文章目录
- 前言
- 一、OpenNJet是什么?
- 二、OpenNJet特性和优点
- 三、OpenNJet功能规划
- 四、OpenNJet快速上手
- 五、OpenNJet的使用总结
前言
现代社会网络高速发展,同时也迎来了互联网发展的高峰,OpenNJet作为一个基于NGINX的面向互联网和云原生应用提供的运用组态服务程序。它的功能非常强大,他能够实现不同的产品形态,如Web服务器、流媒体服务器等。
这篇文章我将带大家了解OpenNJet产品并且快速体验OpenNJet的使用。
OpenNJet官网:https://njet.org.cn/
一、OpenNJet是什么?
OpenNJet作为一款云原生引用引擎,主要服务于互联网行业,OpenNJet性能强大,实现了NGINX云原生功能增强、安全加固和代码重构,在当今对数据安全性较高的环境下,使用OpenNJet可以快速适应当代云环境和安全性的要求。
OpenNJet可以实现的产品形态:Web服务器、流媒体服务器、负载均衡、代理(Proxy)、应用中间件、API网关、消息队列等
OpenNJet专注于提供安全加固和代码重构功能,可以构建安全可控的云原生数据面,支撑了我国云原生产业生态,有了OpenNJet的加持,云原生生态将快速发展。

二、OpenNJet特性和优点
OpenNJet优点:
1.OpenNJet不仅性能强,而且在能耗方面也是非常低的,采用OpenNJet 2025年全年可以节约能耗: 1314亿元人民币
2.OpenNJet高效安全,现代发展数据无论是对于个人还是企业都是非常重要的,OpenNJet可以帮助企业更好的保护数据、提供可靠的服务等,让企业的数据更加安全可靠
为什么选择OpenNJet?
OpenNJet有如下六大优点:

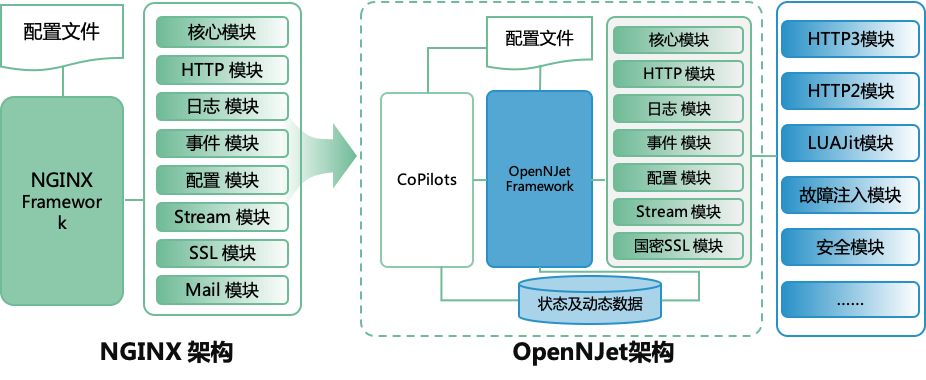
产品架构图:

OpenNJet继承了NGINX-1.23.1所有功能,并且100%兼容NGINX。
从NGINX架构和OpenNJet的对比上面来看,OpenNJet增加了CoPilots的功能,并且可以动态的观察数据变化,同时还支持HTTP3模块,以及更加注重安全模块。
因为OpenNJet可以完成兼容NGINX,那么NGINX上开发的产品可以非常好的过渡到OpenNJet,兼容性是我们开发产品都值得关注的点。
NGINX性能非常高,但是他缺乏了动态配置的能力,这一点也是一直受到业界的诟病。OpenNJet在NGINX的架构上进行了扩充,解决了NGINX一直存在的这个问题。
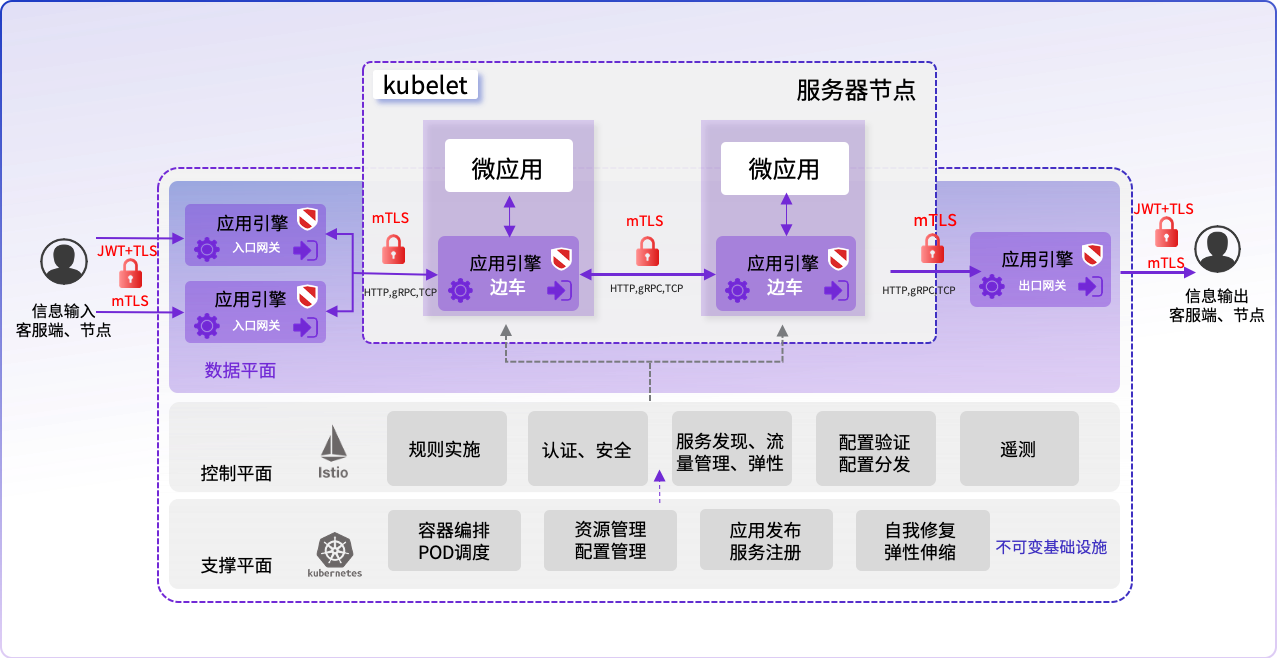
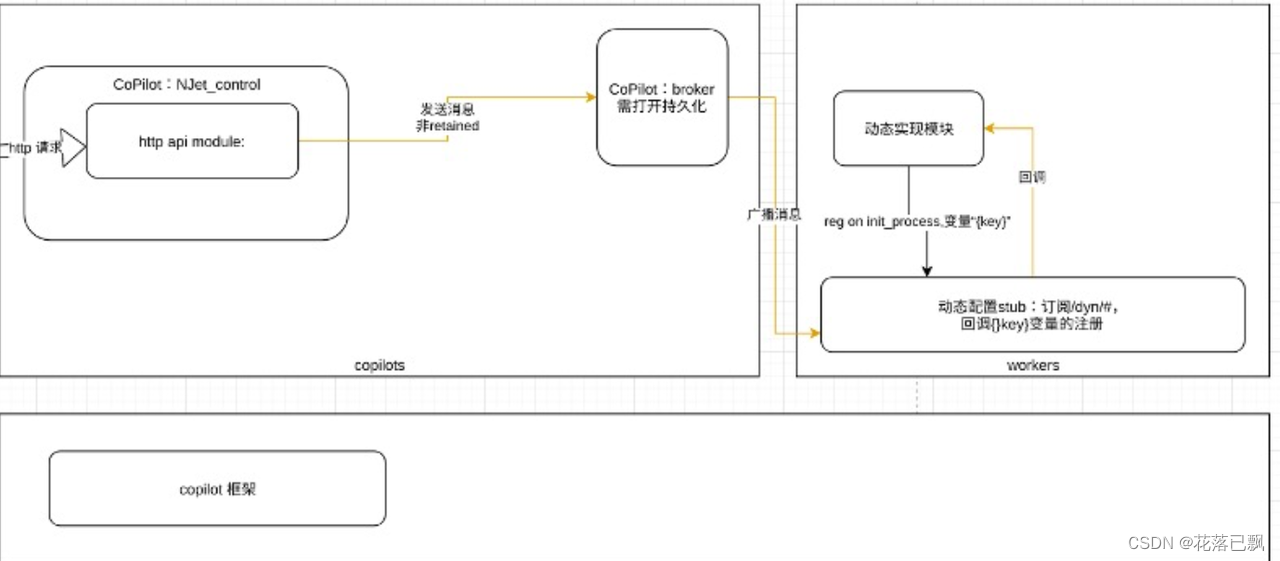
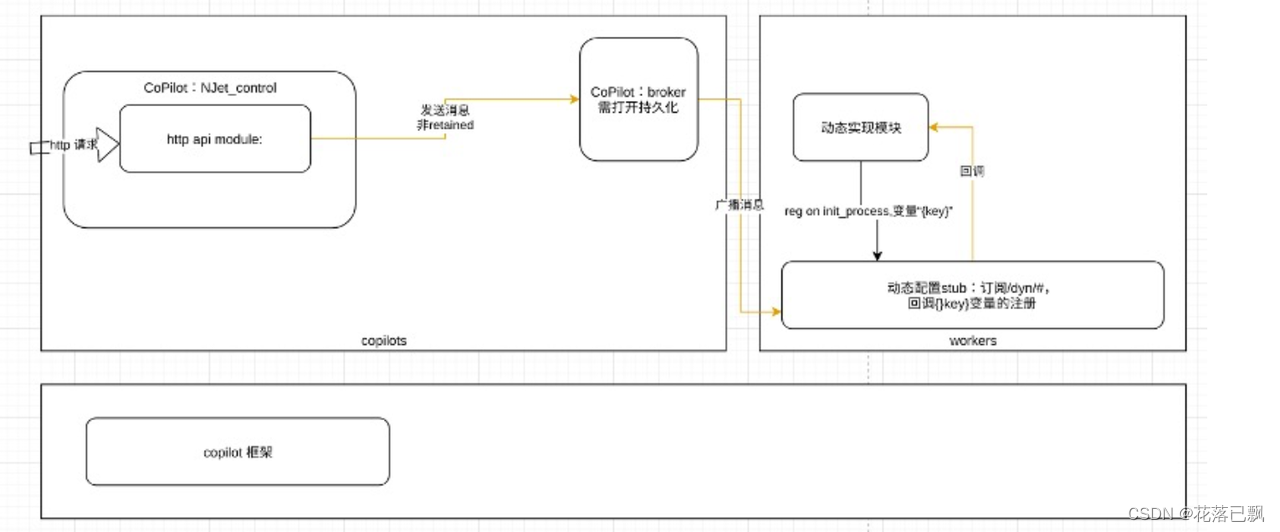
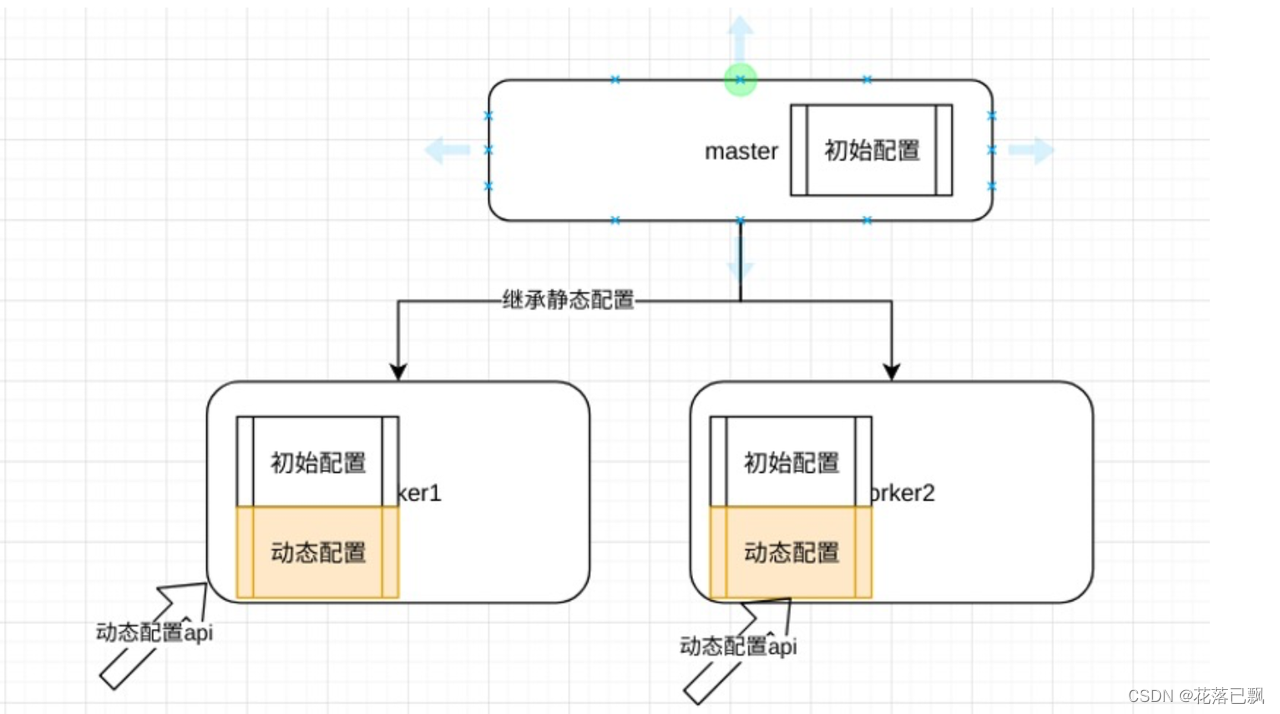
OpenNJet动态配置框架:



三、OpenNJet功能规划
OpenNJet的功能以组件的形式呈现:
分为三大组件:
监控组件:监控组件处于最上层的部分主要用于应用发布等场景。
核心工作组件:核心工作组件由基础模块、功能模块和引擎内核组成。
安全组件:OpenNJet将安全这块的功能特别拿出来作为一个单独的大组件,可见OpenNJet对安全性要求的严格。

四、OpenNJet快速上手
在官网上面我们可以查看到OpenNJet的安装方法和步骤:
https://github.com/OpenNJet/OpenNJet?tab=readme-ov-file
我的想法是,根据具体情况选择安装方式。如果对系统和软件的依赖关系不是很了解,或者希望快速部署软件,那么二进制安装或发行版安装可能是更好的选择。
那么我们在这里的话可以选择二进制安装:
选择二进制安装的方式会比较快捷并且会比较简单一些,不同的方式都可以完成安装,这个就看大家自己的熟悉程度了。

我们根据自己的环境选择对应的安装包进行下载:
现在的虚拟机种类都有非常多种,大家根据自己的情况来选择对应的虚拟机进行安装即可。
小伙伴们一定要看清楚不同的虚拟机版本哦,特别是Ubuntu的版本就有很多不同的。
我这里使用的是ubuntu20.04

下载完成后可以上传到自己的虚拟机下:
上传的方式最简单的就是ctrl + c,ctrl + v这个大家都懂的。


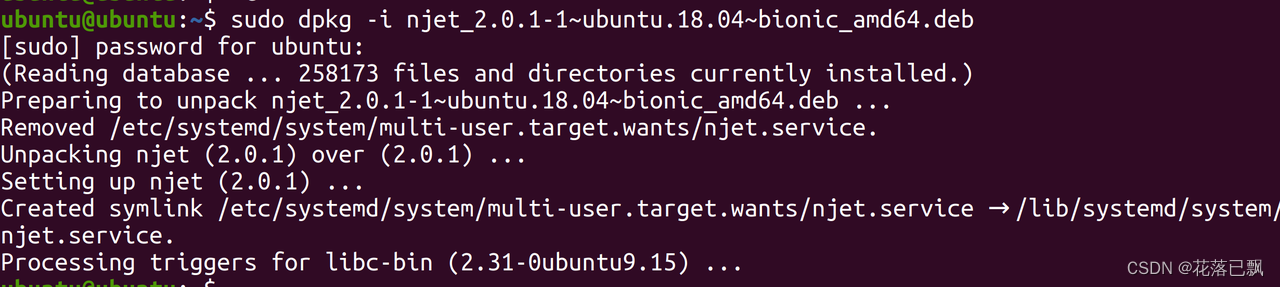
使用下面的命令进行安装:
下面就进入使用命令进行安装的步骤了,这个大家只需要将命令复制进去回车就行啦。
sudo dpkg -i njet_2.0.1-1~ubuntu.18.04~bionic_amd64.deb

安装完成后可以使用下面的命令启动服务:
systemctl start njet

可以使用curl localhost:8080/命令发送GET请求

使用下面的命令停止服务:
systemctl stop njet
使用ls /usr/local/njet/命令可以查看到njet的对应文件:

使用命令:ls /usr/lib/systemd/system/命令可以查看到service文件的内容:

至此OpenNJet就已经安装上了。
验证OpenNJet:
使用下面命令来验证OpenNJet的使用:
curl http localhost:8080/

在浏览器中输入http://localhost:8080/访问对应的地址网页:

OpenNJet基本使用命令:
显示帮助信息:
njet -h
常见启动参数:
-p 指定prefix配置文件路径,不指定,默认/etc/njet
-c 指定配置文件,不指定,默认njet.conf
-e 指定error 日志文件
显示配置信息是否正确:
njet -t
显示版本号:
njet -v
显示编译时的参数:
njet -V
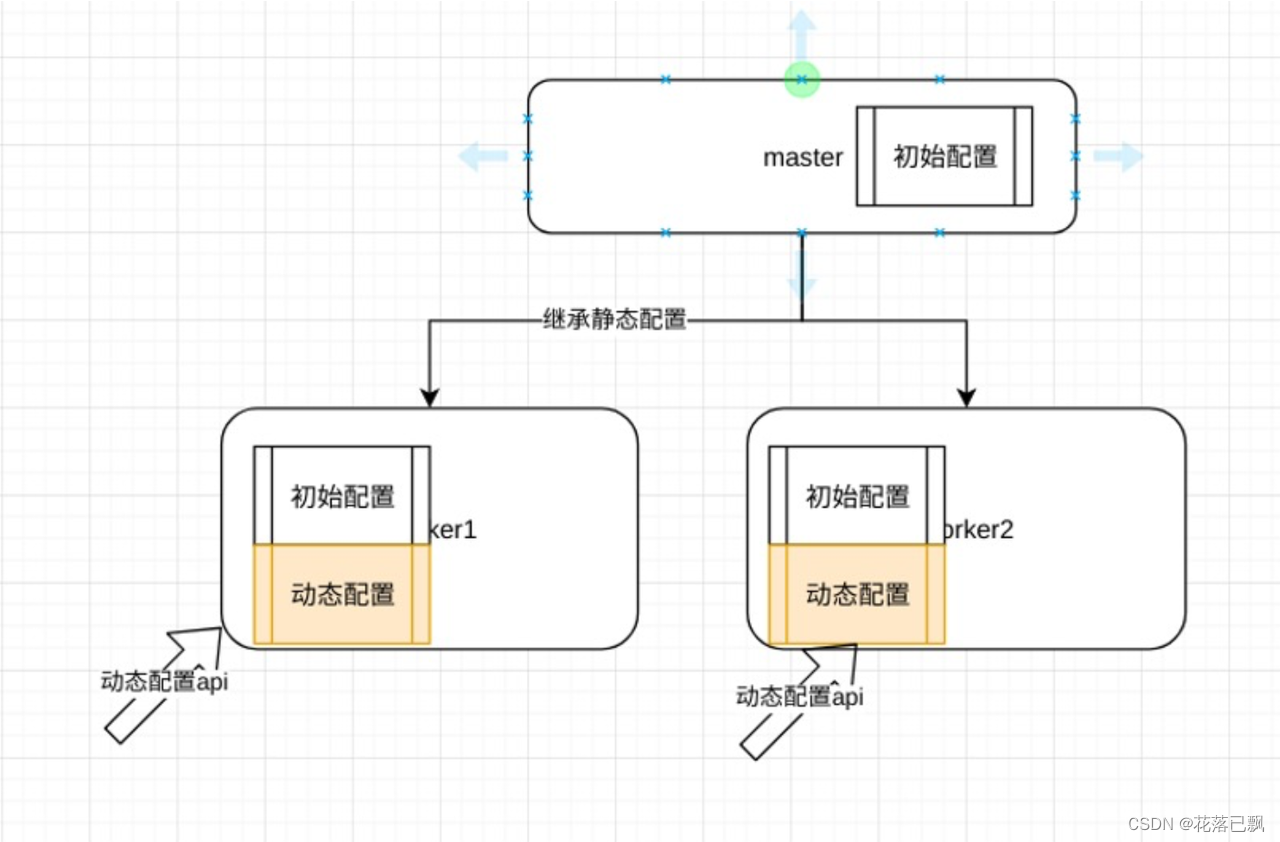
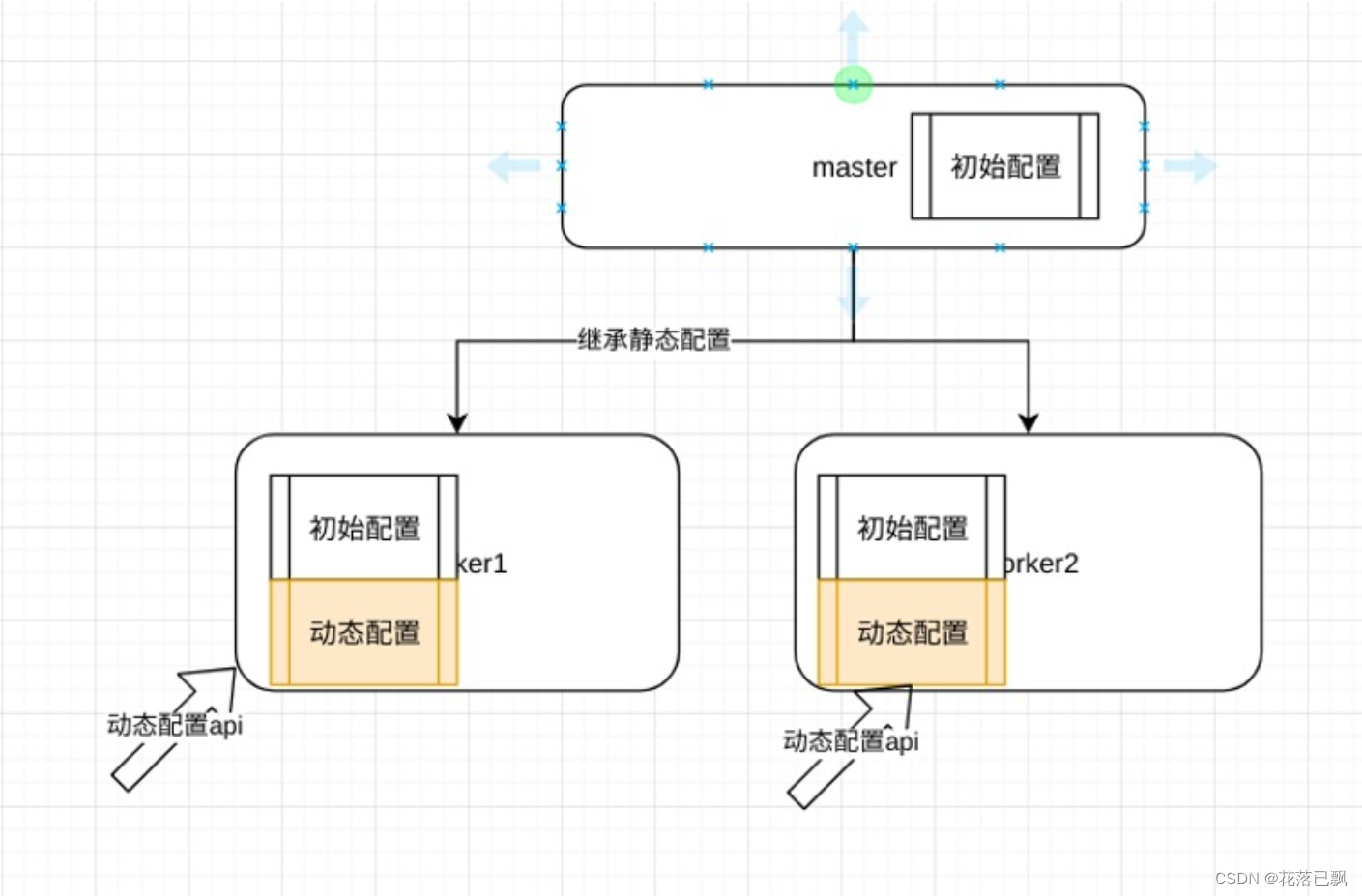
OpenNJet具有动态配置的功能:
以下是他的框架:


同时OpenNJet还具有Sendmsg的功能
要开启该功能, 需在njet_ctrl.conf 的 main block 中加载该模块:
load_module /home/njet/modules/njt_http_sendmsg_module.so;
并在 http block 下,指定该模块的配置文件:
http { dyn_sendmsg_conf conf/iot_ctrl.conf; server { ... location /kv { dyn_sendmsg_kv; } ... } }
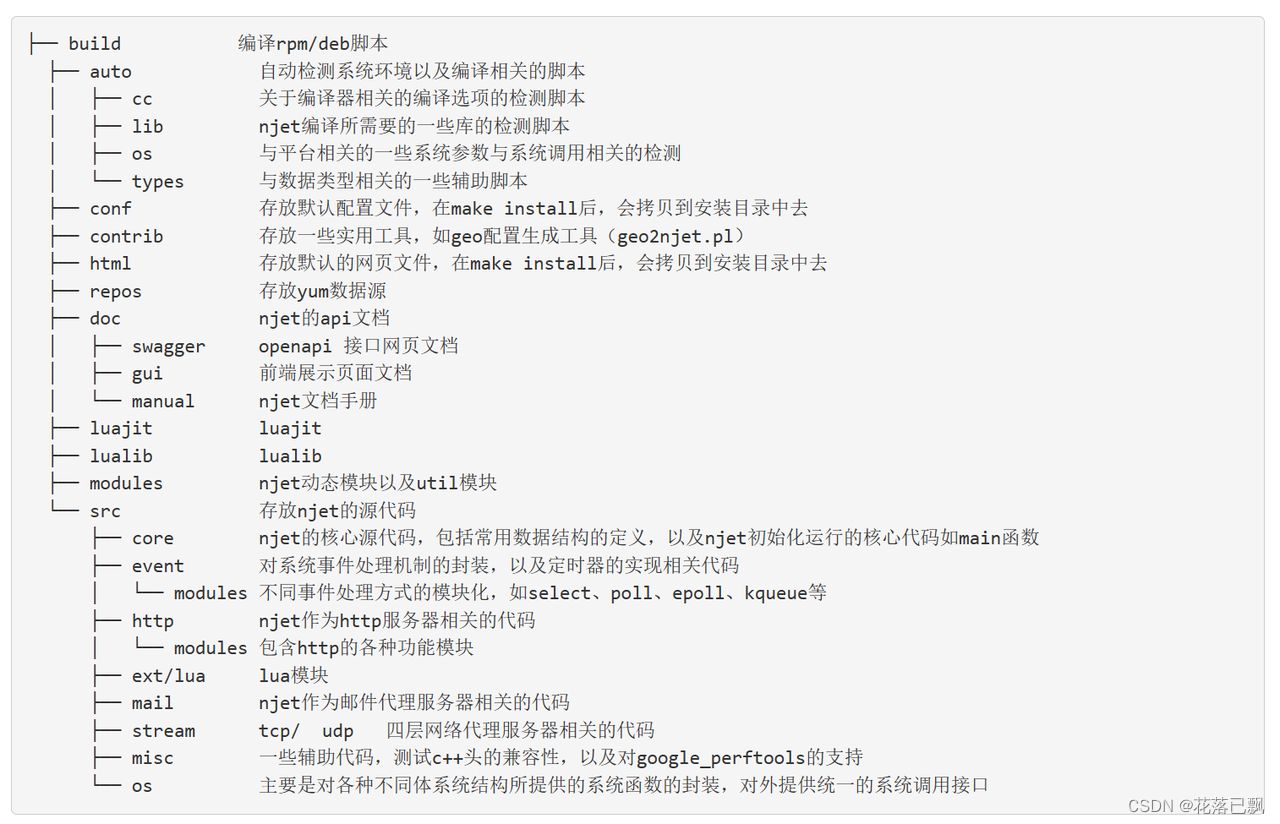
OpenNJet目录结构及功能说明
OpenNJet将不同功能模块分开管理,使得代码结构清晰、易于维护。

五、OpenNJet的使用总结
OpenNJet 是一种开源的高性能网络流量生成和分析工具,通常用于网络测试、性能评估和安全研究等领域。
对于新人来说参照官方给的开发文档可以快速上手OpenNJet
新手主要就是需要一些时间来熟悉OpenNJet的功能和参数设置,特别是对于网络流量生成和分析方面的概念和术语。
对于熟悉的老玩家来说会积极参与OpenNJet的开发和社区活动,贡献代码、提出建议或解答其他用户的问题。主要会利用OpenNJet 来部署开发一些属于自己的产品。