全栈开发一条龙——前端篇
第一篇:框架确定、ide设置与项目创建
第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。
第三篇:setup语法,设置响应式数据。
第四篇:数据绑定、计算属性和watch监视
第五篇 : 组件间通信及知识补充
第六篇:生命周期和自定义hooks
第七篇:路由
第八篇:传参
第九篇:插槽,常用api和全局api。
从本篇开始,我们进入后端的学习,本篇将讲述flask的基本写法以及后端与数据库的互联和数据通信。
文章目录
- 一、简介与库
- 二、基本示范
- 1.manager主页文件
- 2.测试获取
- 3.加入数据库
- 三、数据库
- 1.配置数据库
- 2.查询数据库
- 3.后端传输数据库数据给前端
一、简介与库
我们的后端选择Flask。
Flask是一个轻量级Web应用框架,适用于开发小型至中型的Web应用,有以下优点。
- 简单易学:Flask的API设计简洁明了,学习和上手容易。
- 轻量级灵活:核心功能精简。开发者可以根据需要选择适合自己项目的扩展,使得框架更加灵活。
- 易于扩展:Flask提供了丰富的扩展库,可以轻松集成常用的功能,如数据库访问、表单验证、身份认证等。
- 开发者可以根据需求选择适合自己项目的扩展,快速实现功能。
- 模板引擎支持:使得前后端分离更加方便。
- 多种数据库支持:如SQLite、MySQL、PostgreSQL等。
- 自动化测试:Flask提供了测试客户端和测试工具,方便开发者进行自动化测试。
要使用flask,先安装一下这几个flask相关库,版本不限。

二、基本示范
1.manager主页文件
我们打开python ide(pycharm/vscode等都行)
我们先创建manage.py文件(我的在social下),作为我们主页面的后端文件。
from flask import Flask,jsonify
from flask_cors import CORS
我们先导入库,jsonify将py数据转换为json数据,传给前端接口
CORS:跨域,因为有浏览器的同源策略,不同协议、域名、端口不能通信,我们要用cors来通信
app = Flask(__name__)
app.config["JSON_AS_ASCII"] = False
先建立对象,然后转码,老外跟我们用的不一样,不改会乱码,如果有中文你要加上。
CORS(app,cors_allowed_orgins = "*")
CORS配置跨域,*表示所有人
@app.route('/', methods=['GET'])
def index():res = {"msg" : "你好,这里是后端入口"}return jsonify(res)
以上代码是配置路由 ,/是首页 methods表示请求方式:get查 post增 delete删 put改
if __name__ == "__main__":app.run(debug=True, host = "0.0.0.0",port = 5000)
最后启动服务。
完整代码
from flask import Flask,jsonify
from flask_cors import CORSapp = Flask(__name__)app.config["JSON_AS_ASCII"] = False
CORS(app,cors_allowed_orgins = "*")@app.route('/', methods=['GET'])
def index():res = {"msg" : "你好,这里是后端入口"}return jsonify(res)#启动flaskif __name__ == "__main__":app.run(debug=True, host = "0.0.0.0",port = 5000)# app.run(debug=True)
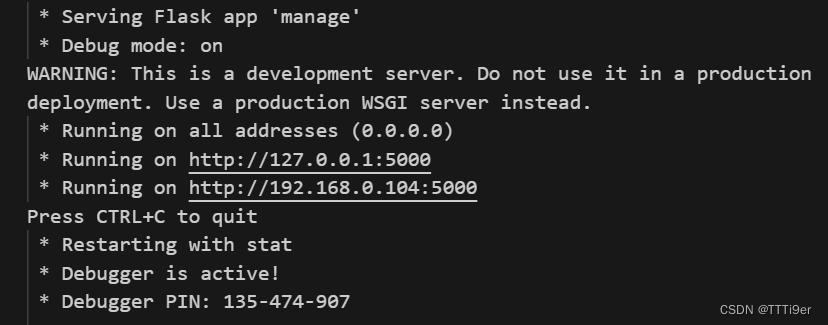
我们执行它

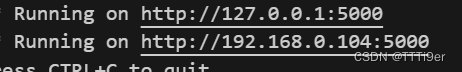
这样就成功了。上面哪个是本地访问的地址,后面那个是局域网访问地址,你手机如果和电脑是一个wifi,可以在浏览器输入尝试一下后面那个,可以收到数据。
注意,你这里最好用命令行cd到manager所在位置,使用python 文件运行服务,这样不会占有你ide的使用空间

2.测试获取
我们写一个test尝试获取一下上面写的manage接口
#接口测试
import requests#发起http请求class HttpApiTest:def test_get(self,url,data={}):res = requests.get(url=url , params=data)return res.textif __name__ == "__main__":httpapi = HttpApiTest()res = httpapi.test_get("http://localhost:5000")res = res.encode('utf-8').decode('unicode_escape')print(res)

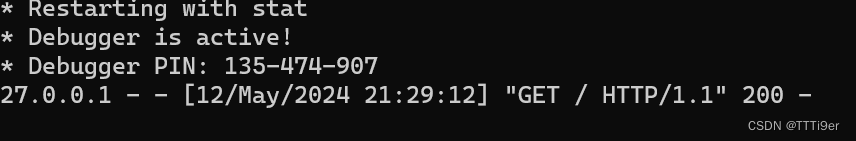
manage服务窗口显示以上内容,说明收到了请求

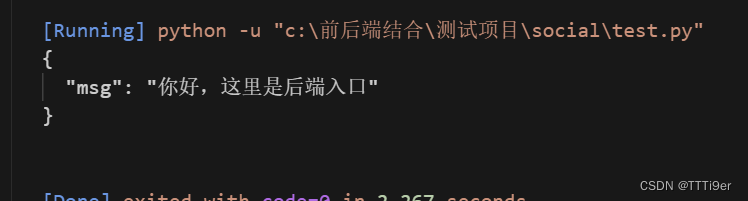
test处收到了数据,说明manage服务是有效的。
我们也可以加个传参试试
test:
res = httpapi.test_get("http://localhost:5000",data={"id":"123"})
manage:
id = request.args.get("id",None)print("id:"+id)

发现是成功的。
3.加入数据库
在social(与manage同级的文件夹)下再建立data文件,实例化数据库:
from flask_sqlalchemy import SQLAlchemy
import pymysqlpymysql.install_as_MySQLdb()db = SQLAlchemy()
然后在manage中
RuntimeError: Either ‘SQLALCHEMY_DATABASE_URI’ or ‘SQLALCHEMY_BINDS’ must be set.
导入
#导入数据库
from data import db
配置数据库地址
app.config["SQLALCHEMY_DATABASE_URI"] = "mysql://root:此处填你数据库的密码:写你的端口号/写你的数据库名字"
配置数据库自动提交
app.config["SQLALCHEMY_COMMIT_ON_TEARDOWN"] = True
最后初始化操作,把配置好的app放进db就可以了。
db.init_app(app)
完成后重新启动manage服务

这么显示说明没问题。
三、数据库
1.配置数据库
我们要先下载MySQL,这个网上说明很多,而且因人而异,就不多说了,想要轻松下载,这里可以给出一条思路:先用XAMPP,可以一键下载mysql和tomcat等,然后下载Navicat来管理,我这里使用的是sql的原生管理系统,是英文的:MySQL Workbench。
我们通过Mysql的workbench进入,
点击
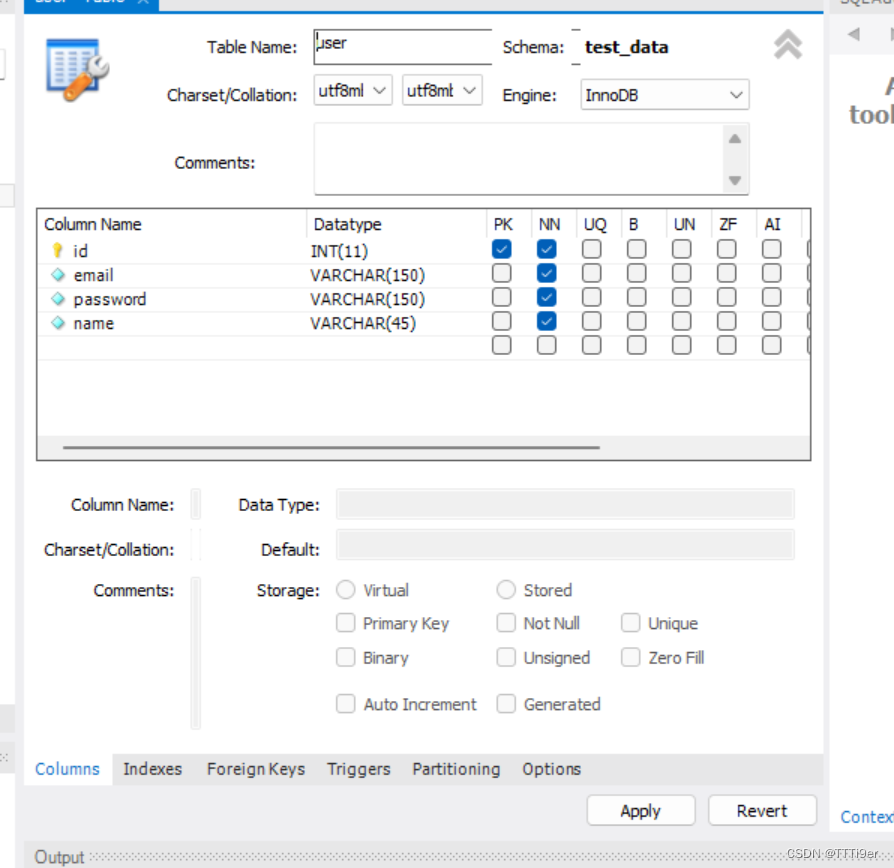
创建如下表单

然后我们右键user,点击第一个select rows limits 1000,在表格中输入内容
再点击apply,就能成功创建数据了。
2.查询数据库
我们再manage中加入
userlist = db.session.execute( "select * from user" ).fetchall()print(userlist)
然后再让test发请求,试图看看userlist是什么样的,但遇到以下问题:

这是由于版本更新后语法不一样导致的,我们导入一个库
from sqlalchemy import text
然后把访问数据库改为:
userlist = db.session.execute( text("select * from user") ).fetchall()
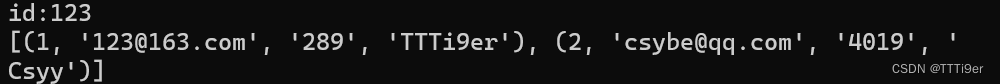
就好了,再次发请求,可以看到我们刚刚加入的内容。

3.后端传输数据库数据给前端
接下来,让我们建立接口,可以有效给前端传输数据库中的数据。
思路很简单,同样的,将userlist 给jsonify处理以下,然后发给后端,操作起来却问题重重。这里给出最后的解决方案以及思路讲解,具体困难在哪里请参考我写的debug日志,这里我们开始讲成功代码。
from flask import Flask,jsonify,request
from flask_cors import CORS
from sqlalchemy import text#建立对象
app = Flask(__name__)app.config["JSON_AS_ASCII"] = False
#导入数据库
from data import db
# 配置数据库
app.config["SQLALCHEMY_DATABASE_URI"] = "mysql://root:Aa289558916@localhost:3306/test_data"
app.config["SQLALCHEMY_COMMIT_ON_TEARDOWN"] = True
#初始化操作
db.init_app(app)CORS(app,cors_allowed_orgins = "*")def list_row2list_dic(list_row): dic_temp = {}list_dic = []for x in list_row:listda = []listidx= []for dx in x: listda.append(dx)xx = x._key_to_index for idx in xx:listidx.append(idx)dic_temp=dict(zip(listidx,listda))list_dic.append(dic_temp)return list_dic@app.route('/', methods=['GET'])
def index():res = {"msg" : "你好,这里是后端入口"}id = request.args.get("id",None)print("id:"+id)raw_userlist = db.session.execute( text("select * from user") ).fetchall()userlist = list_row2list_dic(raw_userlist)d2js={"data":userlist}return jsonify(d2js)#启动flaskif __name__ == "__main__":app.run(debug=True, host = "0.0.0.0",port = 5000)我们先将获取到的list转化为dict类型,然后把dict类型的数据再做成dict类型的列表,如下图所示

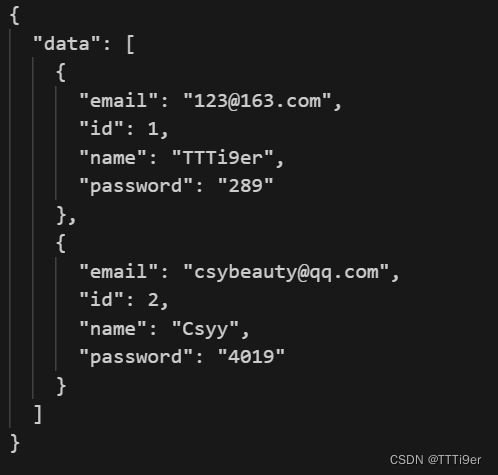
然后,我们给这个列表打上data的标签,送入jsonify,最后成果如图:

这样就是我们网站要的数据格式啦~