Python爬虫:js逆向调式操作及调式中遇到debugger问题
- 1. 前言
- 2. js逆向调式操作
- 2.1 DOM事件断点
- 2.2 XHR/提取断点(用于请求接口参数加密处理)
- 2.3 请求返回的数据是加密的
- 2.4 hook定位参数
- 3. 调式中遇到debugger问题
- 3.1 解决方式(一律不在此处暂停)
- 3.2 问题:点击一律不在此处暂停之后解开断点,出现卡死(页面卡死)
- 3.3 问题:无法打开开发者工具(网站检测)
1. 前言
本篇博客主要讲解js逆向调式操作及调式中遇到debugger问题,内容参考自网上的一些视频讲解结合自己所做过的爬虫测试,觉得小编总结的还不错的读者记得点赞支持一下(内容仅供学习使用)。

2. js逆向调式操作
2.1 DOM事件断点
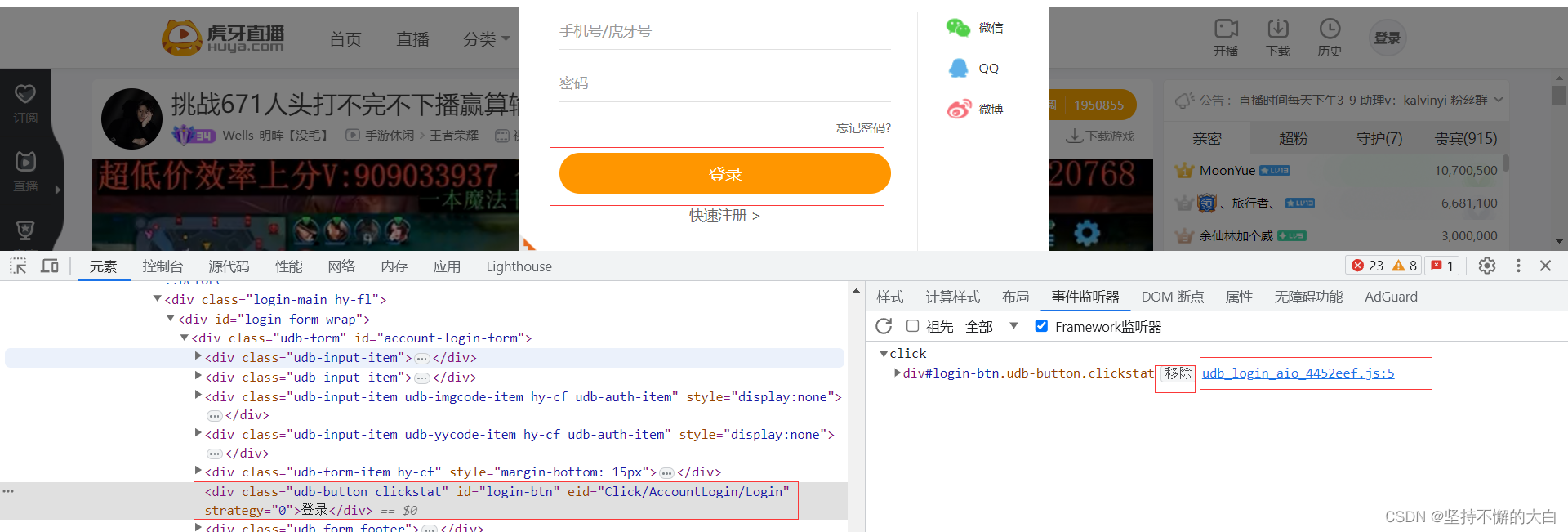
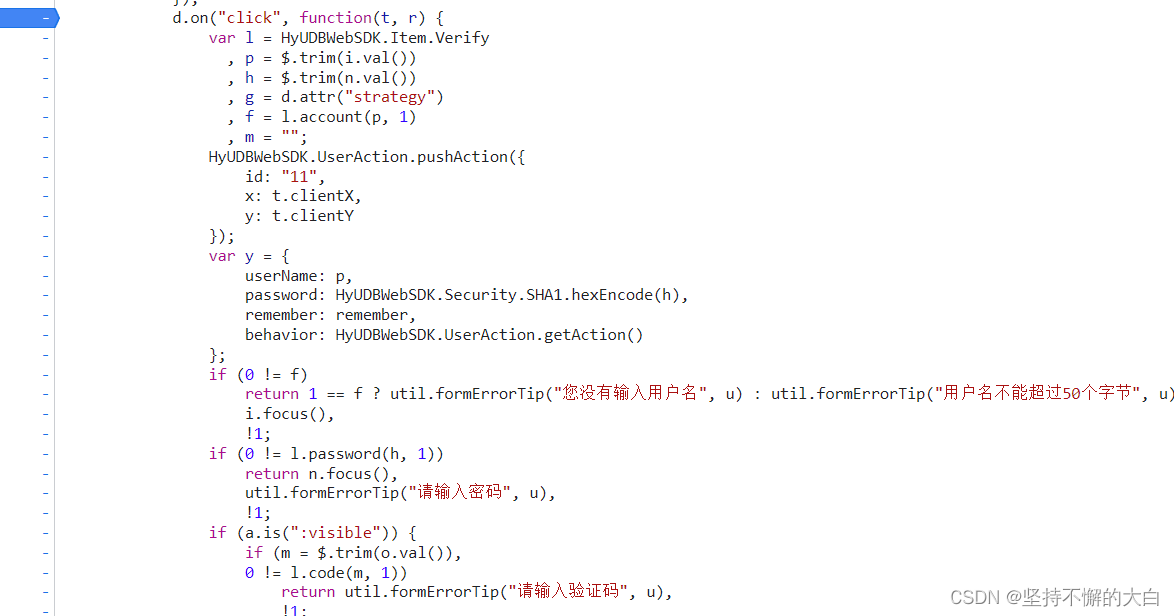
比如虎牙直播登录操作,想快速找到找到执行登录操作的那一段js代码,可以找到登录按钮对应的事件监听器,可以这下面刚好有一个点击事件(如果有多个无法判断的事件,那么依次把这些事件进行移除,如果移除之后,在没有输入任何数据时点击登录按钮没有提示,那么这个事件就是我们要找的那个了)。如下:


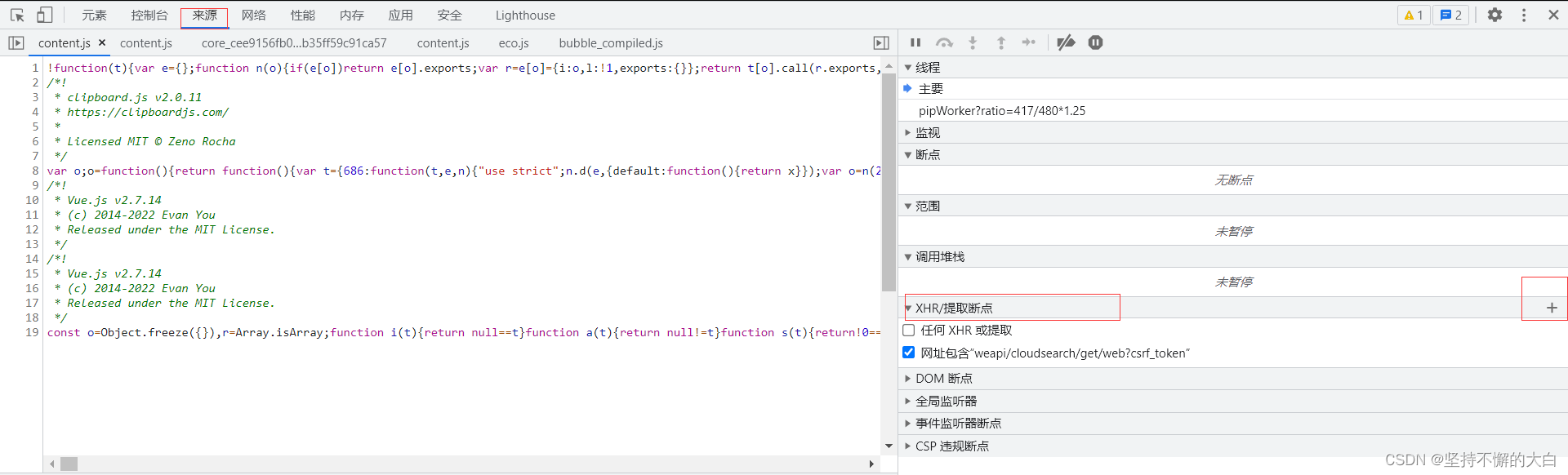
2.2 XHR/提取断点(用于请求接口参数加密处理)
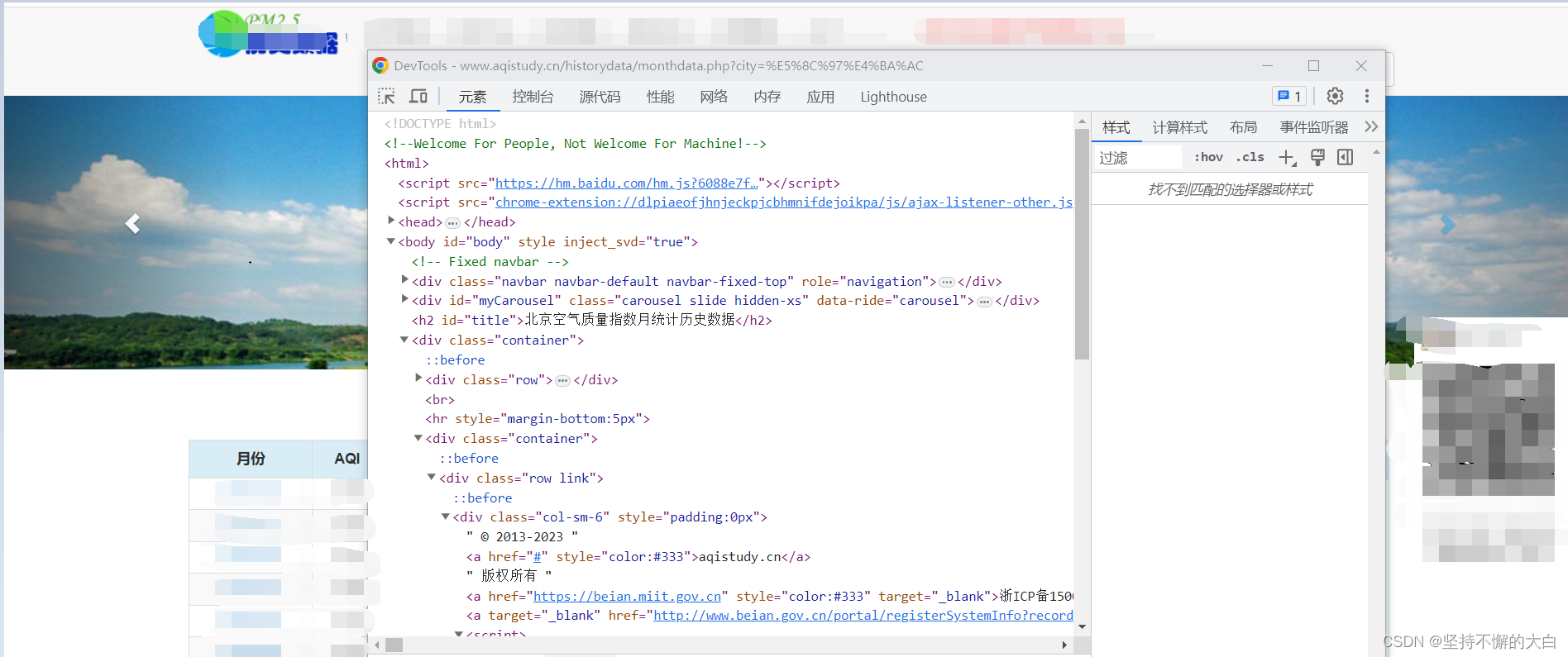
比如某云音乐,我搜索了一首歌曲,网址下面会给出搜索内容。这是一个ajax请求,请求方式为post请求,请求参数进行了加密操作,如果想用Python模拟js加密,那么首先需要找到加密的地方。这个是那个post请求链接: https://music.163.com/weapi/cloudsearch/get/web?csrf_token=,把域名后面的内容copy,即weapi/cloudsearch/get/web?csrf_token,然后在XHR/t提取断点中添加上述copy的内容,刷新一下当前网址,即可找到发起请求那段js代码。(如果是get请求,那么需要copy的则是域名后到?之前的字符内容)


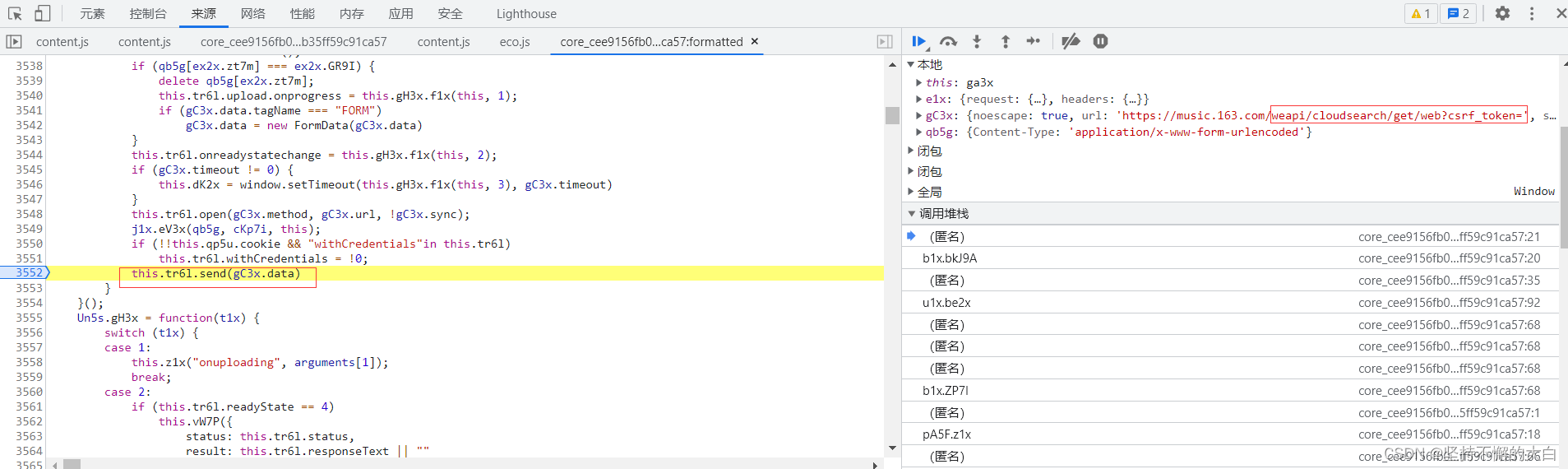
然后点击堆栈中调用点,可以找到加密处处理在这里。

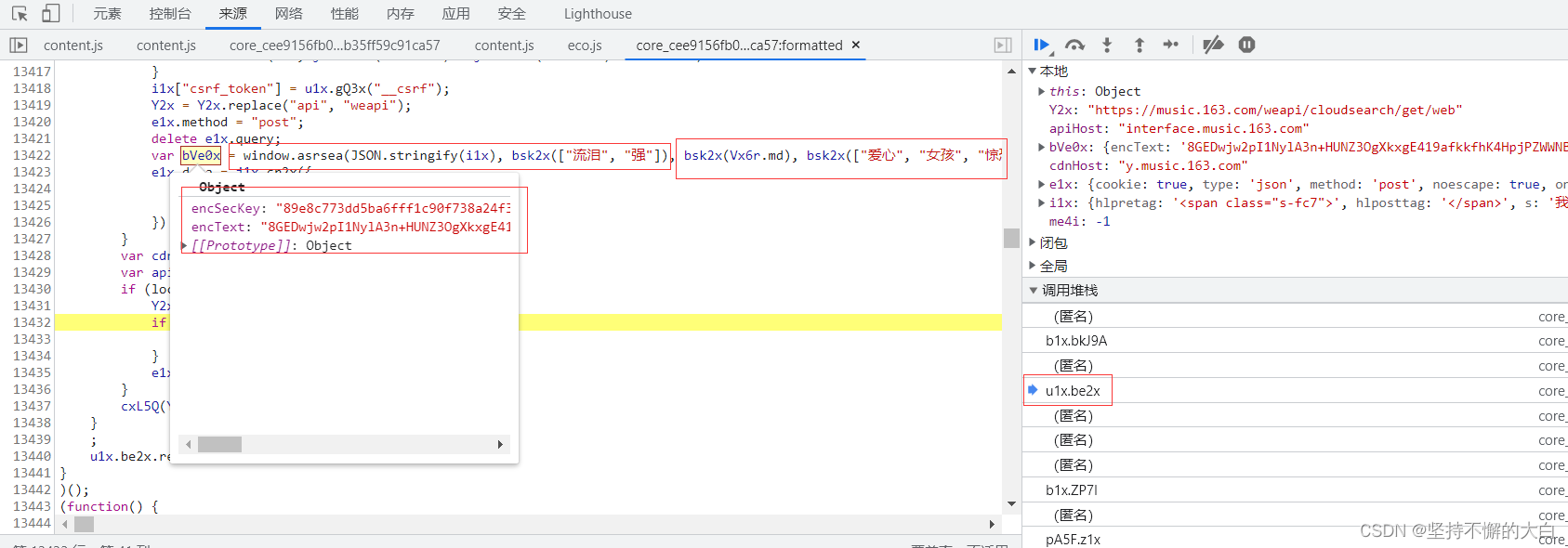
这样我们简简单单就可以找到js加密处,然后用Python(调用一些可以执行js代码的模块[如果复杂的话])模仿加密过程即可。(当然也可以使用请求参数的关键词 encSecKey params进行查找,不过如果关键词简单,比如单个字符,那么这种方式不适用(js代码中可能有多个这样字符))
2.3 请求返回的数据是加密的
这种情况比如西瓜视频,在西瓜视频这个平台上你点击某个视频进行观看,如果想把这个视频下载下来。按F12键来到开发者工具,可以很快地在一个script标签内找到视频的相关数据,但是下载链接进行了加密处理。

找到解密函数,然后用Python模仿js解密即可(如果不懂,直接调用Python可以执行js代码的模块)。
2.4 hook定位参数
1. 覆盖原函数
var xxx = function(){console.log('java')
}
// xxx() 执行结果为 java
xxx = function(){console.log('javascript');
}
// xxx() 执行结果为 javascript
2. 覆盖浏览器环境的方法
window.alert('哈哈')
// 弹出一个提示框 内容为 哈哈
window.alert = function(){console.log('哈哈')}
window.alert('哈哈')
// 在控制台上输出 哈哈
可以使用Object.defineProperty替换一个对象的属性,属性可能是方法,有可能是值。
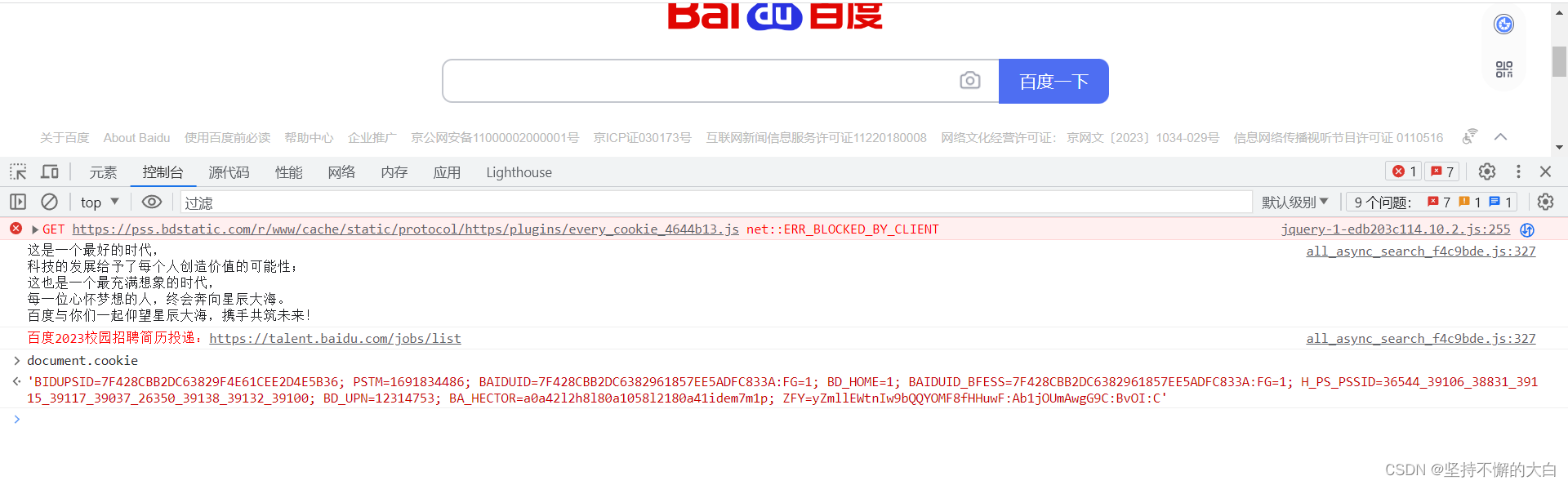
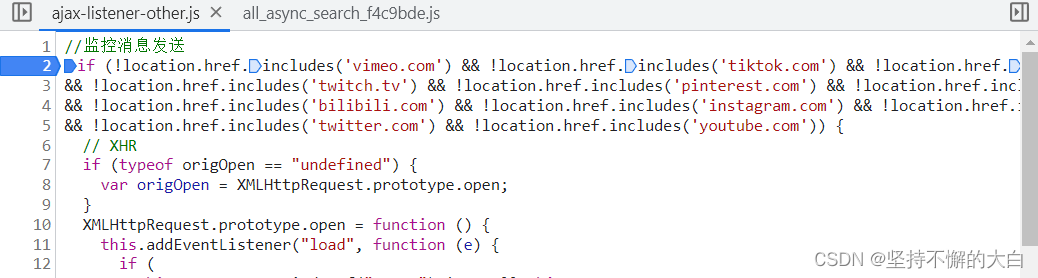
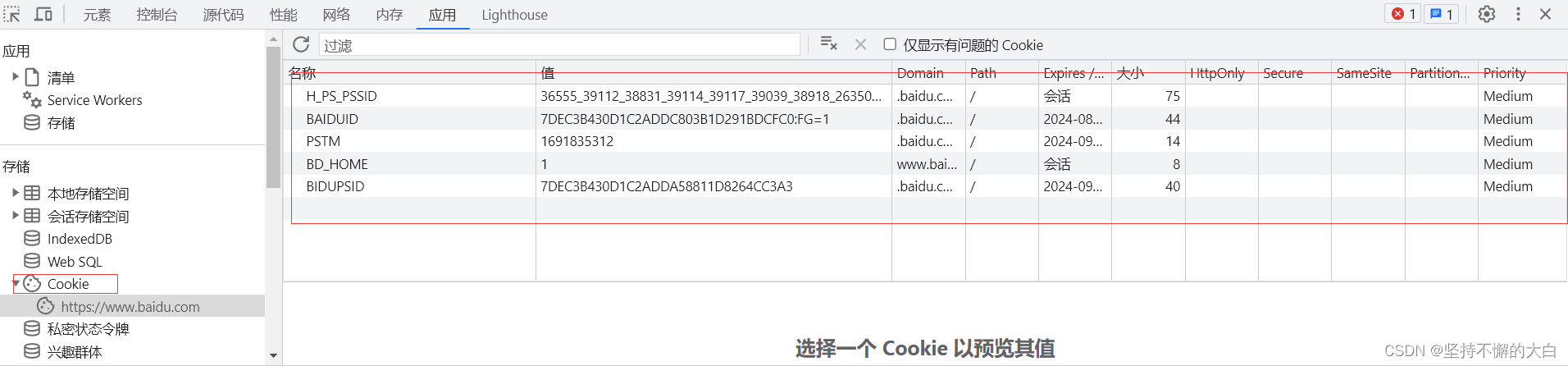
比如现在想知道百度网址上那些cookie中那些值的来源生成,如下:

我们可以点击网络下的第一个js接口,然后鼠标右键点击在“来源“面板中打开,然后在第一段js代码处下一个断点,之后把cookie中值清空,然后刷新一下网页。

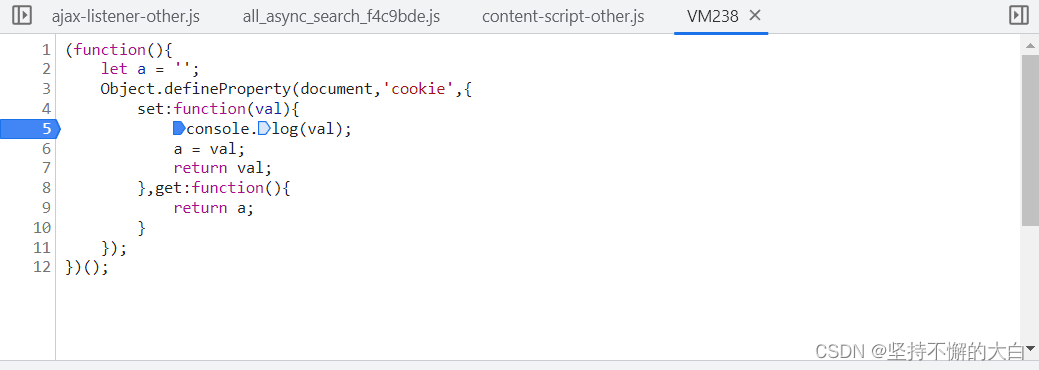
然后在控制台上输入下述代码
(function(){let a = '';Object.defineProperty(document,'cookie',{set:function(val){console.log(val);a = val;return val;},get:function(){return a;}});
})();
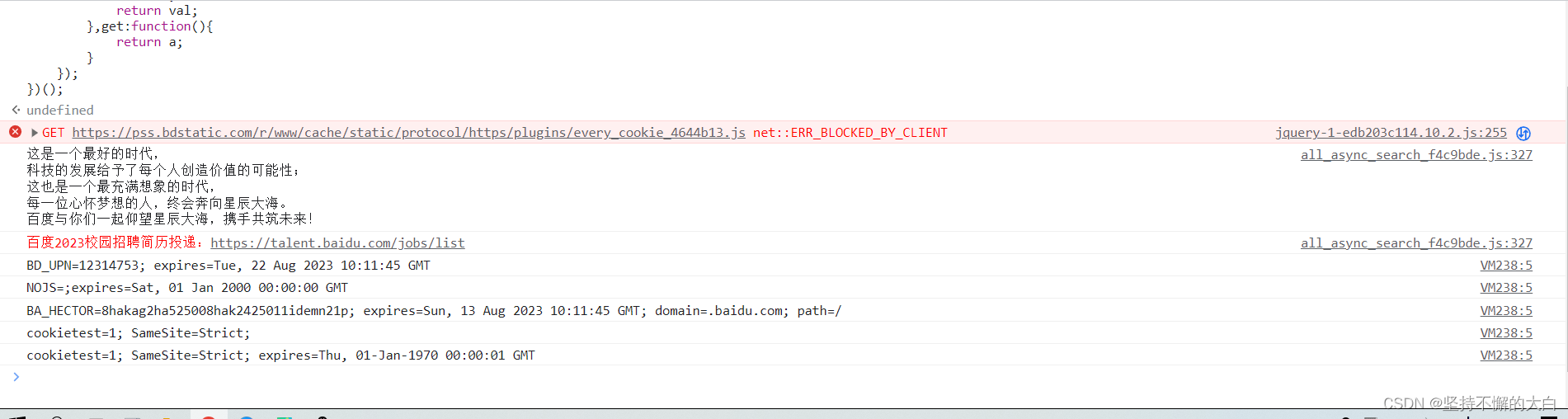
然后把断点解开,可以发现此时控制台会打印出一些还没有生成的cookie中值,如下。

然后把上述我们自己写的代码也下一个断点,如下:

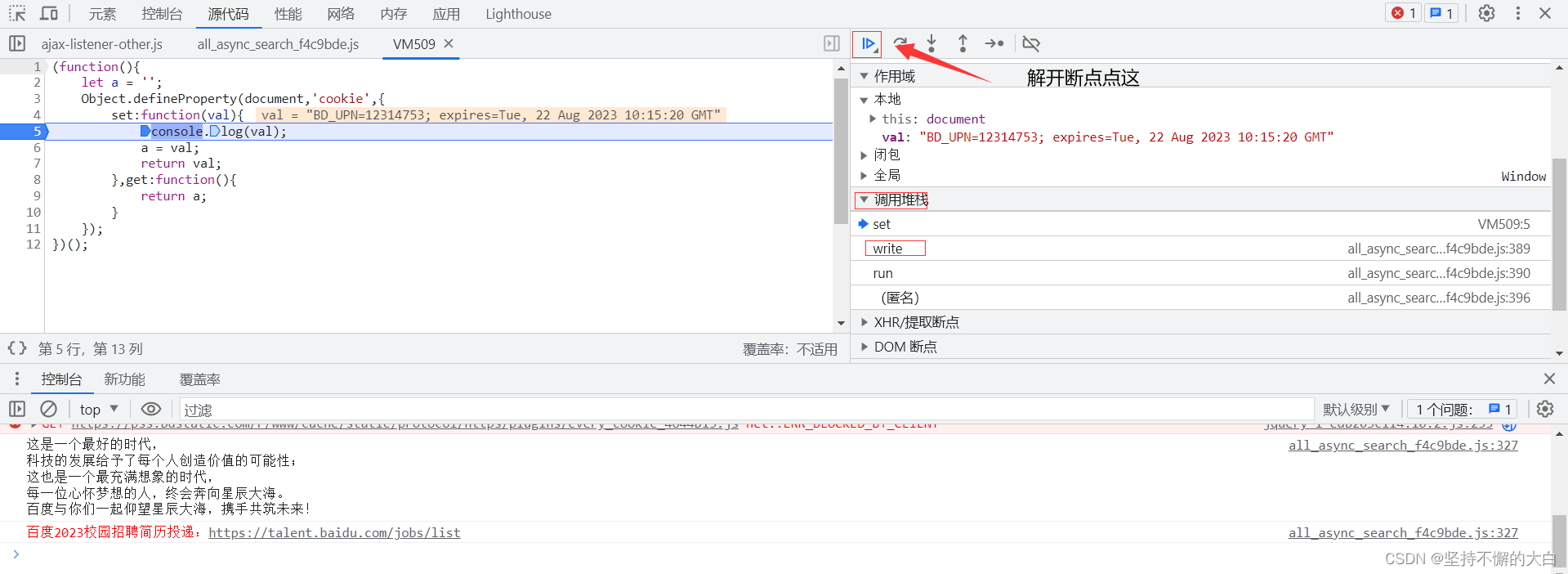
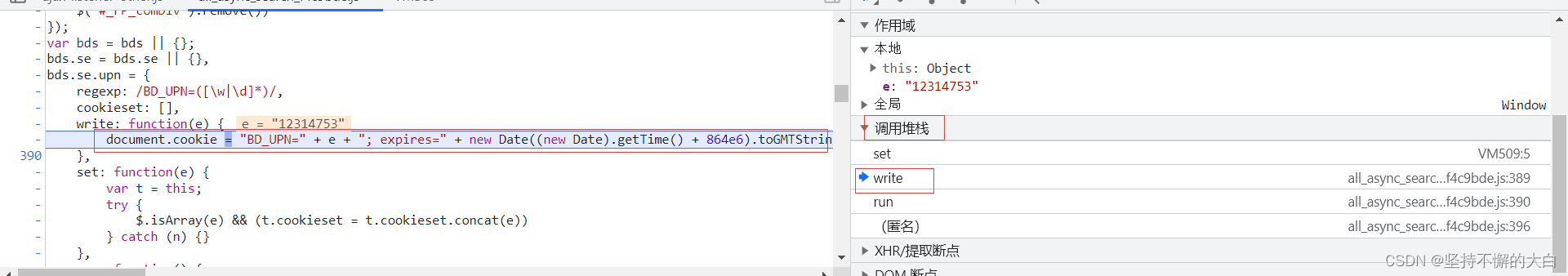
之后把cookie值清空,然后再刷新界面,然后再在控制台上输入上述代码,然后解开断点,可以发现如下:

点击堆栈中项,可以找到cookie中的值生成来源。

由于下断点的js文件可能不是第一个执行的js代码,而且在html界面也有js代码,所以即使断住,cookie中的值也生成了一部分。

如果觉得这样比较繁琐(毕竟需要刷新两次,那么用下述代码,多加个debugger)
(function(){let a = '';Object.defineProperty(document,'cookie',{set:function(val){debugger;console.log(val);a = val;return val;},get:function(){return a;}});
})();
然后解开断点,依旧可以在堆栈中获取到cookie中值生成的断点。
3. 调式中遇到debugger问题
就是打开开发者工具下,我们自己没有下断点,然后浏览器开发者工具会在源代码下某个文件下自动断住(使用debugger),防止你进行调试操作。
3.1 解决方式(一律不在此处暂停)
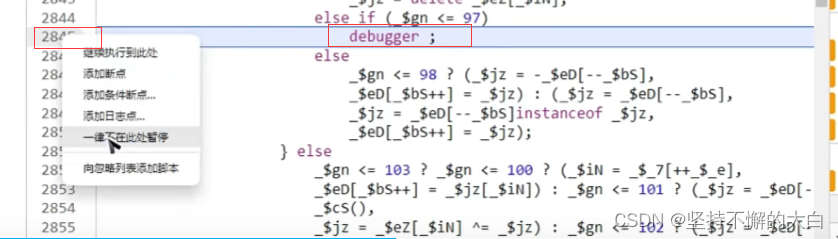
在debugger这一行左边鼠标右键点击一律不在此处暂停选项,然后再刷新当前界面,可以正常进行调试操作(如果有多个这样的,执行上述重复操作[一律不在此处暂停])。

3.2 问题:点击一律不在此处暂停之后解开断点,出现卡死(页面卡死)

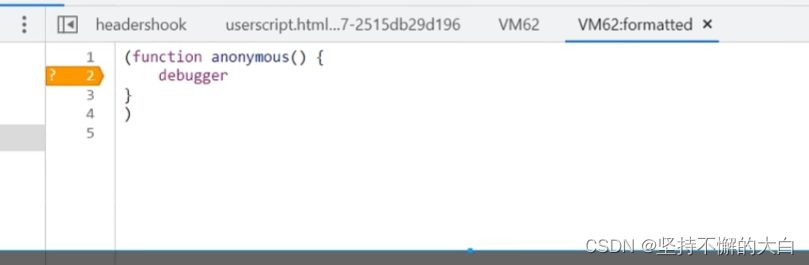
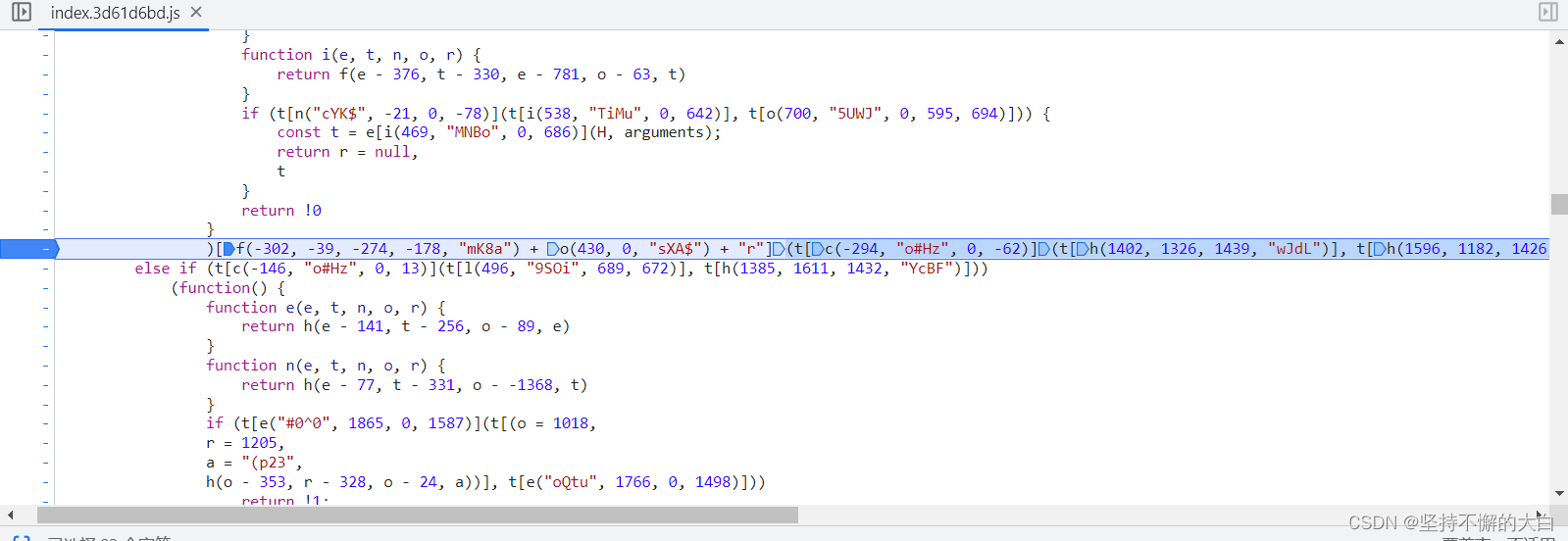
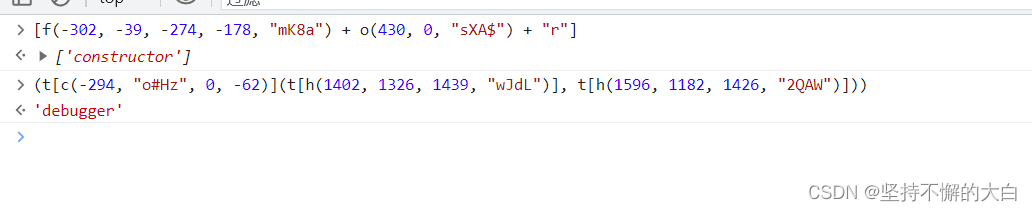
就是按照上述3.1那种方式进行处理,浏览器出现卡死现象(原因:前端js 构造器 构造debugger函数,还在继续写入,从而导致内存溢出)。对这个debugger的堆栈下某一项进行断点操作,然后刷新当前界面,可以发现界面构造了一个debugger操作,如下:


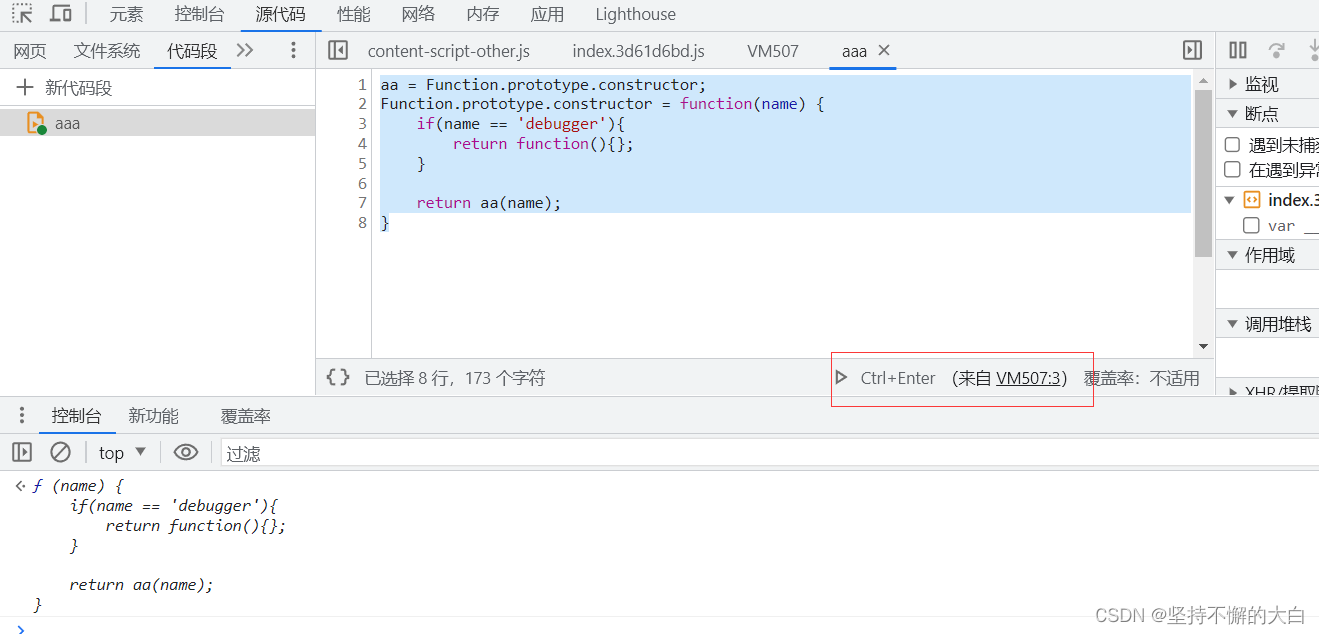
解决方式,在源代码下->显示导航栏->更多标签页->代码段->添加新代码段,随便起个名称,然后输入如下代码:
aa = Function.prototype.constructor;
Function.prototype.constructor = function(name) {if(name == 'debugger'){return function(){};}return aa(name);
}
然后点击右下角Ctrl+Enter进行注入,然后解开断点,此时页面不会出现卡死现象。

[注]:需要注意是要等页面完全加载之后才进行注入操作。
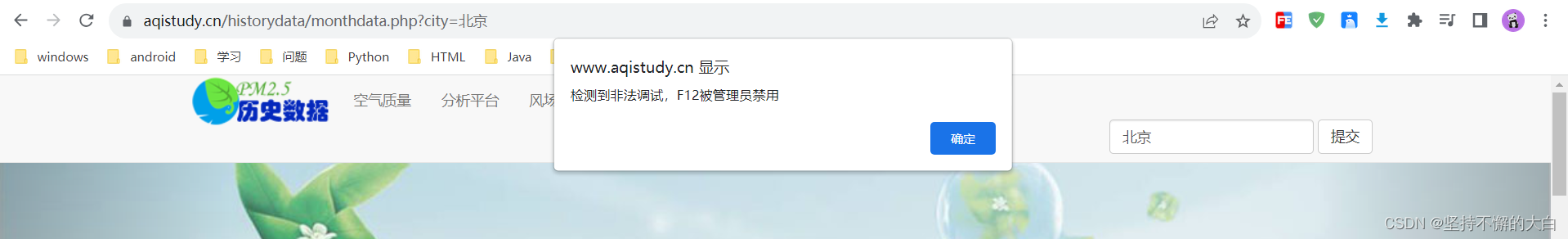
3.3 问题:无法打开开发者工具(网站检测)
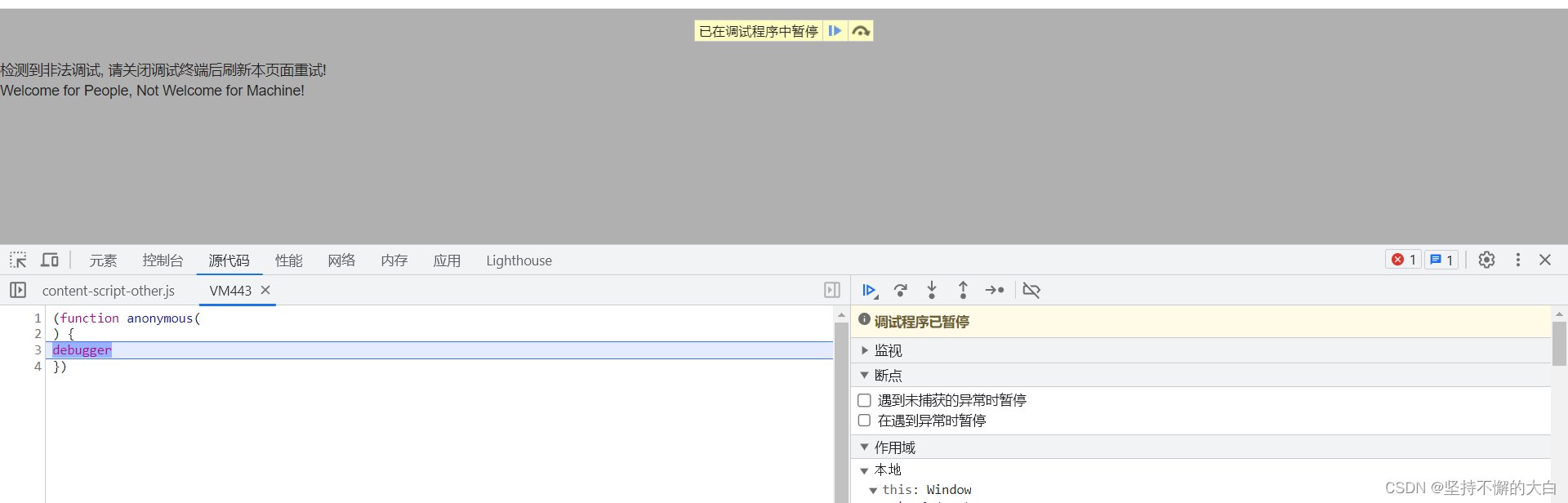
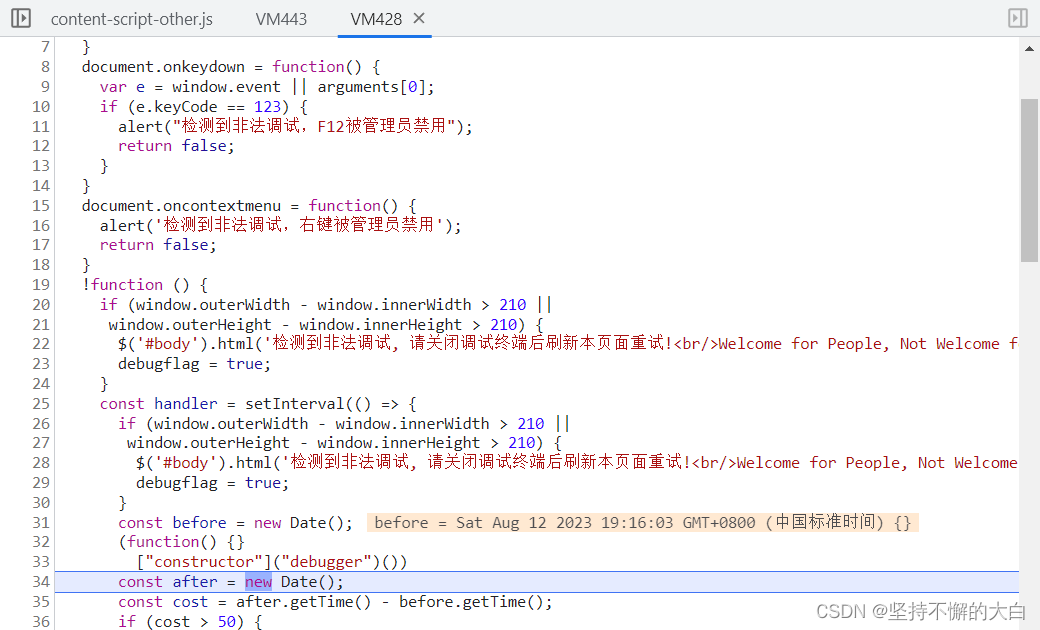
就是无论用那种方式(按电脑键盘F12、鼠标右键点击检查),在界面上都无法打开开发者工具进行调试(即使打开开发者工具下,刷新网页,又会出现其他检测,防止我们进行调试操作或者其他操作)。

此时选择浏览器选项->更多工具->开发者工具,强制打开开发者工具。

出现debugger,进入debugger,发现 检测我们操作的js如下:

发现它对浏览器宽度进行的检测(除开发者工具之外的地方的宽度),可以通过把开发者工具停靠在单独的窗口,这样我们可以继续我们自己的调试或者其他操作。