什么是Swagger?
Swagger 是一个用于设计、构建和文档化 RESTful Web 服务的开源框架。它允许开发者设计 API,然后生成对应的 API 文档,提供给团队成员或者第三方开发者查阅。Swagger 的核心是 OpenAPI 规范(之前称为 Swagger 规范),它定义了一种描述 RESTful API 的标准格式,可以用 JSON 或者 YAML 格式编写。
使用 Swagger 可以带来以下好处:
-
自动文档生成: Swagger 可以自动生成 API 文档,包括 API 的请求、响应、参数、错误信息等,大大简化了文档编写的工作。
-
可视化界面: Swagger 提供了一个可视化界面,让开发者可以直观地浏览和测试 API,而不需要额外编写测试代码。
-
客户端 SDK 自动生成: Swagger 可以根据 API 定义自动生成客户端 SDK,开发者可以直接使用这些 SDK 调用 API,而不需要手动编写 HTTP 请求代码。
在项目中怎么用?
Knife4j 是一个基于 Swagger 的 API 文档生成工具,它提供了一些增强功能,使得生成的文档更加美观和易于理解。下面是使用 Knife4j 自动生成 Swagger 文档的一般步骤:
1.集成 Knife4j 到你的项目中: 首先,你需要将 Knife4j 相关的依赖项添加到你的项目中。你可以通过 Maven 或 Gradle 等构建工具来添加相应的依赖。
在pom.xml文件中导入它的坐标
<dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-spring-boot-starter</artifactId>
</dependency>2.配置 Knife4j 插件: 在项目的配置文件中,你需要配置 Knife4j 插件的相关参数,比如扫描的包路径、文档的标题和描述等。这些配置项可以帮助 Knife4j 自动生成文档时更准确地识别和解析你的 API。
一般是在service层中的config包下,
/*** 通过knife4j生成接口文档* @return*/@Beanpublic Docket docket() {log.info("准备生成接口文档");ApiInfo apiInfo = new ApiInfoBuilder().title("苍穹外卖项目接口文档").version("2.0").description("苍穹外卖项目接口文档").build();Docket docket = new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo).select()
// 指定生成接口需要扫描的包.apis(RequestHandlerSelectors.basePackage("com.sky.controller")).paths(PathSelectors.any()).build();return docket;}/*** 设置静态资源映射,使通过路径可以访问到静态资源* @param registry*/protected void addResourceHandlers(ResourceHandlerRegistry registry) {log.info("开始设置静态资源映射");registry.addResourceHandler("/doc.html").addResourceLocations("classpath:/META-INF/resources/");registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");}3.编写 API 控制器和接口: 确保你的项目中已经编写了 API 控制器和接口,并且这些接口已经使用了 Swagger 相关的注解来描述。
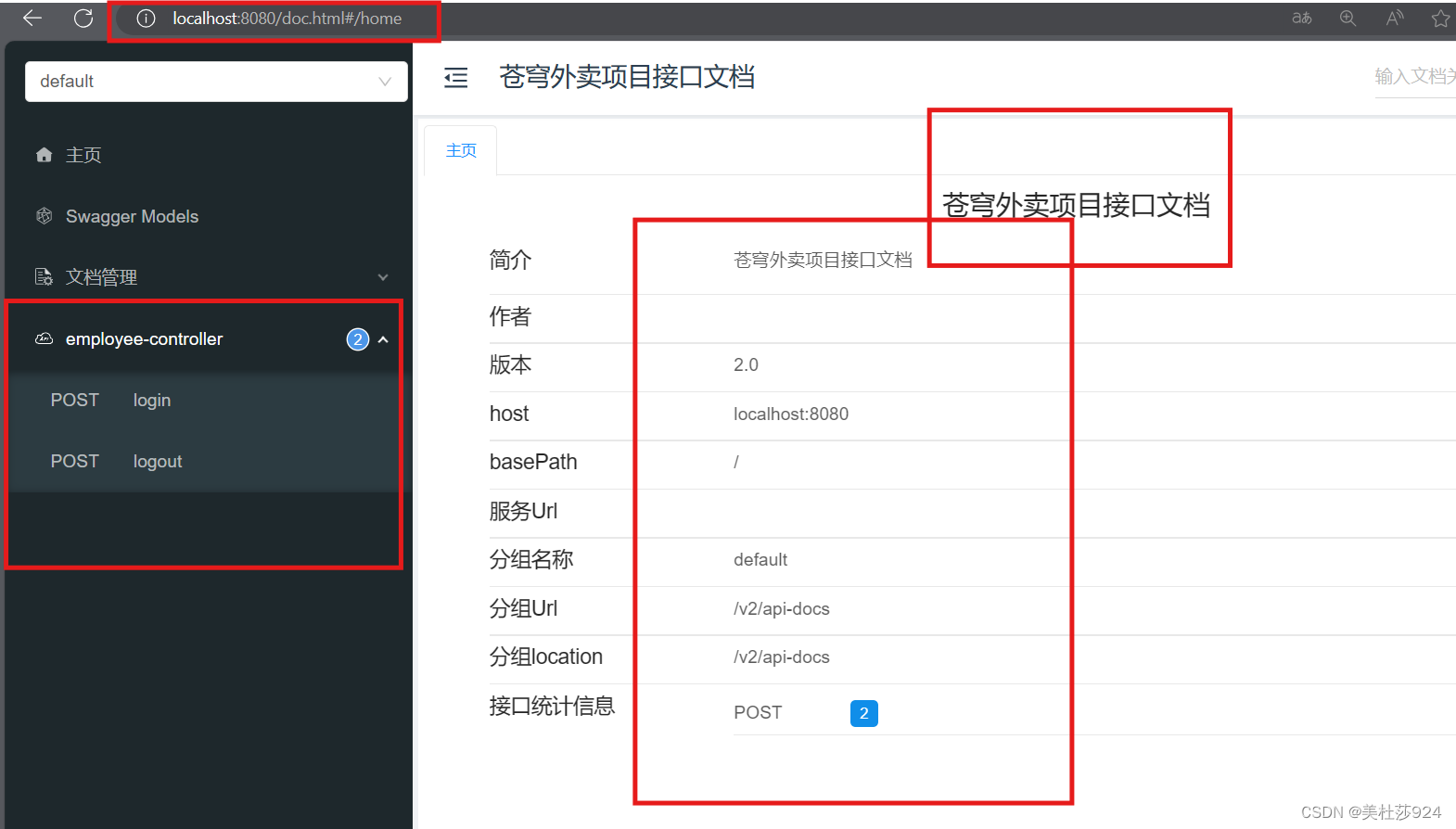
4.启动项目并访问 Knife4j 页面: 启动你的项目后,在浏览器中访问 Knife4j 自动生成的 Swagger 页面。通常情况下,你可以通过访问类似 http://localhost:8080/doc.html 的 URL 来查看文档页面。

5.查看并测试 API 文档: 在 Knife4j 自动生成的 Swagger 页面中,你可以查看你的 API 文档,并且可以使用内置的工具来测试各个 API 接口的功能和响应。

注解使用:
@Api:用在类上,表示对类的说明

@ApiModel:用在类上,描述entity,DTO,VO

@ApiModelProrerty:用在属性上,描述属性信息

@ApiOperation:用在方法上,说明方法的用途,作用。

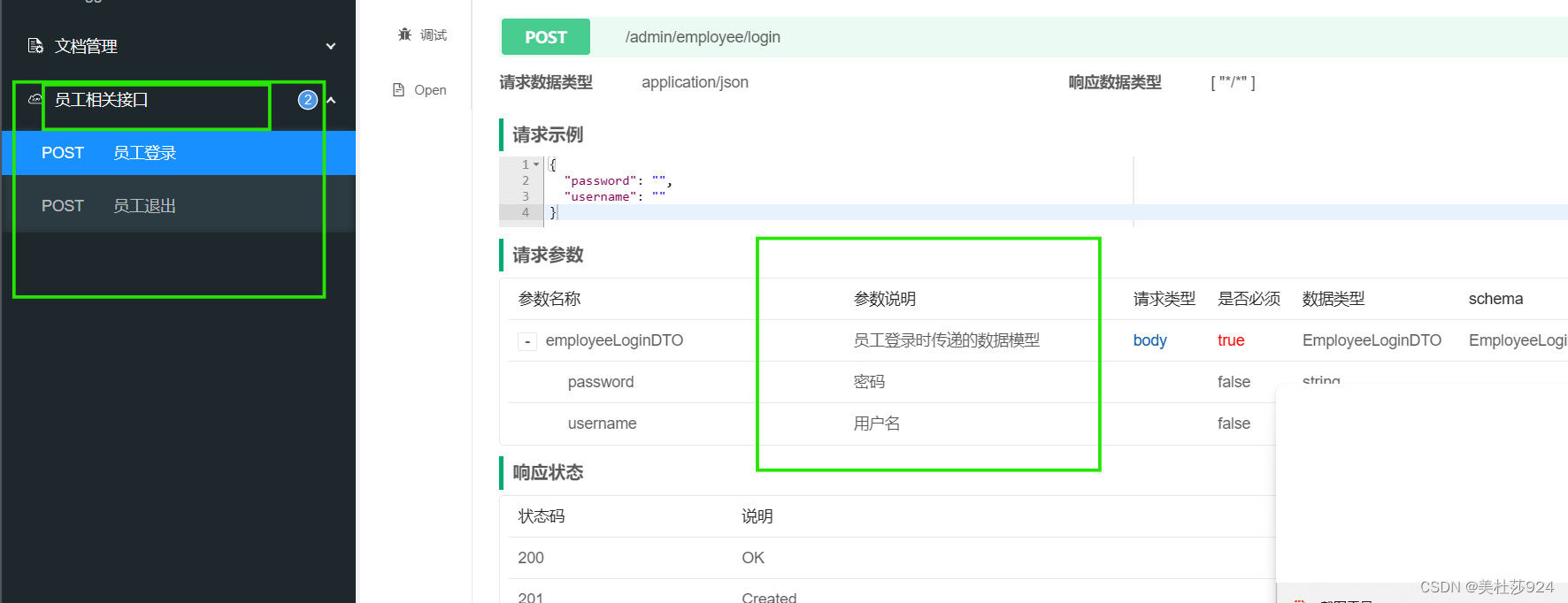
对应在页面上的显示效果: