"真的我学Vue3,只是为了完成JAVA课设"
环境配置
使用Vue3要去先下载Node.js。
就像用Python离不开pip包管理器一样。
Node.js — Run JavaScript Everywhere (nodejs.org)
下完Node.js去学习怎么使用npm包管理器,放心你只需要学一些基础的命令行就好了,不会很难,就像pip会个pip install就差不多了。npm教程如下,作者觉得讲的很不错,用最短的时间讲明白了。
【npm 包管理工具教程】 https://www.bilibili.com/video/BV1CQ4y167oc/?share_source=copy_web&vd_source=8080cb5e2e41cde7ff5bda650278c876
Hello Vue3
我们打开VsCode选择一个文件夹作为工作文件夹,在左上角新建一个终端,在命令行里面输入npm install -g @vue/cli,安装Vue.js。
npm install -g @vue/cli
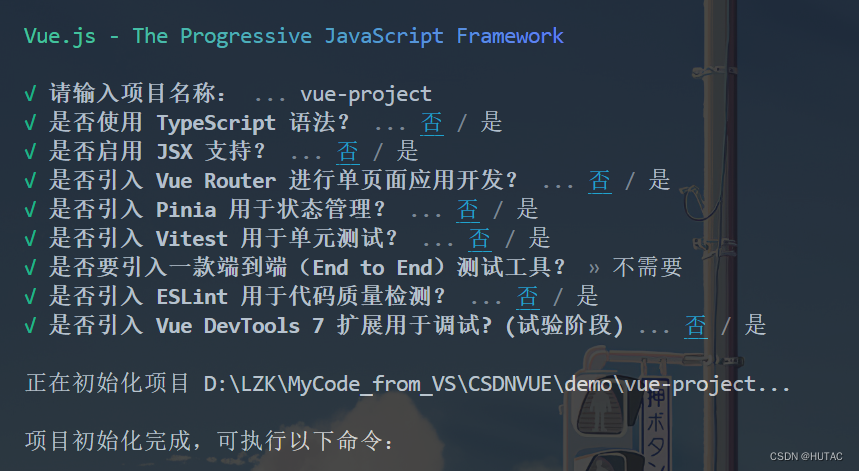
确定安装好Vue.js后,再在命令行里面输入npm create vue@latest。输入这行命令行后会出现如下图的表单全部都填否,因为一般新手也用不上好吧。
npm create vue@latest
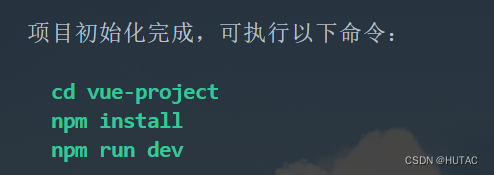
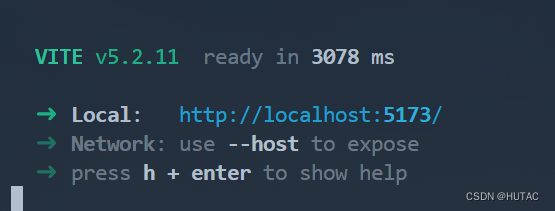
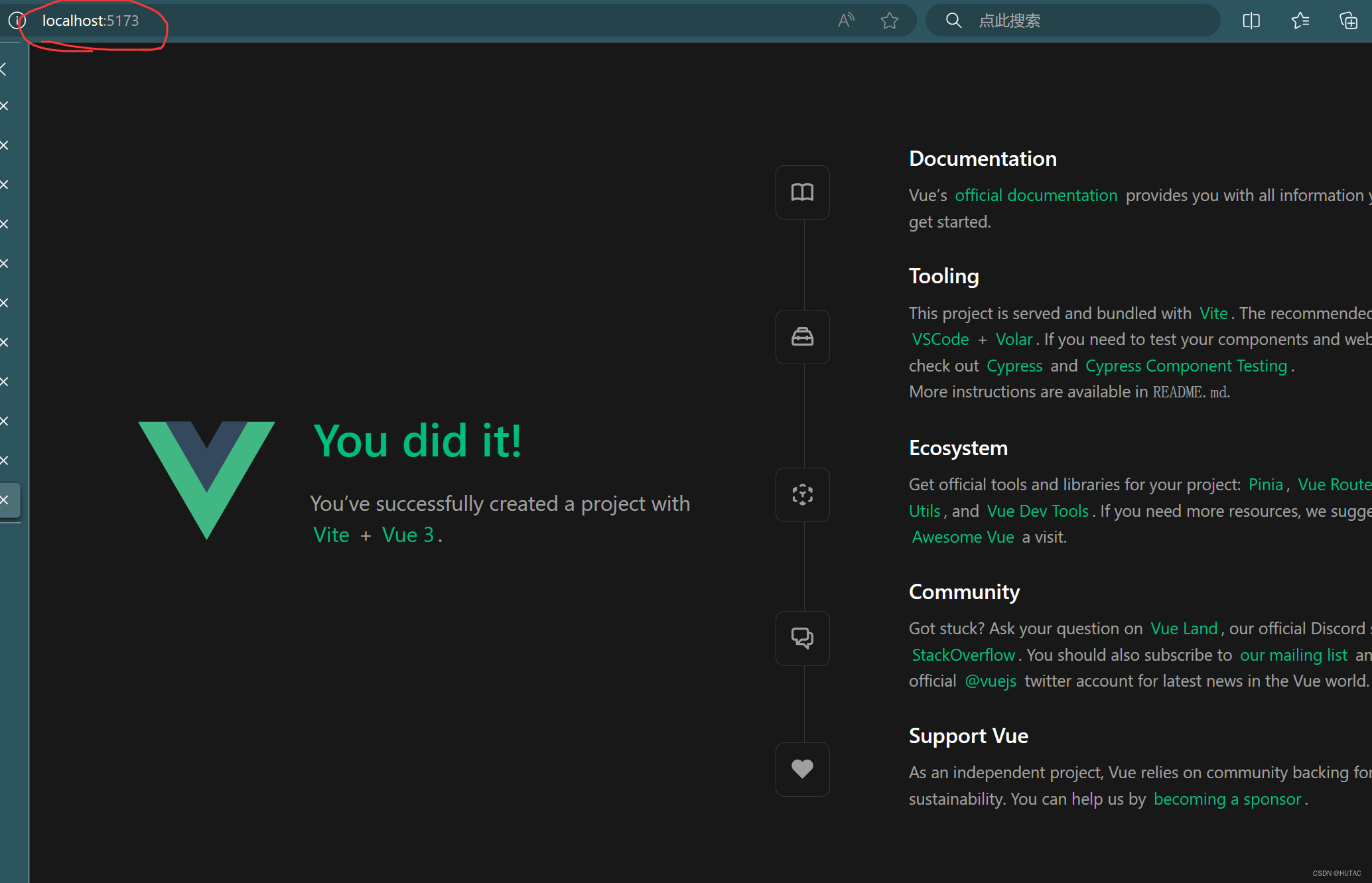
然后我们跟着命令行里面的提示操作一步步来,在命令行里面先后输入 cd 你刚刚填表单项目的名字 然后 npm install 然后 npm run dev,最后访问网址即可完成Hello Vue3。



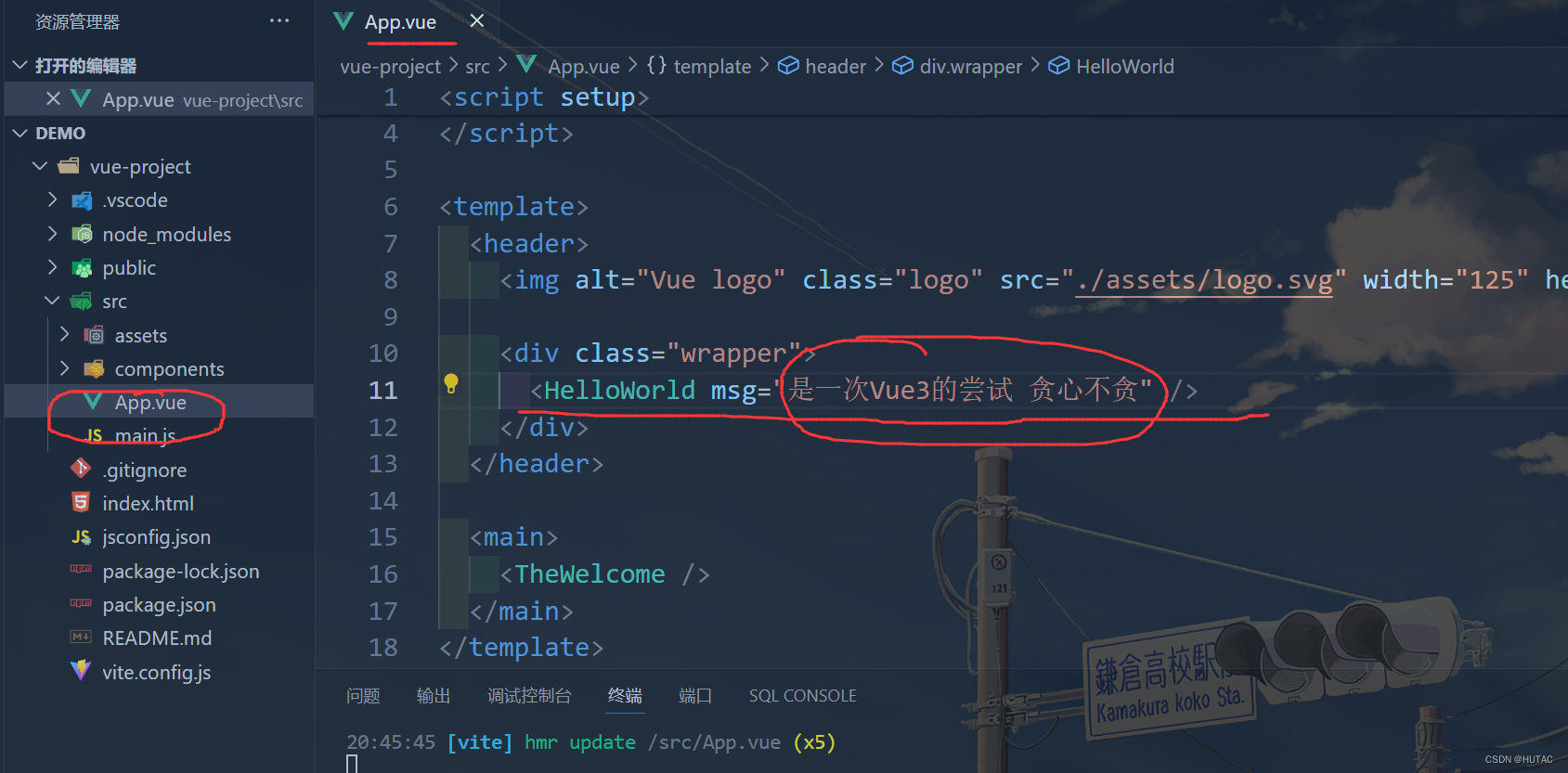
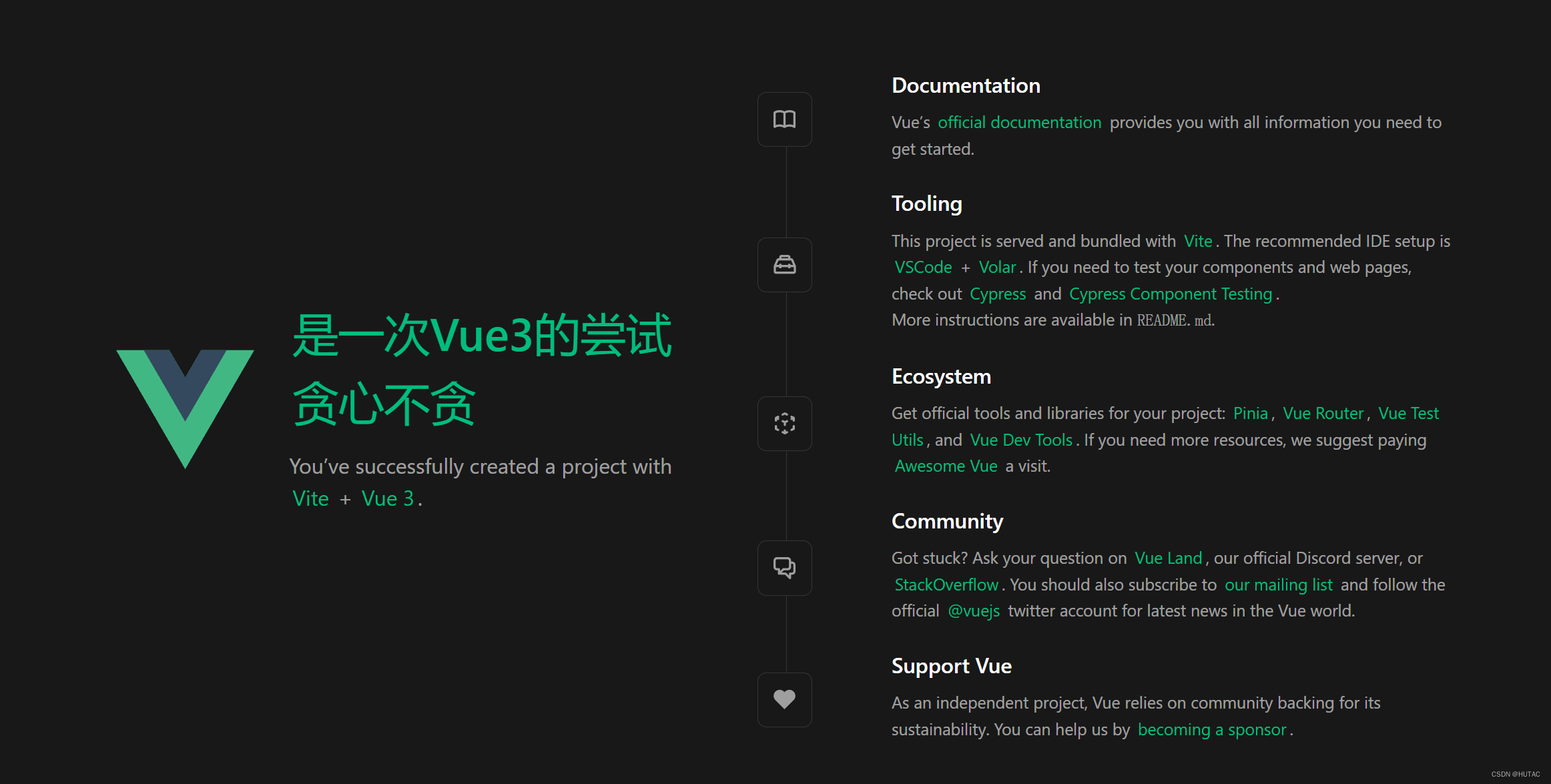
可以找到创建项目里面的App.vue文件,去修改里面的HelloWorld的msg改为你的话语。


工程目录规范
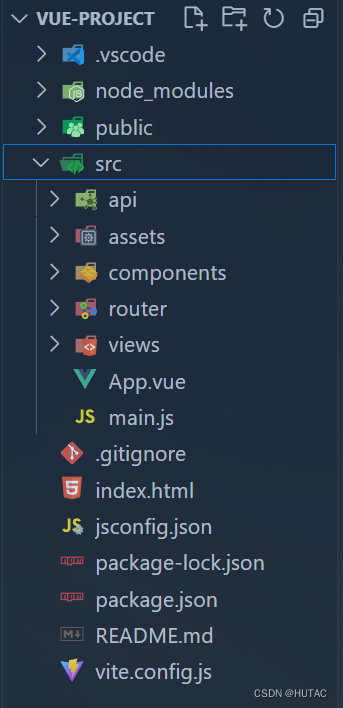
以下是我个人开发课程设计时,Vue的目录规范命名。
往往一个好的规范命名与规范位置习惯,会省去开发中大部分的麻烦。

- assets:用于放置静态资源,比如:图片,视频,logo等。
- api:用于放置请求后端资源的ajax或axios接口函数。
- router:用于放置Vue的路由配置。
- components:用于放置自己写的Vue组件。
- views:用于放置自己写的Vue页面。
“学Vue3我更喜欢跟着做一些东西,而不是纯纯学语法。”
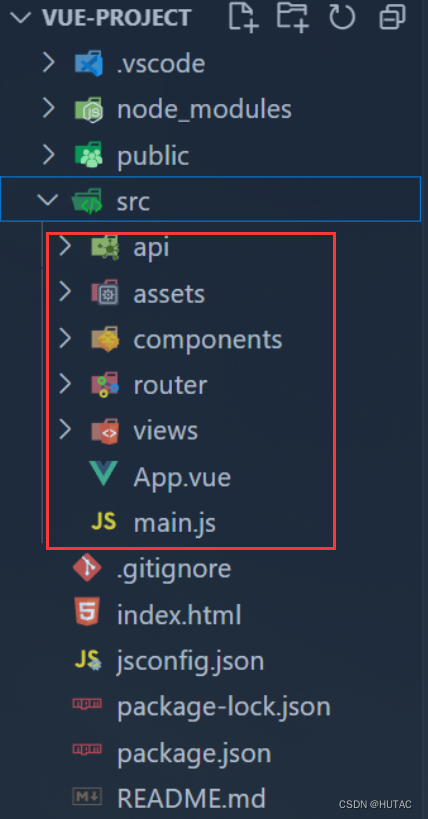
正如上面所说的那样,学东西主要是为了用起来,边学边用是最好的,很多时候,你可能都不用学那么懂,就能写出能用的代码。接下来我会带着大家做几个简单的页面,主要是入门,入门的话我们只需要关注红色画框的一部分文件夹就好了,其余文件夹都不用管。

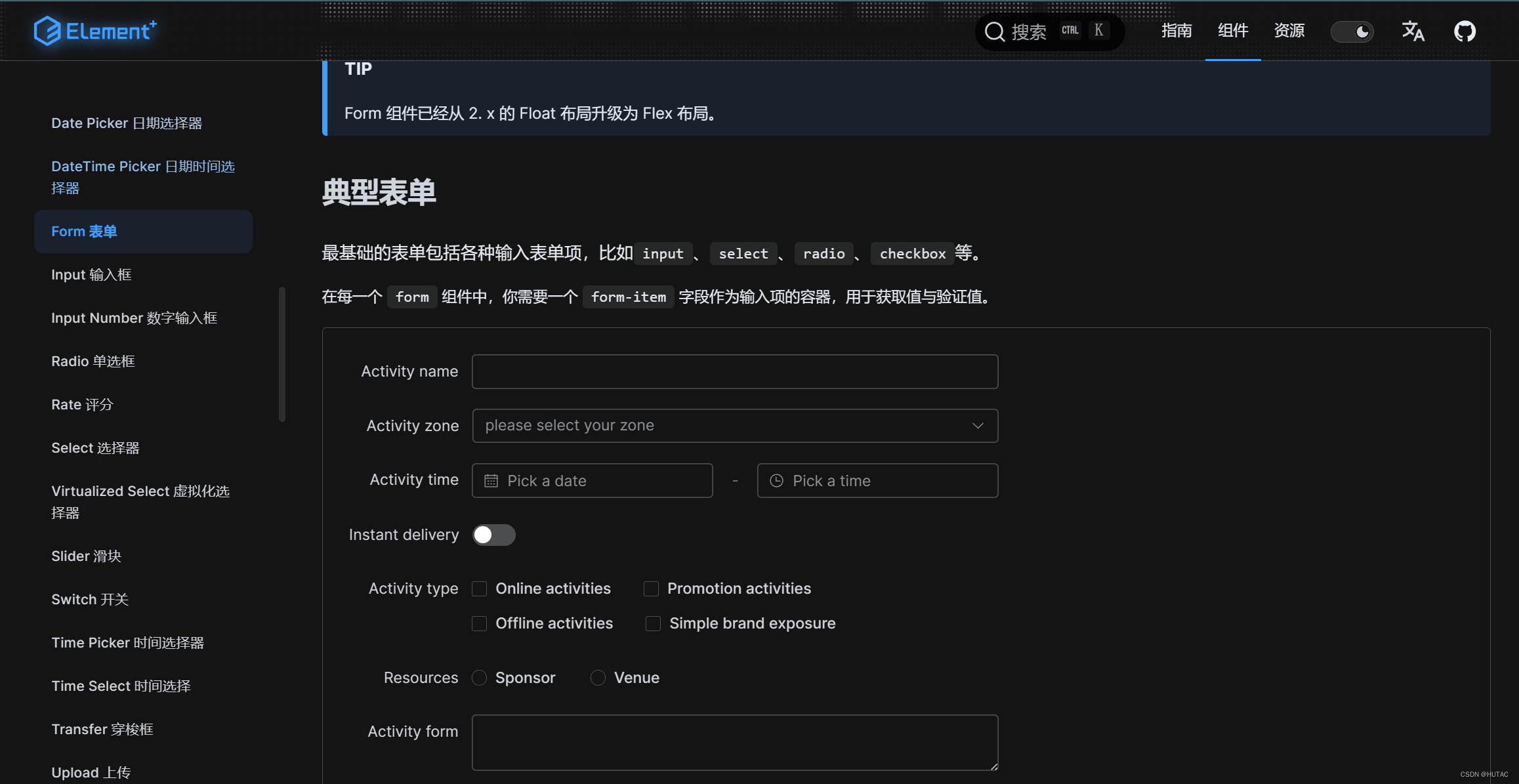
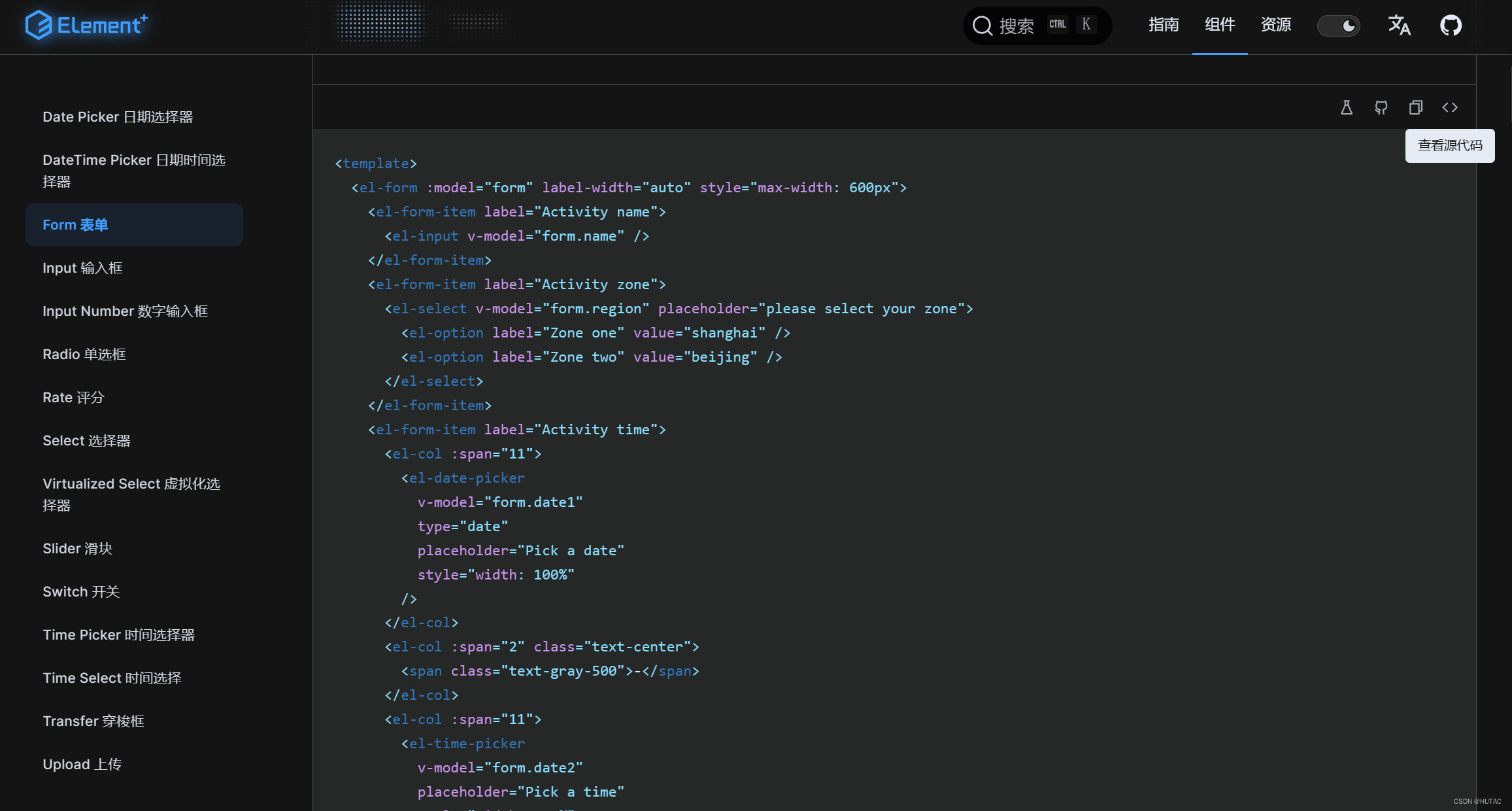
饿了么组件element plus
element plus是一个前端的组件库,就很多东西别人都写好了,你直接拿过来用就好了。想在自己的Vue项目里面使用这个组件库也很简单,首先命令行npm install element-plus --save,下载element-plus。
npm install element-plus --save然后在main.js里面导入我们下载好的element plus组件库就好了。
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')一个 Vue 3 UI 框架 | Element Plus (element-plus.org)![]() https://element-plus.org/zh-CN/
https://element-plus.org/zh-CN/


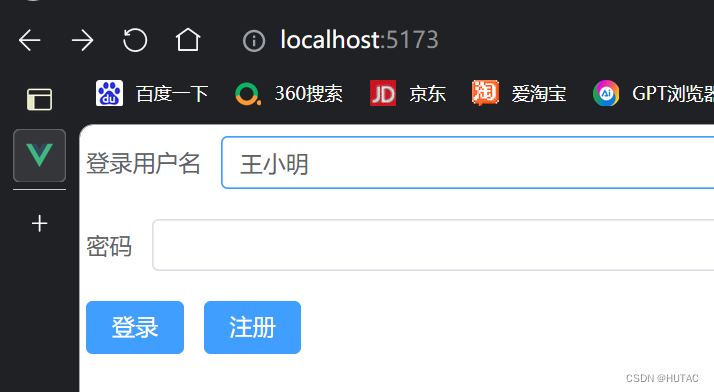
登录界面
我们在views目录下新建一个Vue文件叫做login.vue,然后里面的内容如下。
<script setup>
import {ref} from 'vue'
const id = ref("")
const ps = ref("")
// id 与 ps为响应式变量
// 为什么是const
// id可以看作是一个C的指针
// id.value才是里面放的数据
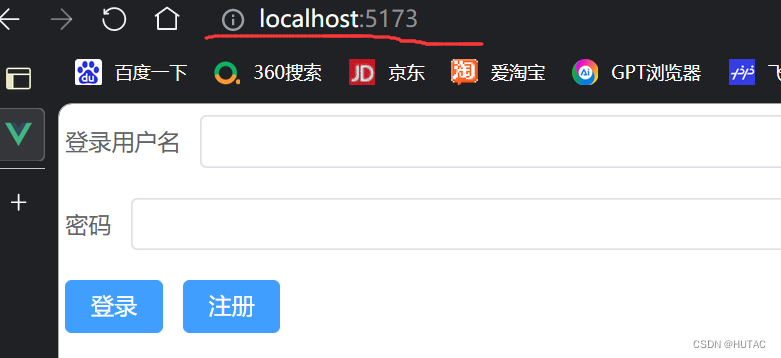
</script><template><el-form><el-form-item label="用户名"><el-input v-model="id"></el-input><!-- 把id绑定到这个输入框内 --></el-form-item><el-form-item label="密码"><el-input v-model="ps"></el-input><!-- 把ps绑定到这个输入框内 --></el-form-item></el-form><div class="my">{{ id }}</div><div class="my">{{ ps }}</div>
</template><style>.my{background-color: wheat;}
</style>然后把App.vue的内容改成下面这个样子。
<script setup>
import LoginVue from '@/views/login.vue'
</script><template><LoginVue/>
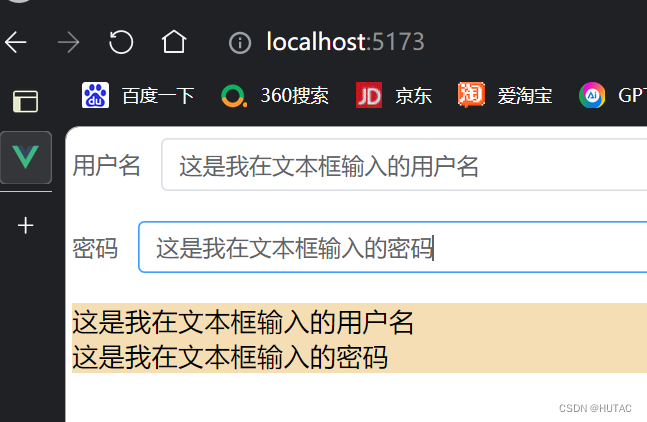
</template>运行后的效果如下:

数据模型/双向绑定
然后你会发现你在输入框输入的内容会在div里面动态展示出来,这就是响应式变量的作用,也就是Vue所谓的数据模型的双向绑定,意思是有一个响应式变量叫做id,它绑定了第一个输入框,然后这个输入框输入数据的同时,也会改变id.value的值。
Vue文件的结构
看完直观的前端,再说说Vue文件的结构吧,很好理解,一个Vue文件由三大结构组成script,template,style。你完全可以理解为是JS,HTML,CSS。
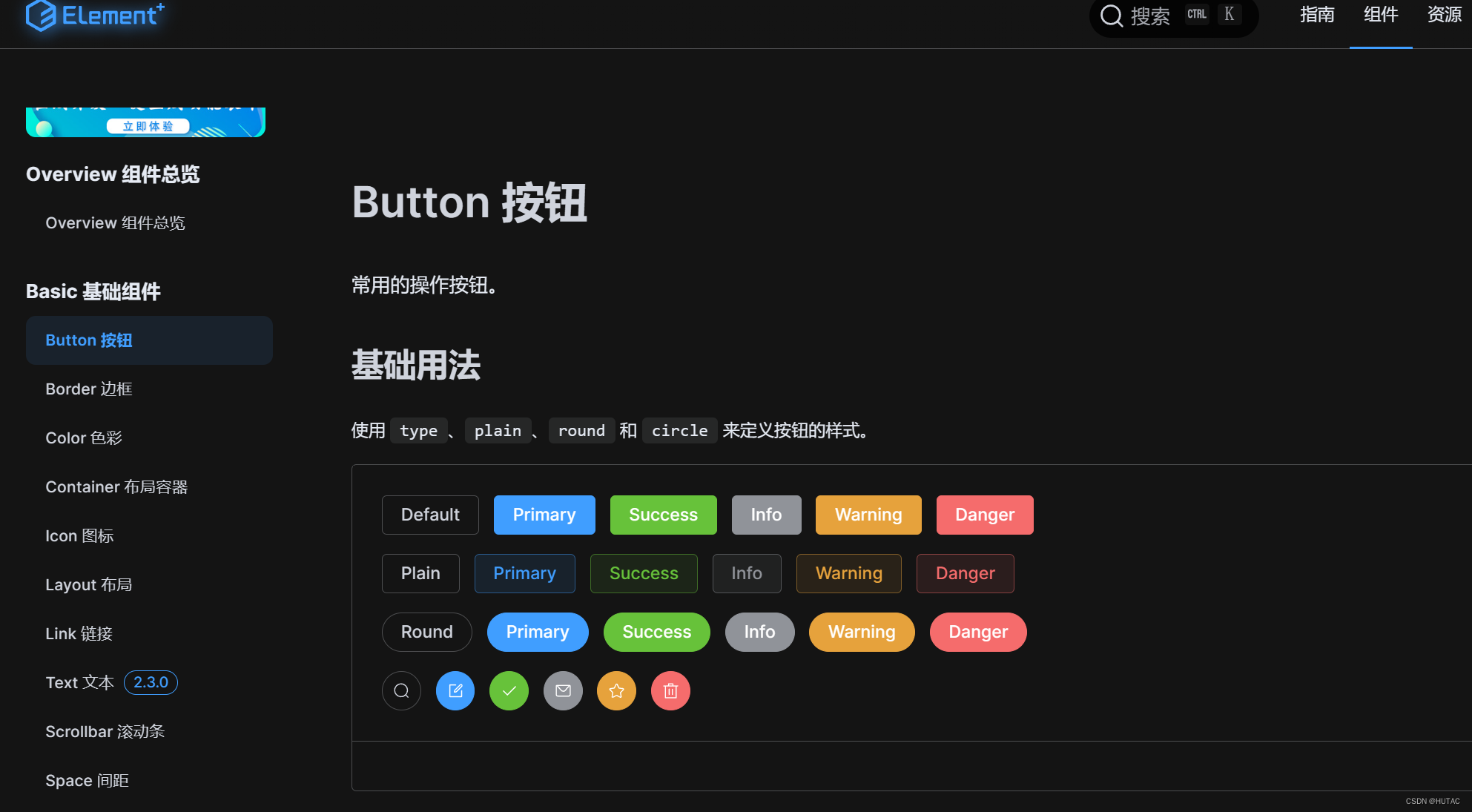
接着我们给我们的login.vue把按钮搞上去,尝试给按钮绑定一个点击事件好吧,然而按钮的template部分我们也不用自己写,直接去element plus的官网去复制粘贴。
<el-button type="primary">Primary</el-button>
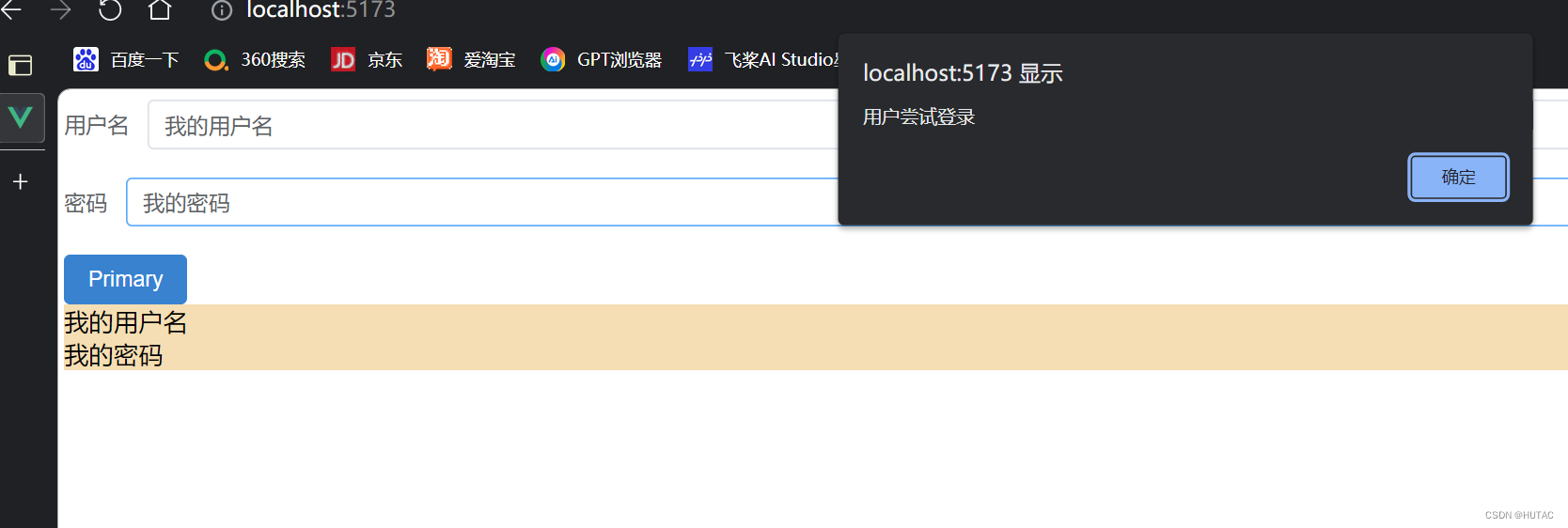
更改后的login.vue如下:
<script setup>
import {ref} from 'vue'const id = ref("")
const ps = ref("")
// id 与 ps为响应式变量const loginF = ()=>{alert("用户尝试登录")
}</script><template><el-form><el-form-item label="用户名"><el-input v-model="id"></el-input><!-- 把id绑定到这个输入框内 --></el-form-item><el-form-item label="密码"><el-input v-model="ps"></el-input><!-- 把ps绑定到这个输入框内 --></el-form-item></el-form><el-button type="primary" @click="loginF">Primary</el-button><!-- 把loginF函数绑定在这个按钮上 通过@click --><div class="my">{{ id }}</div><div class="my">{{ ps }}</div>
</template><style>.my{background-color: wheat;}
</style>
按钮的点击事件绑定
通过代码,我们不难发现,我们可以通过@click="函数名"进行按钮的事件绑定, 也就是说想点击按钮之后执行哪个函数,我们就只需要把函数名放在@click的里面就好了,是不是很简单。其实到这里,基本的登录已经问题不大了,剩下的无非是axios或ajax的事情了。
既然登录表单都有了,那么注册表单肯定也不能落下对吧。所有又对login.vue进行一个改进。
<script setup>
import {ref, reactive} from 'vue';const id = ref("")
const ps = ref("")
// id 与 ps为响应式变量const ShowEnrollForm = ref(false)
//是否展示注册表单?const enrollForm = reactive({id:null,ps:null,surePs:null
})
// reactive与ref都可以创造响应式变量
// 不同的是reactive多用于创造 对象式响应式变量 如表单
// ref多用于创造 一般变量 如 ShowEnrollForm
// 且ref创造的响应式变量 需要.value来访问里面的值
//但是用reactive创造的不用 只需要 enrollForm.idconst loginF = ()=>{alert("用户尝试登录")alert(id.value)
}const enrollF = ()=>{alert("用户尝试注册")alert(enrollForm.id)
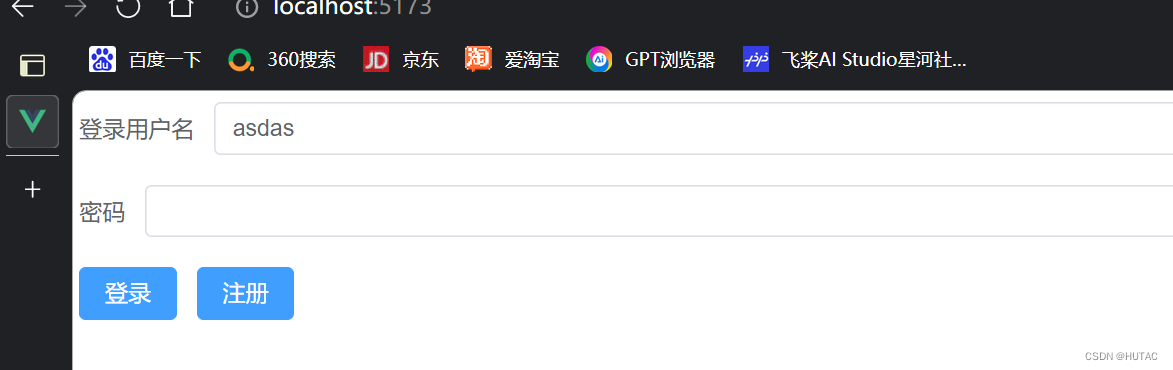
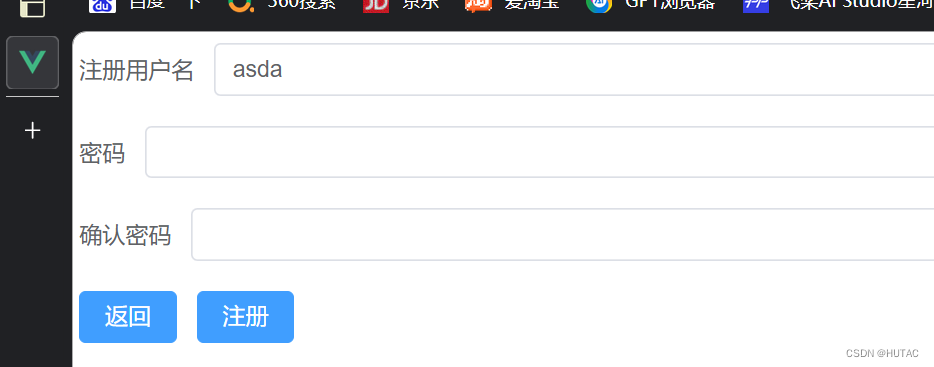
}</script><template><el-form v-model="enrollForm" v-if="ShowEnrollForm"><el-form-item label="注册用户名"><el-input v-model="enrollForm.id"></el-input><!-- 把enrollForm.id绑定到这个输入框内 --></el-form-item><el-form-item label="密码"><el-input v-model="enrollForm.ps"></el-input><!-- 把enrollForm.ps绑定到这个输入框内 --></el-form-item><el-form-item label="确认密码"><el-input v-model="enrollForm.surePs"></el-input><!-- 把enrollForm.surePs绑定到这个输入框内 --></el-form-item><el-form-item><el-button type="primary" @click="ShowEnrollForm=false">返回</el-button><el-button type="primary" @click="enrollF">注册</el-button></el-form-item></el-form><el-form v-else><el-form-item label="登录用户名"><el-input v-model="id"></el-input><!-- 把id绑定到这个输入框内 --></el-form-item><el-form-item label="密码"><el-input v-model="ps"></el-input><!-- 把ps绑定到这个输入框内 --></el-form-item><el-form-item><el-button type="primary" @click="loginF">登录</el-button><el-button type="primary" @click="ShowEnrollForm=true">注册</el-button></el-form-item></el-form>
</template>

v-if有啥用?
v-if="表达式",如果表达式为真,那么就渲染这个组件,如果表达式为假,就不渲染这个组件。在这个示例里面,我们通过ShowEnrollForm这个响应式变量的真值来控制展示登录表单还是注册表单,并通过按钮的点击可以改变ShowEnrollForm的变量值。
reactive与ref都可以创造响应式变量
不同的是reactive多用于创造对象式响应式变量,如表单。ref多用于创造一般变量,如 ShowEnrollForm。且ref创造的响应式变量需要.value来访问里面的值 ,但是用reactive创造的不用 ,只需要 enrollForm.id。
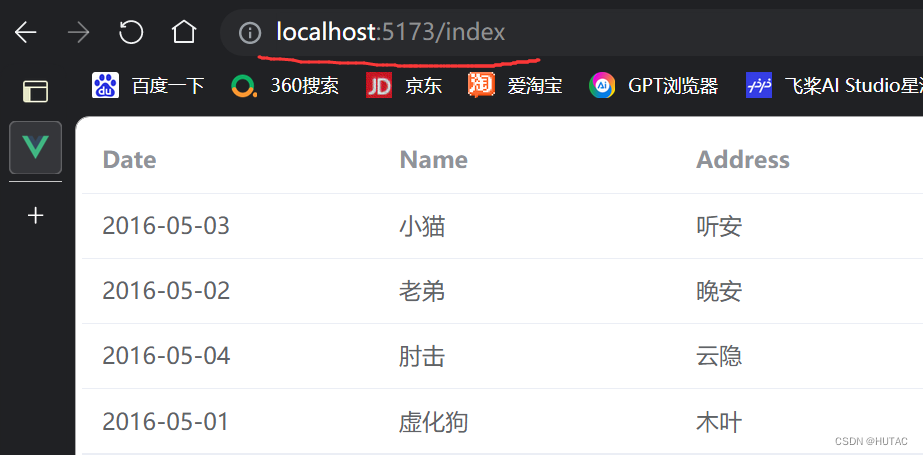
用户界面
我们在views目录下新建一个Vue文件叫做index.vue,然后里面的内容如下。
<script setup>const tableData = [{date: '2016-05-03',name: '小猫',address: '听安',},{date: '2016-05-02',name: '老弟',address: '晚安',},{date: '2016-05-04',name: '肘击',address: '云隐',},{date: '2016-05-01',name: '虚化狗',address: '木叶',},
]</script><template><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="Date" width="180" /><el-table-column prop="name" label="Name" width="180" /><el-table-column prop="address" label="Address" /></el-table>
</template>然后把App.vue文件进行一定的修改。
<script setup>
import LoginVue from '@/views/login.vue'
import IndexVue from './views/index.vue';
</script><template><!-- <LoginVue/> 相当于不展示登录页面了--><IndexVue/>
</template>
:data是啥?
: data也是一种数据绑定,与v-model性质是一样的,就是说把tableData这个对象绑定到了表格的data属性上去了,然后prop="键",就是说这一列要展示tableData对象的哪个键。
发现大问题
我们虽然成功展示了用户界面,但是登录界面却看不到了,这不妥妥就是捡了芝麻,丢了西瓜嘛,好比霸体后按通灵,用户界面把登录界面顶了。 这个时候我们就要用到路由了。于是我们又得先下载一个模块,npm i vue-router@4。
npm i vue-router@4我们在router目录下新建一个JS文件叫做index.js,然后里面的内容如下。
import { createRouter, createWebHistory } from "vue-router";import LoginVue from '@/views/login.vue'
import IndexVue from '@/views/index.vue';//定义路由关系
const routes = [{ path: '/', component: LoginVue },{ path: '/index', component: IndexVue }
// 意思是在/这个路由下我要展示LoginVue这个Vue
// 在/index这个路由下我要展示IndexVue这个Vue
]//创建路由器
const router = createRouter({history: createWebHistory(),routes: routes
})export default router;然后修改main.js和App.vue的内容。
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from '@/router'const app = createApp(App)
app.use(ElementPlus)
app.use(router)
app.mount('#app')
<script setup></script><template><router-view></router-view>
</template>

“好像没啥问题了?感觉已经能用Vue进行简单的页面开发了。”
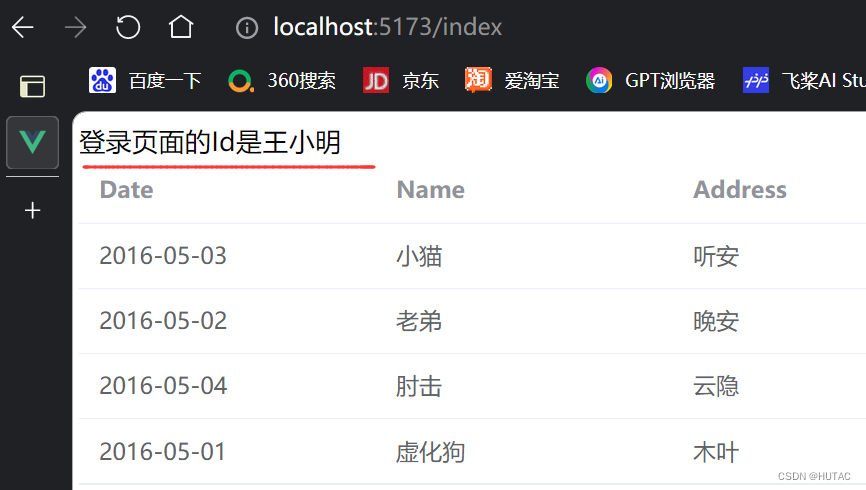
那么用户界面怎么知道登录界面是哪个用户登录的呢?
因为login.vue与index.vue是两个vue文件,它们创建的响应式变量都只能在自己的Vue文件中使用并不可以跨Vue使用,所以index.vue是不能获取到login.vue的id.value的。
这个时候就需要下载一个模块pinia,用于存储我们想要跨Vue使用的数据。
npm i piniapinia-persistedstate-plugin是让pinia存储的数据持久化,不至于说是刷新一下页面,存储的数据就清空了,这一点的话,读者可以自证试一试。
npm i pinia-persistedstate-plugin首先我们要导入刚刚下载的模块,修改main.js文件。
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from '@/router'
import { createPinia } from 'pinia'
import { createPersistedState } from 'pinia-persistedstate-plugin'const app = createApp(App)
const pinia = createPinia()
const persist = createPersistedState()
pinia.use(persist)
app.use(pinia)
app.use(ElementPlus)
app.use(router)
app.mount('#app')
然后,我们在api目录下新建一个JS文件叫做save.js,然后里面的内容如下。
import { defineStore } from 'pinia';
import { ref } from 'vue';export const idC = defineStore('idC', () => {const innerId = ref("");const setId = (newId) => {innerId.value = newId;}const delId = () => {innerId.value = "";}return {innerId, setId, delId}
},{persist: true// 是否持久化 });最后,就是更新login与index的代码。
<script setup>
import { idC } from '@/api/save';
const Id = idC()
// 获取Id容器const tableData = [{date: '2016-05-03',name: '小猫',address: '听安',},{date: '2016-05-02',name: '老弟',address: '晚安',},{date: '2016-05-04',name: '肘击',address: '云隐',},{date: '2016-05-01',name: '虚化狗',address: '木叶',},
]</script><template><div>登录页面的Id是{{ Id.innerId }}</div><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="Date" width="180" /><el-table-column prop="name" label="Name" width="180" /><el-table-column prop="address" label="Address" /></el-table>
</template><script setup>
import {ref, reactive} from 'vue';
import { idC } from '@/api/save';
//引入存储id的容器
const Id = idC()import {useRouter} from 'vue-router';
//引入路由 实现页面跳转
const router = useRouter()const id = ref("")
const ps = ref("")
// id 与 ps为响应式变量const ShowEnrollForm = ref(false)
//是否展示注册表单?const enrollForm = reactive({id:null,ps:null,surePs:null
})const loginF = ()=>{alert("用户尝试登录")alert(id.value)Id.setId(id.value)//把登录界面的id.value放到Id容器中router.push("/index")//实现页面跳转到路由/index
}const enrollF = ()=>{alert("用户尝试注册")alert(enrollForm.id)
}</script><template><el-form v-model="enrollForm" v-if="ShowEnrollForm"><el-form-item label="注册用户名"><el-input v-model="enrollForm.id"></el-input><!-- 把enrollForm.id绑定到这个输入框内 --></el-form-item><el-form-item label="密码"><el-input v-model="enrollForm.ps"></el-input><!-- 把enrollForm.ps绑定到这个输入框内 --></el-form-item><el-form-item label="确认密码"><el-input v-model="enrollForm.surePs"></el-input><!-- 把enrollForm.surePs绑定到这个输入框内 --></el-form-item><el-form-item><el-button type="primary" @click="ShowEnrollForm=false">返回</el-button><el-button type="primary" @click="enrollF">注册</el-button></el-form-item></el-form><el-form v-else><el-form-item label="登录用户名"><el-input v-model="id"></el-input><!-- 把id绑定到这个输入框内 --></el-form-item><el-form-item label="密码"><el-input v-model="ps"></el-input><!-- 把ps绑定到这个输入框内 --></el-form-item><el-form-item><el-button type="primary" @click="loginF">登录</el-button><el-button type="primary" @click="ShowEnrollForm=true">注册</el-button></el-form-item></el-form></template><style>.my{background-color: wheat;}
</style>


Vue开发心得
学完Vue3,也是完成了JAVA课程设计的Vue项目好吧。说说开发心得吧。其实开发Vue无非就是先想好自己页面上需要有什么东西,比如:登录界面需要一个表单,用户界面需要表格。然后我们就去element plus找对应的代码,改一改就能用了。最后完善JS那部分的逻辑,和绑定按钮事件,其实就没什么了。