设计概念
设计原则
你可以参考以下的原则在每次评估一个网站时,建立excel,包含两个表格
表格1:
| 启发式评估 评估人员姓名 设备/浏览器/OS 网站URL 日期 | 容易修复度 (ER) E0.修复需要最大的努力 E1.修复需要相当大的努力 E2.修复需要一些努力 E3.修复很容易,但只需付出很小的努力 E4.修复是琐碎且易于实现的 |
|---|---|
| 1.系统状态的可见性 该网站通过建设性、适当和及时的反馈向用户告知正在发生的事情。 | |
| 问题 | ER |
| 2… … | |
| 问题 | ER |
表格2:
| 启发式评估 评估人员姓名 设备/浏览器/OS 网站URL 日期 | 严重性等级(SR) 0.未发现违规行为 1.仅外观问题 2.小的可用性问题 3.主要可用性问题 4.可用性灾难 |
|---|---|
| 1.系统状态的可见性 该网站通过建设性、适当和及时的反馈向用户告知正在发生的事情。 | |
| 清单 | YES NO NA SR |
| 清单项1 清单项2 … | |
| 1.系统状态的可见性 该网站通过建设性、适当和及时的反馈向用户告知正在发生的事情。 | |
| 清单 | YES NO NA SR |
| 清单项1 清单项2 … |
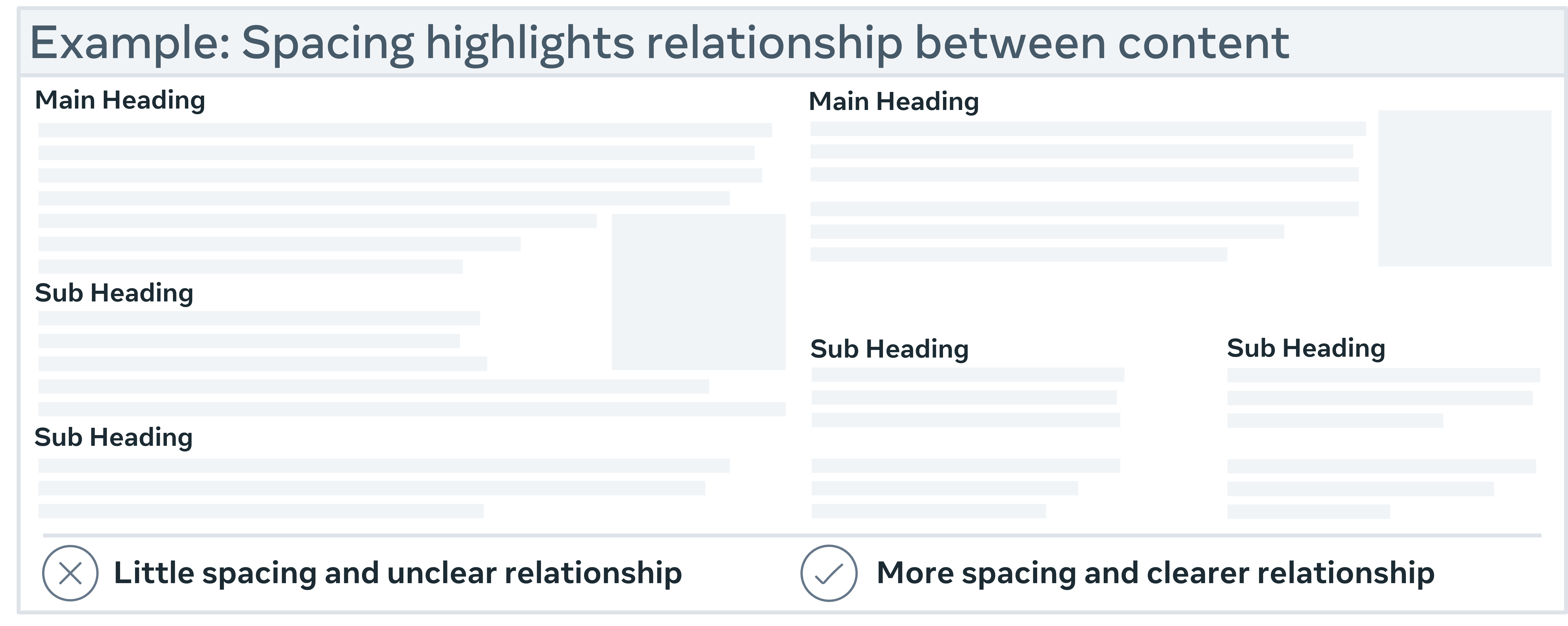
清晰的分块
重点信息放在开始

系统状态可见性
如果用户已经完成或正在完成网站上的活动,最好尽快提供反馈,以便他们了解自己在系统中的位置。
所有互动都必须有开头、中间和结尾。一旦任务完成,也许可以给用户一些安心的感觉,为他们提供信息反馈和明确的下一步选择(如果适用)。不要让用户猜测!
- 每个界面都以标题开头吗/描述页面内容的页眉?
- 所选图标/元素是否高亮显示从未选择的其他图标/元素?
- 何时有视觉反馈是否选择或移动了对象?
- 是图标的当前状态元素清楚地指示?
- 是否通知用户系统通过反馈延迟(超过400ms)?
系统与现实世界的匹配
用户可能会根据以往使用类似系统的经验,对系统的运行方式做出假设。你可以使用他们熟悉的语言,帮助他们克服最初的不适应。
- 图标是否具体而熟悉?
- 产品是否使用计算机行话和技术性语言?
- 菜单选择是否合乎逻辑地归类到有意义的类别中?
允许轻松撤销操作
犯错后发现有 "撤消 "选项,会让人松一口气。如果用户知道有一种简单的方法可以撤销任何错误,他们就不会那么焦虑,也更愿意探索各种选项。这一规则适用于系统中的任何操作、步骤序列或数据输入。范围可以从一个按钮到一整套操作。
用户控制和自由
必须给予用户控制权和自由度,让他们感觉自己在控制着系统,而不是相反。作为设计者,要尽量避免意外、干扰和任何用户没有要求的事情。用户应该是行动的发起者。
- 多级菜单情况下,是否有方法返回到上一个菜单?
- 用户能取消正在进行的操作吗?
- 提示是否意味着用户有控制权?
- 用户是否被提示确认会导致严重破坏性后果的操作?
一致性和标准
一致性是关键。无论是布局、按钮的大小、颜色代码,还是编写页面时使用的语气。如果你在一个页面上以特定格式显示信息,那么它在所有页面上都应该是一样的。
- 表单字段是否区分大小写(如果适用)?
- 所有图标是否都有标签?
- UI是否避免在屏幕上大量使用全大写字母?
- 在产品的所有屏幕中是否始终遵循了行业标准?
- 即点击、悬停、选中的样式应该只有一套
防止出错
精心的设计能从一开始就防止问题的发生,这比良好的错误信息更好。Interface 的设计应尽可能消除错误。如果出错,系统应让用户简单理解并解决问题。一个好办法是显示清晰的错误提示和解决问题的描述性提示。这些都是处理系统错误的简单方法。
- 提示是否简洁明了?
- 错误消息是否提示问题的原因?
- 如果有输入错误,产品是否会突出显示错误/表单字段?
- 提示是否以建设性的方式陈述,没有对用户进行公开或暗示的批评?
识别而非 Recall
让用户识别用户界面中的信息,而不是期望他们记住或回忆起这些信息。简而言之,就是不要让用户付出不必要的努力!让导航尽可能清晰、详细和直接。为他们提供提示,在需要完成一些时间敏感的任务时提醒他们,并在屏幕或流程发生变化时通知他们。
使用的灵活性和效率
简而言之,系统的设计必须让有经验和无经验的用户都能使用。Thinking 在设计系统时,新用户可以在不知道任何快捷方式的情况下找到执行任务的方法。但是,在设计系统时,也要让有经验的用户能够使用快捷方式快速高效地完成操作。
美观简约的设计
设计不需要过度设计,好的设计具备以下特征:
简洁
不夸大功能即欺骗用户
帮助用户识别、诊断和恢复错误
一条好的错误信息应该礼貌、易懂、Precision、有建设性、清晰可见,并尽可能缩短解决问题以及教育用户的时间。
帮助和文档
尽管您的系统最好可以在没有文档的情况下使用。重要的是,任何此类信息都应该:易于查找、专注于用户的任务、包含用户应该采取的实际步骤,并且篇幅不宜过长。
减少短期记忆负荷
作为用户,我们的注意力可能是有限的,因此任何能让用户工作得更轻松的事情都是双赢的。你的用户可能更喜欢识别信息而不是 Recall 信息。尽量保持 Interface 简洁一致,并遵守模式、标准和惯例。这可能有助于提高识别度和易用性。根据用户的目标,您可以添加各种功能来帮助他们。例如,在电子商务环境中,可以显示最近浏览或购买的商品列表。
考虑让你的用户只需点击几下就能访问网站的所有区域。要做到这一点,你应该在菜单中创建一个良好的层次结构,并让事情一目了然。考虑为高级用户和新手用户提供功能,如键盘快捷键或宏功能。
UX
什么是UX
UX即用户体验,比如当用户想要订餐时,用小程序感觉很不顺手,就需要重新设计UX。
UX设计的5个步骤
现在我们就来介绍这些步骤。请记住,这是一个迭代过程,也就是说,在每一步之后,你都可以回到上一步来改进你的设计。按照以下流程并不会损坏你的创造力,相反在流程下工作会使得你具有更多时间产生创造力
感同身受
第一步是与你试图解决的问题产生共鸣。这能让我们更深入地了解用户,并开发出不仅能满足用户需求,还能通过消除不必要的不适或困扰来显著改善用户生活的解决方案。例如,用户可能会想"这要花很长时间才能弄明白"。
调研频次需要多高?
你永远不知道用户会创建什么样方式使用产品,因此你需要每周大约与5个用户对话,搞清楚为什么他们放弃使用了你的产品,直到持续几周,访问用户没有什么信息量那就可以停止
如何有效记录用户调查?
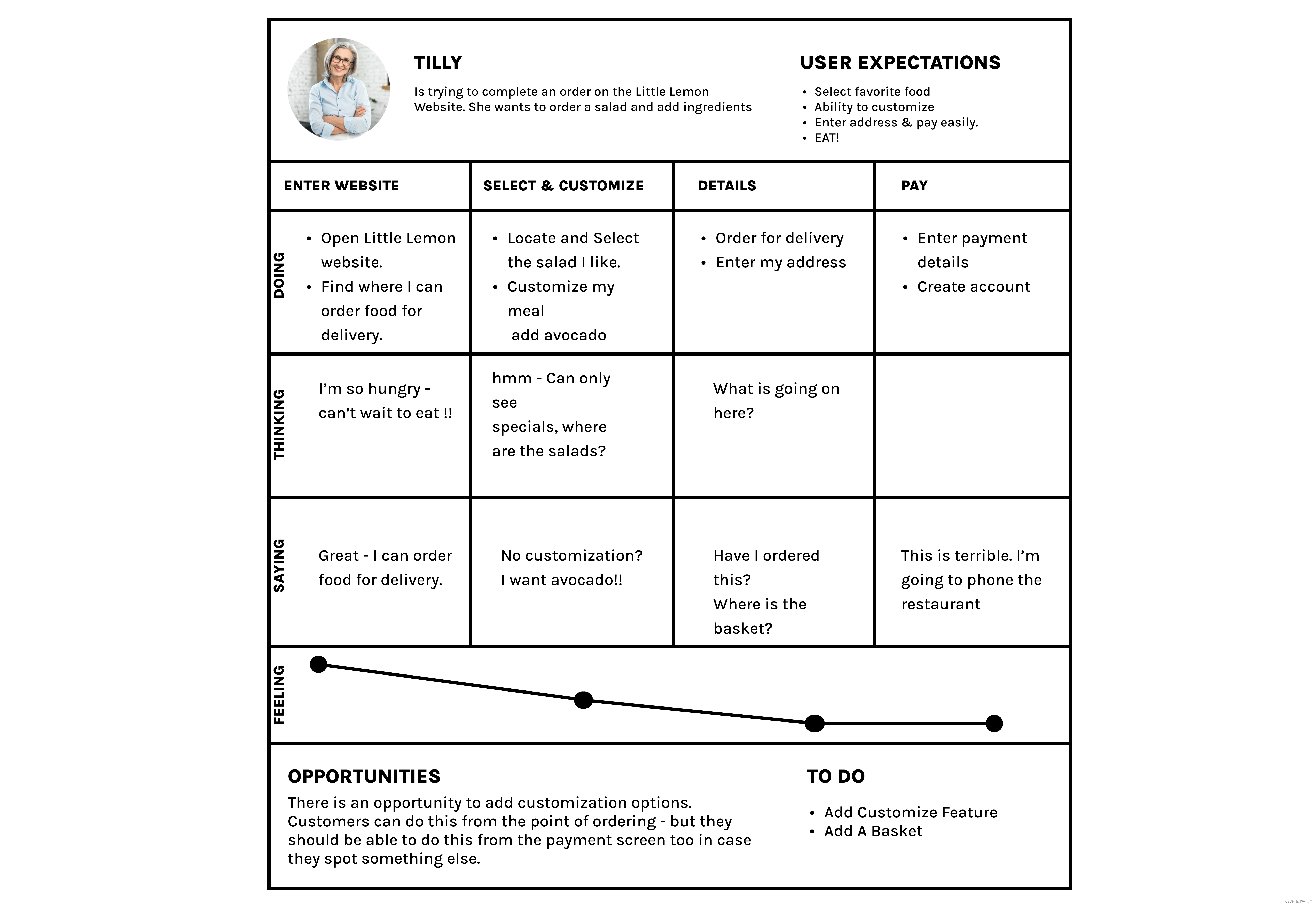
使用客户旅程图记录用户的问题,很有效。
设计方法:客户旅程地图通常以事件的时间轴为基础。例如,从客户访问网站的那一刻开始。然后,记录他们在实现目标过程中的进展,包括查看他们想要的产品或菜肴、定制、注册网站,甚至取消订单。这些只是您在使用网站时可能要执行的部分操作,但可能还有很多其他操作。最好的客户旅程地图是详细而细化的虽然旅程地图的种类各不相同,但它们通常都具备以下五个要素。
- 角色
进行旅程的 Persona 或 User 就是行动者。旅程地图是关于行动者–他们的观点。行动者通常与 "角色 "相一致,他们在旅程地图上的行动是由数据驱动的。在下面的例子中,Tilly 就是行动者
为了创建一个强有力的、清晰的叙事,你应该在每张地图上提供一个观点:Instance 中的 “小柠檬”。例如,Tilly 是一名演员,她在使用网站时的旅程。你可以为每个演员创建一张单独的地图。 - 情景和期望
场景描述了 Journey Map 所涉及的情况,并与参与者的目标或需求以及具体期望相关联。例如,Tilly 正在网上订餐。她的期望包括能够轻松找到做出决定和完成订单所需的所有信息。 - 旅程阶段
旅程阶段是旅程的各个高级阶段。它们组织了旅程 Map 中的其他信息:行动、想法和情感。不同的场景会有不同的阶段。 - 行动、态度和情感
这些是行为者在整个旅程中的行为、想法和情感,映射在每个旅程阶段中。用户的行动是他们的实际行为和步骤。这一部分并不是要详细列出每个不同交互的步骤。相反,它是对参与者在该阶段行动的叙述。在不同阶段,用户的思维方式与他们的想法、问题、动机和所需信息相对应。理想情况下,这些都是客户的直接引述。 - 机会
机会与所有权和衡量标准等其他背景一起,是对如何改善用户体验的见解的映射。洞察和机会有助于团队从地图中提取知识,即应该如何处理这些信息?在哪里可以找到最佳机会?
你可以使用很多工具和模板完成,比如
Miro:Miro 是一款在线协作白板工具,非常适合团队一起创建和编辑客户旅程图。它提供了丰富的模板库和强大的设计工具,使得制作旅程图变得简单和直观。
Lucidchart:Lucidchart 是一款流程图和图形设计软件,提供了客户旅程图模板和易于使用的设计界面,可以帮助你快速地构建和自定义旅程图。
Microsoft Visio:作为专业的图表制作工具,Visio 提供了强大的图形和图表功能,适合那些需要详尽绘制复杂旅程图的用户。
Canvanizer:Canvanizer 提供了多种创新和商业模型画布,包括客户旅程图。它简单易用,适合快速草图和初步概念验证。
一个基础的客户旅程图为以下样子

举个例子,开发小程序同理:
在餐饮店中应用客户旅程图的一些示例包括:
预订体验:顾客如何找到餐厅,预订过程是否简便。
到店体验:顾客进入餐厅的第一印象,接待的效率。
点餐过程:菜单是否清晰易懂,服务员是否友好有效。
就餐体验:食物的质量、氛围、等餐时间等。
结账和离店:结账过程的便捷性,顾客的整体满意度。
定义
现在,您必须决定如何处理这些共鸣。在定义阶段,你将分析和综合观察结果,以确定核心问题。在这一阶段,要制定一个问题陈述,例如:“作为用户,我想了解产品,以便迅速做出明智的决定”。
构思
现在,你已经有了一些同理心,对问题的背景有了很好的理解,问题陈述也起草得很好,你已经准备好开始思考解决问题的方法了。在构思阶段,你可以发挥自己的创造力,有数以百计的技巧可供使用。
设计
阶段1 草稿
阶段2 Wireframe
阶段3 原型设计
我知道有很多教程教我们如何使用原型设计工具,但我是mockplus从 开始的,该教程告诉你如何使用原型软件。https://help.mockplus.cn/p/360#1 初学者至少掌握静项控件,以及动态如画板与交互等
测试
根据前几步收集到的信息创建原型后,就可以对其进行测试了。测试通常需要将原型交到真实用户手中。你可以看到他们完成一系列任务或试图实现某个特定目标。你要观察他们的行为,并试着理解和同情他们的选择,然后继续设计循环。




![Vue 局部布局 Layout 内部布局 [el-row]、[el-col]](https://img-blog.csdnimg.cn/direct/dcb50ed333d94234aca11d7ecdce3ab7.png)