创建组件
①在项目的根目录中,鼠标右键,创建components -> test文件夹
②在新建的components -> test文件夹上,鼠标右键,点击“新建Component‘
③键入组件的名称之后回车,会自动生成组件对应的4个文件,后缀名分别为js,json,wxml和wxSS
组件和页面的区别
组件的js和json与页面不同
- 组件的json文件中需要声明compontent:true属性
- 组件的js文件中调用的是Component()函数
- 组件的事情处理函数需要定义methods节点
自定义组件样式
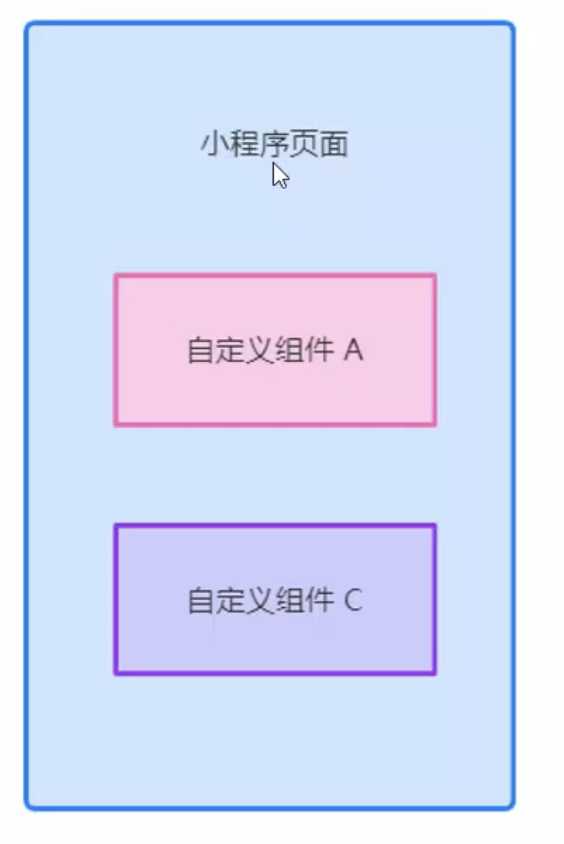
默认情况下,组件样式只会对当前组件生效,不会影响到组件之外的UI结构如图所示:

注意:app.wxss中的全局样式对组件无效
在使用组件的时候最好使用class选择器
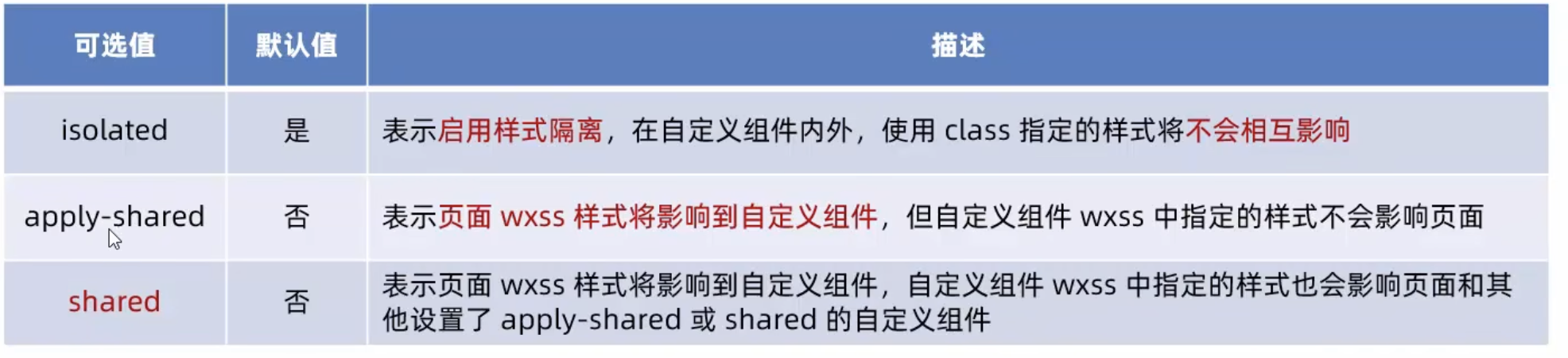
修改组件的样式隔离
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 stylelsolation修改组件的样式隔离选项,用法如下:
js配置
Compontent({options:{stylelsolation:"isolated"}
})
json配置
{"stylelsolation":"isolated"
}

引用方式
局部和全局、两种引用方式
局部引用:组件只能在当前页面进行引用
在页面的json文件红进行引用
{ "usingComponents": {"mytese":"/components/test/test"}
}
组件的使用
<mytese></mytese>
全部引用:组件可以在每个小程序中使用
在app.json文件中,引入组件
"usingComponents": {"mytest1":"/components/test1/test1"
}
然后在任何页面都可以使用该组件
<mytest1></mytest1>
经常使用的组件我们需要进行全局引用,局部引用在特定页面中
data数据
在小程序组件中,用于组件模版渲染和私有数据,需要定义到data节点中
/*** 组件的初始数据*/
data: {count:1
},methods方法
在小程序中,事件处理函数和自定义方法需要定义到methods节点中,示例如下:
<view>{{count}}</view>
<button bind:tap="addCount">+1</button>
js文件
methods: {addCount(){this.setData({count:this.data.count+1})this._showCount()},_showCount(){wx.showToast({title: 'count值为:'+this.data.count,icon:'none'})}
}
})
properties属性
在小程序组件中,properties是组件的对外属性,用来接收外界传递到组件中的数据,示例代码:
/*** 组件的属性列表*/
properties: {max:{type:Number,value:10},
},
当然也可以不定义value直接定义number
max:Number
使用
methods: {addCount(){if(this.data.count>=9) returnthis.setData({count:this.data.count+1})this._showCount()},
使用setData修改properties的值
由于data数据和 properties属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染, 或使用 setData为 properties中的属性重新赋值,示例代码如下:
this.setData({max:this.properties.max+1
})
数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。他的作用类似于vue中的watch侦听器。在小程序组件中,数据监听器的基本语法格式如下:
observers:{'字段A, 字段B': function(){}}
数据监听器基本用法
在wxml中定义基本的dom结构,该案例是一个简单的加法案例
<view>{{number1}}+{{number2}} = {{sum}}</view><button size="mini" bind:tap="addn1">n1自增</button><button size="mini" bind:tap="addn2">n2自增</button>
然后定义js
//在Data中定义三个参数
data: {number1:0,number2:0,sum:0
},
//在method方法中定义addn1方法和addn2方法
methods: {addn1(){this.setData({number1:this.data.number1+1})},addn2(){this.setData({number2:this.data.number2+1})},
监听器监听对象属性的变化
数据监听器支持监听对象中单个或者多个属性的变化:
wxml渲染
HTML<view style="background-color: rgb({{fullColor}})" class="colorBox">颜色值为:{{fullColor}}</view>
<button size="mini" bind:tap="changeR" type="default">R</button>
<button size="mini" bind:tap="changeG" type="primary">G</button>
<button size="mini" bind:tap="changeB" type="warn">B</button>
wxss样式
.colorBox{height: 100rpx;color: white;text-align: center;line-height: 100rpx;
}
js
data: {rgb:{r:0,g:0,b:0},fullColor:'0,0,0'
},
methods: {changeR(){ // 修改rgb对象上的r属性的值this.setData({'rgb.r':this.data.rgb.r +5 >255?255:this.data.rgb.r+5})},changeG(){ // 修改rgb对象上g属性的值this.setData({'rgb.g':this.data.rgb.g+5>255?255:this.data.rgb.g+5})},changeB(){ //修改rgb对象上b属性的值this.setData({'rgb.b': this.data.rgb.b+5>255?255:this.data.rgb.b +5})}
},
// 监听数据节点
observers:{'rgb.r,rgb.g,rgb.b':function(r,g,b){// 监听数据变化改变值this.setData({// 为data中的fullColor重新赋值fullColor:`${r},${g},${b}`})}}
监听对象中给所属性的变化
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符**来监听监听对象中所有属性的变化:
observers:{"rgb.**":function(obj){this.setData({fullColor:`${obj.r},${obj.g},${obj.b}`})}
}
}
这个在功能上和之前的代码分别监听不同颜色其实是一一对应的,只不过使用“**”通配符进行对象的监听比较简单,在实际开发中,各位开发人员可以更具程序具体情况使用。
纯数据字段
:::info
纯数据字段值的是那些不用于洁面渲染的data字段
:::
应用场景:例如在有些情况下,某些data中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的data字段是河北设置为纯数据字段。
优势:纯数据字段有助于提升页面更新的性能。
使用规则
在Component的构造器的options节点中,指定pureDataPattern,为一个正则表达式,字段名符合这个正则表达的字段将成为纯数据字段:
Component({options:{// 在data中所有以下划线开头的都为纯数据字段pureDataPattern:/^_/},data:{a:'asasas'// _a为纯数据字段_a:'asasasas'
}
})
可以使用纯数据字段改造数据监听器案例
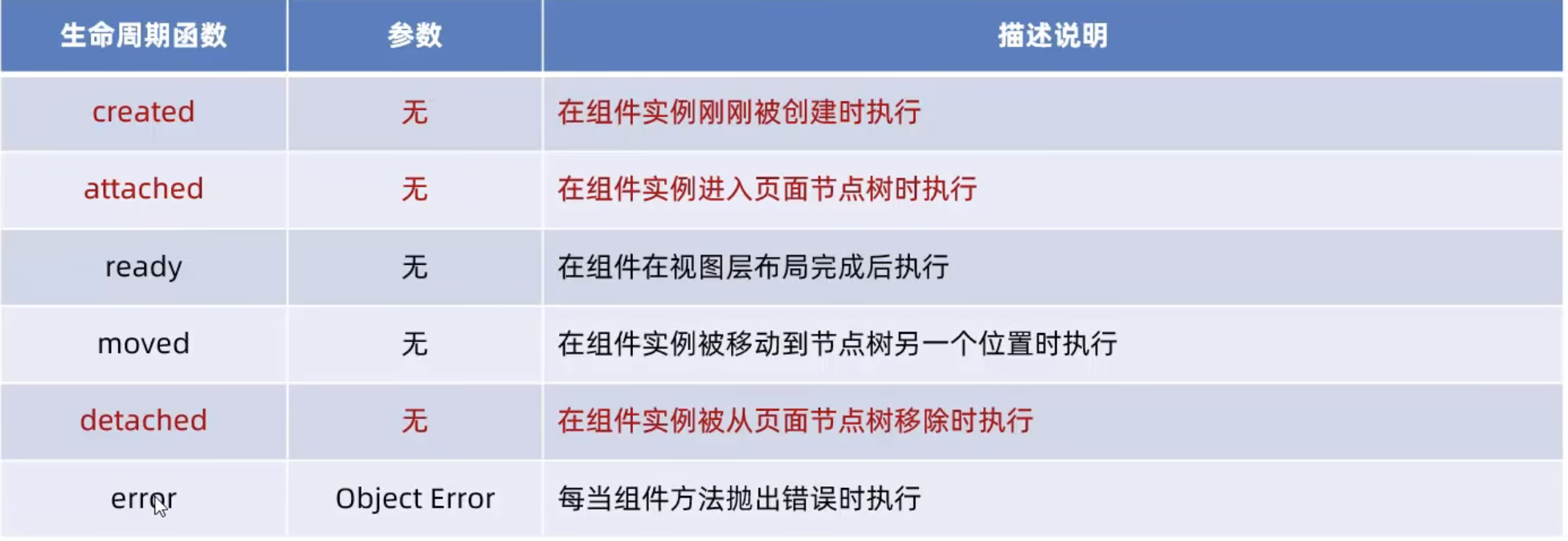
小程序组件的生命周期

在小程序组件中,最重要的生命周期函数有3个,分别是created、attached、detached。它们各自的特点如下:
- 组件实例刚被创建好的时候,created生命周期函数会被触发
- 此时还不能调用setData
- 通常在这个生命周期函数中,只应该用于给组件的this添加一些自定义的属性字段
- 在组件完全初始化完毕、进入页面节点树后, attached生命周期函数会被触发
- 此时,this.data已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
- 在组件离开页面节点树后,detached生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的detached生命周期函数
- 此时适合做一些清理性质的工作
小程序生命周期函数的定义
:::info
小程序生命周期函数定义有两种方式,一种是旧的方法在Component里面进行定义,另外一种新的方法,新建一个lifetimes节点进行定义
:::
这里推荐使用新的lifetimes节点定义
lifetimes:{created(){console.log('创建声明周期');},attached(){console.log('attached');}}
若新旧两种生命周期在js中同时出现,新的优先
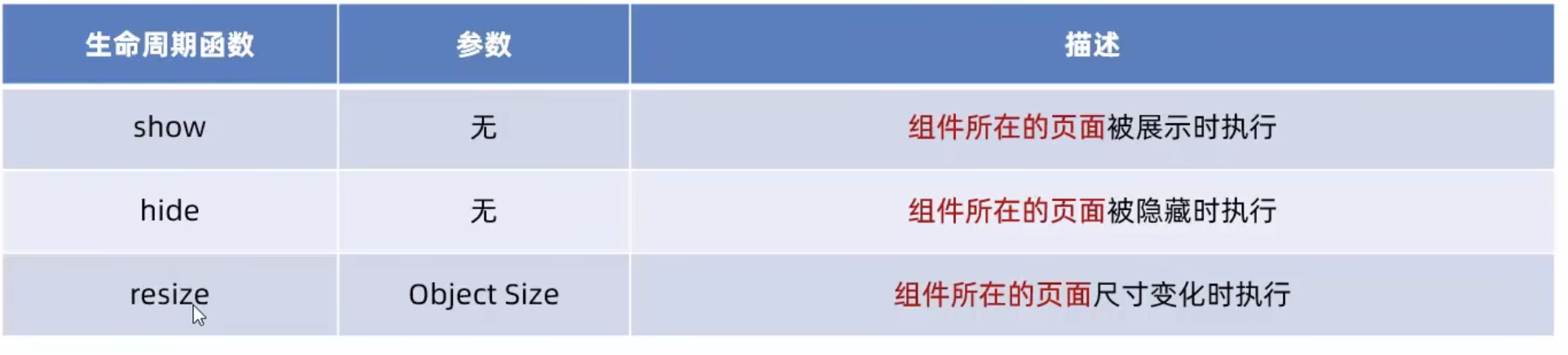
组件所在页面的生命周期
有时,自定义组件行为以来页面的状态变化,此时就需要用到组件再页面的生命周期。
在自定义组件中,组件所能访问到页面的声明周期函数一共有3个,分别是:

如何监听所在页面的生命周期函数?
需要再组件中定义PageLifetimes节点,示例代码如下:
pageLifetimes:{show:function(){//页面被展示console.log('test组件加载');},hide:function(){//页面被隐藏console.log('页面发生切换');},resize:function(size){//页面尺寸变化}}
注意:这里不是({}),而是直接{},有时候可能你会习惯打出({}).
在页面加载后生成随机RGB颜色值
pageLifetimes:{show:function(){//页面被展示// 生成三个rgb值let r = Math.floor(Math.random()*255)+1;let g = Math.floor(Math.random()*255)+1;let b = Math.floor(Math.random()*255)+1;this.setData({fullColor:`${r},${g},${b}`})console.log(r);console.log('test组件加载');},hide:function(){//页面被隐藏console.log('页面发生切换');},resize:function(size){//页面尺寸变化}}
当然这样写比较丑,我们还可以把方法放到method里面,然后再show中去调用那个方法。
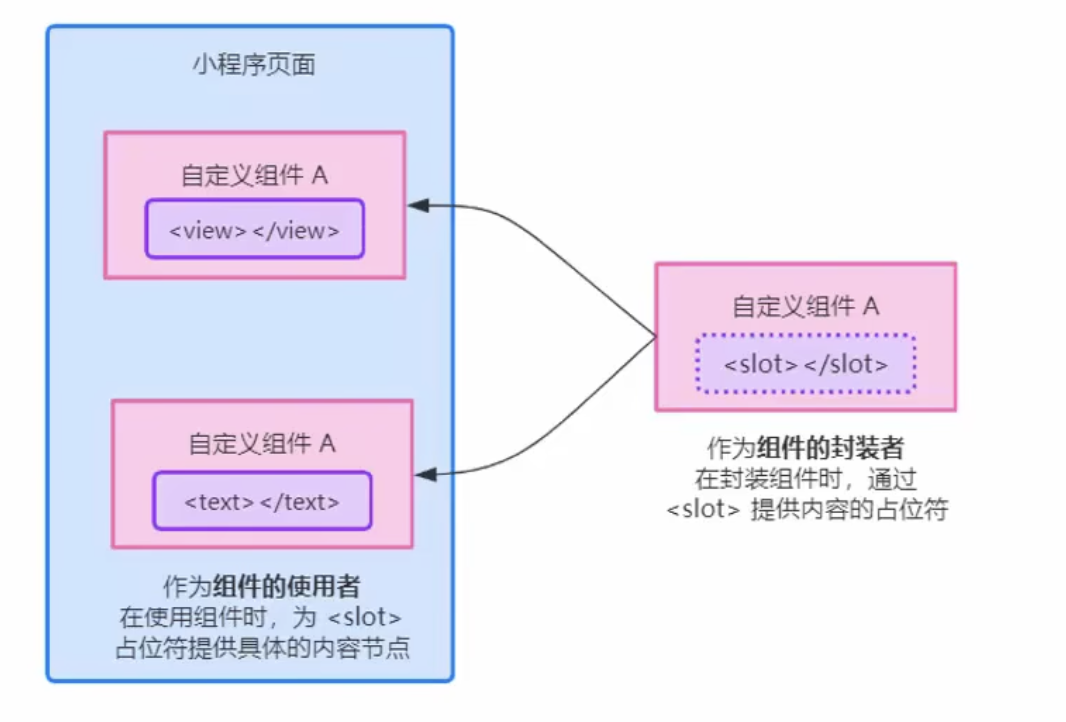
自定义组件插槽
在自定义组件中,可以提供一个节点(插槽),用于承担组件使用者提供的wxml结构。

单个插槽
小程序中,默认每个自定义组件中只允许使用一个进行占位,这种个数上的限制叫做单个插槽。
组件wxml代码
<text>components/test1/test1.wxml</text>
<slot></slot>
使用组件代码
<view><mytest1><view>这是插槽填充的内容 </view></mytest1>
</view>多插槽
小程序自定义组件中,需要使用多个插槽时,可以在组件js文件中定义下面代码:
Component({options:{// 在组件定义时的选项目启动多slot支持multipleSlotes:true},properties:{},methods:{}
})
使用多插槽,可以使用多个slot标签占位使用不同的name进行区分
再组件中定义多个插槽
<!--components/test1/test1.wxml-->
<slot name="slot1"></slot>
<slot name="slot2"></slot>
使用者定义slot属性加上插槽名字就可以直接使用
<view><mytest1><view slot="slot1">我是插槽1的内容 </view><view slot="slot2">我是插槽2的内容 </view></mytest1>
</view>