gitee上传一个本地项目到一个空仓库
引入
比如,你现在本地下载了一个半成品的框架,现在想要把这个本地项目放到gitee的仓库上,这时就需要我们来做到把这个本地项目上传到gitee上了。
具体步骤
1. 登录码云
地址:https://gitee.com/
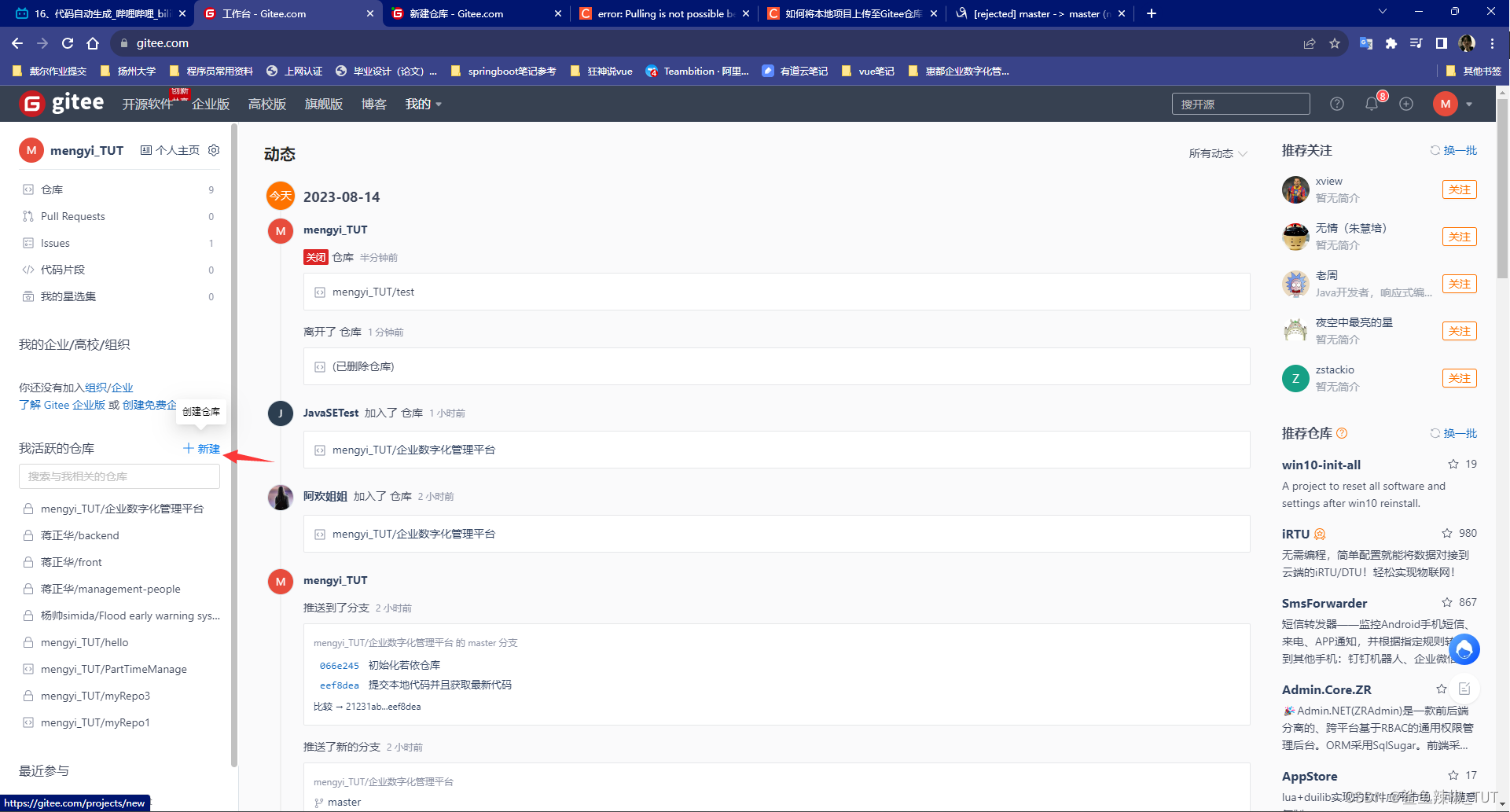
2. 创建仓库
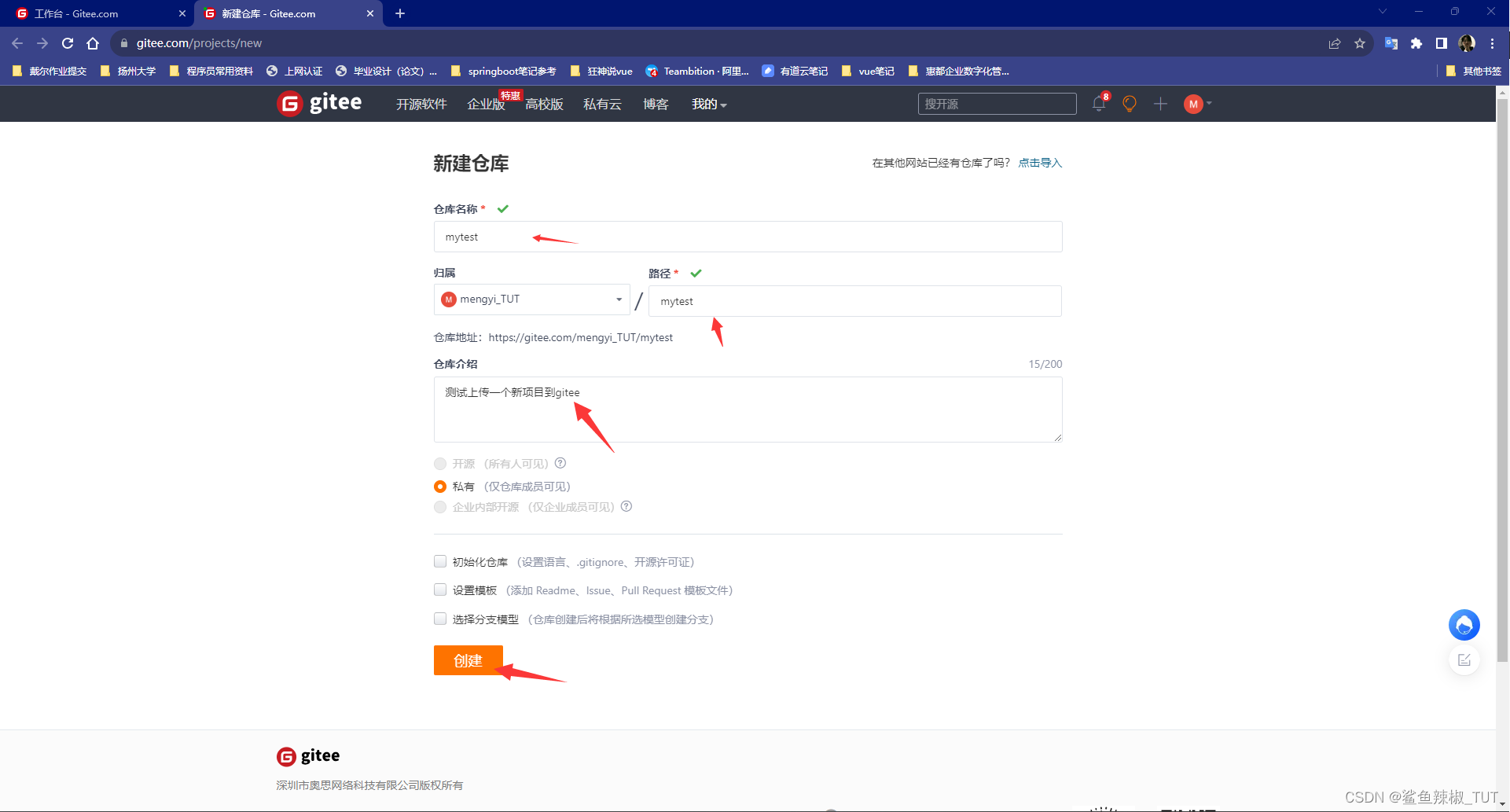
新建仓库



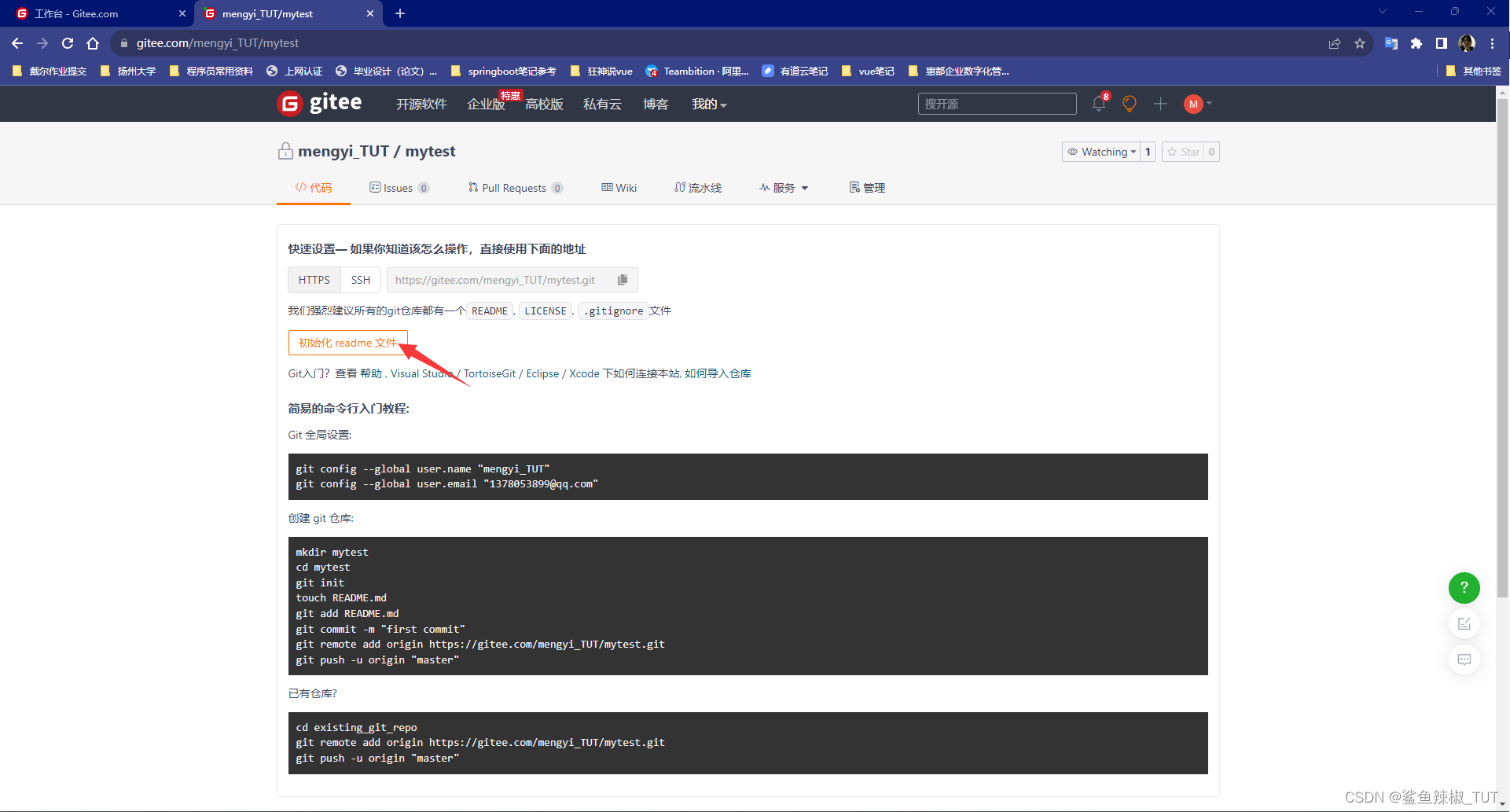
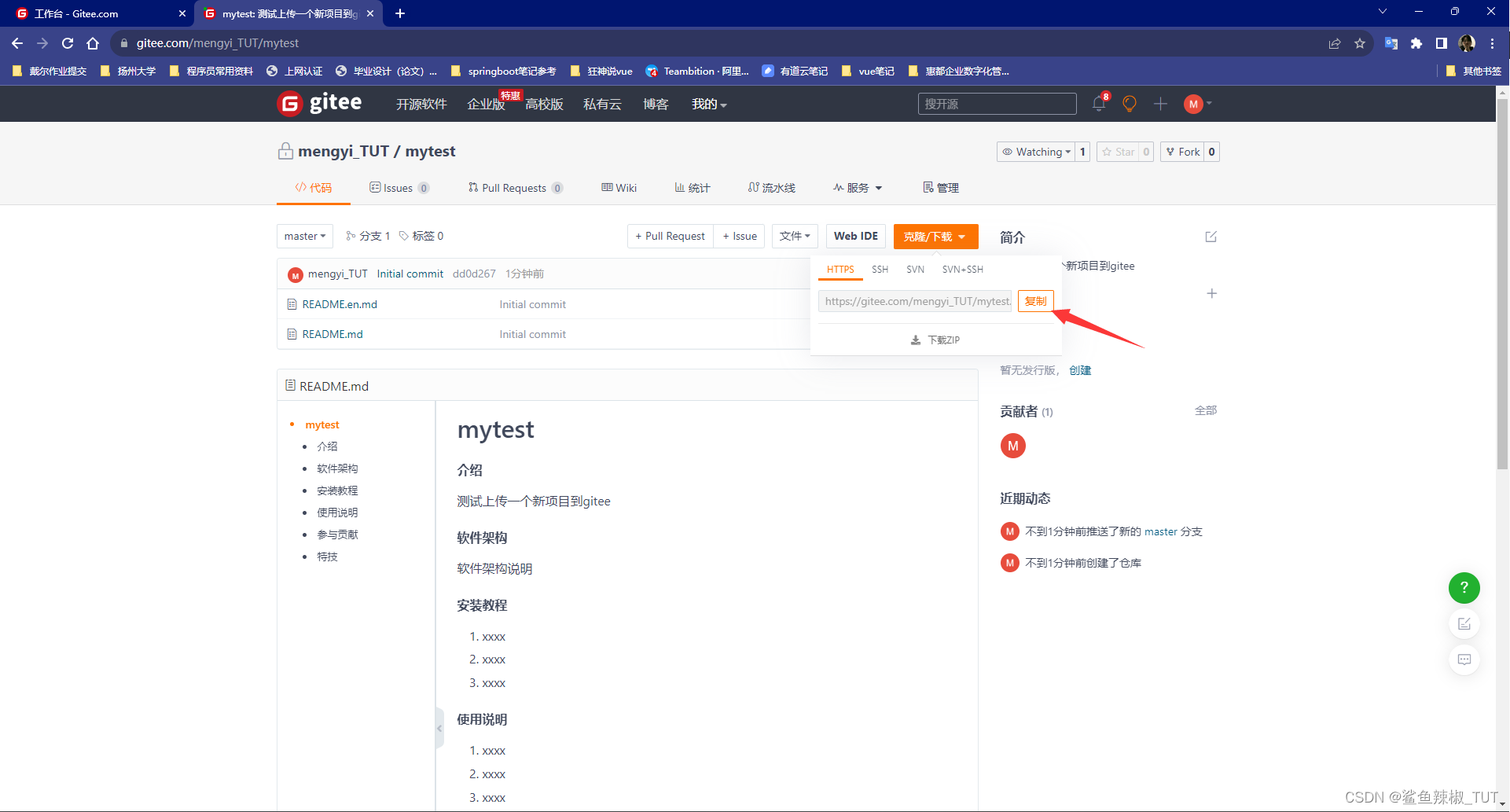
现在得到如下一个远程仓库:

3. 在本地项目文件夹初始化本地仓库
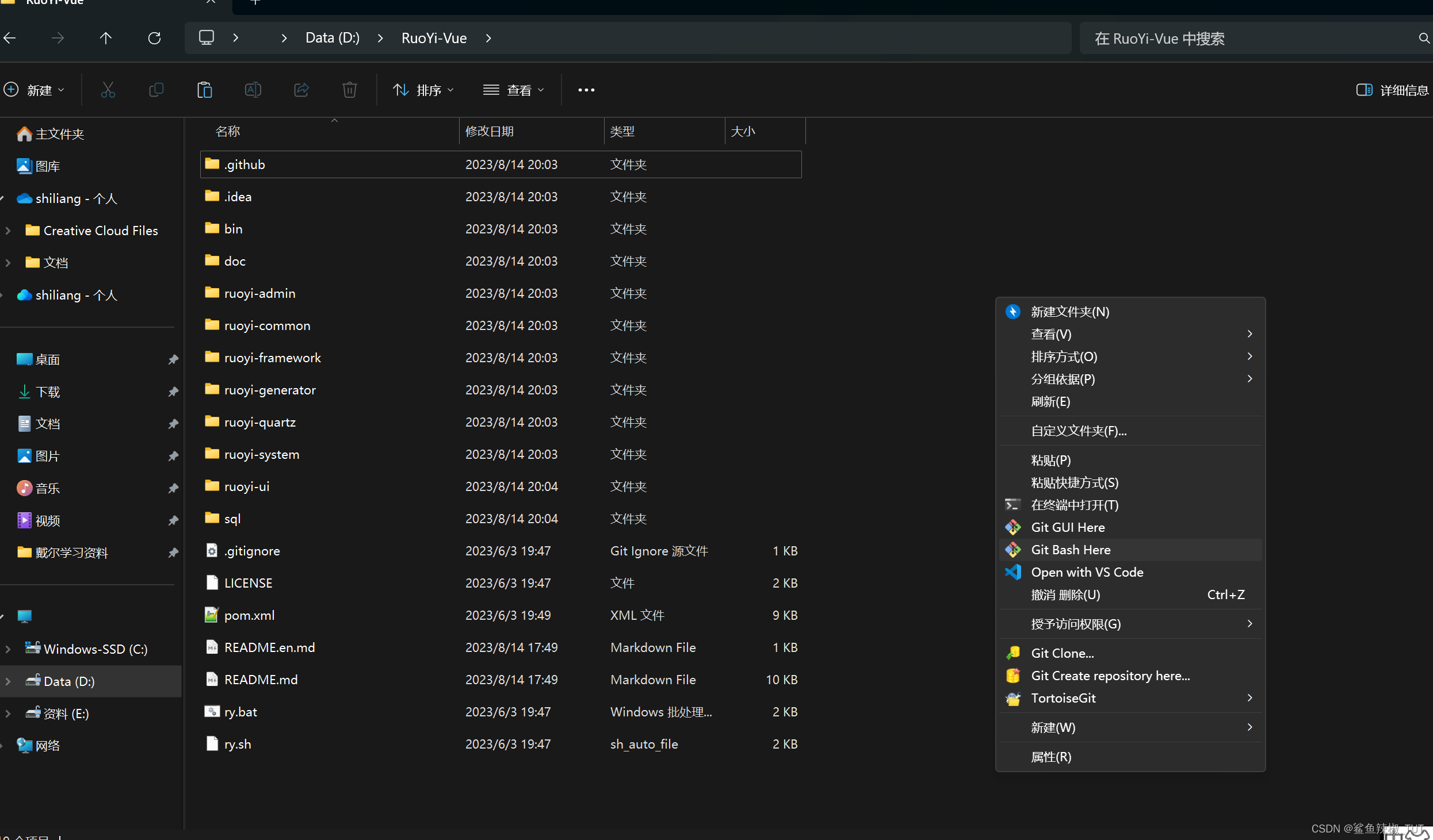
在本地项目文件夹右击鼠标点击Git Bash Here

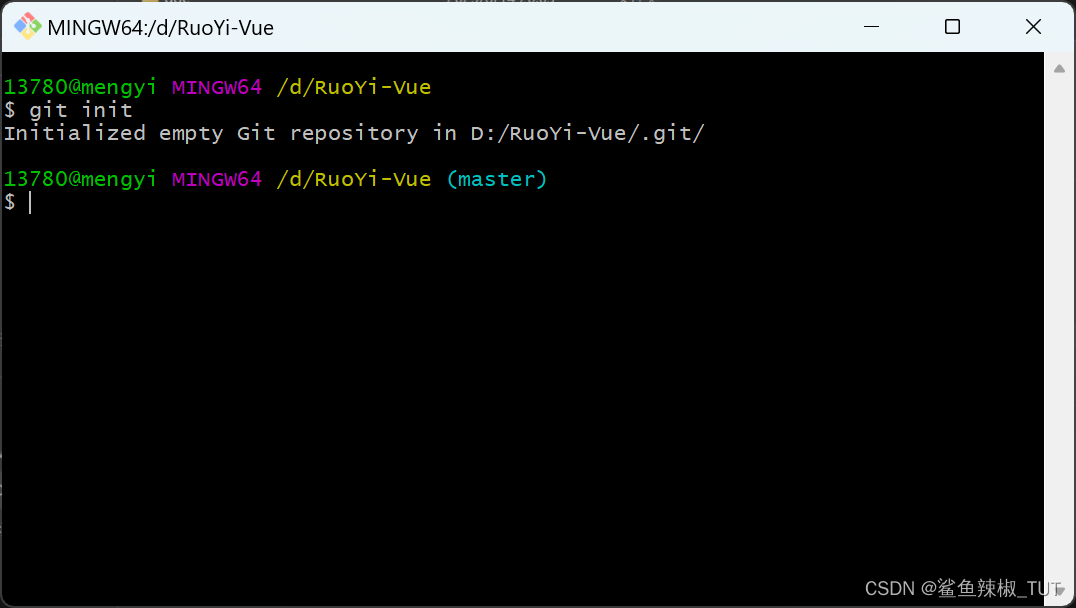
输入git init,这个目录变成git可以管理的仓库

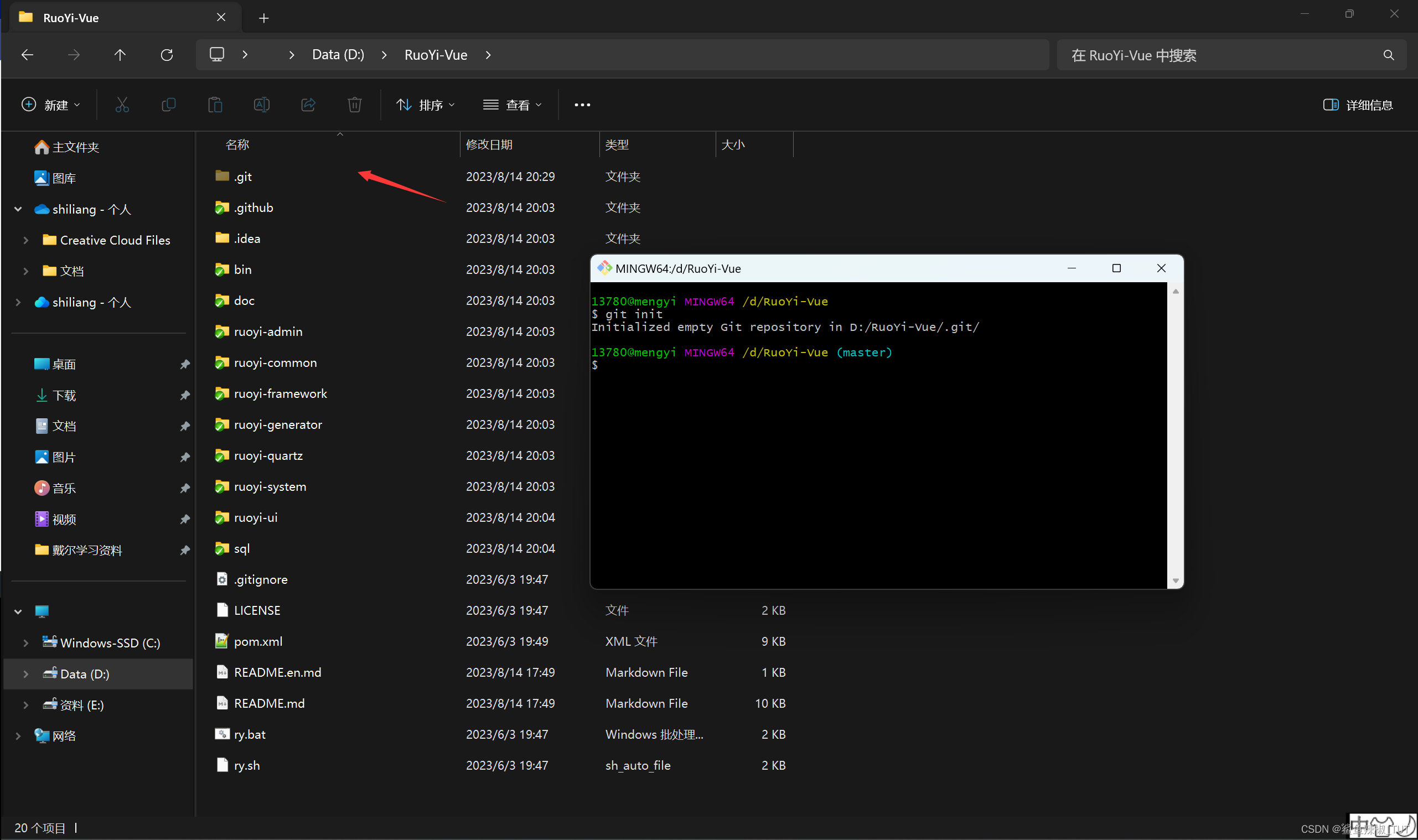
会出现一个.git文件夹,如下,如果没出现的话需要选择“显示隐藏文件”(不会的同学自行百度一下)。

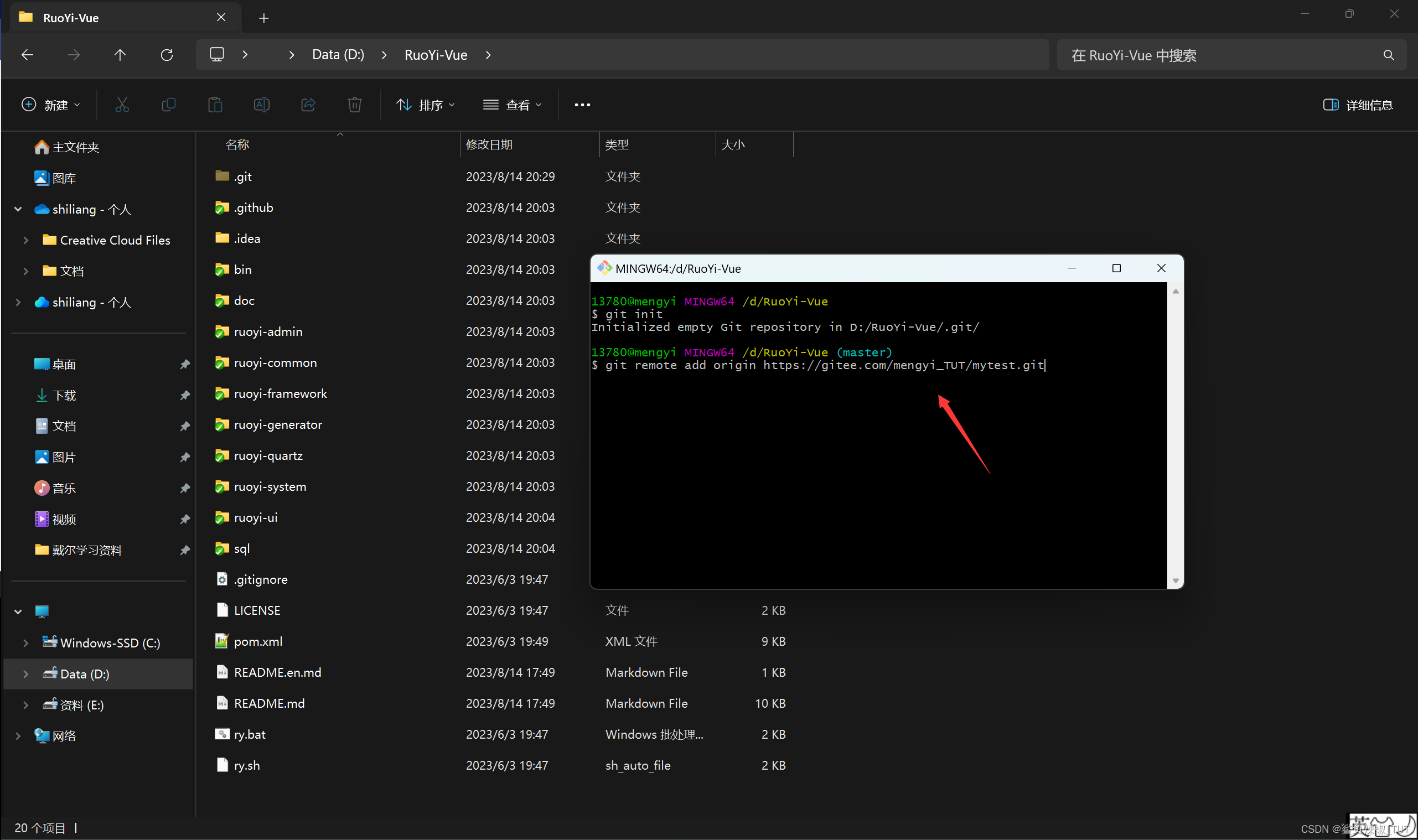
4. 绑定本地仓库与远程仓库
绑定本地仓库与远程仓库:git remote add origin [远程仓库的具体地址]


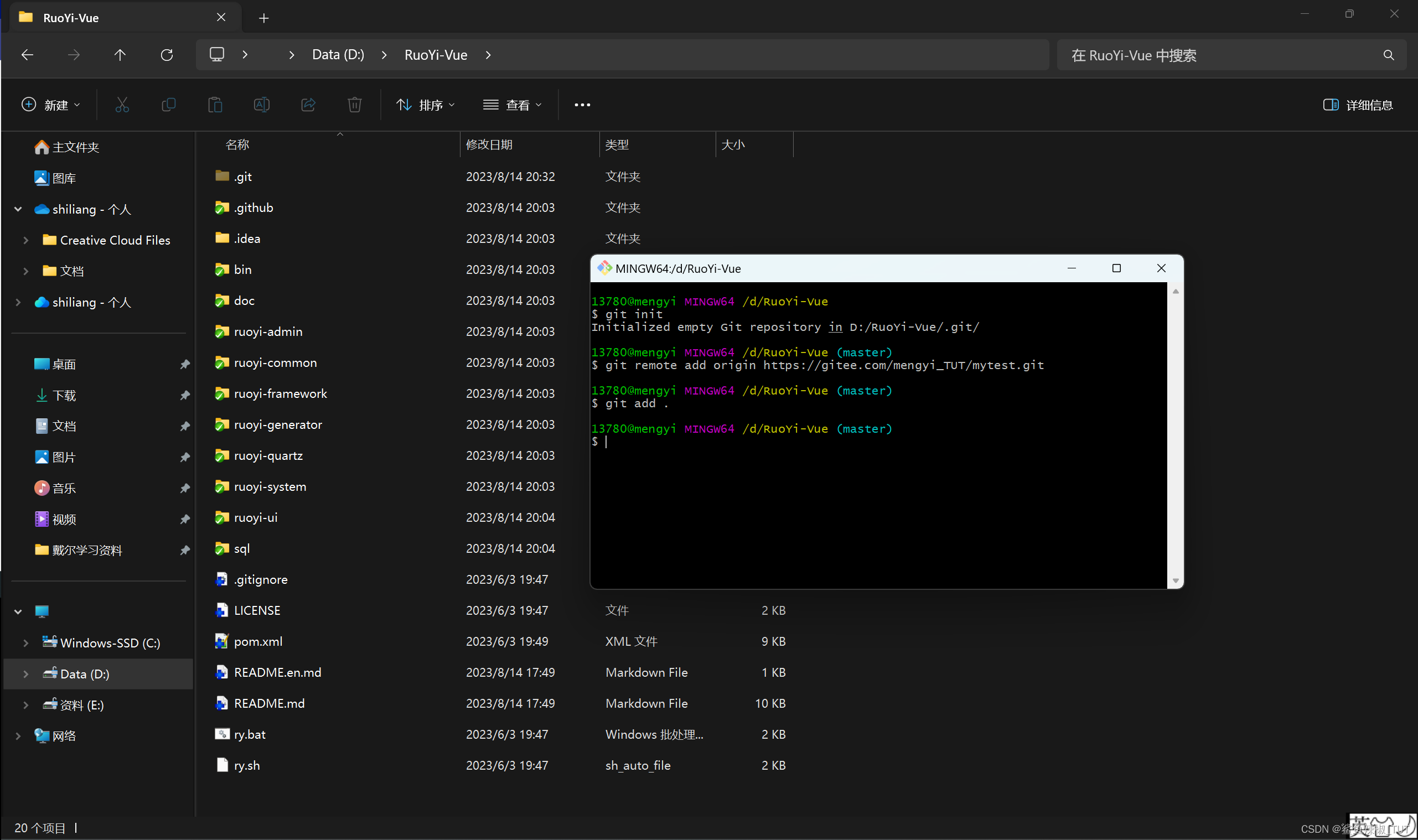
5. 添加文件到暂存区
添加文件到暂存区:git add .(注意后面的点表示目录下的所有文件,点前面还有一个空格不要漏掉了)

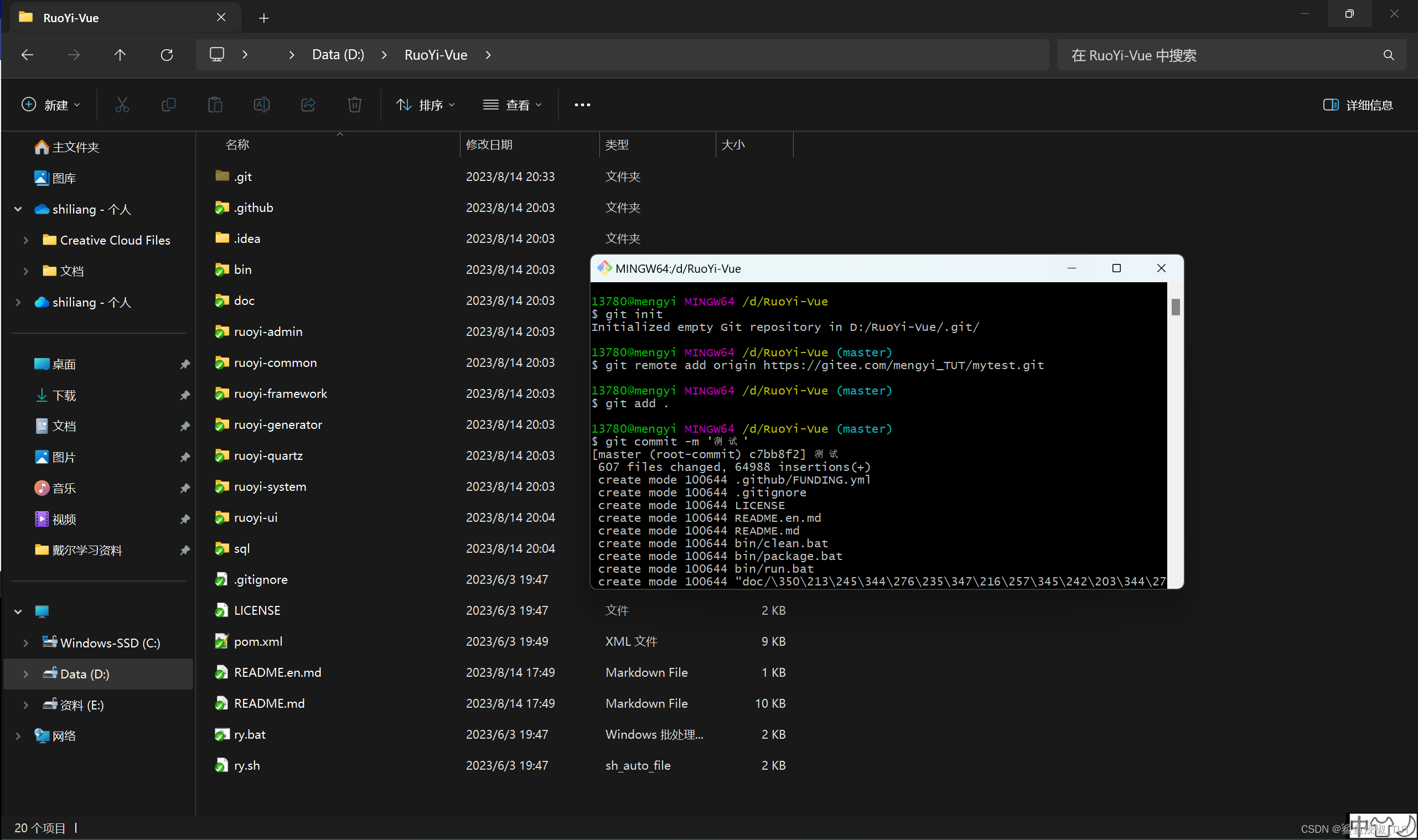
6. 将暂存区的文件提交至仓库中
将暂存区的文件提交至仓库中:git commit -m '本次的提交信息'

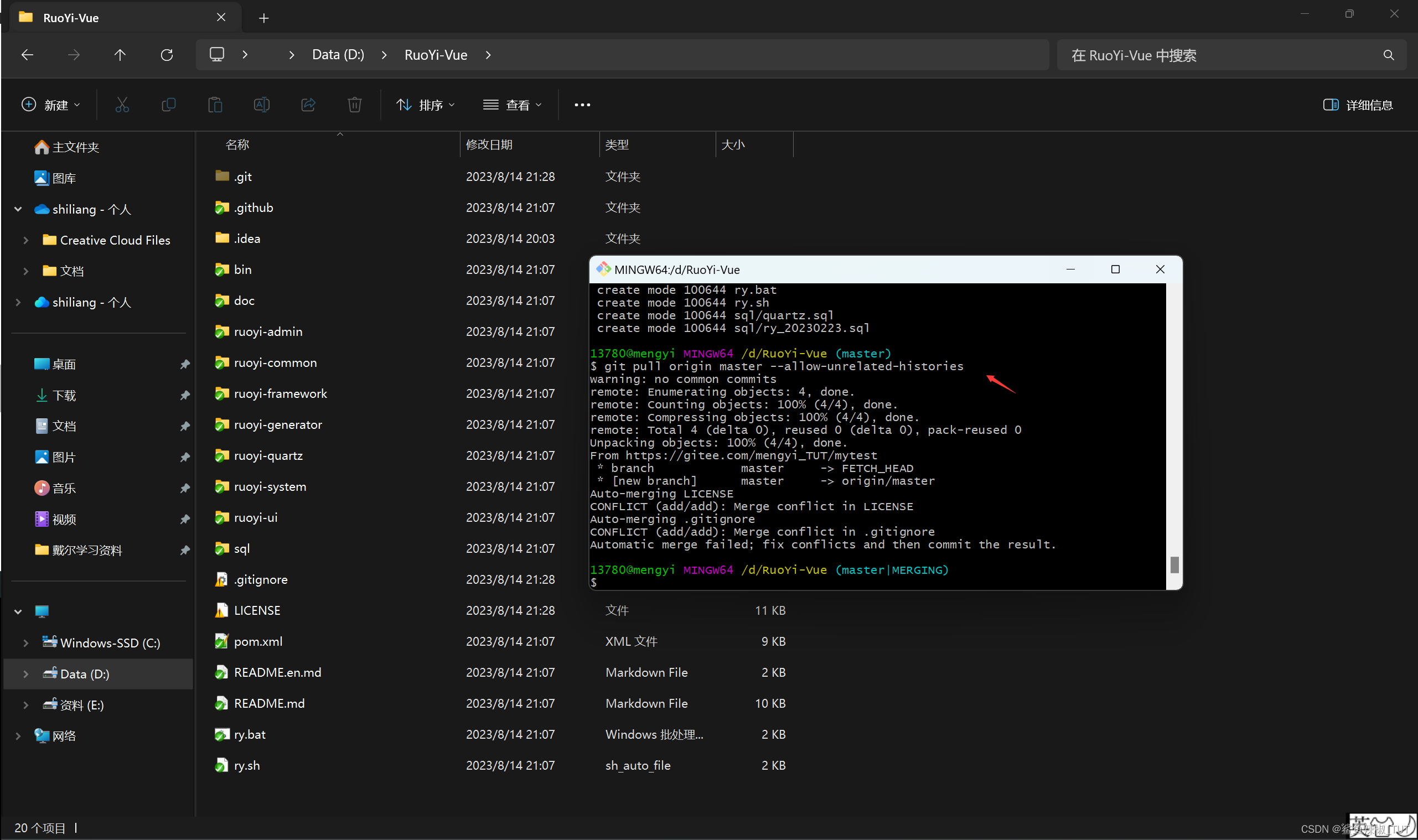
7. 远程库与本地同步合并
远程库与本地同步合并, git pull origin master
注意,此处可能会报错:fatal: refusing to merge unrelated histories
问题产生原因:本地库和远程库没有相关性, 然后本地要去推送到远端, 远端觉得这个本地库跟自己不相干, 所以告知无法合并。
解决方法:操作命令后面加 --allow-unrelated-histories变为:git pull origin master --allow-unrelated-histories
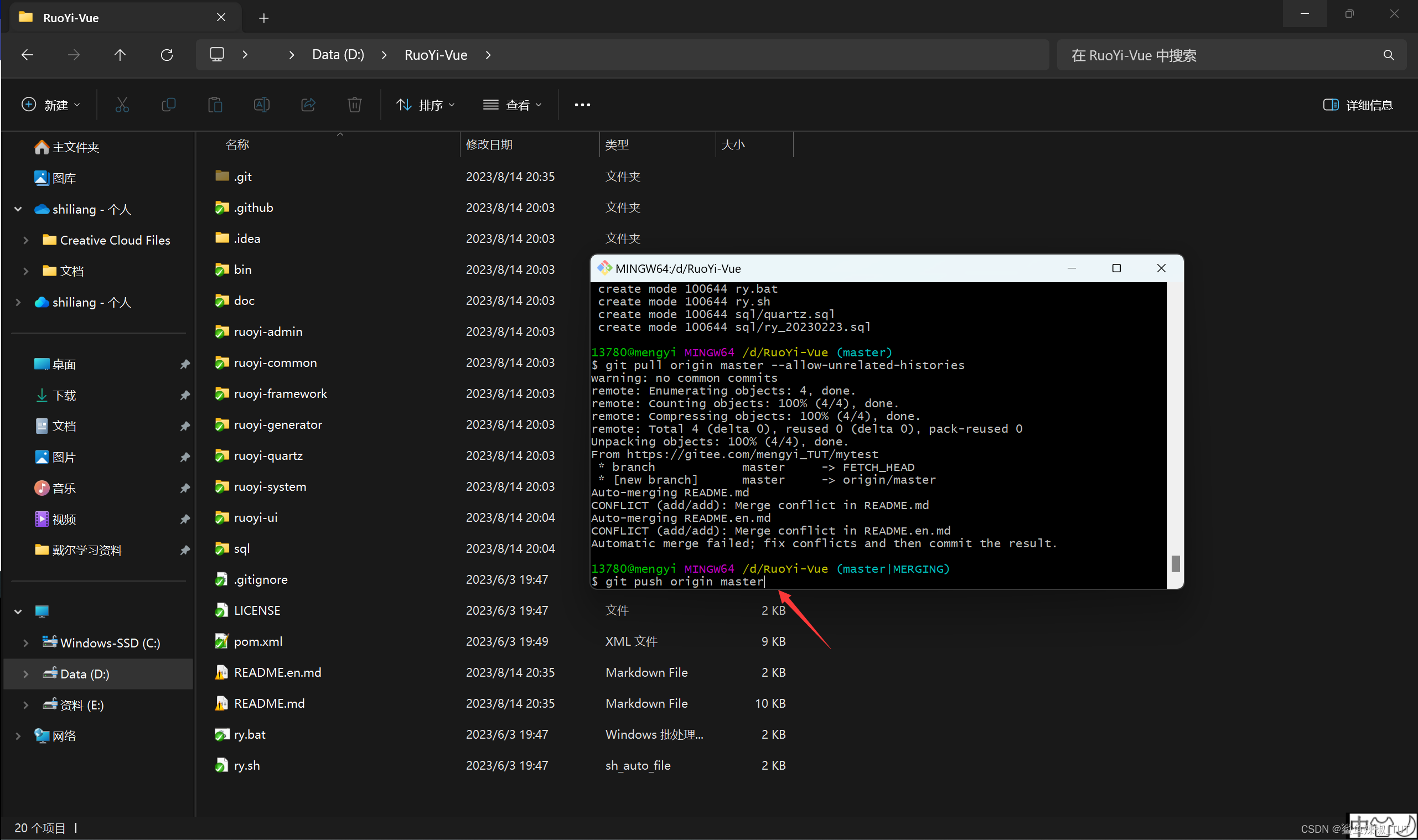
这里我直接执行git pull origin master --allow-unrelated-histories命令了

8. 将本地的分支版本上传到远程并合并
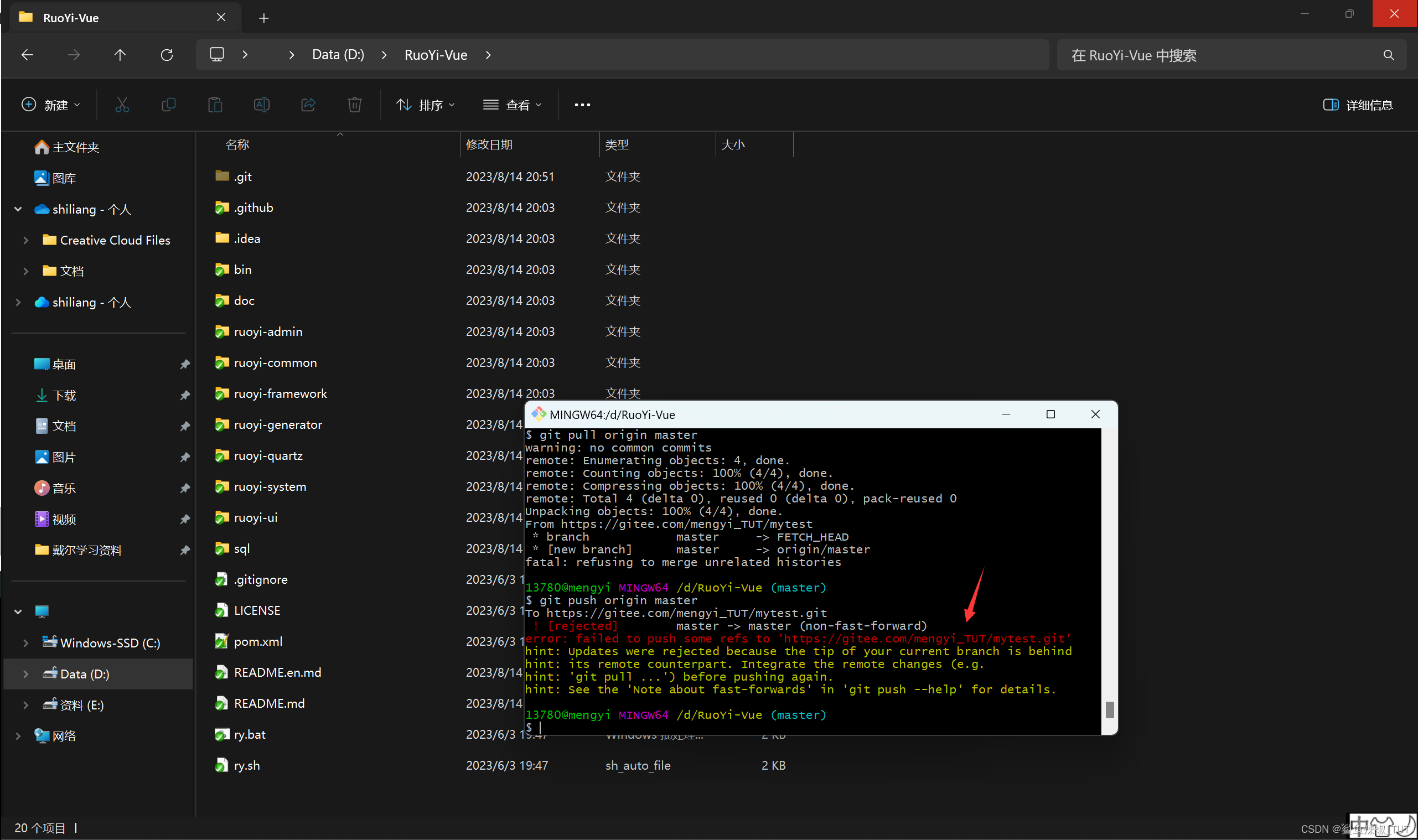
将本地的分支版本上传到远程并合并:git push origin master

出现错误:

解决方法如下:
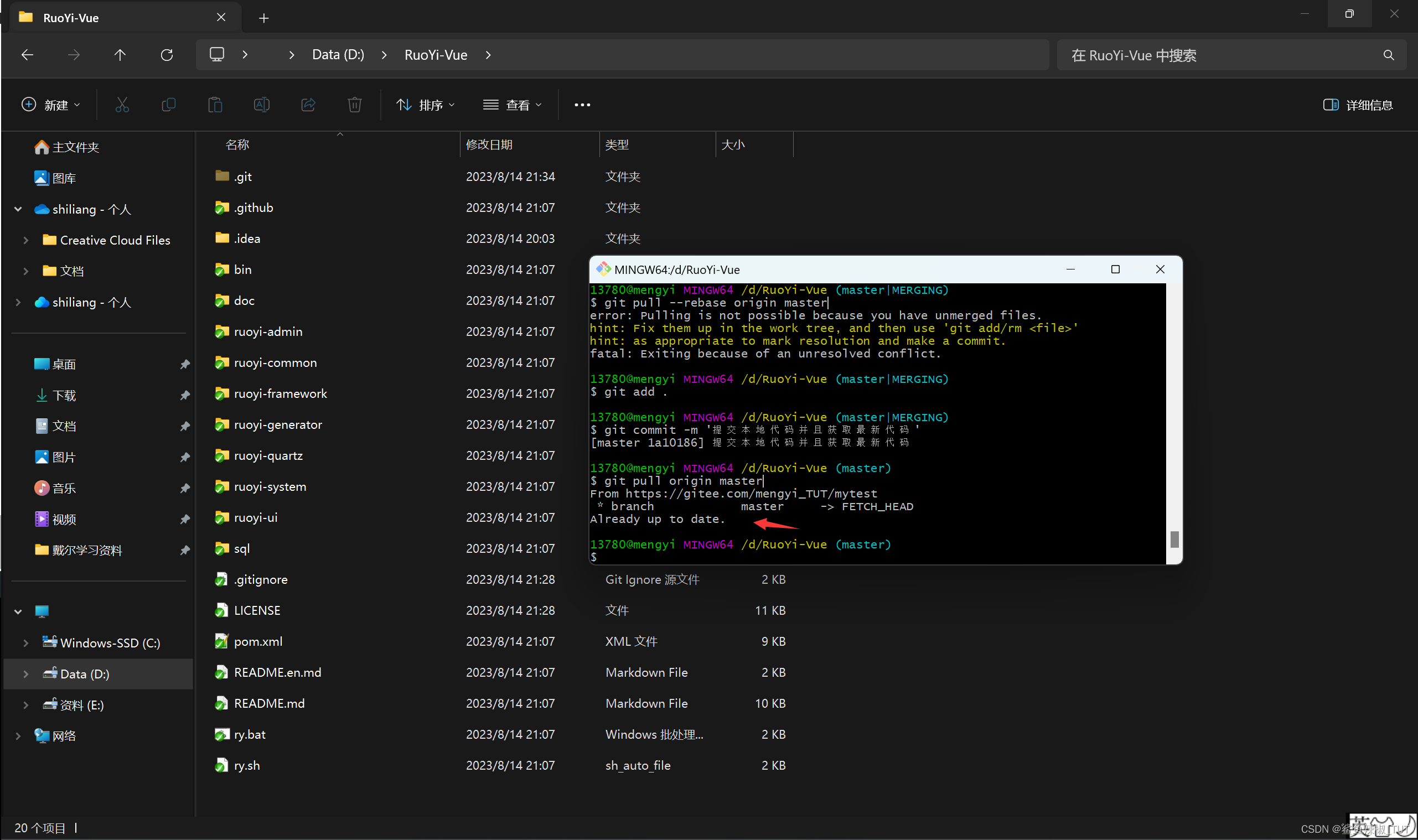
依次输入如下:
git pull --rebase origin master、git add .、git commit -m '提交本地代码并且获取最新代码'、git pull origin master
即可。

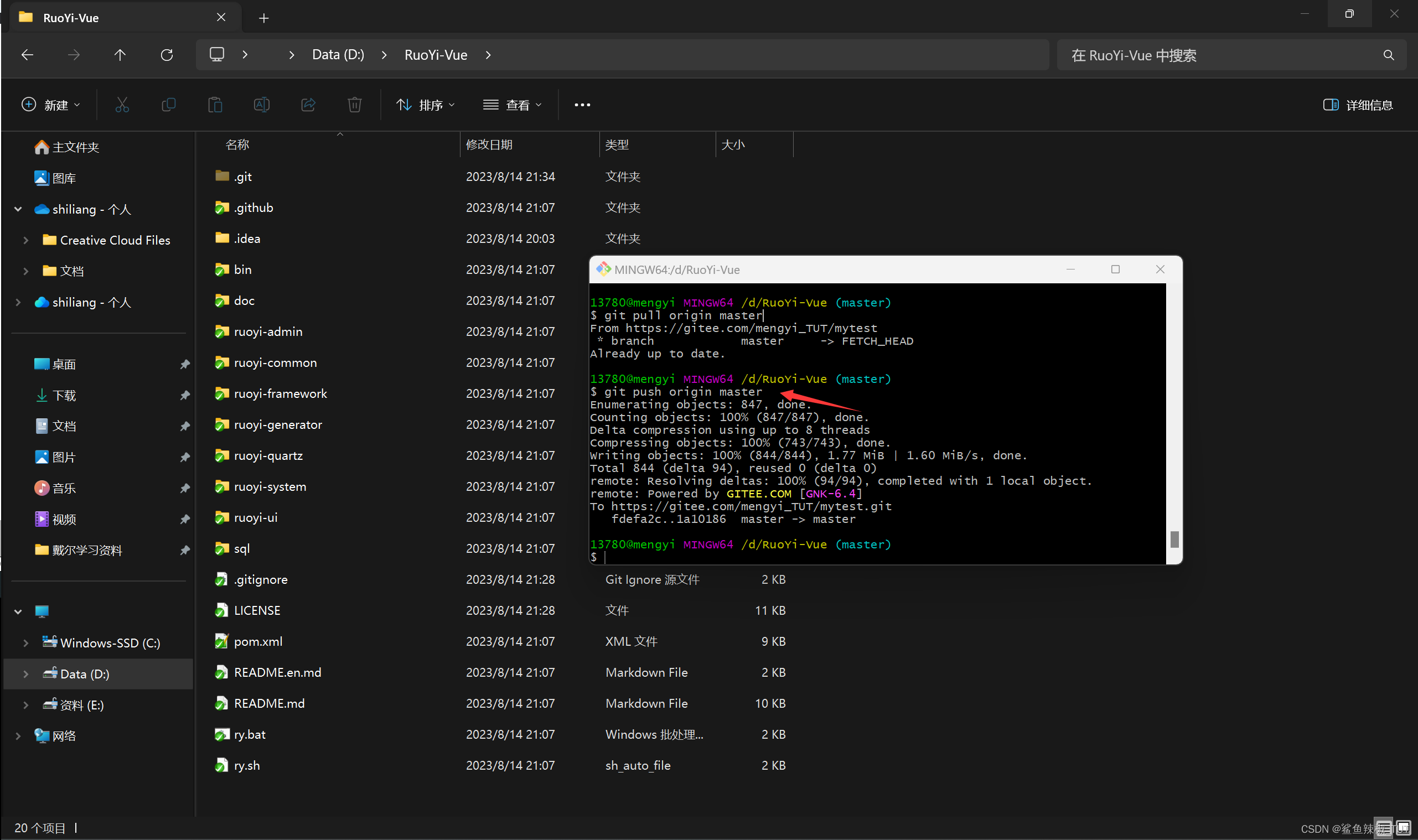
然后推送git push origin master

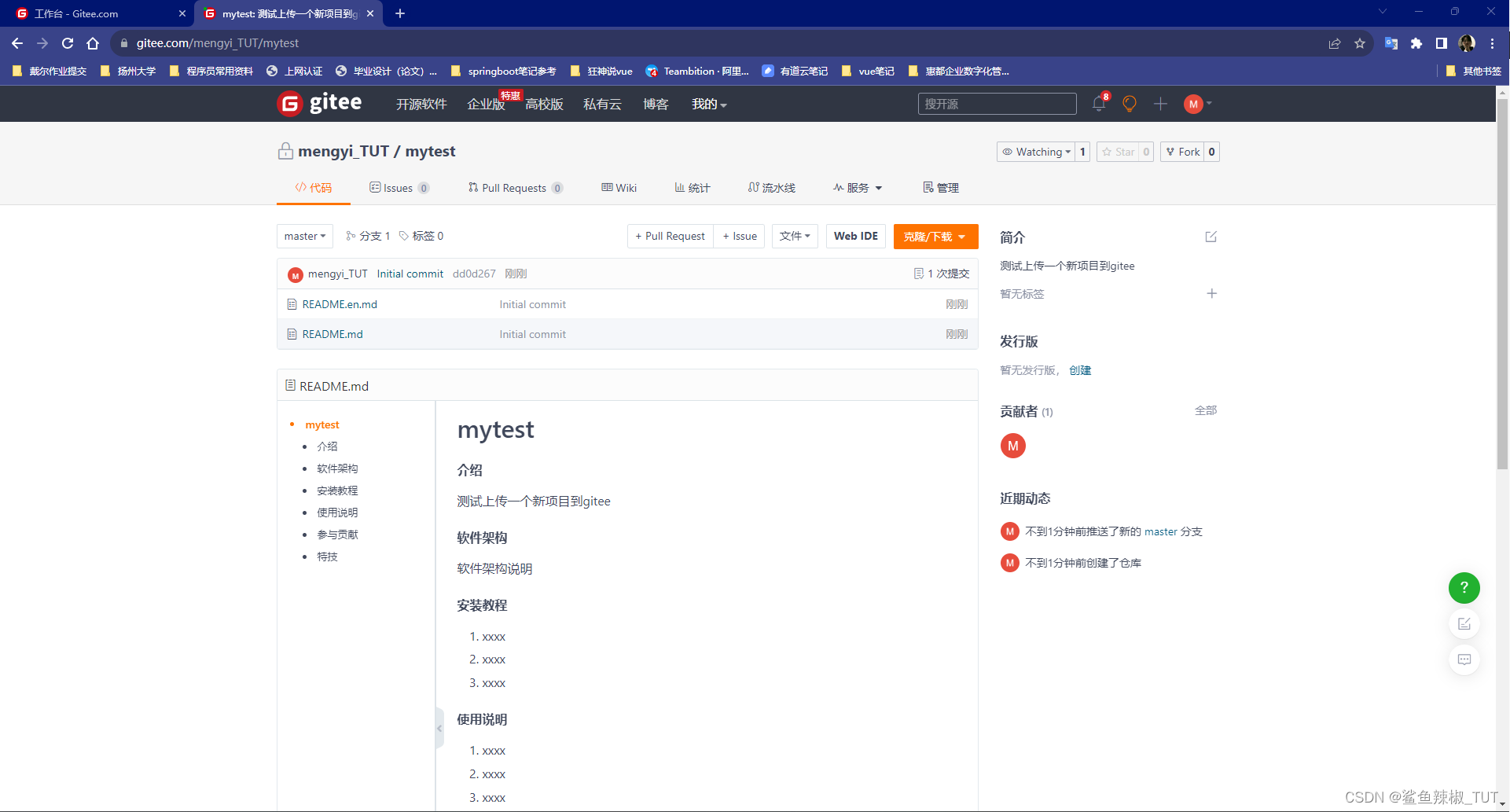
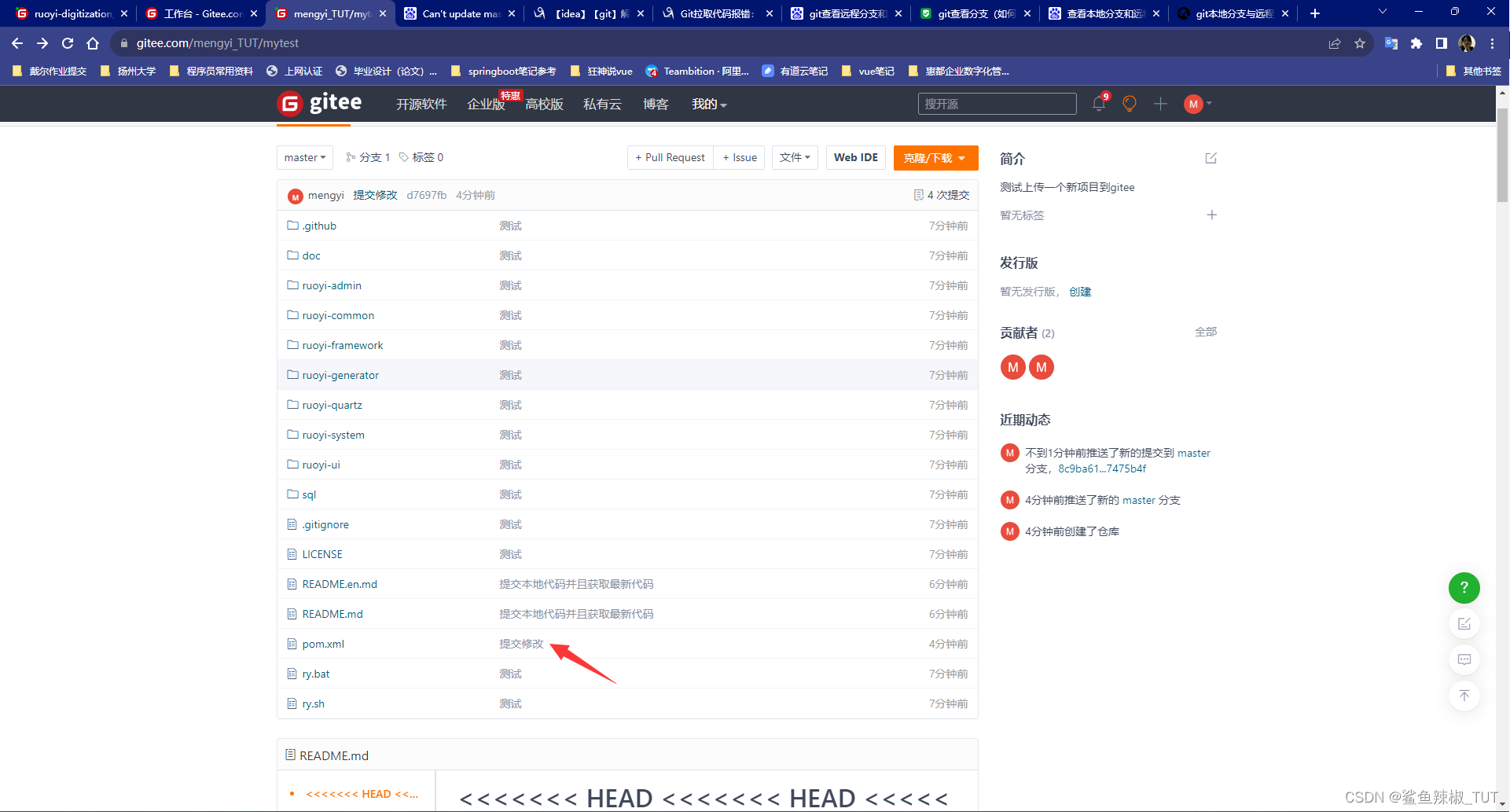
成功了,然后我们看看仓库里面的数据:

OK!
注意
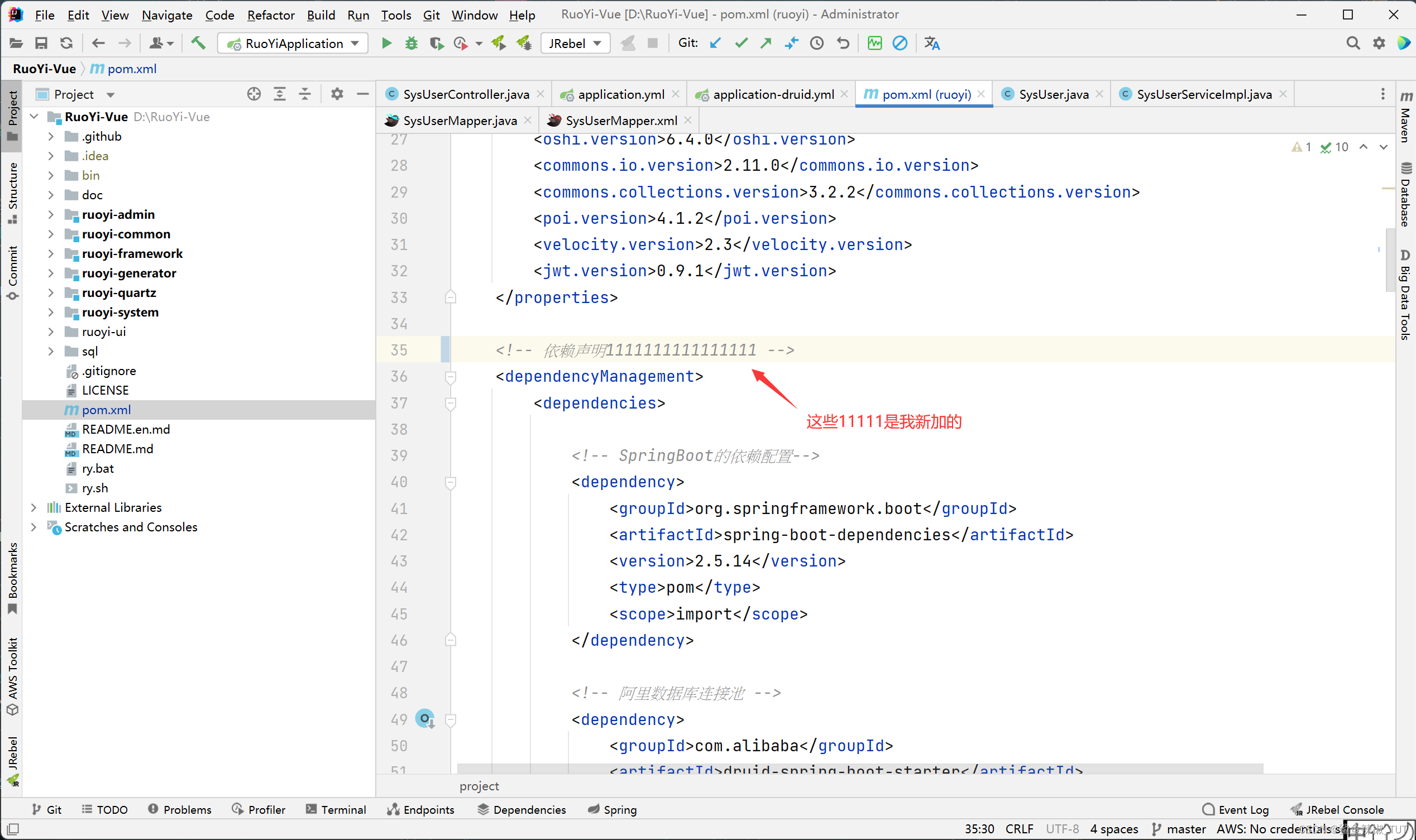
我们用idea打开这个项目,修改代码:

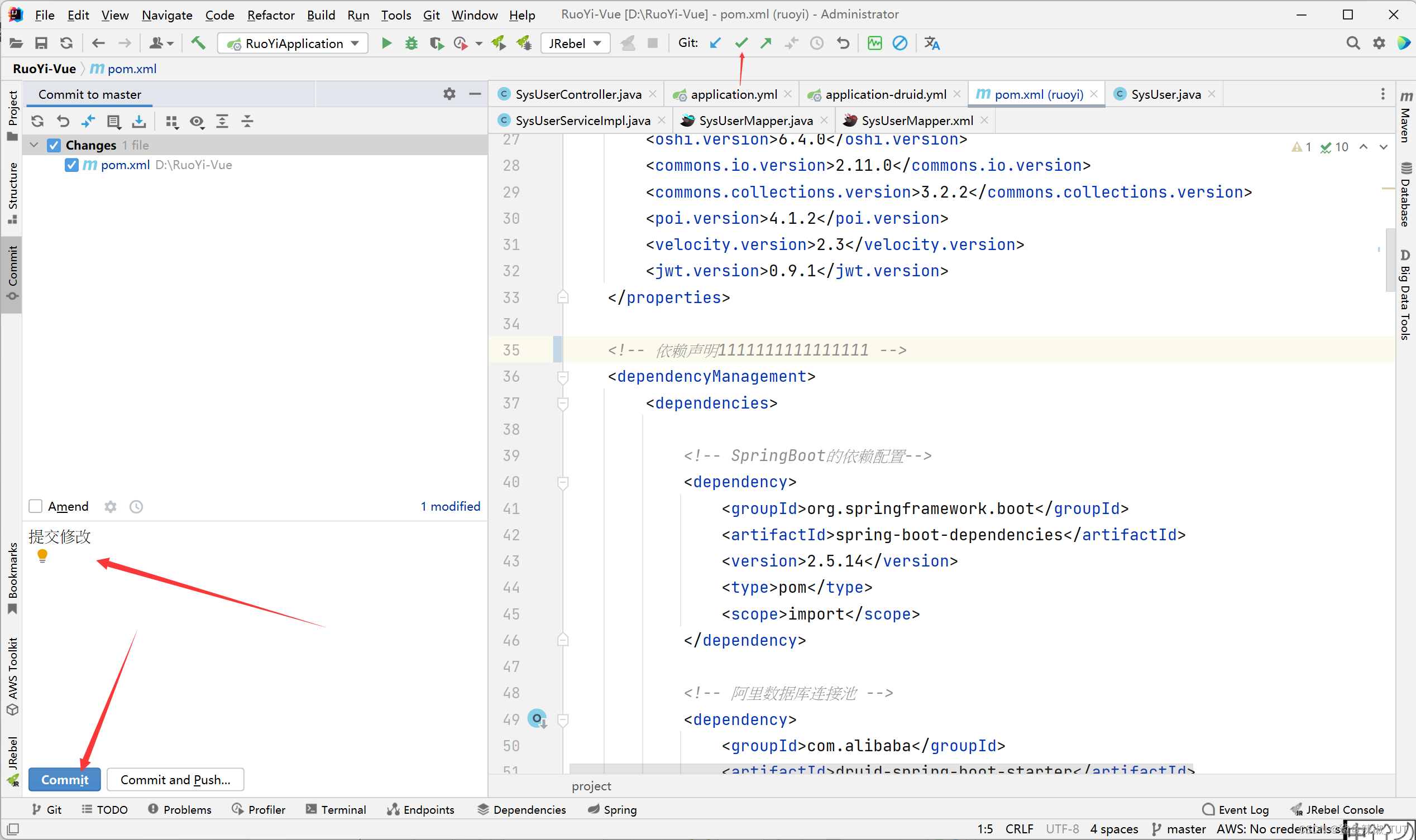
然后提交

然后拉取看看:
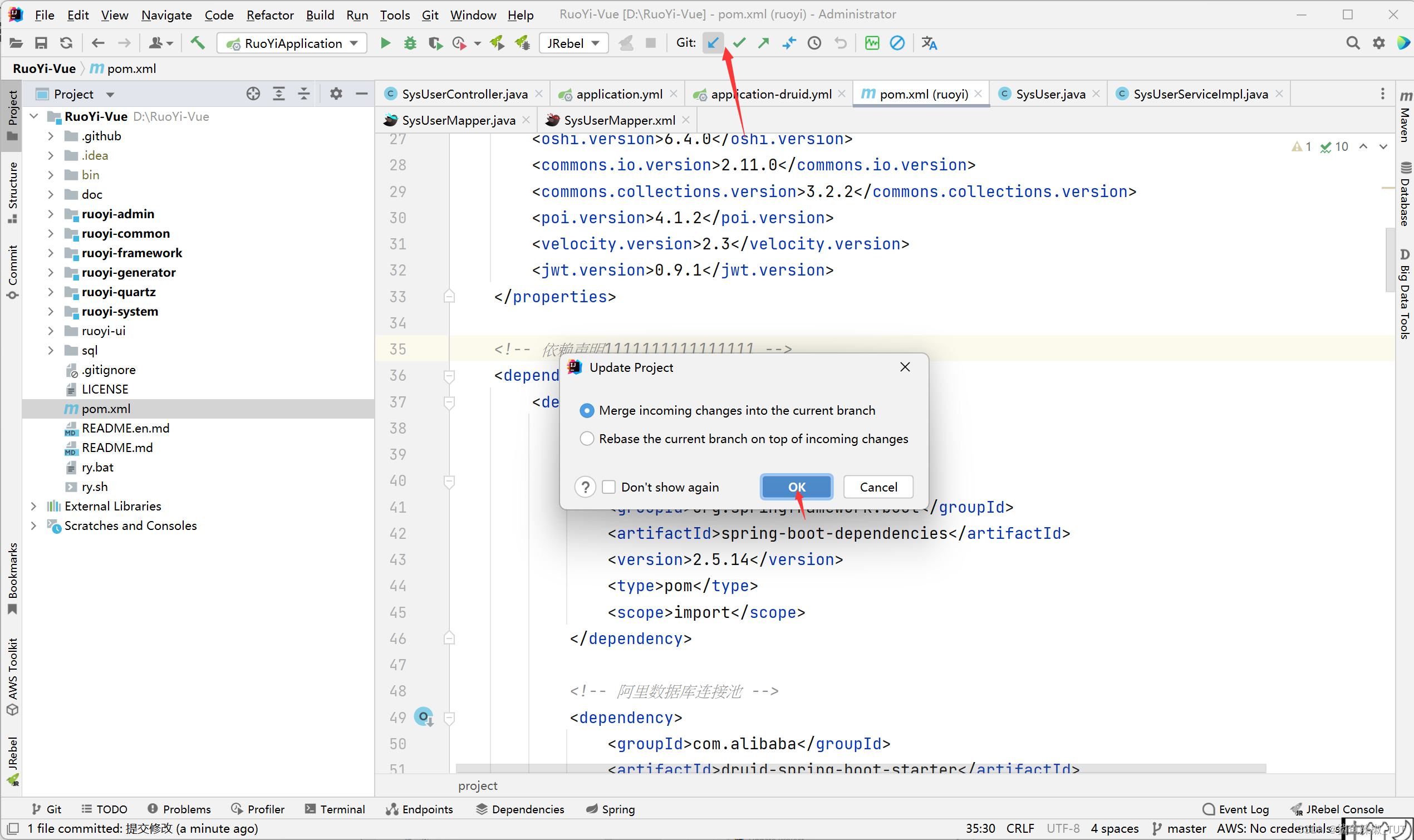
出现下面这个提示

Merge the incoming changes into the current branch:将传入的更改合并到当前分支中(常用)
Rebase the current branch on top of the incoming changes:在传入更改的基础上重新建立当前分支
一般我们选择第一个就行。
但是出现了下面这个错误:

原因是:本地分支和远程分支没有关联。所以我们需要关联远程分支。
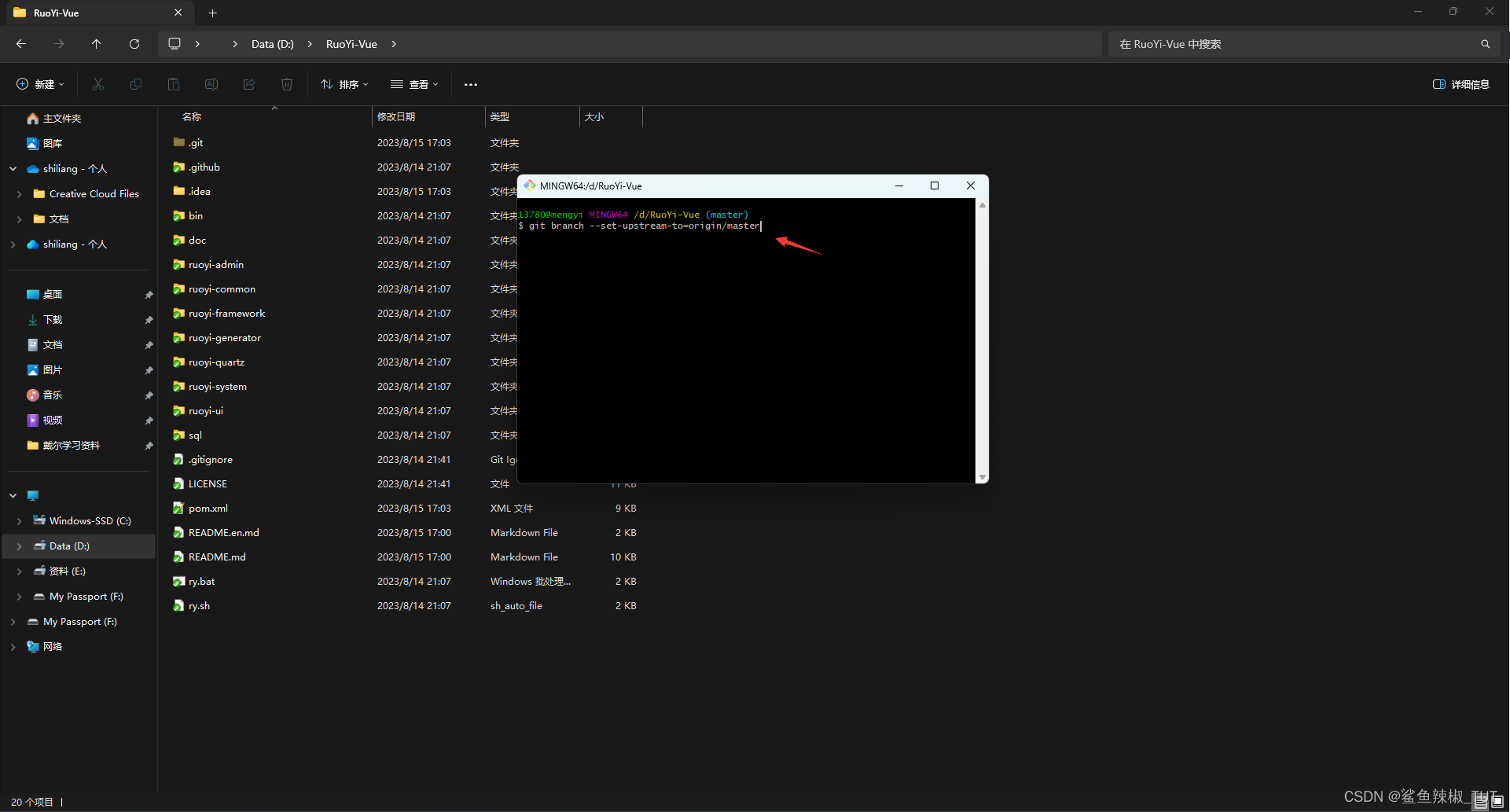
做法是:在这个项目的文件夹里面点击Git Bash Here,然后输入git branch --set-upstream-to=origin/master,就行。然后我们拉取就可以了。


拉取:

成功!
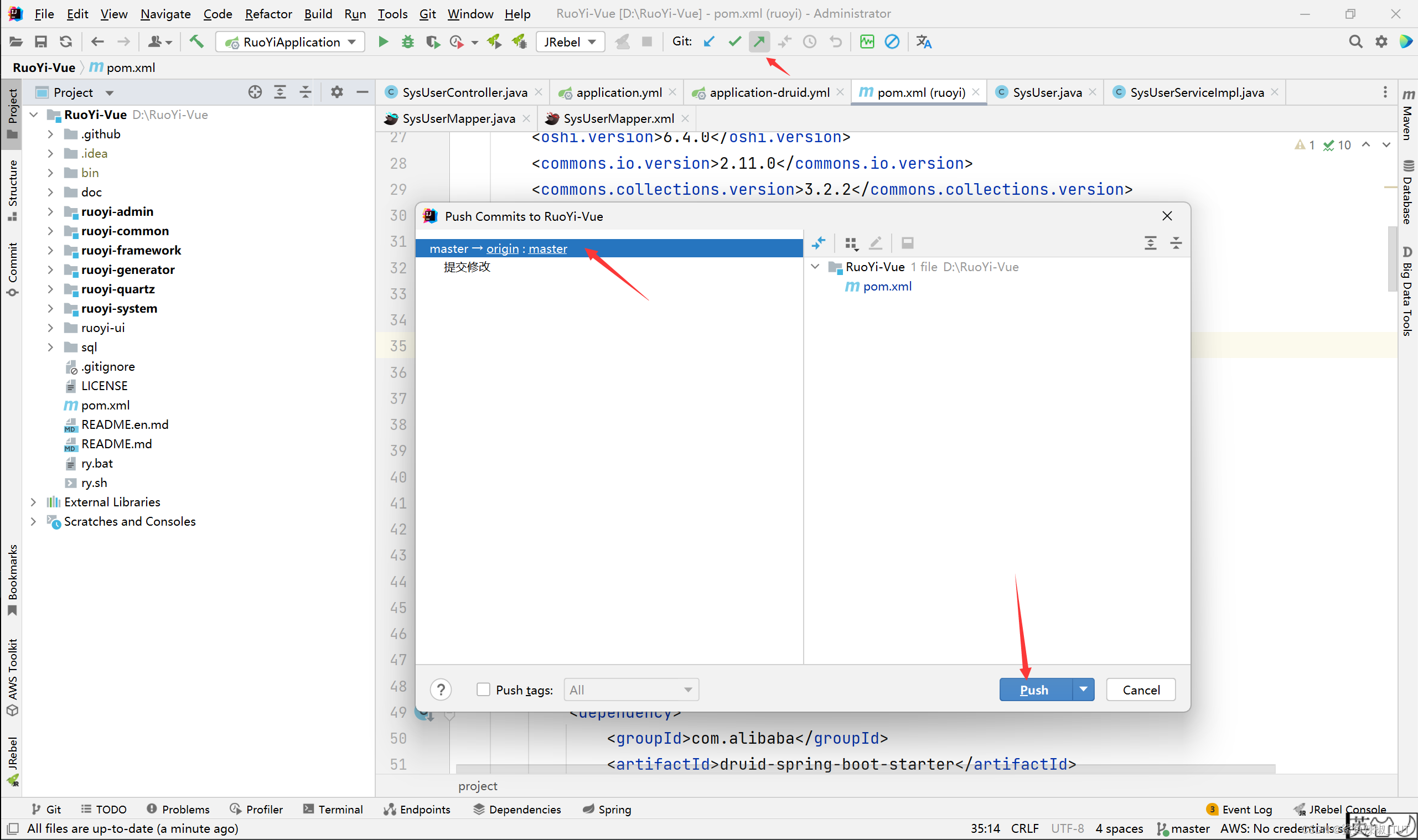
推送:

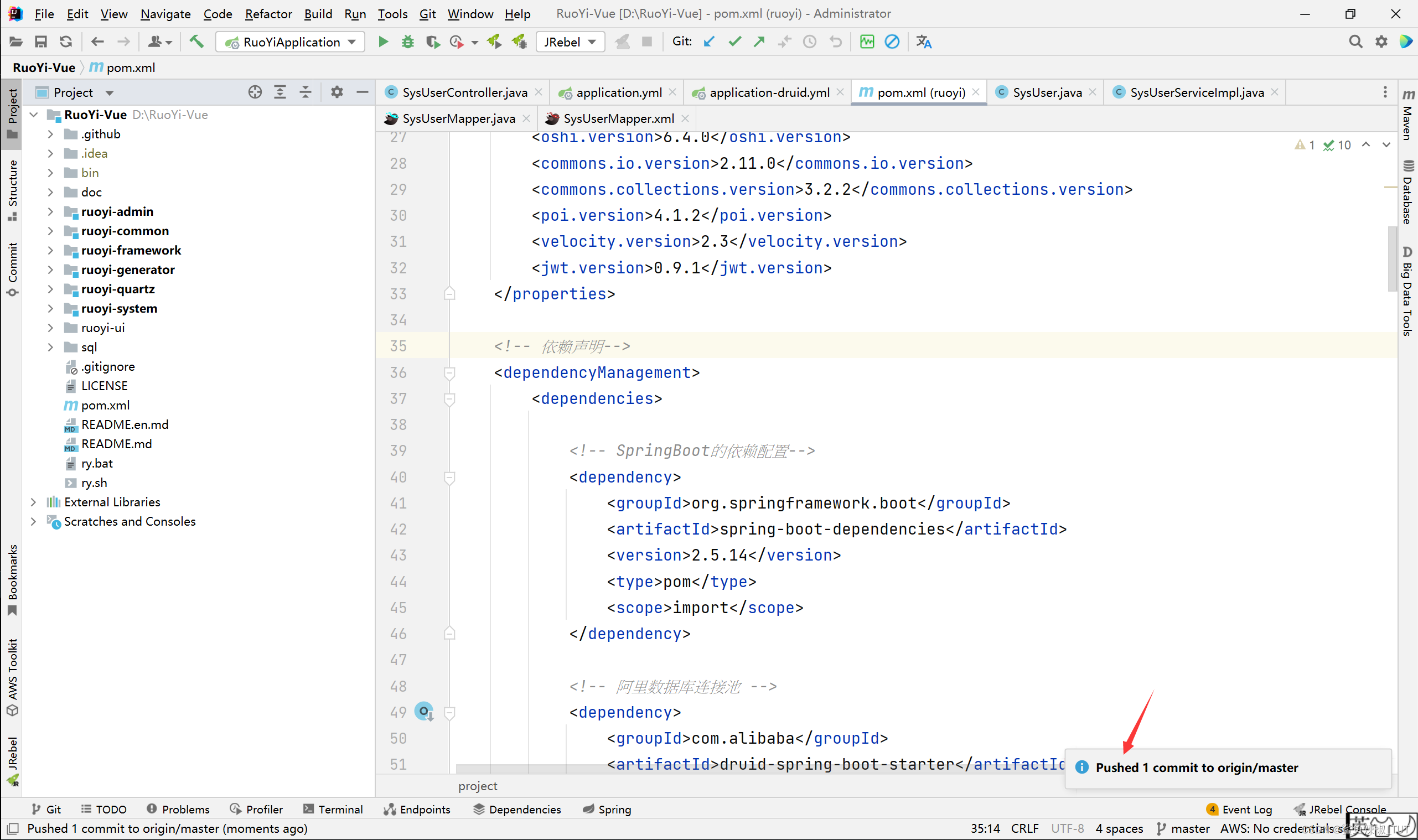
结果如下:


所以推送成功了。