文章目录
- 1.逻辑删除家居分类
- 1.将之前的docker数据库换成云数据库
- 2.树形控件增加添加和删除按钮
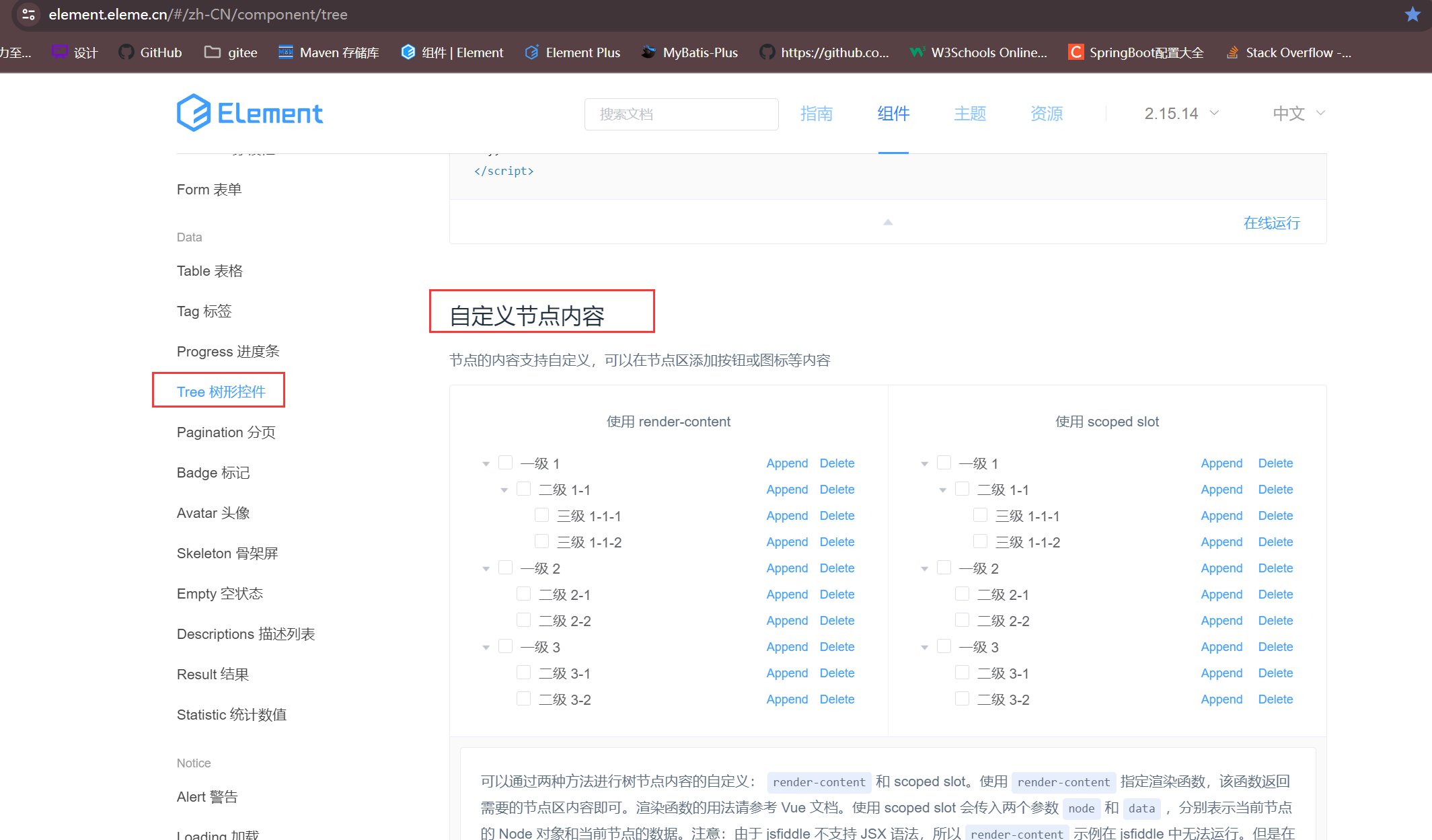
- 1.找到控件
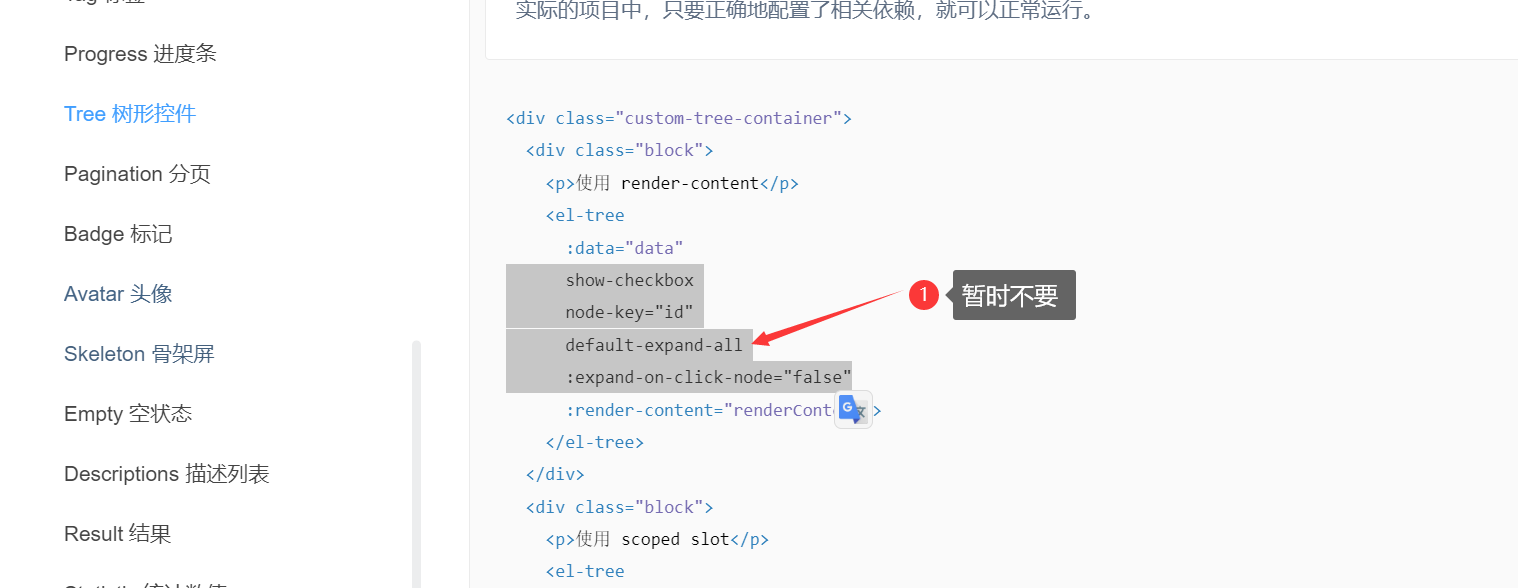
- 2.粘贴四个属性到<el-tree 属性>
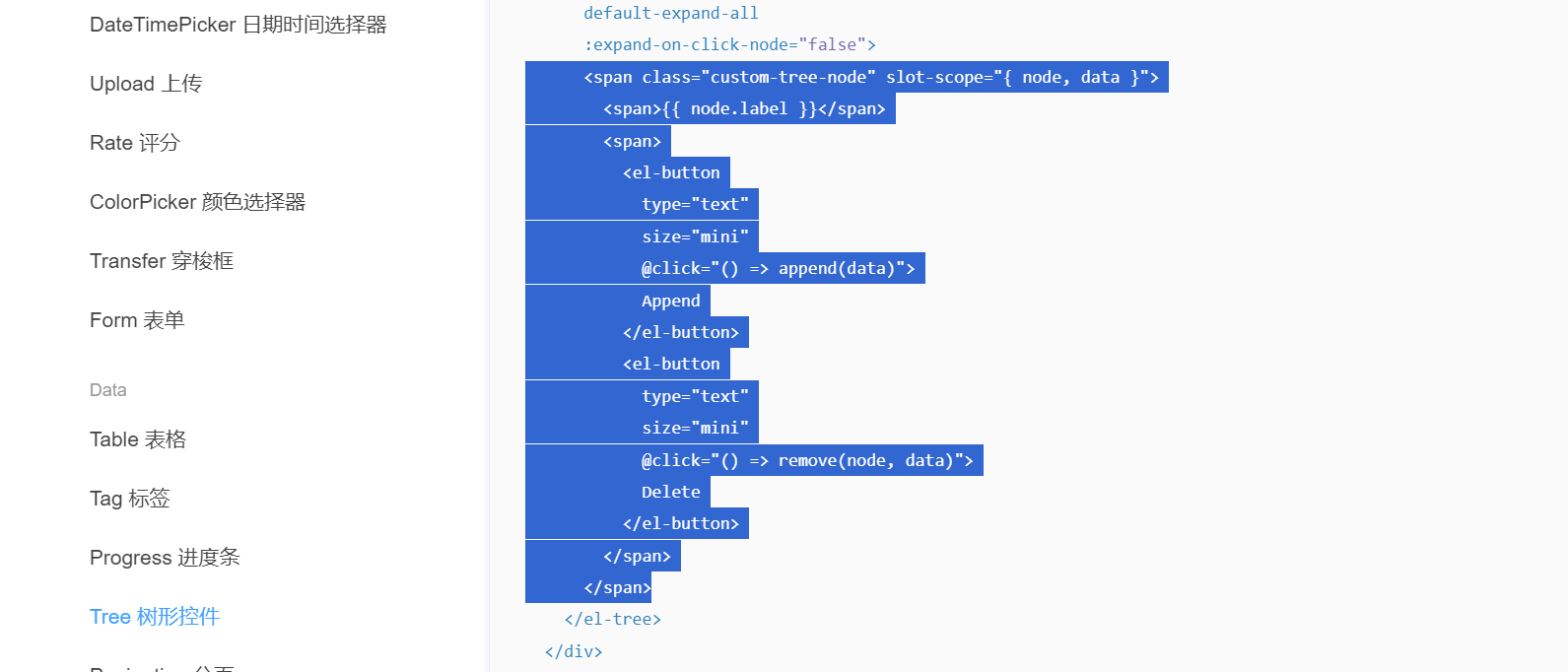
- 3.粘贴两个span到<el-tree>标签里
- 4.代码
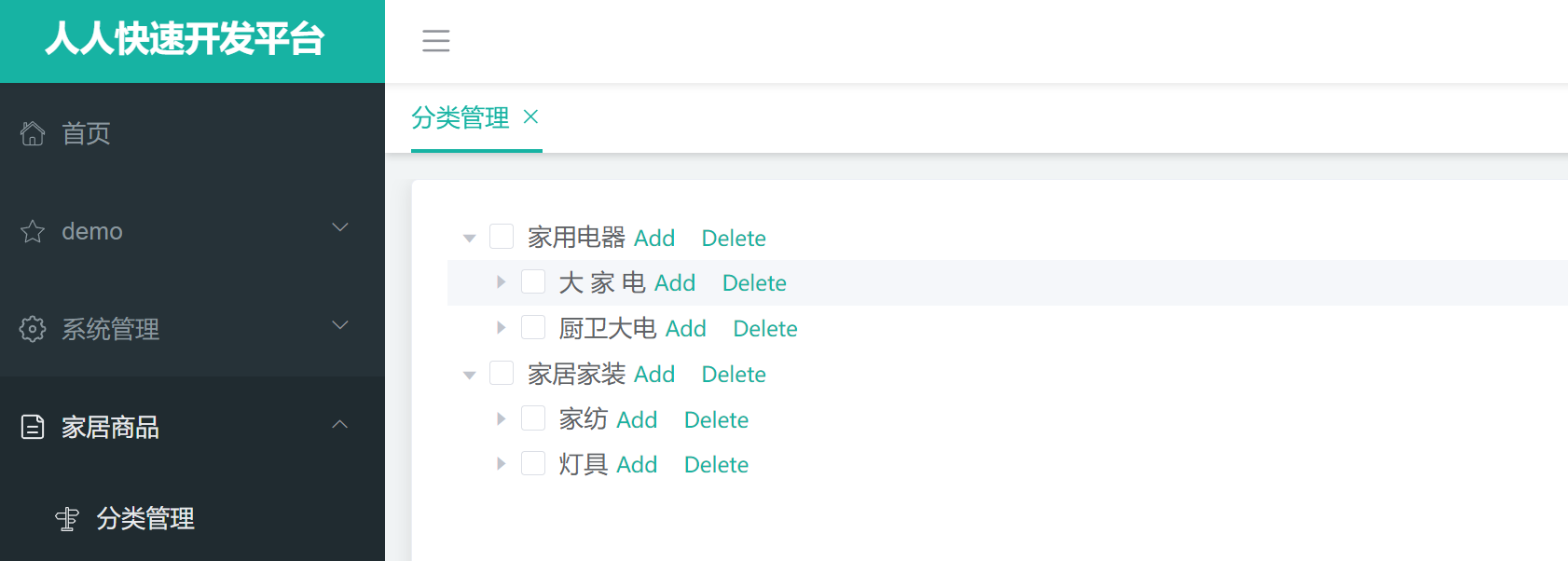
- 5.效果
- 6.方法区新增两个方法处理添加和删除分类
- 7.输出查看一下信息
- 8.要求节点等级小于等于2允许有Add,没有子节点允许Delete
- 3.MyBatis-Plus逻辑删除
- 1.官方文档
- 2.具体介绍
- 3.配置方式
- 1.在application.yml的db-config下添加logic的三句话,逻辑已删除值为0,未删除值为1
- 2.com/sun/sunliving/commodity/entity/CategoryEntity.java 给相应字段添加 @TableLogic 注解
- 3.如果没有在application.yml中配置逻辑删除的值,还可以直接在@TableLogic 注解中指定
- 4.postman测试逻辑删除
- 1.发送请求 http://localhost:9091/commodity/category/delete
- 2.查看表字段
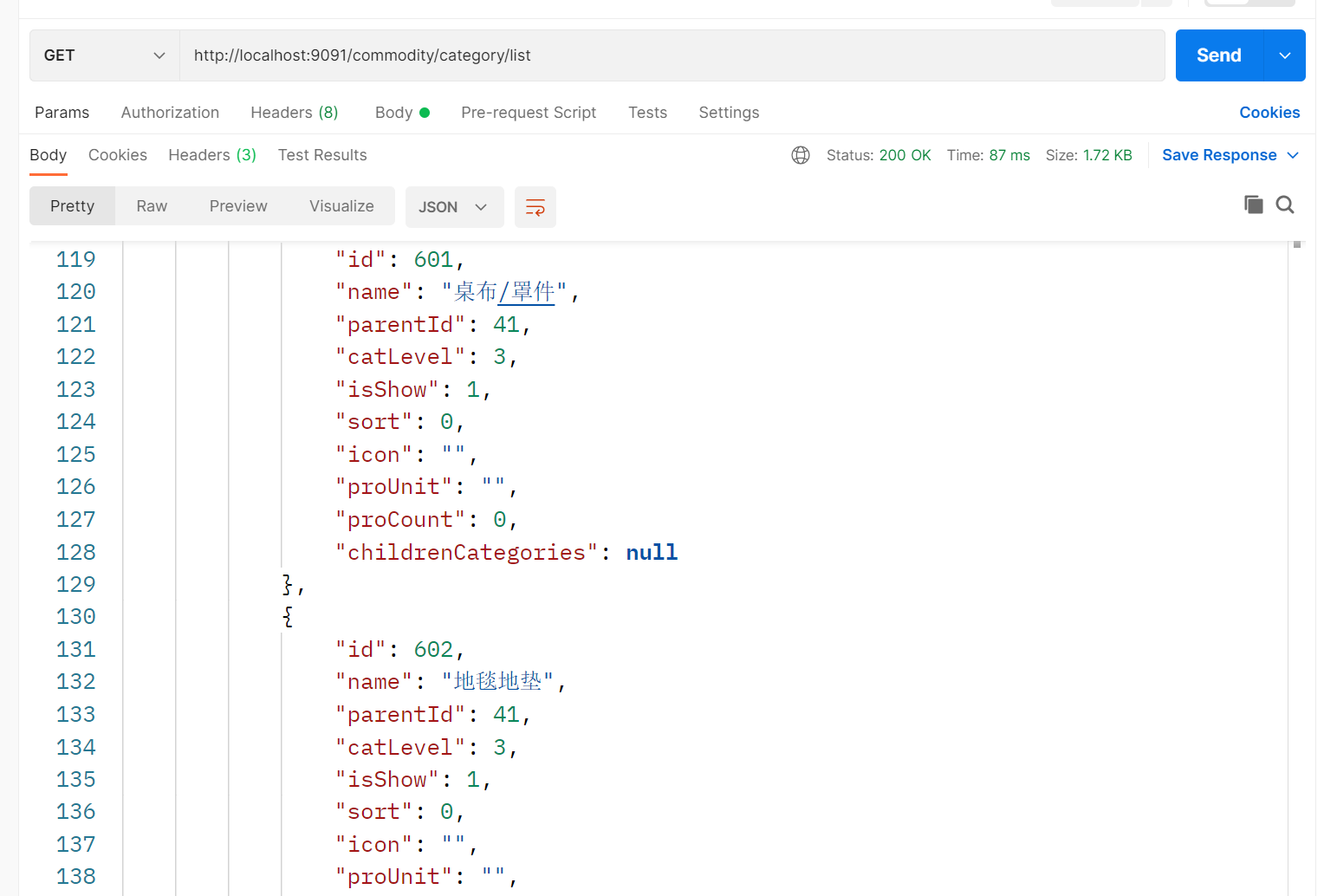
- 3.使用MyBatis-Plus再查询一下 ,发现确实不会再被查到了 http://localhost:9091/commodity/category/list
- 5.点击超链接完成删除
- 1.点击删除查看返回信息
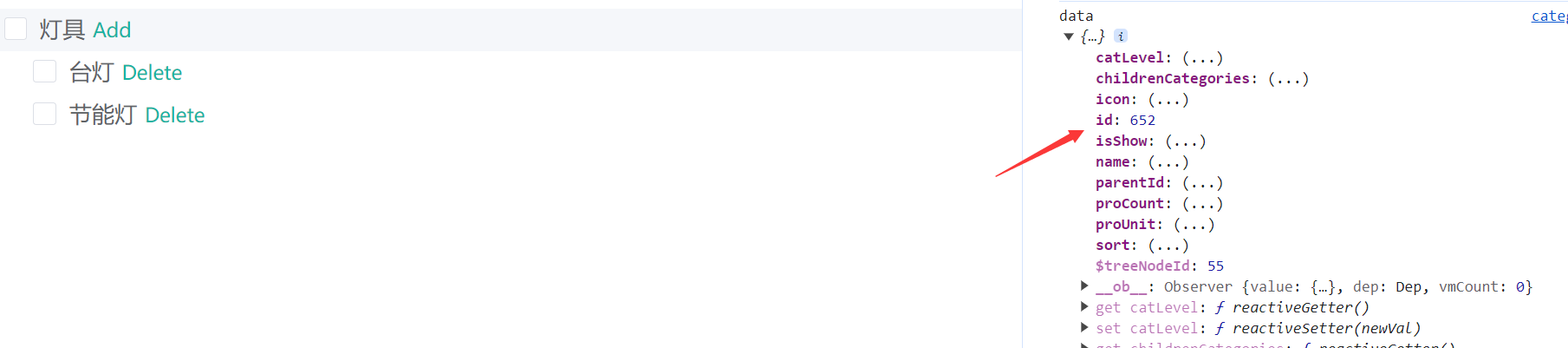
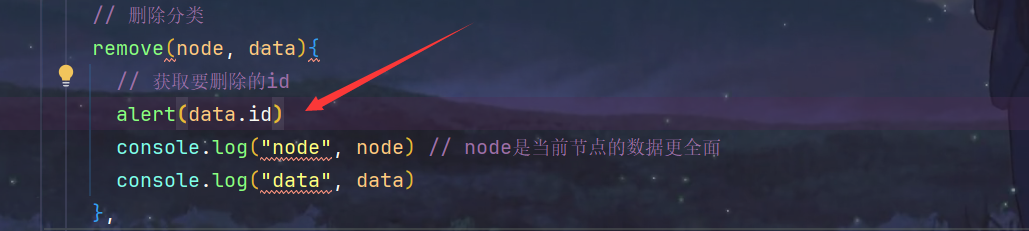
- 2.输出查看id
- 3.代码实现
- 4.删除两个灯具测试
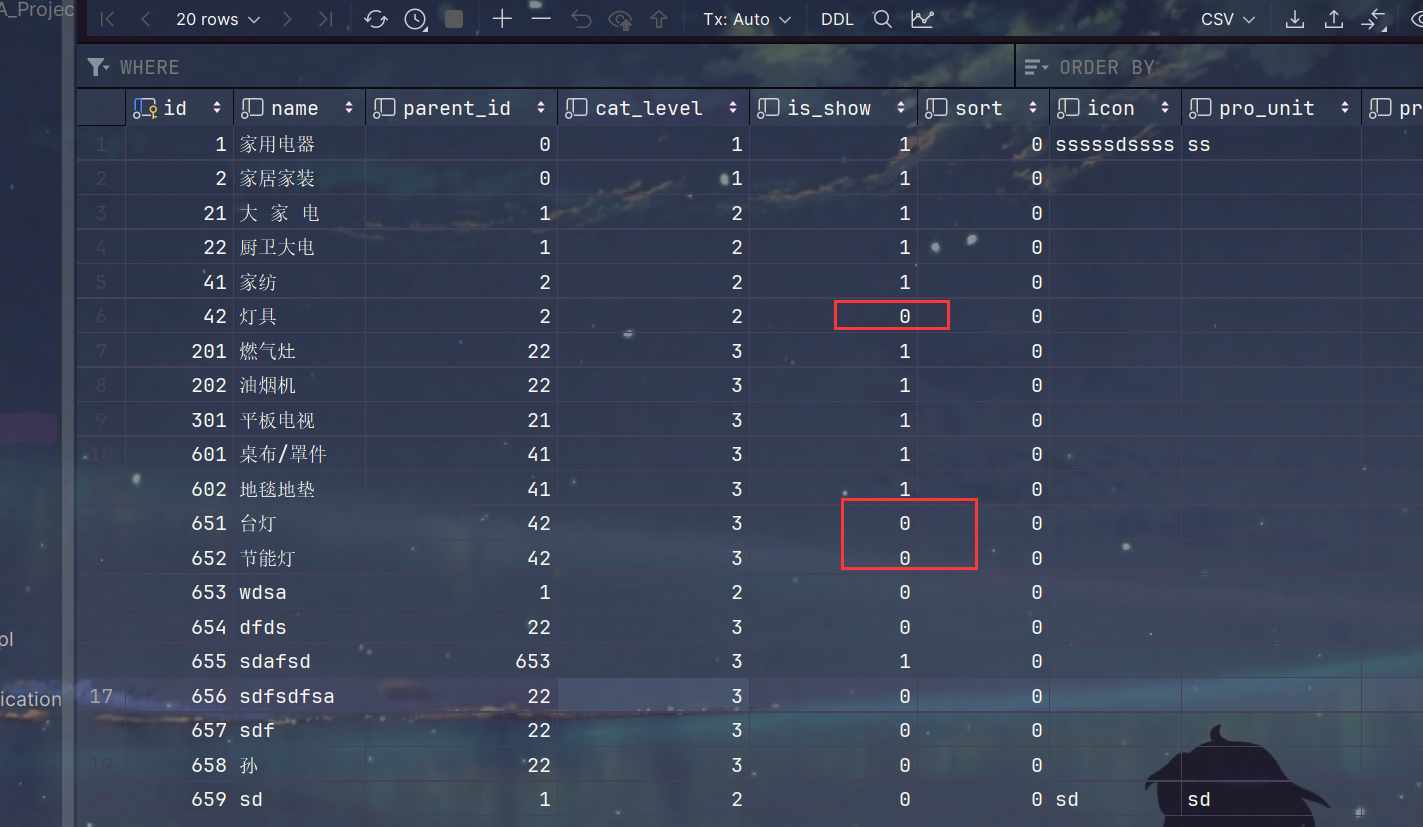
- 5.数据库信息
- 6.删除前弹出提示框
- 1.完整代码
- 2.删除测试
- 7.删除后弹出操作成功
- 1.添加代码
- 2.删除测试
- 3.树形控件展开设置
- 1.设置默认全部展开
- 2.设置删除分类之后保持原来状态
- 2.添加子分类信息到数据库
- 1.前端添加对话框控件
- 1.查找控件
- 1.官网
- 2.具体控件
- 2.部署控件
- 1.将选中的部分粘贴到 category.vue的el-tree标签后
- 2.使用div将两个控件包起来否则会有编译错误
- 3.前端测试访问
- 3.基础代码
- 1.对话框控件
- 2.数据池 category 表示表单数据 dialogVisible 表示是否显示弹窗
- 3.方法池 add 显示对话框 addCategory 点击确定后触发这个方法
- 4.测试
- 4.初始化对话框
- 1.数据池声明对话框数据
- 2.方法池设置在弹出对话框之前给对话框赋默认值
- 3.测试
- 5.发送请求,将数据保存到数据库
- 1.打开注释,显示对话框
- 2.编写 addCategory方法
- 3.测试
- 6.注意事项
- 1.如果添加中文乱码,就在数据库的请求地址中加一段
- 2.ESLint检测介绍
- 3.注释掉 build/webpack.base.conf.js 中的一段代码然后重启
- 3.修改分类信息
- 1.回显分类信息
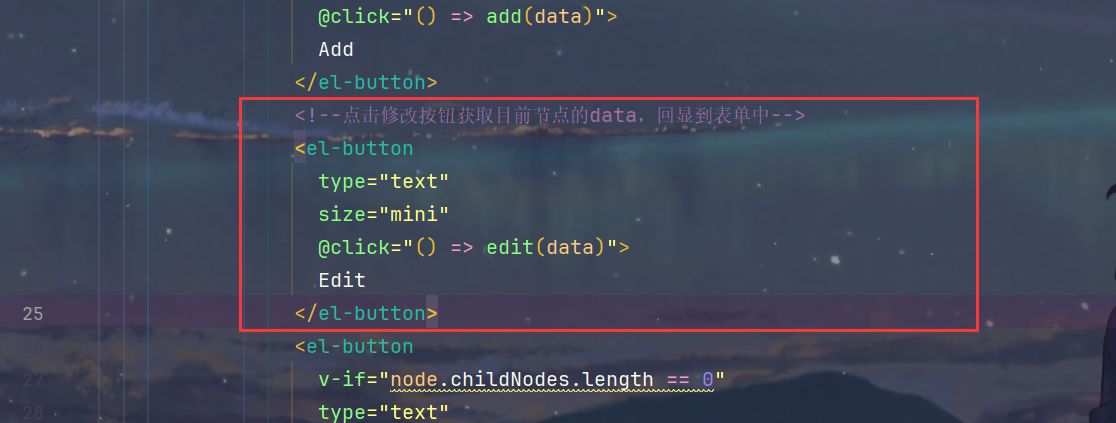
- 1.新增编辑按钮
- 2.方法池编写edit方法,点击编辑按钮就回显表单
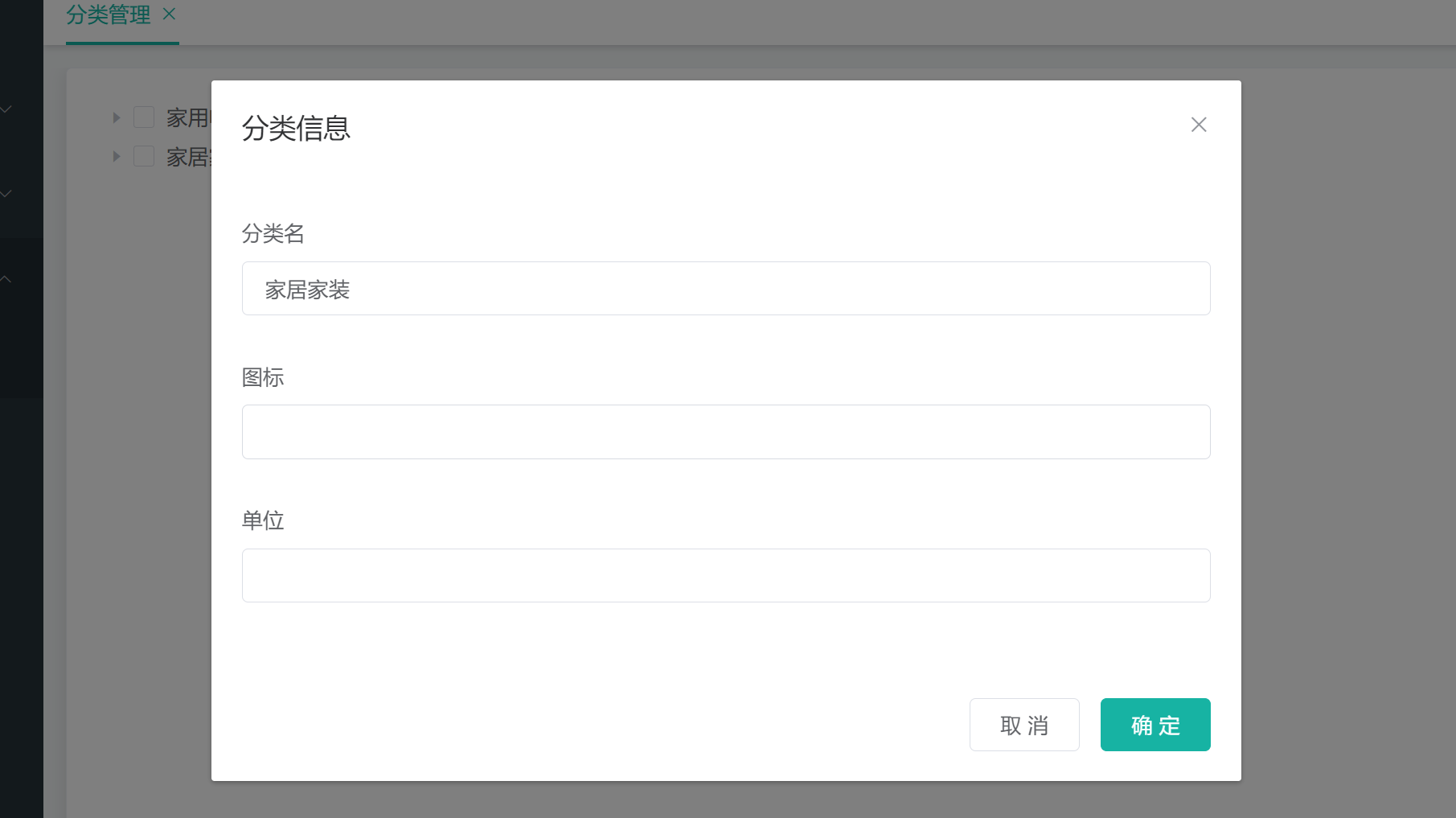
- 3.测试
- 2.向后端发送请求,入库
- 1.增加标志位,判断是修改还是删除
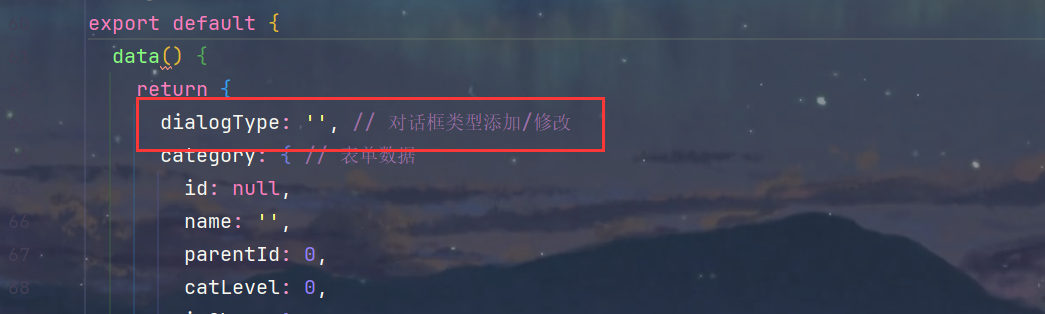
- 1.数据池增加标志位
- 2.编辑和修改分类时设置标志位
- 2.修改addCategory方法,完成修改入库操作
- 3.测试
- 4.批量逻辑删除家居分类
- 1.获取批量选择的id
- 1.问AI
- 2.el-tree 增加属性 ref="treeRef"
- 3.添加批量删除按钮
- 4.编写handleBatchDelete方法,获取所有选中的id
- 5.浏览器测试
- 2.批量从数据库删除
- 1.修改 handleBatchDelete 方法
- 2.测试
- 1.点击批量删除
- 2.删除成功
- 3.数据库信息
1.逻辑删除家居分类
1.将之前的docker数据库换成云数据库
2.树形控件增加添加和删除按钮
1.找到控件

2.粘贴四个属性到<el-tree 属性>

3.粘贴两个span到标签里

4.代码
<template><el-tree :data="data":props="defaultProps"show-checkboxnode-key="id":expand-on-click-node="false"><span class="custom-tree-node" slot-scope="{ node, data }"><span>{{ node.label }}</span><span><el-buttontype="text"size="mini"@click="() => add(node, data)">Add</el-button><el-buttontype="text"size="mini"@click="() => remove(node, data)">Delete</el-button></span></span></el-tree>
</template>
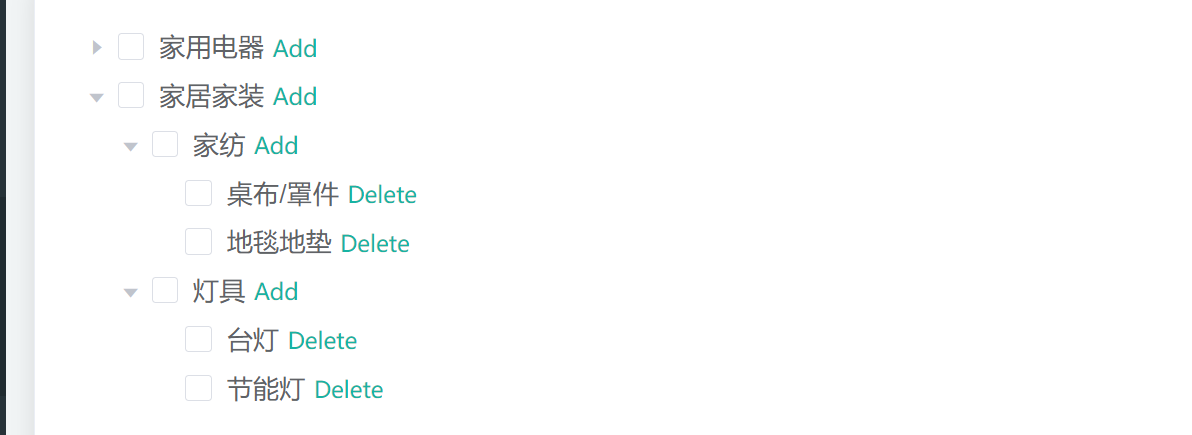
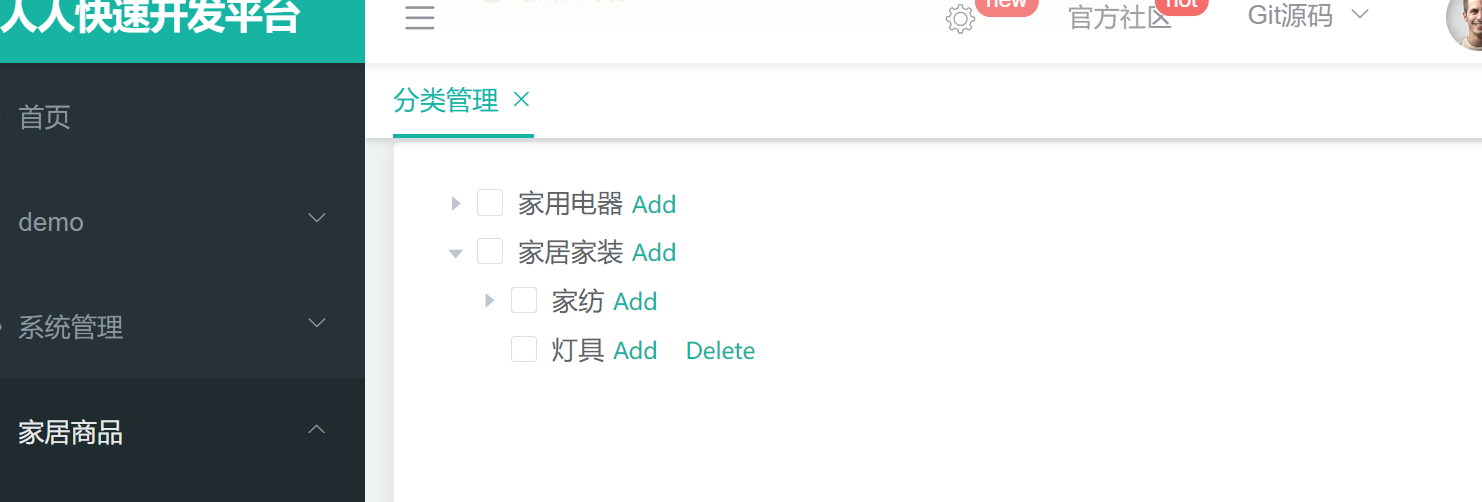
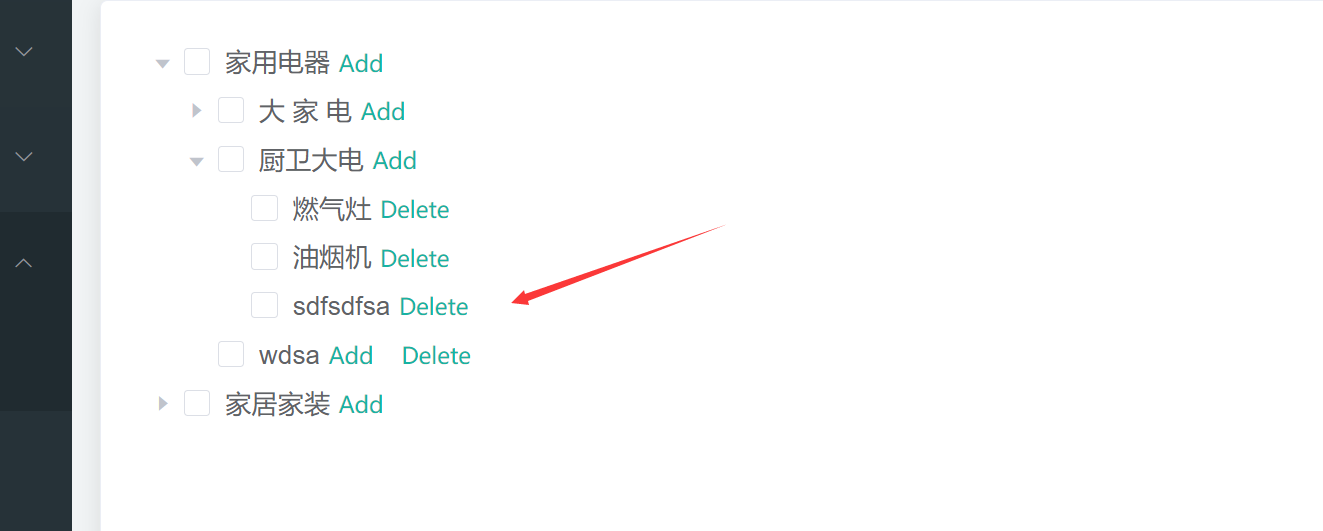
5.效果

6.方法区新增两个方法处理添加和删除分类

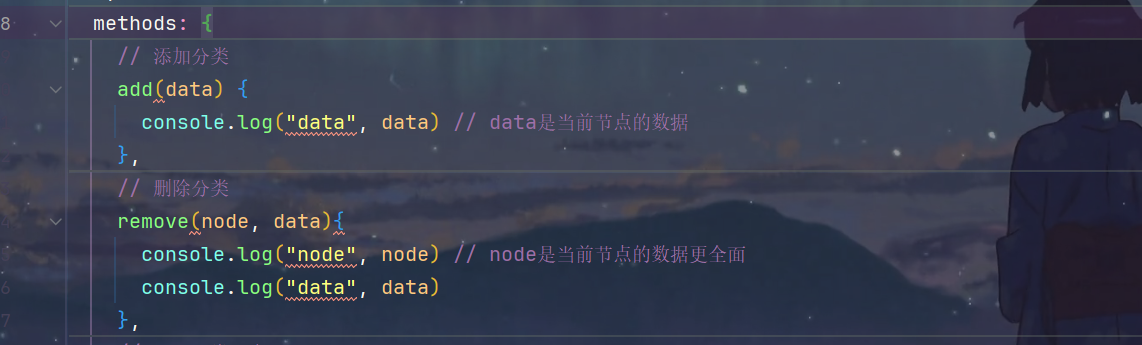
7.输出查看一下信息

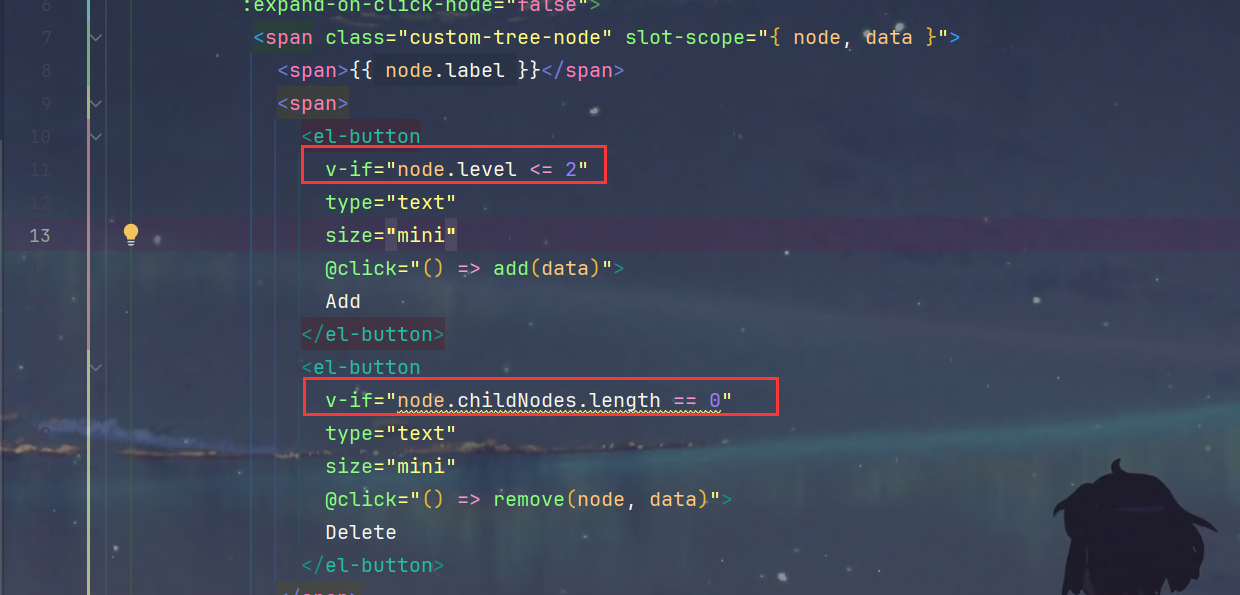
8.要求节点等级小于等于2允许有Add,没有子节点允许Delete


3.MyBatis-Plus逻辑删除
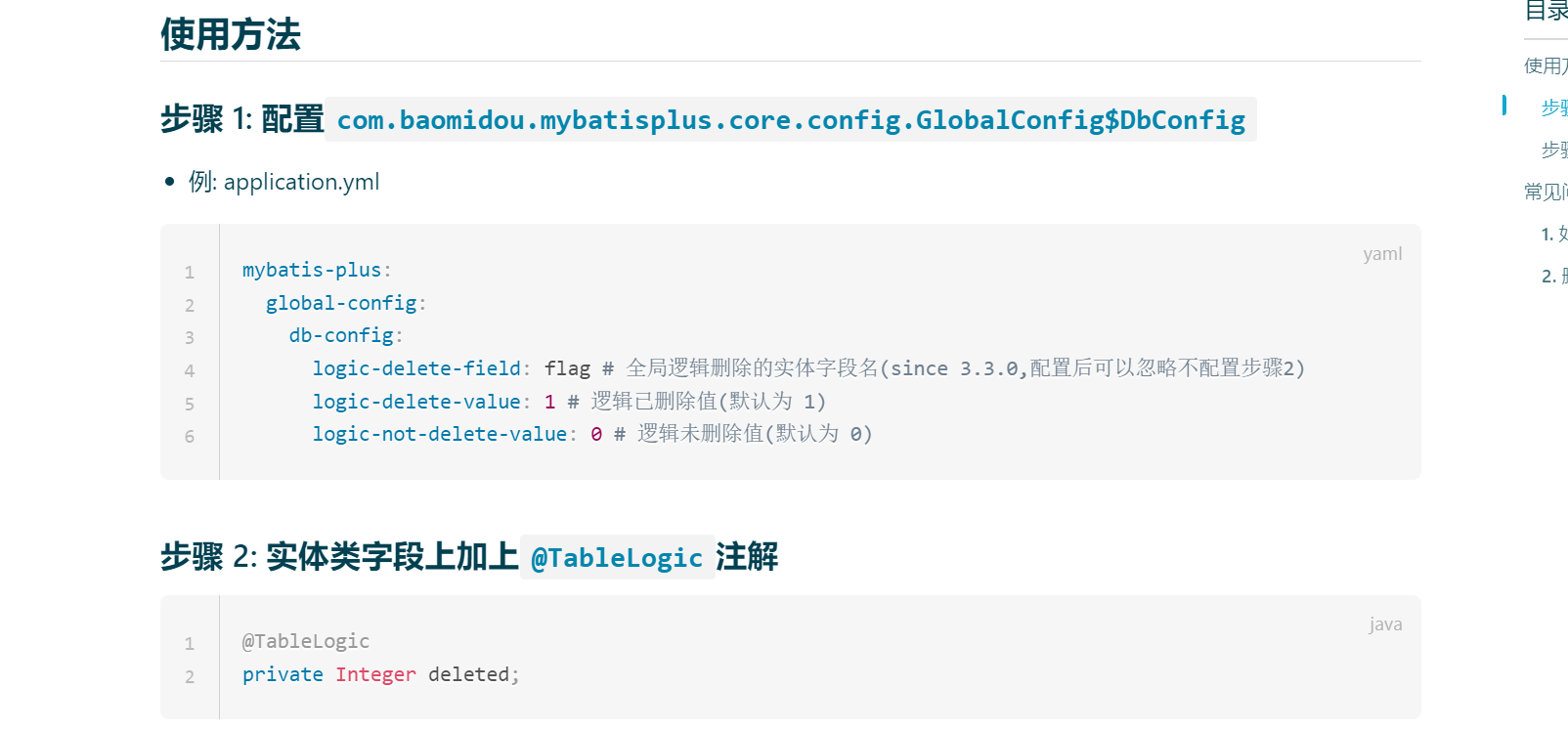
1.官方文档
https://baomidou.com/pages/6b03c5/#%E6%AD%A5%E9%AA%A4-1-%E9%85%8D%E7%BD%AEcom-baomidou-mybatisplus-core-config-globalconfig-dbconfig
2.具体介绍

3.配置方式
1.在application.yml的db-config下添加logic的三句话,逻辑已删除值为0,未删除值为1
mybatis-plus:mapper-locations: classpath:/mapper/**/*.xml # 这个表示扫描mapper文件夹下的所有xml文件,即使是子文件夹下的也会扫描global-config:db-config:logic-delete-field: flag # 全局逻辑删除的实体字段名(since 3.3.0,配置后可以忽略不配置步骤2)logic-delete-value: 0 # 逻辑已删除值(默认为 1)logic-not-delete-value: 1 # 逻辑未删除值(默认为 0)id-type: auto # 主键策略自增,就是不给主键赋值也会自动增长,配置entity的注解@TableId使用configuration:log-impl: org.apache.ibatis.logging.stdout.StdOutImpl # 控制台打印sql语句,生产环境中可以去掉
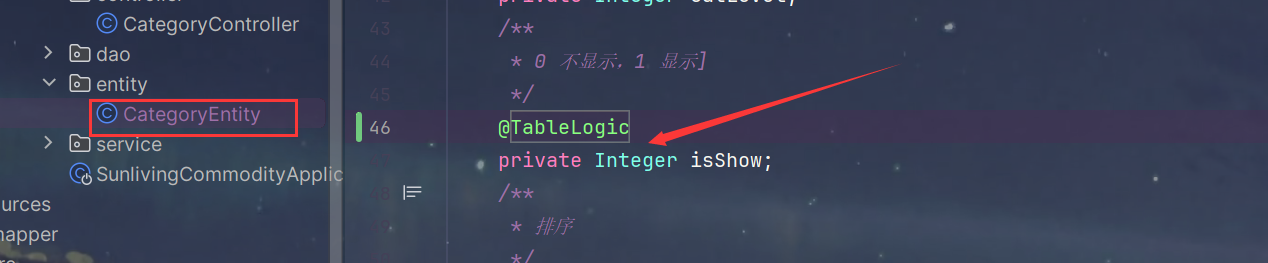
2.com/sun/sunliving/commodity/entity/CategoryEntity.java 给相应字段添加 @TableLogic 注解

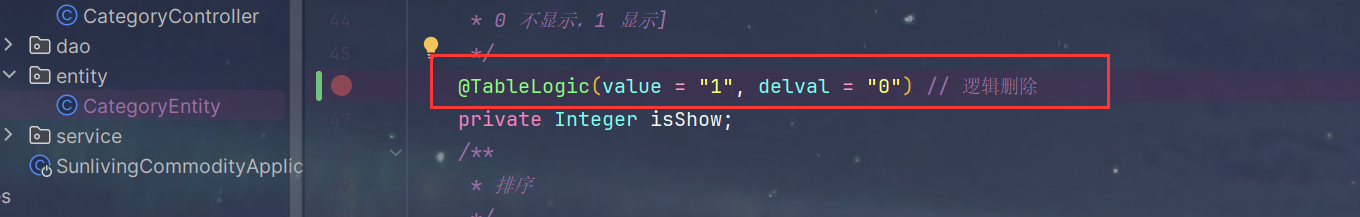
3.如果没有在application.yml中配置逻辑删除的值,还可以直接在@TableLogic 注解中指定

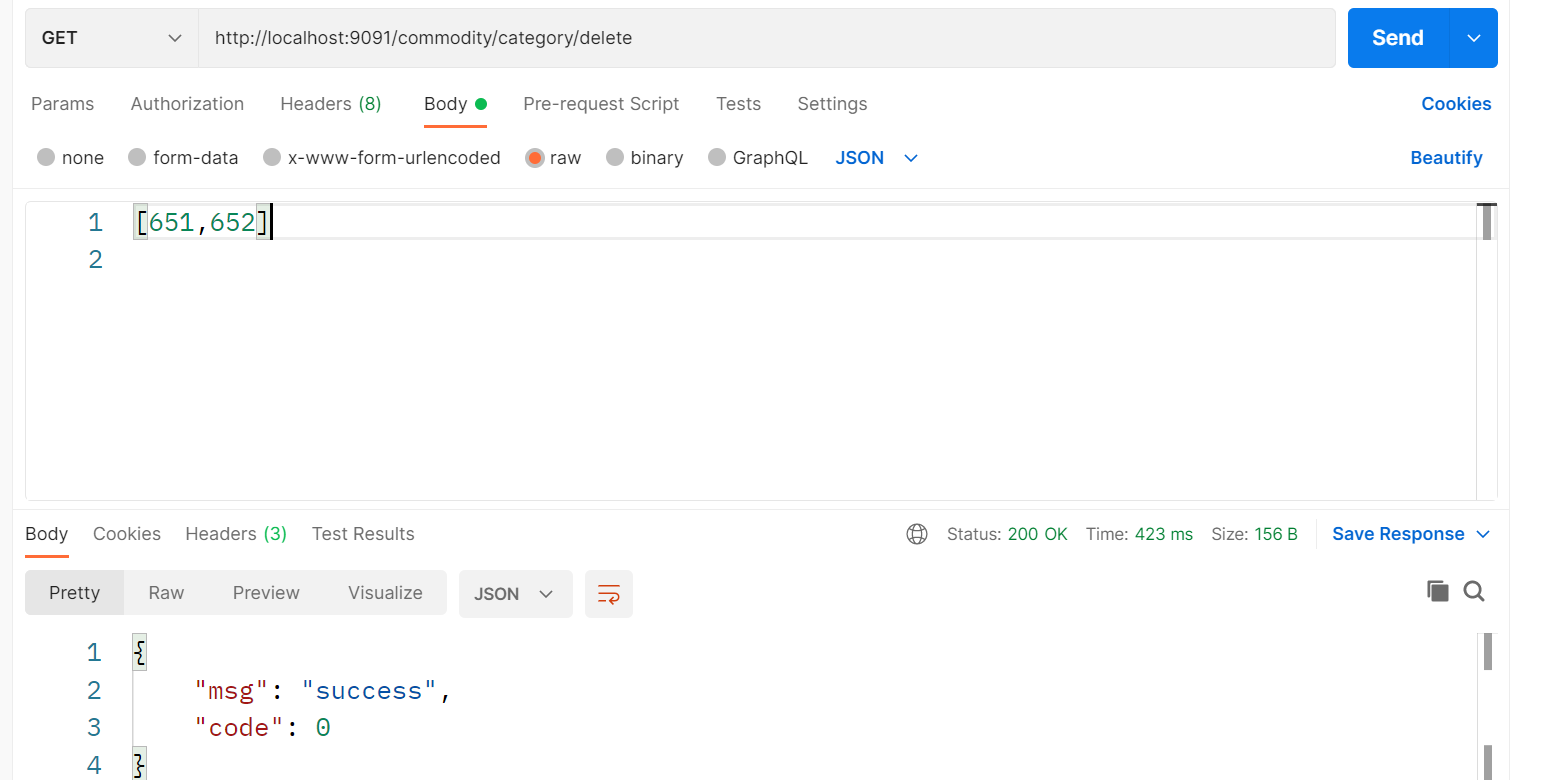
4.postman测试逻辑删除
1.发送请求 http://localhost:9091/commodity/category/delete

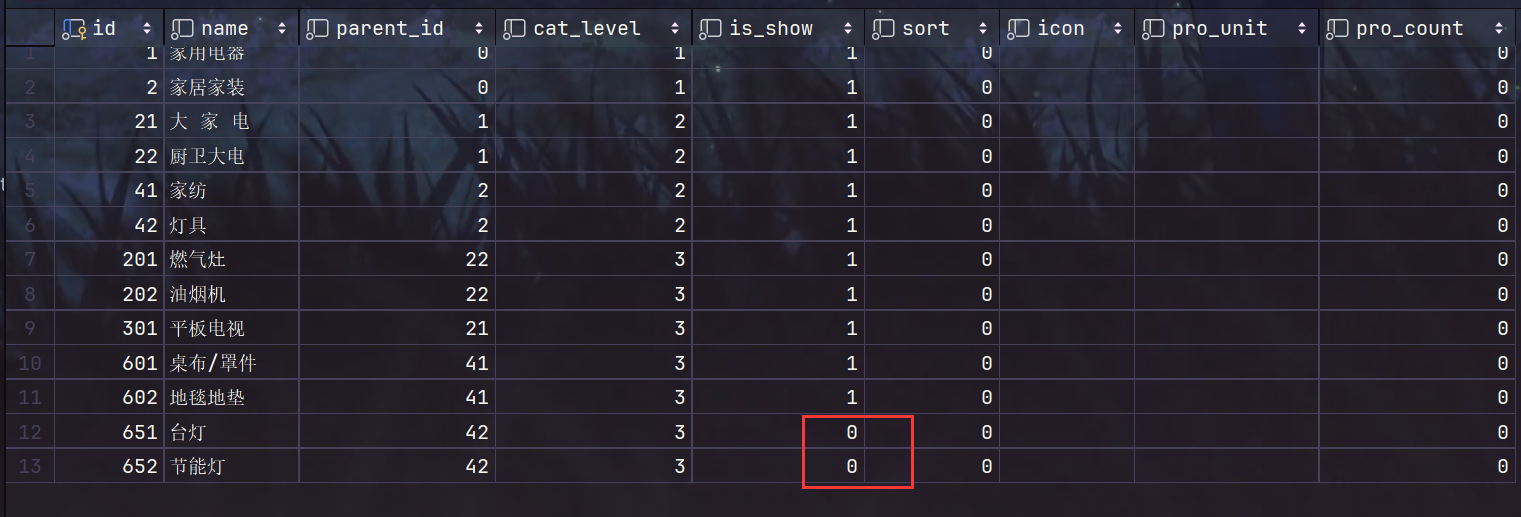
2.查看表字段

3.使用MyBatis-Plus再查询一下 ,发现确实不会再被查到了 http://localhost:9091/commodity/category/list

5.点击超链接完成删除
1.点击删除查看返回信息

2.输出查看id


3.代码实现
// 删除分类remove(node, data){// 获取要删除的idvar ids = [data.id]// 发送请求this.$http({url: process.env.BASEPATH + '/commodity/category/delete',method: 'post',data: this.$http.adornData(ids, false)}).then(({data}) => { // 解构了datathis.getCategories() // 重新获取分类列表})}
4.删除两个灯具测试

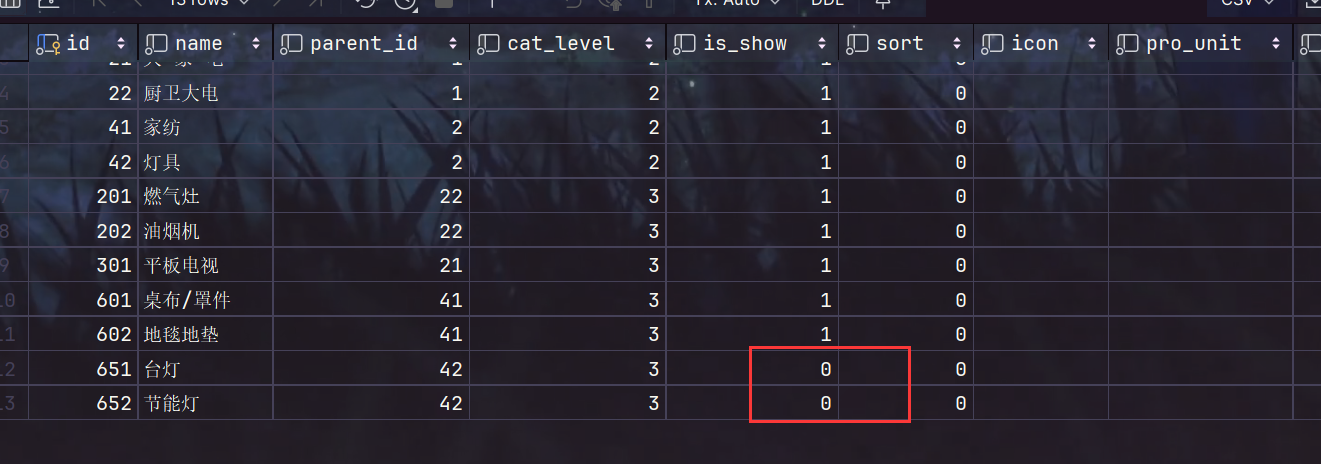
5.数据库信息

6.删除前弹出提示框
1.完整代码
// 删除分类remove(node, data){// 获取要删除的idvar ids = [data.id]// 弹出确认框this.$confirm(`确定对【${data.name}】进行删除操作?`, '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then( () => {// 发送请求this.$http({url: process.env.BASEPATH + '/commodity/category/delete',method: 'post',data: this.$http.adornData(ids, false)}).then(({data}) => { // 解构了datathis.getCategories() // 重新获取分类列表})}).catch(() => {})}
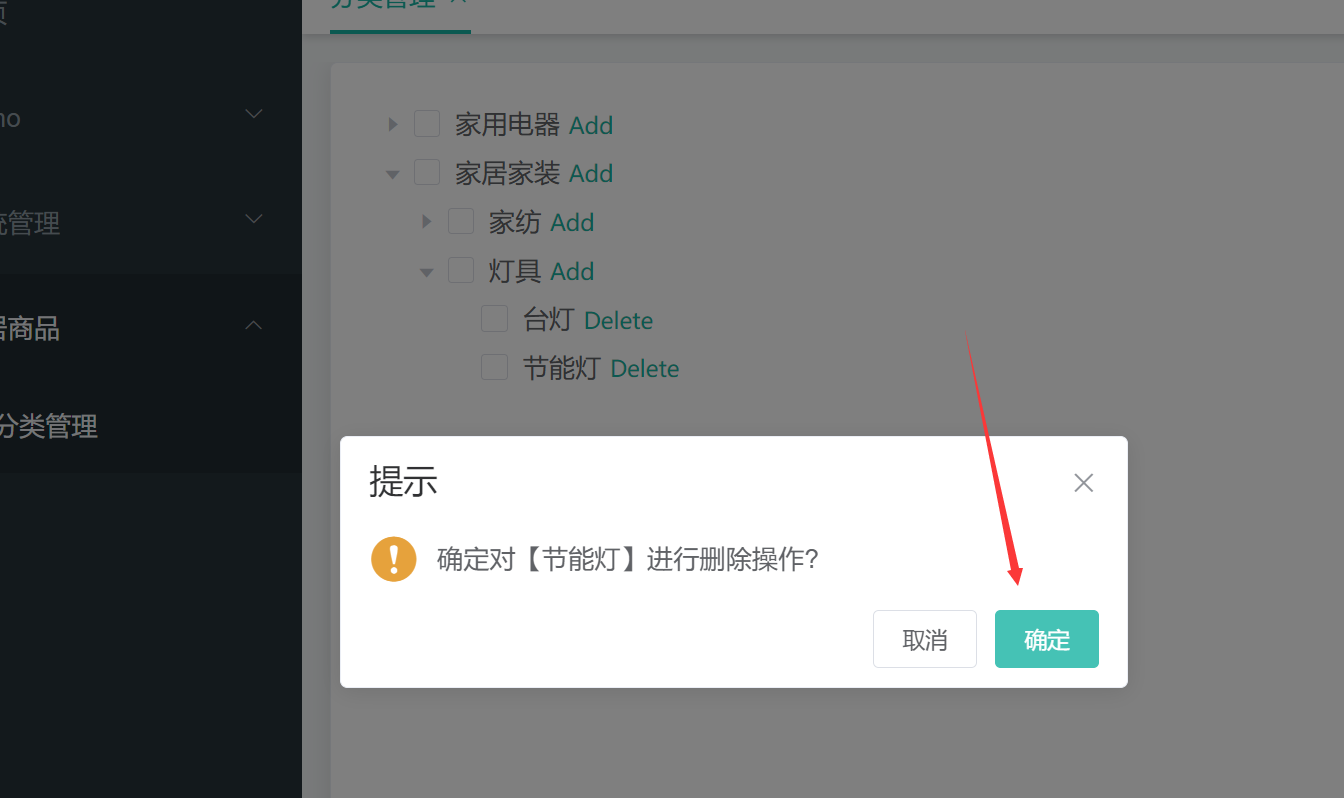
2.删除测试




7.删除后弹出操作成功
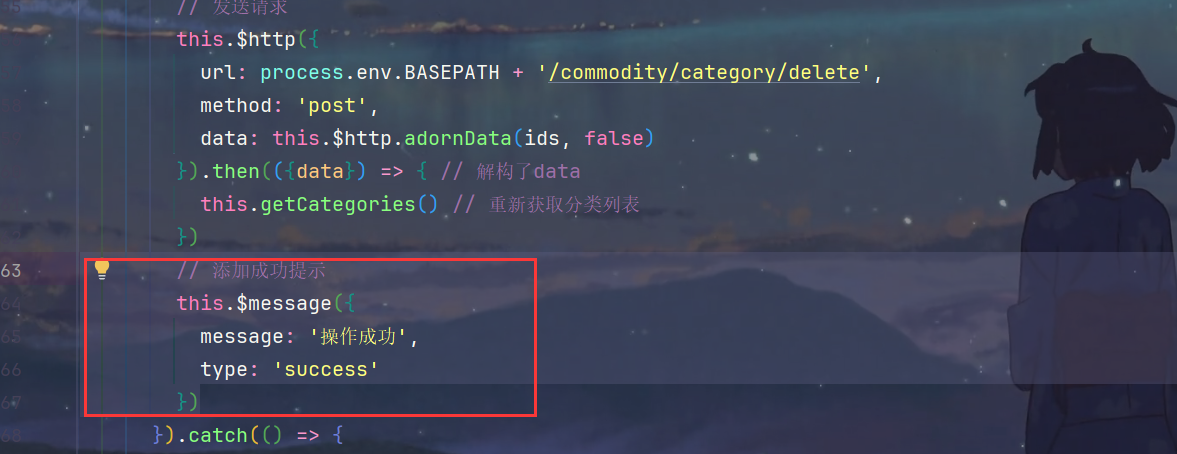
1.添加代码
// 添加成功提示this.$message({message: '操作成功',type: 'success'})

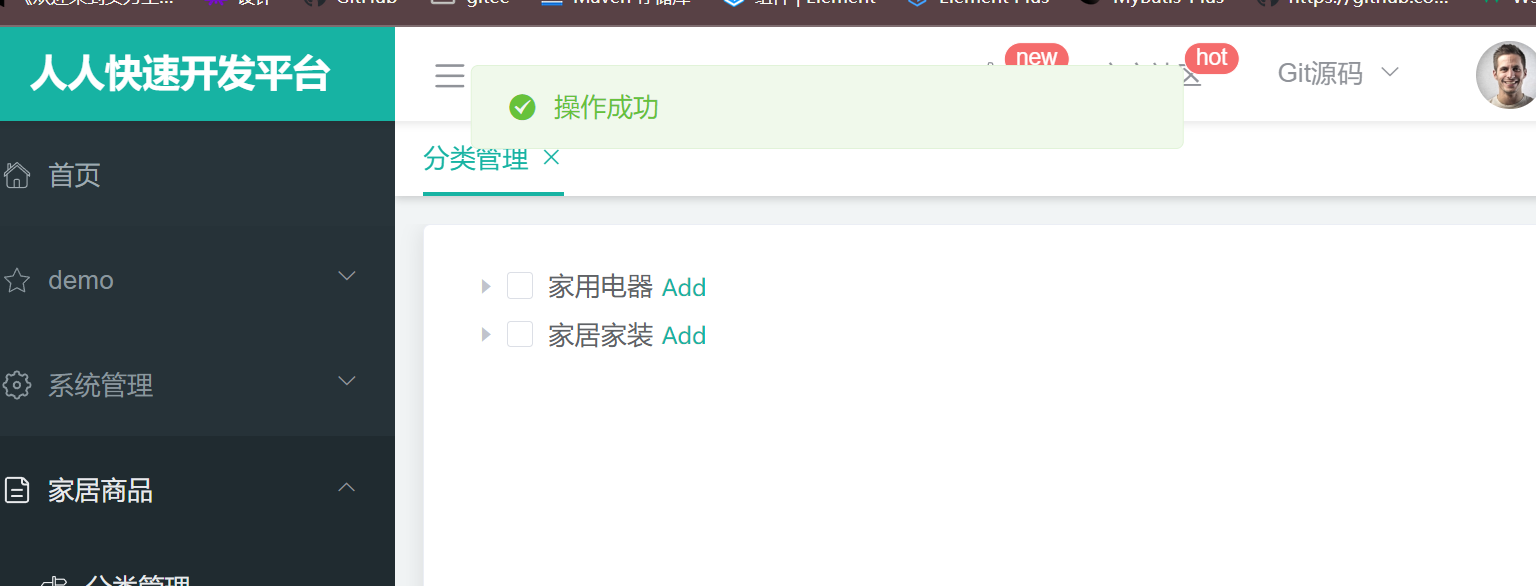
2.删除测试

3.树形控件展开设置
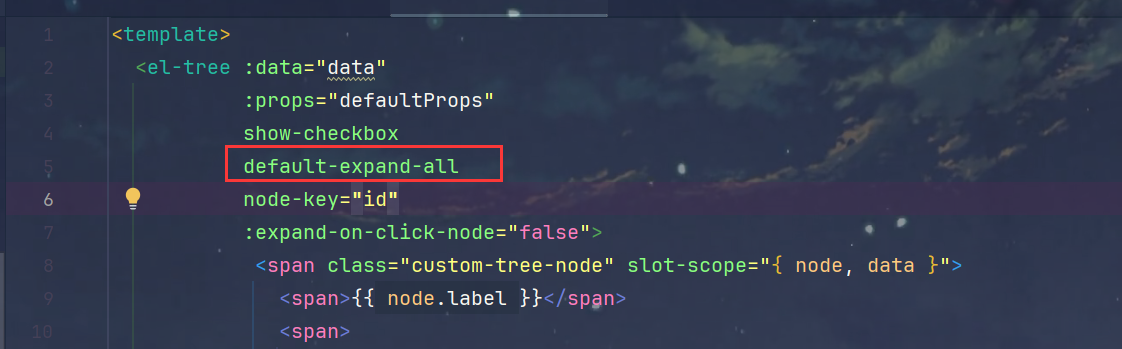
1.设置默认全部展开


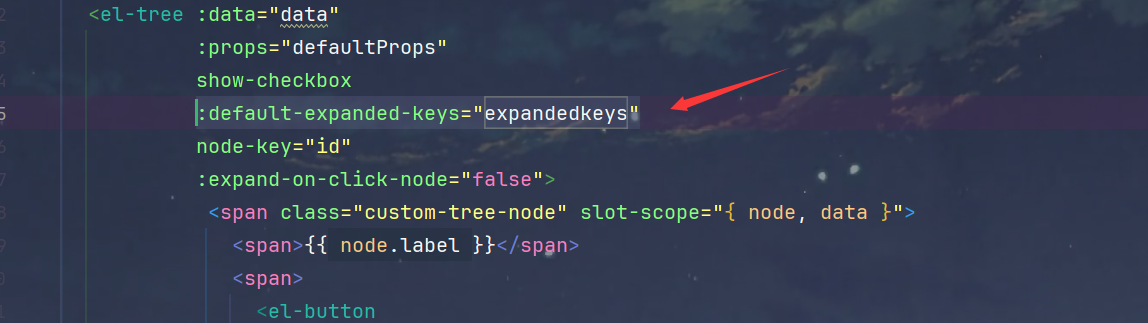
2.设置删除分类之后保持原来状态
- 设置属性

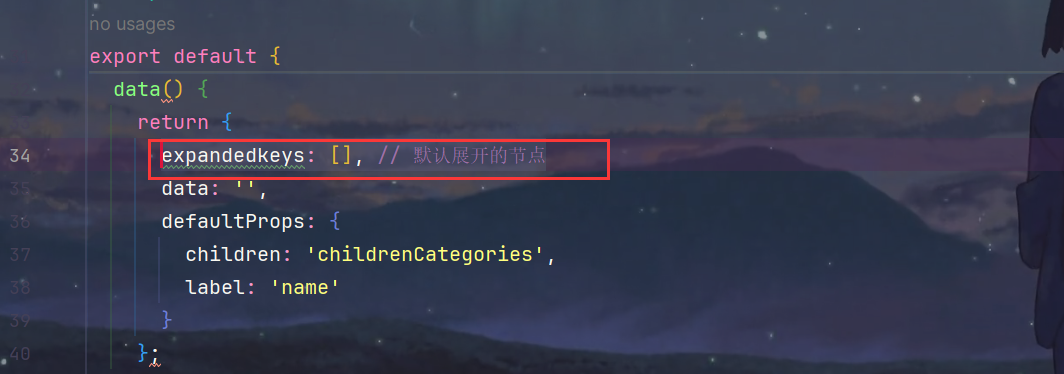
- 设置数据池

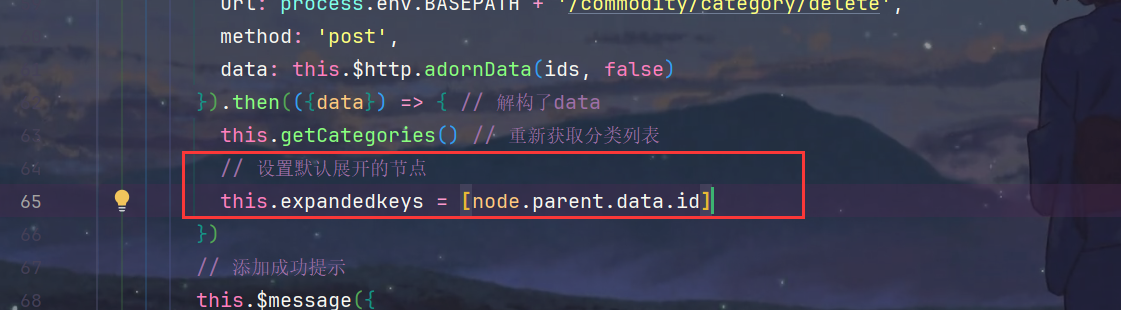
- 在获取分类列表之后展开父节点


2.添加子分类信息到数据库
1.前端添加对话框控件
1.查找控件
1.官网
https://element.eleme.cn/#/zh-CN/component/dialog
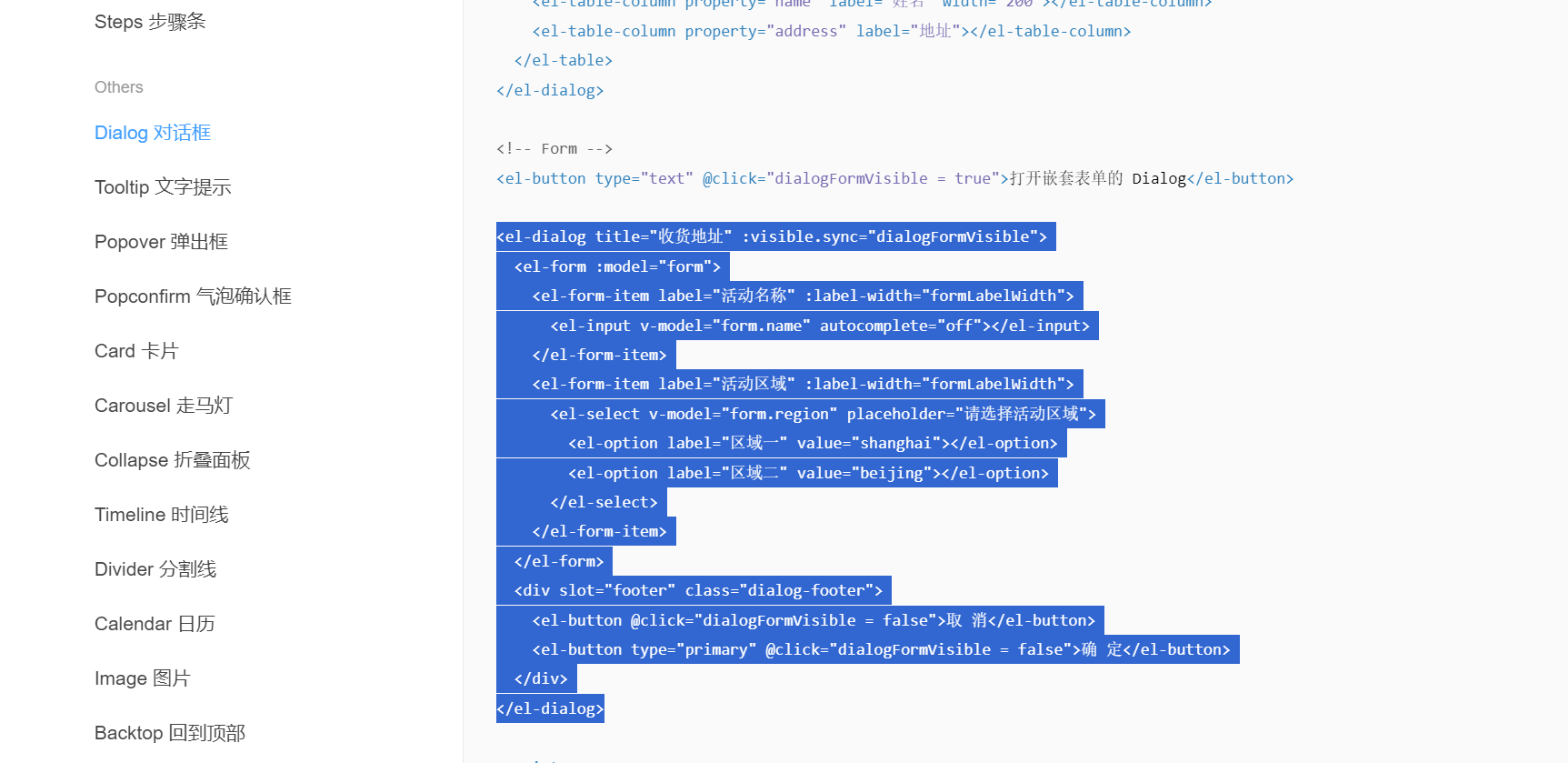
2.具体控件

2.部署控件
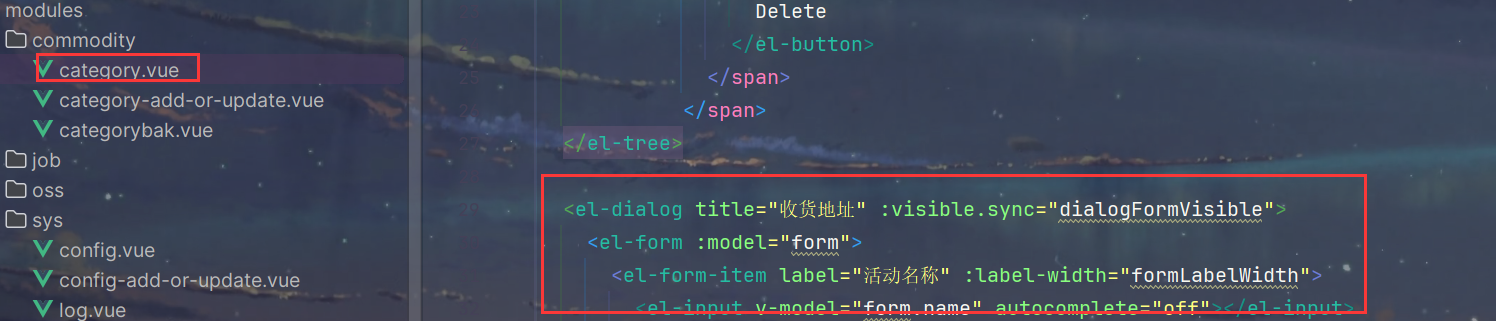
1.将选中的部分粘贴到 category.vue的el-tree标签后


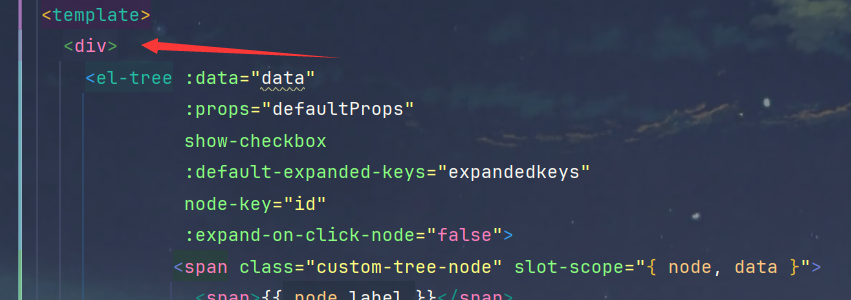
2.使用div将两个控件包起来否则会有编译错误

3.前端测试访问

3.基础代码
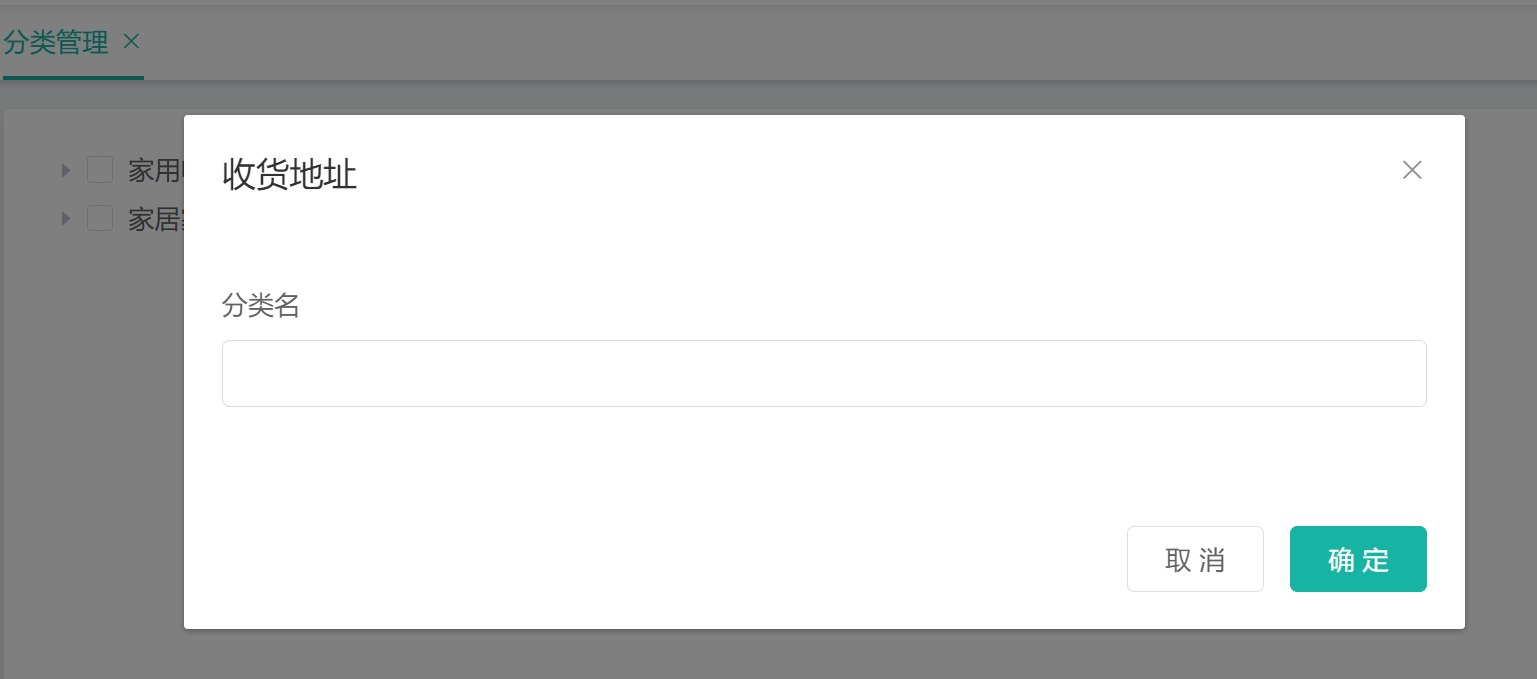
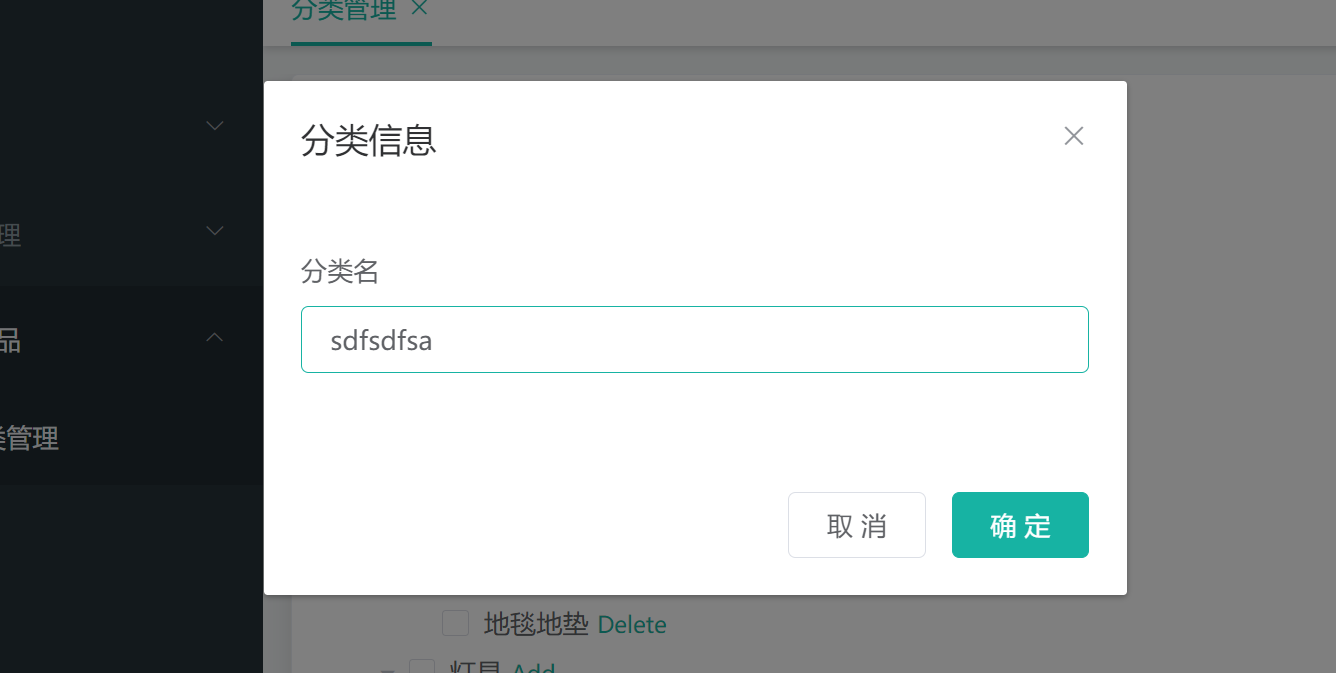
1.对话框控件
<!-- dialogVisible 表示是否显示对话框--><el-dialog title="收货地址" :visible.sync="dialogVisible">
<!-- categorydao 是表单的数据 --><el-form :model="category"><el-form-item label="分类名"><el-input v-model="category.name" autocomplete="off"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="addCategory">确 定</el-button></div></el-dialog>
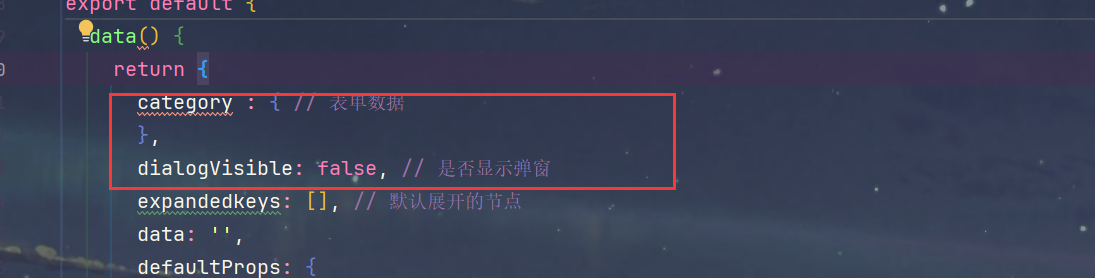
2.数据池 category 表示表单数据 dialogVisible 表示是否显示弹窗

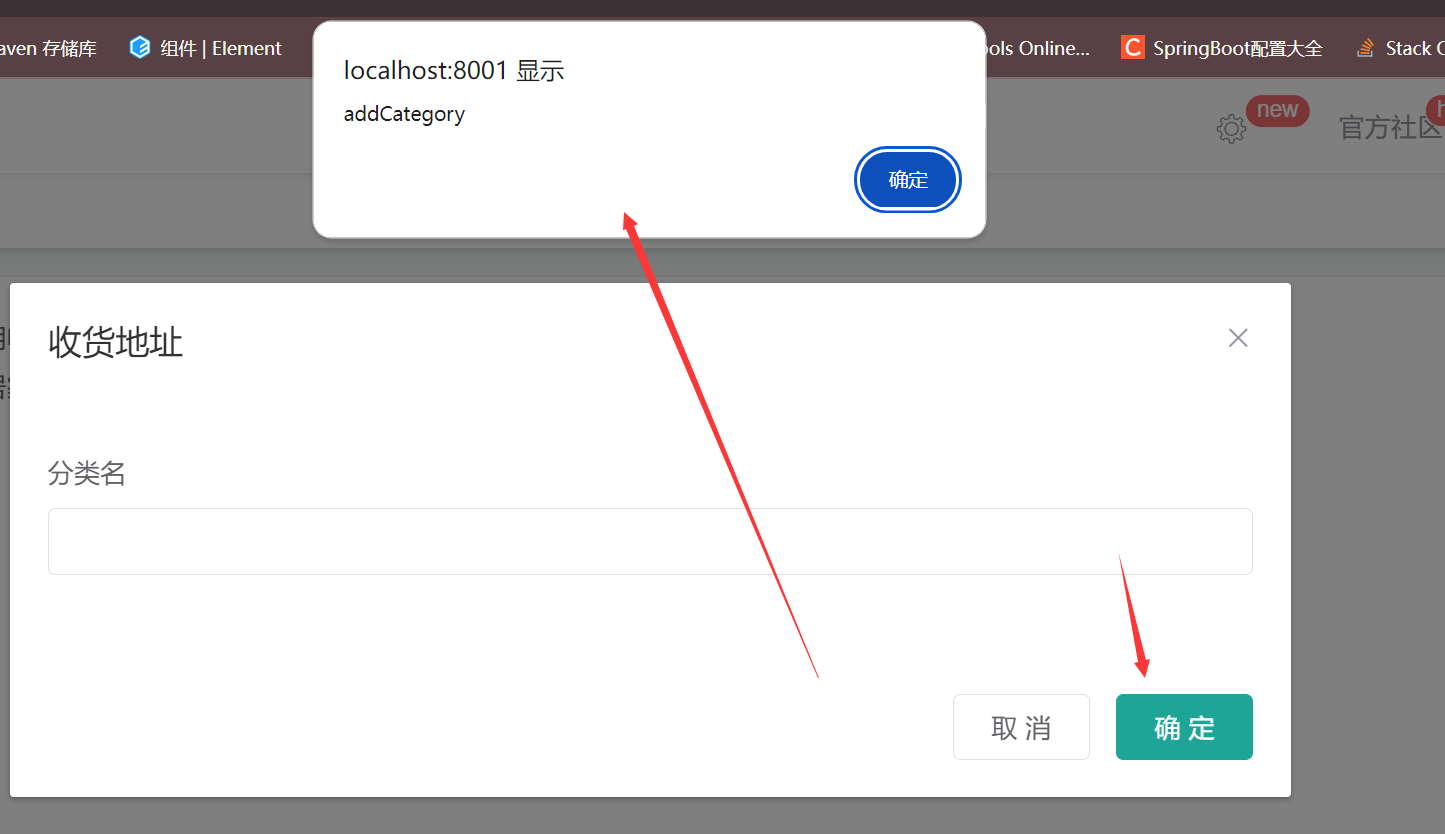
3.方法池 add 显示对话框 addCategory 点击确定后触发这个方法
// 添加分类信息到数据库,点击确定按钮时触发addCategory() {alert("addCategory")this.dialogVisible = false},// 添加分类add(data) {console.log("data", data) // data是当前节点的数据this.dialogVisible = true // 显示添加对话框}
4.测试


4.初始化对话框
1.数据池声明对话框数据
category : { // 表单数据id: null,name: '',parentId: 0,catLevel: 0,isShow: 1,sort: 0,icon: '',proUnit: '',proCount: 0}
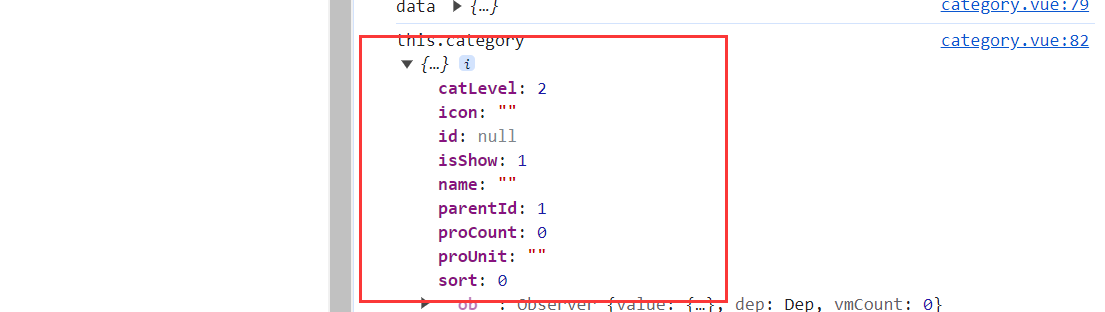
2.方法池设置在弹出对话框之前给对话框赋默认值
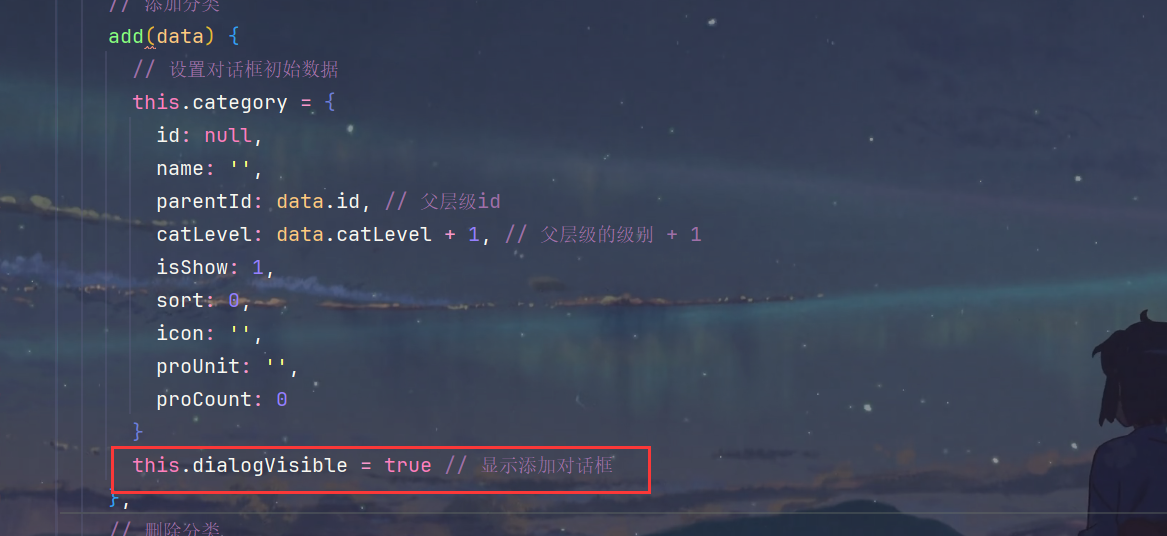
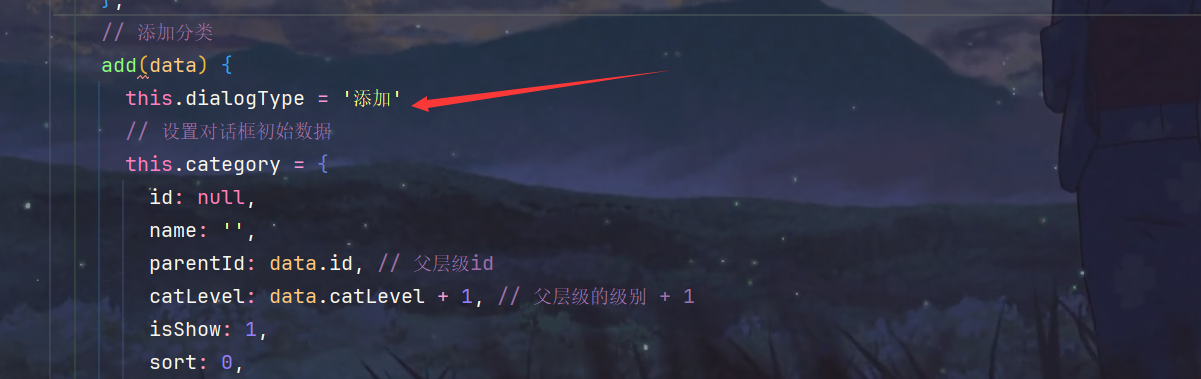
// 添加分类add(data) {console.log("data", data) // data是当前节点的数据// 设置对话框初始数据this.category = {id: null,name: '',parentId: data.id, // 父层级idcatLevel: data.catLevel + 1, // 父层级的级别 + 1isShow: 1,sort: 0,icon: '',proUnit: '',proCount: 0}// this.dialogVisible = true // 显示添加对话框// 输出查看console.log("this.category", this.category)}
3.测试

5.发送请求,将数据保存到数据库
1.打开注释,显示对话框

2.编写 addCategory方法
// 添加分类信息到数据库,点击确定按钮时触发addCategory() {// 获取表单数据var category = this.category// 发送请求this.$http({url: process.env.BASEPATH + '/commodity/category/save',method: 'post',data: this.$http.adornData(category, false)}).then(({data}) => { // 解构了data// 添加成功提示this.$message({message: '添加成功',type: 'success'})// 关闭对话框this.dialogVisible = false// 刷新分类列表this.getCategories() // 重新获取分类列表// 设置需要展开的菜单this.expandedkeys = [this.category.parentId]})}
3.测试


6.注意事项
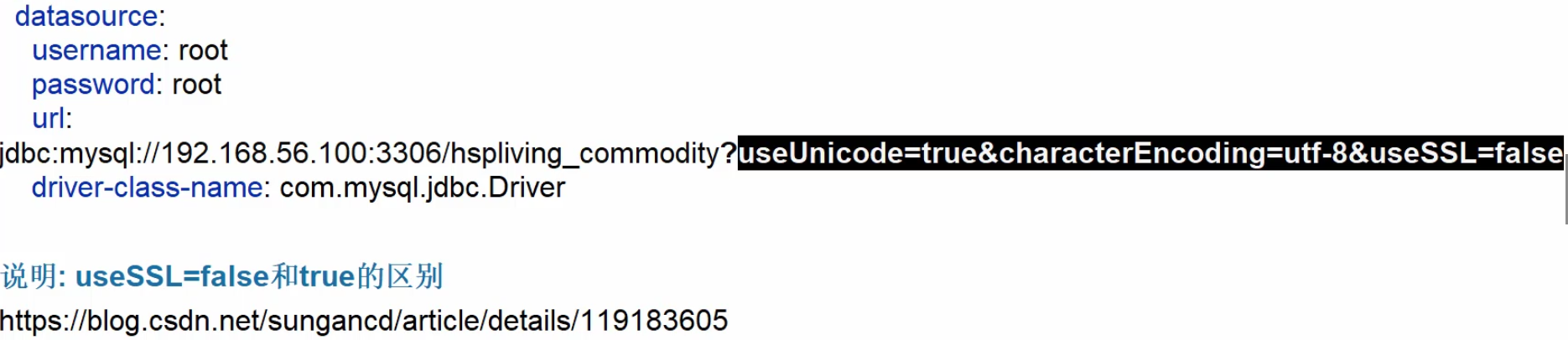
1.如果添加中文乱码,就在数据库的请求地址中加一段

2.ESLint检测介绍


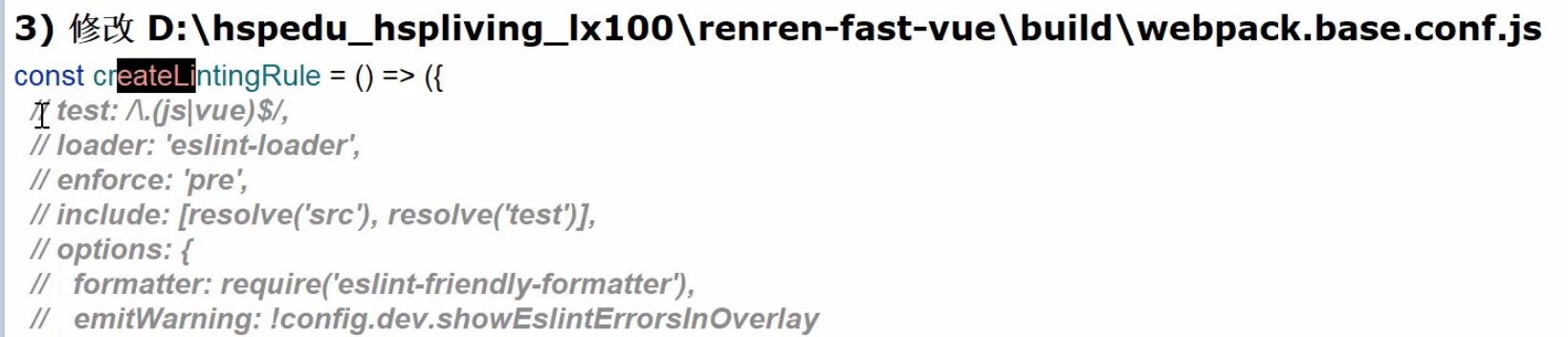
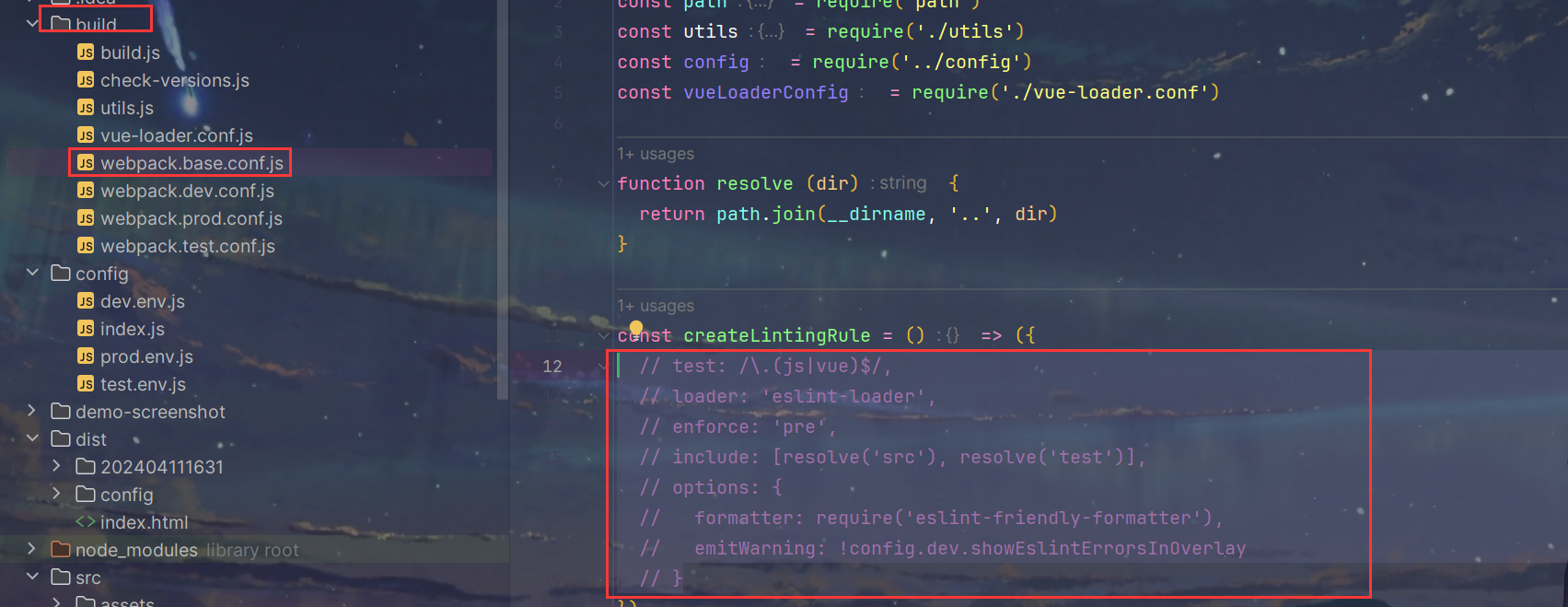
3.注释掉 build/webpack.base.conf.js 中的一段代码然后重启


3.修改分类信息
1.回显分类信息
1.新增编辑按钮

2.方法池编写edit方法,点击编辑按钮就回显表单
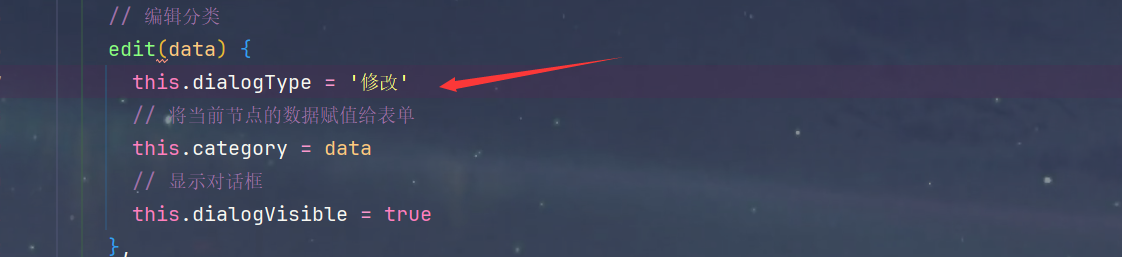
// 编辑分类edit(data) {// 将当前节点的数据赋值给表单this.category = data// 显示对话框this.dialogVisible = true}
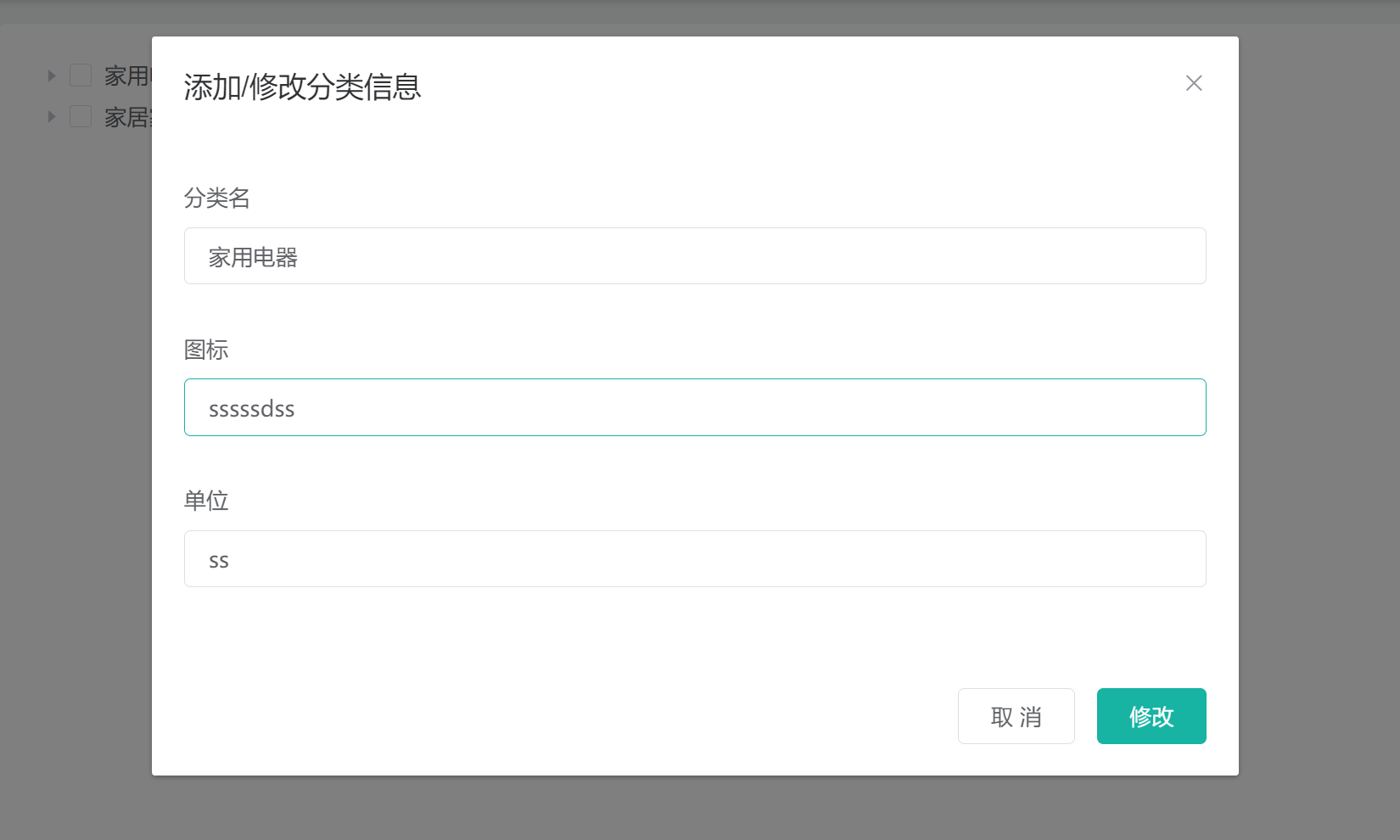
3.测试

2.向后端发送请求,入库
1.增加标志位,判断是修改还是删除
1.数据池增加标志位

2.编辑和修改分类时设置标志位


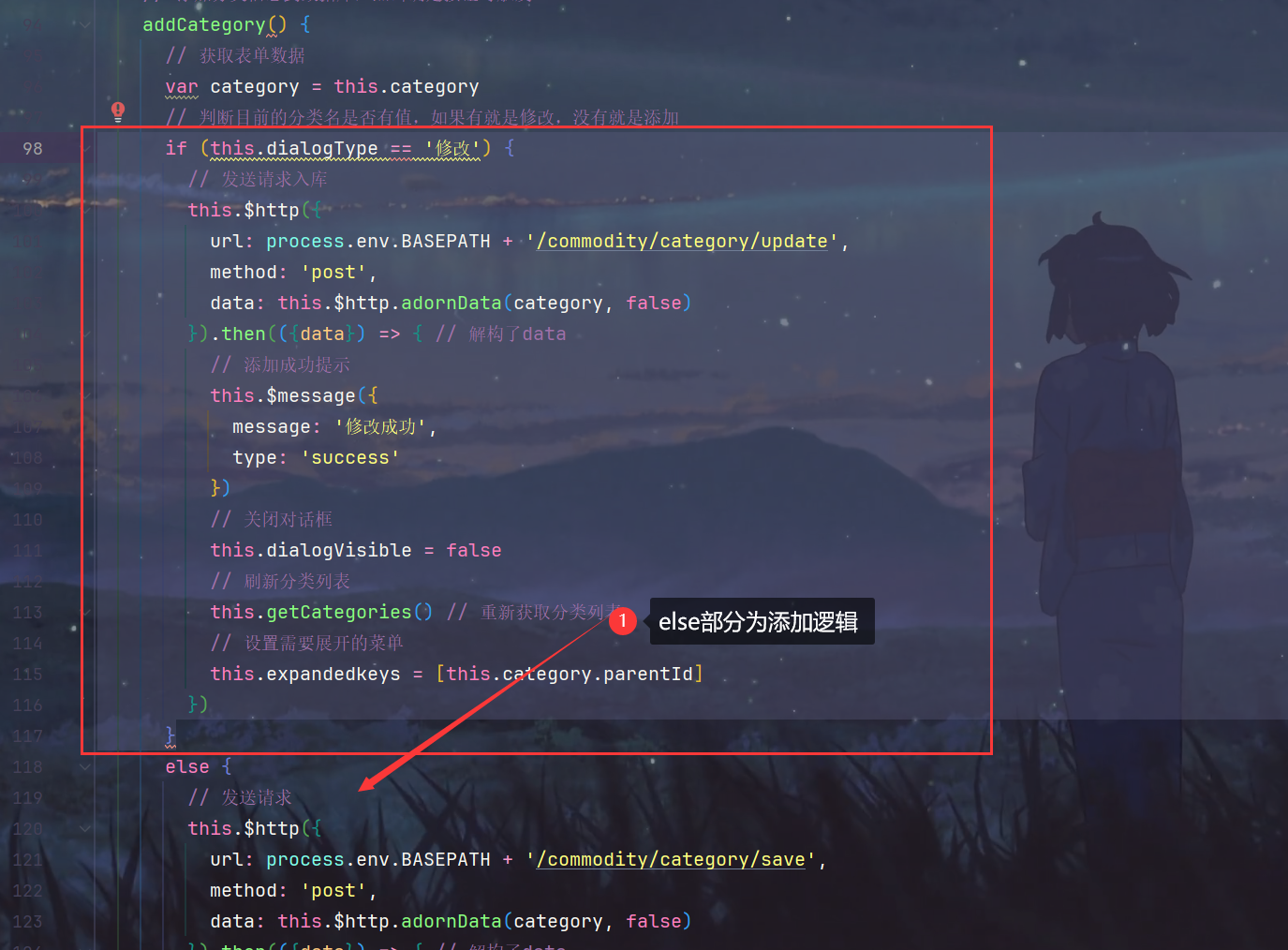
2.修改addCategory方法,完成修改入库操作
if (this.dialogType == '修改') {// 发送请求入库this.$http({url: process.env.BASEPATH + '/commodity/category/update',method: 'post',data: this.$http.adornData(category, false)}).then(({data}) => { // 解构了data// 添加成功提示this.$message({message: '修改成功',type: 'success'})// 关闭对话框this.dialogVisible = false// 刷新分类列表this.getCategories() // 重新获取分类列表// 设置需要展开的菜单this.expandedkeys = [this.category.parentId]})}

3.测试


4.批量逻辑删除家居分类
1.获取批量选择的id
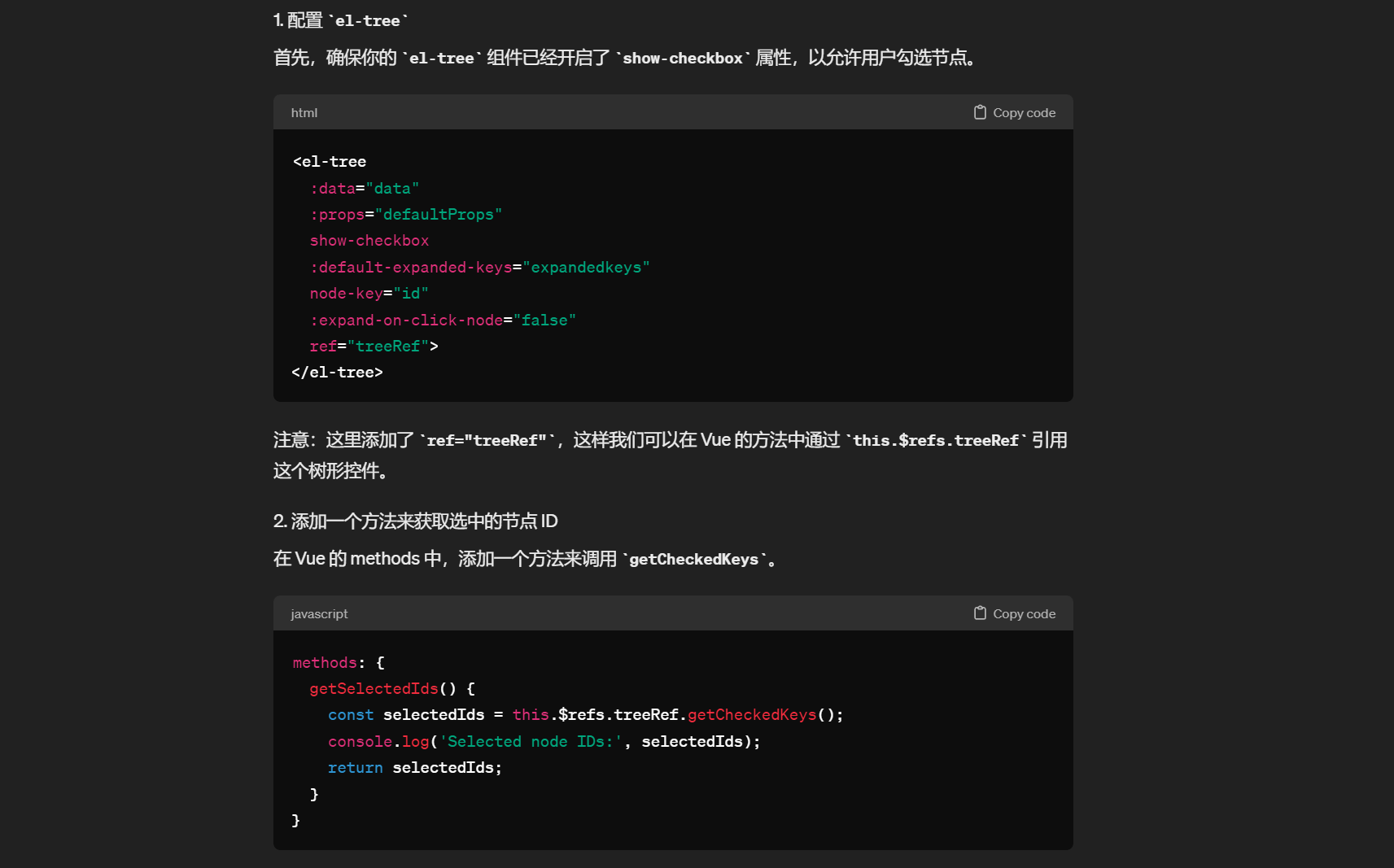
1.问AI

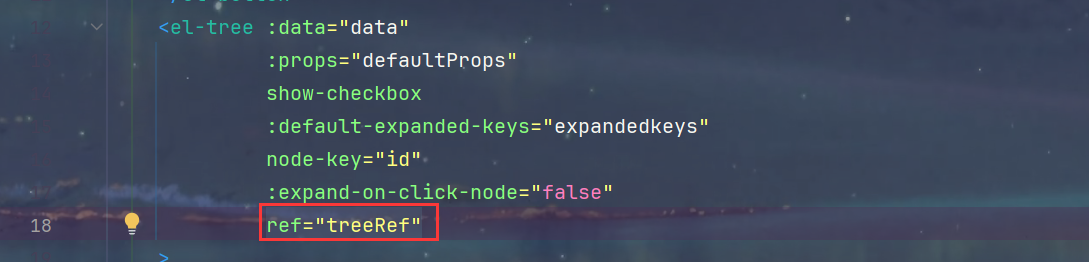
2.el-tree 增加属性 ref=“treeRef”

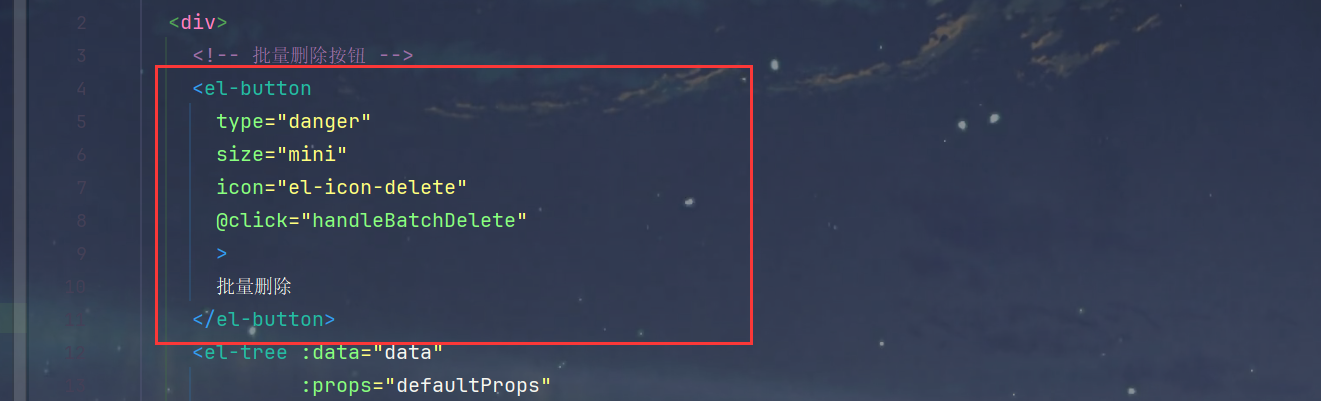
3.添加批量删除按钮
<!-- 批量删除按钮 --><el-buttontype="danger"size="mini"icon="el-icon-delete"@click="handleBatchDelete">批量删除</el-button>

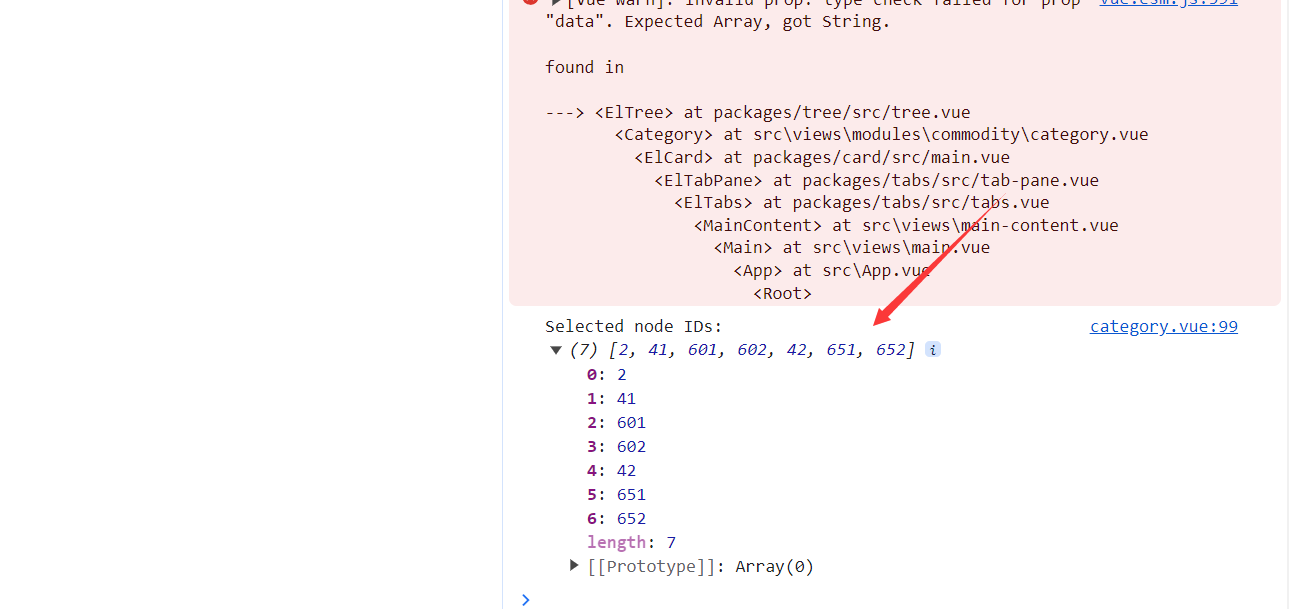
4.编写handleBatchDelete方法,获取所有选中的id
// 处理批量删除操作handleBatchDelete() {// 获取idconst selectedIds = this.$refs.treeRef.getCheckedKeys();console.log('Selected node IDs:', selectedIds);}
5.浏览器测试


2.批量从数据库删除
1.修改 handleBatchDelete 方法
// 处理批量删除操作handleBatchDelete() {// 获取idconst selectedIds = this.$refs.treeRef.getCheckedKeys();// 发送请求,批量删除this.$http({url: process.env.BASEPATH + '/commodity/category/delete',method: 'post',data: selectedIds}).then(({data}) => { // 解构了data// 添加成功提示this.$message({message: '批量删除成功',type: 'success'})// 刷新分类列表this.getCategories() // 重新获取分类列表})}
2.测试
1.点击批量删除

2.删除成功

3.数据库信息