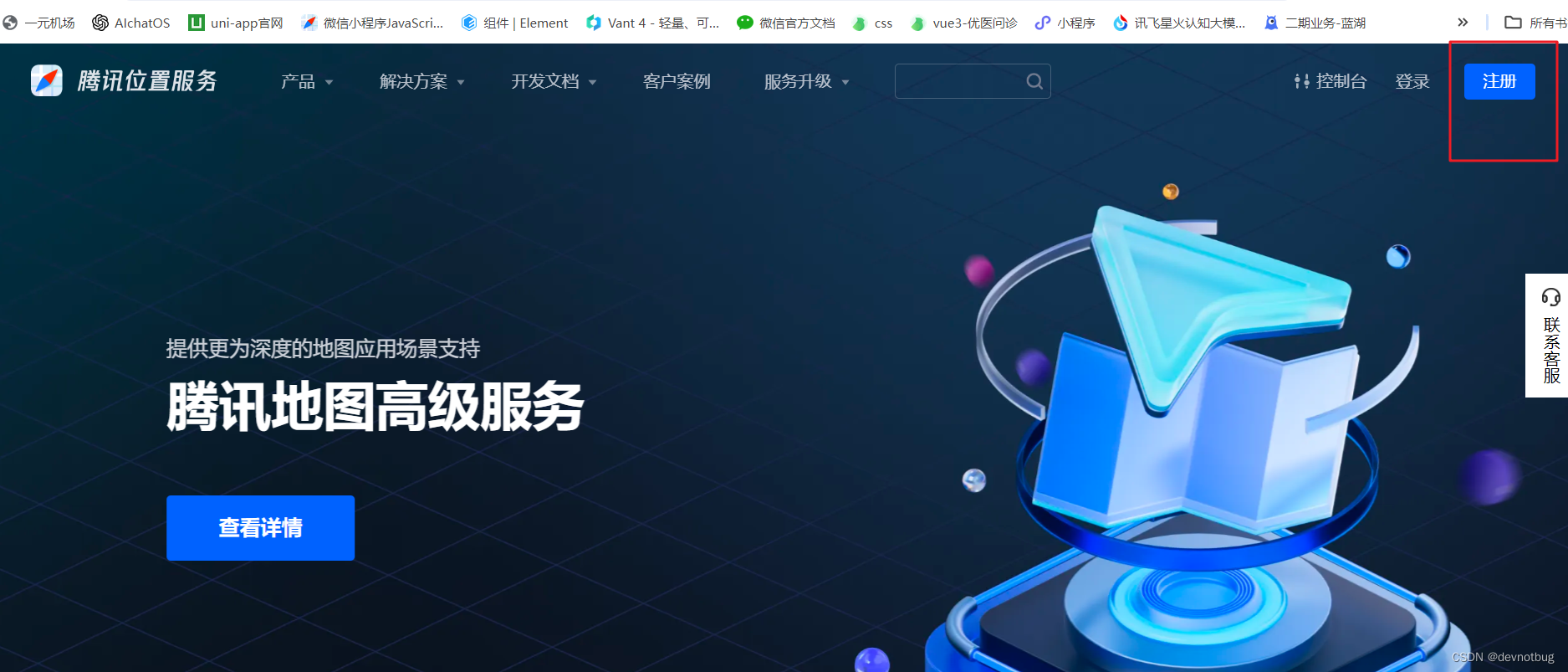
1、首先登录一下 腾讯的位置服务 有账号就登录没账号就注册,
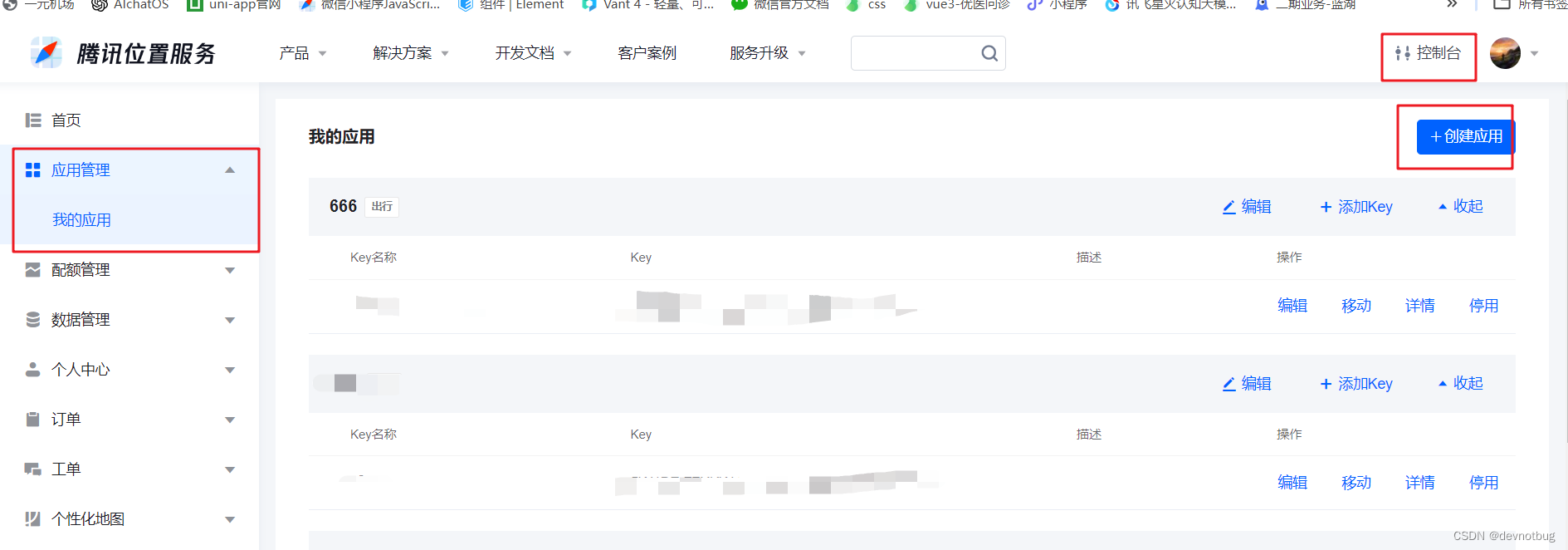
- 点击右上角的控制台
- 点击左侧的应用管理 ---> 我的应用 ---->> 创建应用

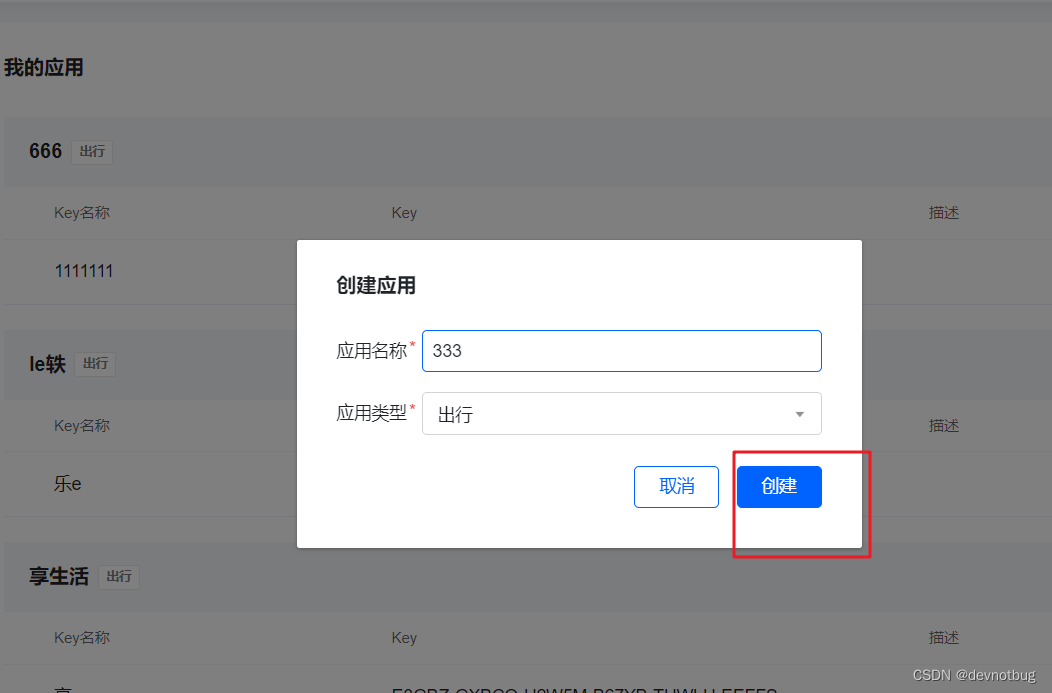
1、创建应用


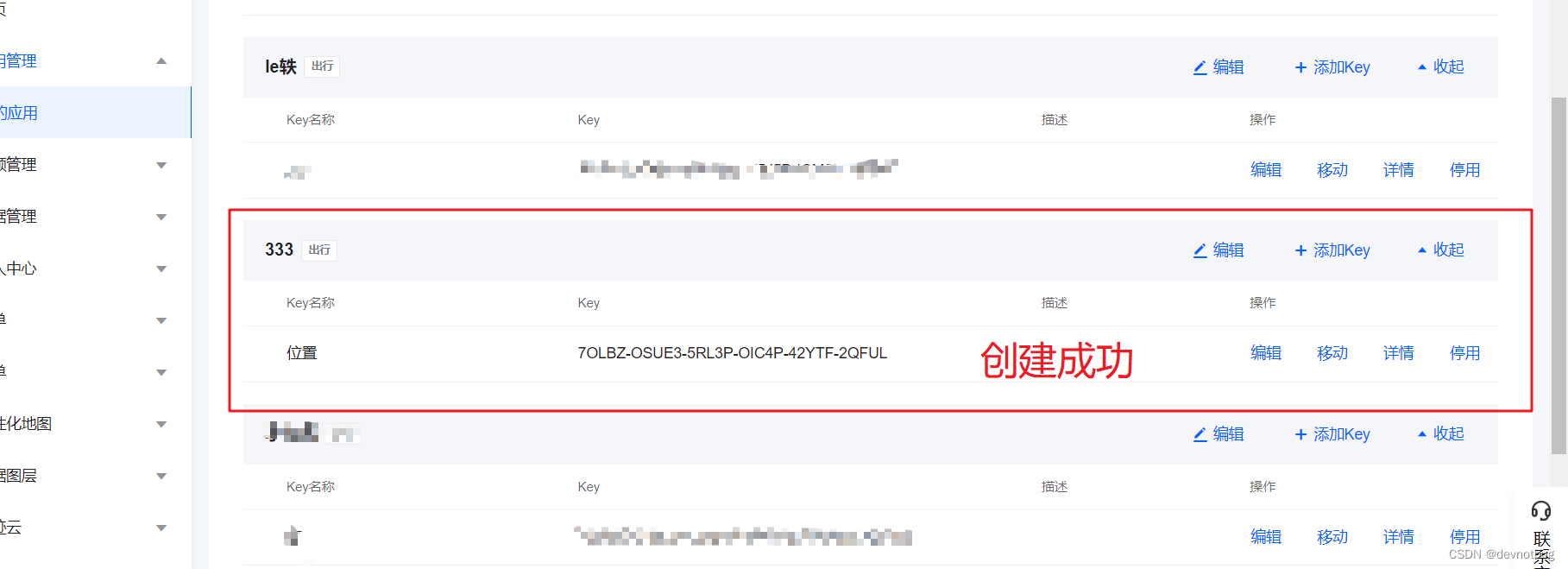
2、列表就会显示我们刚刚创建好的 key

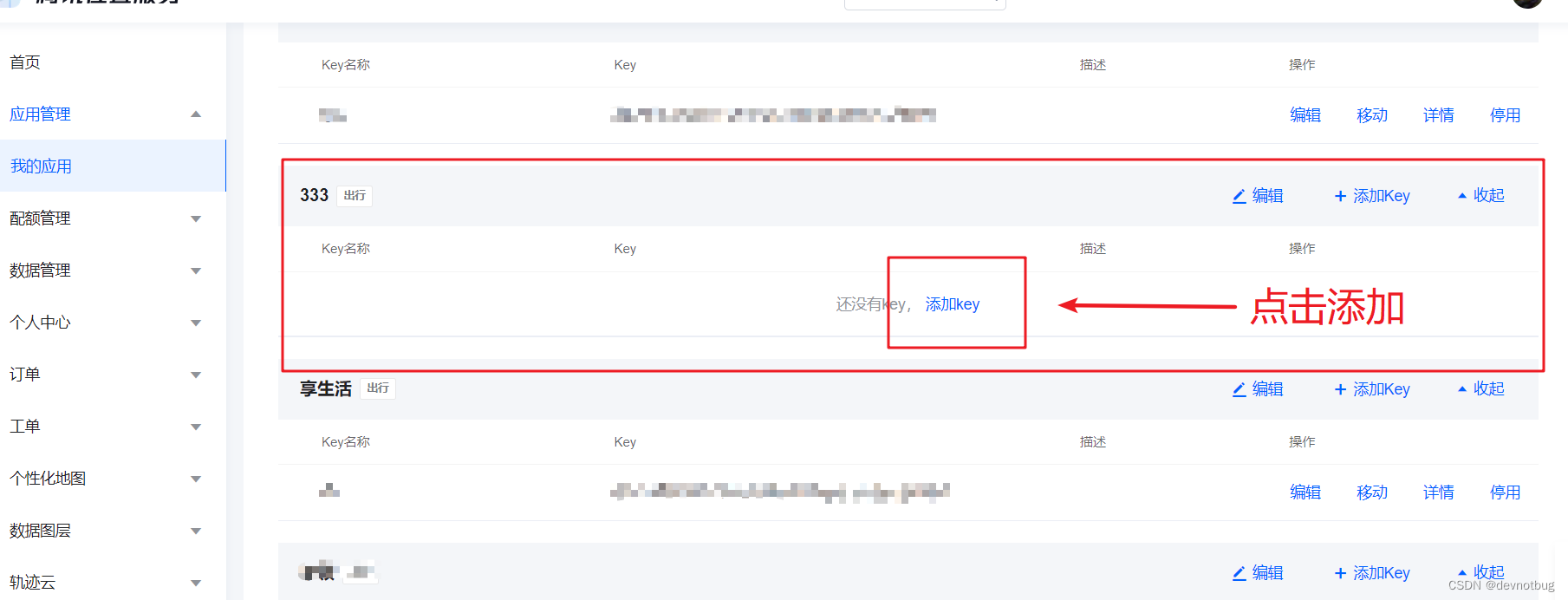
3、点击添加 key

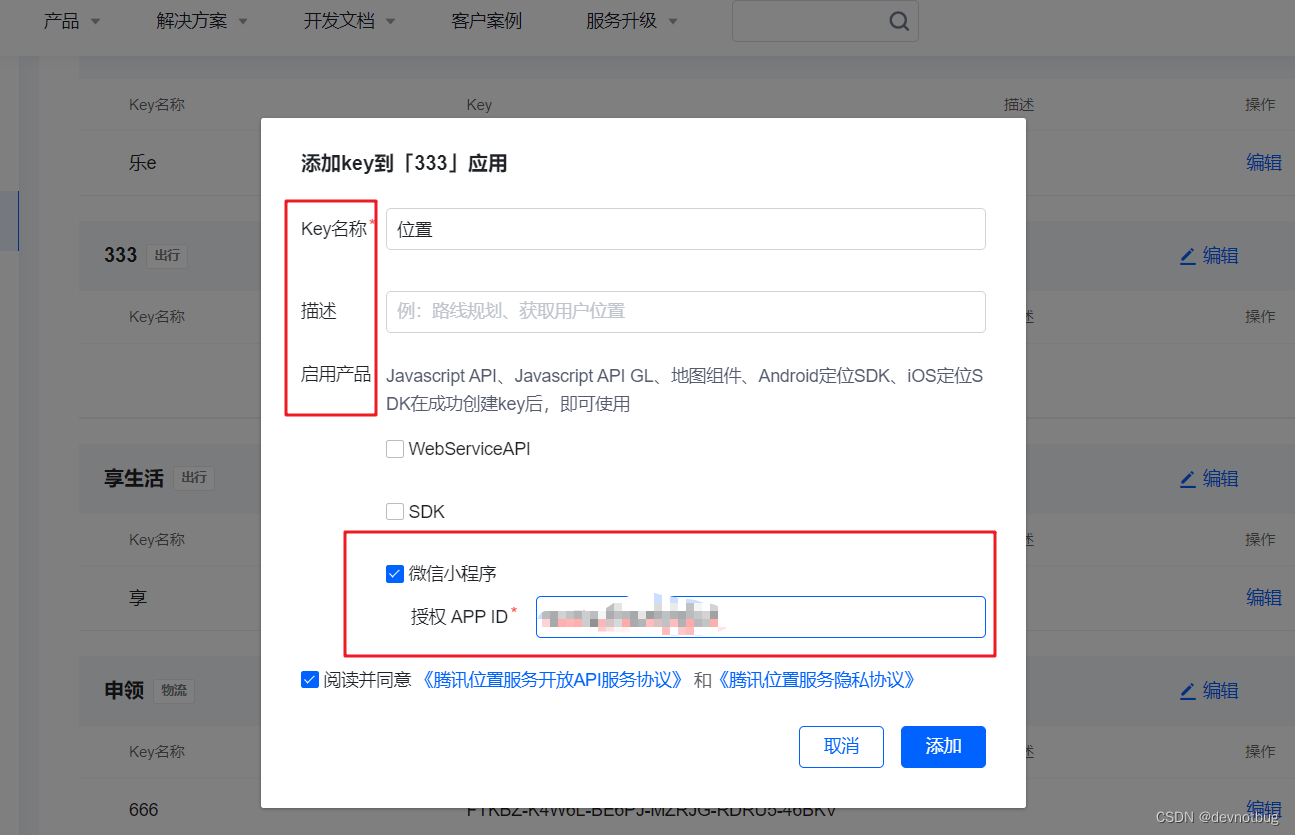
4、按照要求填写信息 我们用的是小程序 所以选择小程序 输入自己开发者工具的 APP ID 再点击添加,,
5、列表中会显示一个 key 把这个key 复制一下

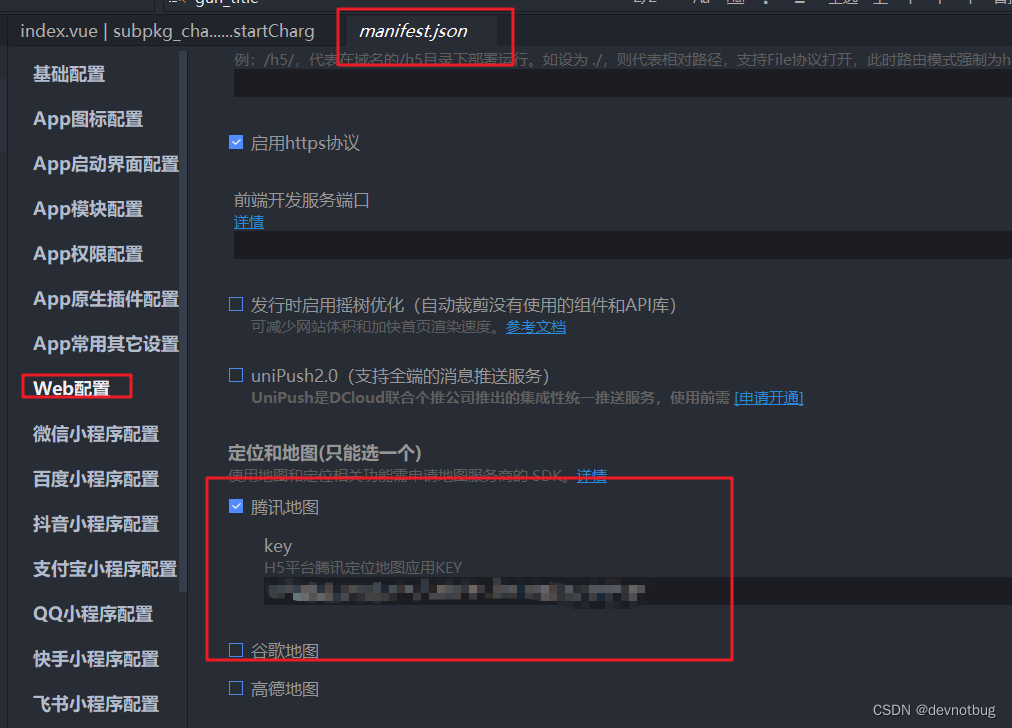
2、打开自己的 HBuilder X 选择 manifest.json 中的web配置中 把刚才复制的 key 填写完

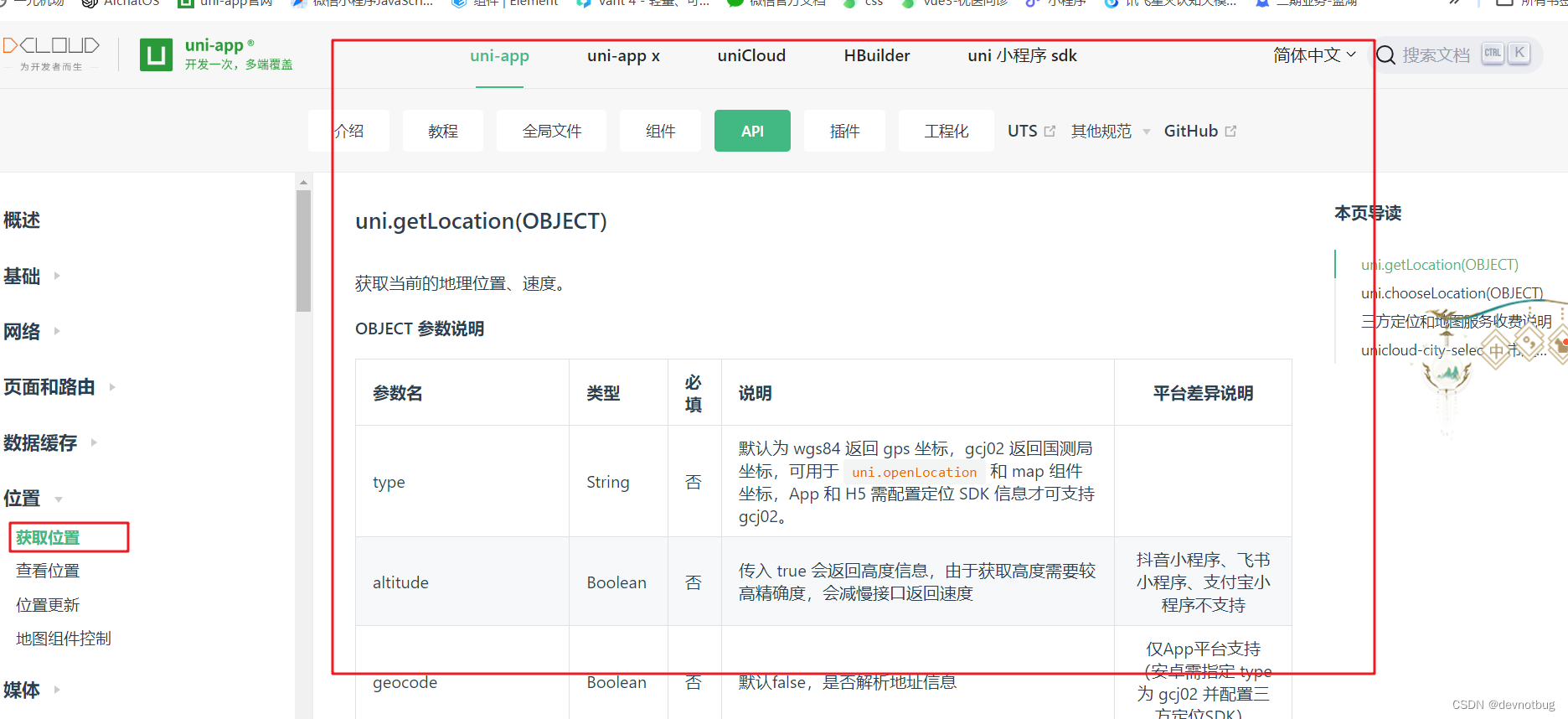
3、看 uni-app 官网的调用 uni.getLocation的API 来配置

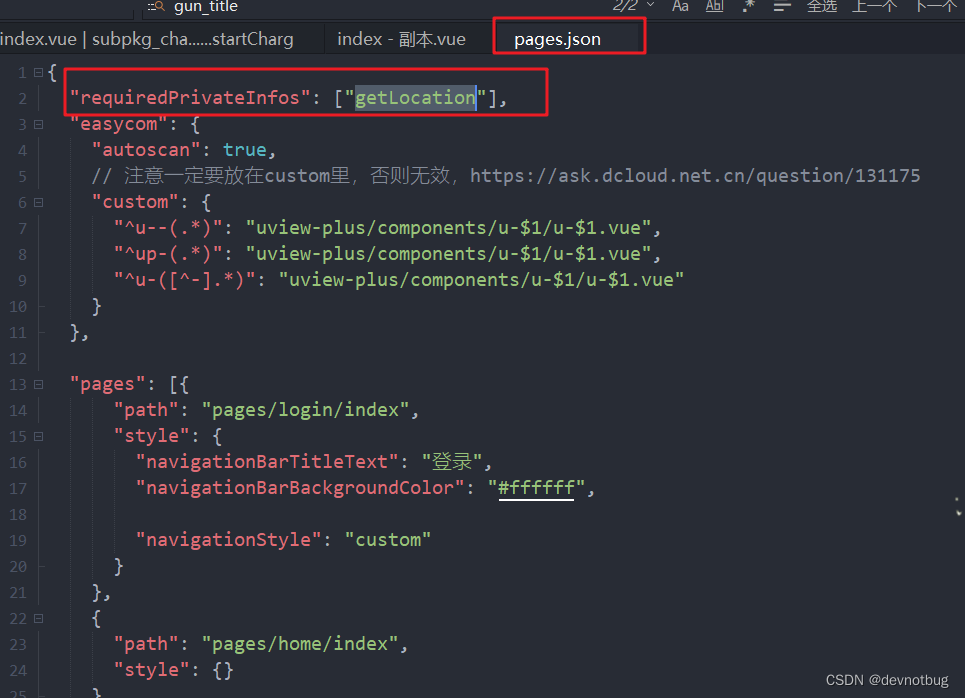
1、在 pages.json 中配置一下 这一行的代码
"requiredPrivateInfos": ["getLocation"],
4、在需要 引入地图的页面写我们需要的地图代码
<template><view class="header"><view class="page-body"><view class="page-section page-section-gap"><map class="mapDt" :latitude="latitude" :longitude="longitude" :markers="covers"></map></view><view class="position"><image class="aaaaa" src="../../static/saoma/yzy.png" mode=""></image></view></view></view>
</template><script setup>
import { onMounted, ref } from 'vue';
import { onLoad } from '@dcloudio/uni-app';
import { onReady } from '@dcloudio/uni-app';
const id = ref(10); // 使用 marker 点击事件需要填写 id
const title = 'map';
const latitude = ref(39.909);
const longitude = ref(116.39742);const covers = ref([// {// id: 101,// latitude: 39.909,// longitude: 116.39742,// iconPath: '../../static/login/logo.png',// width: 50,// height: 50// },// {// id: 102,// latitude: 39.7,// longitude: 116.39,// iconPath: '../../static/login/logo.png',// width: 50,// height: 50// }
]);const formattedMarkers = covers.value.map((marker) => ({...marker// id: +8 // 使用经纬度作为 marker 的 id
}));onReady(() => {console.log('onReady');uni.getLocation({type: 'wgs84',success: function (res) {console.log('当前位置的经度:' + res.longitude);console.log('当前位置的纬度:' + res.latitude);// covers.value[0].latitude = res.latitude;// covers.value[0].longitude = res.longitude;covers.value.push({id: 101,latitude: res.latitude,longitude: res.longitude,iconPath: '../../static/login/logo.png',width: 50,height: 50});latitude.value = res.latitude;longitude.value = res.longitude;},fail: (re) => {console.log(re);}});
});
</script>
<style lang="scss">
.mapDt {width: 100%;height: 100vh;
}
.aaaaa {height: 50rpx;width: 57rpx;
}
</style>
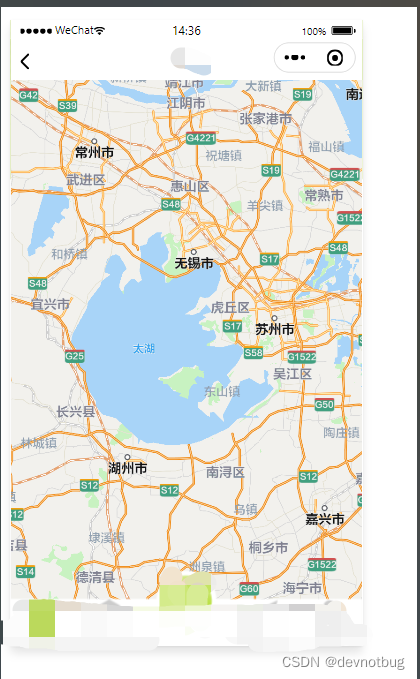
5、效果展示