在原生js中我们使用的是XMLHttpRequest对象来发送ajax请求
主要步骤就是:
1.创建XMLHTTPRequest对象
2.使用open方法设置和服务器的交互信息
3.设置发送的数据,开始和服务器端交互
4.注册事件
5.更新界面
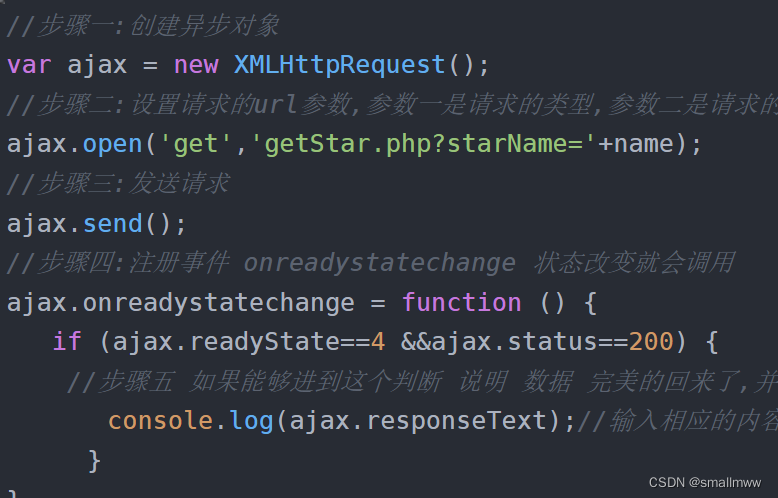
(1) get方式
//步骤一:创建异步对象
var ajax = new XMLHttpRequest();
//步骤二:设置请求的url参数,参数一是请求的类型,参数二是请求的url,可以带参数,动态的传递参数starName到服务端
ajax.open('get','getStar.php?starName='+name);
//步骤三:发送请求
ajax.send();
//步骤四:注册事件 onreadystatechange 状态改变就会调用
ajax.onreadystatechange = function () {if (ajax.readyState==4 &&ajax.status==200) {//步骤五 如果能够进到这个判断 说明 数据 完美的回来了,并且请求的页面是存在的console.log(ajax.responseText);//输入相应的内容}
}(2)post方式
//创建异步对象
var xhr = new XMLHttpRequest();
//设置请求的类型及url
//post请求一定要添加请求头才行不然会报错
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");xhr.open('post', '02.post.php' );
//发送请求
xhr.send('name=fox&age=18');
xhr.onreadystatechange = function () {// 这步为判断服务器是否正确响应if (xhr.readyState == 4 && xhr.status == 200) {console.log(xhr.responseText);}
};二、也可以对原生js发送ajax请求进行封装
function ajax_method(url,data,method,success) {// 异步对象var ajax = new XMLHttpRequest();// get 跟post 需要分别写不同的代码if (method=='get') {// get请求if (data) {// 如果有值url+='?';url+=data;}else{}// 设置 方法 以及 urlajax.open(method,url);// send即可ajax.send();}else{// post请求// post请求 url 是不需要改变ajax.open(method,url);// 需要设置请求报文ajax.setRequestHeader("Content-type","application/x-www-form-urlencoded");// 判断data send发送数据if (data) {// 如果有值 从send发送ajax.send(data);}else{// 木有值 直接发送即可ajax.send();}}// 注册事件ajax.onreadystatechange = function () {// 在事件中 获取数据 并修改界面显示if (ajax.readyState==4&&ajax.status==200) {// console.log(ajax.responseText);// 将 数据 让 外面可以使用// return ajax.responseText;// 当 onreadystatechange 调用时 说明 数据回来了// ajax.responseText;// 如果说 外面可以传入一个 function 作为参数 successsuccess(ajax.responseText);}}}以上就是使用原生方式的ajax请求。







![[C++ 网络协议编程] UDP协议](https://img-blog.csdnimg.cn/4499b0d74c334829aaea2cd55e5b9670.png)