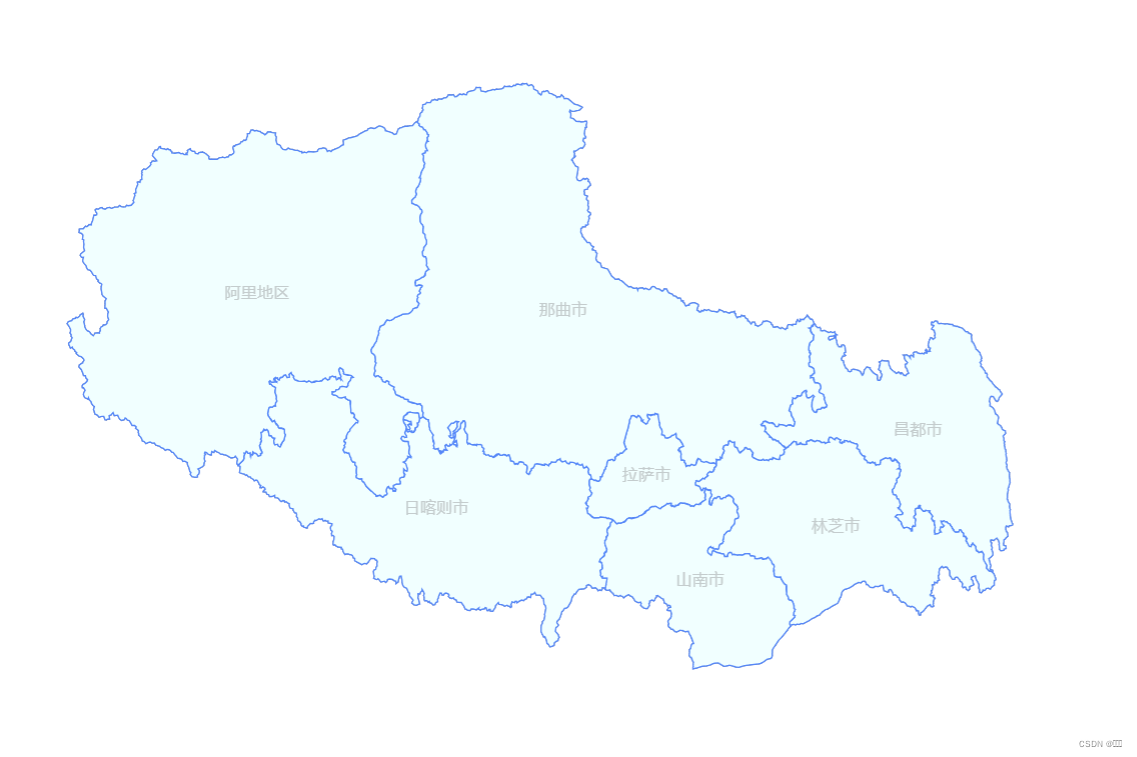
效果图:

2.echarts.registerMap("xizang", XZ) 注册了一个名为 "xizang" 的地图,其中 XZ 是地图数据。
接下来是 option 对象,包含了图表的配置信息,比如图表的布局、提示框样式、地理组件配置和系列数据配置等。
在 tooltip 配置中,定义了鼠标悬停在地图上时显示的提示框样式和内容。内容通过一个自定义的 formatter 函数生成,根据传入的 params 参数动态生成提示框的 HTML 内容。
geo 配置定义了地理坐标系的相关配置,指定了使用的地图类型和是否开启漫游(即是否可以拖动和缩放地图)。
series 配置定义了图表的系列,这里是地图系列。具体配置了地图的样式、数据等信息。
在 data 数组中提供了地图上各个区域的数据,每个数据项包含了区域的名称、数值和额外的自定义数据。
最后,使用 myChart.setOption(option) 将配置应用到图表中,完成图表的初始化设置。
3.
const initData = () => {
myChart = echarts.init(echartsRef.value);
echarts.registerMap("xizang", XZ); 注意此位置必须写当前展示区域的名称
const option = {
layoutCenter: ["35%", "50%"], //位置
layoutSize: 700, //大小
tooltip: {
trigger: "item",
axisPointer: {
type: "line",
snap: false,
},
showContent: true,
triggerOn: "mousemove",
confine: true,
backgroundColor: "#ffffff",
padding: 15,
position: "left",
borderRadius: 10,
borderColor: "rgba(0,0,0,0)",
// borderWidth: 1,
textStyle: {
color: "white",
fontStyle: "normal",
fontWeight: "normal",
},
formatter(params) {
console.log(params, "params");
if (params && params.data && params.data.value) {
var htmlText = ``;
return htmlText;
}
},
},
geo: {
map: "xizang",
roam: false, //开关可移动可放大
},
series: [
{
type: "map",
mapType: "xizang",
showLegendSymbol: false, //去掉指示点
itemStyle: {
normal: {
borderWidth: 1, //区域边框宽度
borderColor: "#4a87fb", //区域边框颜色
areaColor: "#f1ffff", //区域颜色
label: {
show: true, //是否显示各省名称
textStyle: {
color: "#c4cccd", //显示各省名称颜色
},
},
},
emphasis: {
borderWidth: 3, //区域边框宽度
areaColor: "#f1ffff", //区域颜色,鼠标悬停颜色
label: {
show: true, //鼠标悬浮时是否显示各省名称
textStyle: {
color: "#c4cccd", //鼠标悬浮时显示各省名称的颜色
},
},
},
},
data: [
{
name: "阿里地区",
value: "2222",
shu: "333",
},
{
name: "那曲市",
value: "22",
shu: "222",
},
{
name: "日喀则市",
value: "3",
shu: "11",
},
{
name: "拉萨市",
value: "3",
shu: "1",
},
{
name: "山南市",
value: "455",
shu: "222",
},
{
name: "林芝市",
value: "99",
shu: "33",
},
{
name: "昌都市",
value: "99",
shu: "33",
},
],
},
],
};
// 设置图表初始配置
myChart.setOption(option);
};