文章目录
整体架构流程
环境搭建
创建项目
技术细节
一、别名路径配置
1.路径解析配置(webpack) ,将@/解析为src/
2.路径联想配置(vsCode),使用vscode编辑器时,自动联想出来src文件夹下的子级文件目录
二、实现Mock数据
1.安装json-server插件 npm i -D json-server
2.准备一个json文件
3.在package.json文件中添加启动命令
4.访问启动命令
三、配置全局路由
1.项目中新建四个文件夹
2.在router文件中配置路由
3.想要显示二级路由页面就得在一级路由页面添加组件
4.通过浏览器可访问各级页面
四、使用antD-mobile 定制主题颜色
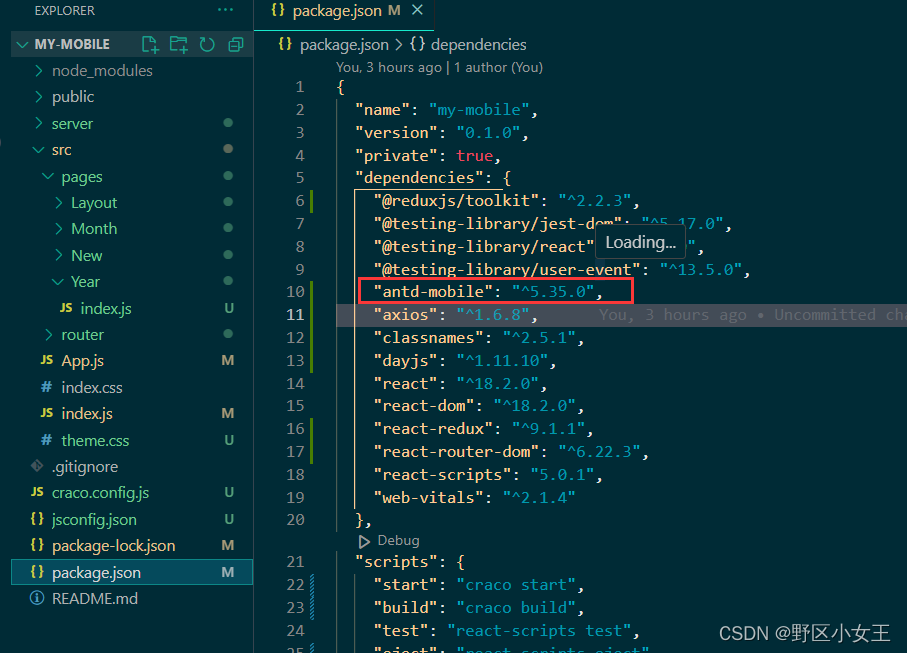
1.去package.json中查看antd-mobile安装包,没有安装的话使用
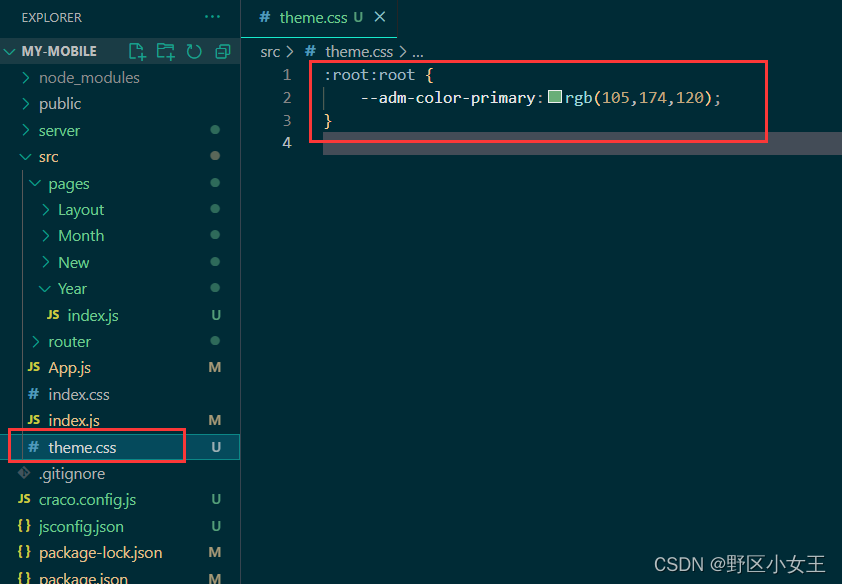
2.创建主题css文件并配置主题色
3.配置完成后在全局引入即可
五、Redux管理账目列表
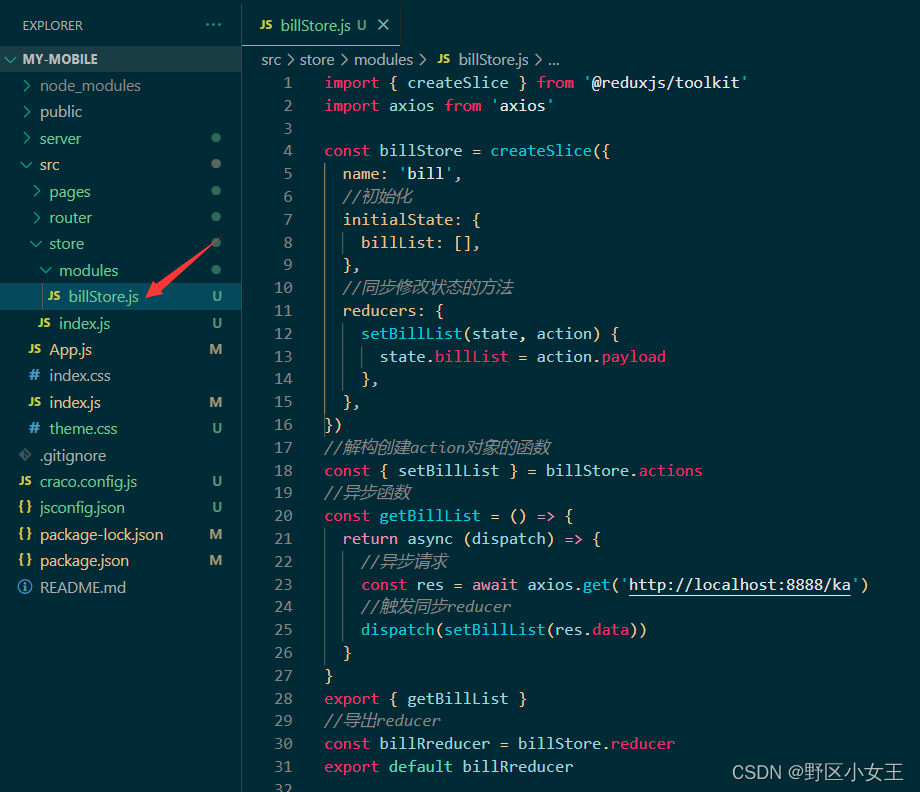
1.使用Redux管理状态,在项目中新建仓库store,并初始化状态列表,编写同步修改状态方法以及异步获取接口方法,并导出创建action对象的函数
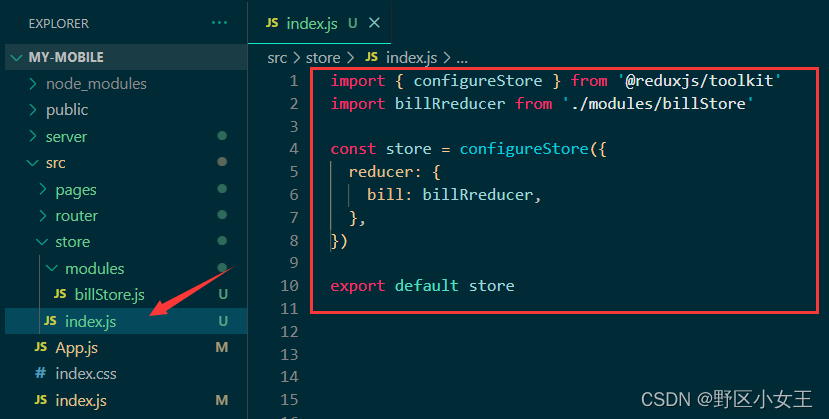
2.在store仓库中,利用configureStore简化store的设置和配置
3.全局注册store
4.来到我们的Layout文件下通过useEffect方式调取接口
5.到浏览器控制台可查看网络
六、实现TabBar功能
1.下载安装less
2.来到antD官网找到TabBar标签页组件(选择基础用法相关代码)并引入到layout文件下进行改写
3.在Layout文件夹下新建index.less文件并写入相关代码
七、月度账单
1.搭建月度账单静态页面,在month文件夹下
2.点击时间打开弹窗,设置弹窗开关状态并使用,给时间区域添加点击事件
3.点击确定或者取消以及点击蒙版区域都可以关闭弹窗
4.弹窗关闭时箭头朝上,打开朝上
5.点击确定时间切换
(1)创建日期状态
(2)将获取到的时间值赋值给当前状态
6.按月分组(将相同月份的日期划分为一组)
7.月度初始化时渲染当前月的数据
8.将当前月的数据以单日为单位进行统计显示
9.将单日账单渲染在列表中
(1)准备单日列表
(2)准备渲染模板数据
(3)在DailyBill中index.js文件下引入组件并使用
10.点击切换列表进行显示
(1)控制显示隐藏并添加事件进行点击取反操作
(2)根据状态适配箭头和隐藏
11.账单类型图标组件封装
(1)撰写静态组件结构
(2)根据Props适配不同图标
八、新增账单
1.支出和切换账单
(1)定义控制支出以及收入的状态
(2)添加点击切换事件并通过classNames来控制类名显示
(3)调用封装好的common中数据billListData渲染当前页面
2.实现保存订单功能
(1)构建金额状态,编写金额改变事件,创建类型状态,撰写保存事件
(2)因为react是单向数据流,所以我们可以通过自定义事件onChange来进行双向数据绑定
(3)点击根据不同的icon类型进行改变
(4)其中需要用到接口,通过redux来管理数据状态
3.添加账单选中时的样式
4.时间选择器功能
(1)添加时间选择器展开控制状态,以及点击事件并应用
(2)撰写时间选择器取消以及确定时关闭功能
(3)默认显示当前日期,当用户选择日期时将其显示出来
小结
整体架构流程
环境搭建
1.Redux状态管理 - @reduxjs/toolkit、react-redux
2.路由 - react-router-dom
3.时间处理 - dayjs
4. class类名处理 - classnames
5.移动端组件库 - antd-mobile
6.请求插件 - axios
创建项目
1.使用npx create-react-app 你的项目名称创建react移动端项目
2.下载此次开发所需依赖包
命令:npm i @reduxjs/toolkit react-redux react-router-dom dayjs classnames antd-mobile axios
注意:下载好依赖包后可直接到package.json包中查看相关版本信息

3.启动项目
命令:npm run srart
技术细节
一、别名路径配置
1.路径解析配置(webpack) ,将@/解析为src/
(1)安装craco

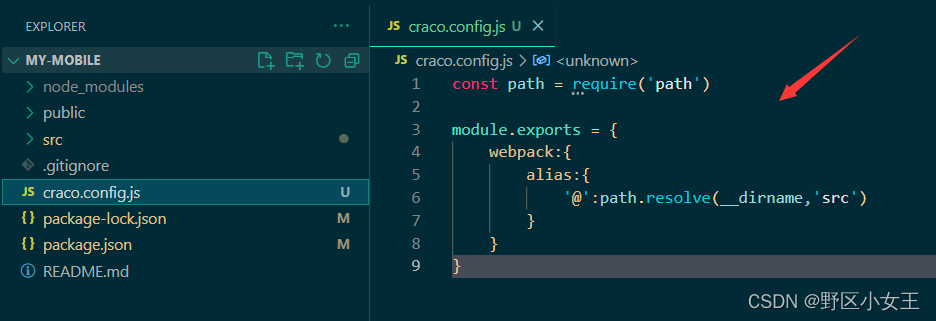
(2)项目根目录下创建配置文件craco.config.js

(3)配置文件中添加路径解析配置

(4)包文件中配置启动和打包命令

2.路径联想配置(vsCode),使用vscode编辑器时,自动联想出来src文件夹下的子级文件目录
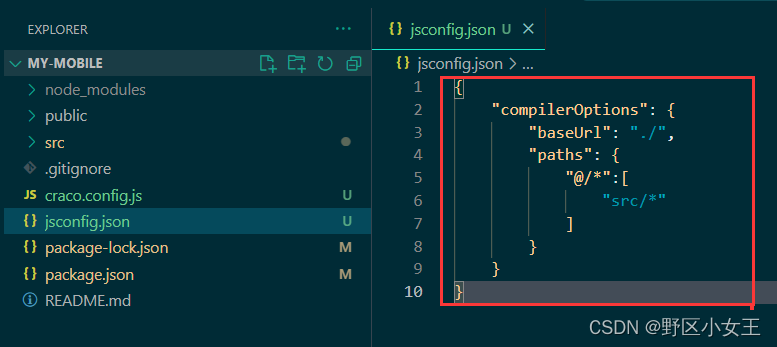
(1)在项目根目录文件夹下建立jsconfig.json文件

)配置

二、实现Mock数据
1.安装json-server插件 npm i -D json-server
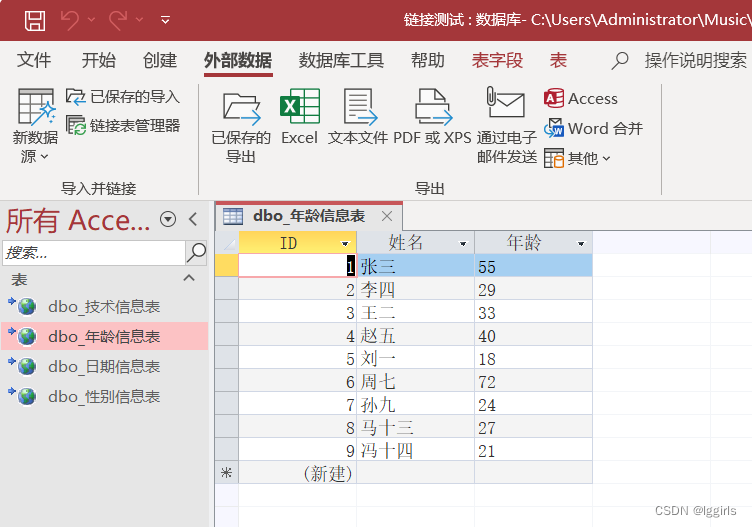
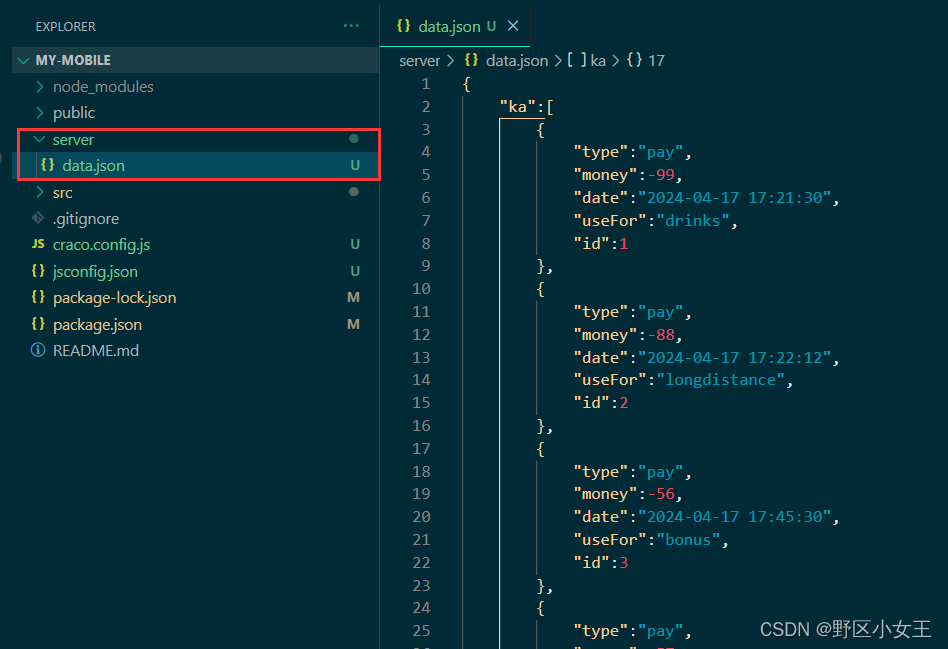
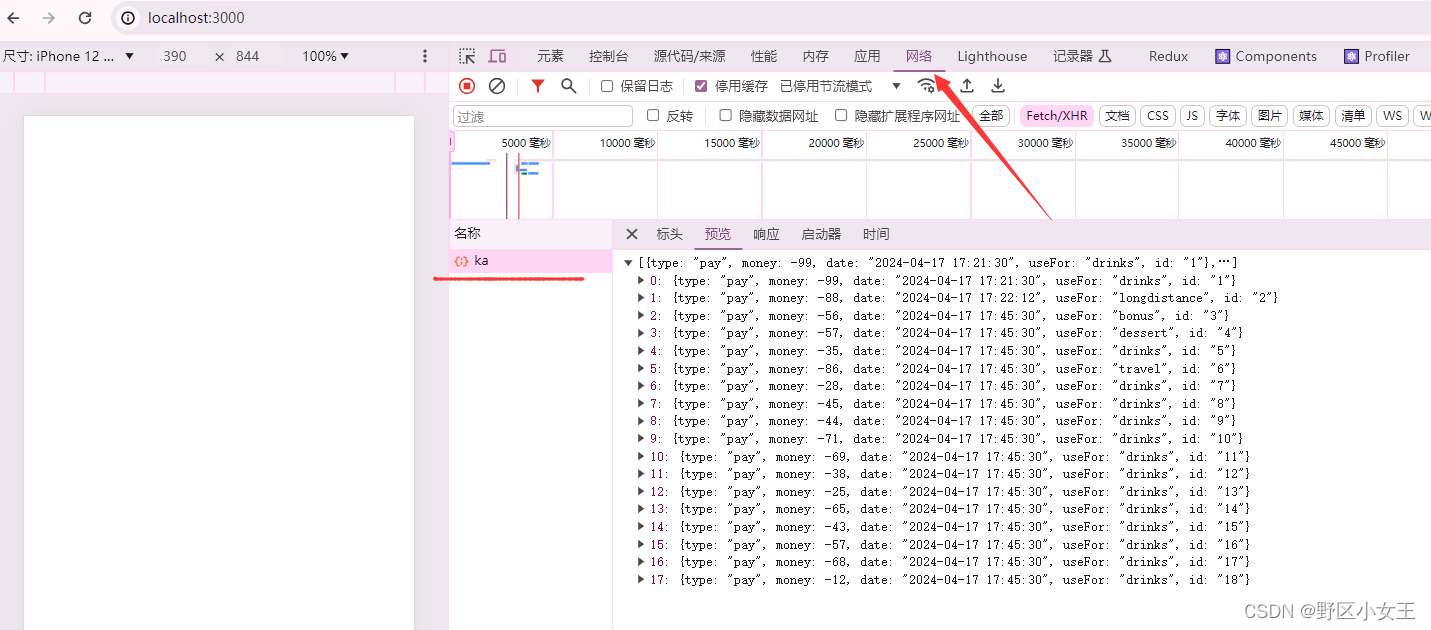
2.准备一个json文件

代码片段:
{
"ka":[
{
"type":"pay",
"money":-99,
"date":"2024-04-17 17:21:30",
"useFor":"drinks",
"id":1
},
{
"type":"pay",
"money":-88,
"date":"2024-04-17 17:22:12",
"useFor":"longdistance",
"id":2
},
{
"type":"pay",
"money":-56,
"date":"2024-04-17 17:45:30",
"useFor":"bonus",
"id":3
},
{
"type":"pay",
"money":-57,
"date":"2024-04-17 17:45:30",
"useFor":"dessert",
"id":4
},
{
"type":"pay",
"money":-35,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":5
},
{
"type":"pay",
"money":-86,
"date":"2024-04-17 17:45:30",
"useFor":"travel",
"id":6
},
{
"type":"pay",
"money":-28,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":7
},
{
"type":"pay",
"money":-45,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":8
},
{
"type":"pay",
"money":-44,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":9
},
{
"type":"pay",
"money":-71,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":10
},
{
"type":"pay",
"money":-69,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":11
},
{
"type":"pay",
"money":-38,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":12
},
{
"type":"pay",
"money":-25,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":13
},
{
"type":"pay",
"money":-65,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":14
},
{
"type":"pay",
"money":-43,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":15
},
{
"type":"pay",
"money":-57,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":16
},
{
"type":"pay",
"money":-68,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":17
},
{
"type":"pay",
"money":-12,
"date":"2024-04-17 17:45:30",
"useFor":"drinks",
"id":18
}
]
}
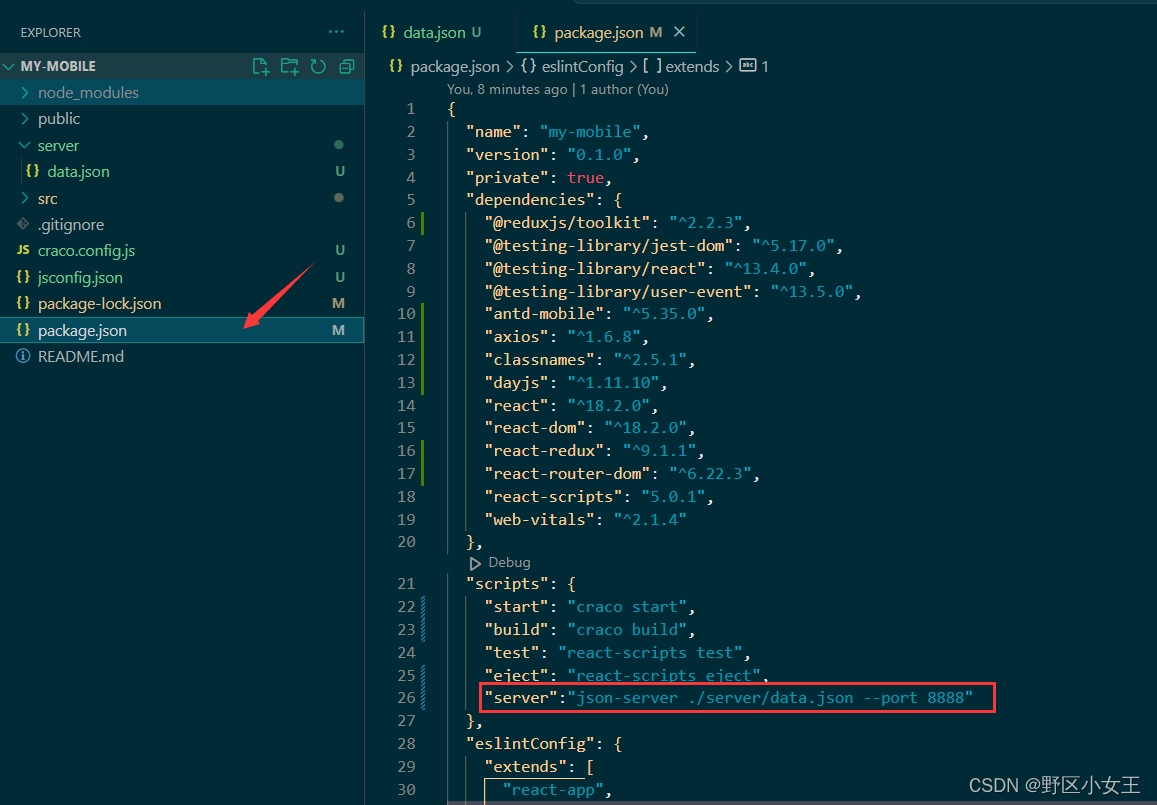
3.在package.json文件中添加启动命令

4.访问启动命令

三、配置全局路由
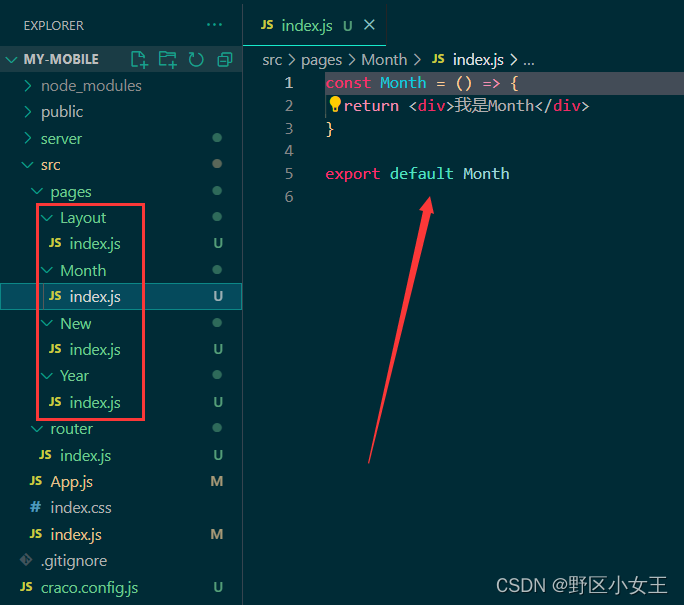
1.项目中新建四个文件夹

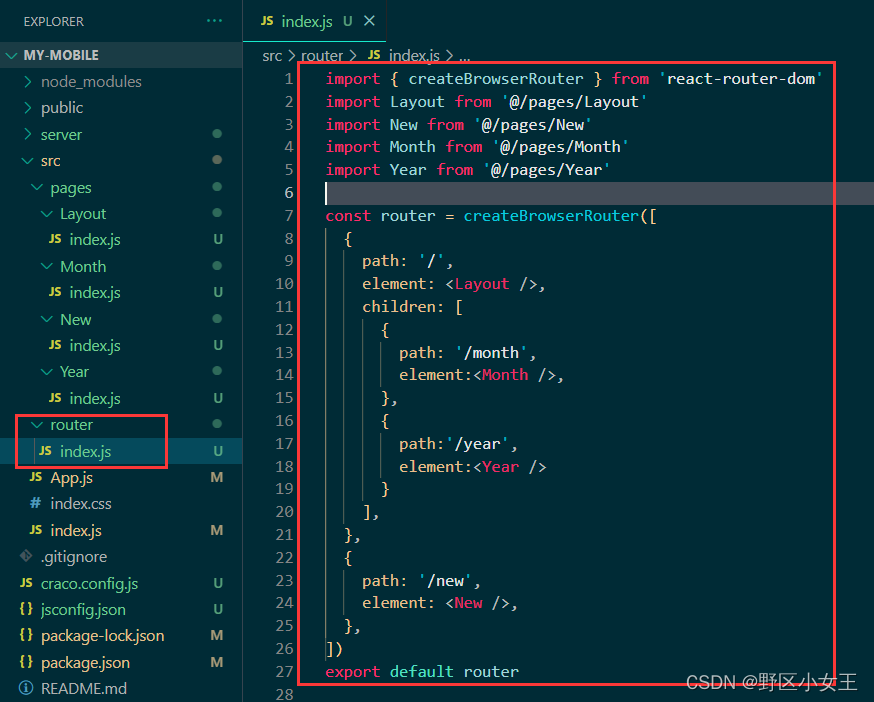
2.在router文件中配置路由

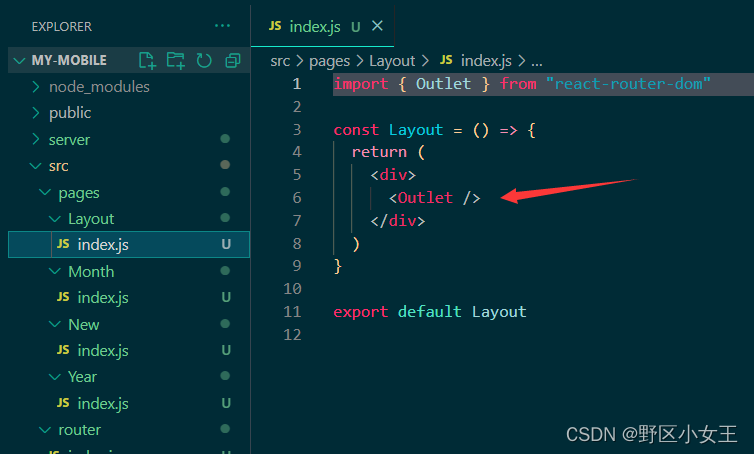
3.想要显示二级路由页面就得在一级路由页面添加<Outlet />组件

4.通过浏览器可访问各级页面

四、使用antD-mobile 定制主题颜色
官网:Ant Design Mobile - Ant Design Mobile
1.去package.json中查看antd-mobile安装包,没有安装的话使用
npm install --save antd-mobile或者yarn add antd-mobile下载安装即可

2.创建主题css文件并配置主题色

3.配置完成后在全局引入即可

4.使用antD组件库时,直接引入组件即可,antd-mobile 会自动为你加载 css 样式文件
五、Redux管理账目列表
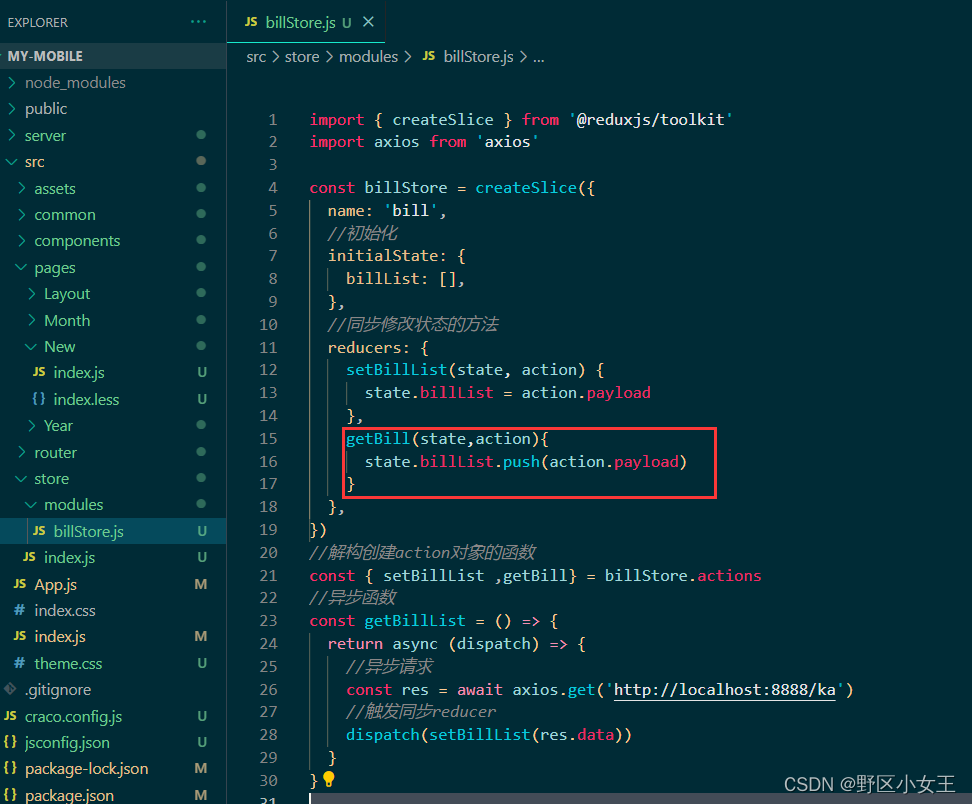
1.使用Redux管理状态,在项目中新建仓库store,并初始化状态列表,编写同步修改状态方法以及异步获取接口方法,并导出创建action对象的函数

2.在store仓库中,利用configureStore简化store的设置和配置

3.全局注册store

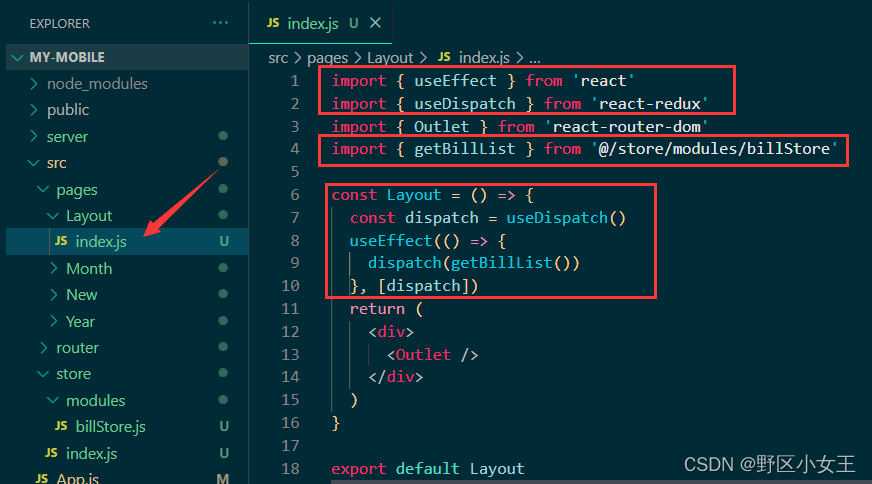
4.来到我们的Layout文件下通过useEffect方式调取接口

5.到浏览器控制台可查看网络

六、实现TabBar功能
实现思路:使用antD的标签栏组件进行布局并使用路由进行切换
1.下载安装less
命令:yarn add less craco-less

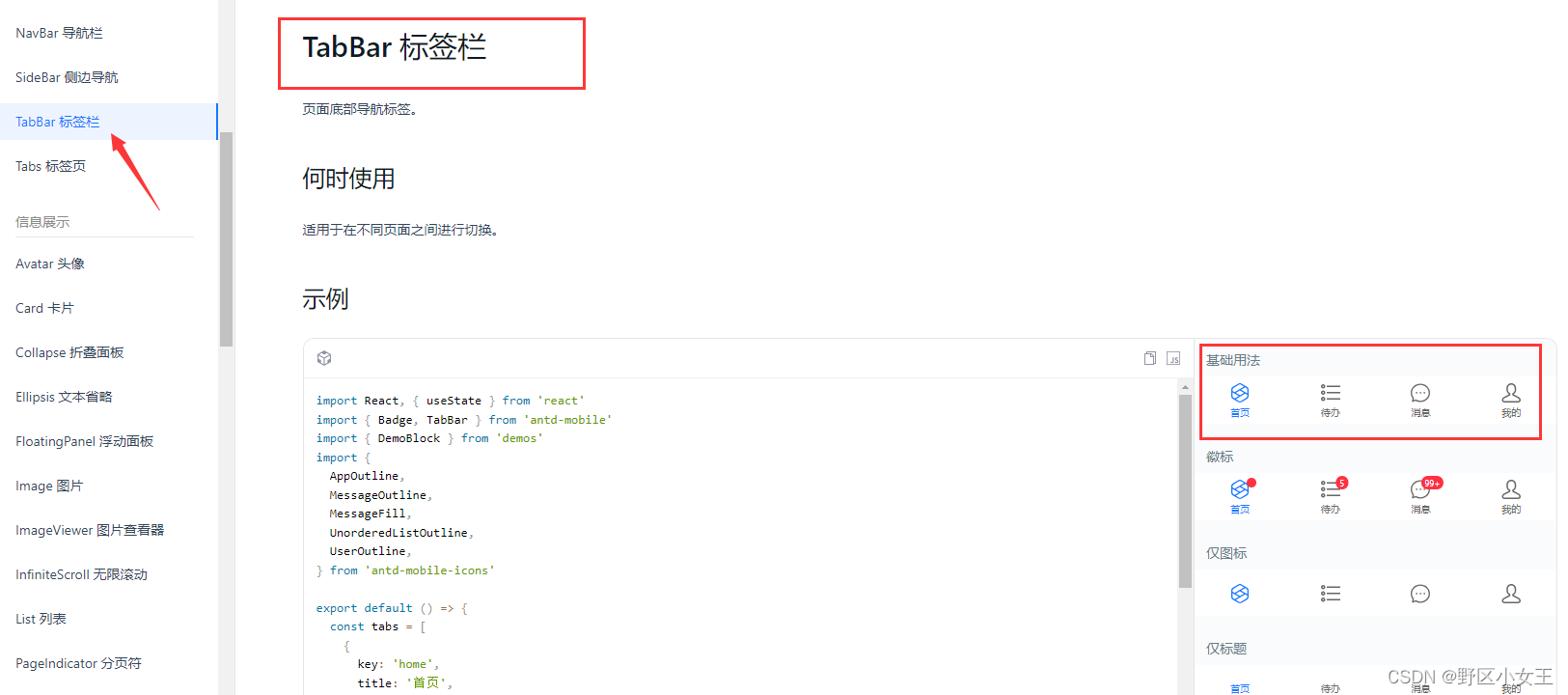
2.来到antD官网找到TabBar标签页组件(选择基础用法相关代码)并引入到layout文件下进行改写

import { useEffect } from 'react'
import { useDispatch } from 'react-redux'
import { Outlet } from 'react-router-dom'
import { getBillList } from '@/store/modules/billStore'
import { TabBar } from 'antd-mobile'
import './index.less'
import {
BillOutline,
AddCircleOutline,
CalculatorOutline,
} from 'antd-mobile-icons'
const tabs = [
{
key: '/month',
title: '月度账单',
icon: <BillOutline />,
},
{
key: '/new',
title: '记账',
icon: <AddCircleOutline />,
},
{
key: '/year',
title: '年度账单',
icon: <CalculatorOutline />,
},
]
const Layout = () => {
const dispatch = useDispatch()
useEffect(() => {
dispatch(getBillList())
}, [dispatch])
return (
<div className="layout">
<div className="container">
<Outlet />
</div>
<div className="footer">
<TabBar>
{tabs.map((item) => (
<TabBar.Item key={item.key} icon={item.icon} title={item.title} />
))}
</TabBar>
</div>
</div>
)
}
export default Layout
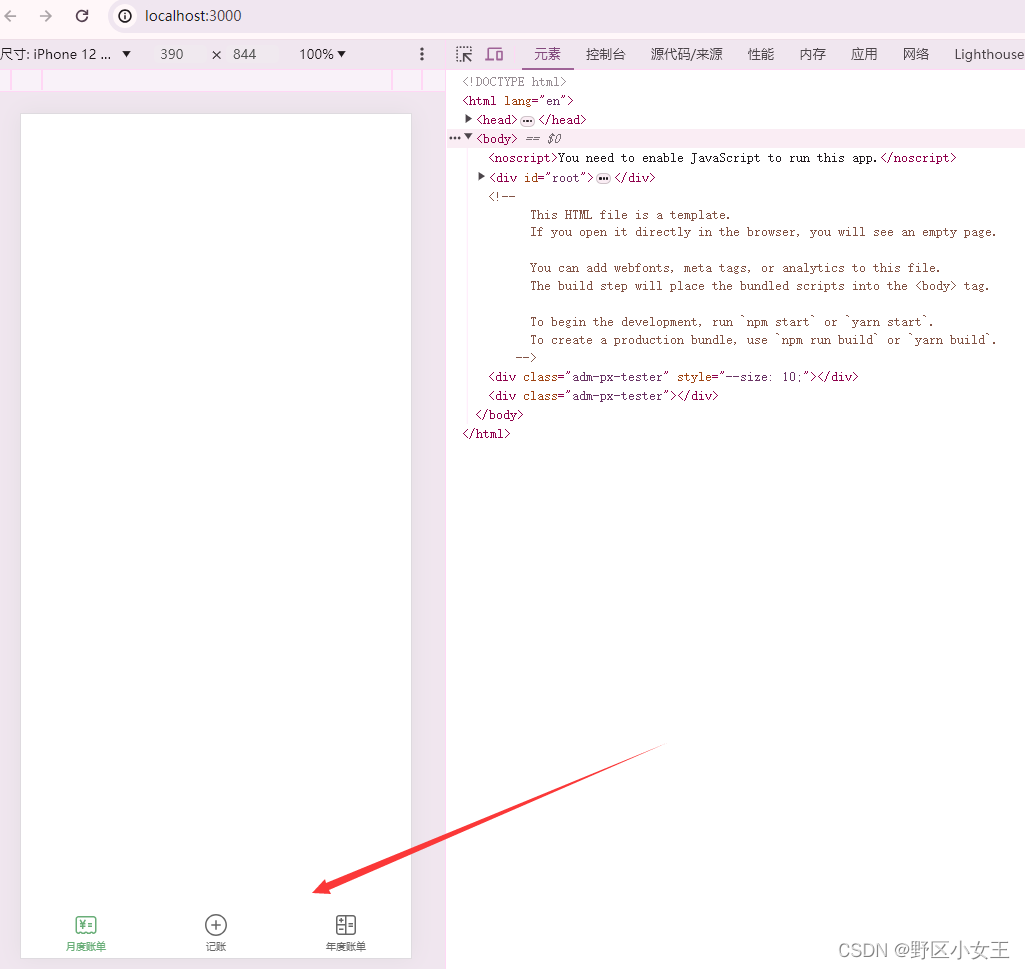
3.在Layout文件夹下新建index.less文件并写入相关代码

查看结果:

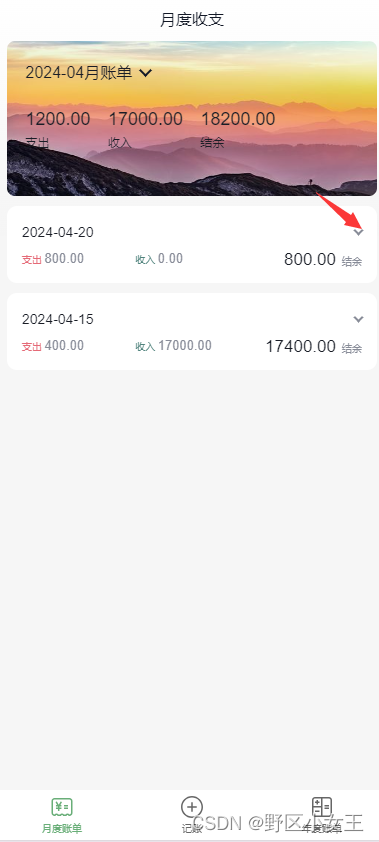
七、月度账单
功能:(1)点击进行月份的切换 (2)适配箭头的显示 (3)统计支出、收入、结余数据
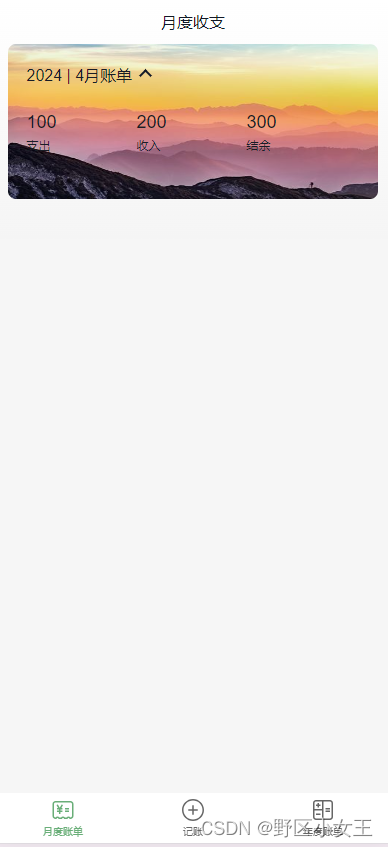
1.搭建月度账单静态页面,在month文件夹下
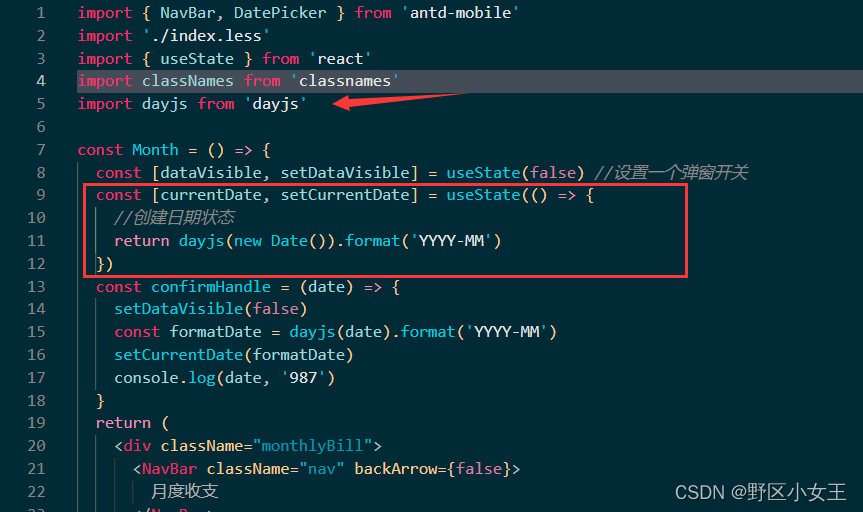
index.js中:
import { NavBar, DatePicker } from 'antd-mobile'
import './index.less'
const Month = () => {
return (
<div className="monthlyBill">
<NavBar className="nav" backArrow={false}>
月度收支
</NavBar>
<div className="content">
<div className="header">
{/*时间切换区域 */}
<div className="date">
<span className="text">2023 | 3月账单</span>
<span className="arrow expand"></span>
</div>
{/*统计区域 */}
<div className="twoLineOverview">
<div className="item">
<span className="money">{100}</span>
<span className="type">支出</span>
</div>
<div className="item">
<span className="money">{200}</span>
<span className="type">收入</span>
</div>
<div className="item">
<span className="money">{300}</span>
<span className="type">结余</span>
</div>
</div>
{/*时间选择器 */}
<DatePicker
className="kaDate"
title="记账日期"
precision="month"
visible={false}
max={new Date()}
></DatePicker>
</div>
</div>
</div>
)
}
export default Month
index.less文件
.monthlyBill{
--ka-text-color:#191d26;
height:100%;
background: linear-gradient(180deg,#fff,#f5f5f5 100%);
background-size: 100% 240px;
background-repeat: no-repeat;
background-color: rgba(245,245,245,0.9);
color:var(--ka-text-color);
.nav{
--adm-font-size-10:16px;
color:#121826;
background-color: transparent;
.adm-nav-bar-back-arrow{
font-size: 20px;
}
}
.content{
height:573px;
padding:0 10px;
overflow-y: scroll;
-ms-overflow-style:none;
scrollbar-width: none;
&::-webkit-scrollbar{
display: none;
}
.header{
height: 135px;
padding:20px 20px 0px 18.5px;
margin-bottom: 10px;
background: url('../../assets/images/backgroundImg.jpeg');
background-size: 100% 100%;
border-radius: 8px;
.date{
display: flex;
align-items: center;
margin-bottom: 25px;
font-size: 16px;
.arrow{
display: inline-block;
width: 7px;
height: 7px;
margin-top: -3px;
margin-left: 9px;
border-top: 2px solid #121826;
border-left: 2px solid #121826;
transform: rotate(225deg);
transform-origin: center;
transition: all 0.3s;
}
.arrow.expand{
transform: translate(0, 2px) rotate(45deg);
}
}
.twoLineOverview{
display: flex;
justify-content: space-between;
width:250px;
.item{
display: flex;
flex-direction: column;
.money{
height:24px;
line-height: 24px;
margin-bottom: 5px;
font-size: 18px;
}
.type{
height: 14px;
line-height: 14px;
font-size: 12px;
}
}
}
}
}
}
查看结果:

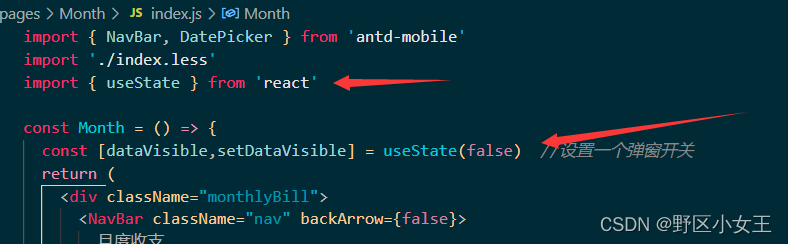
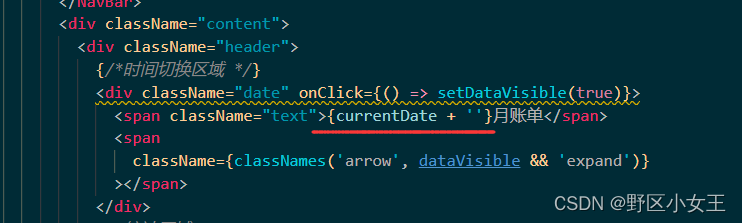
2.点击时间打开弹窗,设置弹窗开关状态并使用,给时间区域添加点击事件



结果展示:

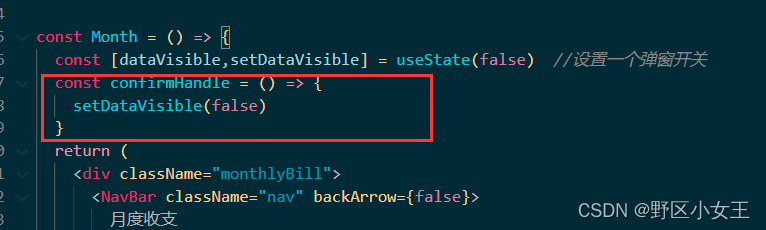
3.点击确定或者取消以及点击蒙版区域都可以关闭弹窗


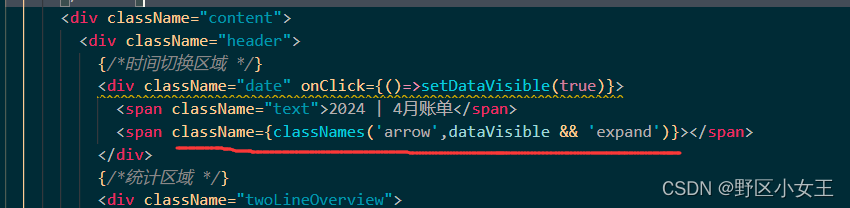
4.弹窗关闭时箭头朝上,打开朝上
思路:通过弹窗的打开关闭状态来控制箭头的朝向

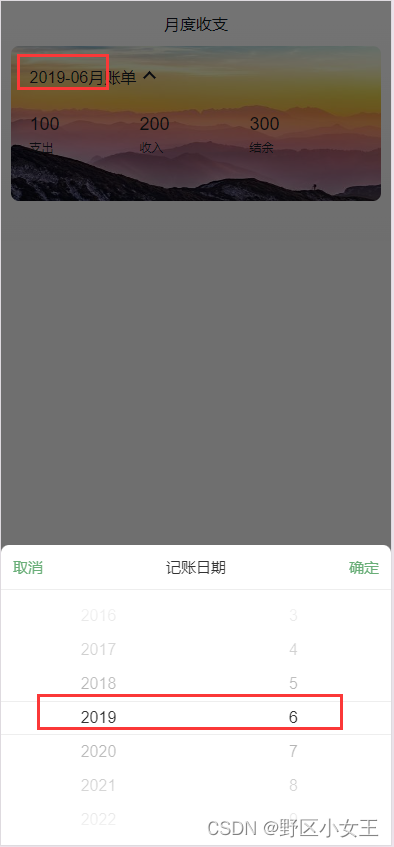
5.点击确定时间切换
(1)创建日期状态


(2)将获取到的时间值赋值给当前状态
因为是先选择日期然后点击确定关闭弹窗的时候这个日期需要被显示在这个时间切换区域,所以我们直接将这个日期的改变写在弹窗确定事件中即可。

结果展示:

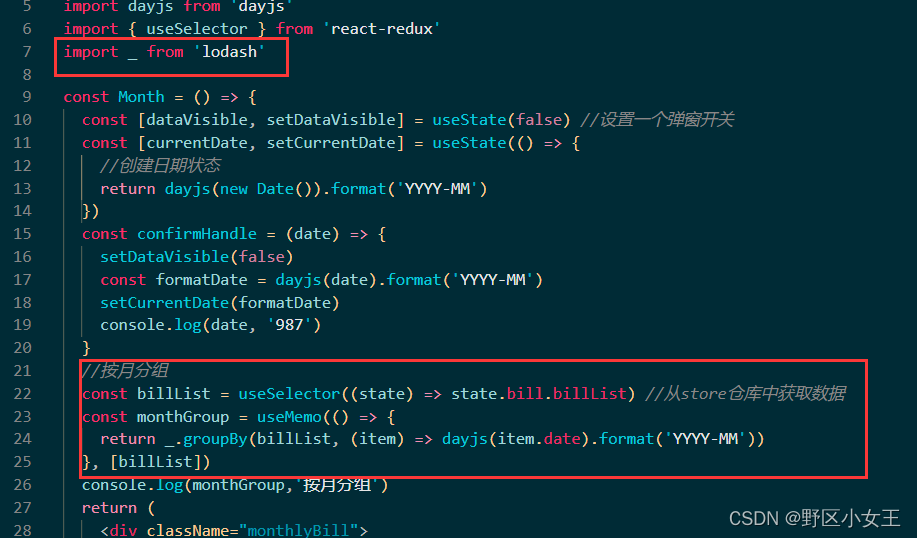
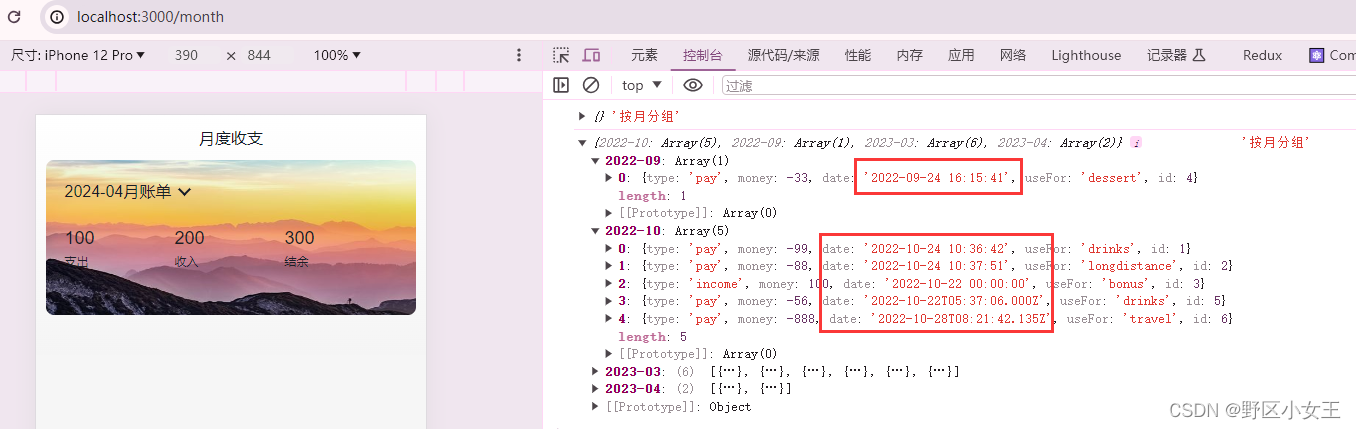
6.按月分组(将相同月份的日期划分为一组)
注意:useMemo钩子函数在第一个参数内部发生变化的时候才会进行,如果没有发生变化,useMemo将会返回缓存的结果;useMemo的第二个参数是一个数组,包含所有被‘记忆’的值的依赖项;如果这个数组为空,useMemo将不会缓存任何值,每次渲染时都会出现计算。

查看结果:

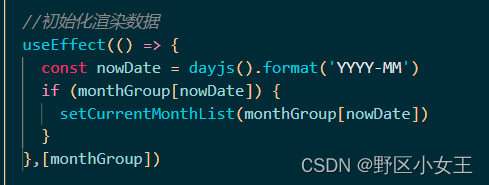
7.月度初始化时渲染当前月的数据
使用条件判断从后端接过来的数据是否存在,若存在就直接取过来对状态进行计算

结果展示:

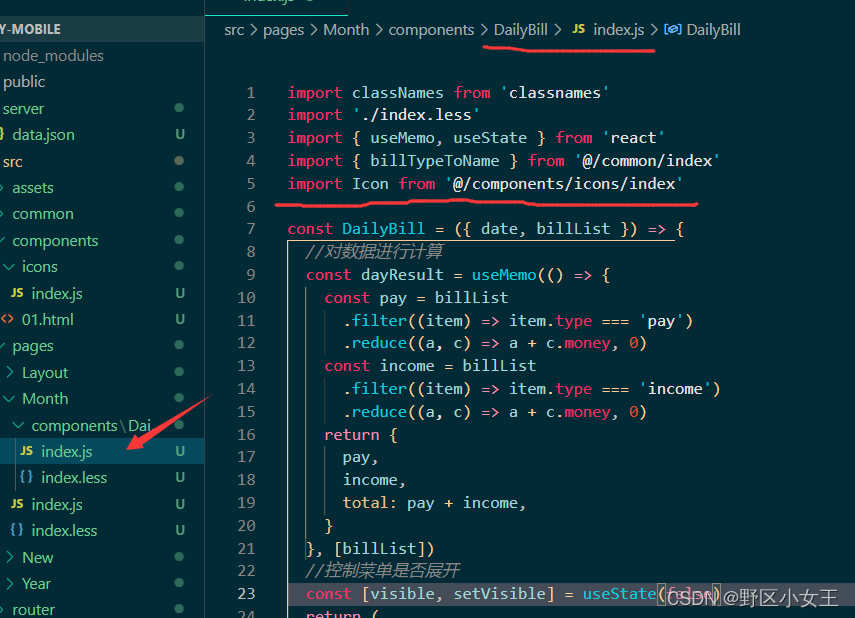
8.将当前月的数据以单日为单位进行统计显示
(1)准备单日账单组件
思路:在Month文件夹下建立components文件夹,然后创建DailyBill组件,

(2)将当前月的数据按照日来划分

(3)遍历数据给组件传入日期数据和当日列表数据

9.将单日账单渲染在列表中
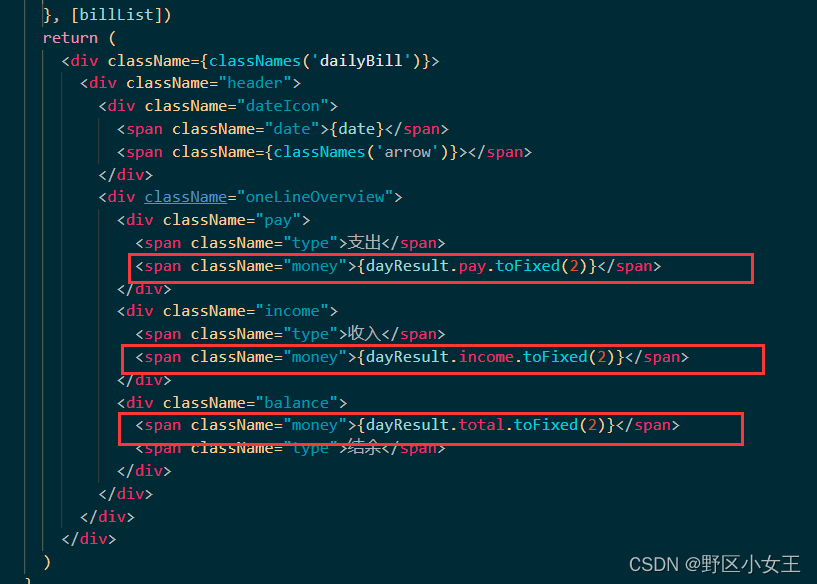
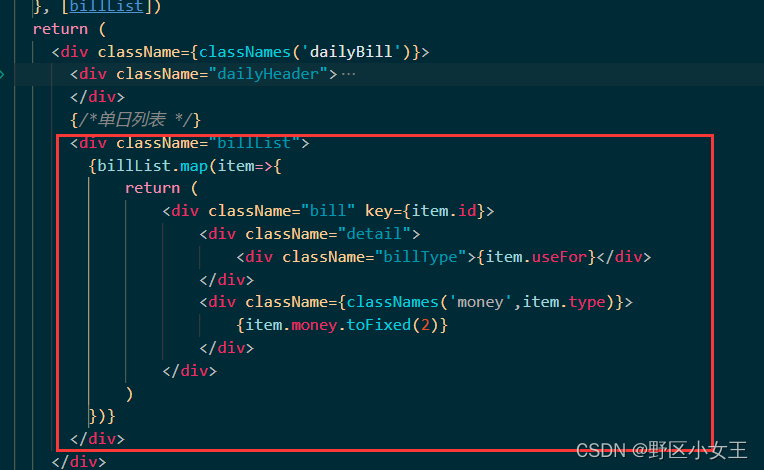
(1)准备单日列表

(2)准备渲染模板数据
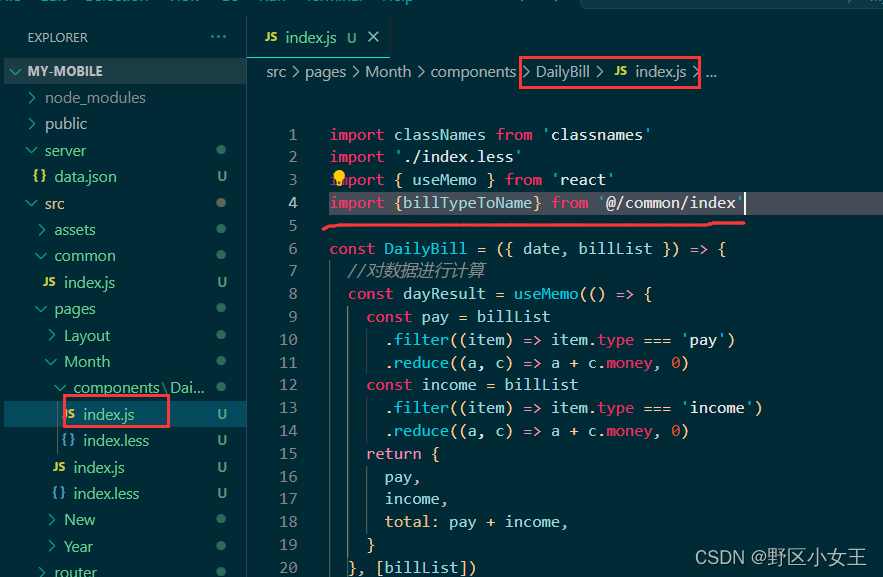
思路:在src文件夹下新建common文件
export const billListData = {
pay: [
{
type: 'foods',
name: '餐饮',
list: [
{ type: 'food', name: '餐费' },
{ type: 'drinks', name: '酒水饮料' },
{ type: 'dessert', name: '甜品零食' },
],
},
{
type: 'taxi',
name: '出行交通',
list: [
{ type: 'taxi', name: '打车租车' },
{ type: 'longdistance', name: '旅行票费' },
],
},
{
type: 'recreation',
name: '休闲娱乐',
list: [
{ type: 'bodybuilding', name: '运动健身' },
{ type: 'game', name: '休闲玩乐' },
{ type: 'audio', name: '媒体影音' },
{ type: 'travel', name: '旅游度假' },
],
},
{
type: 'daily',
name: '日常支出',
list: [
{ type: 'clothes', name: '衣服裤子' },
{ type: 'bag', name: '鞋帽包包' },
{ type: 'book', name: '知识学习' },
{ type: 'promote', name: '能力提升' },
{ type: 'home', name: '家装布置' },
],
},
{
type: 'other',
name: '其他支出',
list: [{ type: 'community', name: '社区缴费' }],
},
],
income: [
{
type: 'professional',
name: '其他支出',
list: [
{ type: 'salary', name: '工资' },
{ type: 'overtimepay', name: '加班' },
{ type: 'bonus', name: '奖金' },
],
},
{
type: 'other',
name: '其他收入',
list: [
{ type: 'financial', name: '理财收入' },
{ type: 'cashgift', name: '礼金收入' },
],
},
],
}
export const billTypeToName = Object.keys(billListData).reduce((prev, key) => {
billListData[key].forEach(bill => {
bill.list.forEach(item => {
prev[item.type] = item.name
})
})
return prev
}, {})
(3)在DailyBill中index.js文件下引入组件并使用


查看结果:

10.点击切换列表进行显示
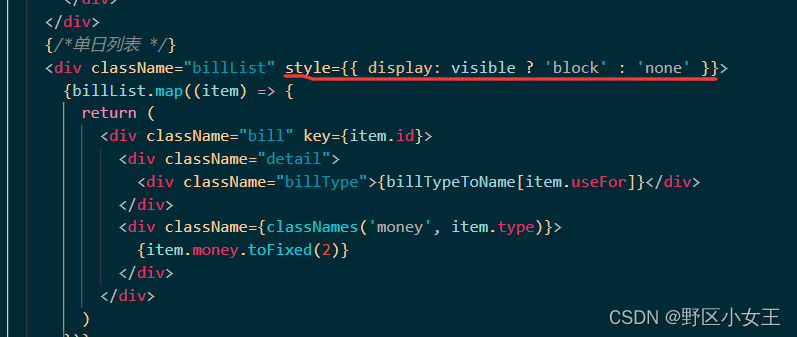
(1)控制显示隐藏并添加事件进行点击取反操作


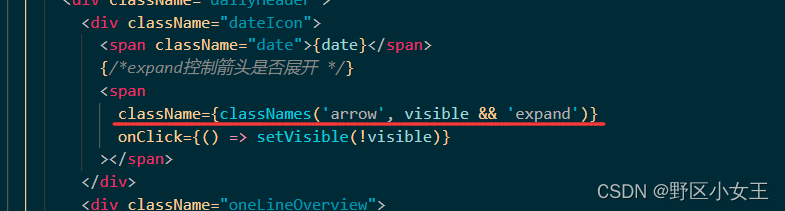
(2)根据状态适配箭头和隐藏

效果展示:
点击前:

点击后:

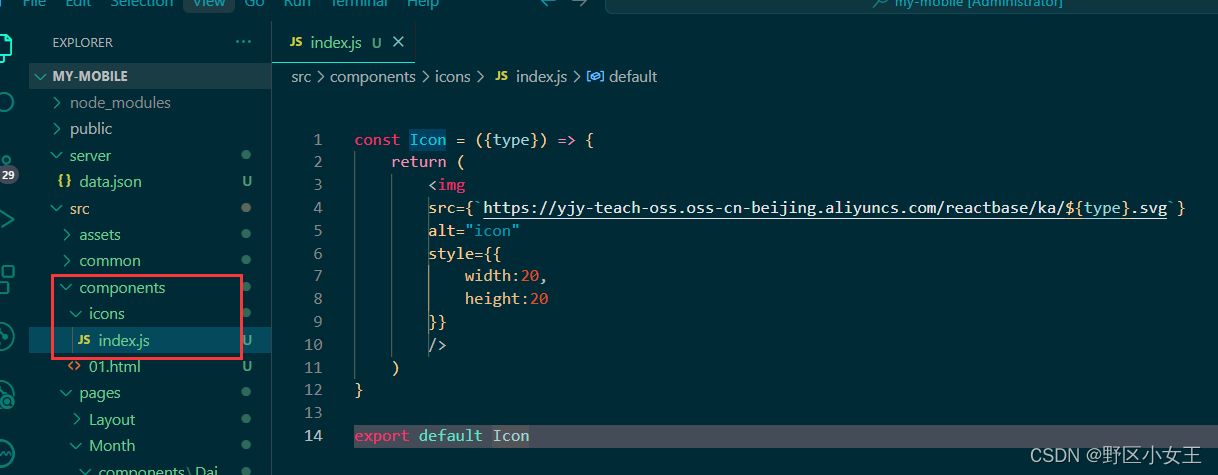
11.账单类型图标组件封装
功能:根据不同的账单类型系那是不一样的图标
(1)撰写静态组件结构

(2)根据Props适配不同图标


八、新增账单
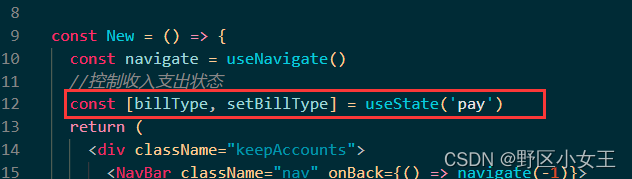
1.支出和切换账单
(1)定义控制支出以及收入的状态

(2)添加点击切换事件并通过classNames来控制类名显示

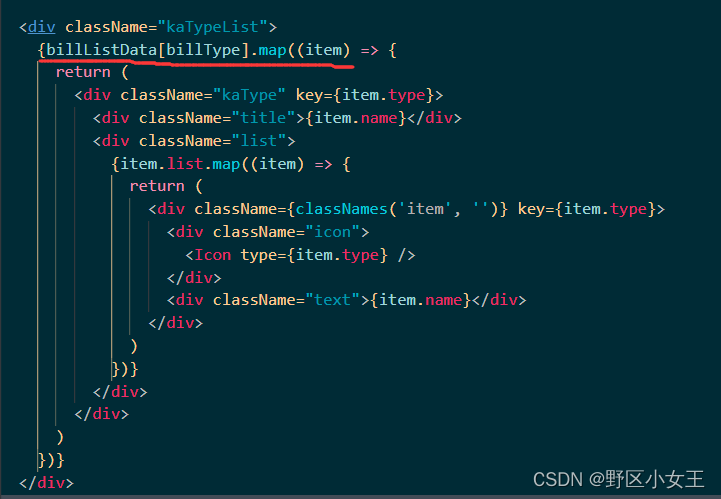
(3)调用封装好的common中数据billListData渲染当前页面

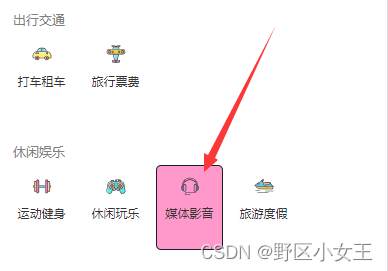
结果展示:点击支出或收入展示相应页面内容

2.实现保存订单功能
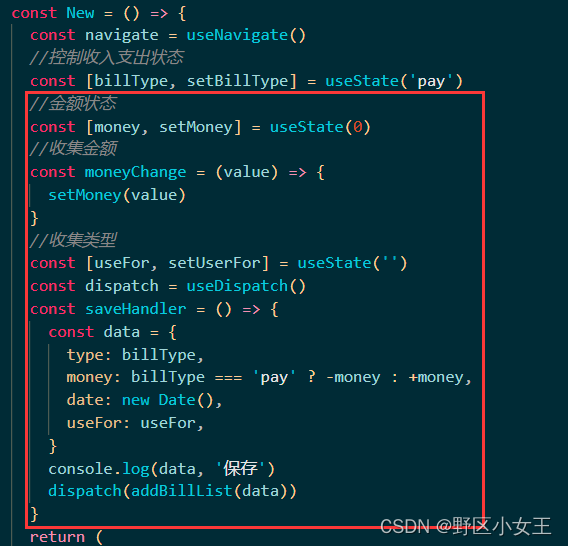
(1)构建金额状态,编写金额改变事件,创建类型状态,撰写保存事件

(2)因为react是单向数据流,所以我们可以通过自定义事件onChange来进行双向数据绑定

(3)点击根据不同的icon类型进行改变

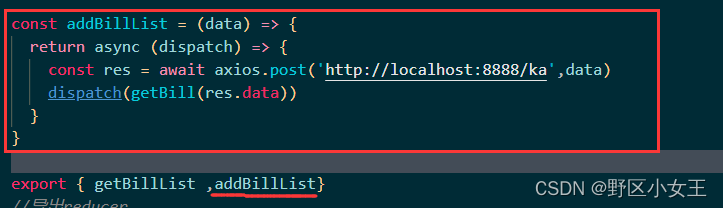
(4)其中需要用到接口,通过redux来管理数据状态
来到billStore文件中,撰写同步修改状态的getBill方法以及这个post接口方法(请求数据)


查看效果:在输入框输入1300元,用于(点击)能力提升,再点击确定就好啦

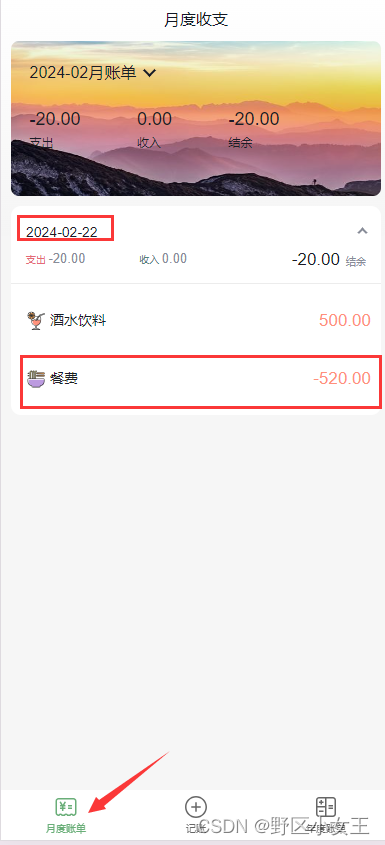
紧接着我们到月度账单页面下查看最终结果

3.添加账单选中时的样式
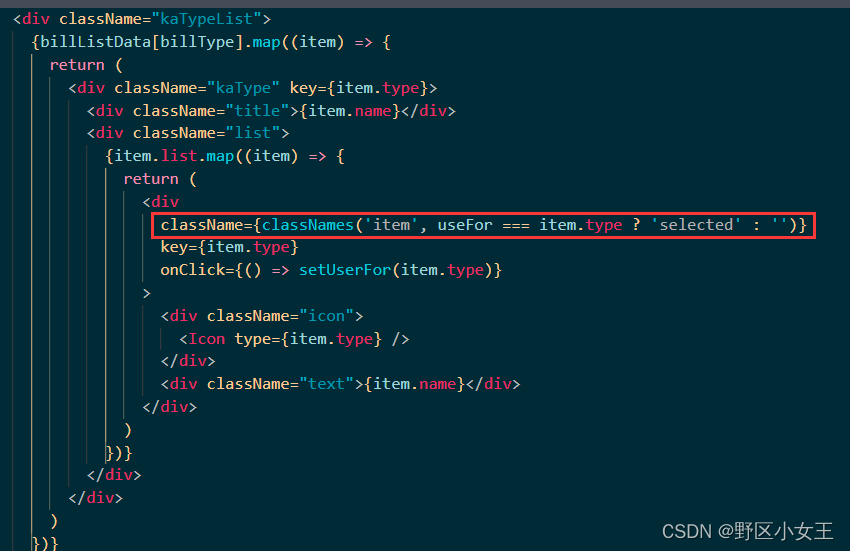
思路:判断当前所选中的类型是否是存在于数据仓库中,是的话就添加selected样式

效果:

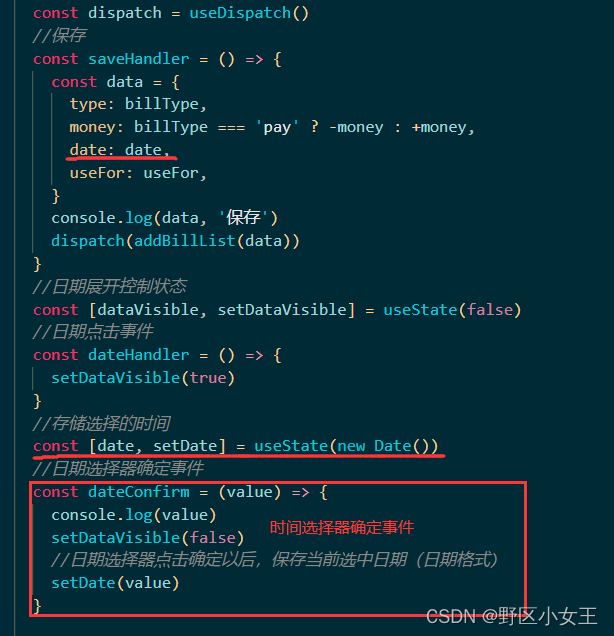
4.时间选择器功能
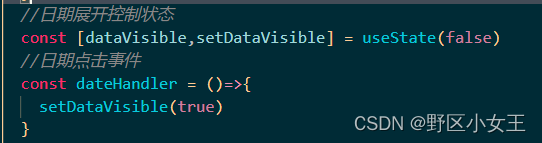
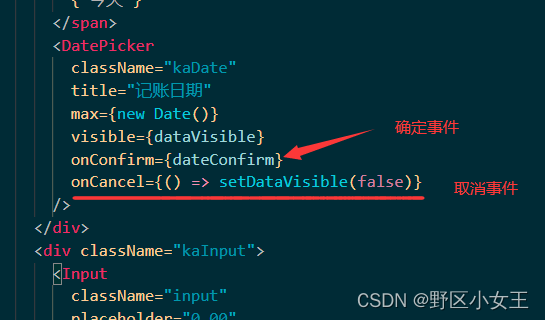
(1)添加时间选择器展开控制状态,以及点击事件并应用


(2)撰写时间选择器取消以及确定时关闭功能
给时间选择器添加取消以及确定事件,更新保存事件(为了提升用户体验度,我们在这里将用户所选择的日期进行保存)


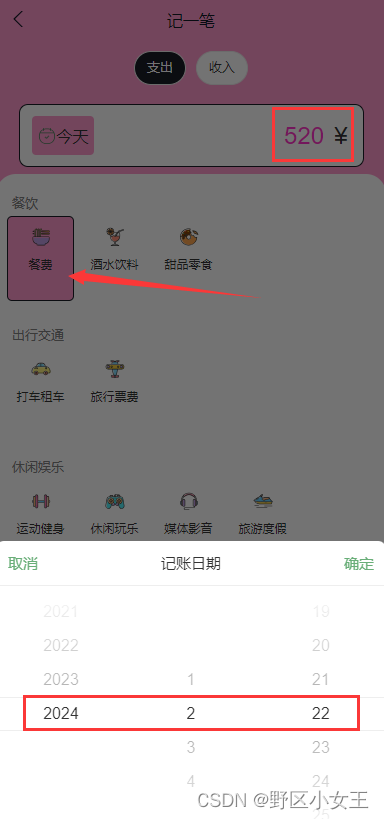
查看效果:
保存前:

保存后:

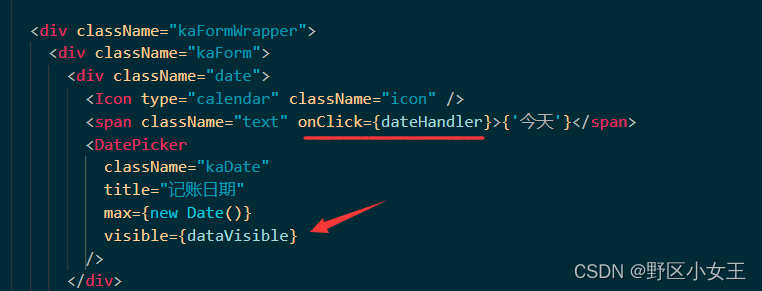
(3)默认显示当前日期,当用户选择日期时将其显示出来
引入dayjs,使用format方法将当前日期格式进行转换并显示到记账本页面


查看效果:

小结
通过本次案例我们可以巩固使用react高频场景,其中包括JSX中使用JS表达式以及列表渲染、react基础事件绑定、正确使用事件对象参数、传递自定义参数以及这个react组件的正确使用;除此之外呢,我们还可以使用useState向组件内添加一个状态,从而控制组件渲染的结果。大家还可以通过本次案例加深我们对classnames优化类名的一个控制、受控表单的绑定、使用useEffect来调用接口(其中包括get请求以及post请求)、组件间的通信、自定义Hook函数的使用、Ant Design Mobile组件库的使用以及我们必会的Redux正确操作流程等。为了方便大家学习呢,我直接将整个项目打包,有需要的可以自取,大家拿到这个项目后直接npm install安装下依赖,先启动服务器npm run server再启动npm run start项目即可。