推荐阅读:
JeeSite Vue3:前端开发的未来之路(更新版)
随着技术的飞速发展,前端开发技术日新月异。在这个背景下,JeeSite Vue3 作为一个基于 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin 的前端框架,引起了广泛关注。它凭借其先进的技术栈和丰富的功能模块,为初学者和团队开发者提供了一个快速、高效且强大的开发平台。
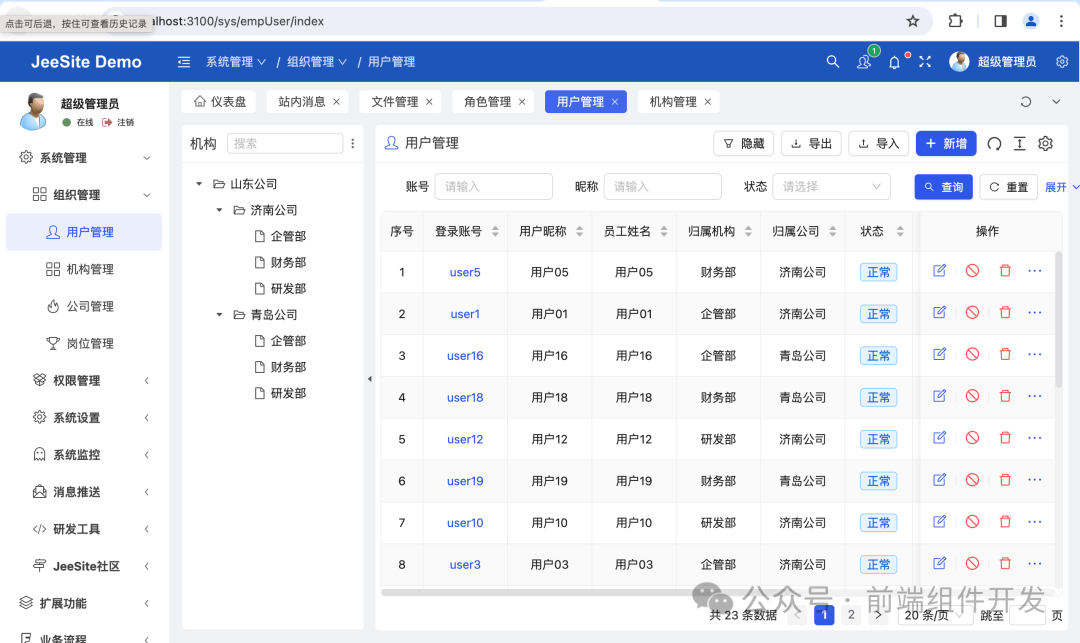
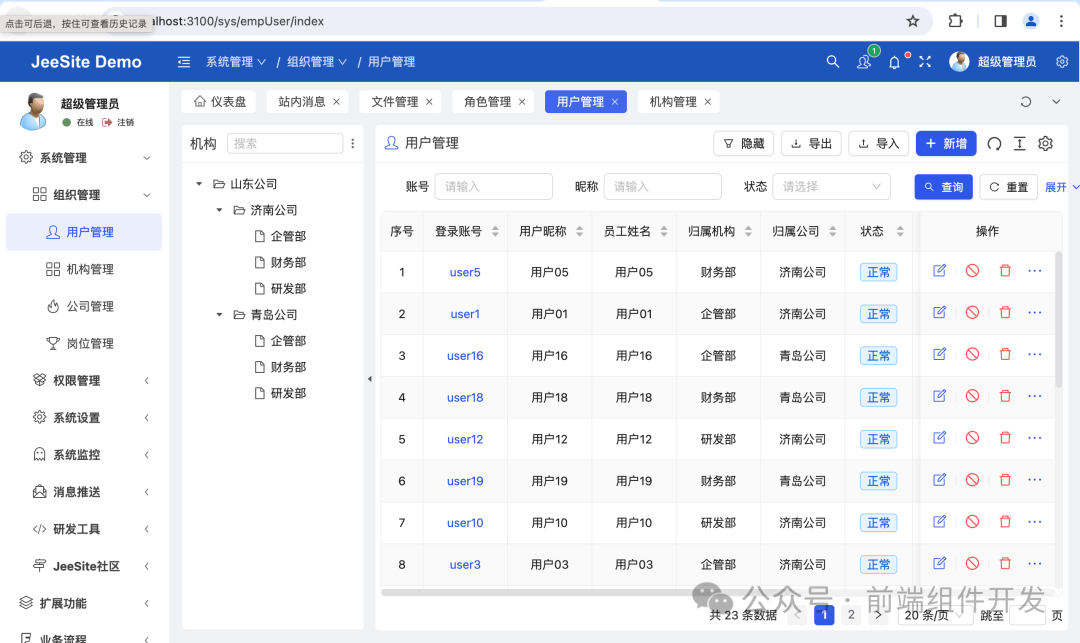
JeeSite Vue3框架截图


JeeSite Vue3 的技术栈
JeeSite Vue3 的技术栈包括 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin。这些技术都是目前前端开发领域的领军者,它们结合在一起,为开发者提供了一个强大且现代化的开发环境。
Vue3 作为一款流行的前端框架,凭借其组件化的开发方式和简洁的 API,大大提高了开发效率。Vite 则是一个现代化的前端构建工具,提供了快速的冷启动和即时热更新,使得开发过程更加流畅。Ant-Design-Vue 是 Ant Design 的 Vue 实现,提供了一套高质量的 UI 组件,使界面设计更加美观和易用。TypeScript 是 JavaScript 的超集,通过静态类型检查和丰富的类型系统,提高了代码质量。最后,Vue Vben Admin 是一个高质量的后台管理系统模板,为中大型项目的开发提供了现成的解决方案。
在 Vben Admin 基础上做的改进:
-
更精致的界面细节优化改进,非常适合信息化管理后台
-
主题风格改进,不同的布局风格,菜单及权限体验优化
-
顶部菜单、分隔菜单、混合菜单的活动状态激活和加载优化改进
-
树表支持异步的封装,提升展开折叠性能,支持按层次展开折叠树表
-
树结构新增快捷刷新、动态生成树、层次独立和不独立的数据返回兼容
-
增加左树右表功能展示,可折叠左树,树组件增加默认图标
-
表单组件适应各种数据格式来源,特别是多选字符串到数组的互转兼容
-
表单新增各种便捷属性和表单组件,下拉框和树选择支持标签名回显
-
表单组件,改进折叠表单 Action 的算法,智能化布局
-
表格组件,Action 更多,支持横向显示操作,更方便
-
表格组件,子表编辑改进,表格列排序和重置改进优化
-
新增字典组件,支持展示到表格列、表单组件下拉框单选框等
-
字典标签支持 Tag、Badge、自定义 class、style 等,显示风格
-
更方便的支持 Tab 页面的缓存,切换页签的时候不重载页面内容
-
Tab 页签界面美化、图标显示、任何标签上右键,可快速刷新等等
-
全局 Axios 改进,兼容各种数据格式,超时消息提醒改进
-
功能权限鉴权改进,并兼容本地路由和后台路由同时使用
-
等等各种细节改进,体验优化,黑暗布局细节优化
-
Vue端完全开源,用上你就会爱上,实在太方便了
设计特点
定义众多组件,非常贴心的组件属性及小功能,符合 JeeSite 以往的设计思想,列表和表单以数据驱动视图,极大简化了业务功能开发,注释分解详见本页最下【源码解析】
为什么做数据驱动视图?前端向下兼容一直是最大的问题,有了一套相应的标准,会对框架升级帮助很大。比如你可以非常小的成本,业务代码改动非常小的情况下,去升级前端;数据驱动视图可以为未来自定义拖拽表单做更好的铺垫,数据存储结构更清晰化,更利于维护。
提示:请仔细阅读源码解析,表单视图和列表视图上的注释哦,复杂表单可以多表单联合使用。
安装使用
-
如果没有安装 Node.js 16,下载地址:https://nodejs.org
# 验证 node -v
-
如果没有安装 Yarn 执行安装(要求 Yarn v1.x)
npm i -g yarn # 验证 yarn -v
-
获取代码
git clone https://gitee.com/thinkgem/jeesite-vue.git cd jeesite-vue
注意:不要放到中文或带空格的目录下。
-
安装依赖
yarn config set registry https://registry.npm.taobao.org yarn install
-
开发环境运行访问(方式一)
yarn serve
开发环境会加载文件较多,便于调试,请耐心等待。
-
编译打包后运行访问(方式二)
yarn preview
编译打包后,会整合这些文件,所以访问性能会大大提高,生产环境可以开启 gzip
-
打包发布程序
yarn build
打包完成后,会在根目录生成 dist 文件夹,发布 nginx。
详见文档:https://jeesite.com/docs/vue-install-deploy/#部署到正式服务器
演示地址
-
地址:http://vue.jeesite.com/
动态设置菜单展示模式使用实战解析
在日常开发中,我们经常会遇到各种界面展示问题,尤其是在使用大型前端框架或系统时。最近,在使用JeeSite这一企业级快速开发平台时,我遇到了菜单展示模式错乱的问题。为了确保用户界面的友好性和一致性,我决定在登录后动态设置特定的菜单模式。以下是我的实现过程及代码分享。
一、问题背景
在使用JeeSite的过程中,我发现不同用户角色或不同操作场景下,菜单的展示模式(如侧边栏、顶部菜单等)可能会有所不同。如果展示模式设置不当,不仅会影响用户体验,还可能导致功能上的混乱。因此,动态设置菜单展示模式变得尤为重要。
二、解决方案
Vue.js提供了丰富的生命周期钩子,可以帮助我们在不同的阶段执行特定的逻辑。在这里,我选择了onMounted钩子,因为它会在组件挂载后立即执行,确保在用户界面渲染之前完成菜单模式的设置。
三、代码实现
首先,我们需要从Vue.js库中导入所需的函数和对象。
javascript复制代码
import { useAppStore } from '/@/store/modules/app'; | |
import { MenuModeEnum, MenuTypeEnum } from '/@/enums/menuEnum'; | |
import { defineComponent, onMounted } from 'vue'; |
useAppStore是Vuex store的一个自定义hook,它允许我们在组件中轻松地访问和修改应用级别的状态。MenuModeEnum和MenuTypeEnum`则是定义菜单模式和类型的枚举常量。
接下来,我们定义组件,并在setup函数中初始化我们的逻辑。
javascript复制代码
const appStore = useAppStore(); | |
onMounted(() => { | |
// 设置项目配置 | |
appStore.setProjectConfig({ | |
menuSetting: { | |
mode: MenuModeEnum.INLINE, | |
type: MenuTypeEnum.MIX, | |
split: true | |
}, | |
}); | |
}); |
在onMounted函数中,我们调用了appStore.setProjectConfig方法来设置菜单的配置。这里,我们将mode设置为MenuModeEnum.INLINE,表示菜单以内联模式展示;type设置为MenuTypeEnum.MIX,表示菜单类型为顶部混合模式;split设置为true,表示菜单项之间应有分隔线。
四、效果展示
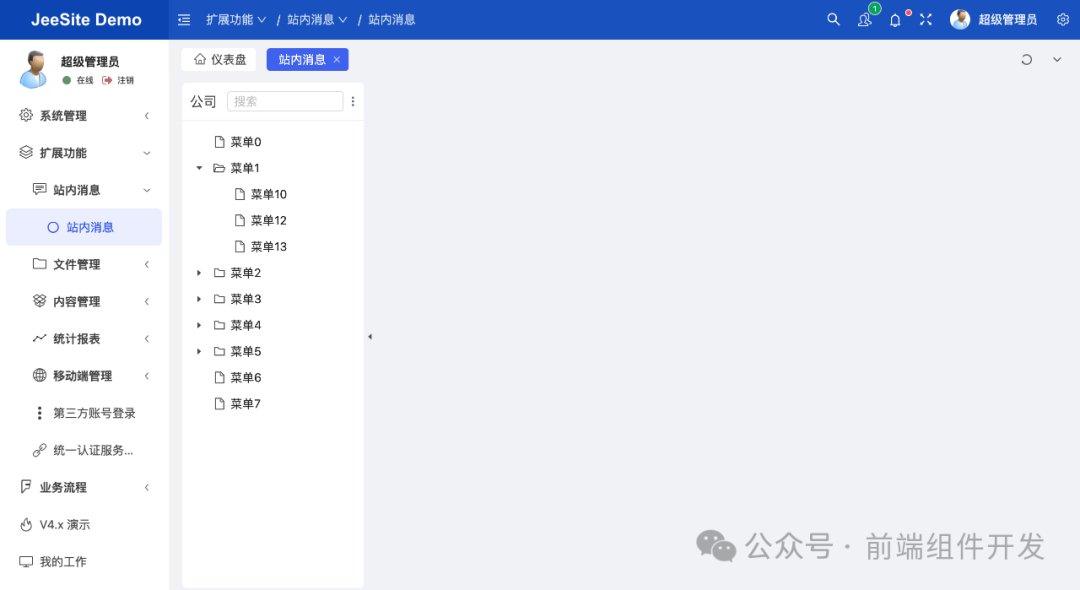
通过上述代码,我们可以确保在组件加载完成后,菜单会按照我们预设的模式进行展示。这不仅提高了用户界面的美观性,还确保了功能的正确性和一致性。:

实现完整代码参考如下
<template><div>//登录后界面</div></template><script lang="ts">export default defineComponent({name: 'ViewsPageHomeHome',});</script><script lang="ts" setup>import { useAppStore } from '/@/store/modules/app';import { MenuModeEnum, MenuTypeEnum } from '/@/enums/menuEnum';import {defineComponent,watch,ref,onMounted} from 'vue';const appStore = useAppStore();// 视图加载onMounted(() => {// 设置项目配置appStore.setProjectConfig({menuSetting: {mode: MenuModeEnum.INLINE,type: MenuTypeEnum.MIX,split: true},});});</script>
结语
JeeSite Vue3 作为一款引领未来的前端框架,凭借其先进的技术栈和丰富的功能模块,为前端开发者提供了一个全新的开发体验。它让初学者能够快速入门,同时也为团队开发者提供了强大的支持。无论是微小项目还是中大型项目,JeeSite Vue3 都能够提供现成的解决方案和丰富的示例,使开发过程变得更加高效。
动态设置菜单展示模式是一个常见但重要的需求。通过结合Vue.js的生命周期钩子和Vuex的状态管理功能,我们可以轻松地实现这一目标。在实际项目中,根据具体需求和场景,我们还可以进一步扩展和优化这一功能。
附jeesite-vue文档地址
https://jeesite.com/docs/
附jeesite-vue框架下载地址
https://gitee.com/thinkgem/jeesite-vue
附jeesite-vue框架服务端下载地址
https://gitee.com/thinkgem/jeesite4/tree/v5.5/
推荐阅读:
JeeSite Vue3:前端开发的未来之路(更新版)
随着技术的飞速发展,前端开发技术日新月异。在这个背景下,JeeSite Vue3 作为一个基于 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin 的前端框架,引起了广泛关注。它凭借其先进的技术栈和丰富的功能模块,为初学者和团队开发者提供了一个快速、高效且强大的开发平台。
JeeSite Vue3框架截图


JeeSite Vue3 的技术栈
JeeSite Vue3 的技术栈包括 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin。这些技术都是目前前端开发领域的领军者,它们结合在一起,为开发者提供了一个强大且现代化的开发环境。
Vue3 作为一款流行的前端框架,凭借其组件化的开发方式和简洁的 API,大大提高了开发效率。Vite 则是一个现代化的前端构建工具,提供了快速的冷启动和即时热更新,使得开发过程更加流畅。Ant-Design-Vue 是 Ant Design 的 Vue 实现,提供了一套高质量的 UI 组件,使界面设计更加美观和易用。TypeScript 是 JavaScript 的超集,通过静态类型检查和丰富的类型系统,提高了代码质量。最后,Vue Vben Admin 是一个高质量的后台管理系统模板,为中大型项目的开发提供了现成的解决方案。
在 Vben Admin 基础上做的改进:
-
更精致的界面细节优化改进,非常适合信息化管理后台
-
主题风格改进,不同的布局风格,菜单及权限体验优化
-
顶部菜单、分隔菜单、混合菜单的活动状态激活和加载优化改进
-
树表支持异步的封装,提升展开折叠性能,支持按层次展开折叠树表
-
树结构新增快捷刷新、动态生成树、层次独立和不独立的数据返回兼容
-
增加左树右表功能展示,可折叠左树,树组件增加默认图标
-
表单组件适应各种数据格式来源,特别是多选字符串到数组的互转兼容
-
表单新增各种便捷属性和表单组件,下拉框和树选择支持标签名回显
-
表单组件,改进折叠表单 Action 的算法,智能化布局
-
表格组件,Action 更多,支持横向显示操作,更方便
-
表格组件,子表编辑改进,表格列排序和重置改进优化
-
新增字典组件,支持展示到表格列、表单组件下拉框单选框等
-
字典标签支持 Tag、Badge、自定义 class、style 等,显示风格
-
更方便的支持 Tab 页面的缓存,切换页签的时候不重载页面内容
-
Tab 页签界面美化、图标显示、任何标签上右键,可快速刷新等等
-
全局 Axios 改进,兼容各种数据格式,超时消息提醒改进
-
功能权限鉴权改进,并兼容本地路由和后台路由同时使用
-
等等各种细节改进,体验优化,黑暗布局细节优化
-
Vue端完全开源,用上你就会爱上,实在太方便了
设计特点
定义众多组件,非常贴心的组件属性及小功能,符合 JeeSite 以往的设计思想,列表和表单以数据驱动视图,极大简化了业务功能开发,注释分解详见本页最下【源码解析】
为什么做数据驱动视图?前端向下兼容一直是最大的问题,有了一套相应的标准,会对框架升级帮助很大。比如你可以非常小的成本,业务代码改动非常小的情况下,去升级前端;数据驱动视图可以为未来自定义拖拽表单做更好的铺垫,数据存储结构更清晰化,更利于维护。
提示:请仔细阅读源码解析,表单视图和列表视图上的注释哦,复杂表单可以多表单联合使用。
安装使用
-
如果没有安装 Node.js 16,下载地址:https://nodejs.org
# 验证 node -v
-
如果没有安装 Yarn 执行安装(要求 Yarn v1.x)
npm i -g yarn # 验证 yarn -v
-
获取代码
git clone https://gitee.com/thinkgem/jeesite-vue.git cd jeesite-vue
注意:不要放到中文或带空格的目录下。
-
安装依赖
yarn config set registry https://registry.npm.taobao.org yarn install
-
开发环境运行访问(方式一)
yarn serve
开发环境会加载文件较多,便于调试,请耐心等待。
-
编译打包后运行访问(方式二)
yarn preview
编译打包后,会整合这些文件,所以访问性能会大大提高,生产环境可以开启 gzip
-
打包发布程序
yarn build
打包完成后,会在根目录生成 dist 文件夹,发布 nginx。
详见文档:https://jeesite.com/docs/vue-install-deploy/#部署到正式服务器
演示地址
-
地址:http://vue.jeesite.com/
动态设置菜单展示模式使用实战解析
在日常开发中,我们经常会遇到各种界面展示问题,尤其是在使用大型前端框架或系统时。最近,在使用JeeSite这一企业级快速开发平台时,我遇到了菜单展示模式错乱的问题。为了确保用户界面的友好性和一致性,我决定在登录后动态设置特定的菜单模式。以下是我的实现过程及代码分享。
一、问题背景
在使用JeeSite的过程中,我发现不同用户角色或不同操作场景下,菜单的展示模式(如侧边栏、顶部菜单等)可能会有所不同。如果展示模式设置不当,不仅会影响用户体验,还可能导致功能上的混乱。因此,动态设置菜单展示模式变得尤为重要。
二、解决方案
Vue.js提供了丰富的生命周期钩子,可以帮助我们在不同的阶段执行特定的逻辑。在这里,我选择了onMounted钩子,因为它会在组件挂载后立即执行,确保在用户界面渲染之前完成菜单模式的设置。
三、代码实现
首先,我们需要从Vue.js库中导入所需的函数和对象。
javascript复制代码
import { useAppStore } from '/@/store/modules/app'; | |
import { MenuModeEnum, MenuTypeEnum } from '/@/enums/menuEnum'; | |
import { defineComponent, onMounted } from 'vue'; |
useAppStore是Vuex store的一个自定义hook,它允许我们在组件中轻松地访问和修改应用级别的状态。MenuModeEnum和MenuTypeEnum`则是定义菜单模式和类型的枚举常量。
接下来,我们定义组件,并在setup函数中初始化我们的逻辑。
javascript复制代码
const appStore = useAppStore(); | |
onMounted(() => { | |
// 设置项目配置 | |
appStore.setProjectConfig({ | |
menuSetting: { | |
mode: MenuModeEnum.INLINE, | |
type: MenuTypeEnum.MIX, | |
split: true | |
}, | |
}); | |
}); |
在onMounted函数中,我们调用了appStore.setProjectConfig方法来设置菜单的配置。这里,我们将mode设置为MenuModeEnum.INLINE,表示菜单以内联模式展示;type设置为MenuTypeEnum.MIX,表示菜单类型为顶部混合模式;split设置为true,表示菜单项之间应有分隔线。
四、效果展示
通过上述代码,我们可以确保在组件加载完成后,菜单会按照我们预设的模式进行展示。这不仅提高了用户界面的美观性,还确保了功能的正确性和一致性。:

实现完整代码参考如下
<template><div>//登录后界面</div></template><script lang="ts">export default defineComponent({name: 'ViewsPageHomeHome',});</script><script lang="ts" setup>import { useAppStore } from '/@/store/modules/app';import { MenuModeEnum, MenuTypeEnum } from '/@/enums/menuEnum';import {defineComponent,watch,ref,onMounted} from 'vue';const appStore = useAppStore();// 视图加载onMounted(() => {// 设置项目配置appStore.setProjectConfig({menuSetting: {mode: MenuModeEnum.INLINE,type: MenuTypeEnum.MIX,split: true},});});</script>
结语
JeeSite Vue3 作为一款引领未来的前端框架,凭借其先进的技术栈和丰富的功能模块,为前端开发者提供了一个全新的开发体验。它让初学者能够快速入门,同时也为团队开发者提供了强大的支持。无论是微小项目还是中大型项目,JeeSite Vue3 都能够提供现成的解决方案和丰富的示例,使开发过程变得更加高效。
动态设置菜单展示模式是一个常见但重要的需求。通过结合Vue.js的生命周期钩子和Vuex的状态管理功能,我们可以轻松地实现这一目标。在实际项目中,根据具体需求和场景,我们还可以进一步扩展和优化这一功能。
附jeesite-vue文档地址
https://jeesite.com/docs/
附jeesite-vue框架下载地址
https://gitee.com/thinkgem/jeesite-vue
附jeesite-vue框架服务端下载地址
https://gitee.com/thinkgem/jeesite4/tree/v5.5/