https://developer.android.google.cn/build/migrate-to-catalogs?hl=zh-cn#groovy
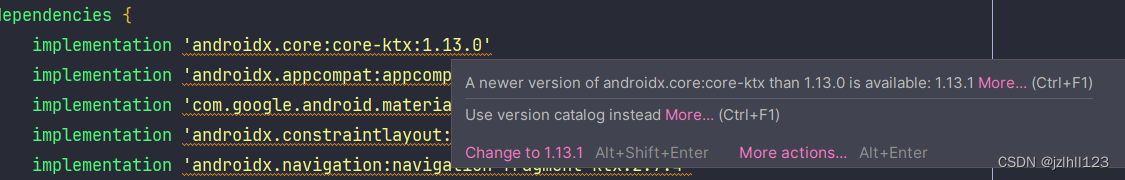
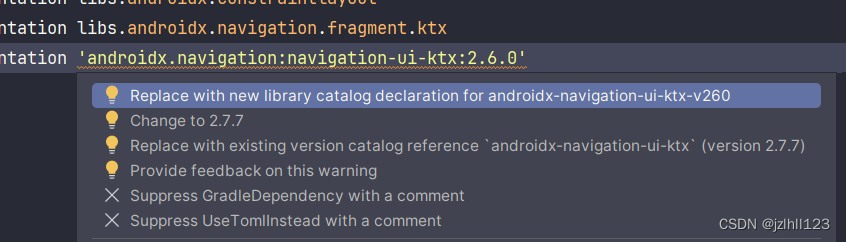
以前都是通过自定义config.gradle, 然后apply它,有一个弊端就是无法提示新版本可以升级。比如这个:

在gradle7.0 preview了新功能,现在默认稳定了。
尝试一下,超级方便迁移,巨推荐!
几个好处:
以前自定义,无法提示新版本;而且无法点击跳转过去;
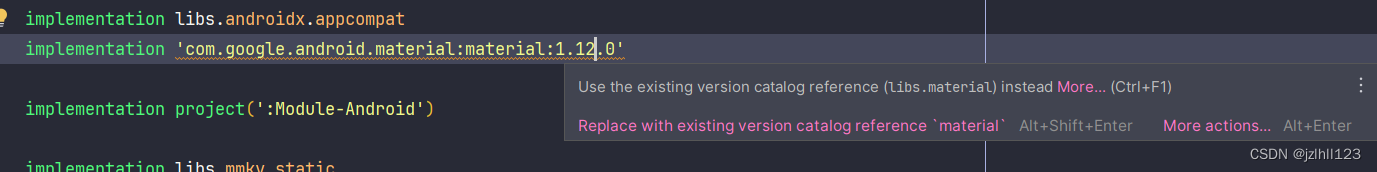
官方出品的,可以直接点击跳转,也可以在libs.versions.toml里面有提示。巨方便!
新建libs.versions.toml
在gradle目录下新建一个文件,libs.versions.toml
第二步根据ide提示操作


不论是新库还是旧库,都能提示你,可以选择换成已经存在的新版本或者老版本。
这里就花点时间,全部替换一下。
比如我这里libs.versions.toml,最终成型:
[versions]appcompat = "1.6.1"
constraintlayout = "2.1.4"
coreKtx = "1.13.1"
coreSplashscreen = "1.0.1"
datastorePreferences = "1.1.1"
espressoCore = "3.5.1"
glide = "4.16.0"
gson = "2.10.1"
junit = "4.13.2"
junitVersion = "1.1.5"
lifecycleLivedataKtx = "2.7.0"
material = "1.12.0"
mmkvStatic = "1.2.16"
navigationFragmentKtx = "2.7.7"
okhttpBom = "4.11.0"
recyclerview = "1.3.2"
roomRuntime = "2.6.1"
startupRuntime = "1.1.1"
swiperefreshlayout = "1.1.0"[libraries]androidx-appcompat = { module = "androidx.appcompat:appcompat", version.ref = "appcompat" }
androidx-constraintlayout = { module = "androidx.constraintlayout:constraintlayout", version.ref = "constraintlayout" }
androidx-core-ktx = { module = "androidx.core:core-ktx", version.ref = "coreKtx" }
androidx-core-splashscreen = { module = "androidx.core:core-splashscreen", version.ref = "coreSplashscreen" }
androidx-datastore-preferences = { module = "androidx.datastore:datastore-preferences", version.ref = "datastorePreferences" }
androidx-espresso-core = { module = "androidx.test.espresso:espresso-core", version.ref = "espressoCore" }
androidx-junit = { module = "androidx.test.ext:junit", version.ref = "junitVersion" }
androidx-lifecycle-livedata-ktx = { module = "androidx.lifecycle:lifecycle-livedata-ktx", version.ref = "lifecycleLivedataKtx" }
androidx-lifecycle-runtime-ktx = { module = "androidx.lifecycle:lifecycle-runtime-ktx", version.ref = "lifecycleLivedataKtx" }
androidx-lifecycle-viewmodel-ktx = { module = "androidx.lifecycle:lifecycle-viewmodel-ktx", version.ref = "lifecycleLivedataKtx" }
androidx-lifecycle-viewmodel-savedstate = { module = "androidx.lifecycle:lifecycle-viewmodel-savedstate", version.ref = "lifecycleLivedataKtx" }
androidx-navigation-fragment-ktx = { module = "androidx.navigation:navigation-fragment-ktx", version.ref = "navigationFragmentKtx" }
androidx-navigation-ui-ktx = { module = "androidx.navigation:navigation-ui-ktx", version.ref = "navigationFragmentKtx" }
androidx-recyclerview = { module = "androidx.recyclerview:recyclerview", version.ref = "recyclerview" }
androidx-room-runtime = { module = "androidx.room:room-runtime", version.ref = "roomRuntime" }
androidx-room-compiler = { module = "androidx.room:room-compiler", version.ref = "roomRuntime" }
androidx-startup-runtime = { module = "androidx.startup:startup-runtime", version.ref = "startupRuntime" }
androidx-swiperefreshlayout = { module = "androidx.swiperefreshlayout:swiperefreshlayout", version.ref = "swiperefreshlayout" }
glide = { module = "com.github.bumptech.glide:glide", version.ref = "glide" }
gson = { module = "com.google.code.gson:gson", version.ref = "gson" }
junit = { module = "junit:junit", version.ref = "junit" }
ksp = { module = "com.github.bumptech.glide:ksp", version.ref = "glide" }
material = { module = "com.google.android.material:material", version.ref = "material" }
mmkv-static = { module = "com.tencent:mmkv-static", version.ref = "mmkvStatic" }
okhttp = { module = "com.squareup.okhttp3:okhttp" }
okhttp-bom = { module = "com.squareup.okhttp3:okhttp-bom", version.ref = "okhttpBom" }
okhttp3-integration = { module = "com.github.bumptech.glide:okhttp3-integration", version.ref = "glide" }[plugins]
其他通用定制
Properties properties = new Properties()
InputStream inputStream = file('./local.properties').newDataInputStream()
properties.load(inputStream)
//全局的地方都可以使用这个来当做。
gradle.ext.selfUserName = properties.getProperty('username')
gradle.ext.selfPassword = properties.getProperty('password')
gradle.ext.jvmTarget = "17"
gradle.ext.sourceCompatibility = JavaVersion.VERSION_17
gradle.ext.targetCompatibility = JavaVersion.VERSION_17
gradle.ext.compileSdk = 34
gradle.ext.targetSdk = 34
gradle.ext.minSdk = 26
在settings.gradle里面添加如下代码。
然后给一些出现的地方定制进去
compileOptions {sourceCompatibility gradle.ext.sourceCompatibilitytargetCompatibility gradle.ext.targetCompatibility}kotlinOptions {jvmTarget = gradle.ext.jvmTarget}
官方出品,简单快捷,有提示,能跳转。



![[Java、Android面试]_22_APP启动流程(中频问答)](https://img-blog.csdnimg.cn/direct/b0bab868c4c04150b0e9b39022fac9f9.png)