


开启自动补全功能
Arduino IDE 2.0开启代码补全及修改中文_arduino ide怎么设置中文-CSDN博客
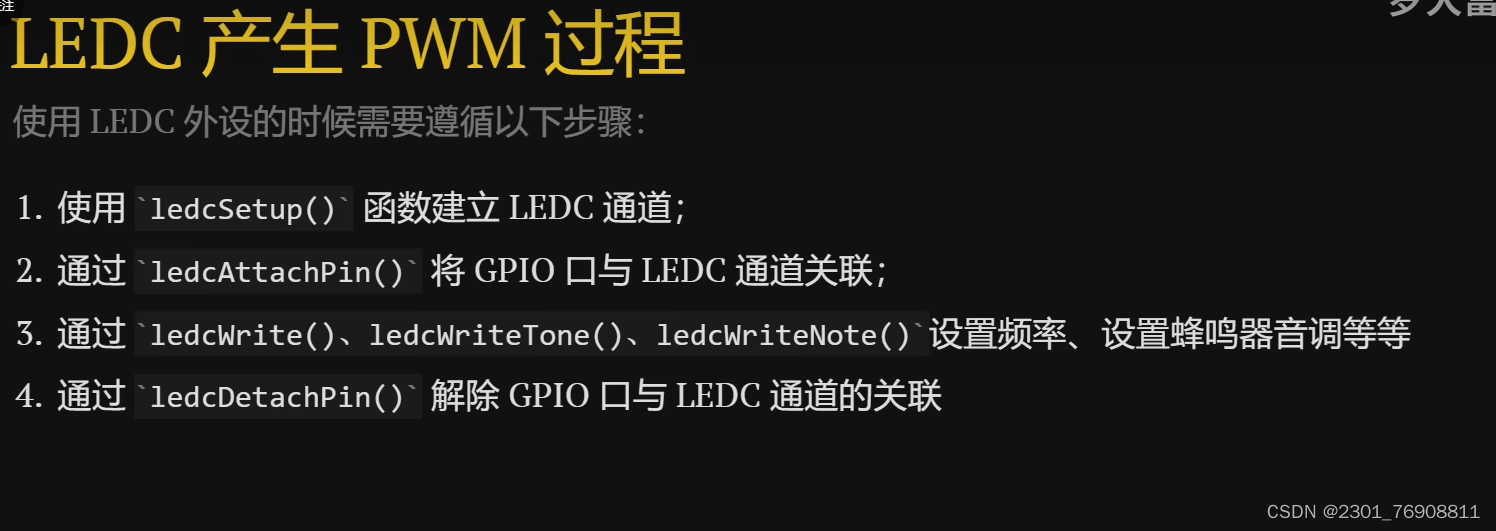
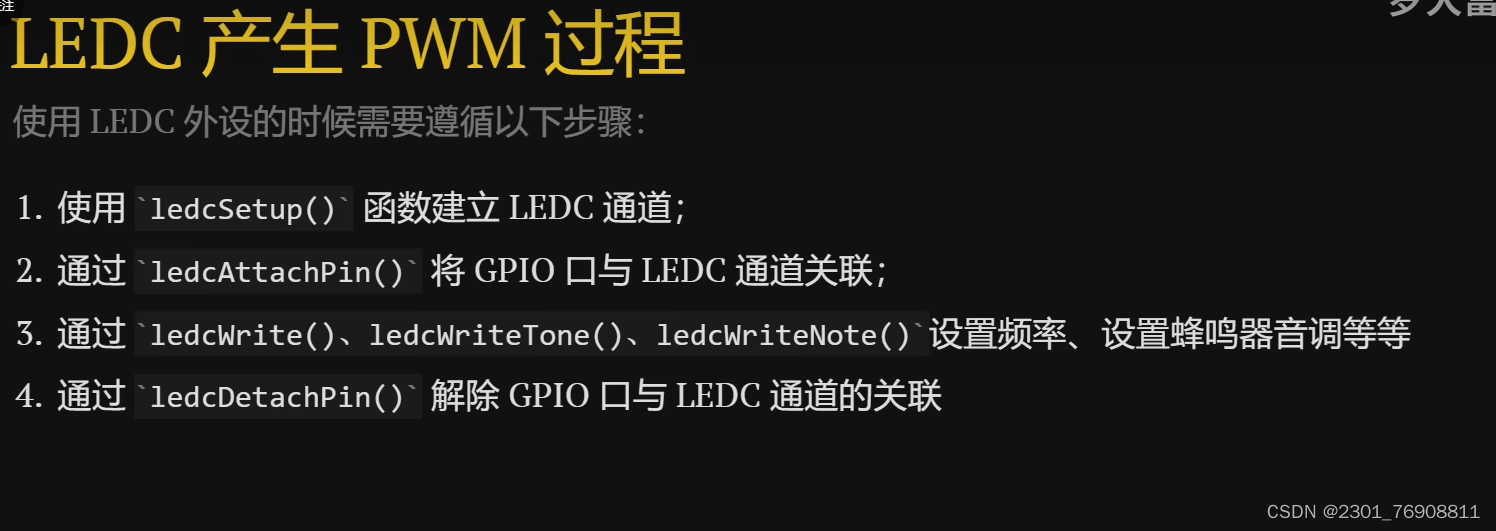
PWM

 、
、
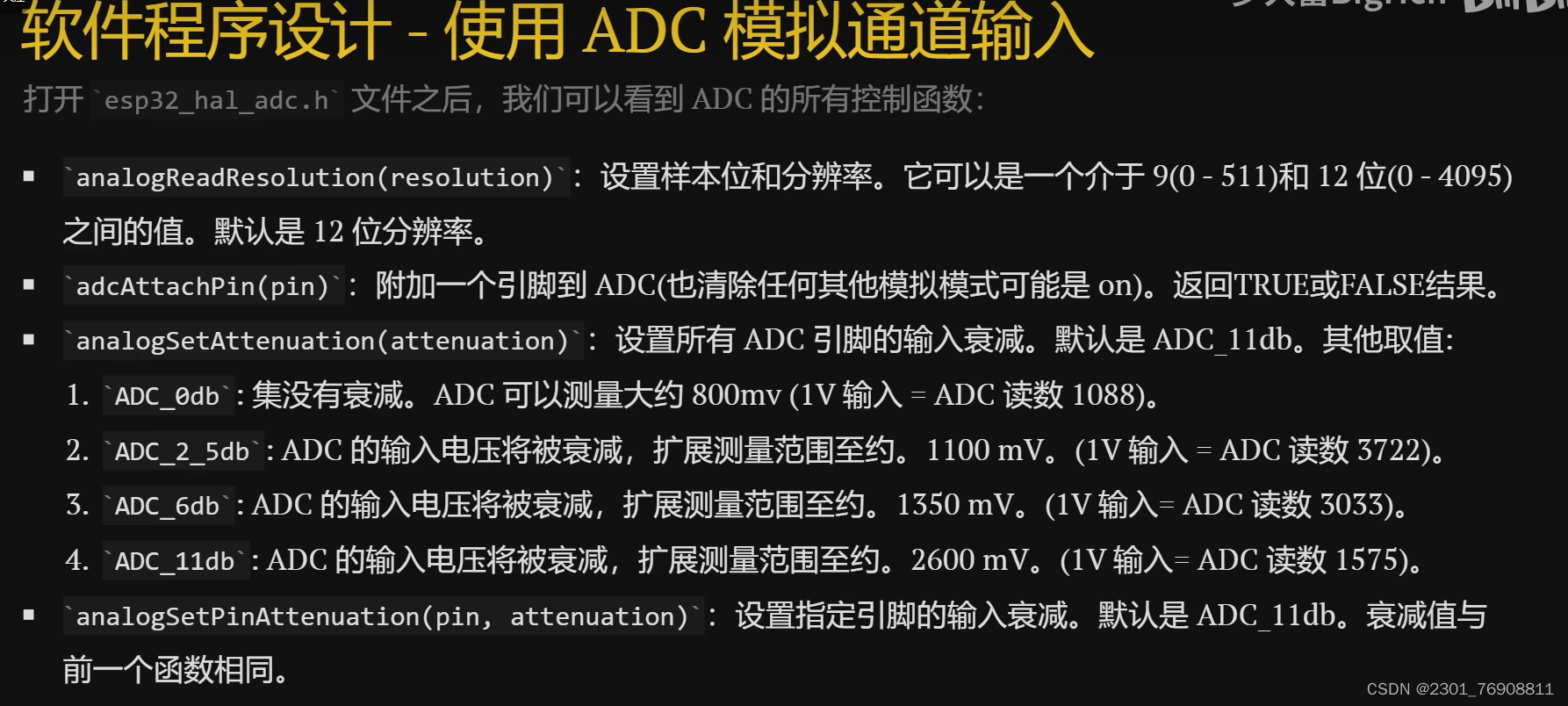
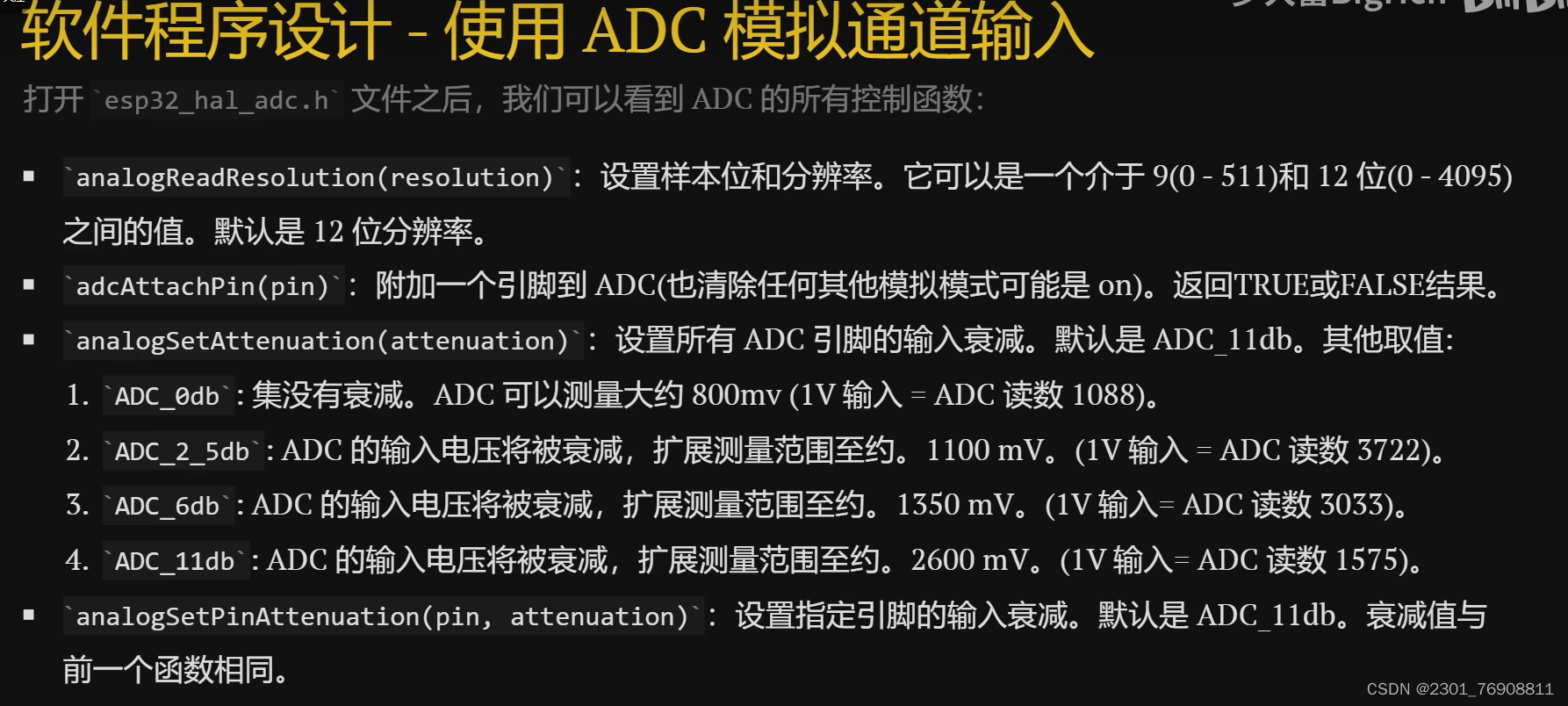
ADC转换

在使用这个adc默认配置的时候adc引脚的输入电压必须是介于0-1之间,如何高于1v的电压都会视为一个最高值,如果要增加测量电压你就需要配置一下衰减器。

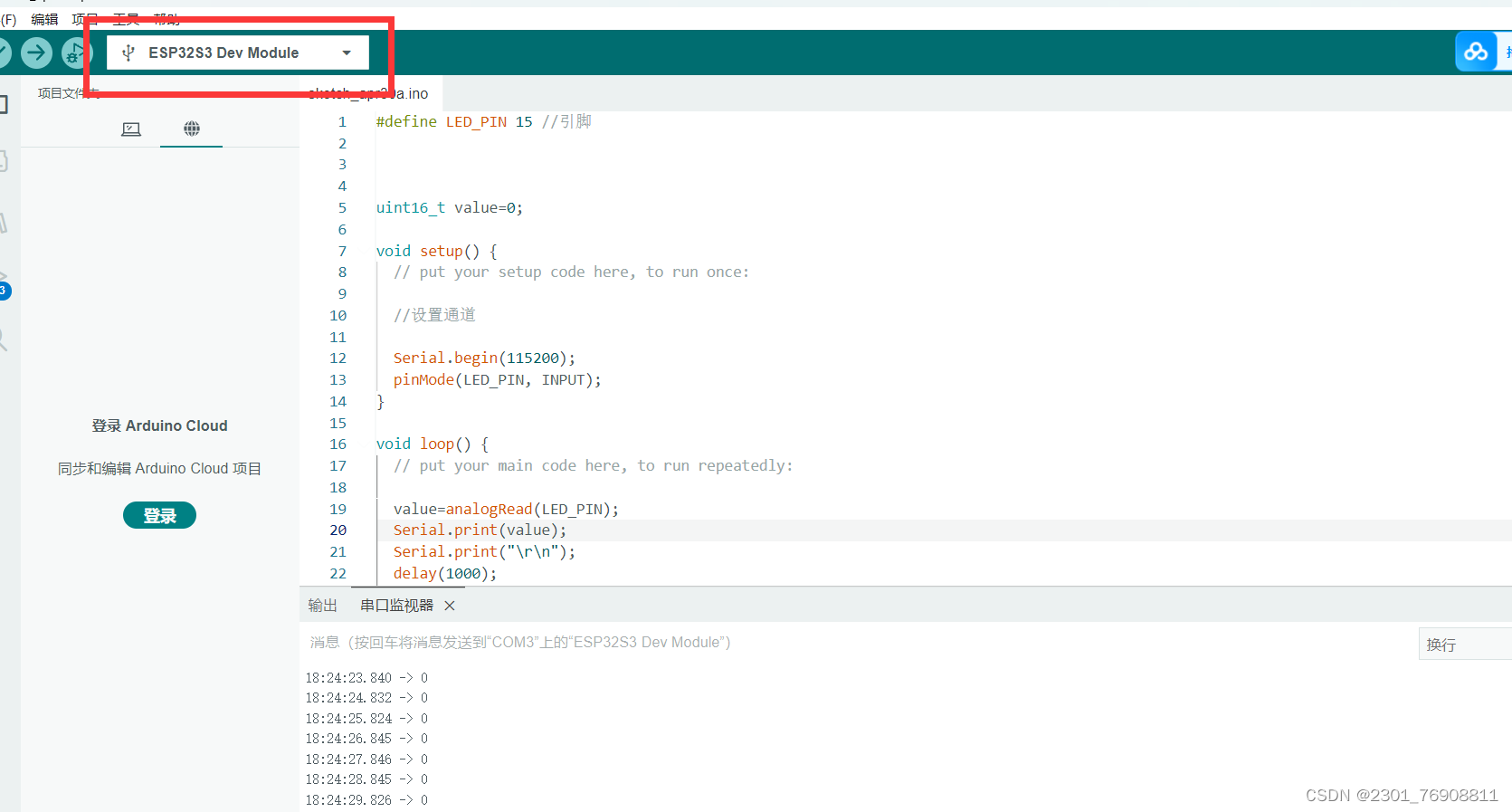
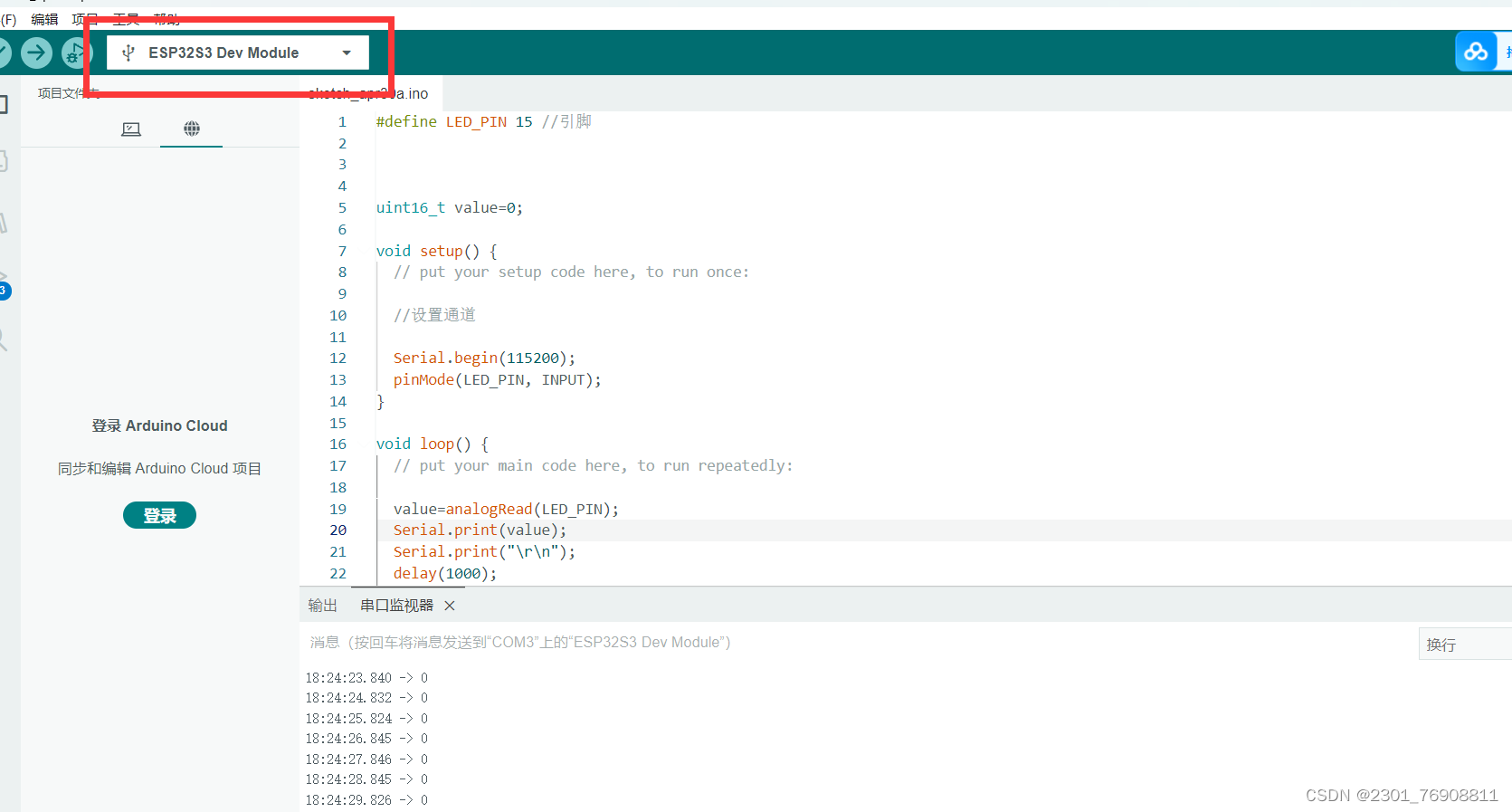
单片机型号和端口一定要选对,而且只有一个口是ttl串口,只有连对串口端才能输出串口数据。




开启自动补全功能
Arduino IDE 2.0开启代码补全及修改中文_arduino ide怎么设置中文-CSDN博客

 、
、

在使用这个adc默认配置的时候adc引脚的输入电压必须是介于0-1之间,如何高于1v的电压都会视为一个最高值,如果要增加测量电压你就需要配置一下衰减器。

单片机型号和端口一定要选对,而且只有一个口是ttl串口,只有连对串口端才能输出串口数据。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/660004.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!