目录
一、VueRouter介绍
二、VueRouter的使用
三、注意
一、VueRouter介绍
VueRouter是Vue官方的一个路由插件,是一个第三方包。
作用:修改地址栏路径时,切换显示匹配的组件
官网:Vue Router (vuejs.org)
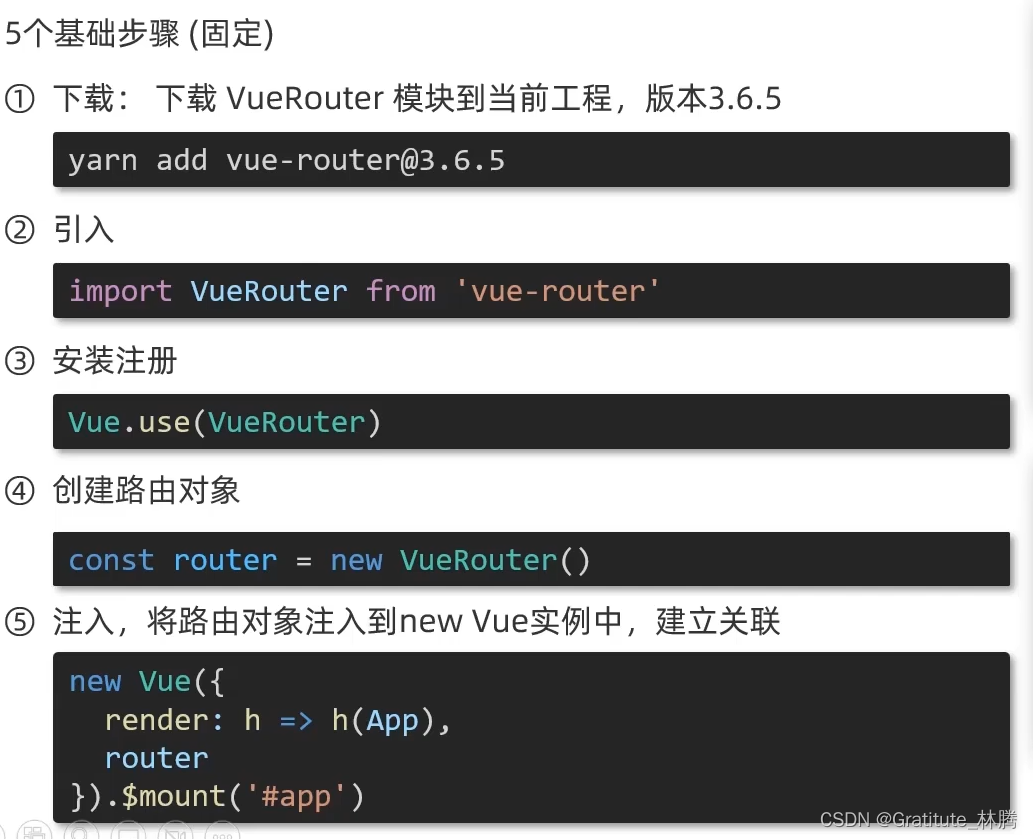
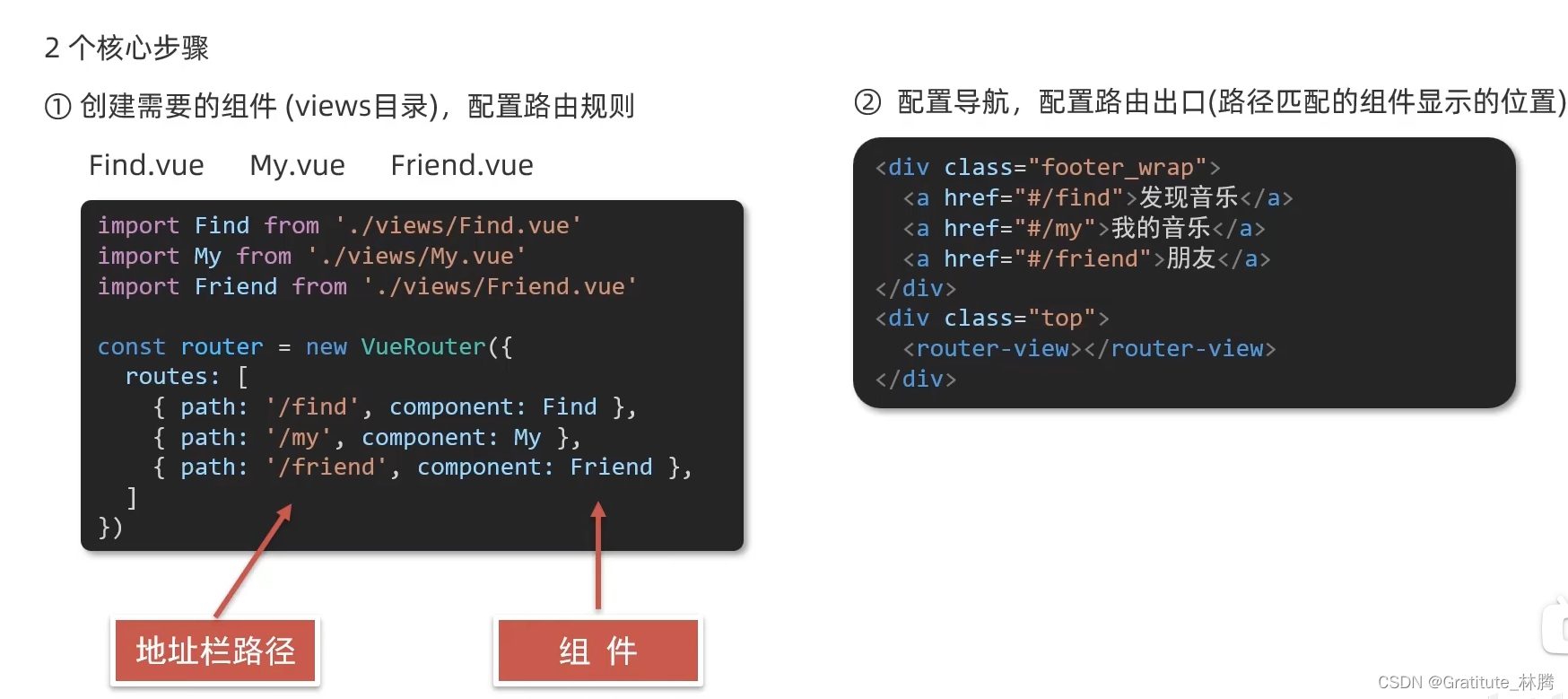
二、VueRouter的使用
注意:如果是通过npm创建的Vue项目,则第一步下载的yarn add应改为npm install
而后四步都是在main.js中进行配置。


<router-view>标签用来控制组件展示的位置。
三、注意
组件的名字应该是由多个单词组成的,如果创建的时候用一个单词命名,则在为组件配置路由时会报错,此时可以设置组件的name属性,把它改成多单词,这样就可以正常配置路由了。
比如Find.vue组件,把它的name属性改为:FindMusic。
然后配置路由的时候,要导入Find组件,依然使用 import Find from ..........。即使name属性改成了FindMusic,在导入的时候,依然可以命名为Find。总的来说,就是导入的时候可以随便命名(满足命名规则),不需要跟组件的name属性值一致。
一般来讲,组件的name属性值默认与.vue文件的名字一样。如果说不小心创建了只有一个单词的.vue文件,可以通过自定义name属性来调整,以满足多单词规则,因为一个单词的.vue文件在配置路由的时候会报错。






![[虚拟机+单机]梦幻契约H5修复版_附GM工具](https://img-blog.csdnimg.cn/img_convert/8134b7c7525b01d479759b4b1c46a781.webp?x-oss-process=image/format,png)