为什么需要浮动?
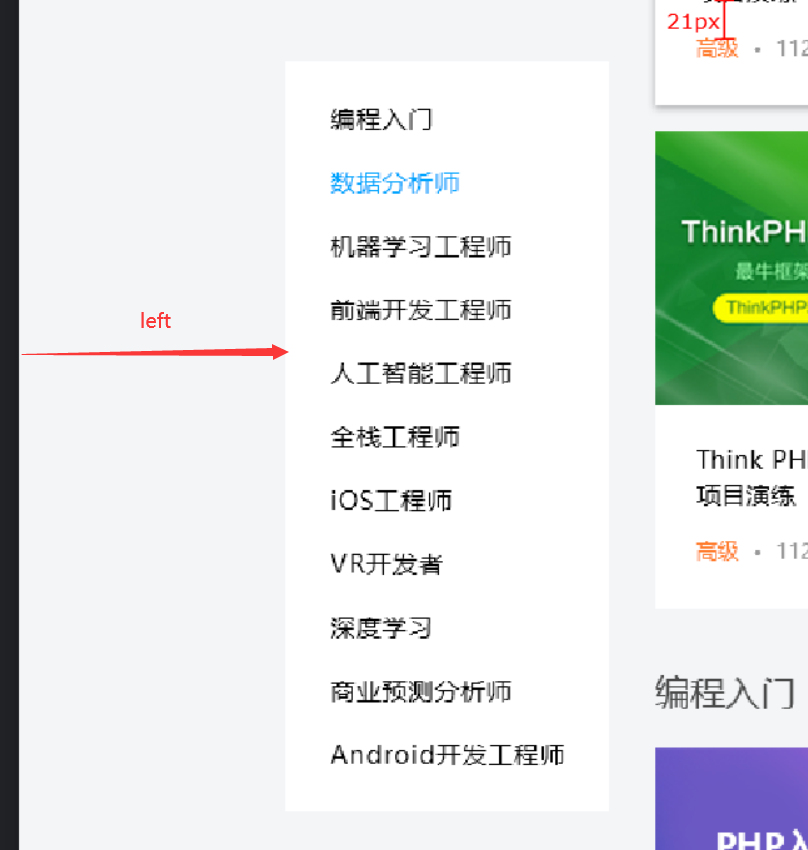
我们在访问一些网站的时候, 经常会遇到如下这种情况, 有一个组件, 一直固定在屏幕的固定位置, 无论你如何滑动这个网页, 就会固定在哪里, 如下, 下图是王者荣耀的一个官网:

要实现上面的效果, 标准流或者是浮动是无法快速实现的, 此时就需要使用定位来实现.
因此, 定位和浮动之间的一些区别如下 :
- 浮动可以让多个块级盒子在一行没有间隙的排列显示, 可以用于纵向排列的盒子
- 定位则是可以让盒子自由地在某个盒子内移动, 或者是固定屏幕中某个位置, 并且可以压住其他盒子.
定位的组成
- 定位: 将一个盒子固定在某个位置, 所以定位也是在摆盒子, 按照定位的方式移动盒子.
- 定位 = 定位模式 + 边偏移
- 定位模式: 用于指定一个元素在文档中定位的方式
- 边偏移: 决定了该元素的最终位置
定位模式
定位模式决定元素的定位方式, 通过css中的position属性来决定, 其值可以分为四个:
- static : 静态定位
- relative : 相对定位
- absolute : 绝对定位
- fixed : 固定定位
static
静态定位. 静态定位就是元素默认的定位方式, 也就是无定位.
语法:
选择器 {position: static; /*默认值, 无定位, 标准流*/
}
可以理解为:
- 静态定位就是标准流, 没有边偏移
- 静态定位在布局的时候很少用
relative
相对定位是元素在移动的时候, 是相对于它原来的位置来说的.
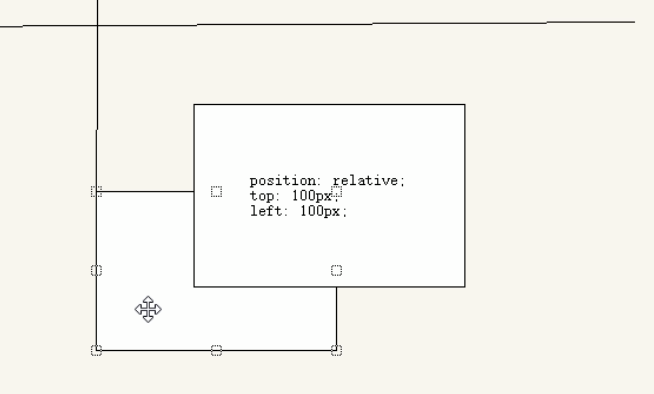
例如下面有一个盒子如下:

它丁顶着浏览器窗口的左上角, 现在给他设置position: relative.
想让他定位, 只有定位模式position还不够, 还需要边偏移:
div {postion: relative;top: 100px;
}

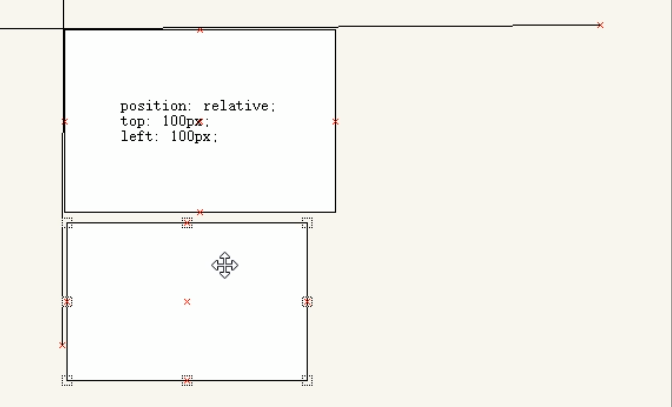
然后给他加上一个left 100px:
div {postion: relative;top: 100px;left: 100px;
}
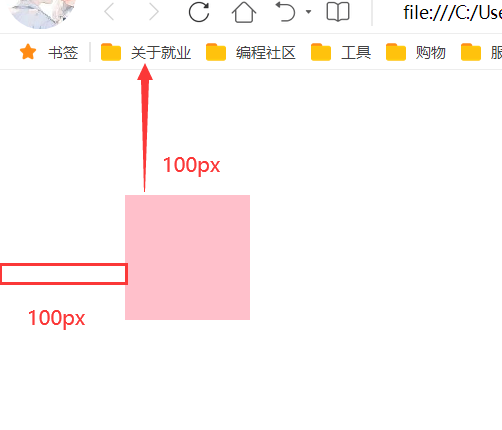
其效果如下:

相对定位总是以自己原来的位置为基础来进行边偏移.

同时, 虽然这个盒子通过定位走了, 假如在文档中, 它下面还定义了一个div盒子, 那么浮动的盒子还是继续占有原来的位置, 继续以标准流的方式占有它.

总结:
- 人走了, 这个位置还是继续被相对定位的盒子占有
- 相对定位是相对自己原来在文档中的位置进行定位的.
absolute
绝对定位, 元素在移动的时候, 是相对于它祖先元素来定位的.
语法:
选择器 {position: absolute;
}
分为两种情况:
- 如果没有父元素, 或者是父元素没有定位, 则以浏览器定位为主
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.test {position: absolute;width: 100px;height: 100px;top: 100px;left: 100px;background-color: pink;}</style>
</head>
<body><div class="test"></div>
</body>
</html>

- 如果存在父元素, 那么就以父元素为准. 但是需要注意的是, 父元素首先也需要进行定位. 不然该盒子还是以浏览器为准
- 给父盒子加了定位, 那么子盒子定位就会被限定在父盒子之内.
- 如果有多级父盒子 , 那么子盒子会一直往上一级一级的找, 如果找到了被定位的父级盒子, 那么就以这个父级盒子为准, 如果一直找到body, 都没有, 那么就以浏览器为标准.
- 绝对定位是脱离标准流的. 原来的盒子被绝对定位之后, 是不占用原来的标准流的.
子绝父相
子绝父相意思是, 子级使用绝对定位, 父级使用相对定位:
- 子绝:指的是子元素的position属性设置为absolute(绝对定位)。
- 父相:指的是父元素的position属性设置为relative(相对定位)或者absolute、fixed等非static值(但在这种场景下,通常指的是relative)。
为什么?
- 脱离文档流:当子元素设置为absolute时,它会脱离正常的文档流,这意味着它不会占据空间,不会影响其他元素的布局。也就是说, 子级使用绝对定位是不会影响兄弟或者父级盒子的.
- 相对于最近的已定位祖先元素定位:绝对定位的元素会相对于最近的已定位(即position属性值不是static)的祖先元素进行定位。如果没有这样的祖先元素,那么它会相对于初始包含块(通常是视口)进行定位。
- 灵活性和控制:通过使父元素为relative,我们可以为子元素的绝对定位提供一个相对稳定的参考点,从而更容易地控制子元素的位置。
例如:
<div class="parent"> <div class="child"> 我是子元素 </div>
</div>
.parent { position: relative; /* 父元素设置为相对定位 */ width: 300px; height: 200px; border: 1px solid black;
} .child { position: absolute; /* 子元素设置为绝对定位 */ top: 50px; left: 50px; background-color: lightblue;
}
固定定位
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。就例如我们上面给你看的那个王者荣耀官网的图片一样.
语法:
选择器 {position: fixed;
}
固定定位的特点:
- 以浏览器的可视窗口为参照点移动元素
- 跟父元素没有关系
- 不会随着滚动条滚动
- 可是窗口就是浏览器展示页面的窗口.
- 固定定位脱离标准流, 不占有原来的位置.
代码案例如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dh {position: fixed;top: 200px;left: 100px;}body {height: 3000px;}</style>
</head>
<body><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><h3>hello world</h3><div class="dh"><img src="./images/pvp.png" alt=""></div>
</body>
</html>

边偏移
定位的盒子移动到的最终位置, 有四个属性:
- top : 顶端偏移量,定义元素相对于其父元素上边线的距离
- bottom : 底部偏移量,定义元素相对于其父元素下边线的距离
- left : 左侧偏移量,定义元素相对于其父元素左边线的距离
- right :右侧偏移量,定义元素相对于其父元素右边线的距离












![[单机]完美国际_V155_GM工具_VM虚拟机](https://img-blog.csdnimg.cn/img_convert/55d11bea6d96a129f7a0c2dcb8bb4ca9.webp?x-oss-process=image/format,png)