文章目录
- 一、🔥httpsok-v1.11.0支持OSS证书自动部署
- 介绍
- 支持
- 特点
- 二、废话不多说上教程:
- 1、场景
- 2、实战
- Stage 1:ssh登录阿里云 ECS
- Stage 2:进入nginx (docker)容器
- Stage 3:执行如下指令
- Stage 3-1:更新 apt-get
- Stage 3-2:安装 curl
- Stage 3-3:登录httpsok官网获取部署指令
- Stage 3-4:在nginx容器中执行部署指令
- Stage 4:进入官网,查看nginx证书信息
- Stage 5:添加DNS解析
- Stage 5-1:httpsOk官网查看需要添加的DNS解析
- Stage 5-2:阿里云域名管理中添加解析
- Stage 5-3:刷新httpsOK官网查看是否添加成功
- Stage 6:验证是否完成
- 三、附录
- `v1.11.0` 版本新特性
- 文档
- 特性
- OSS证书部署
- 一、进入自动部署
- 二、新建部署任务
- 三、部署成功
- 查看证书
- 四、结束
- one more thing
- 废话不多说上教程:(动画教程 + 图文教程)
- 一、动画教程
- 激活 与 升级(至最新版本)
- 二、图文教程
一、🔥httpsok-v1.11.0支持OSS证书自动部署
介绍
httpsok 是一个便捷的 HTTPS 证书自动续签工具,专为 Nginx 、OpenResty 服务器设计。已服务众多中小企业,稳定、安全、可靠。
支持
- nginx
- nginx(docker 容器)
- 宝塔
-…
特点
一行命令,一分钟轻松搞定SSL证书自动续期目前免费(大家放心使用)
二、废话不多说上教程:
1、场景
- docker
- nginx (docker)容器
- 阿里云 ECS
2、实战
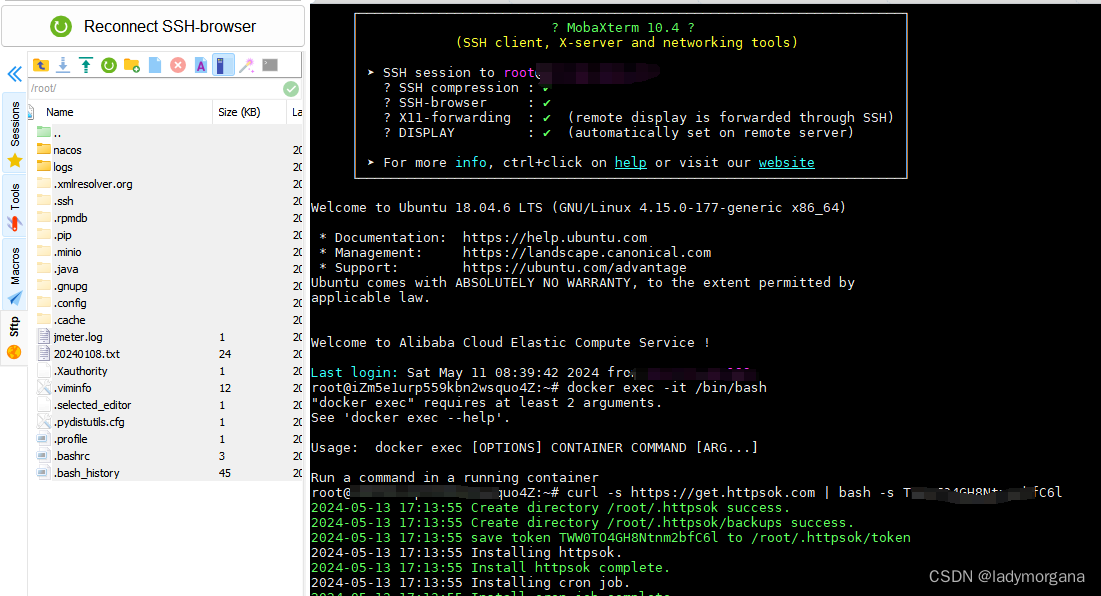
Stage 1:ssh登录阿里云 ECS

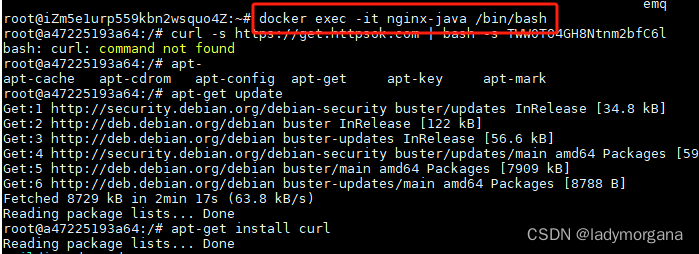
Stage 2:进入nginx (docker)容器
# nginx-java为nginx容器名
docker exec -it nginx-java /bin/bash
Stage 3:执行如下指令
nginx 如果非容器,则不需要进入容器,且不需要安装curl
Stage 3-1:更新 apt-get
apt-get update
Stage 3-2:安装 curl
apt-get install curl
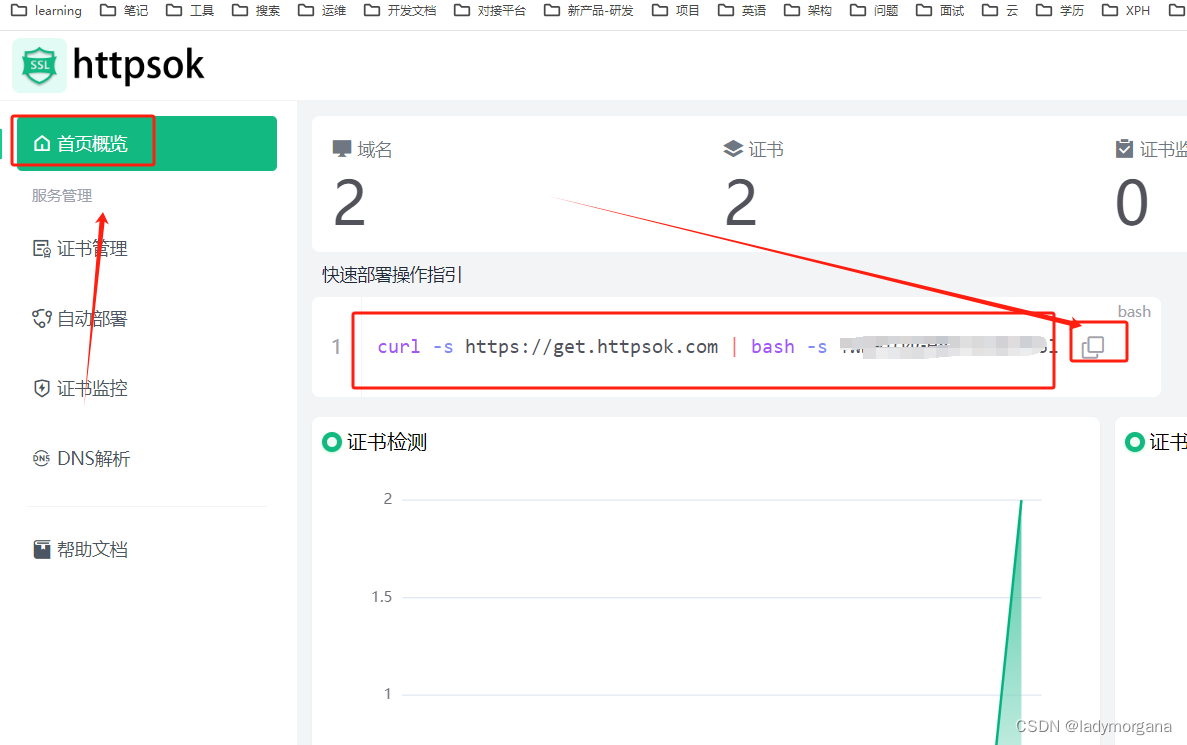
Stage 3-3:登录httpsok官网获取部署指令
- 进入官网


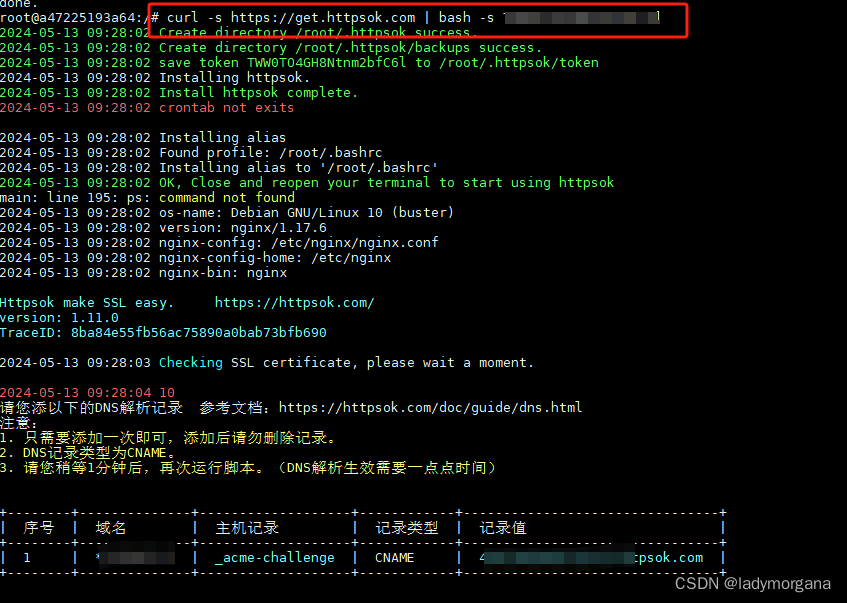
Stage 3-4:在nginx容器中执行部署指令
curl -s https://get.httpsok.com | bash -s xxxxxxxxxxxxxx

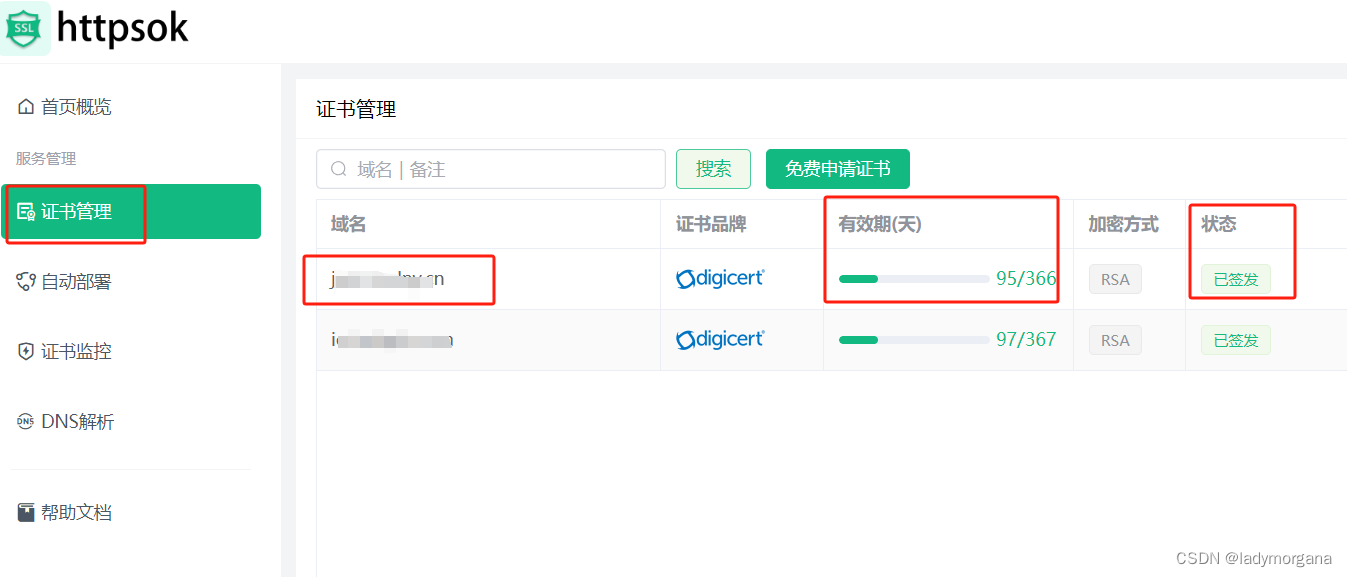
Stage 4:进入官网,查看nginx证书信息
- 点击进入官网

Stage 5:添加DNS解析
我这里域名是阿里云购买,操作如下,其它平台操作见附录
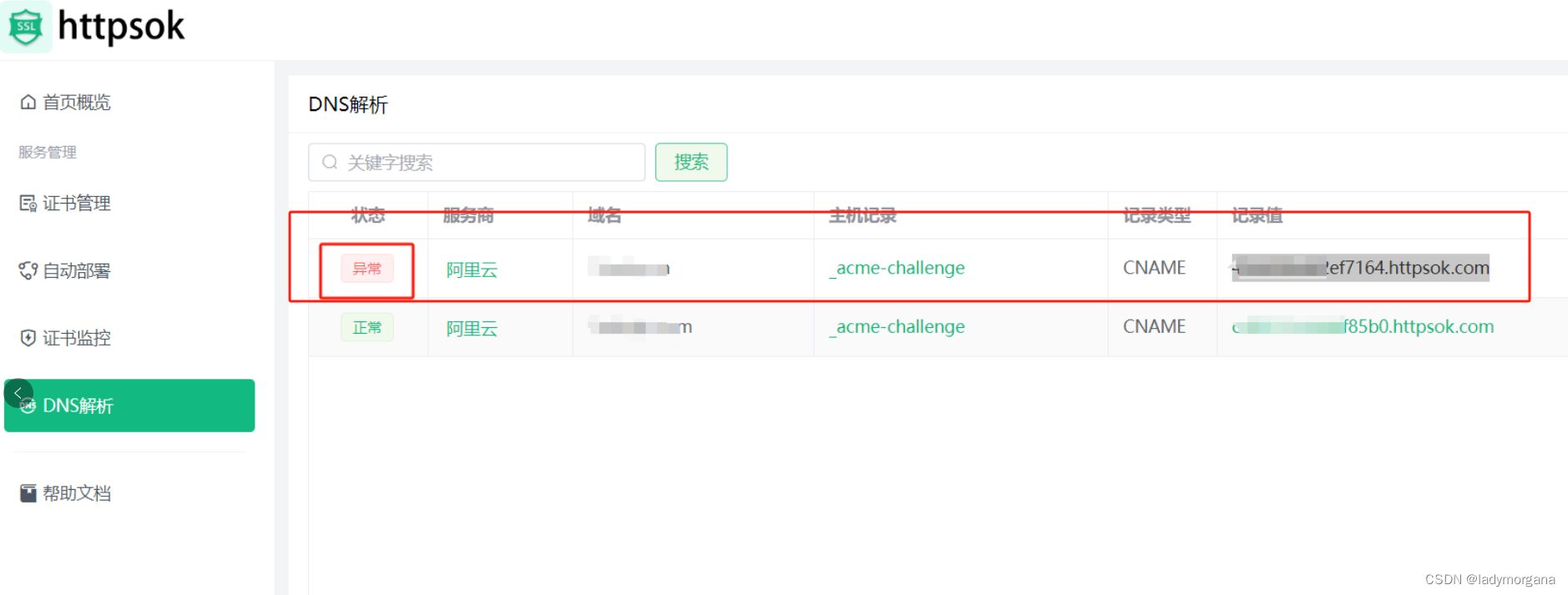
Stage 5-1:httpsOk官网查看需要添加的DNS解析

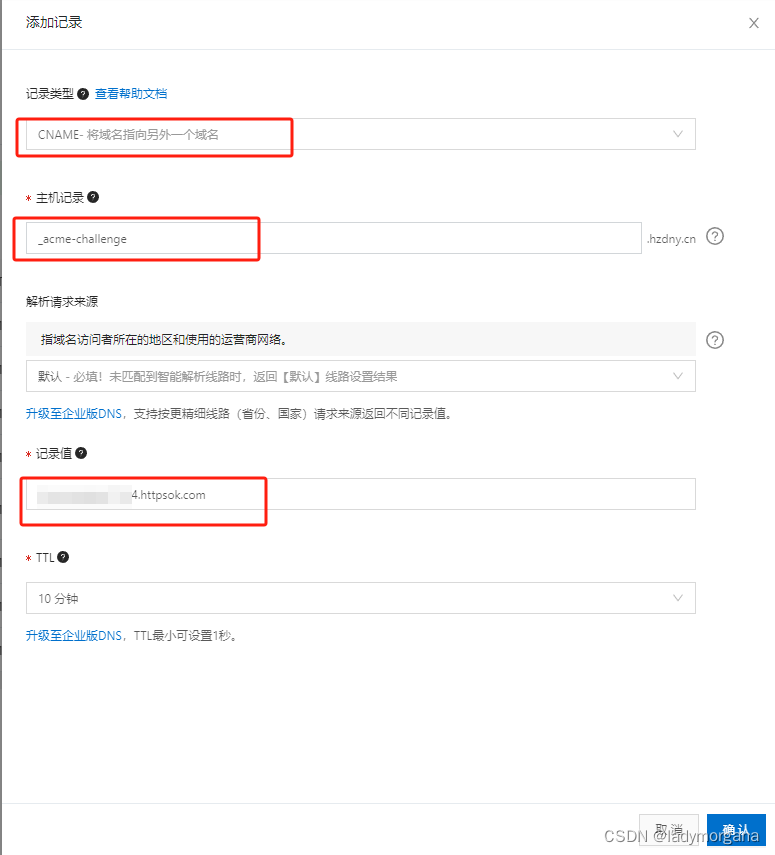
Stage 5-2:阿里云域名管理中添加解析

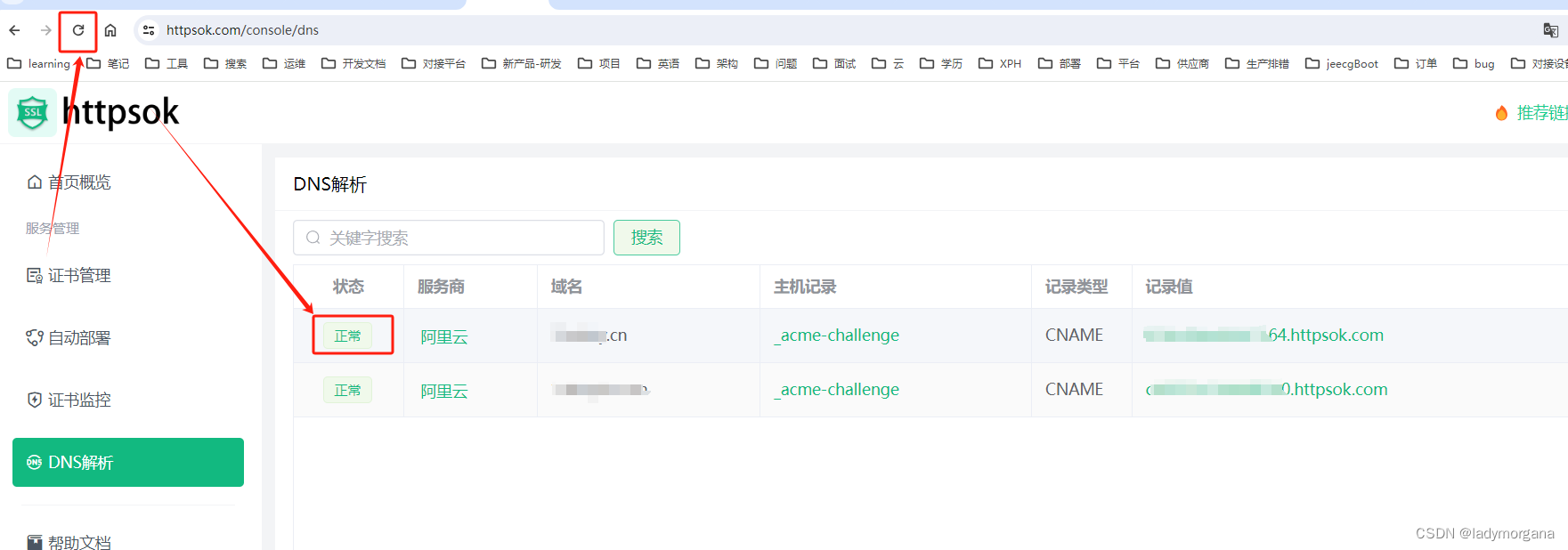
Stage 5-3:刷新httpsOK官网查看是否添加成功

Stage 6:验证是否完成
至此,SSL证书会在过期的前15天自动续期
三、附录
v1.11.0 版本新特性
-
✅修复某些情况下无法识别主配置文件
nginx.conf问题 -
✅修复某些证书出现的签名算法解析错误问题(RSA,ECC)
-
✅修复多级通配符域名、混合通配符域名证书申请问题
-
✅修复申请时,域名被通配符域名冗余包含,导致申请失败问题
-
✅重构DNS快速检测功能
-
✅完善TLD库
文档
-
仓库地址-github.com
-
仓库地址-gitee.com
-
nginx证书一键自动续期
-
免费申请SSL通配符证书
-
CDN证书部署
-
OSS证书部署
特性
-
⚡️ 简单高效 一行命令,一分钟轻松搞定SSL证书自动续签
-
✅ 自动检测 无需关心nginx配置,自动识别证书配置,适合老旧系统、复杂配置的生产环境
-
✅ 泛解析、多域名、多服务器 轻松搞定
-
✅ 证书监控 对于即将失效的证书,提供公众号推送提醒
-
✅ 兼容性好 兼容主流的Linux系统
DebainCentOSUbuntuTencentOS等 -
✅ 支持手动申请 支持手动申请证书,方便部署CDN、OSS等场景。
OSS证书部署
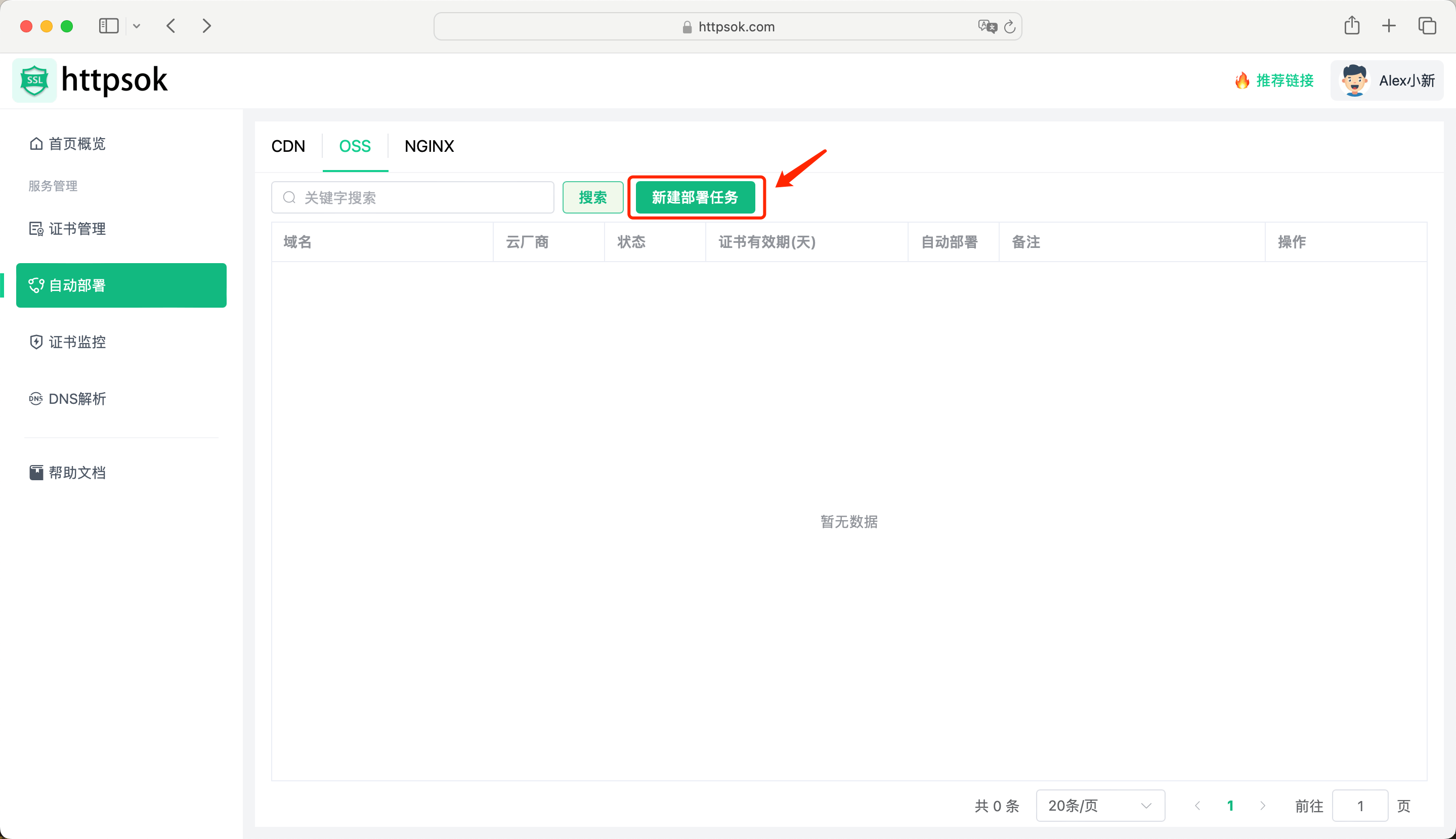
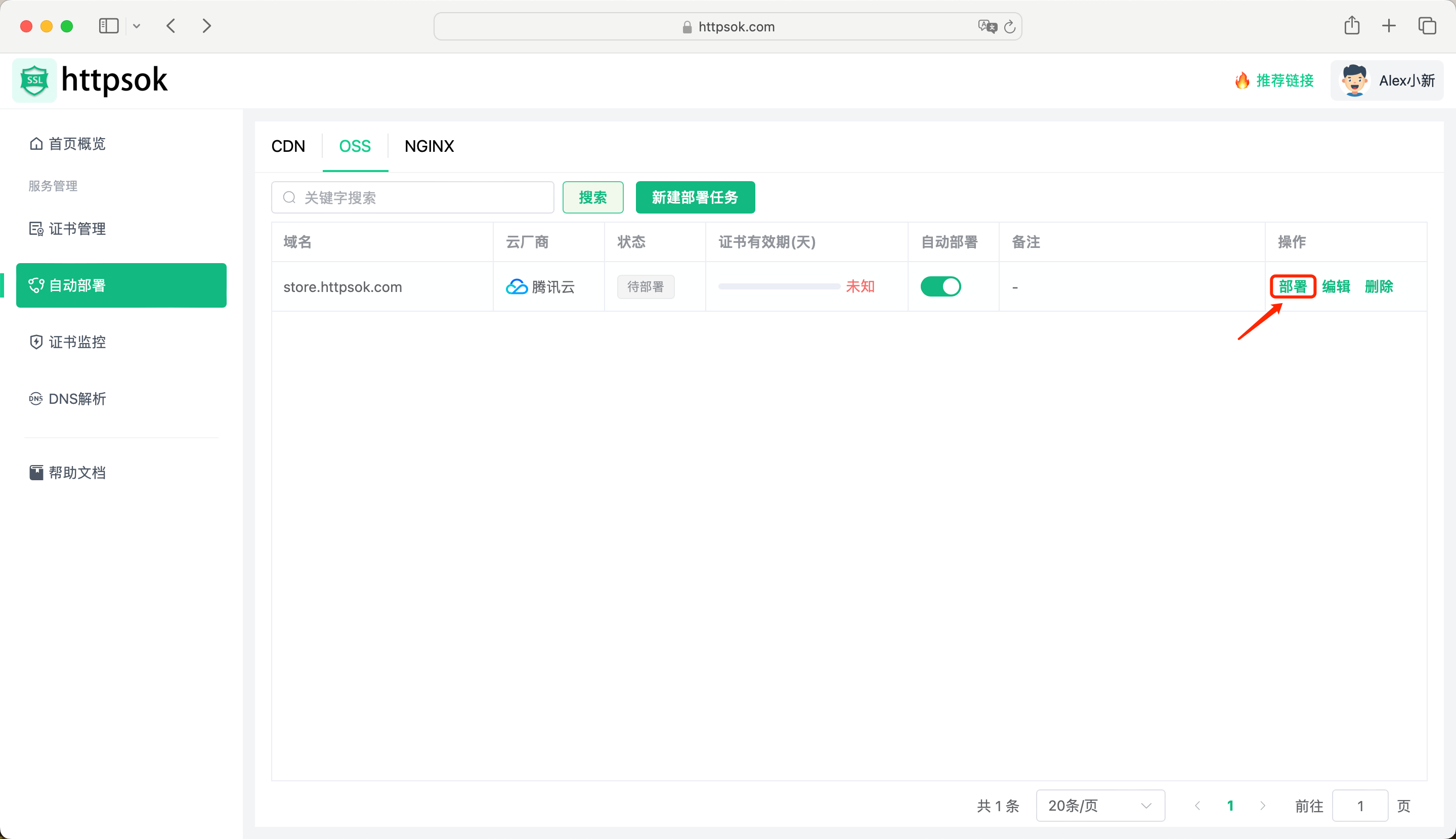
一、进入自动部署
进入 自动部署页面 ,选择OSS标签,点击 新建部署任务 按钮

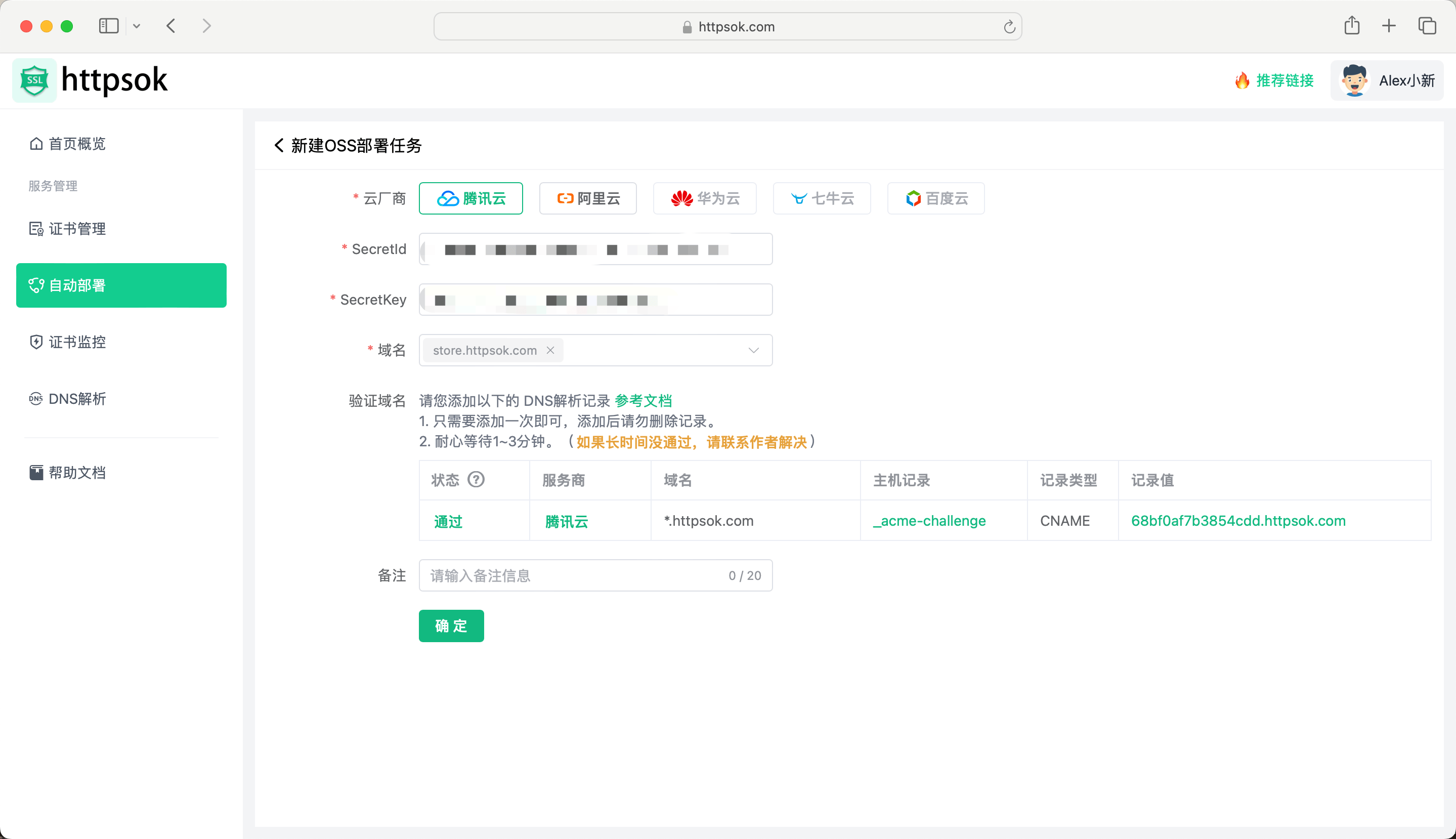
二、新建部署任务
-
① 选择云厂商
-
② 配置
SecretId和SecretKey -
③ 选择域名
-
④ DNS验证通过后,点击确定

点击确认后,任务进入 待部署 状态,点击 部署 按钮

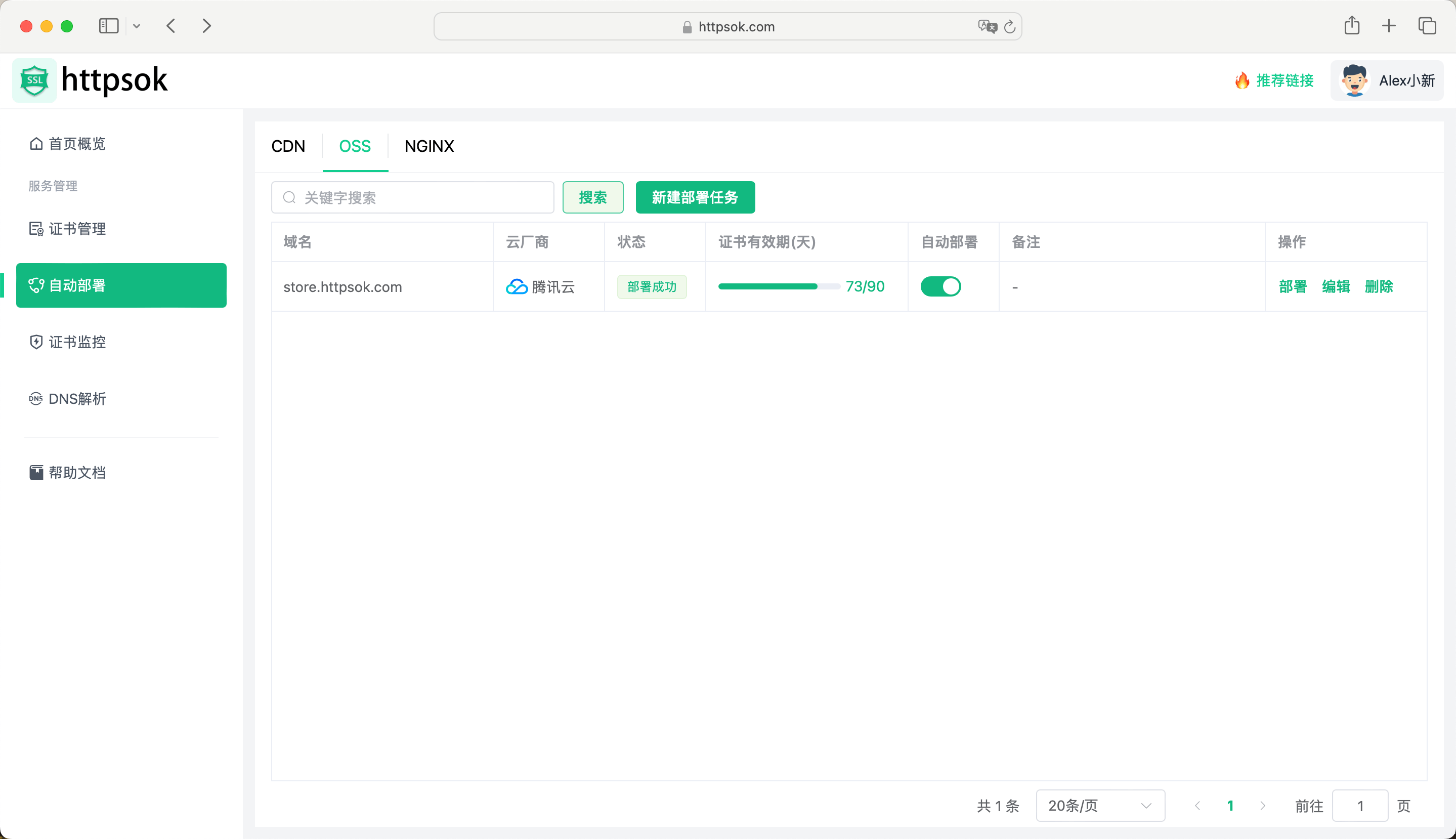
三、部署成功
部署成功后,可以看到状态发生了变化,证书有效期也有了。

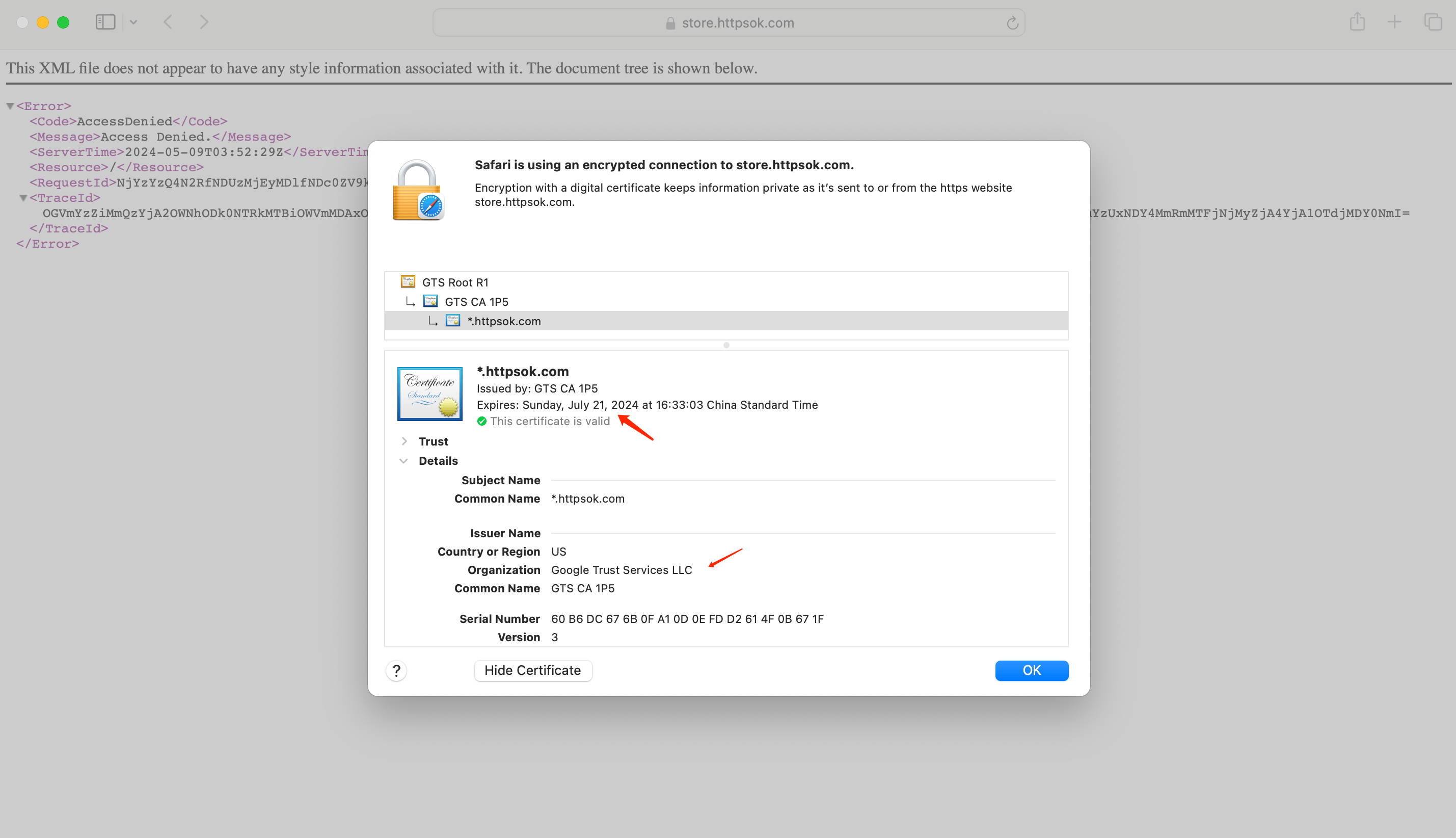
查看证书
访问OSS地址,可以看到证书信息已经生效了。
有些平台证书可能会有缓存,可以关闭浏览器后再试试。

四、结束
恭喜您,OSS证书部署就是这么简单。
如果您觉得 httpsok 对您带来了帮助,还请动动 您的发财小手 给项目点点 star。
也可以把我们的工具,分享给您的小伙伴。
非常感谢大家的认可和支持🙏🙏🙏。
-
仓库地址-github.com
-
仓库地址-gitee.com
-
nginx证书一键自动续期
-
免费申请SSL通配符证书
-
CDN证书部署
-
OSS证书部署
one more thing
程序员的烦恼
为激活编程软件到处找激活码(JetBrains 全家通)- 苦于JetBrains 正版授权太贵而放弃
- 学习资料贵且不成体系而躺平
关注公众号金榜探云手
你可以获得什么?
JetBrains 最新激活码,永久更新(只供娱乐,切勿商用)
公众号回复:00csJetBrains 正版授权,全主题、全插件免费使用,一年一杯咖啡钱, 公众号回复:vipIT 技术视频共享(国内外全系列,只对粉丝开放)
付费版Idea百科全书,和Pycharm使用百科全书全部输出整理了,这些工具都掌握了对编码效率肯定是有本质上的提升,配合Github Copilot基本能让工具完成大部分开发工作,专注完成业务实现就好。
IDEA付费版使用百科全书
https://ziby0nwxdov.feishu.cn/docx/MiCfdogB4omIa9xlW50cByiGn5nPycharm付费版使用百科全书 https://ziby0nwxdov.feishu.cn/docx/DArFdVFQpomfUvxV7xZcCwXYn0c
废话不多说上教程:(动画教程 + 图文教程)
一、动画教程
激活 与 升级(至最新版本)
激活

升级最新版本

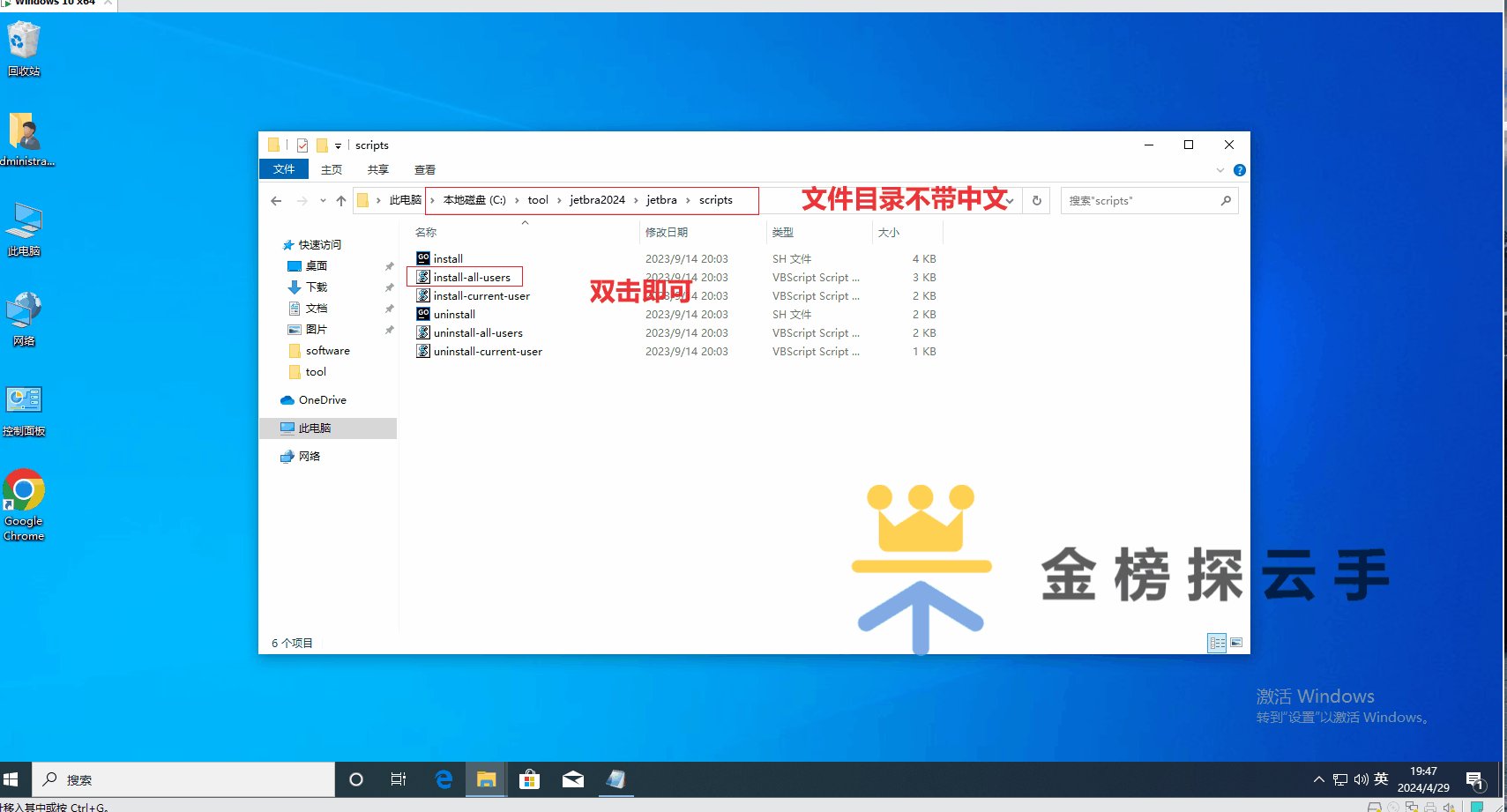
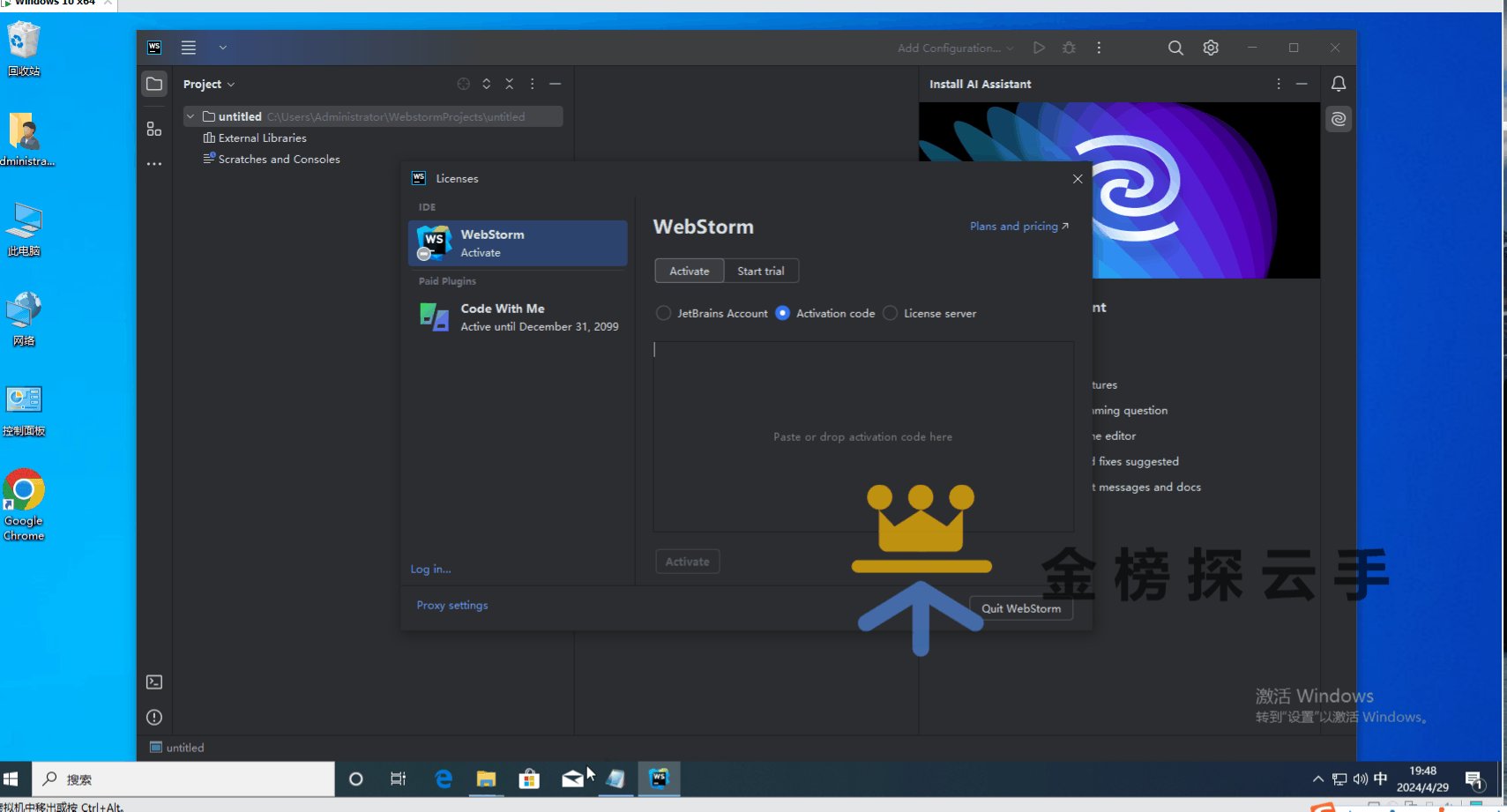
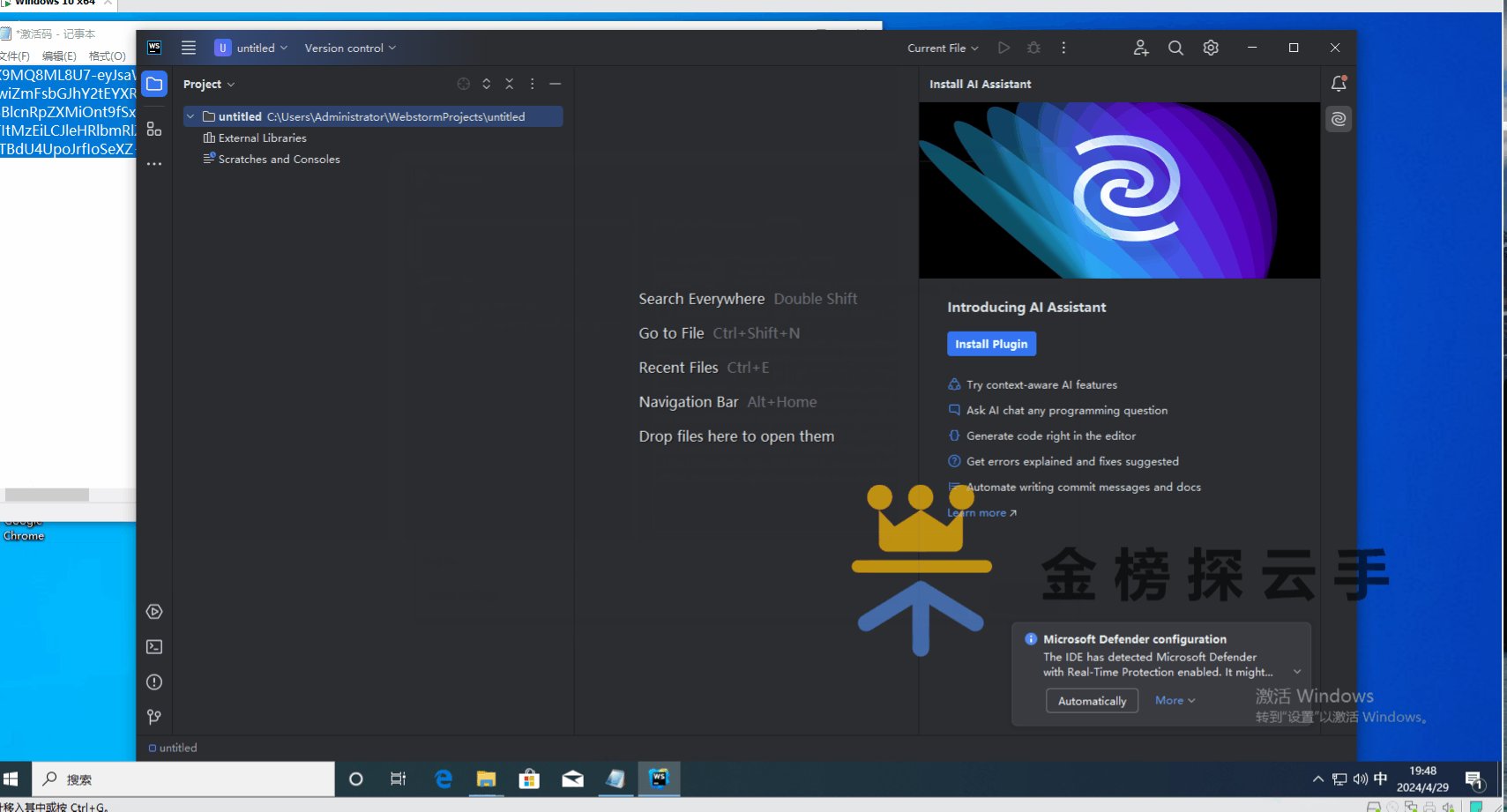
二、图文教程
- 点击进入