目录
选择器
复合选择器
伪类-超链接
结构伪装选择器
伪元素选择器
画盒子
字体属性
CSS三大属性
Emmet写法
背景属性
显示模式
盒子模型
盒子模型-组成
盒子模型-向外溢出
盒子模型-圆角
盒子模型-阴影
flex
position定位
CSS小精灵
字体图标
垂直对齐方式
过渡 transition
透明度 opacity
光标类型 cursor
transform 平面转换
渐变
空间转换
动画-animation
手机端移动适配方案
rem适配方案
less
vm与vw适配方案
前言
本文章将讲述前端CSS的属性和用法,内容非常齐全,希望大家可以从中学到知识,也非常希望大家可以和我一起探讨!
🙈个人主页: 心.c
🔥文章专题:前端
💕欢迎大家点赞👍🥳收藏💞
层罍样式表(Cascading stvle sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。
书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
选择器
作用:查找标签,选择样式,都写在style标签里面
基础选择器:
| 标签选择器 | 选择标签名作为选择器,选中同名标签设置相同样式 |
| 类选择器 | 作用:查找标签,差异化设置标签的显示效果, |
| id选择器 | 类似于类选择器,第一个用#表示,同一个id只能用一次 |
| 通配符选择器 | *{}表示,自动查找所有标签,设置相同样式 |
步骤:
- 定义类选择器 →.类名
- 使用类选择器 → 标签添加 class="类名"
一个标签不可以写多个class文件,但是class类中可以写多个属性
复合选择器
由多个基础选择器组合而成,更高效的选择目标标签
| 后代选择器 | 格式:父选择器 子选择器{},中间用空格隔开,所有相同后代都可以选中 |
| 子代选择器 | 格式:父选择器>子选择器{},中间用>隔开,只能选自己的一个后代(离自己最近的一个) |
| 并集选择器 | 格式:选择器1,选择器2......选择器N{} |
| 交集选择器 | 选中同时满足多个条件的元素,格式:选择器1选择器2{},标签选择器必需写在最前面 ,两个选择器中间没有任何符号 |
| 伪类选择器 | 伪类表示状态, 选中元素某个状态设置样式,鼠标悬停时发生某种状态,格式: 选择器:hover{},选择器也可以是类选择器 |
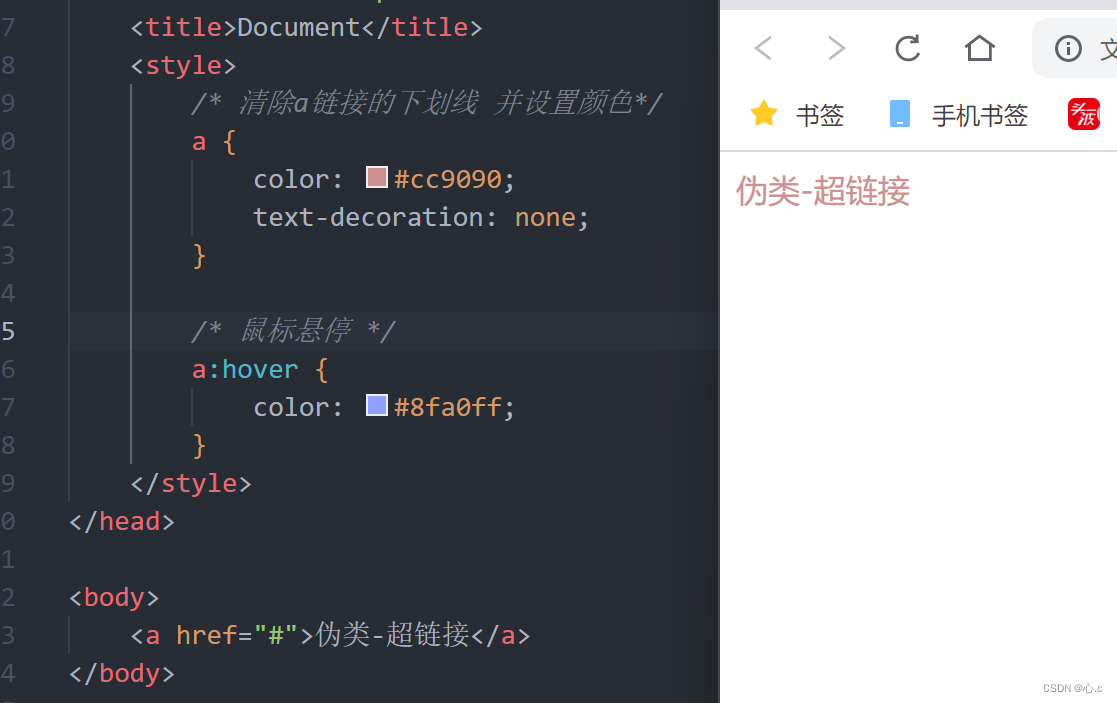
伪类-超链接
元素 a标签
书写方式:元素名:hover
| :link | 访问前 |
| :visited | 访问后 |
| :hover | 鼠标悬停 |
| :active | 点击时(激活) |

结构伪装选择器
选择器名用E来表示
| 选择器 名 E:first-child | 查找第一个E元素 |
| 选择器名 E:first-child | 查找最后一个E元素 |
| 选择器名 E:nth-child(N) | 查找第N个E元素 |
查找第n个元素公式值:

可用于给某个无序列表添加一个css属性,实现单一性
伪元素选择器
| 选择器 E::before | 在E元素里面最前面添加一个伪元素 |
| 选择器 E::after | 在E元素里面最后面添加一个伪元素 |
注意点:
- 必须设置 content:””属性,用来设置伪元素的内容,如果没有内容,则引号留空即可.
- 伪元素默认是行内显示模式
- 权重和标签选择器相同
画盒子
使用合适的选择器画盒子
| 属性 | 作用 |
| width | 设置盒子宽度 |
| height | 设置盒子高度 |
| background-color | 设置盒子背景色 |
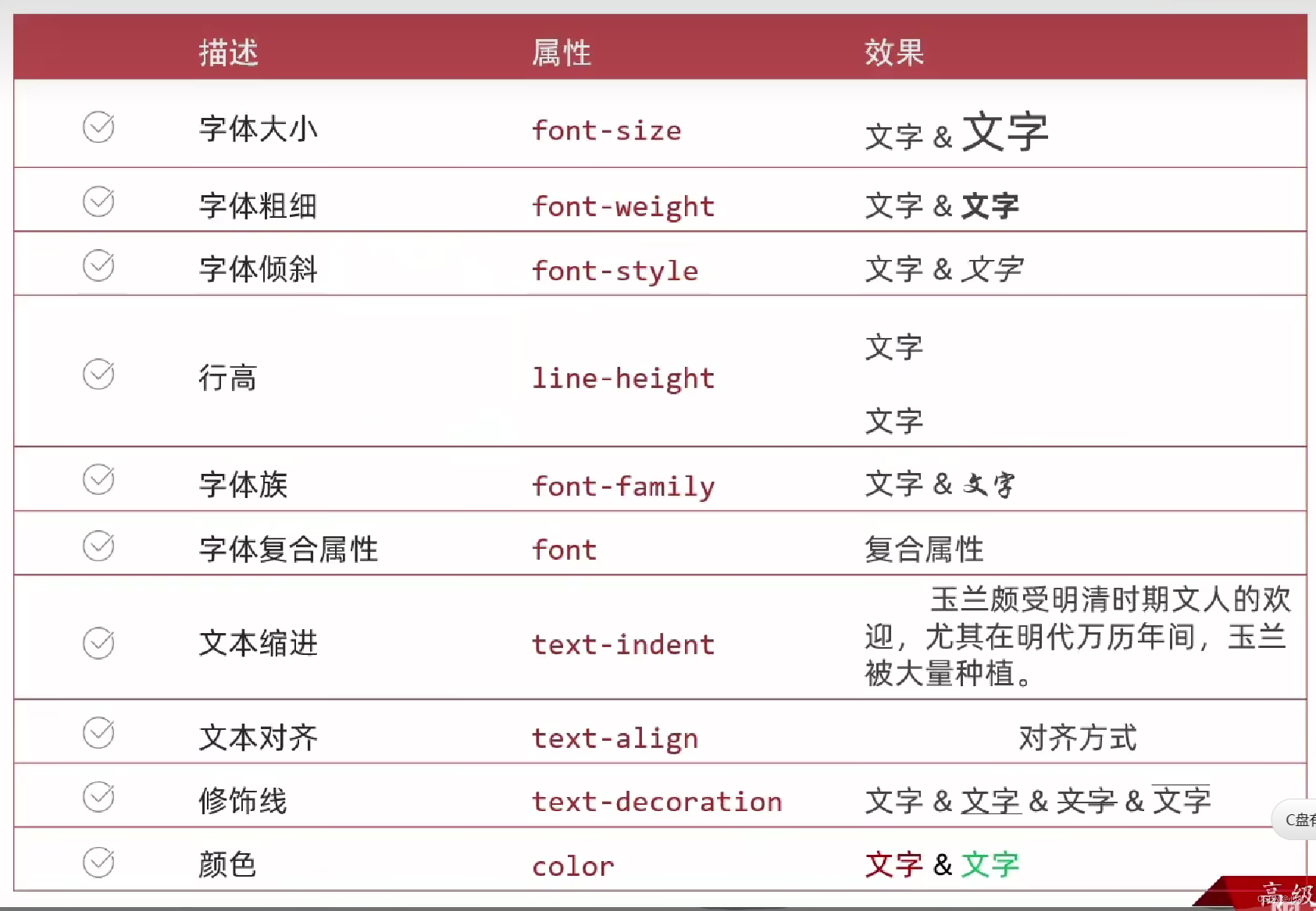
字体属性

1.font-weight
正常属性值为400,字体粗细不用px,它是用来表示字体大小而非粗细
2.line-height
大小可以写像素也可以写数字,数字代表原来行高的倍数,行高是一行文字的顶部到下一行文字的顶部
一端文字使用行高也可以实现居中对齐的效果,(当一个盒子行高为100px,当我们将一段文字行高设置为100px,那么该文字在该盒子中就会起到居中对齐的效果)
3.font-size
属性值:字体名
4.font(复合属性值)
属性的简写方式,一个font可以对应多个属性值,每个属性值用空格(不是逗号)隔开,属性中字号和字体值都要写,否者font不生效
5.text-indent
对文章进行文本缩进,属性名:text-indent,属性值:数字+px/em;1em就是一个字体的大小
6.text-align
属性值:
- 左对齐left
- 居中 center
- 右对齐right
7.text-decoration
属性值:
- none无
- underline 下划线
- overline上划线
- line-through 删除线
其中使用none可以去掉a元素的下划线
8.color
改变字体颜色

CSS三大属性
- 继承性:比如将body作为选择器,在body里面子集都会有所改变,但是一些标签不受限制,比如h1因为他本身有自己的字号
- 层叠性:如果设置了两个相同属性的标签选择器,那么后面的属性会覆盖前面的属性,但是如果是不同的属性,那么两个标签会叠加
- 优先级:通配符选择器<标签选择器<类选择器<id选择器<行内样式<!important选中标签的范围越大,优先级越低), !important可以将选择器的级别提到最高加在属性值之后
- 叠加计算规则:(行内样式,id选择器个数,类选择器个数,标签选择器个数)规见:·从左向右依次比较选个数,同一级个数多的优先级高,如果个数相同,后比较!important 权重最高继承权重最低
Emmet写法
代码的简写方式
1.html

1.css
单词的首字母
背景属性

1.background-image
属性值 url(地址)
2.background-repeat
- no-repeat 不平铺
- repeat 平铺
- repeat-x 水平平铺
- repeat-y 垂直平铺
3.background-position
属性值:
- 关键字 top center left bottom...
- 数字+px
4.background-size
属性值 :
- 关键字
- 百分比
- 数字px
5.background-attachment
属性值:fixed
6.background复合属性
属性位置与缩放之间用/隔开,其他属性之间用空格
显示模式
- 块级元素:独占一行,默认是父级的100%,添加高宽属性生效,比如div标签
- 行内元素:添加宽高不生效,背景色生效,但是背景色宽高不受盒子宽高的限制,比如span,改变行内元素垂直`方向的位置,可以加line-height进行改变
- 行内块元素:一行存多个,默认尺寸由内容撑开,添加宽高生效,比如,image
转换显示模式
属性:display
| 属性值 | 种类 |
| block | 块级 |
| inline | 行内 |
| inline-block | 行内块 |
盒子模型
盒子模型-组成
直接放在创建盒子的里面
| 内容区域 | 属性名:width&heigth |
| 内边距 | 属性名:padding |
| 边框线 | 属性名:border |
| 外边距 | 属性名:margin |
1.padding
作用:添加某个方向的内边距
属性名
- padding
1.添加方位名词:
- top
- right
- left
- bottom
2.padding的多值写法:

2.border
属性值:样式 边框粗细 颜色(不区分顺序,中间仍用空格隔开)
border: #8fa0ff 1px solid;| 样式 | 线类 |
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点线 |
设置单方向边界线,将属性名改为border加上方位名词:top left right bottom
border-top: #8fa0ff 1px solid;3.margin
添加某个方向的外边距,与padding用法一模一样,只有一处不一样,就是想要实现盒子居中,左右设置auto,要求要有宽度
但有事我们使用margin时会出现一些问题:
- 外边距的合并问题,如果上下两个图片都设置了margin,上图片设置了下margin,下图片设置了上margin,那么两个margin合并,以最大值为主
- 外边距问题:塌陷问题,如果给子级添加上边距,会拖联父级下水
解决方法:

4.在制作网页时会经常用到的属性:
清除内外边距,添加css属性,margin:0 padding:0 最后会在添加一个自动减法box-sizing:bord-box;
因为用于border和padding会撑大盒子,如果不想让盒子被撑大,可添加自动减法模式:box-sizing:bord-box;
盒子模型-向外溢出
属性名:overflow
| 属性值 :hidden | 溢出隐藏 |
| 属性值 :scroll | 溢出滚动(无论是否溢出,都显示滚动条位置) |
| 属性值 :auto | 溢出滚动(溢出才显示滚动条位置) |
盒子模型-圆角
属性名:
- border-radius
属性值:
- 数字+px /百分比
/* 记忆:从左上角顺时针赋值,没有取值的角与对角取值相同* */
/* 四值:左上右上右下左下 */
border-radius: 10px 20px 40px 80px;
/*三值:左上右上+左下右下*/
border-radius: 10px 40px 80px;
/*两值:左上+右下 右上+左下*/
border-radius: 10px 80px;设置正圆形状:(只有正方型才可以设置)
属性值
- 设置50%,
- 设置盒子高度的一半
设置胶囊形状:(只有长方型才可以设置)
- 设置盒子高度的一半
盒子模型-阴影
属性名:box-shadow
属性值:X轴偏移量 Y轴偏移量 模糊半径 扩散半径 颜色 内外阴影(中间用空格隔开)
注意:
- X轴偏移量 Y轴偏移量必须要写
- 默认状态为外阴影,内阴影用insert,位置在内阴影加一个空格后面加
flex
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力,Flex 模型不会产生浮动布中脱标现象,布局网页更简单、更灵活

1.创建flex容器
给父级元素设置display:flex 子元素可以自动挤压或拉伸
2.主轴对齐方式

3.侧轴对齐方式
当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)

4.某个弹性盒子侧轴对齐方式
单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)

5.修改主轴方向

6.弹性伸缩比
控制弹性盒子主轴方向的尺寸
属性值:整数数字,表示占用父级主轴的剩余尺寸的份数
7.弹性盒子换行
flex-wrap: wrap;属性值:(该属性默认不换行,如果主轴上的内容足够多,会对内容起到挤压的作用,就会一直在一排,无论内容有多少,都不会换行)
- wrap 换行
- nowrap 不换行
position定位
灵活地改变盒子在页面中的位置
相对定位
属性值:relative
- 不脱标
- 原图片位置任然有占位效果
绝对定位
属性值:absolute
- 脱标
- 不具有占位效果
- 绝对定位会改变元素的显示模式,宽高会生效
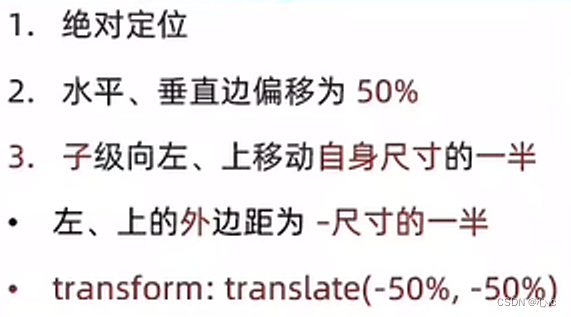
定位居中

固定定位
属性值:fixed 脱标不占行 一直在页面中显示,固定定位具有行内块的特点 行内块靠内容撑开,需要宽自己加
图片叠加顺序
使用position属性将图片设置为相对或绝对定位,然后使用z-index属性来调整它们的叠放顺序。
属性值可以为做以下参考:
z-index: 1;:将元素置于默认层级之上。z-index: 0;:将元素置于默认层级。z-index: -1;:将元素置于默认层级之下
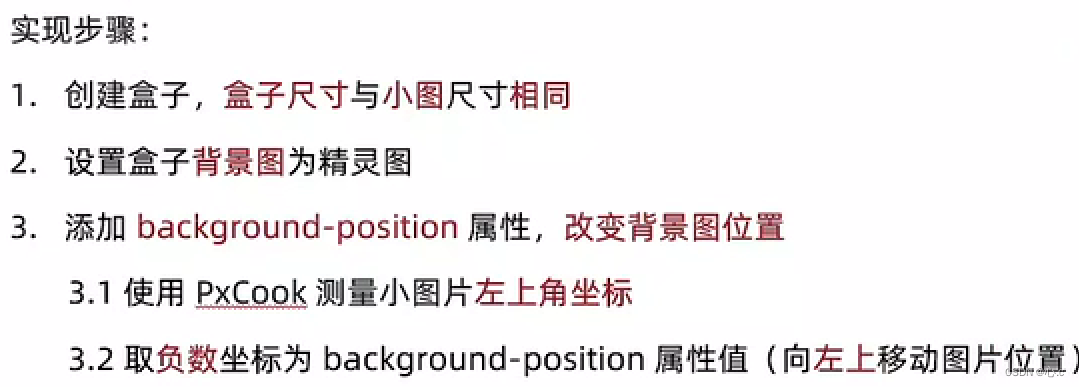
CSS小精灵

div {
width: 112px;
height: 110px;
background-color:pink;
background-image:url(./images/abcd.jpg)
background-position:-256px -276pX;
}
使用该被背景图片,可以把N准确的显示出来
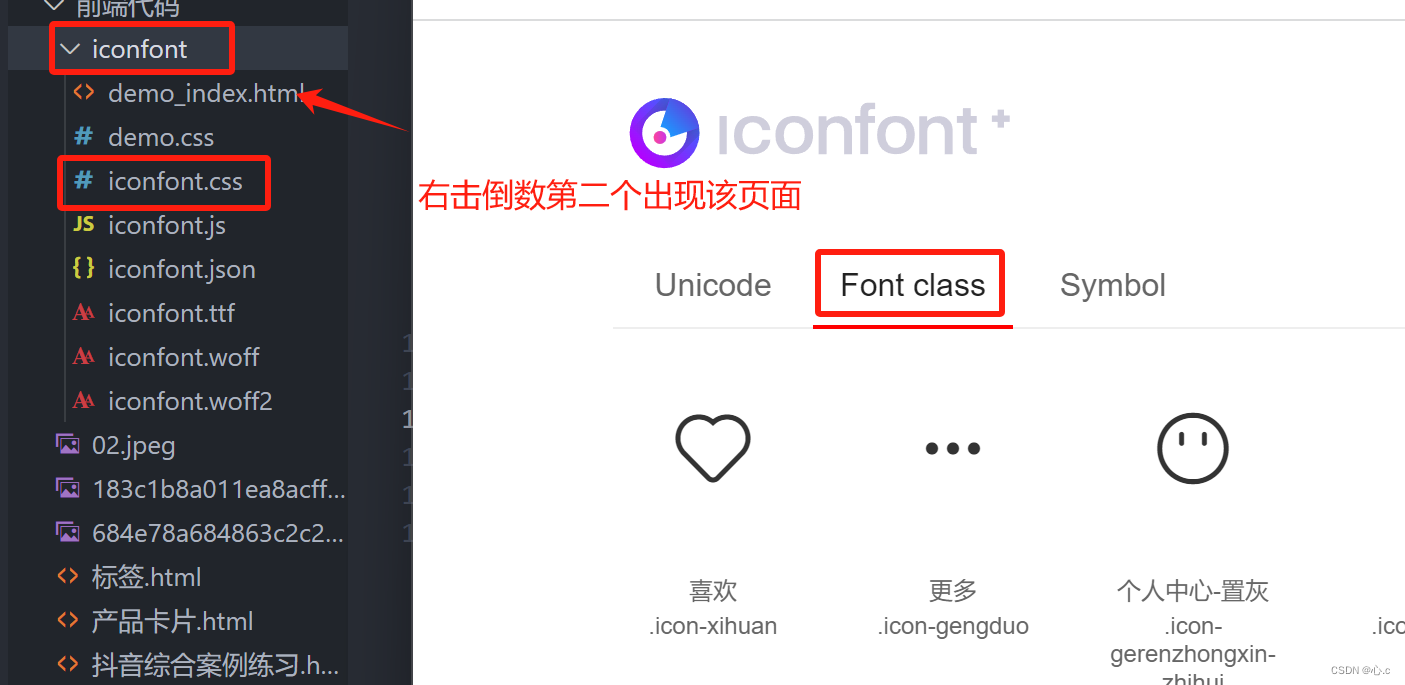
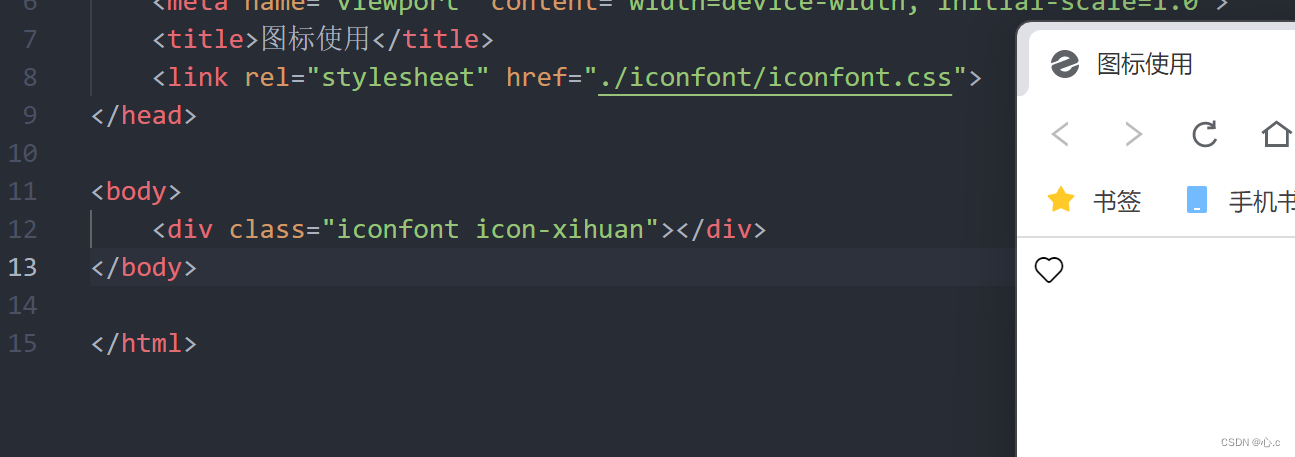
字体图标
在iconfont网站下载所需要的图标,将下载文件夹引入到VScode中,然后再引入iconfont.css文件,在html中class iconfont和图标名(在fontclass中复制就可以了),就可以实现小图标的使用了


垂直对齐方式
属性名:vertical-align

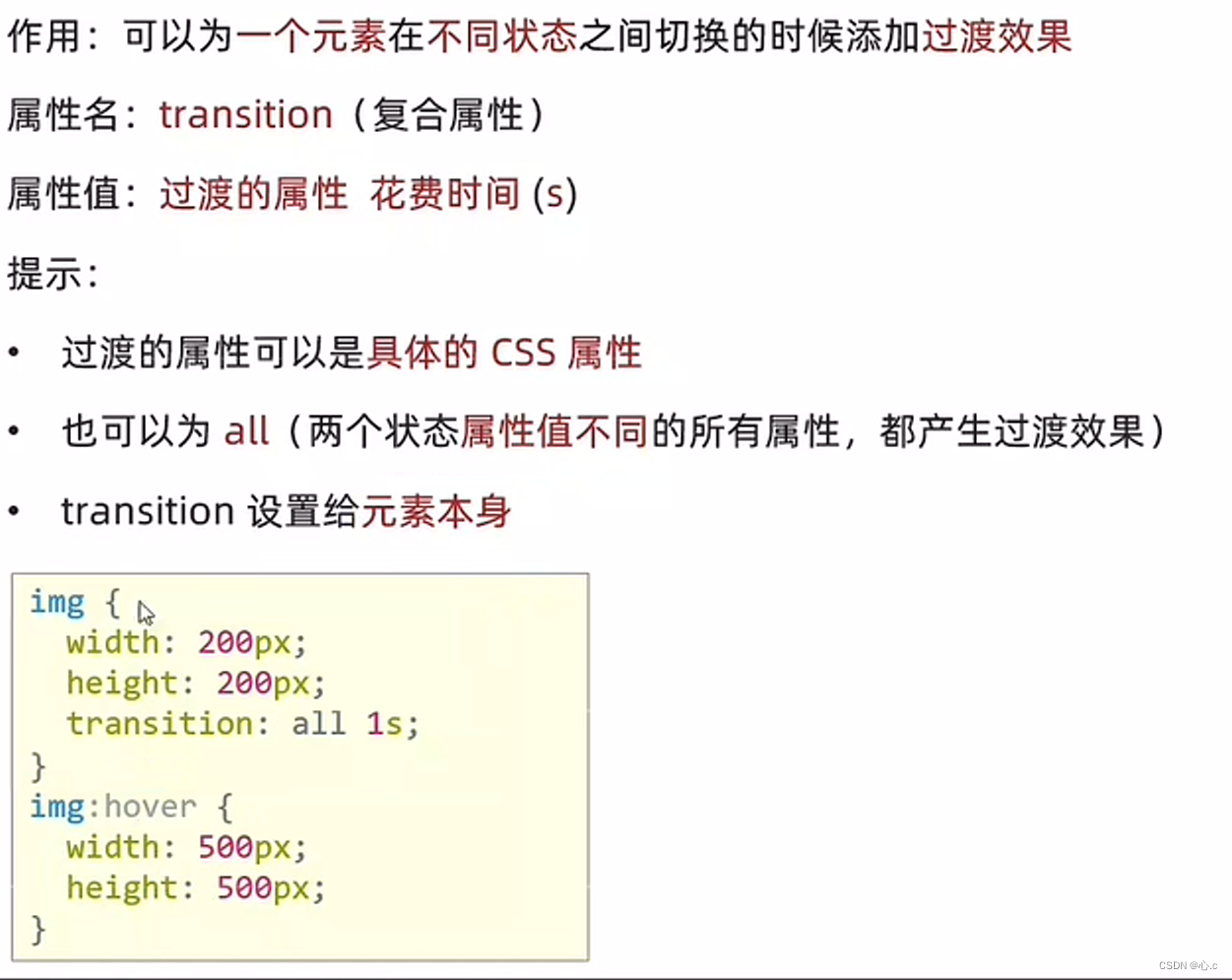
过渡 transition

透明度 opacity
设置整个元素的透明度,属性值:0-1
光标类型 cursor

transform 平面转换
为元素添加动态效果,一般与过度配合使用,改变合照在平面内的形态(位移,旋转,缩放,倾斜)
平面转换-平移
属性 transform:translate(x轴平移距离,y轴平移距离)
取值:像素单位数值,百分比, (参照盒子自身尺寸)
平面转换-旋转
属性 transform:rotate(旋转角度) 角度单位是deg
技巧:取值正负均可,正顺负逆
平面转换-改变转换原点
默认情况下,转换位置是盒子中心点
属性: transform-origin:水平原点位置 垂直原点位置
- 方位名词
- 百分比
- 像素单位数值
平面转换-缩放
属性:
- transform:scale(缩放倍数)
- transform:scale(X轴缩放倍数,Y轴缩放倍数);
缩放倍数值大于1放大,小于1缩小
平面转换-倾斜
transform:skew();
角度度数deg
想要实现多重转换必须用一个transform复合属性
想要同时实现平移和旋转效果先平移后旋转
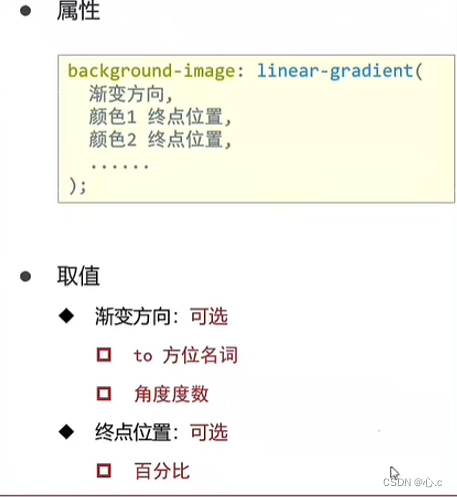
渐变
线性渐变

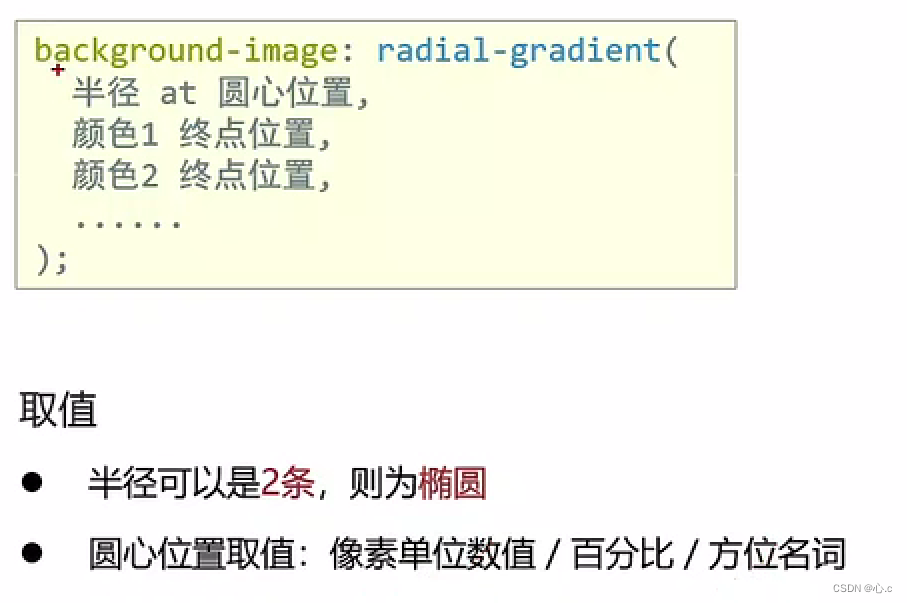
径向渐变(一个圆点向外散发)

终点位置用百分比,表示占位多少
空间转换
xyz三条坐标轴构成了一个立体空间,z与视线方向相同
属性值transform(x,y,z)
空间转换-缩放
复合写法 scale3D(x,y,z)
分开写
- scaleX()
- scaleY()
- scaleZ()
空间-旋转
属性
- transform:rotate()关于z轴旋转,关于平面旋转xoy
- transform:rotate()关于x旋转,平面zoy
- transform:rotate()关于y轴旋转,平面zox
- rotate3d(x,y,z,角度度数) 用来设置自定义旋转角度 其中x,y,z取0-1之间的数值
立体呈现-transform-style(该属性设置在父级上)
作用:设置元素的子元素是位于3D空间中还是位于平面中
- flat :子级处于平面中
- persevere:子级位于3D空间中
视距属性
- 指定观察者与z-0平面的距离,,为元素添加透视效果
- 近大远小,近实远虚
属性:perspective:视距,(添加给父级,只能是父级取值范围800-1200)
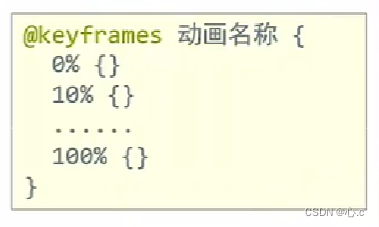
动画-animation
实现两个状态间的变化过程, 可操控(重复播放,最终画面,是否暂停)
定义动画(两种)
使用动画
animation:动画名称 动画时长
animation复合属性 :
animatio:动画名称 动画时长 速度曲线 延长时间 重复次数 动画方向 执行完毕时状态(提示 动画名称和动画时长必须赋值 2 取值不分先后 3 如果有两个时间值 第一个表示时长 第二个表示延迟时间)

代码演示:
<style>div {width: 100px;height: 100px;background-color: #ccadad;animation: run 1s;}@keyframes run {from {translate: 0;}to {translate: 100px;}}</style>
</head>
<body><div></div>
</body>多组动画
在每组中加一个,即可
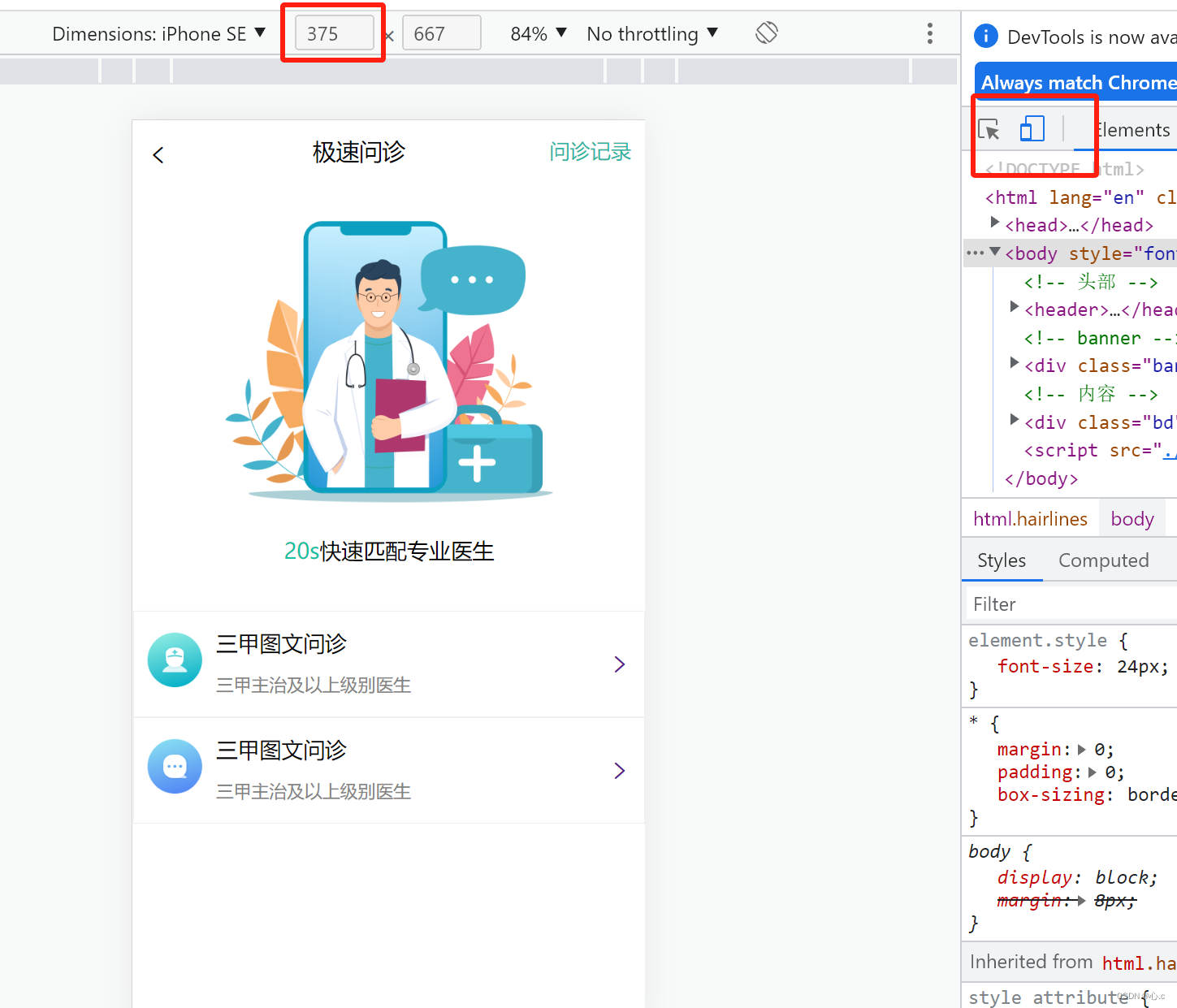
手机端移动适配方案
通过网页检查从而实现手机端的配置(正常情况下我们制作手机端大多都是以宽为375为标准开始制作的)

rem适配方案
要想实现移动端效果,我们就要所有单位都换成rem,不能使用数字+px

html的标签字号应该设置为网页宽度的1/10
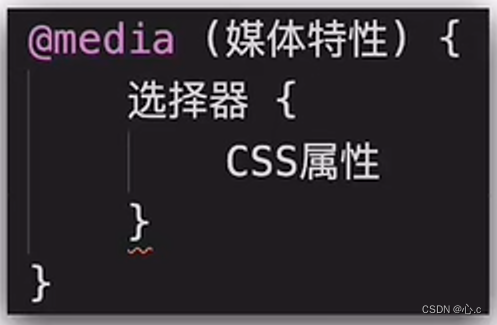
如果要使用rem从而实现移动端的配置,我们需要配合媒体查询才能实现

书写媒体属性时,min-width(从小到大) max-width(从大到小)顺序不要乱
<style>
/*1.使用媒体查询,给不同视口的屏幕设置不同的HTML字号*/
@media(width:320px){
html{
font-size: 32px;
}
@media(width:375px){
html{
font-size: 37.5px;
}
/*2.使用rem单位书写尺寸*/
</style>
</head>
<body>
<div class="box">
</div>
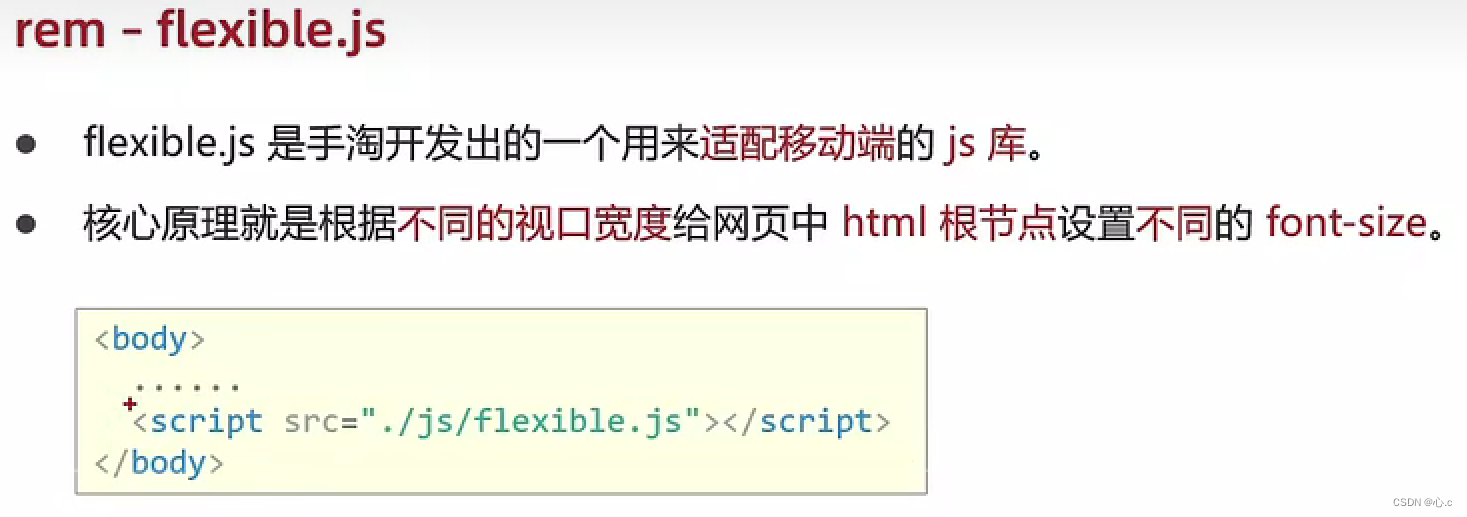
</body>当我们的需求很多时,我们就要写很多媒体查询属性,会很麻烦,这时我们就可以引用js文件不在使用媒体查询就可以实现我们rem的移动端实现了
JS的下载可以在我的是一个博客bootstrap文件里面找前端-Bootstrap-的下载和使用-CSDN博客

但是还是面临一个很大的问题,就是当我们细写某一个尺寸时,我们就要通过计算机算出我们需要的值然后再填写进去,就会很麻烦,所以为了更加方便进行计算,我们可以用less来写我们的css文件
less
注释
单行注释
- 语法:// 注释内容
- 快捷键:ctrl +/
块注释
- 语法:/* 注释内容 */
- 快捷键: Shift + Alt +A
css不支持//注释,所以less转成css时候只有块注释
VScode插件 Easy LESS(这样我们写的less文件就可以自动生成css文件)
less支持加减乘除的运算,除法比较特殊

less文件导入(less文件导入less文件)

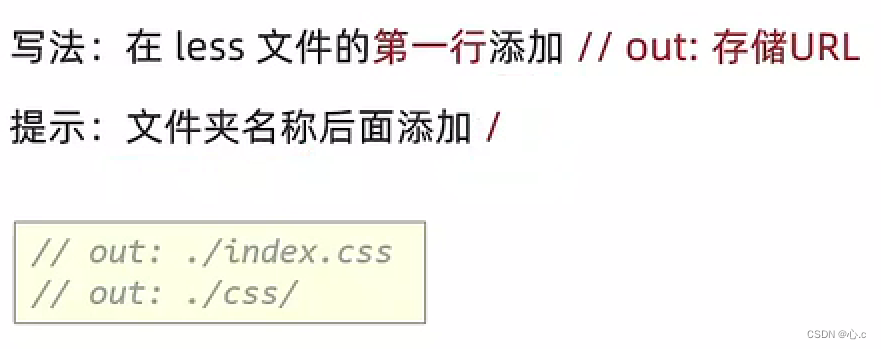
less文件导出

less禁止导出

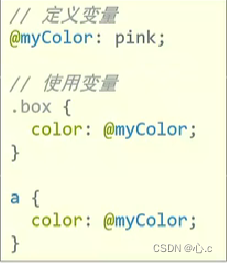
less变量
概念: 容器,存储数据
作用: 存储数据,方便使用和修改
语法:
- 定义变量:@变量名:数据;
- 使用变量:CSS属性:@变量名;

vm与vw适配方案
不需要引入JS就可以使用
vw 布局(当我们写相对大小时vw与vm不混用,我们一般使用vw)
- 确定设计稿对应的vw尺寸(1/100视口宽度)
- 查看设计稿宽度
- 确定参考设备宽度 (视口宽度)
- 确定 vw 尺寸 (1/100 视口宽度)vw单位的尺寸=px 单位数值/(1/100 视口宽度)
OK家人们到这里就讲完了,如果觉得我讲的还不错,请给我一个免费的赞吧,非常感谢支持