废话不多说,直接上代码!!!
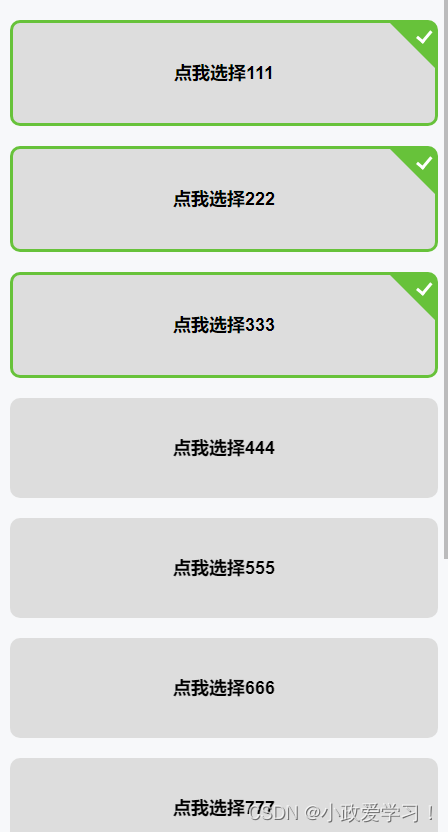
<template><div class="duo-xuan-page"><liv-for="(item, index) in list":key="index"@click="toggleSelection(item)":class="{ active: selectedItems.includes(item) }">{{ item.tit }}</li></div>
</template><script>export default {name: 'duo-xuan',data () {return {list: [{tit: '点我选择111'},{tit: '点我选择222'},{tit: '点我选择333'},{tit: '点我选择444'},{tit: '点我选择555'},{tit: '点我选择666'},{tit: '点我选择777'},{tit: '点我选择888'},{tit: '点我选择999'},{tit: '点我选择1010'}],selectedItems: [] // 用于存储已选中项的每一项}},methods: {toggleSelection(item) {// 检查已选中项数组中是否包含当前点击项const selectedIndex = this.selectedItems.indexOf(item);if (selectedIndex === -1) {// 如果当前项未被选中,则把点击项添加到数组中this.selectedItems.push(item);} else {// 如果当前项已被选中,则从已选中项数组中移除this.selectedItems.splice(selectedIndex, 1);}}}}
</script><style lang="scss" scoped>
.duo-xuan-page {width: 100vw;height: 100vh;padding: 0 10px;box-sizing: border-box;overflow: auto;li {line-height: 100px;text-align: center;background-color: #ddd;list-style: none;margin: 20px 0;border-radius: 10px;font-size: 18px;font-weight: bold;&.active {border: 3px solid #67c23a;position: relative;&::before {content: '';position: absolute;top: 0px;right: 10px;width: 6px;height: 12px;border-bottom: 3px solid #fff;border-right: 3px solid #fff;transform: rotate(40deg);-webkit-transform-origin: left bottom;transform-origin: left bottom;z-index: 2;}&::after {content: "";position: absolute;top: 0px;right: 0px;width: 0;height: 0;border-left: 45px solid transparent;border-top: 45px solid #67c23a;z-index: 1;}}}
}
</style>