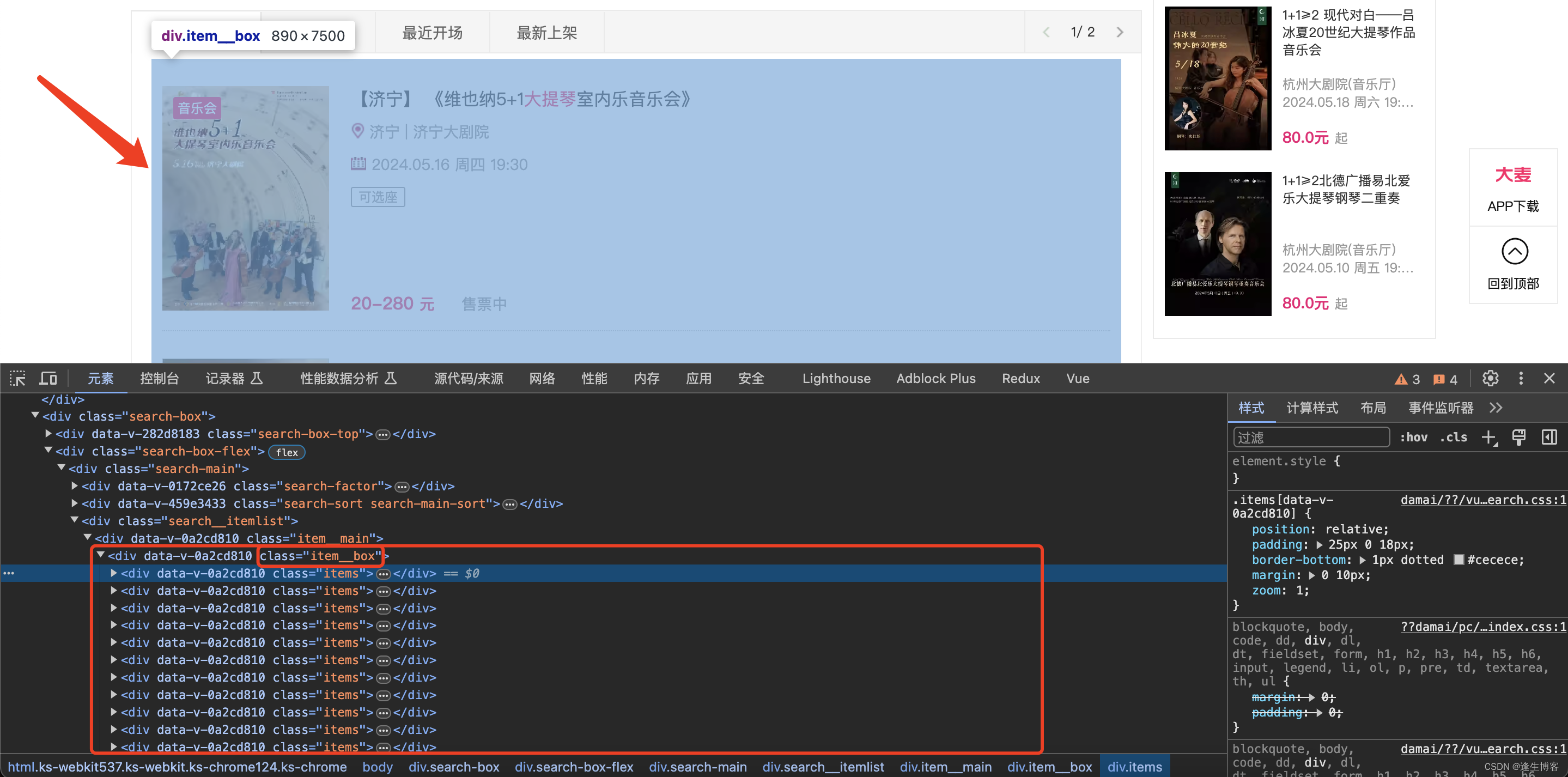
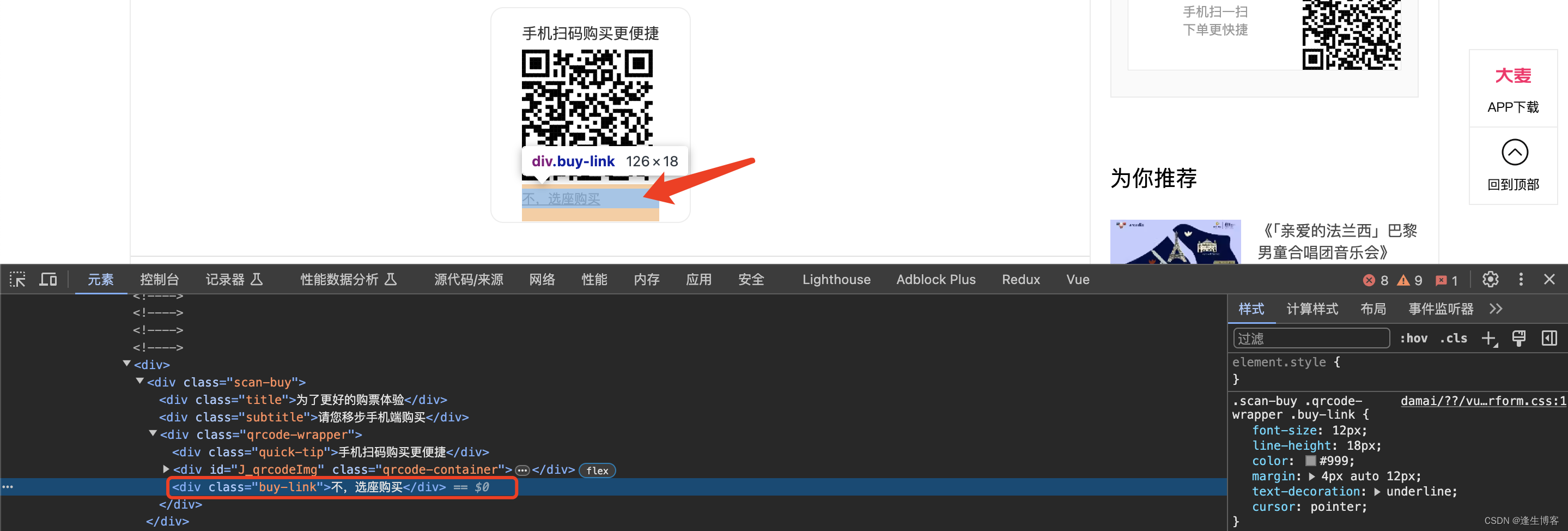
网页 dom 元素
driver.find_element(By.XPATH, "//div[@class='category w1200']//a[6]")

driver.find_element(By.XPATH, "//div[@class='search-header']//input")
driver.find_element(By.XPATH, "//div[@class='btn-search']")

driver.find_element(By.XPATH, "//div[@class='item__box']//div[1]//a")

driver.find_element(By.XPATH, "//div[@class='buy-link']")

启用远程调试(操作已打开的窗口)
打开 Google Chrome 浏览器,并启用远程调试功能,监听本地的 9222 端口。
# Mac OS
open -na "Google Chrome" --args --remote-debugging-port=9222
# Windows
start chrome --remote-debugging-port=9222
注意: 远程链接可以保持当前窗口会话。
- 脚本增加以下配置项
options = webdriver.ChromeOptions()
# 与正在运行的Chrome实例进行通信,从而进行远程调试、性能分析等操作
options.add_argument('--remote-debugging-port=9222')
# 无界面模式下运行,使用无界面模式可以加快程序执行速度,节省资源
options.add_argument('--headless')




![[华为od]给你一串未加密的字符串 str 100](https://img-blog.csdnimg.cn/direct/fecdd98d2d2045a1ac7223aebb2ea8fa.png)