1.Sublime安装与汉化
直接点击windows即可下载,安装即可
Thank You - Sublime Text
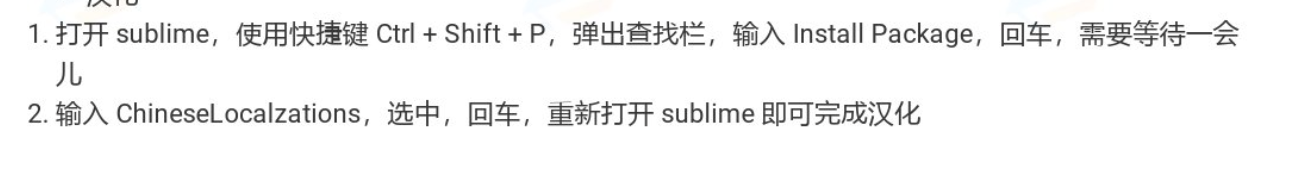
汉化

Install Package
ChineseLocalzation2.PHPstorm下载以及激活,汉化
直接下载,然后找激活码激活即可
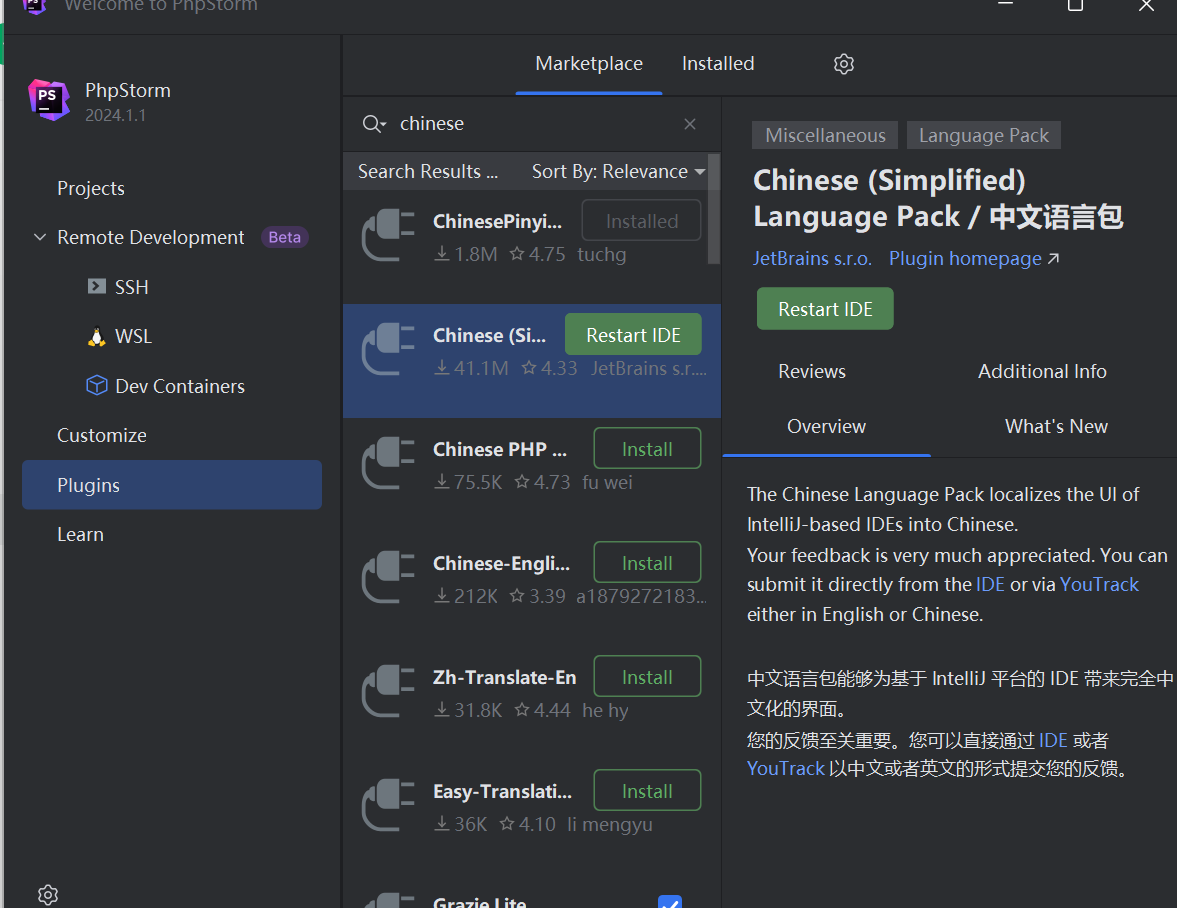
汉化
plugins(插件)/chinese,然后重启即可

就OK了

配置解释器
不会又看,在(html基础那节课23:3)
此处为语雀视频卡片,点击链接查看:bandicam 2024-05-14 20-41-31-790.mp4
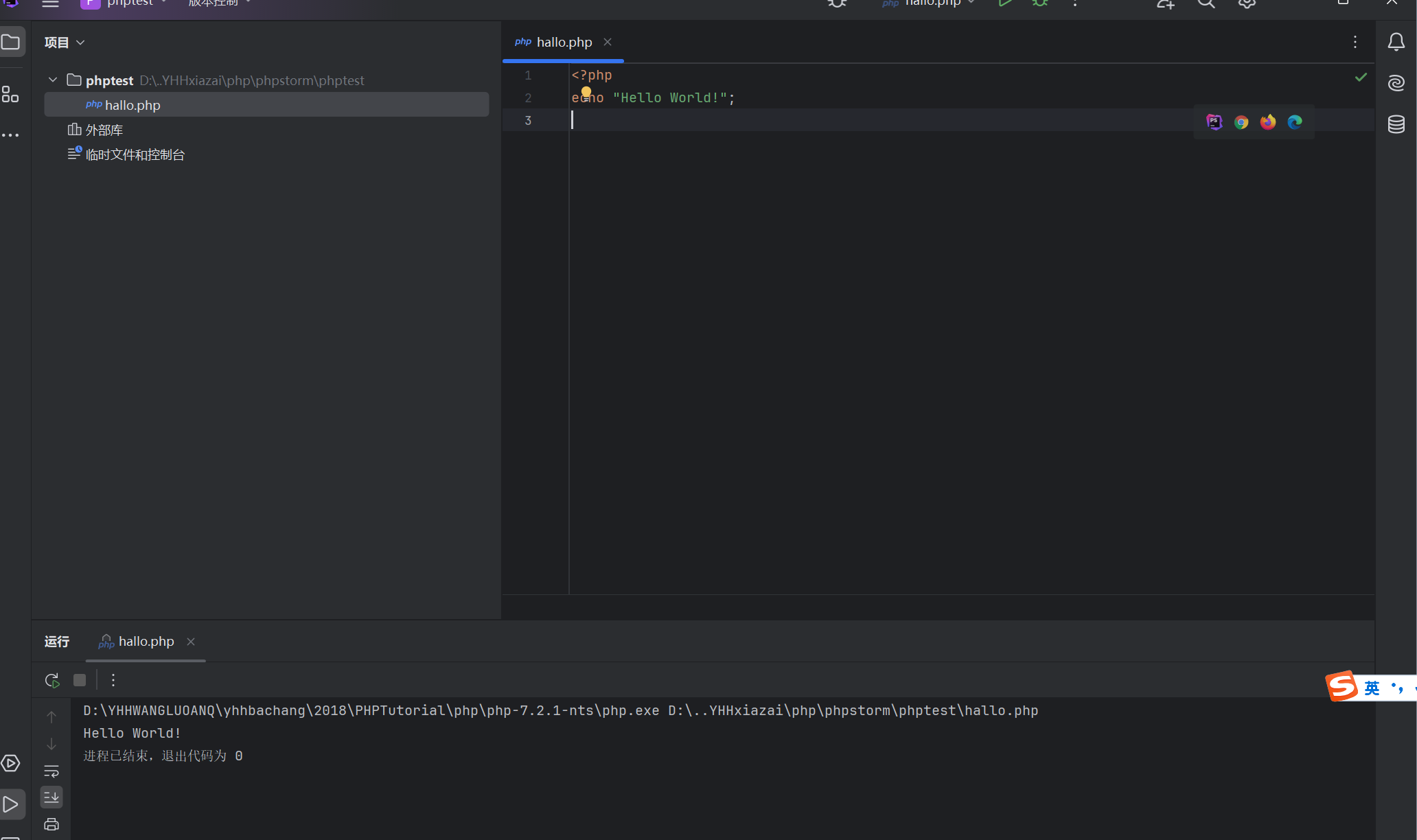
test:hello world

3.HTML基础
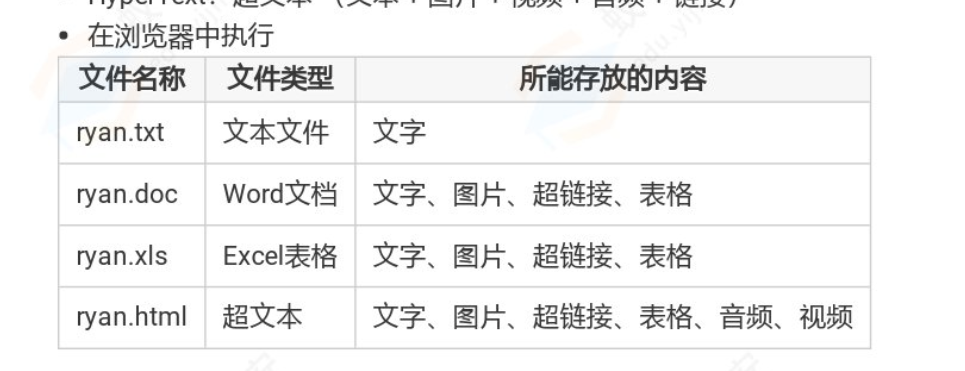
超文本理解

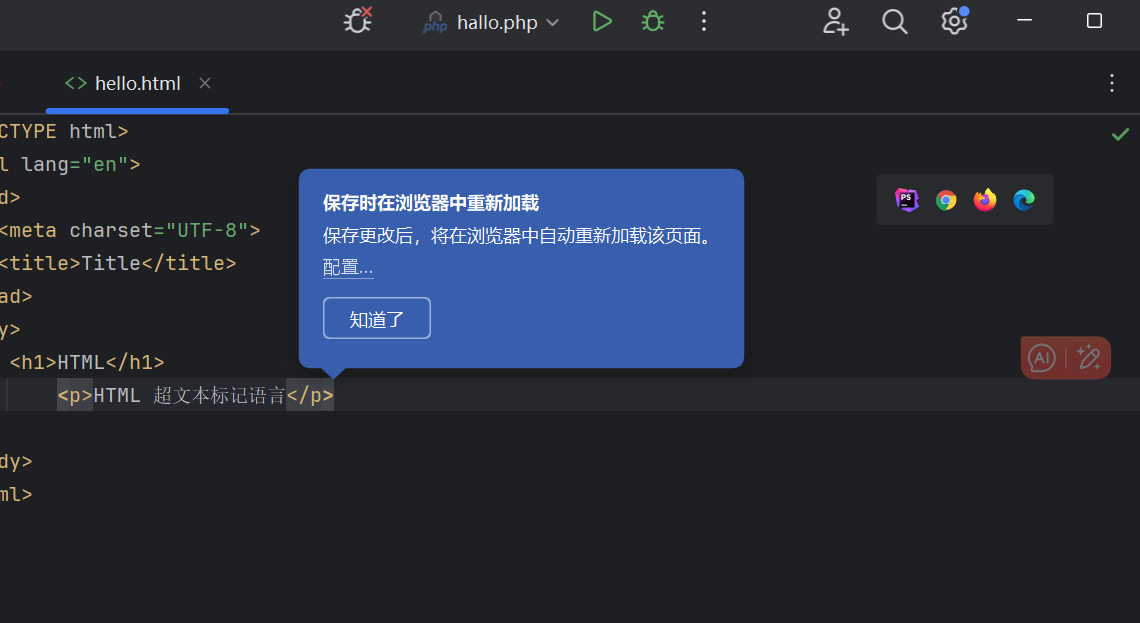
HTML基本结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
</html><!DOCTYPE html> // 定义文档类型为html
<html leng="en"> // 指定页面语言,这里en表示文字的显示形式为英文,zh为中文,也可以不写
<head> // 页面头部部分的 起始标签<meta charset="utf-8"> // 字符集(编码格式)为utf-8<title>HTML</title> // 定义页面的标题,将显示在浏览器的标题栏或选项卡上
</head> // 页面头部部分的 结束标签
<body> // 页面主体部分的 起始标签<H1>HTML 基础</H1> // 级别为1的标题元素,用于显示页面的主要标题<P>HTML 超文本标记语言</P> // 段落元素,用于显示一段文本内容
</body> // 页面主体部分的 结束标签
</html> // 用于结束html标签,表示HTML文档的结束
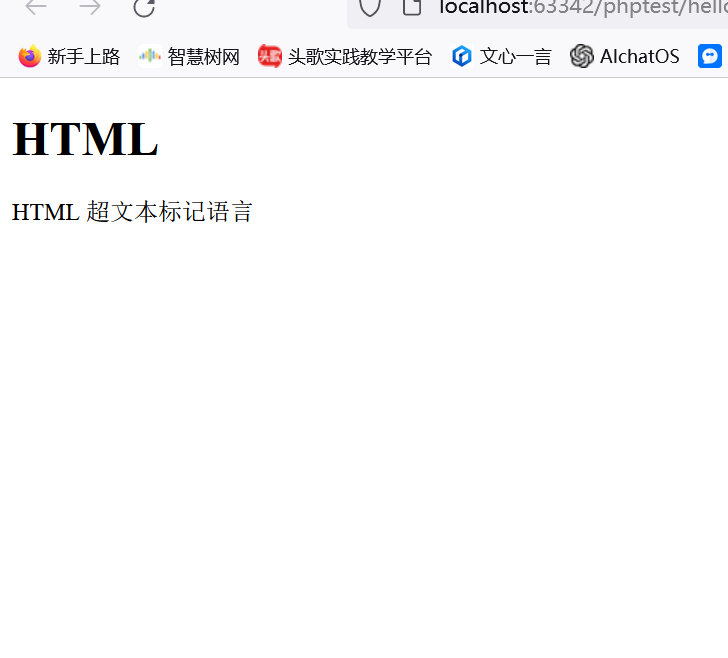
test:
写好点击右上角的浏览器图标即可访问


4.HTML语法
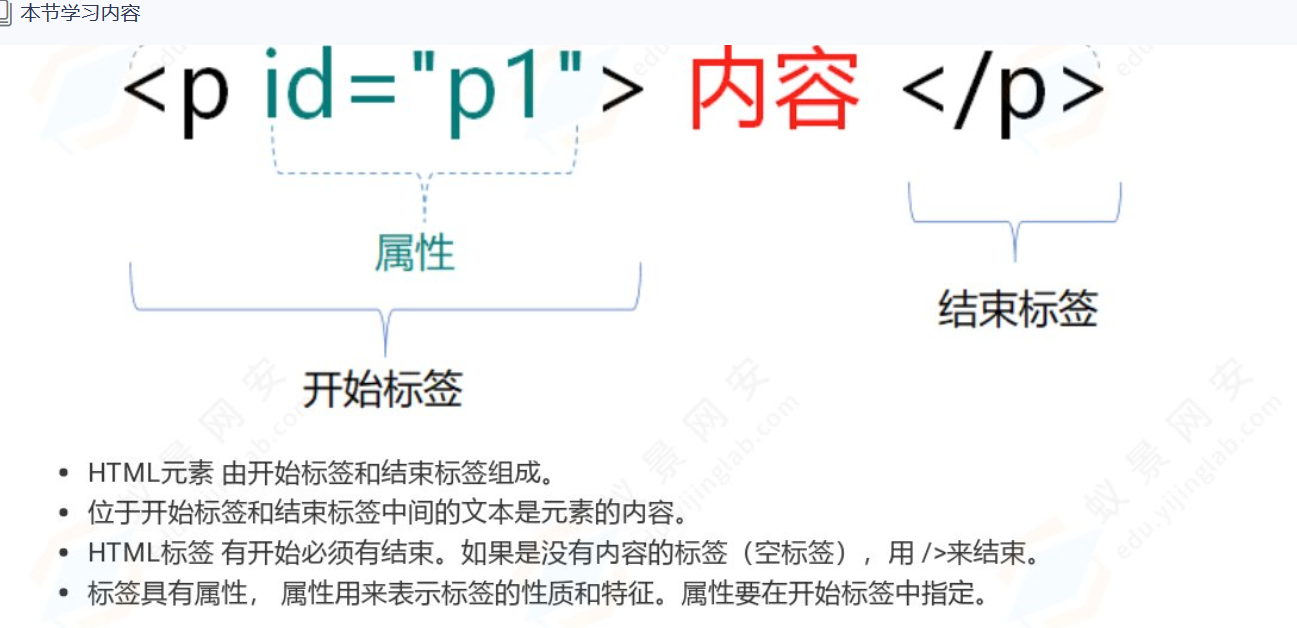
元素由开始标签和结束标签围着

属性要在开始标签中填写
标签

双标签就是有头有尾,单标签就是有头无尾。


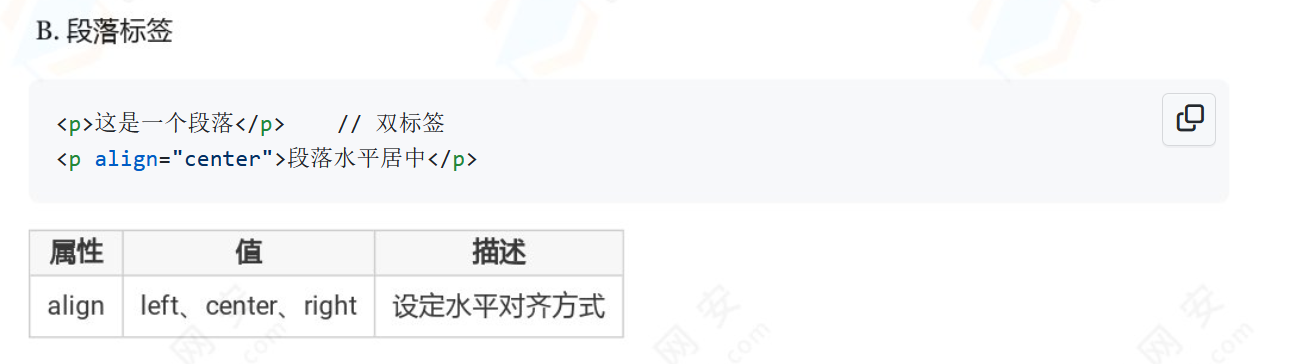
align//对齐


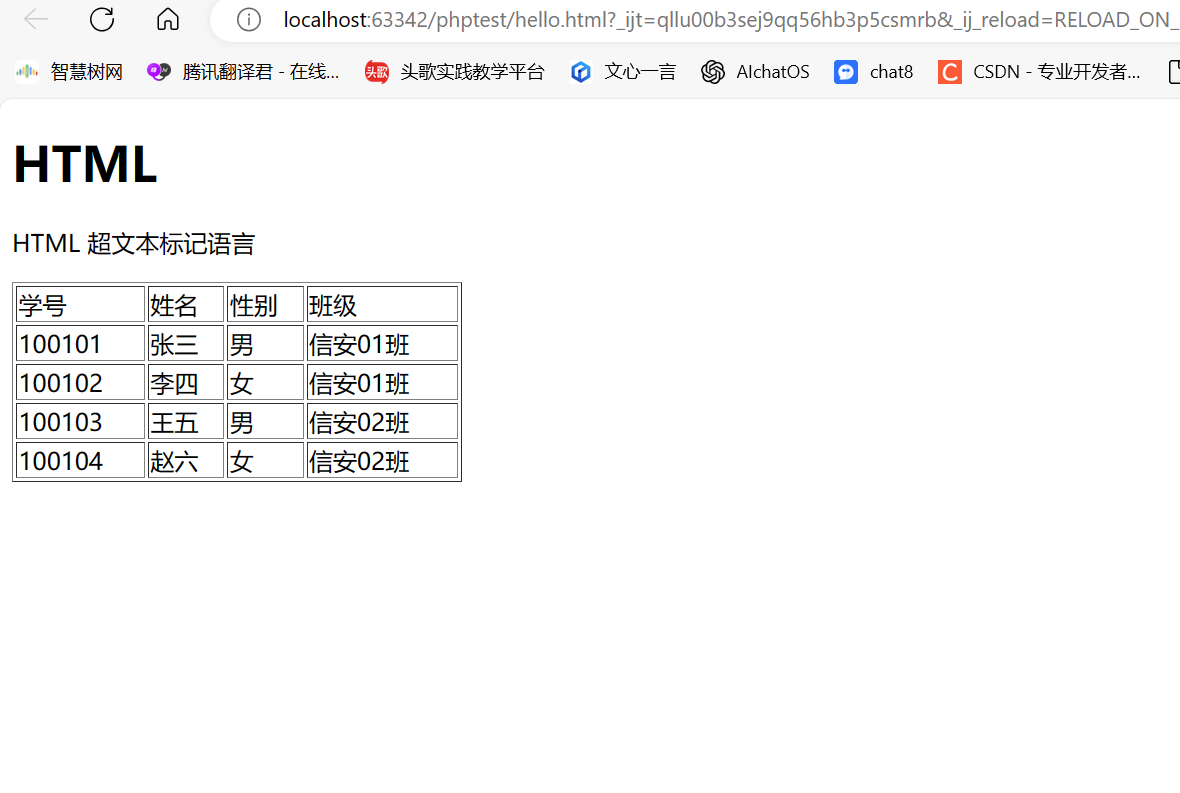
表格:
table>tr*4>td*4
#输入之后点击tab
<table width="300" border="1"><tr><td>学号</td><td>姓名</td><td>性别</td><td>班级</td></tr><tr><td>100101</td><td>张三</td><td>男</td><td>信安01班</td></tr><tr><td>100102</td><td>李四</td><td>女</td><td>信安01班</td></tr><tr><td>100103</td><td>王五</td><td>男</td><td>信安02班</td></tr><tr><td>100104</td><td>赵六</td><td>女</td><td>信安02班</td></tr></table>








![[Algorithm][回溯][组合][目标和][组合总和]详细讲解](https://img-blog.csdnimg.cn/direct/0eb80903a9d3413aa82d73114f2ce7c8.png)