一、问题
在链表中的指定位置插⼊⼀个结点,要求链表本身必须已按某种规律排好序。如何在链表中的指定位置插⼊新结点,需要掌握怎样找到插⼊的位置以及怎样实现插⼊?
二、解答
由于链表是链式结构的,因此要插⼊⼀个结点,就先要断开链表,才能将新的结点插⼊。就好⽐幼⼉园的⼩朋友⼿拉⼿排成⼀队,要想将⼀个新来的⼩朋友插⼊队伍⾥,必须在需要插⼊的位置处将两个⼩朋友的⼿松开,然后让前⾯的⼩朋友的⼿拉住新来⼩朋友的⼿,新来⼩朋友的另⼀只⼿再拉住后⾯⼩朋友的⼿,这样就完成了插⼊,形成⼀个新的队列。
(1)按照上⾯的思路,如果在第 i 个位置插⼊⼀个结点,需要找到插⼊的位置。
使⽤循环语句,从头结点移动指针 p,开始遍历每⼀个结点,找到要插⼊位置的前⼀个结点。循环语句相应代码如下。
p = head;
while (p && j < i - 1)
{p = p->next;++j;
}
跳出循环后,指针 p 就指向了 i-1 结点的位置。
(2)找到了插⼊的位置,就要实现插⼊操作。
将要插⼊的结点(即§指向的结点)指向链表中插⼊位置的下⼀个结点。相应代码如下。
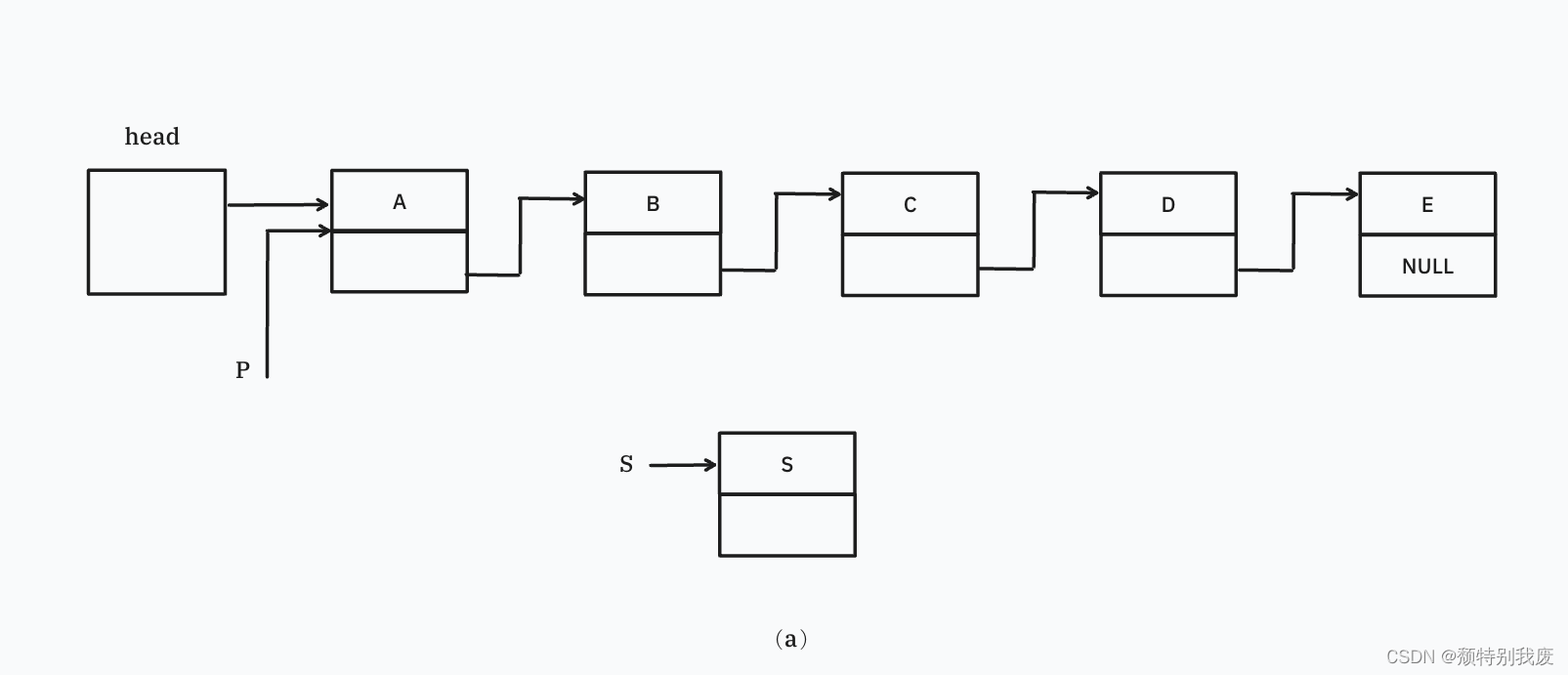
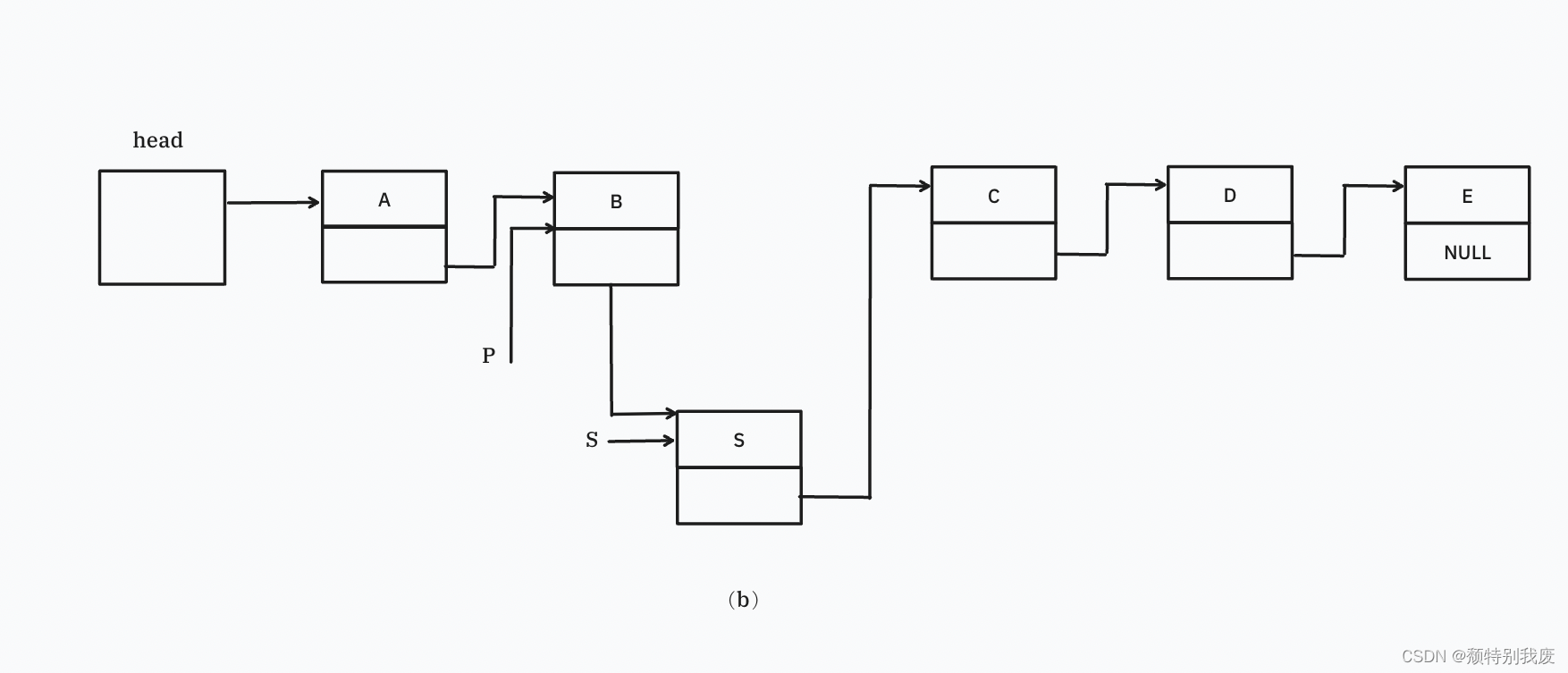
S->next = p->next;将指针p指向的结点(第i-1个结点)指向要插⼊的新结点(s指向的结点)。代码如下。
p->next = s;插⼊新结点的过程如下所示。


三、总结
在插⼊新结点的过程中,必须先给需要插⼊的新结点的数据域赋值,然后将新结点的指针指向指针 p 所指的结点的直接后继,最后再将 p 结点的指针指向新⽣结点 s 。