提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
Markdown语法目录
- 前言
- 1.标题
- 2.文本样式
- 3.列表
- 四.图片
- 5.链接
- 6.目录
- 7.代码片
- 7.表格
- 8.注脚
- 9.注释
- 10.自定义列表
- 11.LaTeX数学公式
- 12.插入甘特图
- 13.插入UML图
- 14.插入Merimaid流程图
- 15.插入Flowchart流程图
- 16.插入类图
- 快捷键
- 总结
前言
提示:记录md语法及快捷键
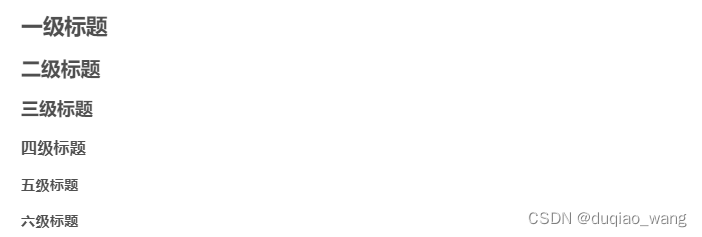
1.标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题

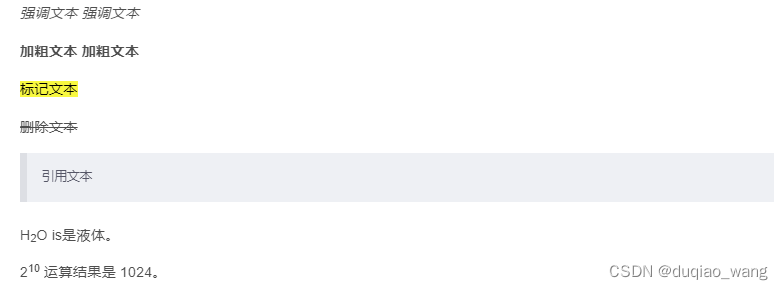
2.文本样式
*强调文本* _强调文本_**加粗文本** __加粗文本__==标记文本==~~删除文本~~> 引用文本H~2~O is是液体。2^10^ 运算结果是 1024。

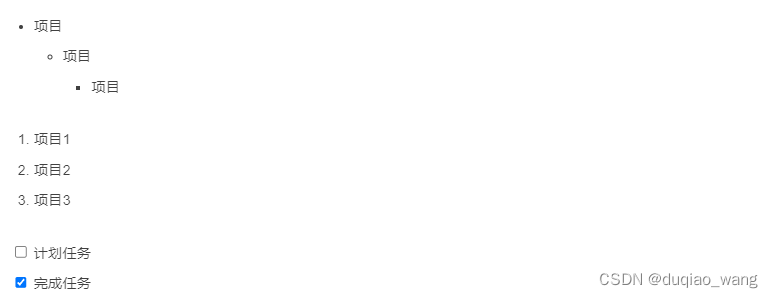
3.列表
- 项目* 项目+ 项目1. 项目1
2. 项目2
3. 项目3- [ ] 计划任务
- [x] 完成任务

四.图片
图片: 带尺寸的图片: 宽度确定高度等比例的图片: 高度确定宽度等比例的图片: 居中的图片: 居中并且带尺寸的图片: 居右的图片: 
5.链接
链接: [link](https://www.csdn.net/)

6.目录
@[TOC](这里写目录标题)
# 一级目录
## 二级目录
### 三级目录

7.代码片
下面展示一些 内联代码片。
// A code block
var foo = 'bar';
// An highlighted block
var foo = 'bar';
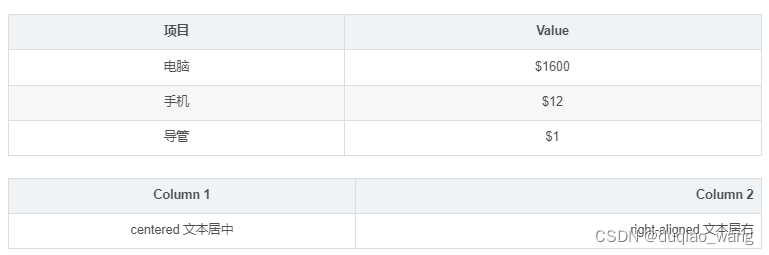
7.表格
项目 | Value
-------- | -----
电脑 | $1600
手机 | $12
导管 | $1| Column 1 | Column 2 |
|:--------:| -------------:|
| centered 文本居中 | right-aligned 文本居右 |

8.注脚
一个具有注脚的文本。[^1][^1]: 注脚的解释

9.注释
Markdown将文本转换为 HTML。*[HTML]: 超文本标记语言

10.自定义列表
Markdown
: Text-to-HTML conversion toolAuthors
: John
: Luke

11.LaTeX数学公式
Gamma公式展示 $\Gamma(n) = (n-1)!\quad\forall
n\in\mathbb N$ 是通过 Euler integral$$
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
$$

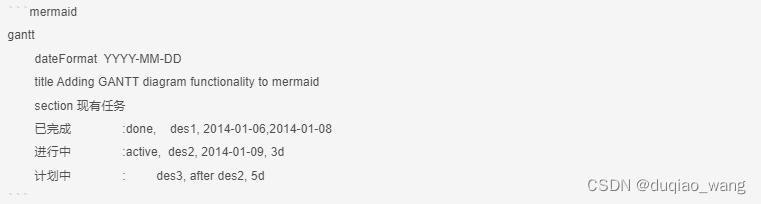
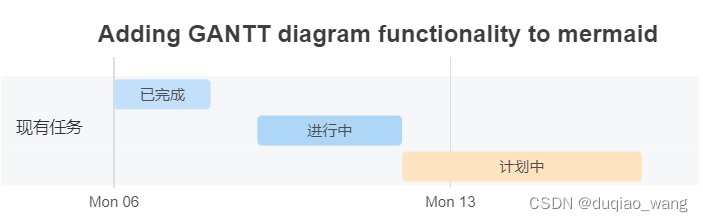
12.插入甘特图


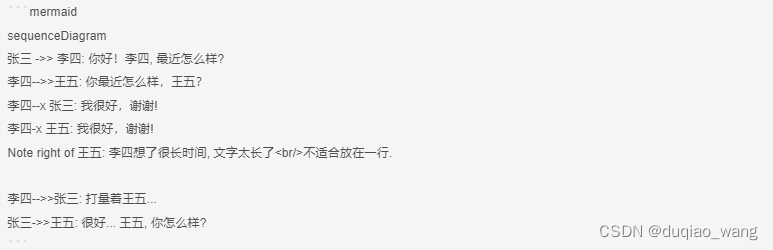
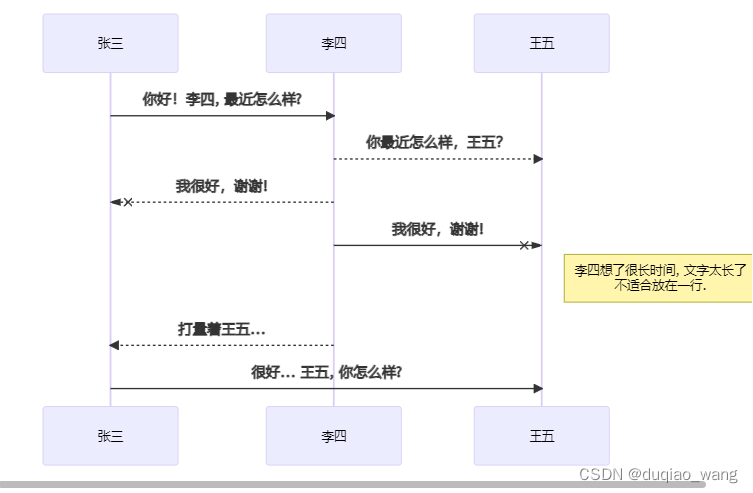
13.插入UML图
[参考文档](https://mermaid-js.github.io/mermaid/#/sequenceDiagram)


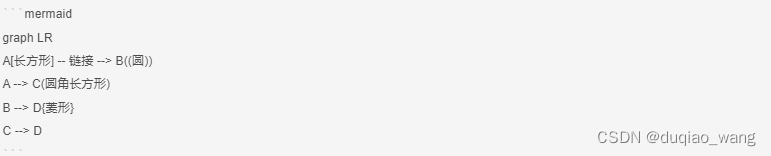
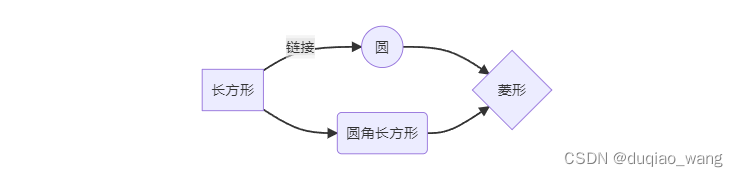
14.插入Merimaid流程图
[参考文档](https://mermaid-js.github.io/mermaid/#/flowchart?id=graph)


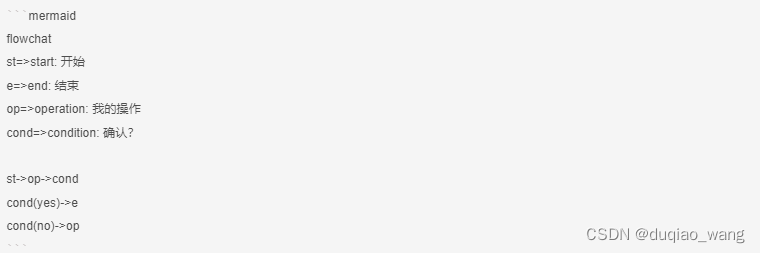
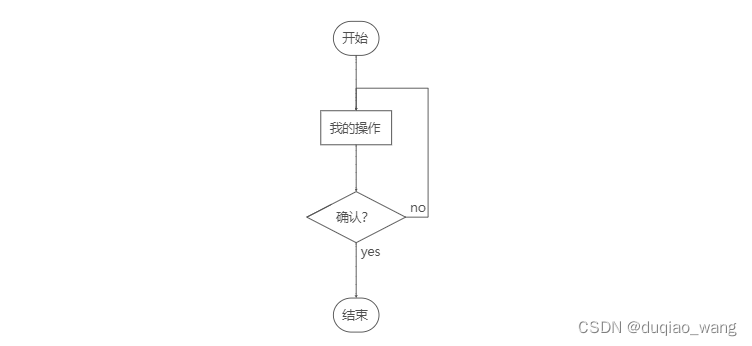
15.插入Flowchart流程图
[参考文档](http://flowchart.js.org/)


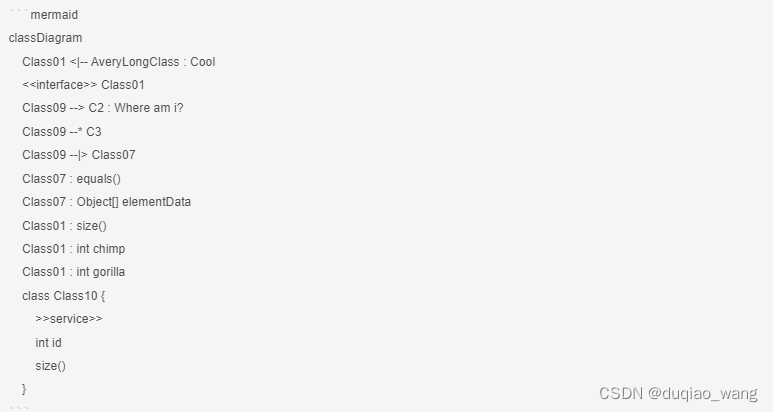
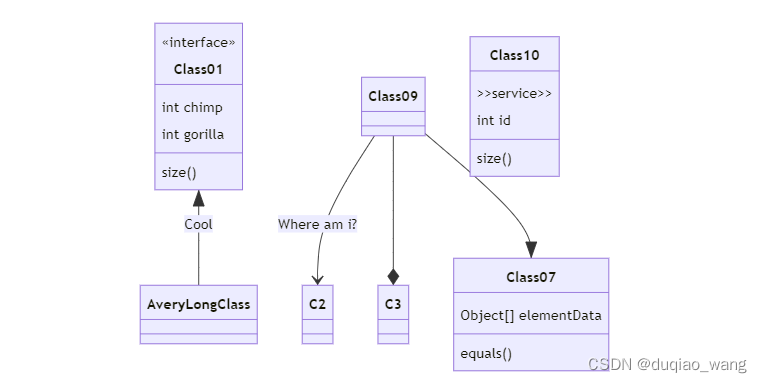
16.插入类图
[参考文档](https://mermaid-js.github.io/mermaid/#/classDiagram)


快捷键
加粗: Ctrl + B标题: Ctrl + H插入链接: Ctrl + K字体倾斜:Ctrl+I下划线:Ctrl+U返回Typora顶部:Ctrl+Home返回Typora底部:Ctrl+End创建表格:Ctrl+T创建超链接:Ctrl+K搜索:Ctrl+F选中某句话:Ctrl+L选中某个单词:Ctrl+D选中相同格式的文字:Ctrl+E搜索并替换:Ctrl+H删除线:Alt+Shift+5插入图片:Ctrl+Shift+I引用:Ctrl+Shift+Q总结
熟能生巧