
import win.ui;
/*DSG{{*/
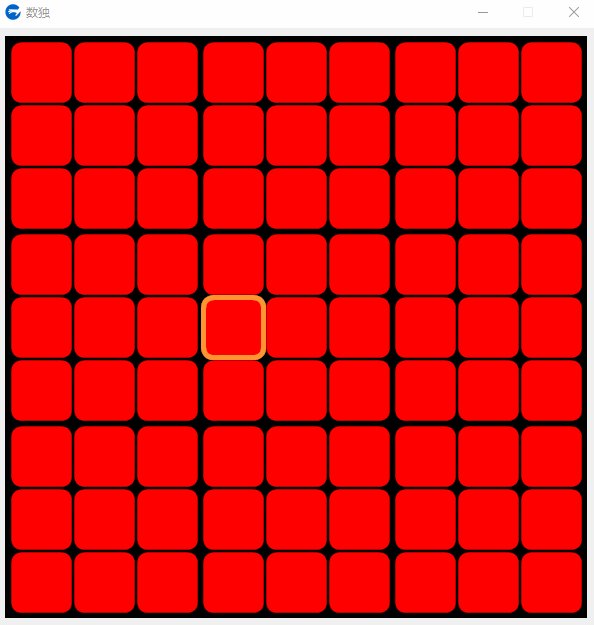
var mainForm = win.form(text="数独";right=599;bottom=599;max=false)
mainForm.add(
plus={cls="plus";left=8;top=8;right=553;bottom=559;notify=1;z=1};
)
/*}}*///定义模板
itemModel = {}
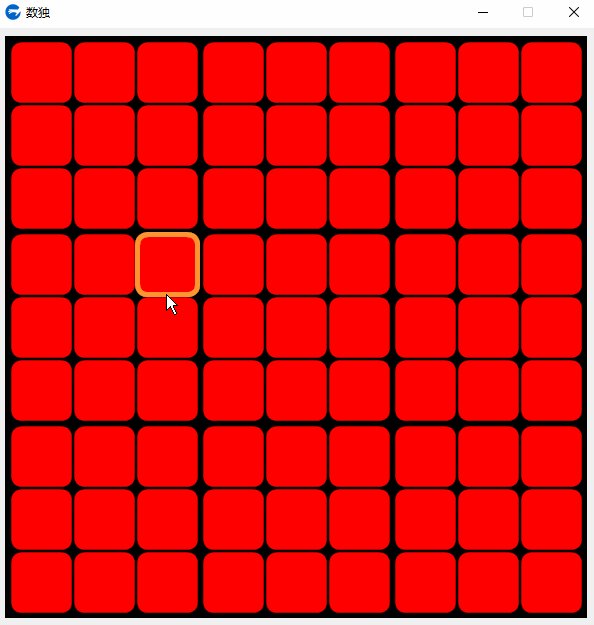
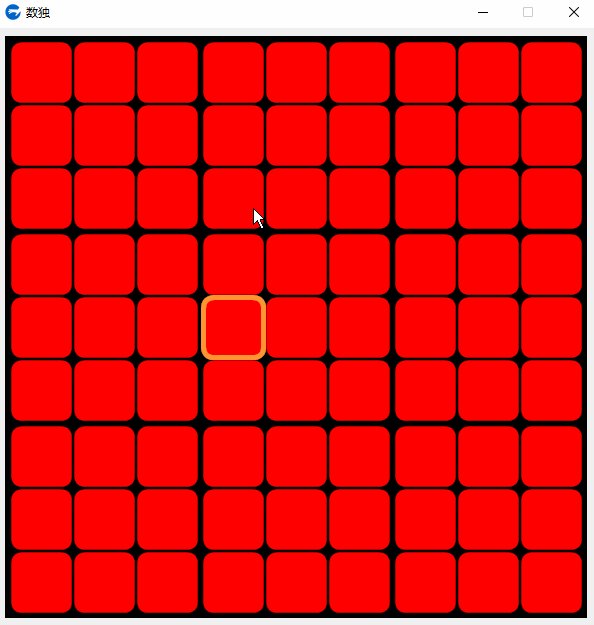
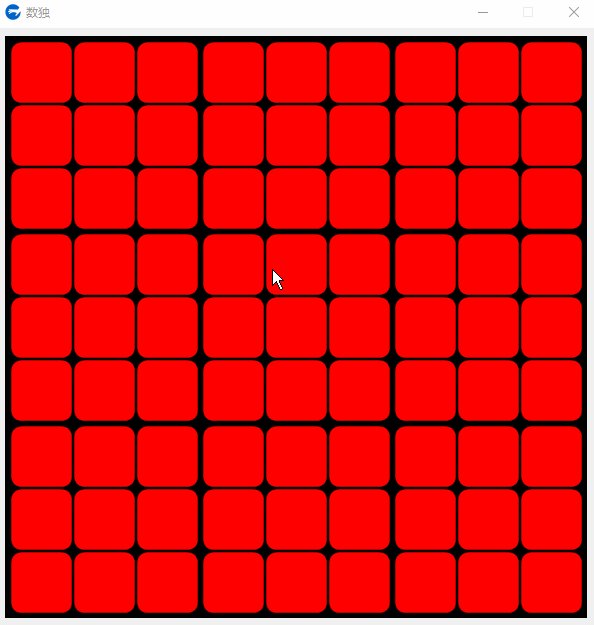
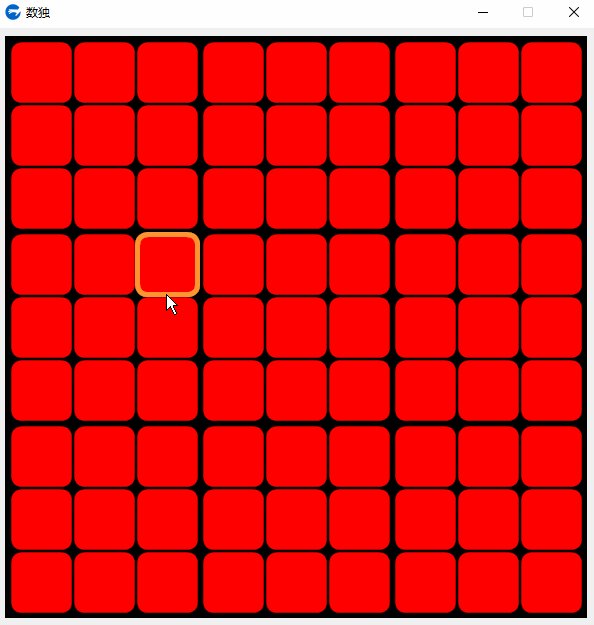
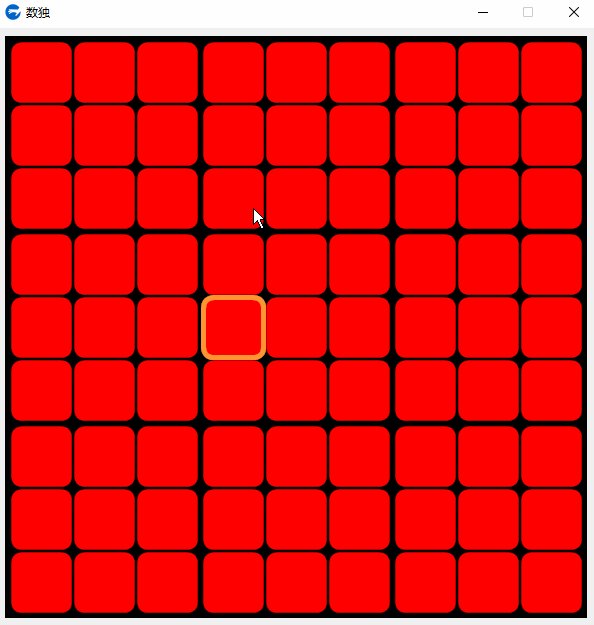
for(x=1;3;1){for(y=1;3;1){ /*每个项目的9宫格*/..table.push(itemModel, {type = "rect", /* 类型:rect */rectf = {x=3+(y-1)*63, y=3+(x-1)*63, width=60, height=60}, /* 矩形区域范围。负数表示距离项目右边或底边的距离。 */id = (x-1)*3+y,name = "第"++((x-1)*3+y)++"宫",click = true; /* 是否响应鼠标点击事件 */check = true; /* 原素是否可选择。依赖name和click。鼠标点击元素,改变元素选择状态 */width = 5, /* 边框宽度。为0则无边框。 */round = 10,checkedcolor=0xFFFF9632, /*元素被选择时,边框颜色 */fillcolor=0xFFFF0000, /* 正常状态下,填充颜色 0xFFFFFFFF*/});}
}var itemList = {{}, {}, {}, {}, {}, {}, {}, {}, {}};mainForm.plus.width = (60*3+3*4)*3+6;
mainForm.plus.height = (60*3+3*4)*3+6;import godking.customPlus
var cp = godking.customPlus(mainForm.plus,itemModel,itemList,{itemWidth=60*3+3*4, /*项目最小宽度,为0时根据colnum自动计算,所以不能与colnum同时=0*/itemHeight=60*3+3*4, /*项目最小高度,为0时根据rownum自动计算,所以不能与rownum同时=0*/rownum=3, /*项目行数,为0时根据itemHeight自动计算,所以不能与itemHeight同时=0*/colnum=3, /*项目列数,为0时根据itemWidth自动计算,所以不能与itemWidth同时=0*/bkcolor=0xFF000000, /*背景颜色0xFFFFFFFF*/ //0xFFC0C0C0padTop =3,padLeft = 3,padRight =3,padBottom =3;singleCheck=2;
})mainForm.show();
return win.loopMessage();