Django项目规范化(虚拟环境、目录结构、数据库权限、建表、Media、日志)
目录
- Django项目规范化(虚拟环境、目录结构、数据库权限、建表、Media、日志)
- 前言
- 虚拟环境
- pycharm创建虚拟环境
- 创建Django项目
- 调整目录结构
- 数据库规范
- 创建用户表
- 创建Media
- 日志配置
前言
调整Django项目目录是为了提高项目的可维护性、可扩展性、协作性,使组织结构更清晰,提高代码可读性,使开发人员更清晰的理解和定位
调整后的目录
├── Project_api # 项目根路径├── logs/ # 项目运行时/开发时产生的日志【软件包】├── manage.py # 脚本文件├── Project_api/ # 项目主应用,开发时的代码保存【软件包】├── apps/ # 保存所有app的目录【软件包】├── libs/ # 第三方类库的保存目录[第三方组件、模块]【软件包】├── settings/ # 配置目录【软件包】├── dev.py # 项目开发时的本地配置└── prod.py # 项目上线时的运行配置├── asgi.py # 项目上线用├── wsgi.py # 项目上线用├── urls.py # 总路由└── utils/ # 多个模块[app]的公共函数类库[自己开发的组件]└── scripts/ # 保存项目运营时,测试的脚本文件【软件包】
虚拟环境
在创建每个项目时都应该使用虚拟环境,使项目之间的依赖隔离,避免全局污染,并且便于后期的迁移和分享,同时还能降低打包难度
pycharm创建虚拟环境


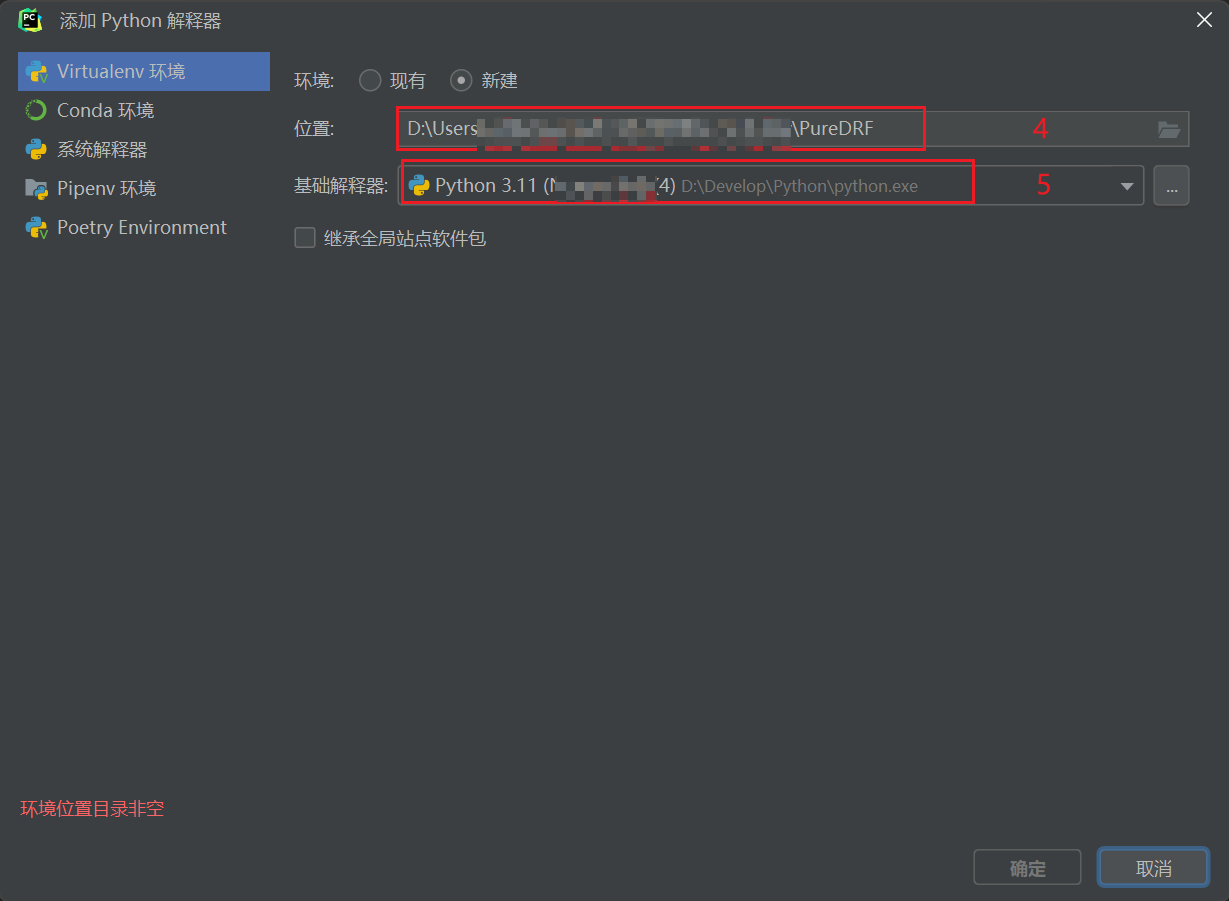
- 打开添加解释器页面
- 新建位置必须为一个空的文件夹
- 解释器选择自己的python解释器,必须是python.exe

- 创建完成后打开终端如果能看到括号就说明当前已经处于虚拟环境
创建Django项目
安装Django,版本看自己
pip install django==4.2.12
创建Django项目
django-admin startproject PureDJProject
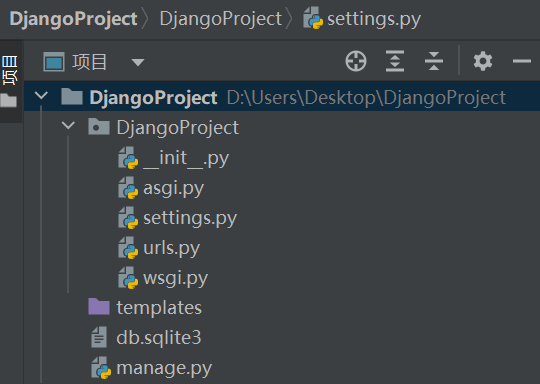
默认的目录

调整目录结构
- 在主应用下创建apps、libs、settings、utils目录
- Django自创建的app会使目录变的复杂难懂,因此首先要将所有app创建进同一个目录下,目录名为apps
# settings
import sys,osBASE_DIR = Path(__file__).resolve().parent.parent
apps = os.path.join(BASE_DIR,'apps')# 将apps和根路径添加进环境变量
sys.path.insert(0,apps)
sys.path.insert(0,str(BASE_DIR))
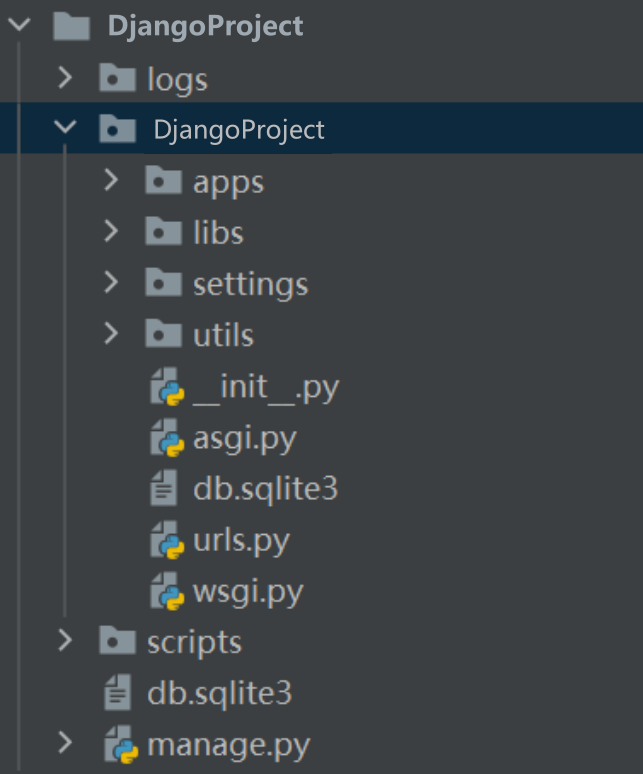
现在的路径应该长这样

- 由于更改了环境变量,因此
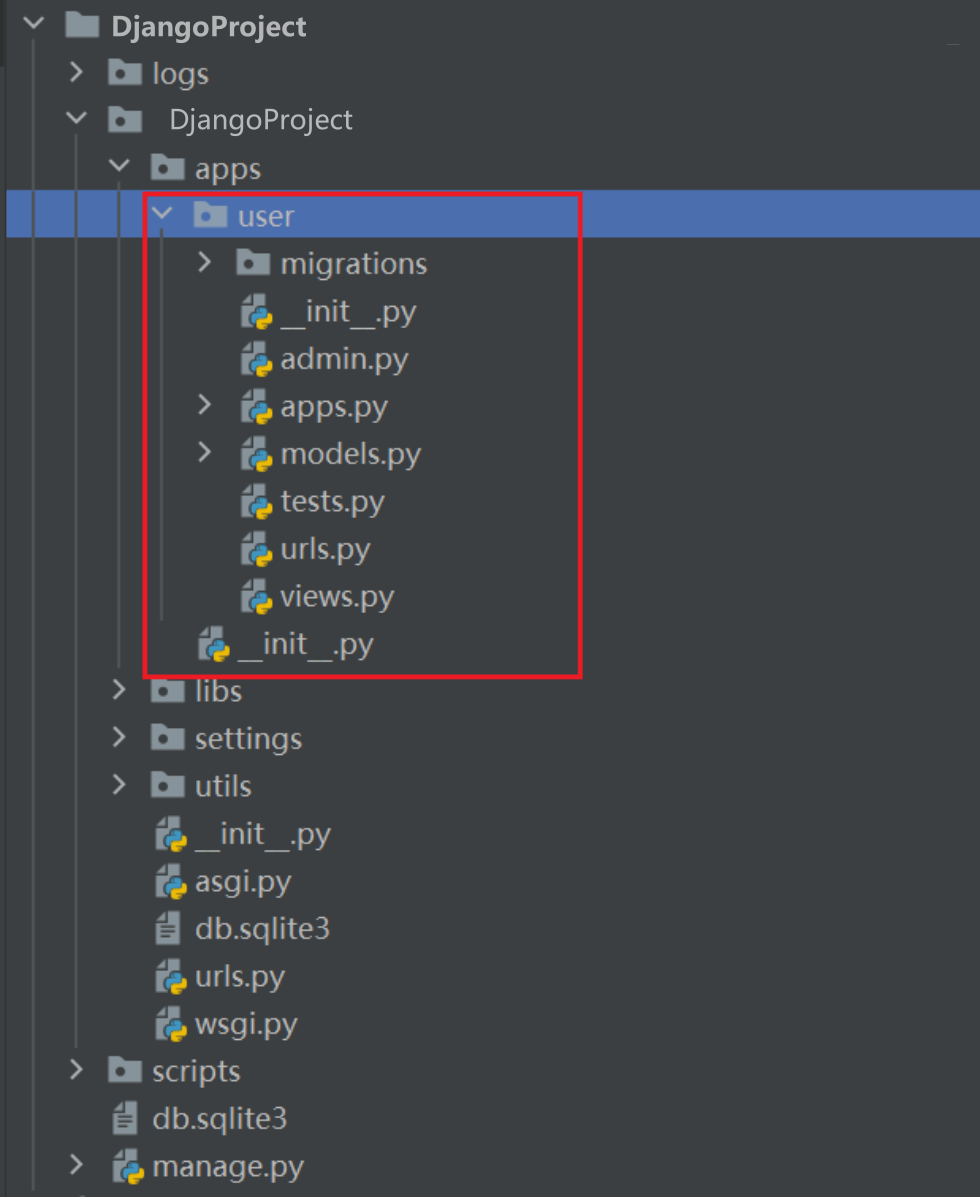
startapp会将路径选中在apps目录 - 现在创建app的语法就要变成
python ../../manage.py startapp user ../为上一级目录,也就是apps目录的上两级找到manage.py
创建完后如下:

数据库规范
在实际开发环境中,一般不会允许用root用户作为项目的数据库用户(因为权限太高,安全隐患重)
因此最好采用多用户授权,每个数据库用户都有各自的权限和管理的库
创建用户语句
# 1 创建项目库
create database luffy default charset=utf8mb4;
# 2 查看用户
SELECT User, Host FROM mysql.user;
# 3 创建用户
CREATE USER 'luffy'@'localhost' IDENTIFIED BY '123'; # 创建本地连接权限的用户luffy,密码123
CREATE USER 'luffy'@'%' IDENTIFIED BY '123'; # 创建远程连接权限的用户luffy,密码123
GRANT ALL PRIVILEGES ON luffy.* TO 'luffy'@'localhost' WITH GRANT OPTION; # 允许luffy对luffy表进行本地操作
GRANT ALL PRIVILEGES ON luffy.* TO 'luffy'@'%' WITH GRANT OPTION; # 允许luffy对luffy表进行远程操作
本地开发时我们常用固定值来定义数据库账号密码
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'paple','HOST': '127.0.0.1','PORT': '3307','USER': 'user1','PASSWORD': '222',}
}
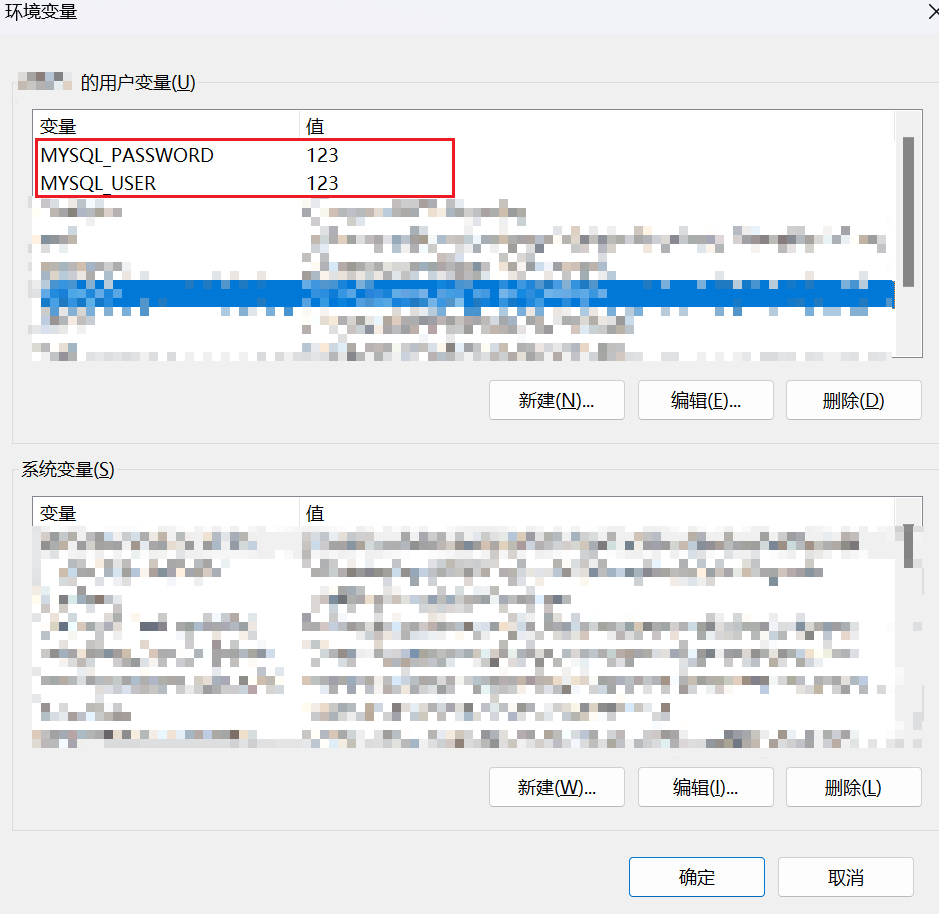
- 这其实是很不安全的,我们可以将账号密码放入环境变量中

- settings中改成这样(记得重启pycharm)
# 从环境变量中取出账号密码
user = os.environ.get('MYSQL_USER')
password = os.environ.get('MYSQL_PASSWORD')
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'paple','HOST': '127.0.0.1','PORT': '3307','USER': user,'PASSWORD': password,}
}
创建用户表
扩写auth表
# setting.py
AUTH_USER_MODEL = 'user.UserLog'
继承并扩写auth字段
from django.db import models
from django.contrib.auth.models import AbstractUserclass UserLog(AbstractUser):mobile = models.CharField(max_length=11, null=True)# 需要pillow包的支持 pip install pillowicon = models.ImageField(upload_to='icon', default='icon/default.png')class Meta:db_table = 'luffy_user'verbose_name = '用户表'verbose_name_plural = verbose_namedef __str__(self):return self.username
创建Media
- 与static不同,media需要我们手动开启
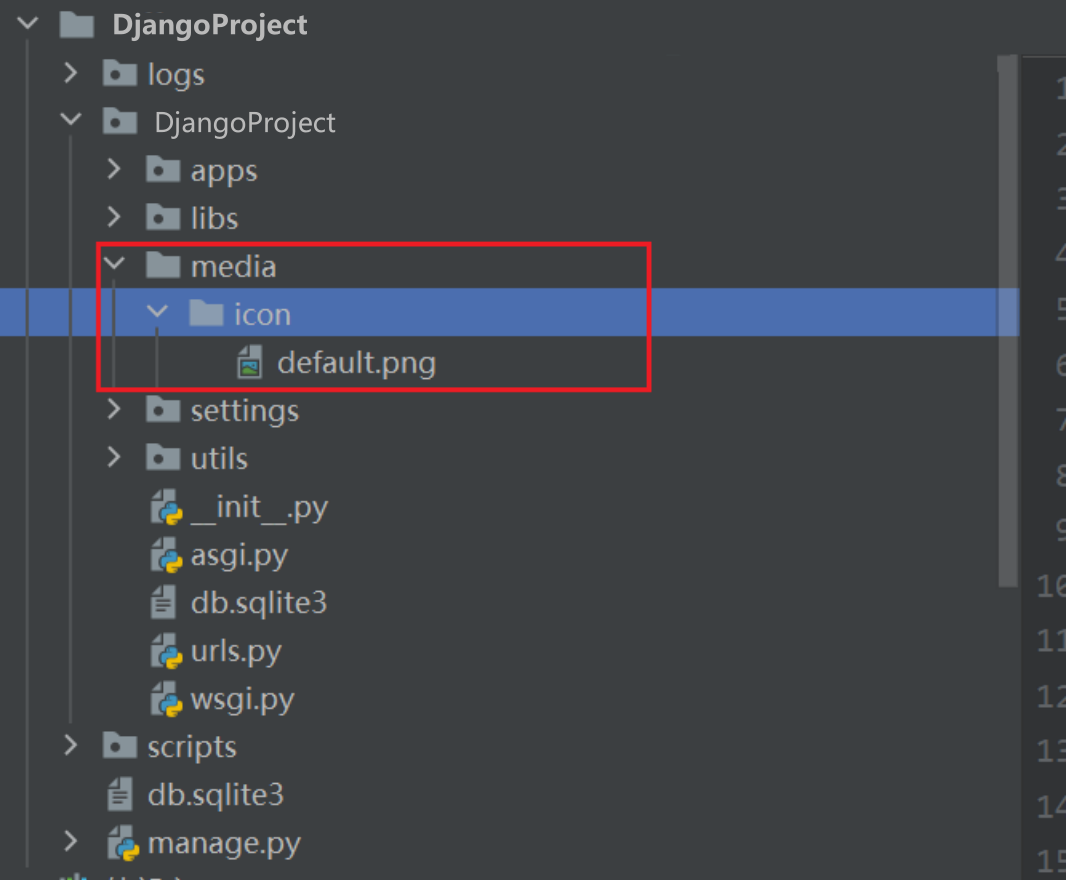
- 创建media目录,和
icon/default.png

setting配置media路径
# setting.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
路由层注册media
# urls.py
from django.contrib import admin
from django.urls import path
from django.views.static import serve
from django.conf import settingsurlpatterns = [path('admin/', admin.site.urls),# 示例:127.0.0.1:8000/media/icon/default.pngpath('media/<path:path>', serve, {'document_root': settings.MEDIA_ROOT})
]
此时浏览器访问的起始就是我们主应用目录下的media目录路径

日志配置
# setting.py
# 项目上线后,日志文件打印级别不能过低,因为一次日志记录就是一次文件io操作
LOGGING = {'version': 1,'disable_existing_loggers': False,'formatters': {'verbose': {'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'},'simple': {'format': '%(levelname)s %(module)s %(lineno)d %(message)s'},},'filters': {'require_debug_true': {'()': 'django.utils.log.RequireDebugTrue',},},'handlers': {'console': {# 实际开发建议使用WARNING'level': 'DEBUG','filters': ['require_debug_true'],'class': 'logging.StreamHandler','formatter': 'simple'},'file': {# 实际开发建议使用ERROR'level': 'INFO','class': 'logging.handlers.RotatingFileHandler',# 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR的位置'filename': os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"),# 日志文件的最大值,这里我们设置300M'maxBytes': 300 * 1024 * 1024,# 日志文件的数量,设置最大日志数量为10'backupCount': 10,# 日志格式:详细格式'formatter': 'verbose',# 文件内容编码'encoding': 'utf-8'},},# 日志对象'loggers': {'django': {'handlers': ['console', 'file'],'propagate': True, # 是否让日志信息继续冒泡给其他的日志处理系统},}
}
import logginglogger = logging.getLogger('django')
# 以后只需在其他py文件中导入logger就能主动输出/存储日志
"""
级别:
DEBUG:最详细的日志级别,通常用于调试目的。可以记录所有详细信息,包括调试信息等。
INFO:用于输出程序运行的重要信息。不如DEBUG详细,但比WARNING等级高。
WARNING:用于表示可能出现问题的情况,但程序仍能正常运行。
ERROR:指出发生了错误,但程序仍能继续运行。
CRITICAL:最高级别的日志,表示严重的错误发生,可能导致程序无法继续运行。
"""
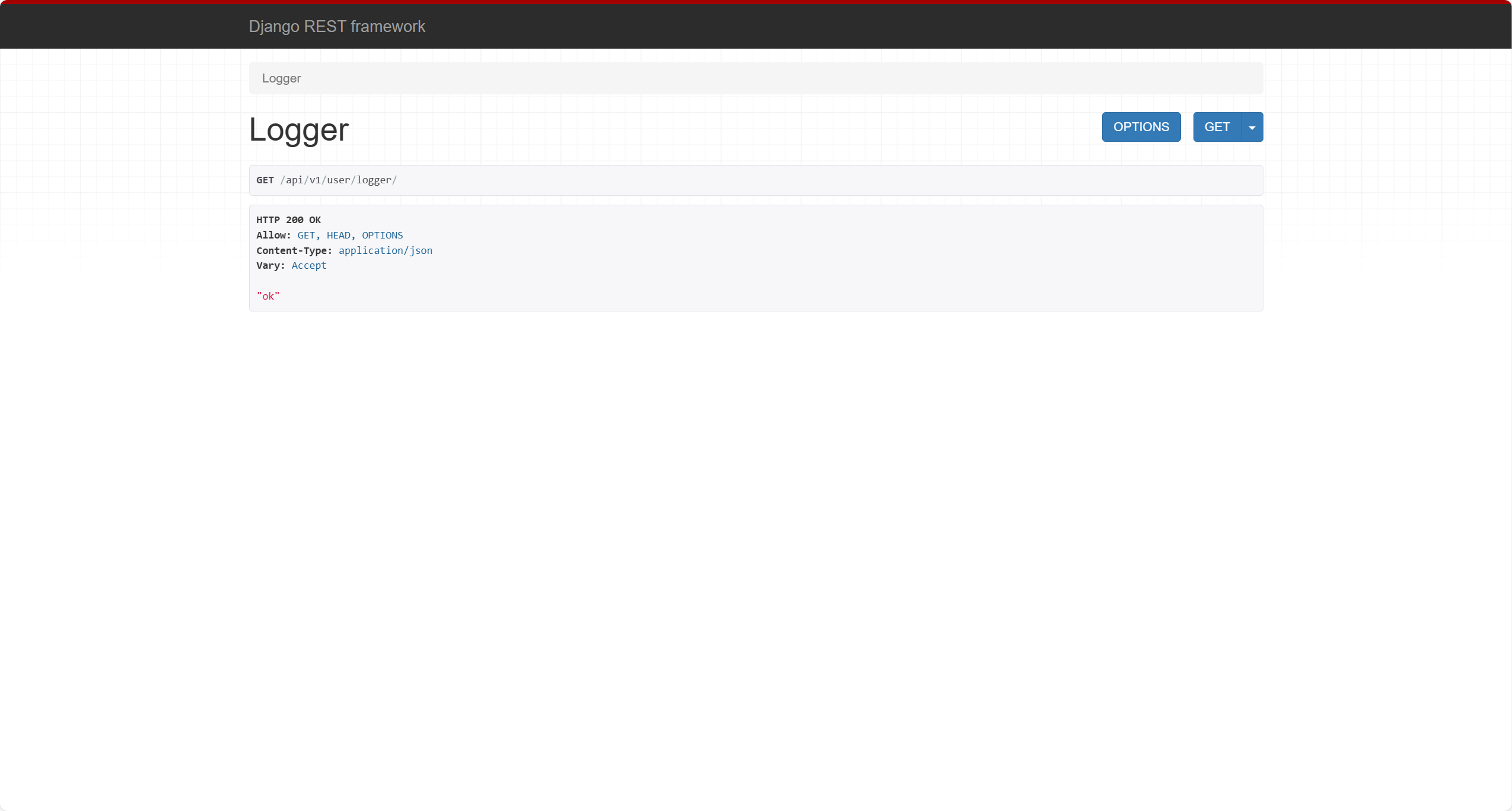
- 路由分发
# 主路由 urls.py
from django.contrib import admin
from django.urls import path
from django.views.static import serve
from django.conf import settings
from django.conf.urls import includeurlpatterns = [path('admin/', admin.site.urls),path('media/<path:path>', serve, {'document_root': settings.MEDIA_ROOT}),# app路由path('api/v1/user/', include('user.urls'))
]# 子路由 apps/user/urls.py
from django.urls import path
from .views import LoggerViewurlpatterns = [path('logger/', LoggerView.as_view()),]
- 视图层
# apps/user/views.py
from django.shortcuts import render
from utils.common_logger import logger
from rest_framework.views import APIView
from rest_framework.response import Responseclass LoggerView(APIView):def get(self,request):logger.info('这是一条info级别日志')return Response('ok')

成功




![[猫头虎分享21天微信小程序基础入门教程]第6天:与服务器进行数据交互](https://img-blog.csdnimg.cn/direct/45f8a7ad6edd400bb65024dd7fef0d35.gif)