简单示例
workerman从3.5.3版本开始已经能够同时支持linux系统和windows系统。
1、需要PHP>=5.4,并配置好PHP的环境变量。
2、Windows版本的Workerman不依赖任何扩展。
3、安装使用以及使用限制这里。
4、由于Workerman在Windows下有诸多使用限制,所以正式环境建议用Linux系统,windows系统仅建议用于开发环境。
官方文档
workerman 手册
1. 安装 在一个空目录中运行
cmd 运行以下命令
composer require workerman/workerman2. 实例一、使用HTTP协议对外提供Web服务
2.1 创建start.php文件
<?php
use Workerman\Worker;
use Workerman\Connection\TcpConnection;
use Workerman\Protocols\Http\Request;
require_once __DIR__ . '/vendor/autoload.php';// 创建一个Worker监听2345端口,使用http协议通讯
$http_worker = new Worker("http://0.0.0.0:2345");// 启动4个进程对外提供服务
$http_worker->count = 4;// 接收到浏览器发送的数据时回复hello world给浏览器
$http_worker->onMessage = function(TcpConnection $connection, Request $request)
{// 向浏览器发送hello world$connection->send('hello world');
};// 运行worker
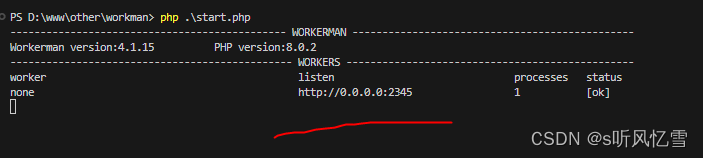
Worker::runAll();命令行运行
php start.php start成功状态如下图
浏览器地址栏输入
http://127.0.0.1:2345/
3. 使用WebSocket协议对外提供服务
3.1 创建ws_test.php文件
<?php
use Workerman\Worker;
use Workerman\Connection\TcpConnection;
require_once __DIR__ . '/vendor/autoload.php';// 注意:这里与上个例子不同,使用的是websocket协议
$ws_worker = new Worker("websocket://0.0.0.0:2000");// 启动4个进程对外提供服务
$ws_worker->count = 4;// 当收到客户端发来的数据后返回hello $data给客户端
$ws_worker->onMessage = function(TcpConnection $connection, $data)
{// 向客户端发送hello $data$connection->send('hello ' . $data);
};// 运行worker
Worker::runAll();命令行运行
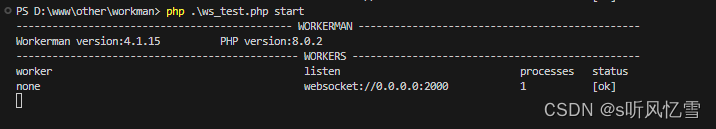
php .\ws_test.php start
打开浏览器浏览器,按F12打开调试控制台,在Console一栏输入(或者把下面代码放入到html页面用js运行)

websocket 协议的程序就好了
4. 群发消息 (当前进程的所有客户)
4.1 ws_test.php 的php内容
<?php
use Workerman\Worker;
use Workerman\Connection\TcpConnection;
require_once __DIR__ . '/vendor/autoload.php';// 注意:这里与上个例子不同,使用的是websocket协议
$ws_worker = new Worker("websocket://0.0.0.0:2000");// 启动4个进程对外提供服务
$ws_worker->count = 1;// 当收到客户端发来的数据后返回hello $data给客户端
$ws_worker->onMessage = function(TcpConnection $connection, $data) use($ws_worker)
{// 向客户端发送hello $data// echo $data . PHP_EOL;// $connection->send('hello ' . $data);// dd($ws_worker);// 向当前进程的所有客户端发送$dataforeach($ws_worker->connections as $connection){$connection->send($data);}
};
function dd($data)
{var_dump($data);exit;
}
// 运行worker
Worker::runAll();然后运行
php .\ws_test.php start4.2 index.html 的内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
<script>ws = new WebSocket("ws://127.0.0.1:2000");ws.onopen = function() {console.log("连接成功");ws.send('tom');console.log("给服务端发送一个字符串:tom");};ws.onmessage = function(e) {console.log("收到服务端的消息:" + e.data);};
</script>4.3 然后在浏览器 打开两个标签页访问这个 index.html的文件
第一个页面

第二个页面

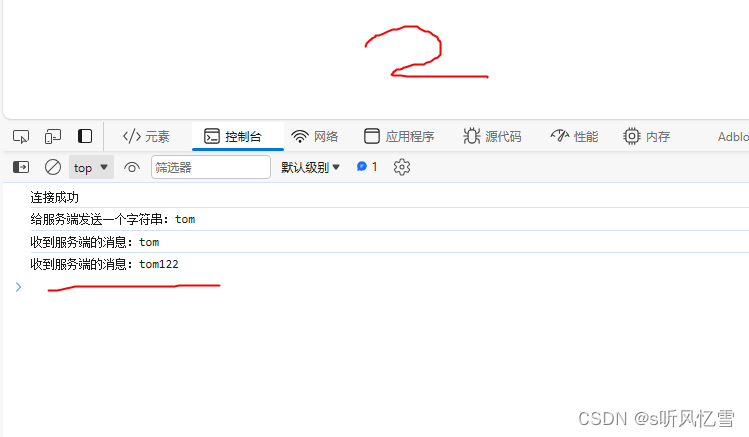
4.4 做完上面两步之后再看1页面里的控制台 会发现这个收到了两次消息

或者 在控台 输入 一下 ws.send('tom122'); 然后回车
ws.send('tom122');然后去另外一个页面看 就会发现看到了刚刚在另一个控制台发送的内容

未完 待续...