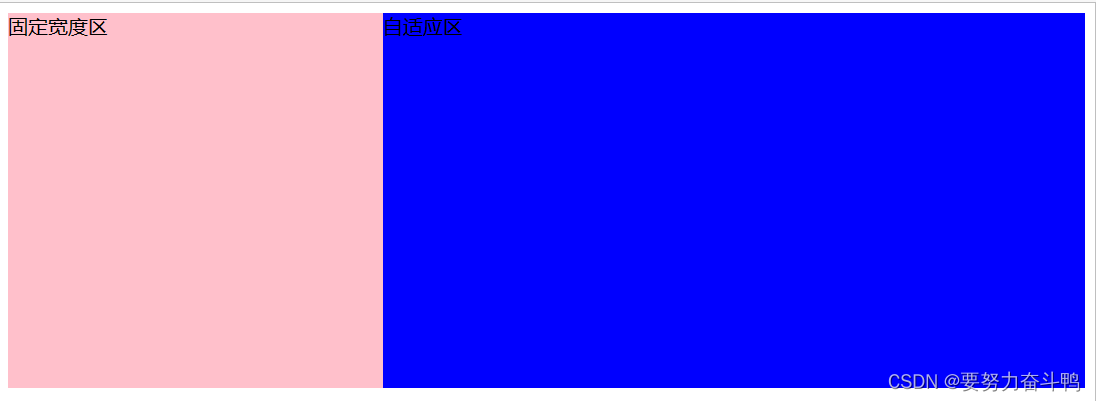
<div class="father"><!-- 左右div不能调换顺序来写 --><div class="left">固定宽度区</div><div class="right">自适应区</div>
</div>一、利用左侧浮动float+右侧margin-left
/* 利用浮动float+margin-left(左侧宽度需固定)*//* 左边元素宽度固定(加入设置为300px)向左浮动 *//* 右边元素margin-left设置为100px,宽度不用设置 */.father{height: 300px;}.left{width: 300px;height: 300px;background-color: pink;float:left; /*左侧设置浮动float*/}.right{margin-left: 300px; /*右侧设置左边距margin-left等于左边盒子的宽度*/height: 300px;background-color: blue;}二、利用左侧浮动float+右侧BFC
/* 利用浮动+BFC */
/* 左边元素宽度固定(假如设置为300px),向左浮动 */
/* 右边元素设置overflow:hidden; */.father {height: 300px;}.left {float: left; /*左浮动,固定宽度*/width: 300px;height: 300px;background-color: pink;}.right {overflow:hidden; /*设置 overflow:hidden触发BFC*/height: 300px;background-color: blue;}三、利用flex布局
/* 利用flex布局 *//* 父元素设置flex布局 *//* 左边元素宽度固定 *//* 右边元素设置flex:1 */.father {display:flex; /* 父元素设置flex布局 */ height:300px;}.left {width: 300px;background-color: pink;}.right { flex:1; /* 右边元素设置flex:1 */background-color: blue;}四、利用grid布局
/* 利用grid布局 */
/* 父元素设置 display:gird; 属性、设置gird-template-columns:300px 1fr 属性*/
/* 表示第一列宽度始终为300px 第二列的宽度自适应 */.father {display:grid; /*父元素设置 display:gird; */height:300px;grid-template-columns: 300px 1fr; /* 设置gird-template-columns:300px 1fr */}.left {background-color: pink;}.right {background-color: blue;}五、利用定位
/* 利用绝对定位 */
/* 父级设置为相对定位,子级设置为绝对定位 */
/* 左边子元素设置left为0,宽度300,右边子元素right设置为0 */.father {position: relative; /* 父级设置为相对定位 */}.left {position: absolute; /* 子级设置为绝对定位 */width: 300px;height: 300px;left: 0; /* 左边子元素设置left为0*/background-color: pink;}.right { position: absolute; /* 子级设置为绝对定位 */left: 300px;right: 0; /* 右边子元素right设置为0*/height: 300px;background-color: blue;}实现效果: