目录
一,Android资源分类
1.使用res目录下的资源
res目录下资源的使用:
2.使用assets目录下的资源
assets目录下的资源的使用:
二,glide图片加载框架
1.glide简介
2.下载和设置
3.基本用法
4.占位符(Placeholders)
5.转换(Transformations)
6.缓存策略(Caching Strategies)
一,Android资源分类
Android应用中用到的各种用户自定义资源(包括字符串、颜色值、布局等)都集中放到res目录(或assets)下,以实现Android应用MVC分离的目的,而应用程序可以直接使用这些资源。Android中这些资源分为两类:可直接访问资源和不可直接访问资源;
可直接访问资源:即可以使用R类资源访问的资源,放在res目录下;
不可直接访问资源:无法直接访问的原生资源,放在assets目录下,只能通过AssetManager来处理;

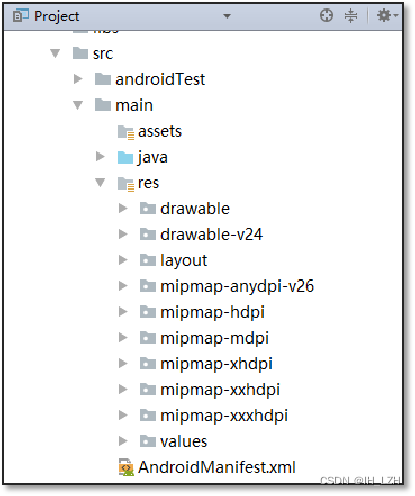
1.使用res目录下的资源
res目录下可使用的资源有:
| res子目录 | 可以存放的资源 |
| anim | 定义补间动画的xml文件 |
| drawable | 各种位图文件(png、jpg、gif、9-Patch)可以编译成drawable对象的xml文件 |
| mipmap | 应用程序launcher图标 |
| layout | 用户界面布局文件 |
| menu | 菜单资源布局文件(选项菜单,子菜单,上下文菜单) |
| raw | 任意类型的原生资源 |
| values | 各种常量资源的xml文件(颜色,字符串,长度,主题等) |
| xml | 其它任意的XML文件(可能没有特殊意义的XML文件) |
res目录下资源的使用:
(1)在其他资源文件中使用res目录下的资源:@[<pack_name>:]<res_type>/<res_name>,例如使用mimap包下的图片pic:@mipmap/pic;
<ImageViewandroid:id="@+id/img_netImg"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@mipmap/pic"/>(2)在java代码中使用res目录下的资源:[<pack_name>.]R.res_type.res_name,最常见的便是oncreate方法中的setContentView加载布局方法,传入的参数便是layout布局xml文件:
@Override
protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);
}2.使用assets目录下的资源
assets目录下也可以添加Android应用中所使用的资源,这些资源可以是任意格式的,且可以位于assets目录中的任意位置。 assets目录中可以建立子目录,建立更灵活的目录结构。 assets目录中的文件格式是任意的,不一定必须是XML文件。
assets/目录下的文件与res/raw/目录下文件区别:(1)assets/目录下文件不会被R类索引,即assets/目录下资源不能使用Resources对象获取。 (2)assets/目录下资源不会被打包到APK中,即assets目录中适合存放过大的文件。
assets目录下的资源的使用:
assets目录下的资源不会被R类处理,一般是通过getAssets()方法获得AssetManager对象,然后再加载指定资源。
AssetManager assetManager = getAssets();AssetManager对象中的常用方法:
| 方法名 | 描述 |
| String[] list(String path) | 以字符串数组的形式返回path目录下的所有文件(若path为空,则表示asets目录) |
| InputStream open(String filename) | 打开指定filename表示的文件流,返回该输入流 |
| XmlResourceParser openXmlResourceParser(String filename) | 从assets目录下的fileName文件中加载XML解析器 |
| void close() | 关闭当前AssetManager对象 |
示例,访问assets目录下的图片:
private void getAssetsImage() {AssetManager assetManager = getAssets();//获取Assetmanager对象try {InputStream inputStream = assetManager.open("pic2.png");//获取图片文件输入流Bitmap bitmap = BitmapFactory.decodeStream(inputStream);//封装成bitmap对象img_assets.setImageBitmap(bitmap);//给控件设置图片} catch (IOException e) {throw new RuntimeException(e);}
}二,glide图片加载框架
1.glide简介
Glide是一个快速高效的Android图片加载库,注重于平滑的滚动。 Glide提供了易用的API,统一了显示本地图片和网络图片的接口。
Glide使用了多个步骤来确保在Android上加载图片尽可能的快速和平滑:
- 自动、智能地下采样(downsampling)和缓存(caching),以最小化存储开销和解码次数;
- 积极的资源重用,例如字节数组和Bitmap,以最小化昂贵的垃圾回收和堆碎片影响;
- 深度的生命周期集成,以确保仅优先处理活跃的Fragment和Activity的请求,并有利于应用在必要时释放资源以避免在后台时被杀掉;
2.下载和设置
glide源码地址:GitHub - bumptech/glide: An image loading and caching library for Android focused on smooth scrolling
glide的下载:在build.gradle的dependencies添加依赖:implementation 'com.github.bumptech.glide:glide:4.13.2',然后在弹出的提示框中点击同步即可自动下载。
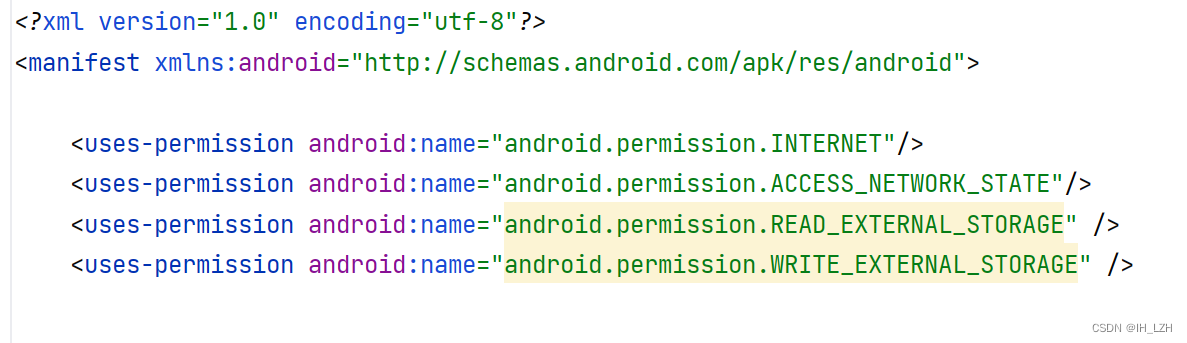
设置权限:在AndroidManifest.xml文件中设置权限;
(1)访问网络权限:
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
(2)从本地文件夹或 DCIM 或图库中加载图片的权限:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
(3)将 Glide 的缓存存储到SD 卡上的权限:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />

3.基本用法
glide只需用三个api就可实现对本地图片和网络图片的访问:
- with():参数可以是上下文,Activity,Fragment,FragmentActivity;
- load():参数可以是本地图片地址,网络图片url,bitmap,drawable对象,图片文件等;
- into():指定图片在哪个imageView中显示;
private void getNetImg() {Glide.with(this).load("https://i0.hdslb.com/bfs/article/38aad4e7c4ca2048b95aa6659fb1fcaf43d0f597.gif")//网络图片url.into(img_netImg);
}4.占位符(Placeholders)
当我们加载图片时,并不只有加载成功一种情况,为带给用户良好体验,在没有加载成功时,我们应给用户一些反馈,Glide允许用户指定三种不同类型的占位符,分别在三种不同场景使用:
- placeholder():设置图片加载完成之前的状态;
- error():设置图片加载失败的状态;
- fallback():设置图片为空(null)时的状态;
private void getNetImg() {Glide.with(this).load("https://i0.hdslb.com/bfs/article/38aad4e7c4ca2048b95aa6659fb1fcaf43d0f597.gif").placeholder(R.mipmap.loading)//设置图片加载完成之前的状态.error(R.mipmap.error)//设置图片加载失败的状态.fallback(R.mipmap.nullpic)//设置图片为空的状态.into(img_netImg);
}5.转换(Transformations)
有时,我们需要对图片进行一些修改,在Glide中,Transformations 可以获取资源图片并修改它,然后返回被修改后的资源。通常转换操作是用来完成剪裁或对位图应用过滤器。
glide提供了很多内置的转换,包括:
- CenterCrop:缩放图片以满足ImageView的尺寸,超过ImageView的部分将会被裁剪掉,因此最终图片可能不完全显示;
- FitCenter:保持原图片的比例进行缩放,直到可以在ImageView中尺寸区域内完全显示图片。图片能够完全显示,比例保持不变,但是可能图片无法完全覆盖ImageView的区域;
- CircleCrop:以最大的内切圆裁剪图片,一般在设置头像时使用;
private void getNetImg() {Glide.with(this).load("https://i0.hdslb.com/bfs/article/38aad4e7c4ca2048b95aa6659fb1fcaf43d0f597.gif").circleCrop()//设置图片为圆形.into(img_netImg);
}
6.缓存策略(Caching Strategies)
使用glide加载过的图片会被缓存起来,通过diskCacheStrategy()方法可以设置缓存策略,glide提供了以下五种缓存策略:
- DiskCacheStrategy.AUTOMATIC:默认缓存,根据图片资源自动选择缓存策略
- DiskCacheStrategy.ALL:缓存原始图片和转换后的图片
- DiskCacheStrategy.DATA:只缓存原始图片
- DiskCacheStrategy.RESOURCE:只缓存转换后的图片
- DiskCacheStrategy.NONE:不缓存
private void getNetImg() {Glide.with(this).load("https://i0.hdslb.com/bfs/article/38aad4e7c4ca2048b95aa6659fb1fcaf43d0f597.gif").diskCacheStrategy(DiskCacheStrategy.ALL)//缓存全部.into(img_netImg);
}