开始的代码是这样的,新开一个窗口显示经过base64编码后的图片,但是url太长了显示失败。
openImage(imgSrc) {window.open(imgSrc, '_blank');
},解决方法:这段代码接收一个Base64编码的图像数据,把它转换为一个Blob对象。
Blob:是一个特殊的URL方案,它用于表示指向浏览器内存中Blob对象或File对象的引用。
注意:blob URL是短暂的。当它们不再被引用,或者当你调用URL.revokeObjectURL()方法时,它们会被释放,以减少内存使用。这意味着blob URL并不持久,它们只存在于当前浏览器会话中。如果你在一个新的浏览器窗口或标签页中打开一个blob URL,它将不起作用,因为该URL是特定于之前的浏览器上下文的。
下面是代码:
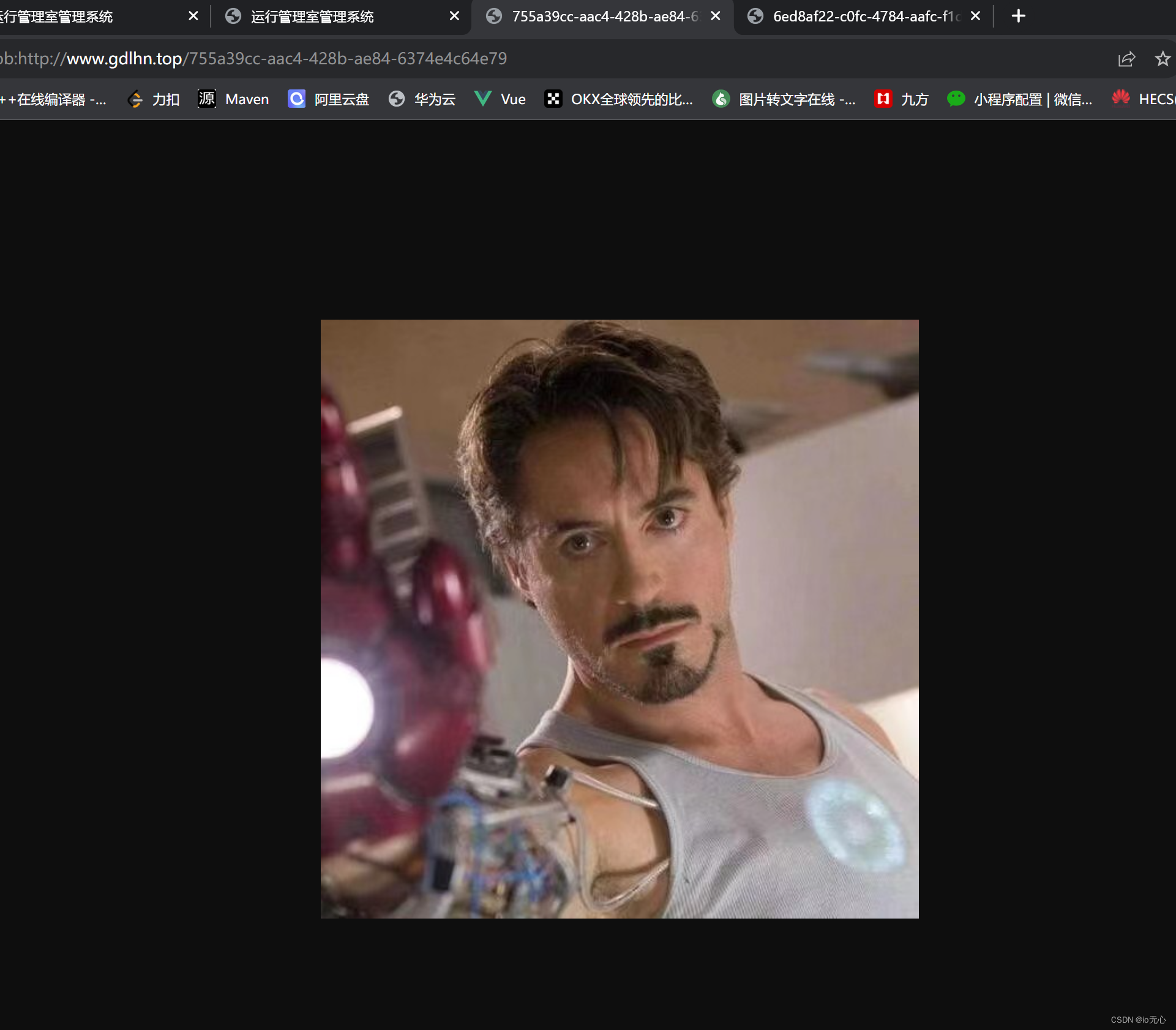
openImage(base64Data) { // 解码base64编码的数据。base64Data.split(',')[1]是提取真正的图像数据(移除了"data:image/jpeg;base64,"部分)const byteCharacters = atob(base64Data.split(',')[1]);// 创建一个数组,用于存储每个字符的ASCII码const byteNumbers = new Array(byteCharacters.length);// 遍历byteCharacters字符串,并将每个字符的ASCII码值存储在byteNumbers数组中for (let i = 0; i < byteCharacters.length; i++) {byteNumbers[i] = byteCharacters.charCodeAt(i);}// 使用byteNumbers数组创建一个Uint8Array对象。Uint8Array是一个字节的数组。const byteArray = new Uint8Array(byteNumbers);// 用byteArray创建一个Blob对象。Blob对象代表一个不可变、原始数据的类文件对象。// Blob对象的内容是由选项type指定的MIME类型。const blob = new Blob([byteArray], {type: 'image/jpeg'});// 创建一个指向存储在Blob对象中的数据的URL。这个URL可以用于文件下载或者用在img标签的src属性中。const imageUrl = URL.createObjectURL(blob);// 在新的浏览器窗口或标签页中打开上面创建的URL,从而显示该图像window.open(imageUrl, '_blank');
}

完。