目录
## 前言
1.准备工作
1.1 网站域名
1.2 微信公众号
2.授权登录开发
2.1 前端开发
2.1.1 调起微信授权页面
## 调起微信授权页面效果图
2.1.2 用户允许授权后回调处理
2.2 后端开发
2.2.1 根据code查询用户信息
2.2.2 自动注册登录
## 后记
## 前言
上一篇写了PC端微信授权登录,本篇对移动端微信授权登录的实现做个简单记录。区别在于前者基于微信开放平台授权,后者基于公众平台授权。一个是电脑上扫码登录,一个是手机上授权后登录。
上一篇:《微信授权登录01-PC端》
1.准备工作
1.1 网站域名
需要有个外网可访问的已备案域名,作为网站微信授权登录用。
1.2 微信公众号
需要在微信公众平台申请公众号(服务号/订阅号),在基本配置中获取开发者ID(AppID),在公众号设置-功能设置中配置网站授权等域名。
公众平台地址:https://mp.weixin.qq.com/
2.授权登录开发
2.1 前端开发
2.1.1 调起微信授权页面
//微信登录
const wxLogin = function () {let protocol = window.location.protocol;let host = window.location.host;let redirect_uri = protocol + '//' + host + '/login';let appId = 'xxxxx'; //公众号AppIDlet wxUrlStart = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=' + appId + '&redirect_uri=';let wxUrlEnd = '&response_type=code&scope=snsapi_userinfo&state=STATE&connect_redirect=1#wechat_redirect';let allUrl = wxUrlStart + encodeURIComponent(redirect_uri) + wxUrlEnd;window.location.replace(allUrl);
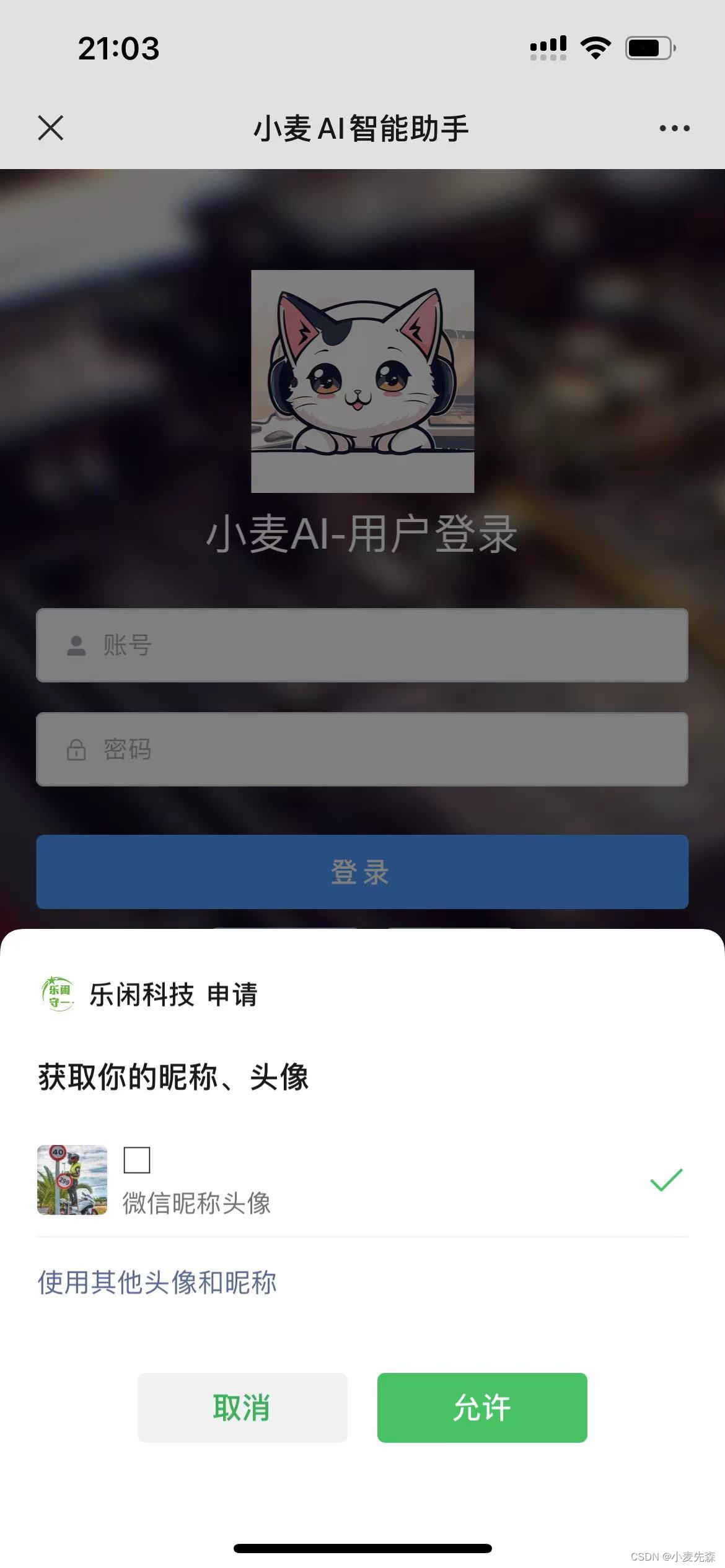
}## 调起微信授权页面效果图
首次登录能调起这个授权页说明以上步骤都已OK,如出现提示:“redirect_uri域名与后台配置不一致”,大概率是因为公众平台上网站授权域名没配置好,需要和redirect_uri这里的当前环境域名保持一致才行。

2.1.2 用户允许授权后回调处理
用户允许授权后会自动跳转至自定义的回调地址redirect_uri,并带上公众平台返回的code,拿到这个code去后台查询用户信息进行后续自动注册登录操作。
//获取微信授权重定向后的codelet code = getUrlParam('code');if (code) {//微信授权自动注册登录httpPost('/api/user/wxLogin', {code: code}).then((res) => {setUserToken(res.data)router.push('/chat')}).catch((e) => {ElMessage.error('登录失败,' + e.message)})} //页面重定向获取URL中参数值
const getUrlParam = function(queryName) {const queryString = window.location.search;const params = new URLSearchParams(queryString);const value = params.get(queryName);return value ? decodeURIComponent(value) : null;
}2.2 后端开发
2.2.1 根据code查询用户信息
先拿code获取AccessToken,再拿AccessToken获取用户的openid、昵称等信息,其中openid是用户唯一标识,可以拿来注册登录用。
需要用到的接口地址:
获取AccessToken:https://api.weixin.qq.com/sns/oauth2/access_token
获取用户信息:https://api.weixin.qq.com/sns/userinfo
具体代码开发可参考官方接口文档:网站应用微信登录开发指南
2.2.2 自动注册登录
拿到用户openid后即可作为用户唯一标识进行注册登录操作。
## 后记
至此开发工作已完成,在域名对应的服务器上部署启动项目,测试功能OK即可。
最后提一下自己的小站(支持微信一键登录),提供了多种AI对话及MJ绘画功能。
体验地址:https://ai.xiaomaicoder.com/login,欢迎体验交流!