文章目录
- web相关知识概述
- web简介(了解)
- 软件架构模式(掌握)
- BS:browser server 浏览器服务器
- CS:client server 客户端服务器
- B/S和C/S通信模式特点(重要)
- web资源(理解)
- 资源
- 分类
- URL请求路径(理解)
- 作用
- 介绍
- 格式
- 浏览器通过url访问服务器的过程
- 服务器(掌握)
- 服务器介绍了解
- 概述
- 分类
- 常见的web服务器
- 下载安装tomact服务器
- 下载
- 安装
- 目录结构
- 启动并使用浏览器访问tomact服务器
- 启动
- tomact启动失败常见原因
- 使用tomact服务器发布web项目
- 在tomact的安装目录webapps下发布web项目
- 使用idea创建web项目
- idea创建maven的web项目-骨架(了解)
- idea创建maven的web项目-不使用骨架(建议使用)
- 在idea中发布web项目
- 使用骨架(有点麻烦)
- 不使用骨架(建议使用)
- 使用idea发布web项目的注意事项
- web项目的目录结构说明
- 将虚拟路径的项目删除,只保留/
- 再次点击启动按钮弹出框
- 去掉自动打开浏览器功能
- 浏览器输入url访问tomact服务器疑惑
- idea中启动tomcat服务器会自动访问web目录下面的三个页面:index.html index.htm index.jsp
- pom.xml添加Tomact插件
web相关知识概述
web简介(了解)
World Wide Web即全球广域网,也成为万维网。
它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
简而言之就是我们平时上网浏览的网页,玩的网页信息,上网下载资源。对于程序员而言就是前端知识,web服务器和数据库知识的结合就是web。
web发展阶段:
- web 1.0
1994年在中国第一个web网站是中国黄页,由马云创建的。属于静态页面,只能看,不能交互。
- web 2.0
动态网站。网站数据是时时更新的,数据来自于数据库,可以实现前后台数据的交互
软件架构模式(掌握)
BS:browser server 浏览器服务器
优点:
- 只需要服务器,用户下载浏览器,维护方便
- 减少用户磁盘
缺点:
- 给服务器造成压力
- 用户观看体验不友好
CS:client server 客户端服务器
优点:
- 具有客户端和服务器端,减轻服务器的压力
- 用户体验好
缺点:
- 维护成本大
- 版本升级麻烦,占用户磁盘空间
注:bs其实是一种特殊的cs
B/S和C/S通信模式特点(重要)
- 先有请求
- 后有响应
- 请求和响应是成对出现的
web资源(理解)
资源
计算机中数据文件
分类
- 静态资源:html css js。只能书写静态网站。静态网站的数据永远不会发生改变
- 动态资源:使用一些语言可以实现数据的变化
URL请求路径(理解)
作用
通过资源路径可以访问到具体的服务器
介绍
URL(Uniform Resource Locator),统一资源定位符,是对互联网上资源位置的一种表示,互联网上的每个文件都有一个唯一的URL
格式
协议://服务器的ip地址:服务器的端口号/项目名/资源路径
比如:jdbc:mysql://localhost:3306/数据库名
说明:
协议:是一种规范,类似于网络编程中的TCP UDP(传输层),这里讲解的是应用层(http https协议)
服务器的ip地址:访问服务器的地址。同一个网段中服务器ip地址是唯一的
服务器的端口号:访问服务器的进程号,属于唯一标识
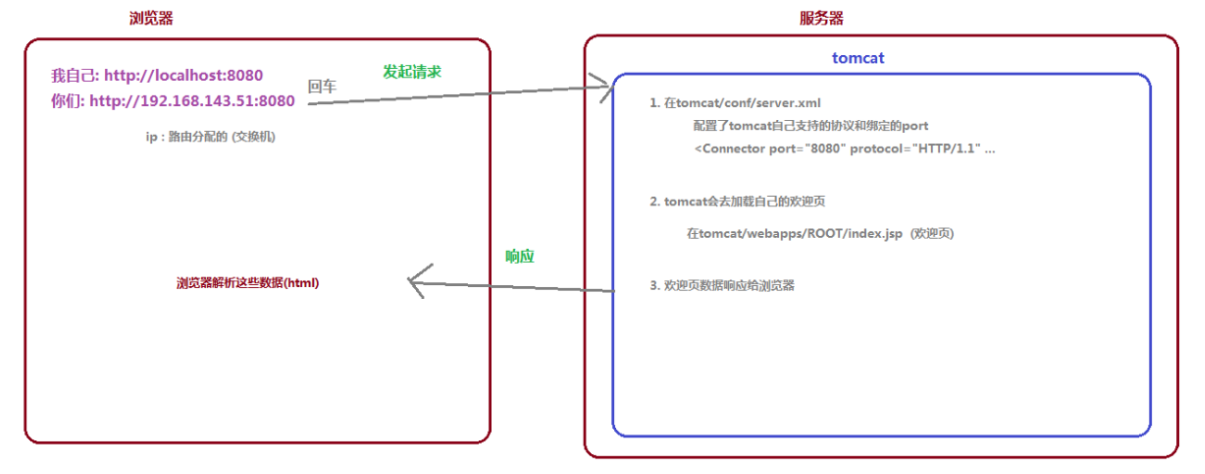
浏览器通过url访问服务器的过程
https://www.baidu.com/s?ie=UTF-8&wd=java
- https:协议
- www.baidu.com:域名
- 先根据你输入的域名找到你的电脑上本地域名解析文件:hosts
- 本地解析文件没有,然后找公网上的DNS域名解析服务器
- 解析服务器将www.baidu.com解析成112.80.248.75
- 服务器的端口号:默认是80,百度也将其端口号设置为80,所以可以不写
服务器(掌握)
服务器介绍了解
概述
服务器,是提供计算机服务的设备。由于服务器需要请求响应,并进行处理,因此一般来说服务器应具备承担服务并且保障服务的能力
分类
- 硬件服务器
服务器的构成包括处理器、硬盘、内存、系统总线等
- 软件服务器
本质就是一个应用程序(由代码编写而成),运行在服务器设备上
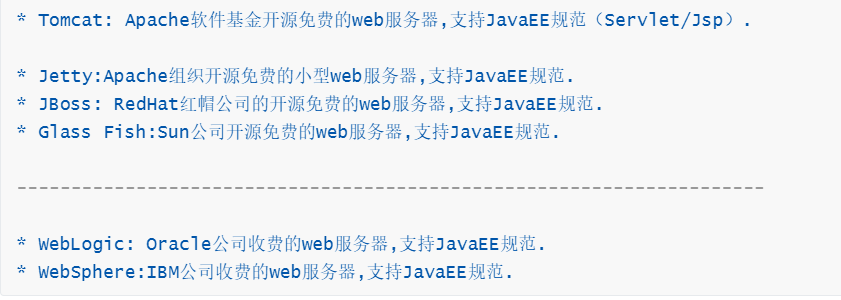
常见的web服务器

下载安装tomact服务器
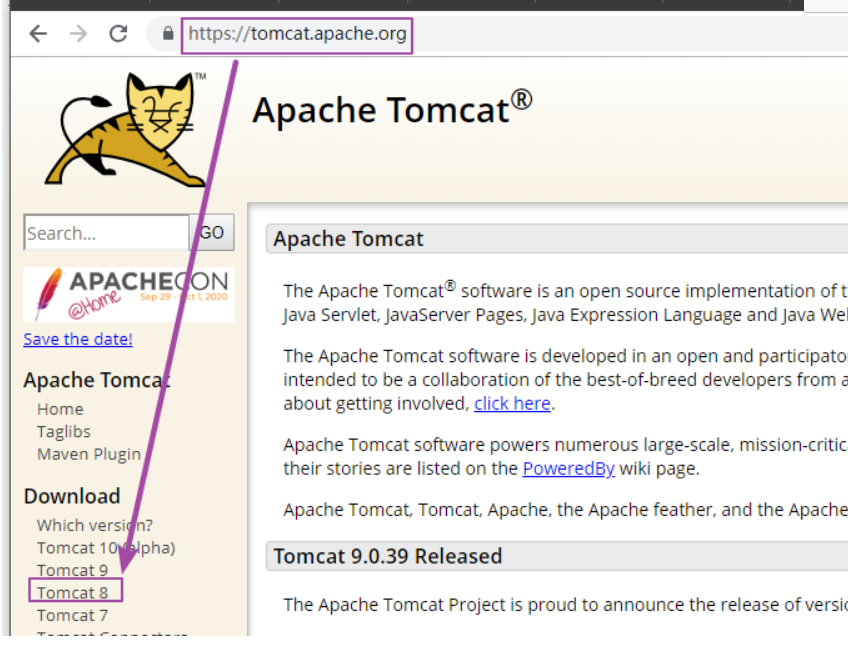
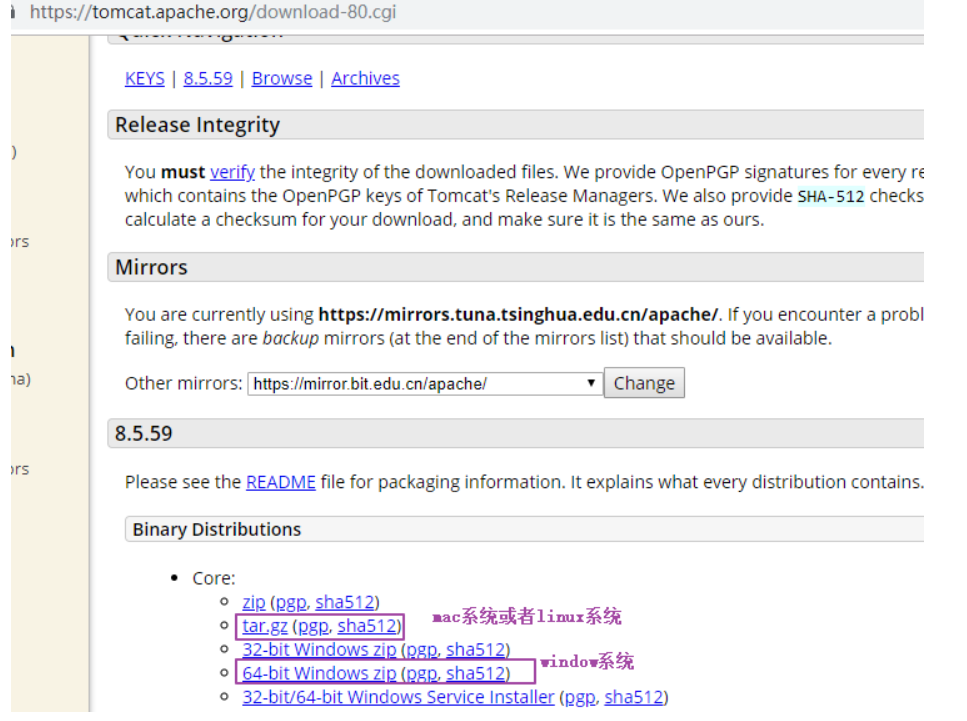
下载
tomact服务器属于网页服务器,用来发布动态和静态网页的,由Apache公司开发的开源免费的
官网:https://tomcat.apache.org

安装
下载好将其放到没有中文和特殊符号的目录,然后进行解压即可
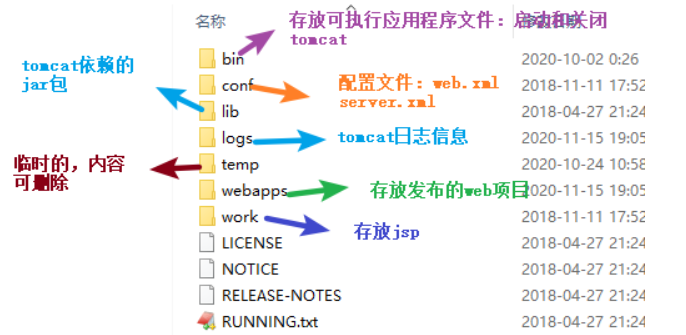
目录结构

启动并使用浏览器访问tomact服务器
启动
直接双击bin目录下面的startup.bat文件
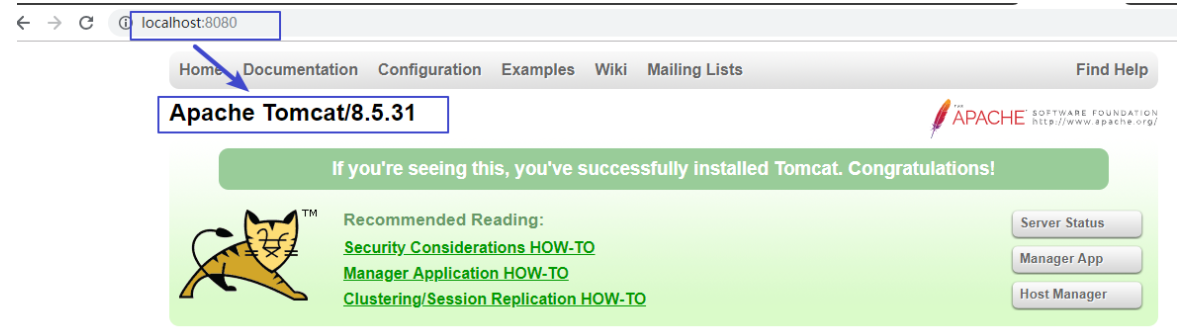
在浏览器地址栏输入访问地址:localhost:8080
出现这个页面,说明访问成功
停止tomact(三种方法):
- 双击bin目录下的shutdown.bat
- 直接关闭上面的启动startup.bat文件的dos窗口
- 在doc窗口上按快捷键ctrl+c
tomact启动失败常见原因
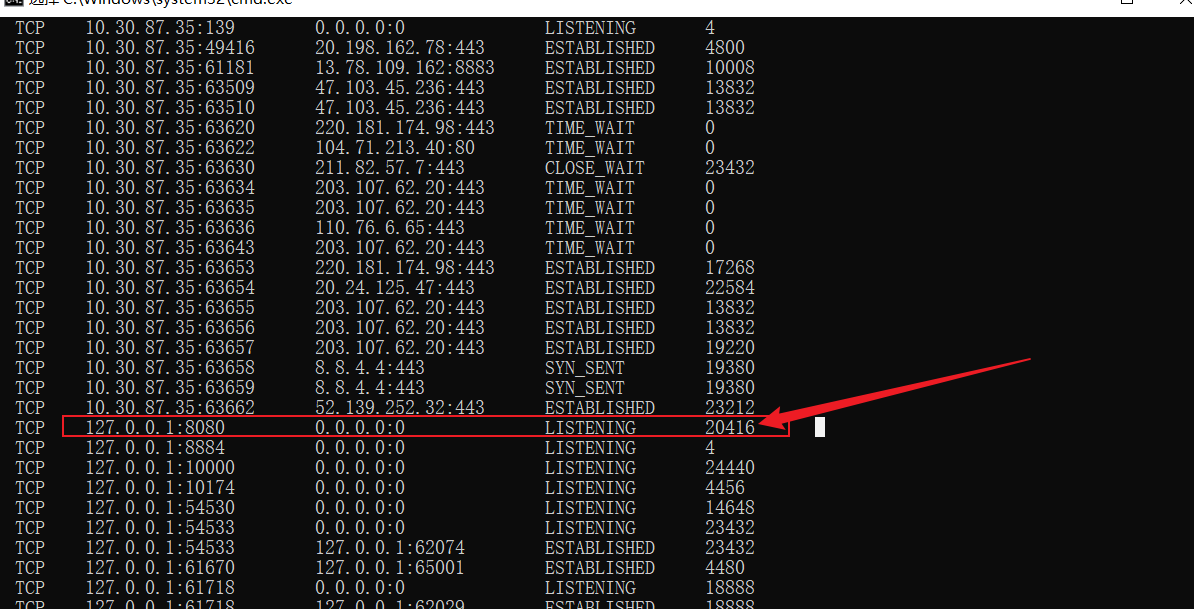
- 端口号冲突
- 查看端口号:按住ctrl+r然后输入cmd打开命令板然后输入netstat -nao

- 打开任务管理器,点击详细信息,查找PID未20416的,然后结束进程
- 没有配置环境变量JAVA_HOME
- 之前有的小伙伴电脑上安装过tomact,并且在环境变量path中配置了环境变量,导致启动不成功。将之前配置的删除即可
使用tomact服务器发布web项目
在tomact的安装目录webapps下发布web项目
- 在webapps文件夹下创建heima文件夹
- 在heima文件夹中创建index.html文件
- 使用记事本打开html页面输入下面内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>Hello,tomact!
</body>
</html>
- 启动tomact
- 在浏览器上输入:localhost:8080/heima/index.html
注:浏览器访问页面的时候必须加上文件夹名
使用idea创建web项目
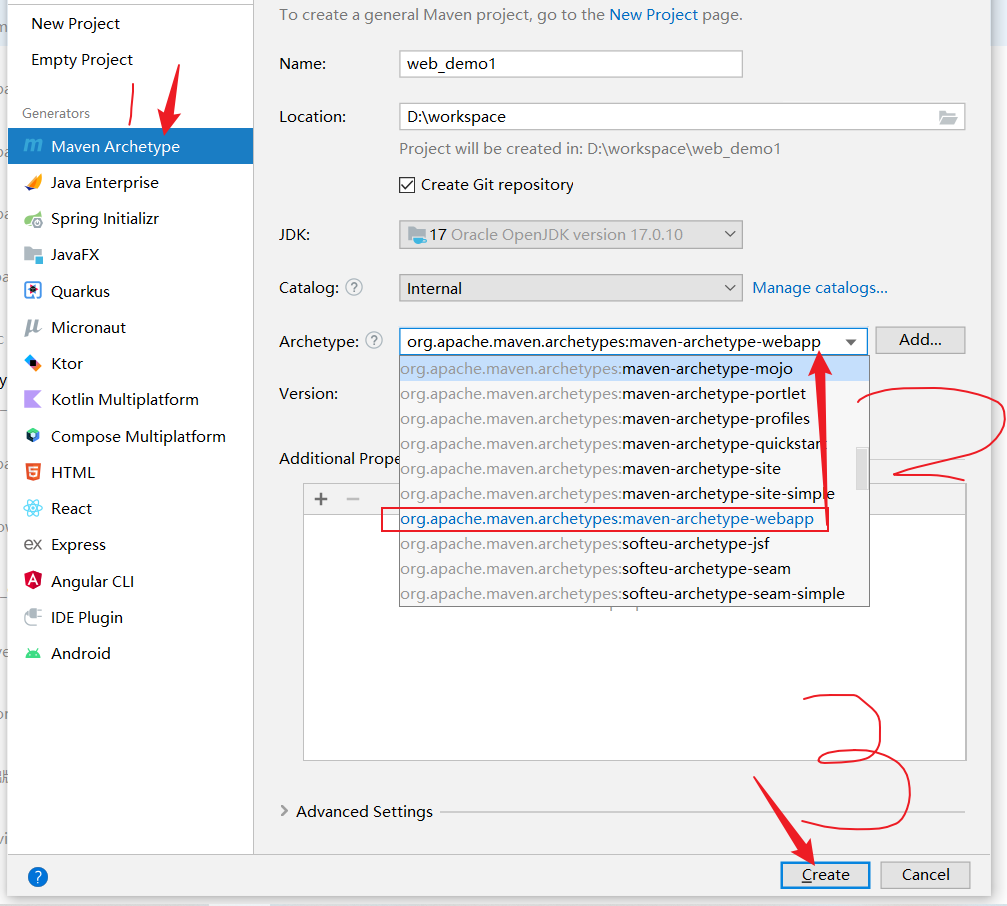
idea创建maven的web项目-骨架(了解)

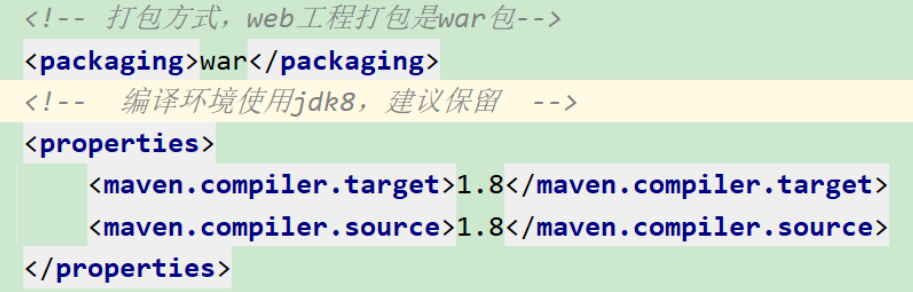
在pom文件中将标签中的内容删掉
然后将maven目录补全

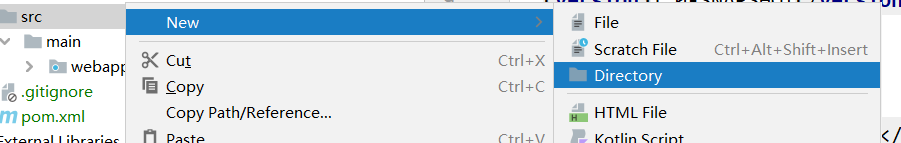
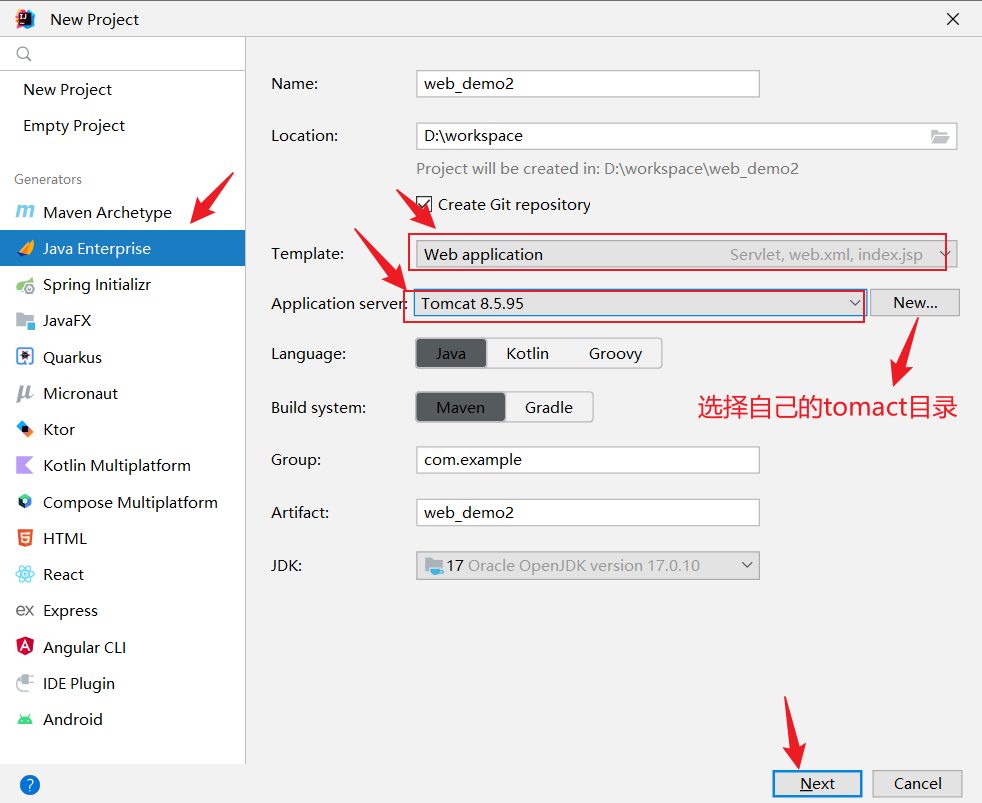
idea创建maven的web项目-不使用骨架(建议使用)

到另一个界面直接create即可
在idea中发布web项目
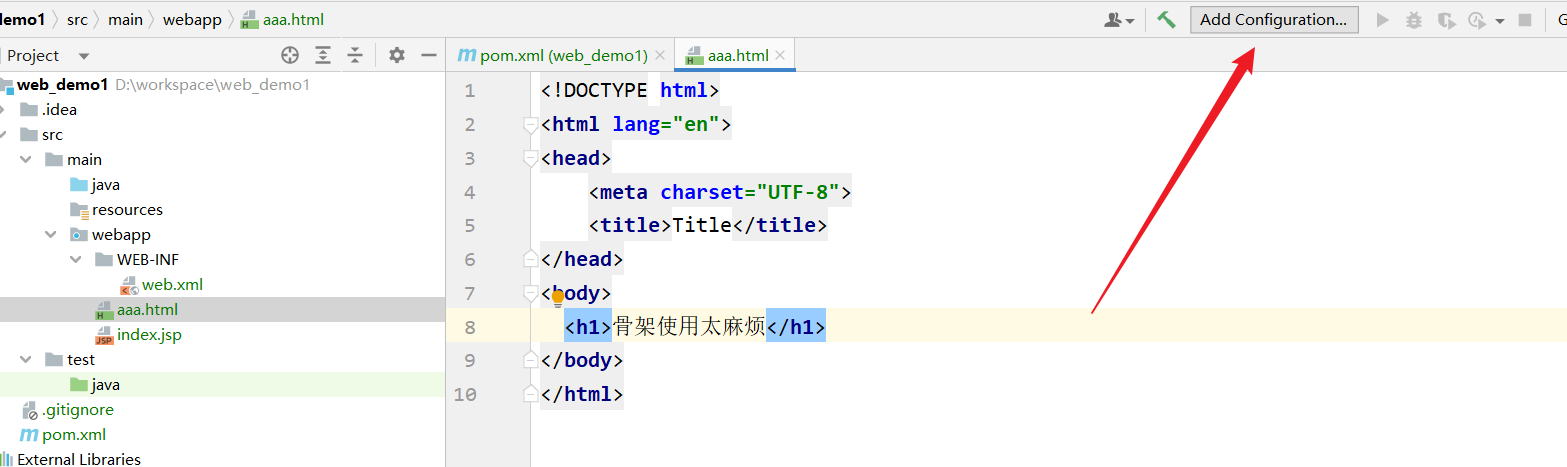
使用骨架(有点麻烦)
先在webapp下创建一个html文件



然后运行即可,在浏览器地址栏输入自己编写的html文件名
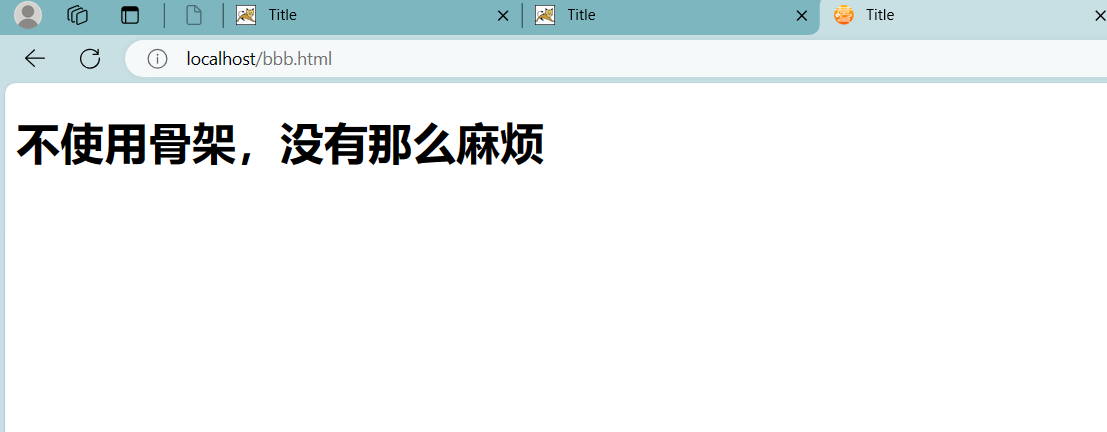
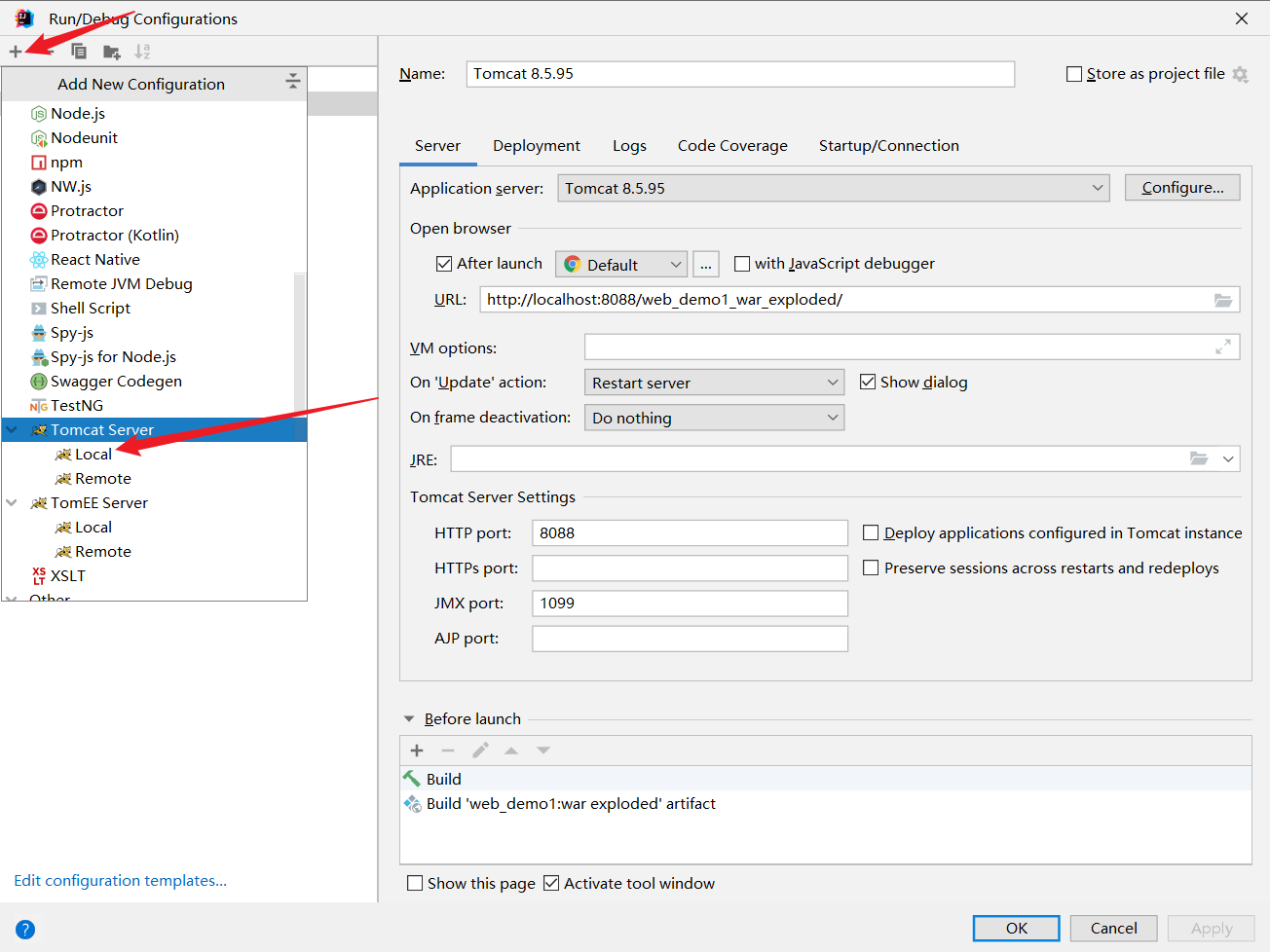
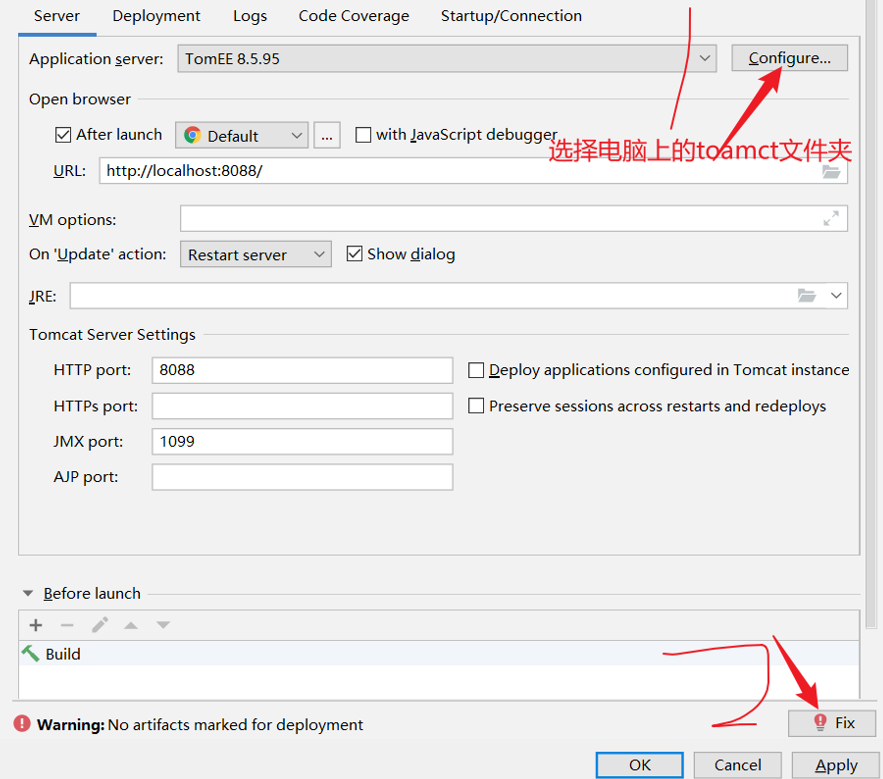
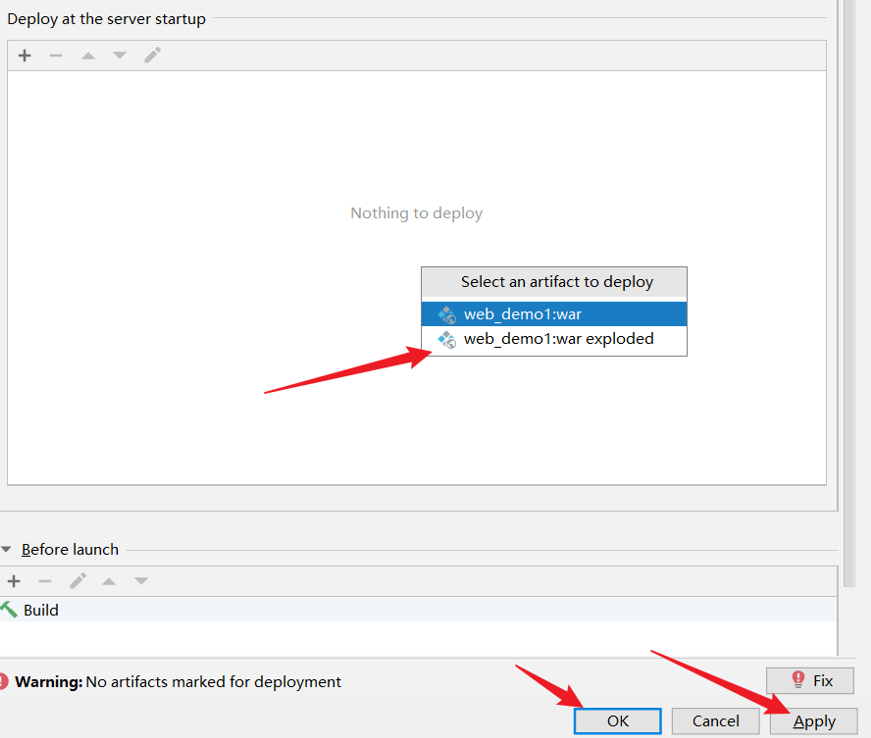
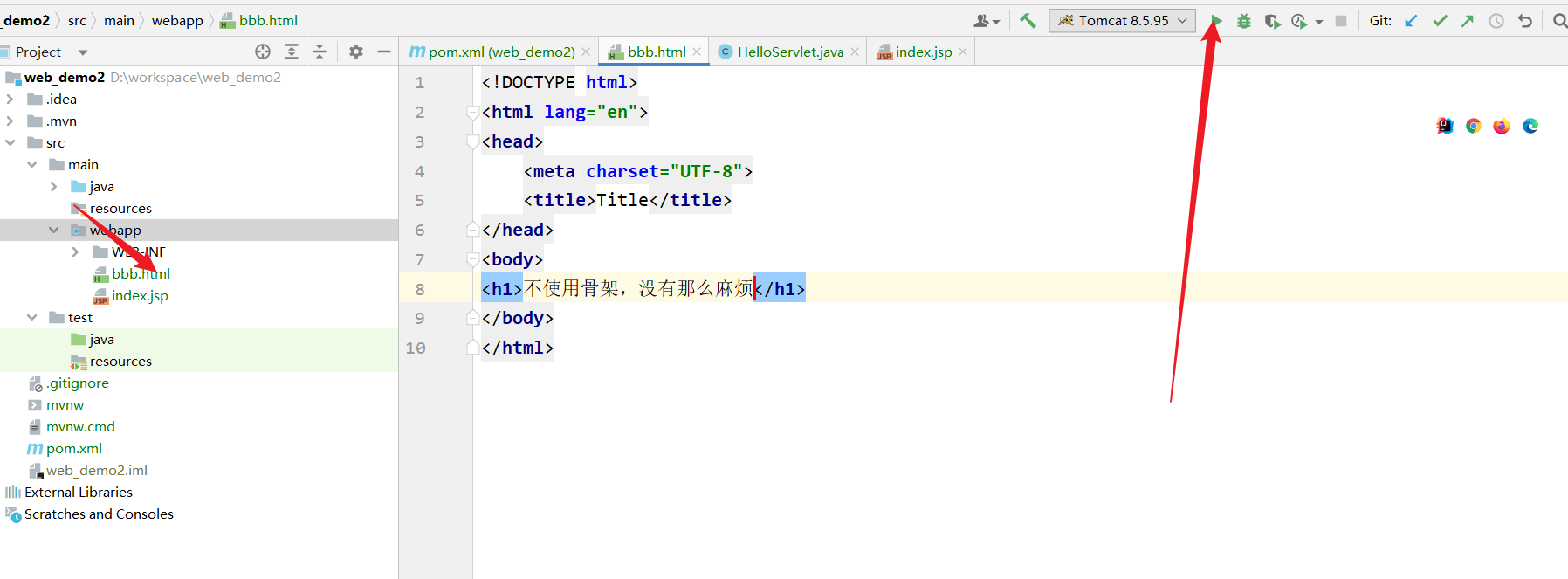
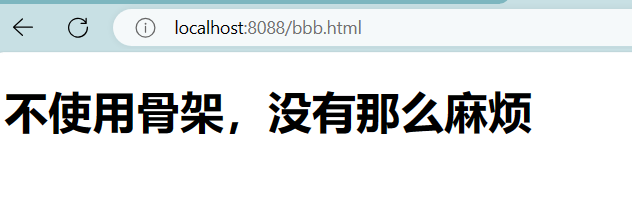
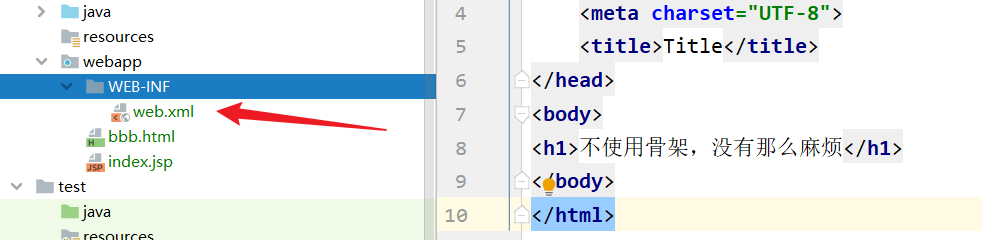
不使用骨架(建议使用)
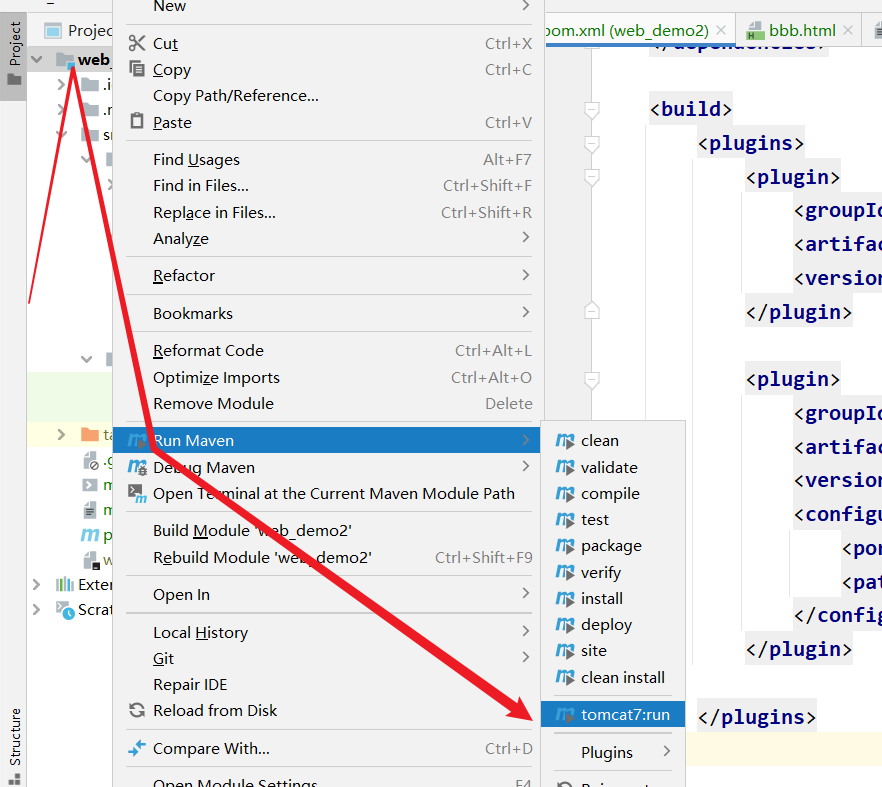
在webapp下书写html文件,然后直接运行即可

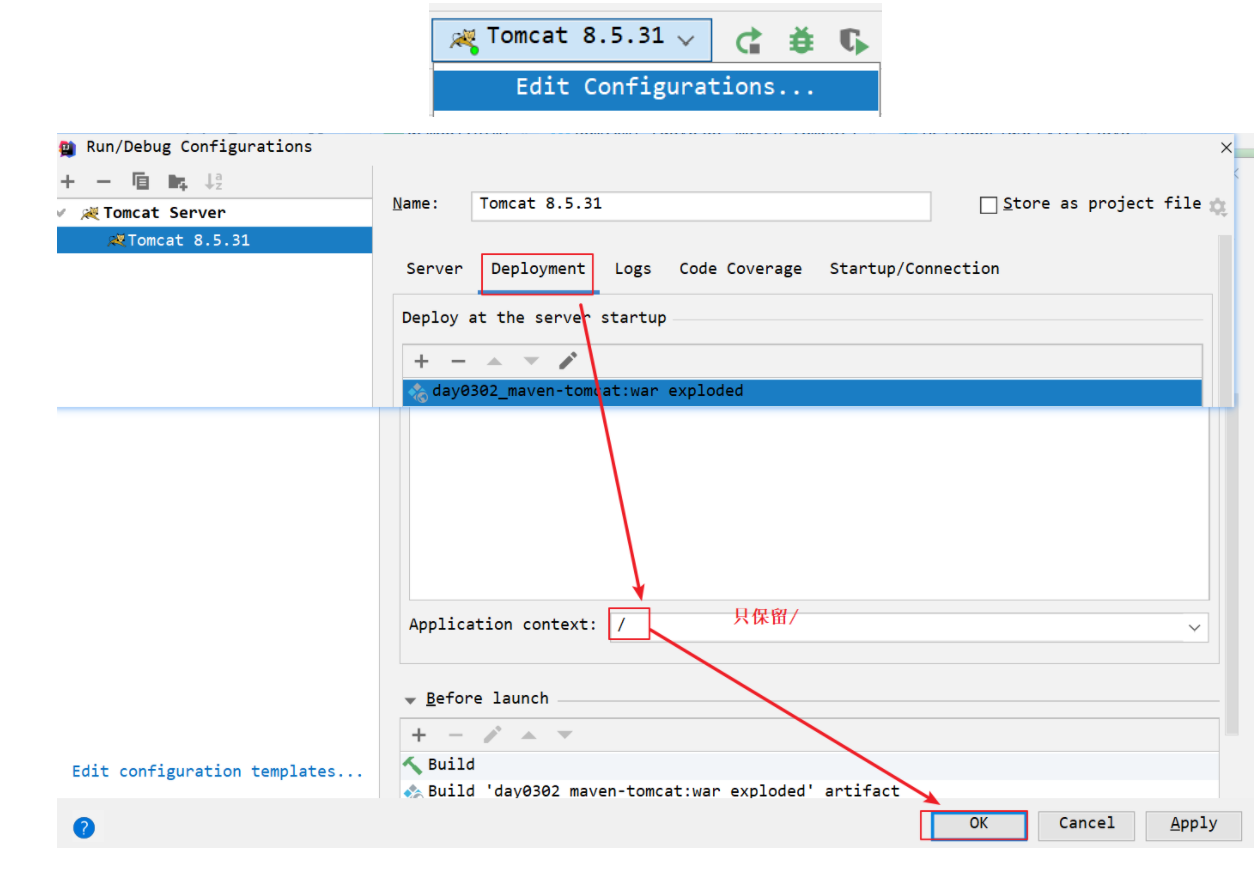
使用idea发布web项目的注意事项
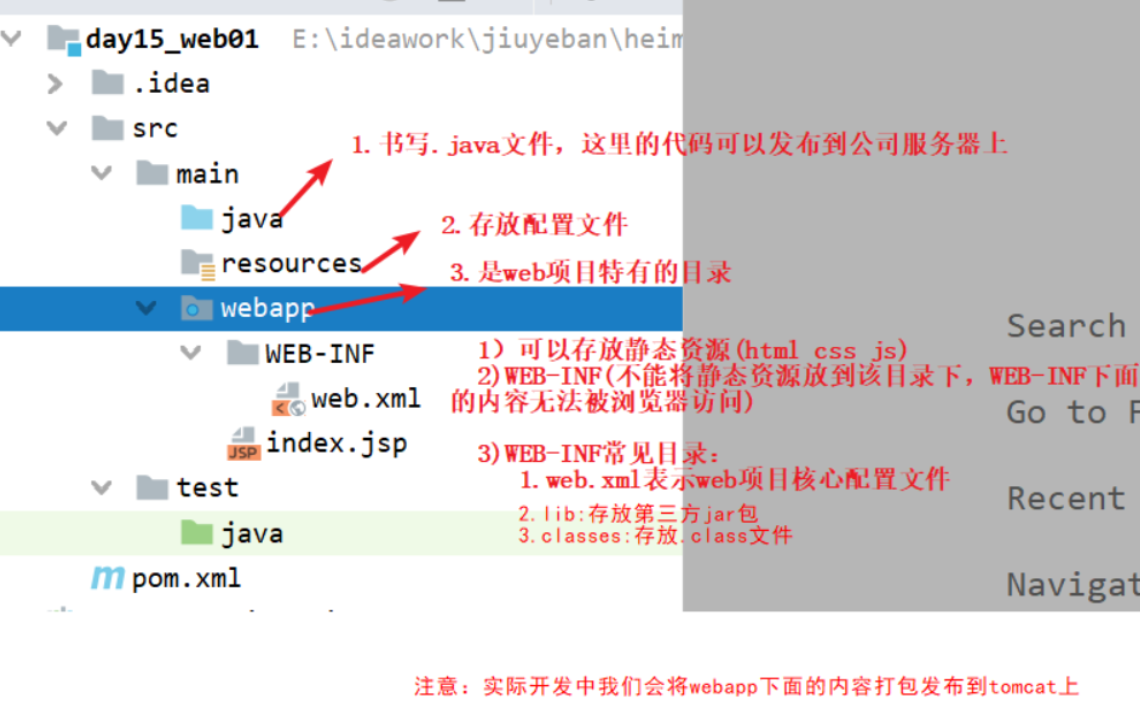
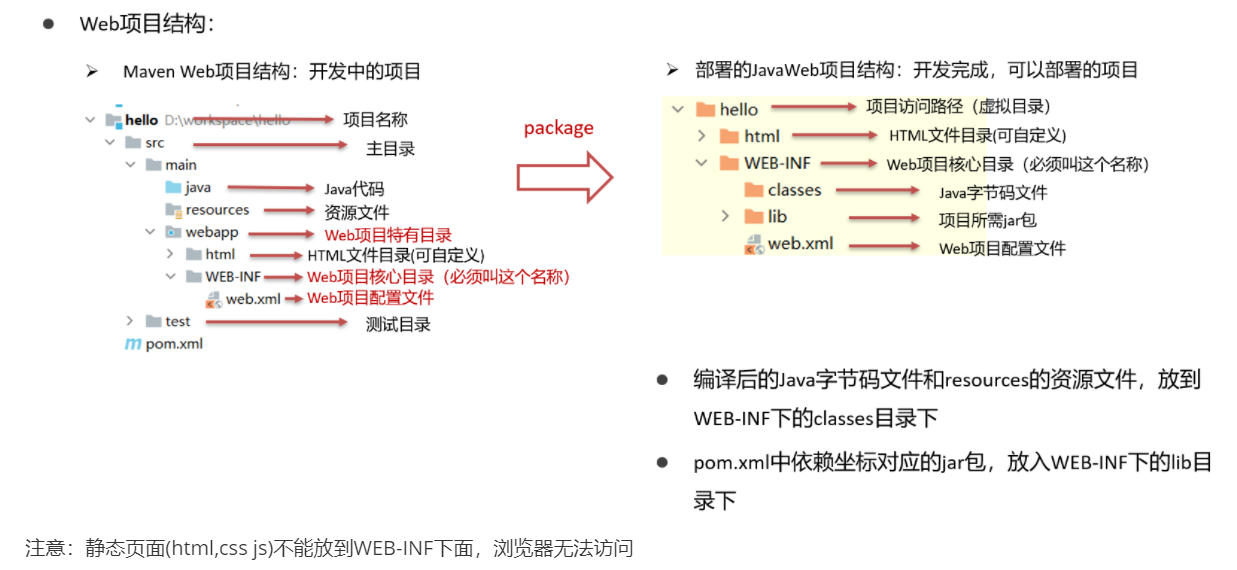
web项目的目录结构说明

将虚拟路径的项目删除,只保留/


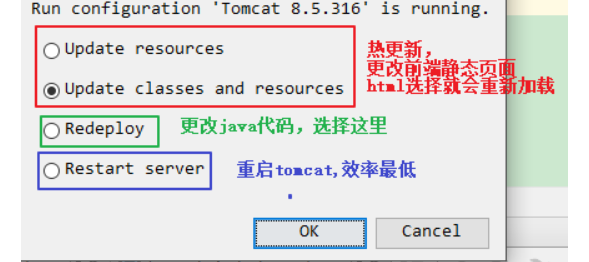
再次点击启动按钮弹出框

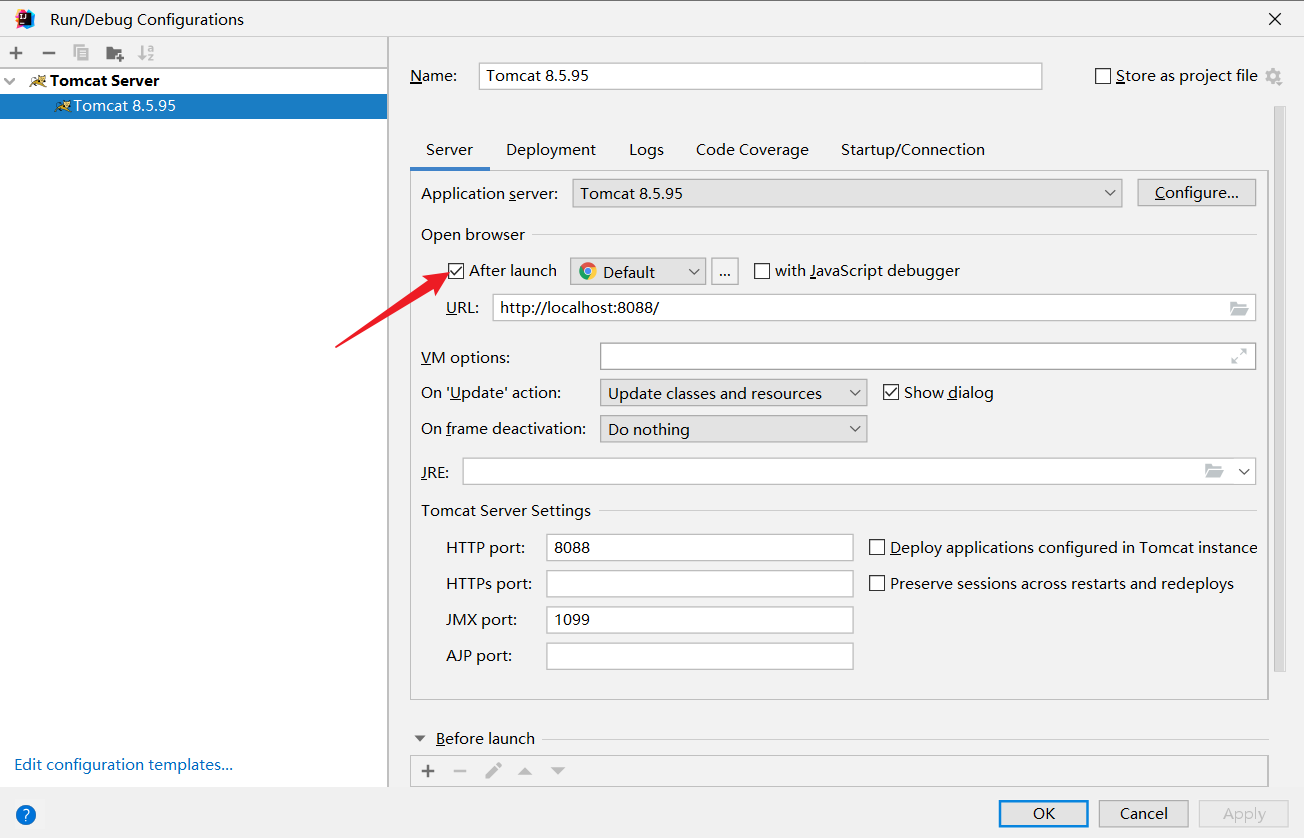
去掉自动打开浏览器功能
将对勾去掉即可
浏览器输入url访问tomact服务器疑惑

idea中启动tomcat服务器会自动访问web目录下面的三个页面:index.html index.htm index.jsp
如果没有这三个资源就会报404
注意:自动访问上述三个资源的原因是:
在tomact的配置文件web.xml中存在下面的配置
<welcome-file-list><welcome-file>index.html</welcome-file><welcome-file>index.htm</welcome-file><welcome-file>index.jsp</welcome-file>
</welcome-file-list>
如果在idea中webapp目录下的那个web.xml中也写上述代码,会执行idea中web.xml(子)
pom.xml添加Tomact插件
<!--配置maven的插件--><build><plugins><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><version>2.2</version><configuration><port>80</port><path>/</path></configuration></plugin></plugins></build>
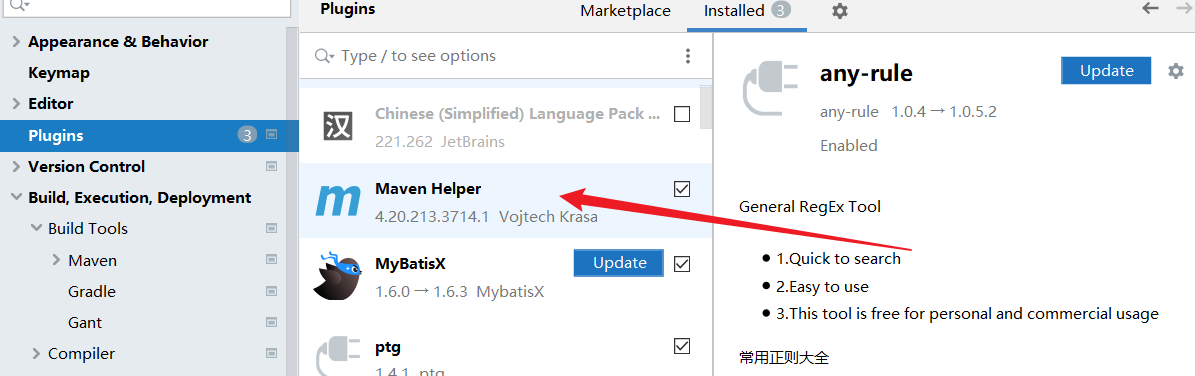
然后添加tomact Helper插件(File->settings)