今天碰到个需求,要求不同手机分辨率背景照片不能被拉伸,除了调用系统方法计算当前屏幕大小这个方法外还有一个就是9-patch图片,可以实现除了icon剩下的部位被缩放。
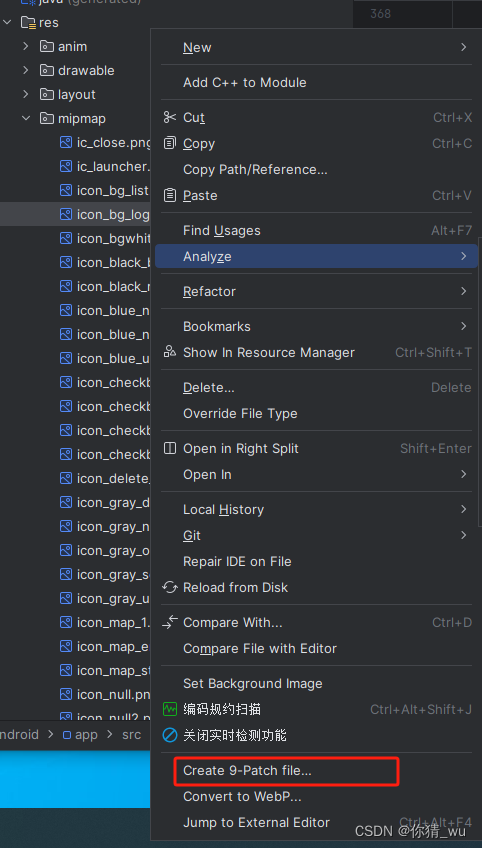
方法:资源文件右击找到9-patch,转为XXX.9.png照片

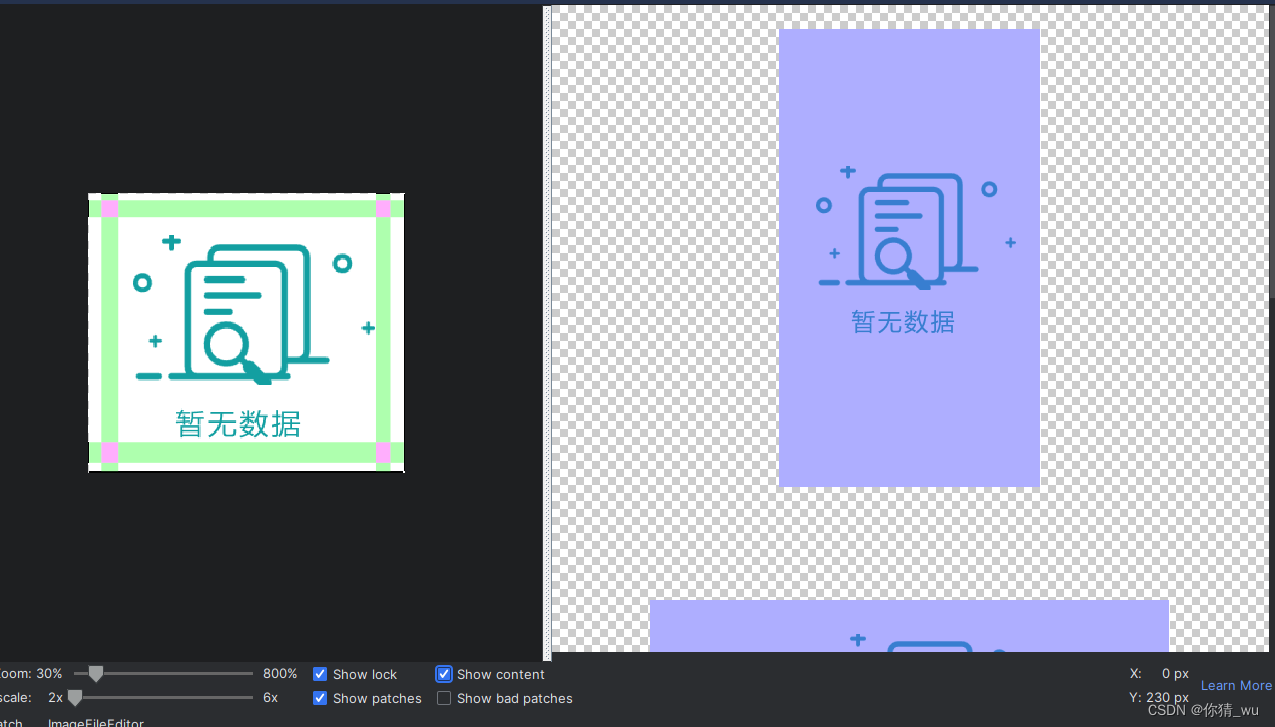
然后打开图片,进行编辑;

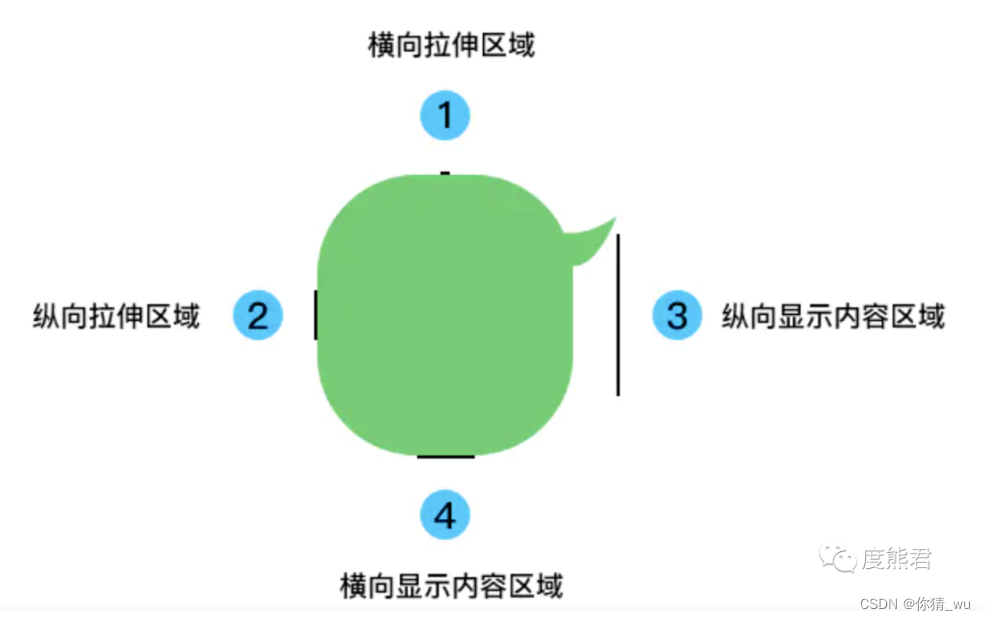
精髓就是这张图;
.9图原理,黑色横线作用
顶部横线代表水平延伸的时候,其他位置不变,此处横线做水平延伸的部分。
底部横线代表水平延伸的时候,内容在水平方向的显示区域。
左方竖线代表竖直延伸的时候,其他位置不变,此处横线做竖直延伸部分。
右方竖线代表竖直延伸的时候,内容在竖直方向的显示区域。

左侧绿色部分为可拉伸部分,右侧紫色为拉伸过后展示的效果图片;
写完最后在app的build.gradle中的android下面配置以下两项忽略;
aaptOptions.cruncherEnabled = false aaptOptions.useNewCruncher = false
实现的效果就是在不同分辨率下,List列表的背景icon不会被拉伸变形。
详细可参考原作者:
开发必备的图片格式——.9图的原理和陷阱-CSDN博客








![JavaEE技术之MySql主从复制及mycat[了解,不讲]](https://img-blog.csdnimg.cn/direct/b4d1a67e312a41f0b02f7bd8ef77e5e3.png)