- props/emit
- props
- 作用:父组件通过 props 向子组件传递数据
- parent.vue
<template><div><Son :msg="msg" :pfn="pFn"></Son></div> </template><script> import Son from './son' export default {name: 'Parent',data() {return {msg:'a message'}},methods: {pFn(){console.log("这是pFn");}},components:{Son} } </script><style></style> - son.vue
<template><div><h3>p的msg:{{ msg }}</h3><el-button type="primary" size="default" @click="pfn">点击使用p的方法</el-button></div> </template><script> export default {name: 'Son',props:['pfn','msg'] } </script><style></style> - 效果

- emit
- 作用:子组件通过 $emit 和父组件通信
- parent.vue
<template><div><Son :msg="msg" @onSendData="onSendData"></Son></div> </template><script> import Son from './son' export default {name: 'Parent',data() {return {msg:'a message'}},methods: {},components:{Son},methods: {onSendData(val){console.log(val);}}, } </script><style></style> - son.vue
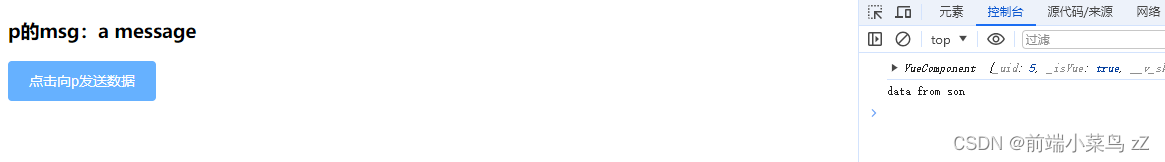
<template><div><h3>p的msg:{{ msg }}</h3><el-button type="primary" size="default" @click="sendData">点击向p发送数据</el-button> </div> </template><script> export default {name: 'Son',props:['msg'],created() {console.log(this);},methods: {sendData(){this.$emit("onSendData",'data from son')}}, } </script><style></style> - 效果

- props
- ref / $refs
- 作用:这个属性用在子组件上,它的用用就指向了子组件的实例,可以通过实例来访问组件的数据和方法
- parent.vue
<template><div><Son ref="Son"></Son></div> </template><script> import Son from './son.vue'; export default {name: 'Parent',components:{Son,},mounted() {console.log("this.$refs.Son",this.$refs.Son.msg);this.$refs.Son.sayHi();},} </script><style></style> - son.vue
<template><div><h3>p的msg:{{ msg }}</h3></div> </template><script> export default {name: 'Son',data() {return {msg:"a message from son"}},methods: {sayHi(){console.log("hello");}}, } </script><style></style> - 效果

Vue2 组件通信方式
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/685565.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
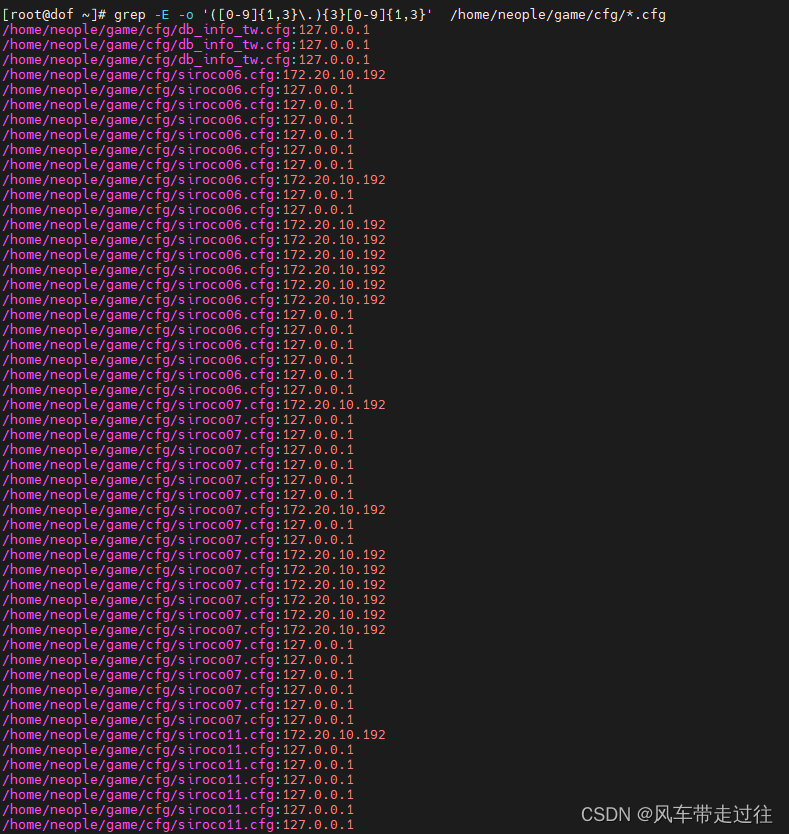
台服dnf局域网搭建,学习用笔记
台服dnf局域网搭建 前置条件虚拟机初始化上传安装脚本以及其他文件至虚拟机密钥publickey.pem客户端配置如果IP地址填写有误,批量修改IP地址 前置条件
安装有vmvarecentos7.6镜像:https://mirrors.tuna.tsinghua.edu.cn/centos-vault/7.6.1810/isos/x86…
大学生如何靠副业赚零花钱,教你轻松赚零花钱
大学生可以通过以下几种方式来靠副业赚取零花钱
1. 线上兼职
可以在各种兼职平台上找到适合自己的线上兼职工作,如写作、翻译、设计、网页开发等。这些工作可以在自己的空闲时间进行,灵活性较高。 2. 做任务
目前网上最流行的就是做任务,因…
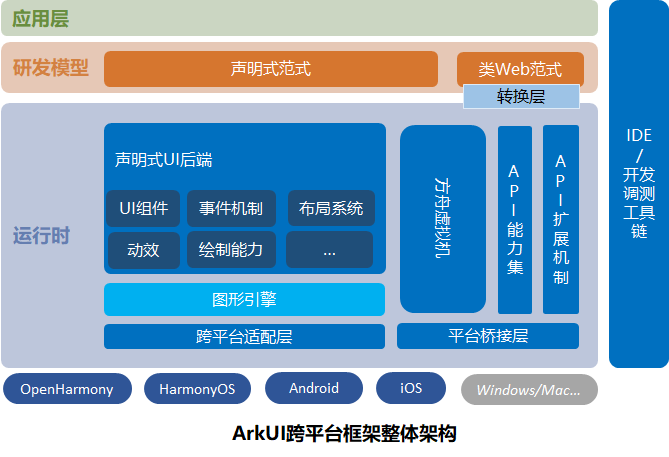
鸿蒙ArkUI-X跨平台开发电商应用
一、ArkUI-X 简介
ArkUI-X 是由 OpenHarmony TSC - 跨平台应用开发框架 TSG 所孵化的开源项目,使用ArkUI-X可以让开发者基于一套主代码, 就可以构建支持多平台的精美、高性能应用。目前支持OpenHarmony、HarmonyOS、Android、 iOS,后续会逐步增加更多平台支持。
ArKUI跨平台…
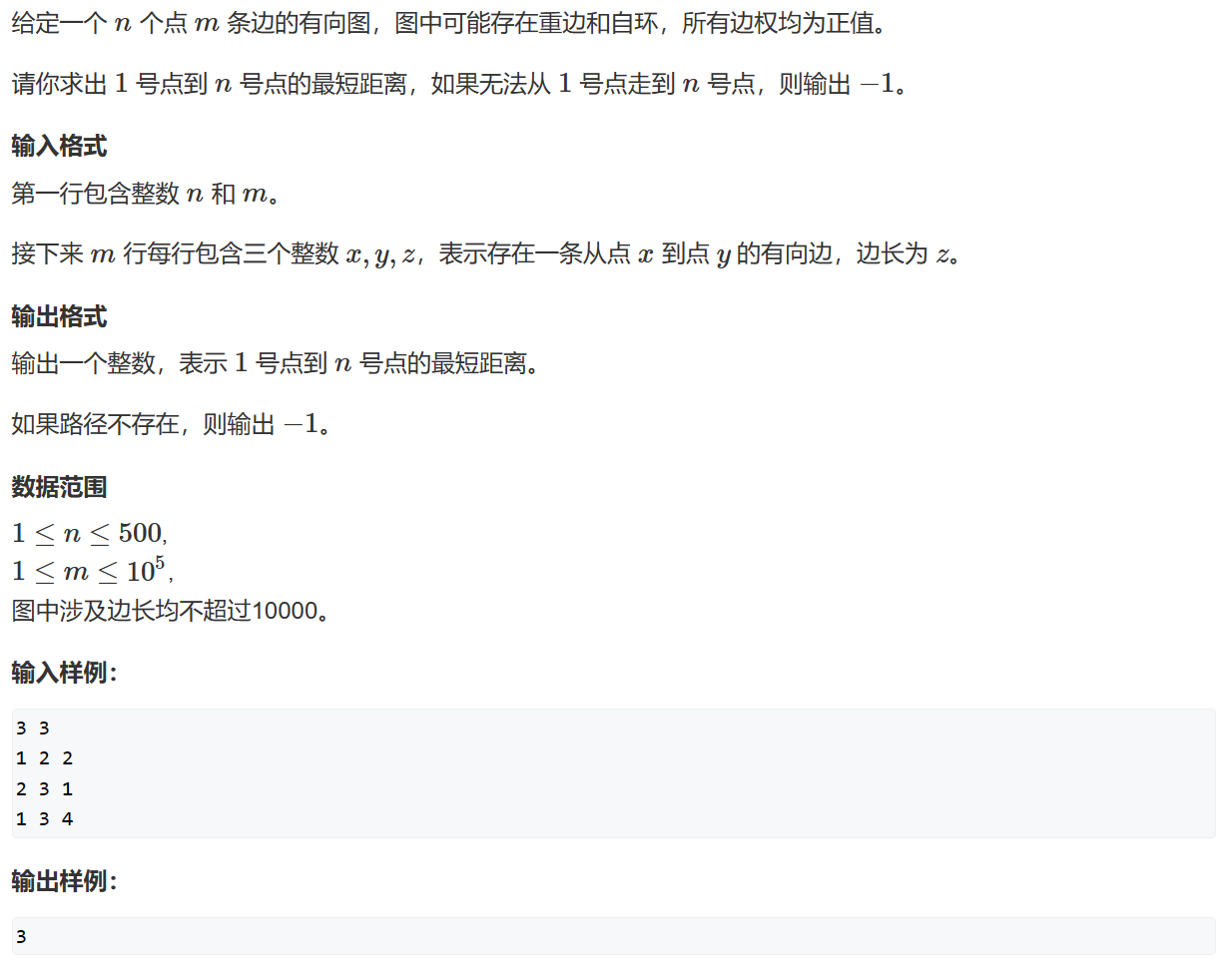
【算法】Dijkstra求最短路算法
TOP提示:Dijkstra算法只适用于不含负权边的情况
Dijkstra算法是一个基于贪心,广搜和动态规划 求图中某点到其他所有点的最短路径的算法
一、步骤
首先我们先总结Dijkstra算法的完整步骤
我们需要一个dis数组存储从起点到达其他节点的最短距离&…
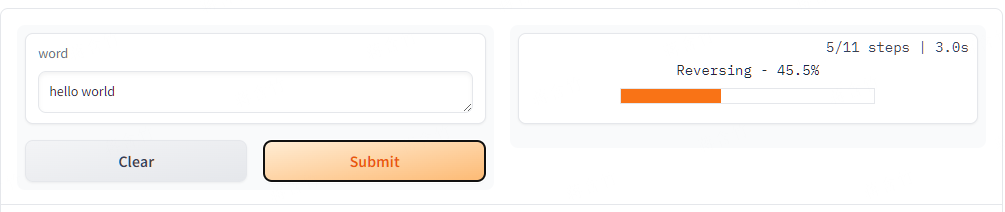
Gradio 基础使用示例
文章目录 Gradio 基础使用示例简介安装示例-简单的输入、输出示例-启动配置示例-聊天对话示例-多页面Tab切换示例-使用Block自定义布局示例-Plot绘图示例-状态管理示例-提示、进度条参考 Gradio 基础使用示例
简介
Gradio 是一个用于构建快速原型和部署机器学习应用程序的开源…
更新、简略高效的用git(Gitee篇)
前提:因为很多编译软件虽然可以连接git,但是操作起来还是比较懵,不同软件有不同的上传git的方式,而且有的连着GitHub有的是Gitee,那么使用Git Bash无疑是万无一失的方式 然后这一篇也仅针对上传Gitee,上传G…
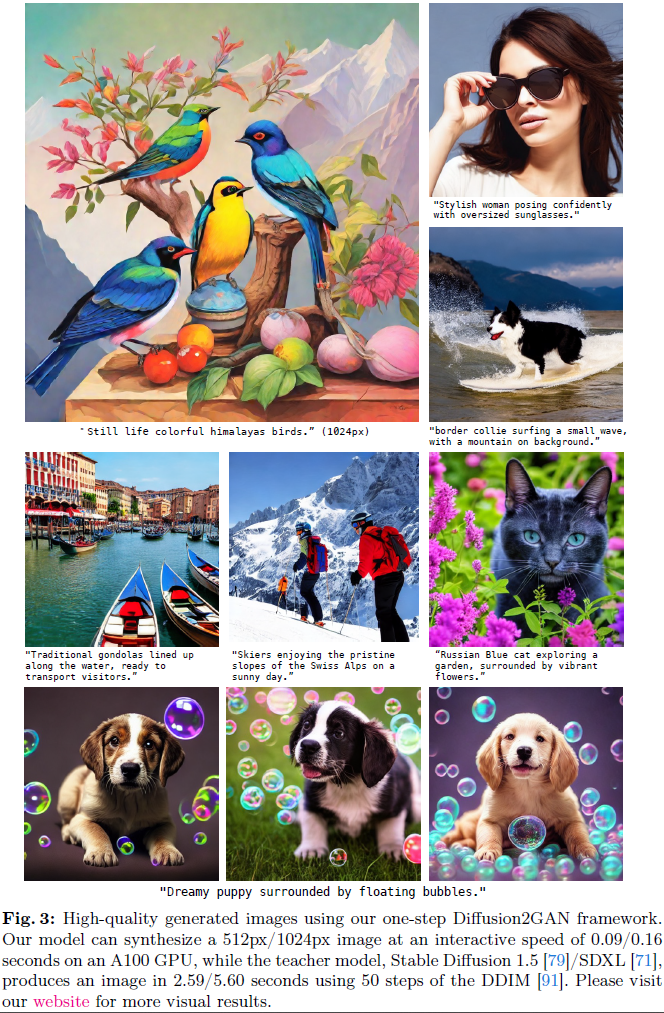
(2024,SD,条件 GAN,蒸馏,噪声到图像翻译,E-LatentLPIPS)将扩散模型蒸馏为条件 GAN
Distilling Diffusion Models into Conditional GANs
公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录
0. 摘要
3. 方法
3.1 用于一步生成的配对的噪声到图像翻译
3.2 用于潜在空间蒸馏…
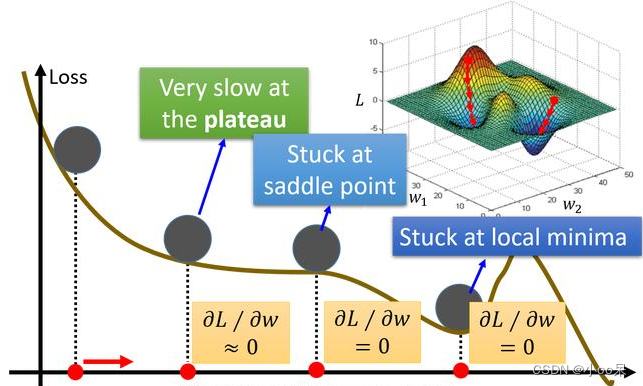
【机器学习300问】83、深度学习模型在进行学习时梯度下降算法会面临哪些局部最优问题?
梯度下降算法是一种常用的优化方法,用于最小化损失函数以训练模型。然而,在使用梯度下降算法时,可能会面临以下局部最优问题。
(一)非凸函数的局部极小值
问题描述:在复杂的损失函数中,如果目…
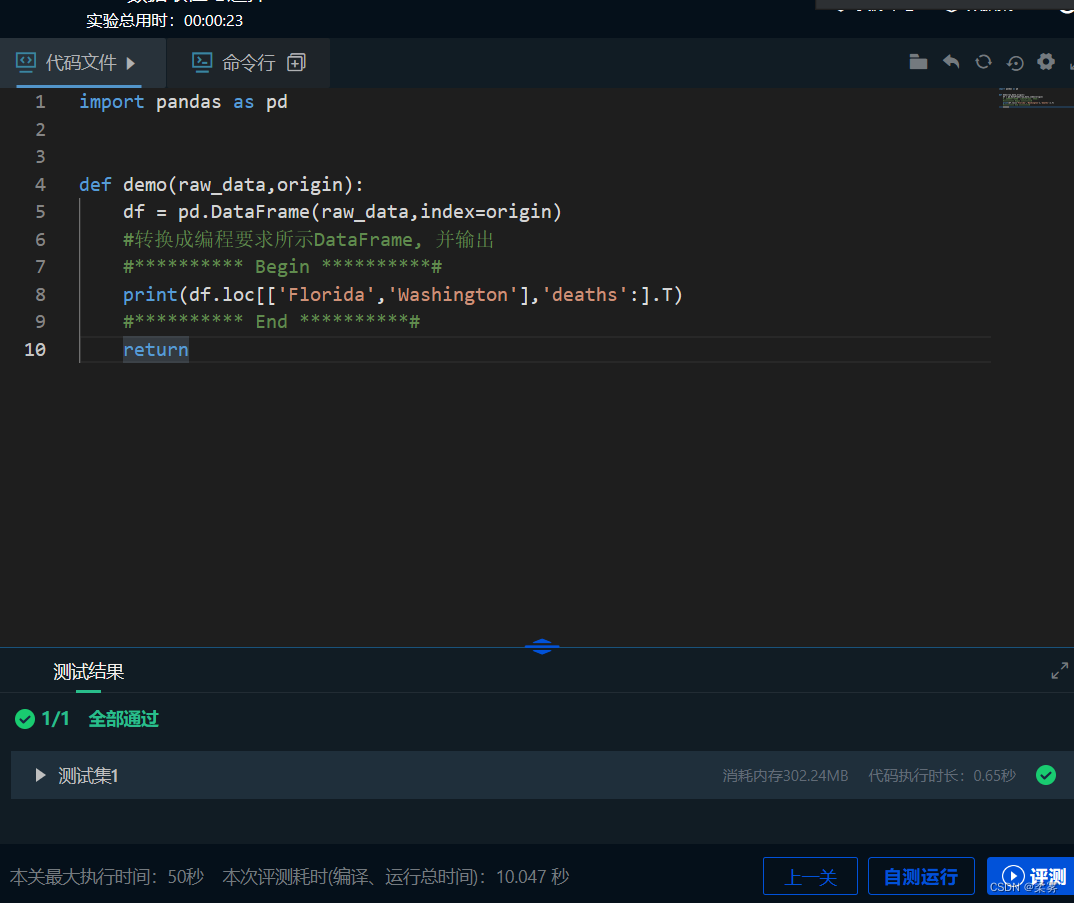
Pandas数据取值与选择
文章目录 第1关:Series数据选择第2关:DataFrame数据选择方法 第1关:Series数据选择
编程要求 本关的编程任务是补全右侧上部代码编辑区内的相应代码,要求实现如下功能:
添加一行数据,时间戳2019-01-29值为…
深度学习课程论文精读——ESRGAN
目录
1.研究概述
2.论文创新
2.1 改进生成器的网络框架
2.2 改进判别器
2.3 改进感知损失
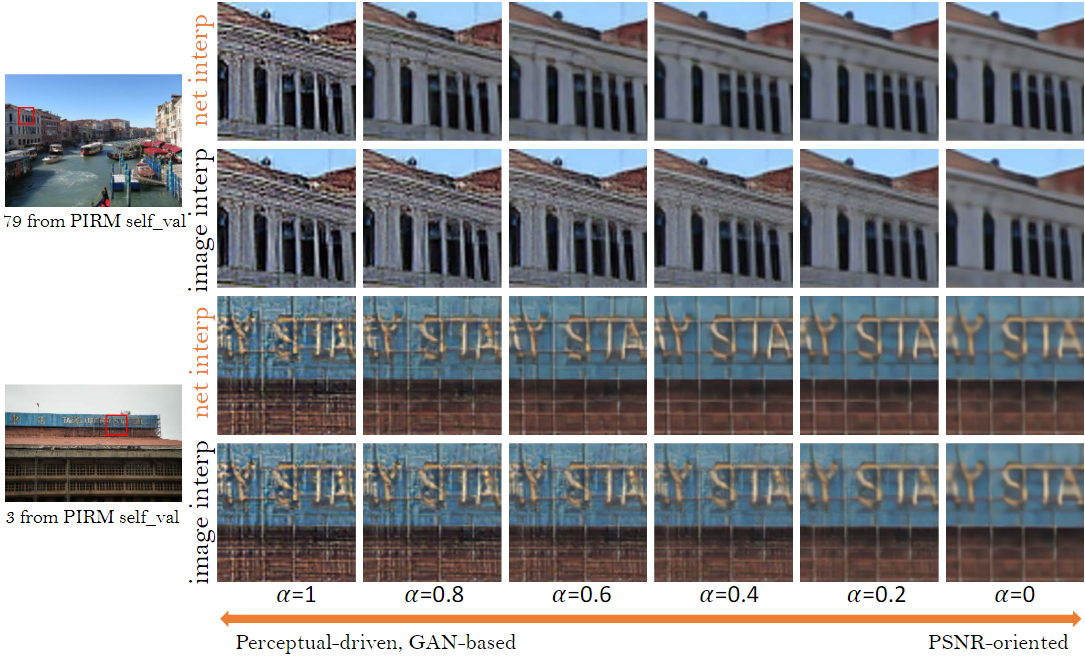
2.4 网络插值
3.实验
3.1 评价指标
3.2 训练细节
3.3 对比实验
3.4 消融实验
3.5 网络插值
4.总结
5.阅读参考 文章标题:《ESRGAN: Enhanced Super-Resolution…
Ardupilot Rpanion iperf网络性能测试
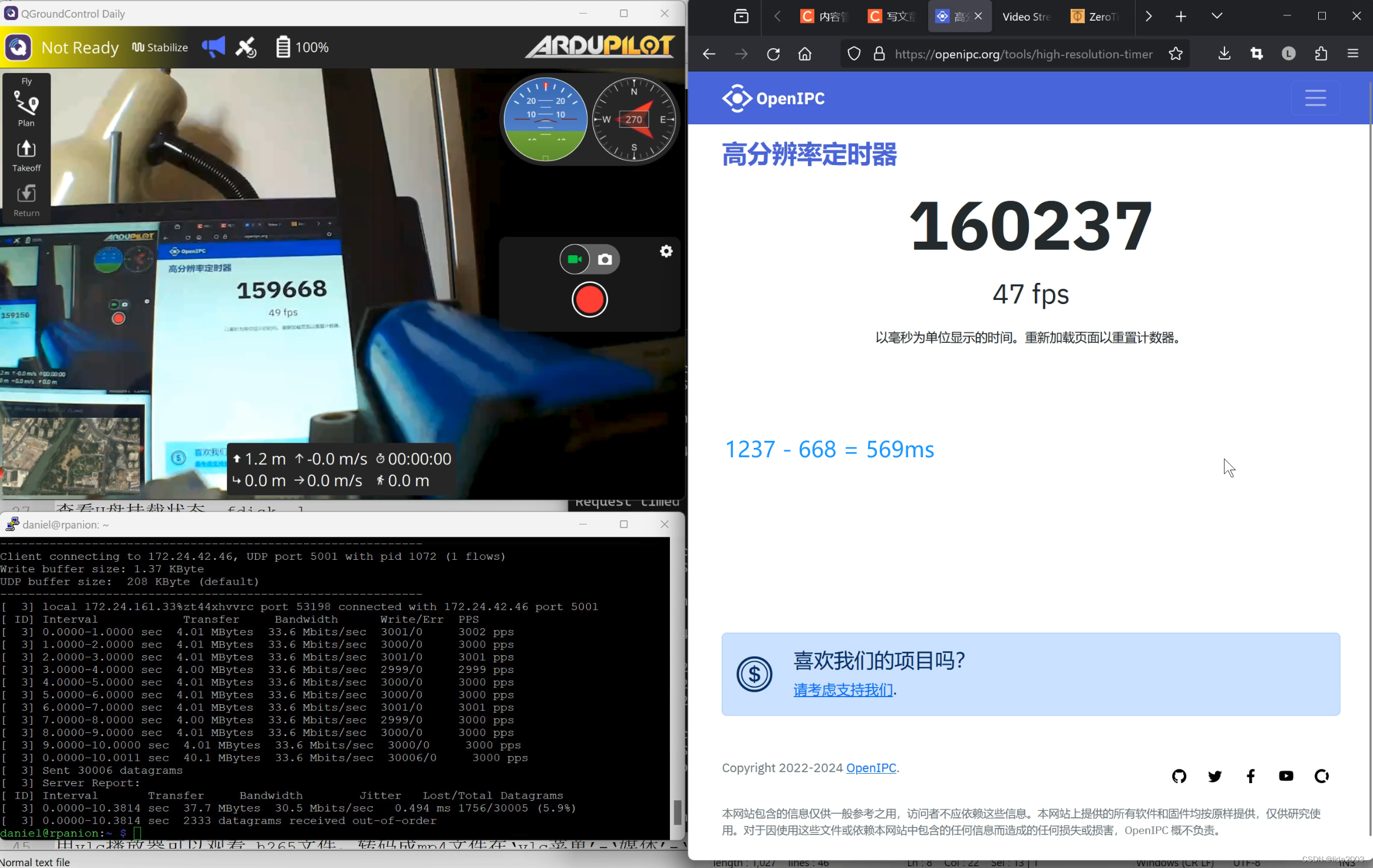
Ardupilot Rpanion iperf网络性能测试 1. 源由2. 分析3. 安装4. 测试4.1 第一次测试4.1.1 iperf测试参数A4.1.1.1 测试链路14.1.1.2 测试链路24.1.1.3 测试链路3 4.1.2 iperf测试参数B - 测试链路34.1.2.1 测试数据4.1.2.2 数据简单分析4.1.2.3 数据深入分析4.1.2.4 模拟测试网…
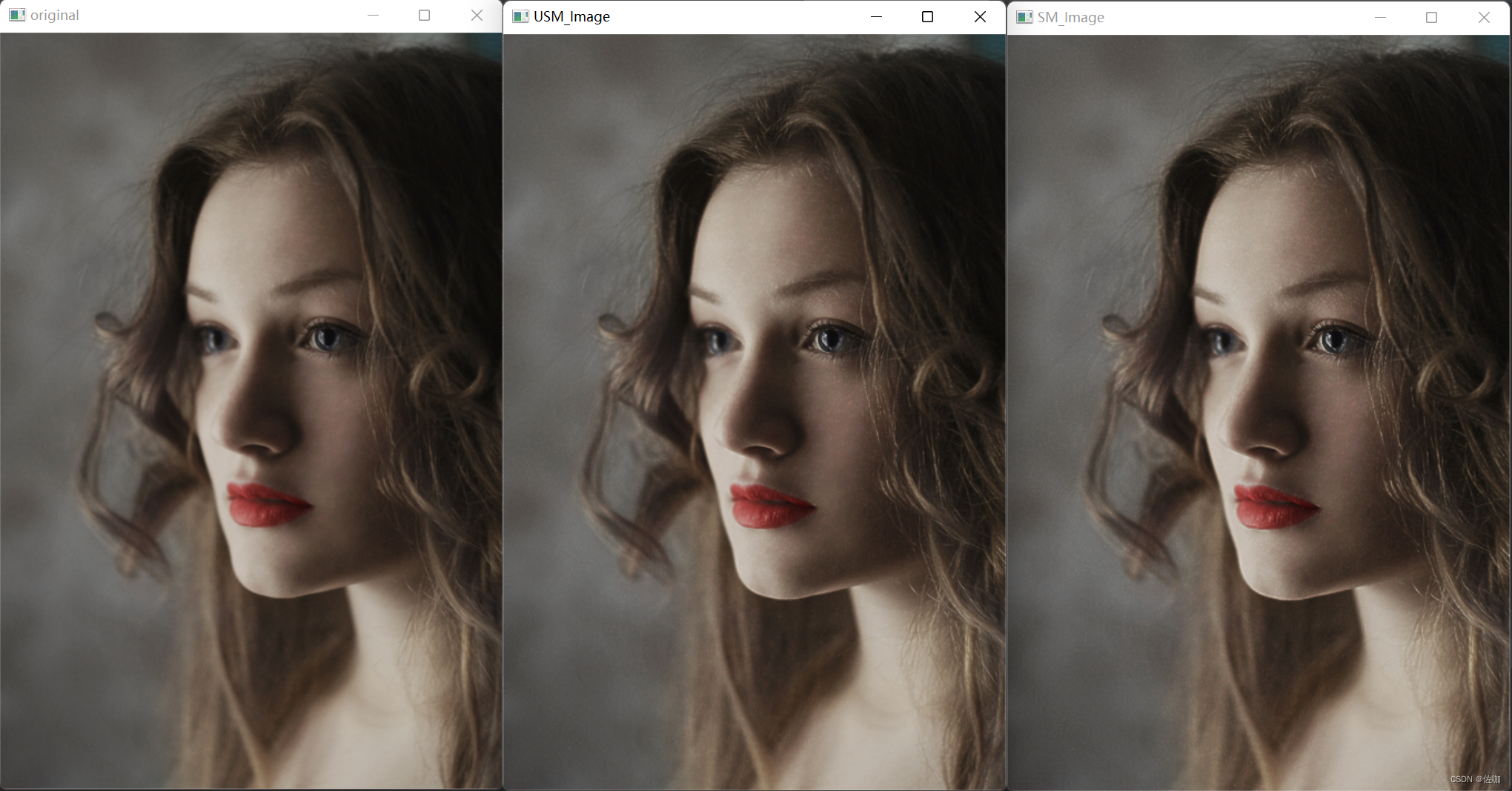
图像锐化——非锐化掩膜USM和锐化掩膜SM(附代码)
非锐化掩膜 (USM) 和锐化掩膜 (SM) 都是常用的图像锐化技术。它们都可以通过增强图像的边缘信息来提高图像的清晰度。 目录 一、非锐化掩膜USM1.1 USM原理1.2 USM实现步骤1.3 优点1.4 代码 二、锐化掩膜SM2.1 SM原理2.2 SM实现步骤2.3 优点2.4 代码 三、锐化效果四、总结4.1 效…