问题:子组件中的eldialog没有父标签

直接使用如下是不生效的
.el-dialog{
top: 10%;
}
解决:
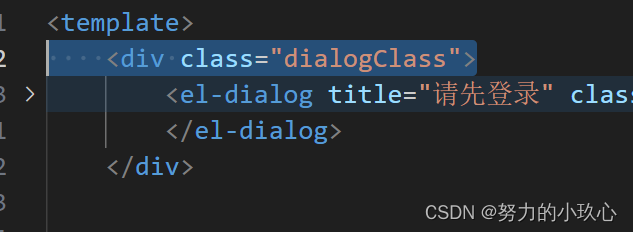
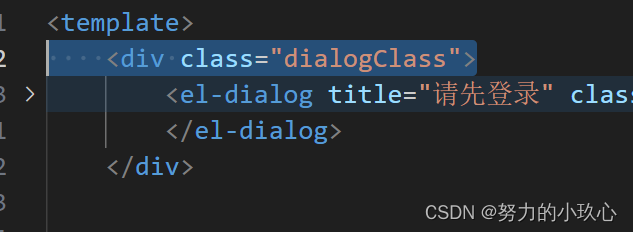
加一个父标签

使用deep深度查询
.dialogClass :deep(.el-dialog) {
top: 10%;
}
就可以修改了
问题:子组件中的eldialog没有父标签

直接使用如下是不生效的
.el-dialog{
top: 10%;
}
解决:
加一个父标签

使用deep深度查询
.dialogClass :deep(.el-dialog) {
top: 10%;
}
就可以修改了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/698295.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!